Migreringsguiden för Azure Kartor iOS SDK
Att migrera från Azure Kartor iOS SDK till Web SDK i en WebView innebär att du övergår din befintliga kartvy från en intern implementering till en webbaserad karta med hjälp av Azure Kartor Web SDK. Den här guiden visar hur du migrerar din kod och dina funktioner från iOS SDK till Web SDK.
Kommentar
Azure Kartor iOS SDK-tillbakadragning
Azure Kartor Native SDK för iOS är nu inaktuell och kommer att dras tillbaka den 3/31/25. För att undvika tjänststörningar migrerar du till Azure Kartor Web SDK senast 3/31/25.
Förutsättningar
Om du vill använda kartkontrollen på en webbsida måste du ha något av följande krav:
- Ett Azure Kartor-konto.
- En prenumerationsnyckel eller Microsoft Entra-autentiseringsuppgifter. Mer information finns i autentiseringsalternativ.
Skapa en webbvy
Lägg till en WebView om ditt iOS-program inte har någon. Gör det genom att lägga till i WKWebView din storyboard eller programmatiskt i Din Swift-kod. Se till att den är konfigurerad för att uppta det önskade området i layouten.
import UIKit
import WebKit
class ViewController: UIViewController, WKNavigationDelegate {
var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
// Create WKWebView instance
webView = WKWebView(frame: view.bounds)
webView.navigationDelegate = self
view.addSubview(webView)
// Load local HTML file
loadLocalHTMLFile()
}
func loadLocalHTMLFile() {
if let htmlPath = Bundle.main.path(forResource: "map", ofType: "html") {
do {
let htmlString = try String(contentsOfFile: htmlPath, encoding: .utf8)
webView.loadHTMLString(htmlString, baseURL: Bundle.main.bundleURL)
} catch {
print("Error loading HTML file: \(error)")
}
} else {
print("HTML file not found.")
}
}
}
Konfigurera en karta med Azure Kartor Web SDK
Initiera en karta med din prenumerationsnyckel i HTML-filen. Ersätt <YOUR_SUBSCRIPTION_KEY> med din faktiska nyckel.
<!DOCTYPE html>
<html>
<head>
<title>Azure Maps</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<style>
html,
body,
#map {
margin: 0;
height: 100%;
width: 100%;
}
body {
display: flex;
flex-direction: column;
}
main {
flex: 1 1 auto;
}
</style>
<script type="text/javascript">
// Create an instance of the map control.
function InitMap() {
var map = new atlas.Map("map", {
center: [-122.33, 47.6],
zoom: 12,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<YOUR_SUBSCRIPTION_KEY>"
}
});
// Wait until the map resources are ready.
map.events.add("ready", function () {
// Resize the map to fill the container.
map.resize();
});
}
</script>
</head>
<body onload="InitMap()">
<main>
<div id="map"></div>
</main>
</body>
</html>
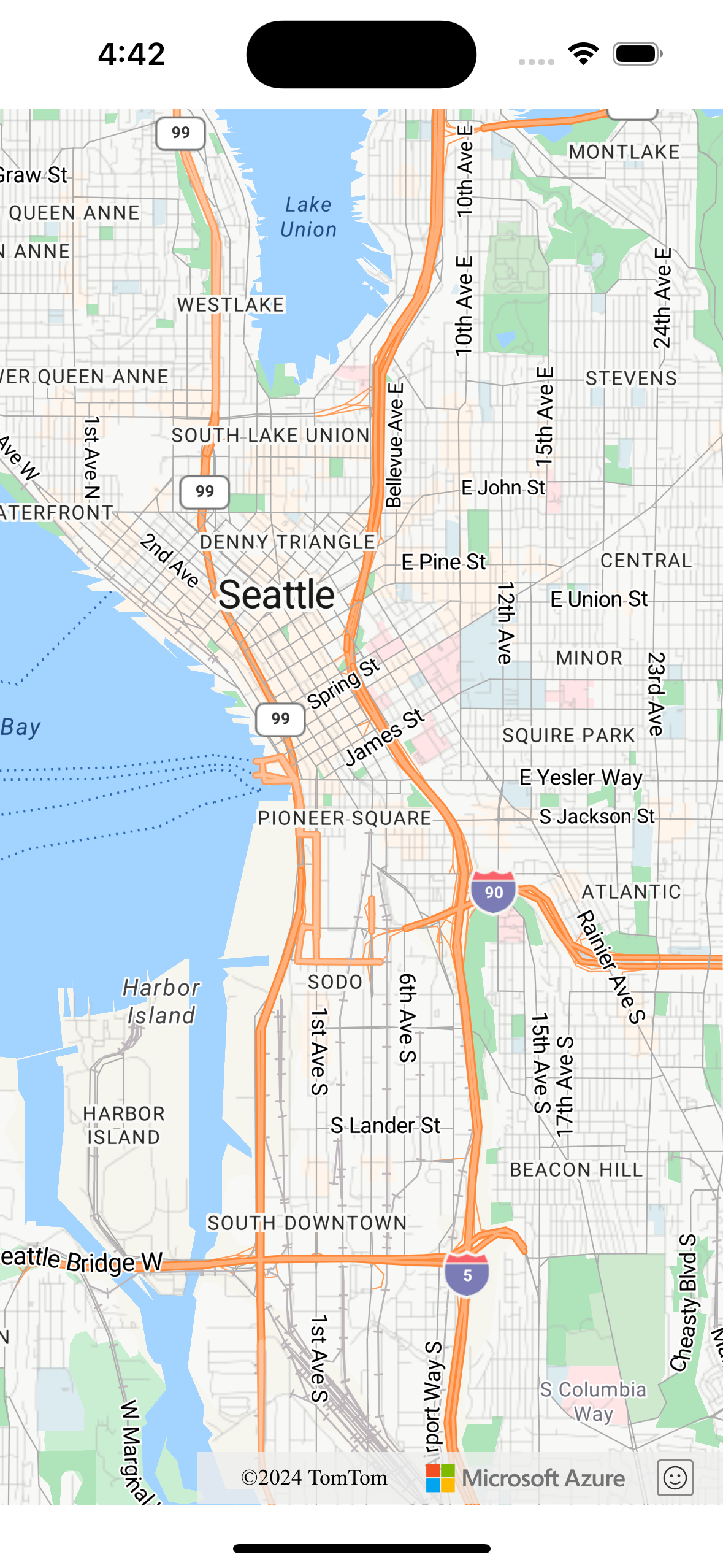
Spara och kör appen. En karta bör visas i en webbvy. Lägg till funktioner som du vill använda från Web SDK. Mer användningsfall finns i Dokumentation om Azure Kartor och Azure Kartor-exempel.

Kommunikation mellan intern kod och WebView (valfritt)
Om du vill aktivera kommunikation mellan ditt iOS-program och WebView kan du använda protokollet WKScriptMessageHandler som tillhandahålls av WKWebView klassen. Det gör att du kan upprätta en brygga för kommunikation mellan JavaScript som körs i WebView och din Swift-kod. Mer information finns i WKScriptMessageHandler i iOS WebKit-dokumentationen.
Rensa intern kartimplementering
Ta bort kod som är relaterad till den interna Azure Kartor iOS SDK från projektet, inklusive beroenden och initieringskod som är relaterad till azure-maps-ios-sdk-distribution.
Testning
Testa programmet noggrant för att säkerställa att migreringen lyckades. Sök efter problem som rör kartfunktioner, användarinteraktioner och prestanda.
Nästa steg
Lär dig hur du lägger till kartor i webb- och mobilprogram med hjälp av JavaScript-biblioteket på map control-klientsidan i Azure Kartor: