Skapa en iOS-app (förhandsversion)
Den här artikeln visar hur du lägger till Azure Kartor i en iOS-app. Vi går igenom de grundläggande stegen:
- Konfigurera din utvecklingsmiljö.
- Skapa ditt eget Azure Maps-konto.
- Hämta din primära Azure Kartor-nyckel som ska användas i appen.
- Referera till Azure Kartor-biblioteken från projektet.
- Lägg till en Azure Kartor-kontroll i appen.
Kommentar
Azure Kartor iOS SDK-tillbakadragning
Azure Kartor Native SDK för iOS är nu inaktuell och kommer att dras tillbaka den 3/31/25. För att undvika tjänststörningar migrerar du till Azure Kartor Web SDK senast 3/31/25. Mer information finns i migreringsguiden för Azure Kartor iOS SDK.
Förutsättningar
Om du inte har någon Azure-prenumeration skapar du ett kostnadsfritt konto innan du börjar.
Kommentar
Mer information om autentisering i Azure Kartor finns i Hantera autentisering i Azure Kartor.
Skapa ett Azure Maps-konto
Skapa ett nytt Azure Kartor-konto med följande steg:
I det övre vänstra hörnet i Azure-portalen väljer du Skapa en resurs.
I rutan Sök på Marketplace skriver du Azure Kartor.
I Resultat väljer du Azure Kartor och sedan knappen Skapa som visas under kartan.
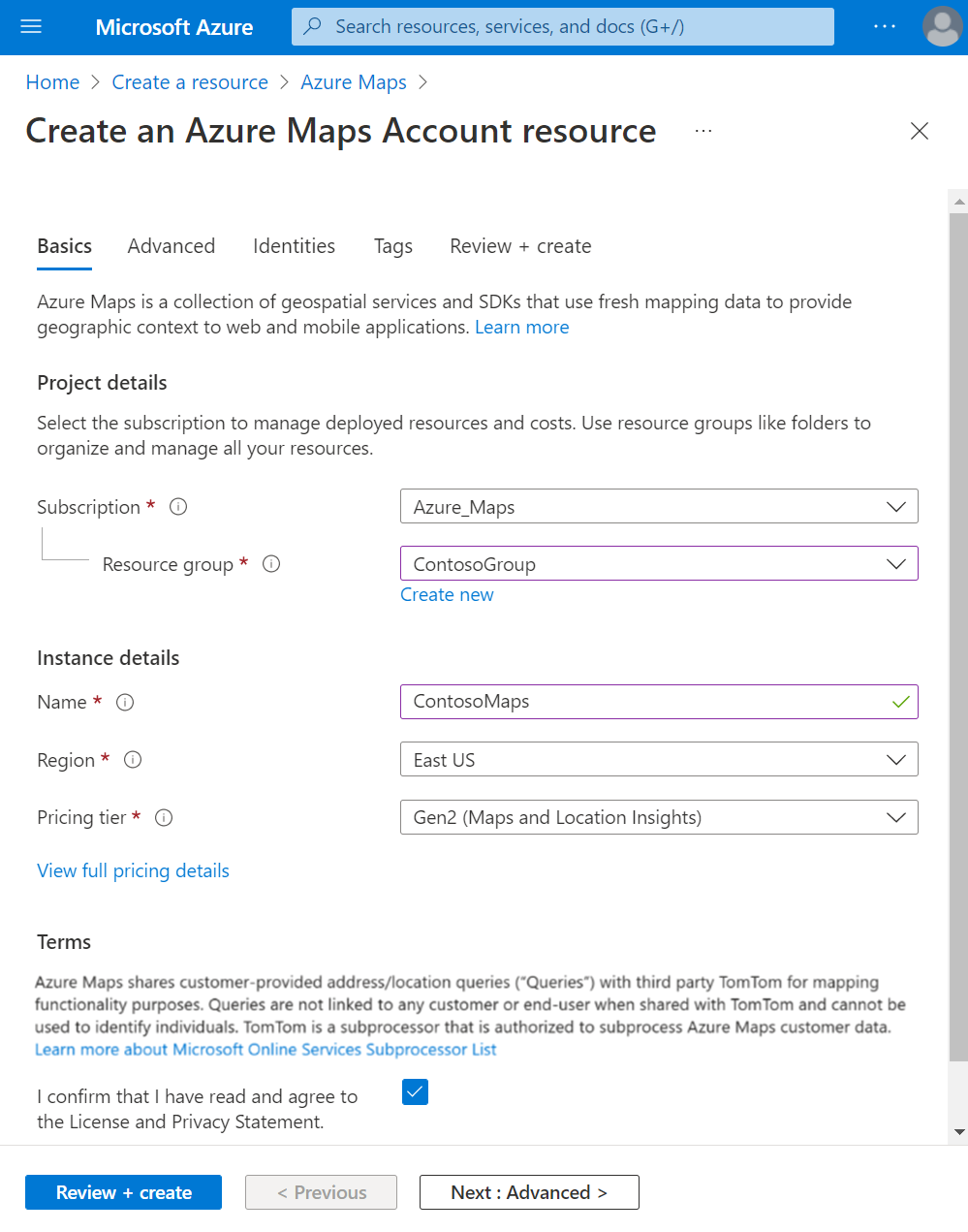
Ange följande värden på sidan Skapa Maps-konto:
- Den Prenumeration som ska användas för det här kontot.
- Namnet på Resursgrupp för kontot. Du kan välja att skapa ny eller använda befintlig resursgrupp.
- Namn för ditt nya konto.
- Prisnivån för det här kontot.
- Läs licensen och sekretesspolicy och markera kryssrutan för att godkänna villkoren.
- Markera knappen Skapa.

Hämta prenumerationsnyckeln för ditt konto
När ditt Kartor-konto har skapats hämtar du den primära nyckeln som gör att du kan köra frågor mot Kartor API:er.
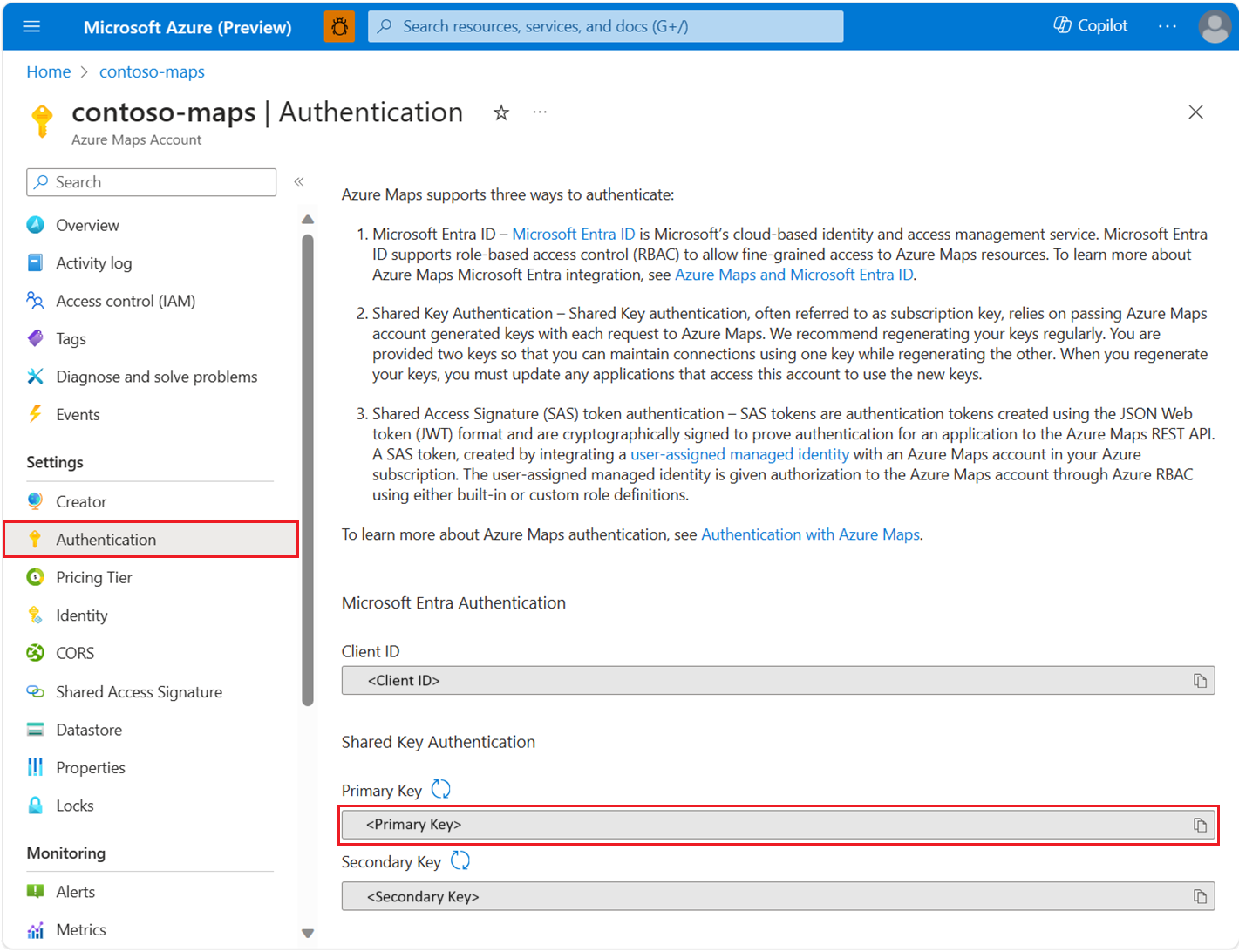
Öppna ditt Maps-konto i portalen.
I avsnittet Inställningar väljer du Autentisering.
Kopiera Primärnyckel till Urklipp. Spara den lokalt för senare användning i den här självstudien.
Kommentar
Den här snabbstarten använder autentisering med delad nyckel i demonstrationssyfte, men den bästa metoden för alla produktionsmiljöer är att använda Microsoft Entra-autentisering.
Skapa ett projekt i Xcode
Skapa först ett nytt iOS-appprojekt. Slutför de här stegen för att skapa ett Xcode-projekt:
Under Arkiv väljer du Nytt ->Projekt.
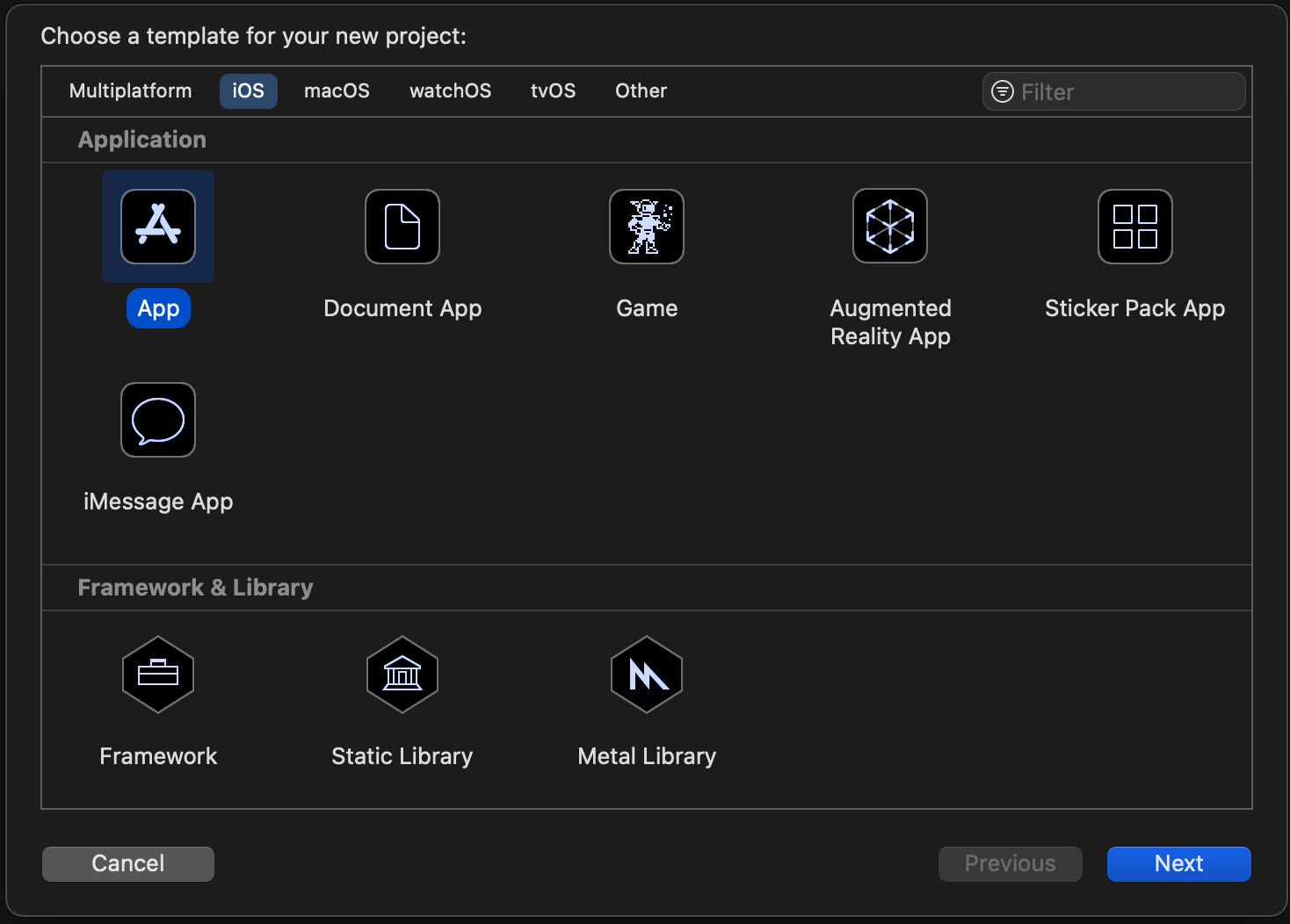
På fliken iOS väljer du App och sedan Nästa.
Ange appnamn, paket-ID och välj sedan Nästa.
Mer hjälp med att skapa ett nytt projekt finns i Skapa ett Xcode-projekt för en app .

Installera Azure Kartor iOS SDK
Nästa steg i att skapa ditt program är att installera Azure Kartor iOS SDK. Utför de här stegen för att installera SDK:et:
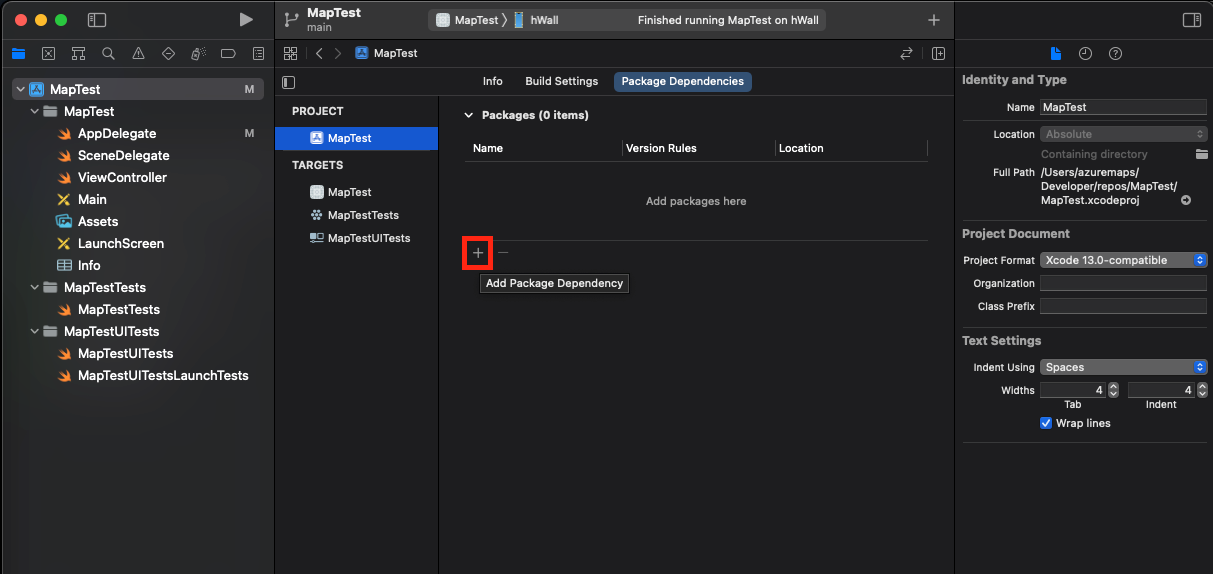
Med önskat Xcode iOS-projekt valt i Projektnavigatorn väljer du + knappen för att lägga till paketberoende.

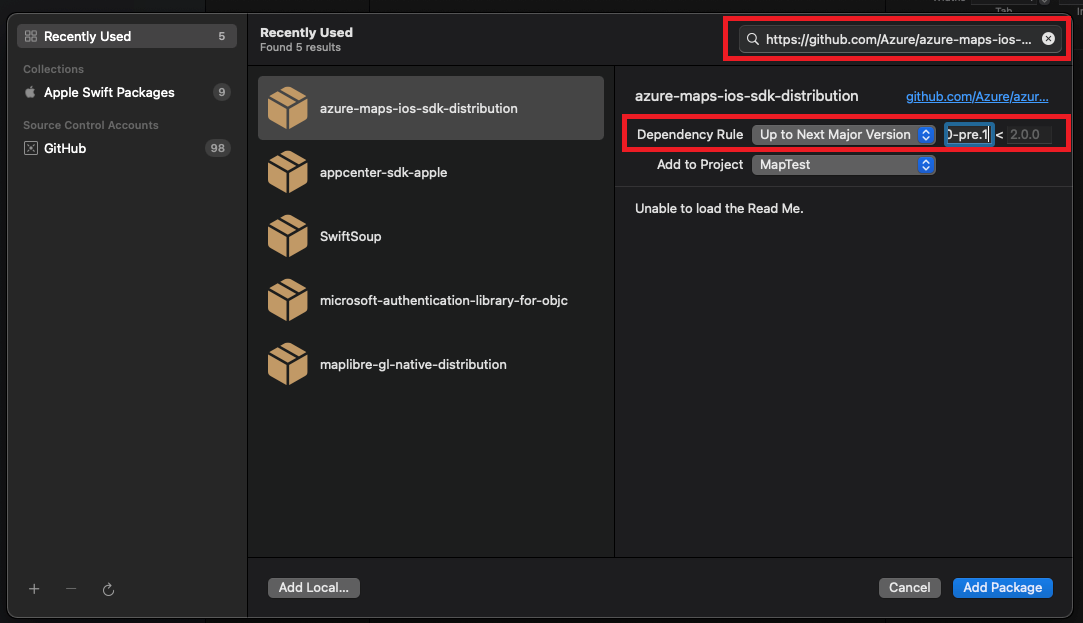
Ange följande värden i den resulterande dialogrutan:
- Ange
https://github.com/Azure/azure-maps-ios-sdk-distribution.giti sökfältet som visas i det övre högra hörnet. - Välj
Up to Next Major Versioni fältet Beroenderegel . - Ange
1.0.0-pre.3i fältet Beroenderegelversion .

- Ange
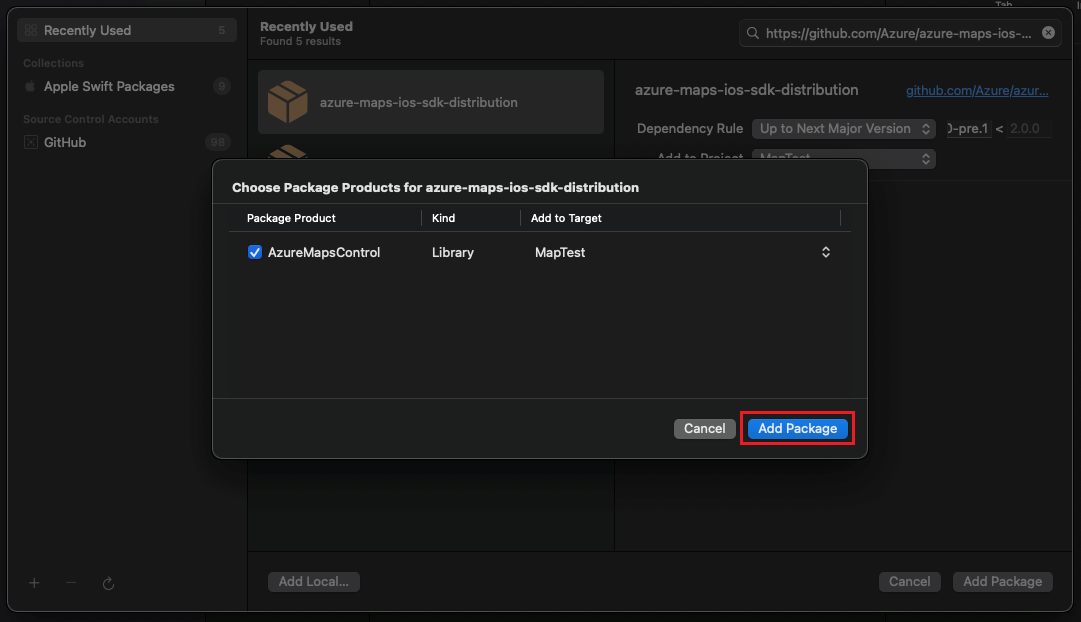
När paketet tillsammans med dess beroenden har lösts väljer du knappen Lägg till paket för att slutföra beroendekonfigurationen.

Lägg till MapControl-vy
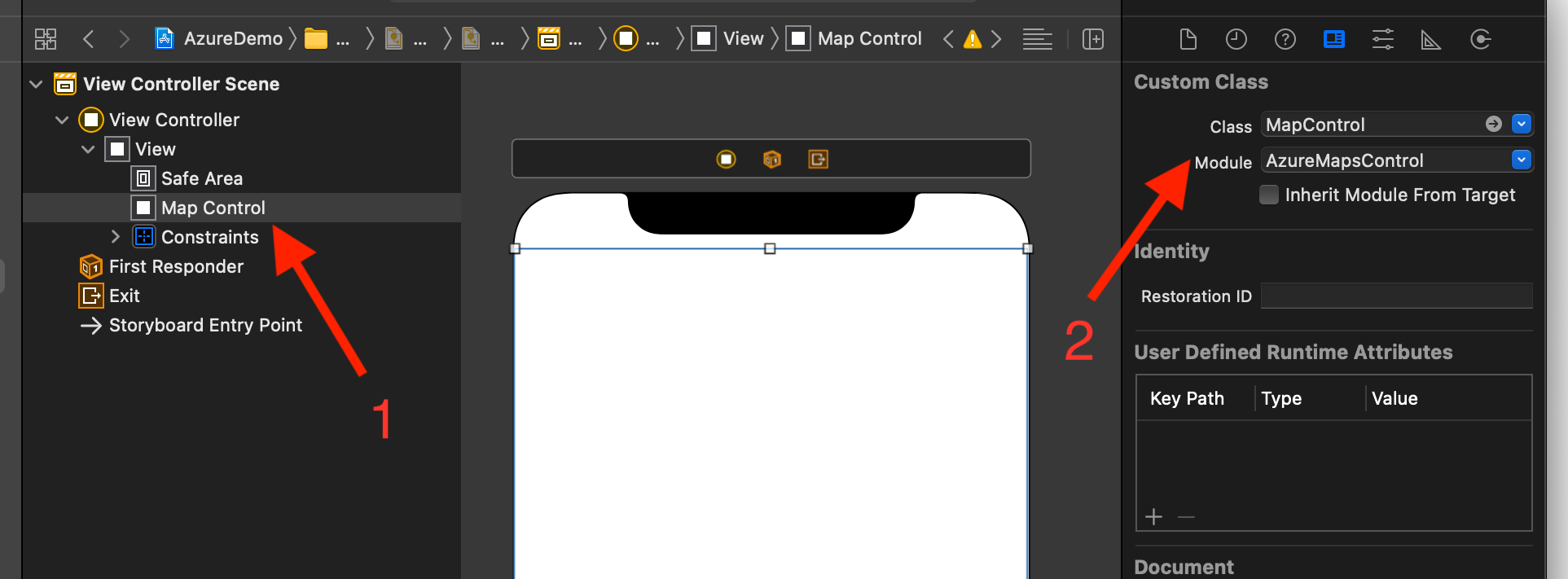
Lägg till anpassad
UIViewför att visa kontrollantVälj
MapControlklass frånAzureMapsControlmodul
I filen AppDelegate.swift:
- lägga till import för Azure Kartor SDK
- ange autentiseringsinformation för Azure Kartor
Genom att ange autentiseringsinformationen för Azure Kartor-klassen globalt med hjälp av AzureMaps.configure(subscriptionKey:) eller AzureMaps.configure(aadClient:aadAppId:aadTenant:)behöver du inte lägga till din autentiseringsinformation i varje vy.
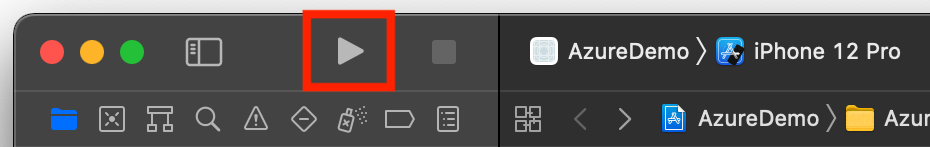
Välj kör-knappen, som du ser i följande bild (eller tryck på
CMD+R), för att skapa ditt program.
Xcode tar några sekunder att skapa programmet. När bygget är klart kan du testa ditt program på den simulerade iOS-enheten. Du bör se en karta som den här:

Åtkomst till kartfunktioner
Du kan börja anpassa kartfunktioner genom att AzureMap hålla fast vid instansen i en mapView.onReady hanterare. MapControl När vyn har lagts till bör exemplet ViewController se ut ungefär så här:
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let mapView = self.view.subviews.first as? MapControl;
mapView?.onReady({ map in
// customize your map here
// map.sources.add()
// map.layers.insertLayer()
})
}
}
Fortsätt till Lägg till ett polygonlager på kartan i iOS SDK för ett sådant exempel.
Rensa resurser
Gör så här för att rensa resurserna som skapades i den här snabbstarten:
Stäng Xcode och ta bort projektet du skapade.
Om du har testat programmet på en extern enhet avinstallerar du programmet från den enheten.
Om du inte planerar att fortsätta utveckla med Azure Kartor iOS SDK:
Gå till Sidan i Azure-portalen. Välj Alla resurser på huvudportalsidan. Eller välj menyikonen i det övre vänstra hörnet och sedan Alla resurser.
Välj ditt Azure Kartor-konto. Välj Ta bort längst upp på sidan.
Om du inte planerar att fortsätta utveckla iOS-appar kan du också avinstallera Xcode.
Ytterligare information
Se följande artiklar för fler kodexempel: