Lägg till ett symbollager i iOS SDK (förhandsversion)
Den här artikeln visar hur du återger punktdata från en datakälla som ett symbollager på en karta med hjälp av Azure Kartor iOS SDK. Symbolskikt återger punkter som en bild och text på kartan.
Kommentar
Azure Kartor iOS SDK-tillbakadragning
Azure Kartor Native SDK för iOS är nu inaktuell och kommer att dras tillbaka den 3/31/25. För att undvika tjänststörningar migrerar du till Azure Kartor Web SDK senast 3/31/25. Mer information finns i migreringsguiden för Azure Kartor iOS SDK.
Dricks
Symbolskikt återger som standard koordinaterna för alla geometrier i en datakälla. Om du vill begränsa lagret så att det bara renderar punktgeometrifunktioner anger du filter alternativet för lagret till NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable). Om du även vill ta med MultiPoint-funktioner använder du NSCompoundPredicate.
Förutsättningar
Slutför stegen i snabbstarten : Skapa ett iOS-appdokument . Kodblock i den här artikeln kan infogas i viewDidLoad funktionen ViewController.
Lägga till ett symbolskikt
Innan du kan lägga till ett symbolskikt på kartan måste du utföra ett par steg. Skapa först en datakälla och lägg till den på kartan. Skapa ett symbollager. Skicka sedan datakällan till symbolskiktet för att hämta data från datakällan. Lägg slutligen till data i datakällan så att det finns något att rendera.
Följande kod visar vad som ska läggas till på kartan när den har lästs in. Det här exemplet återger en enskild punkt på kartan med hjälp av ett symbolskikt.
//Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
//Create a point and add it to the data source.
source.add(geometry: Point(CLLocationCoordinate2D(latitude: 0, longitude: 0)))
//Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(source: source)
//Add the layer to the map.
map.layers.addLayer(layer)
Det finns tre olika typer av punktdata som kan läggas till på kartan:
- GeoJSON-punktgeometri – Det här objektet innehåller bara en koordinat för en punkt och inget annat. Init-metoden
Pointkan användas för att enkelt skapa dessa objekt. - GeoJSON MultiPoint-geometri – det här objektet innehåller koordinaterna för flera punkter och inget annat. Skicka en matris med koordinater till
PointCollectionklassen för att skapa dessa objekt. - GeoJSON-funktion – Det här objektet består av geoJSON-geometri och en uppsättning egenskaper som innehåller metadata som är associerade med geometrin.
Mer information finns i dokumentet Skapa en datakälla om hur du skapar och lägger till data på kartan.
Följande kodexempel skapar en GeoJSON-punktgeometri och skickar den till GeoJSON-funktionen och har ett title mervärde till dess egenskaper. Egenskapen title visas som text under symbolikonen på kartan.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: 0, longitude: 0)))
// Add a property to the feature.
feature.addProperty("title", value: "Hello World!")
// Add the feature to the data source.
source.add(feature: feature)
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(
source: source,
options: [
// Get the title property of the feature and display it on the map.
.textField(from: NSExpression(forKeyPath: "title")),
// Place the text below so it doesn't overlap the icon.
.textAnchor(.top)
]
)
// Add the layer to the map.
map.layers.addLayer(layer)
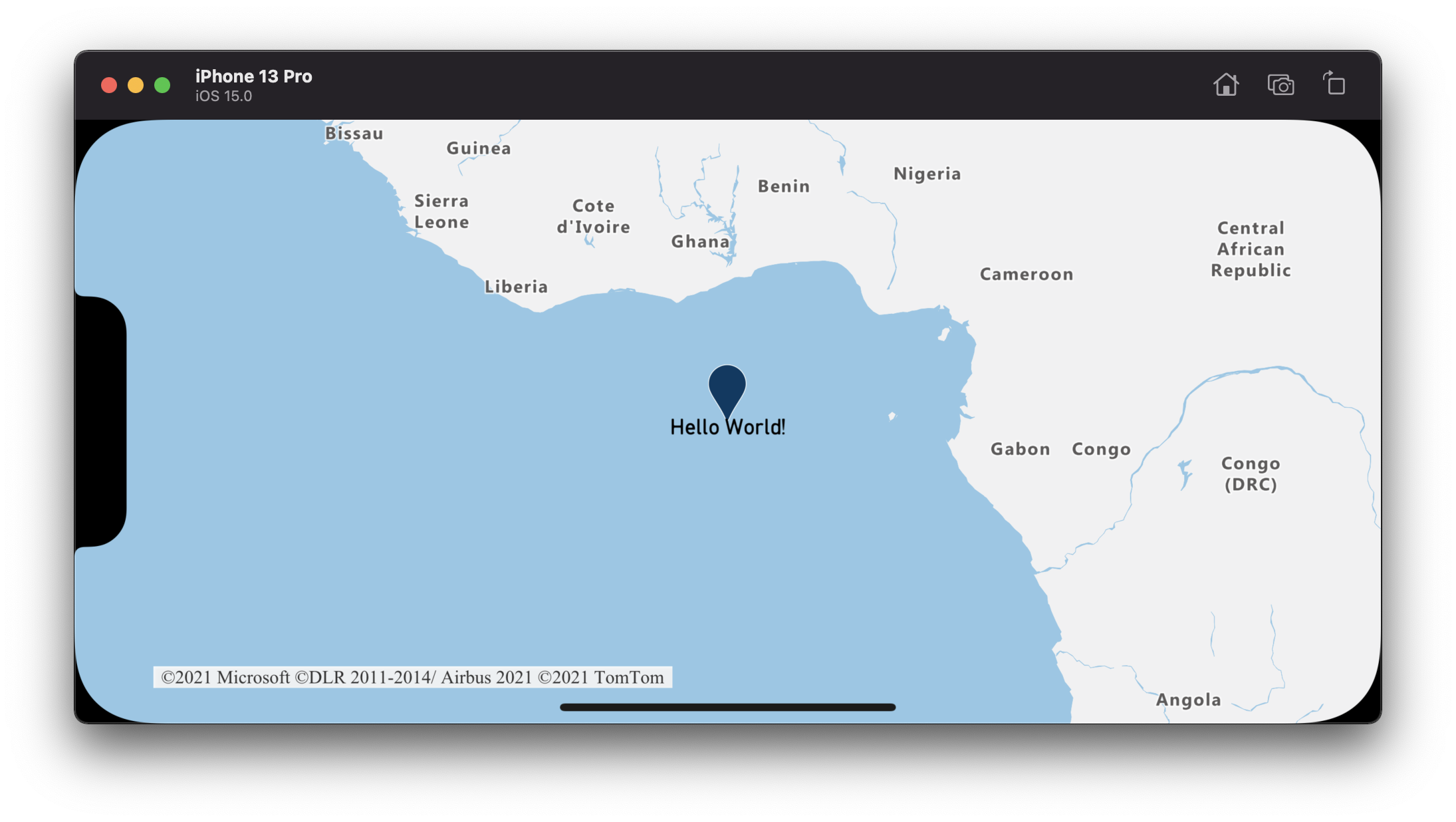
Följande skärmbild visar koden ovan som återger en punktfunktion med hjälp av en ikon och en textetikett med ett symbollager.

Dricks
Som standard optimerar symbolskikt återgivningen av symboler genom att dölja symboler som överlappar varandra. När du zoomar in blir de dolda symbolerna synliga. Om du vill inaktivera den här funktionen och återge alla symboler hela tiden anger du iconAllowOverlap alternativen och textAllowOverlap till true.
Lägga till en anpassad ikon i ett symbollager
Symbolskikt återges med OpenGL. Därför måste alla resurser, till exempel ikonbilder, läsas in i OpenGL-kontexten. Det här exemplet visar hur du lägger till en anpassad ikon i kartresurserna. Den här ikonen används sedan för att återge punktdata med en anpassad symbol på kartan. Egenskapen textField för symbolskiktet kräver att ett uttryck anges. I det här fallet vill vi återge egenskapen temperature. Dessutom vill vi lägga "°F" till den. Ett uttryck kan användas för att göra den här sammanlänkningen:
NSExpression(
forAZMFunctionJoin: [
NSExpression(forKeyPath: "temperature"),
NSExpression(forConstantValue: "°F")
]
)
// Load a custom icon image into the image sprite of the map.
map.images.add(UIImage(named: "showers")!, withID: "my-custom-icon")
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: 40.75773, longitude: -73.985708)))
// Add a property to the feature.
feature.addProperty("temperature", value: 64)
// Add the feature to the data source.
source.add(feature: feature)
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(
source: source,
options: [
.iconImage("my-custom-icon"),
.iconSize(0.5),
// Get the title property of the feature and display it on the map.
.textField(
from: NSExpression(
forAZMFunctionJoin: [
NSExpression(forKeyPath: "temperature"),
NSExpression(forConstantValue: "°F")
]
)
),
.textOffset(CGVector(dx: 0, dy: -1.5))
]
)
// Add the layer to the map.
map.layers.addLayer(layer)
I det här exemplet läses följande bild in i appens resursmapp.

|
|---|
| showers.png |
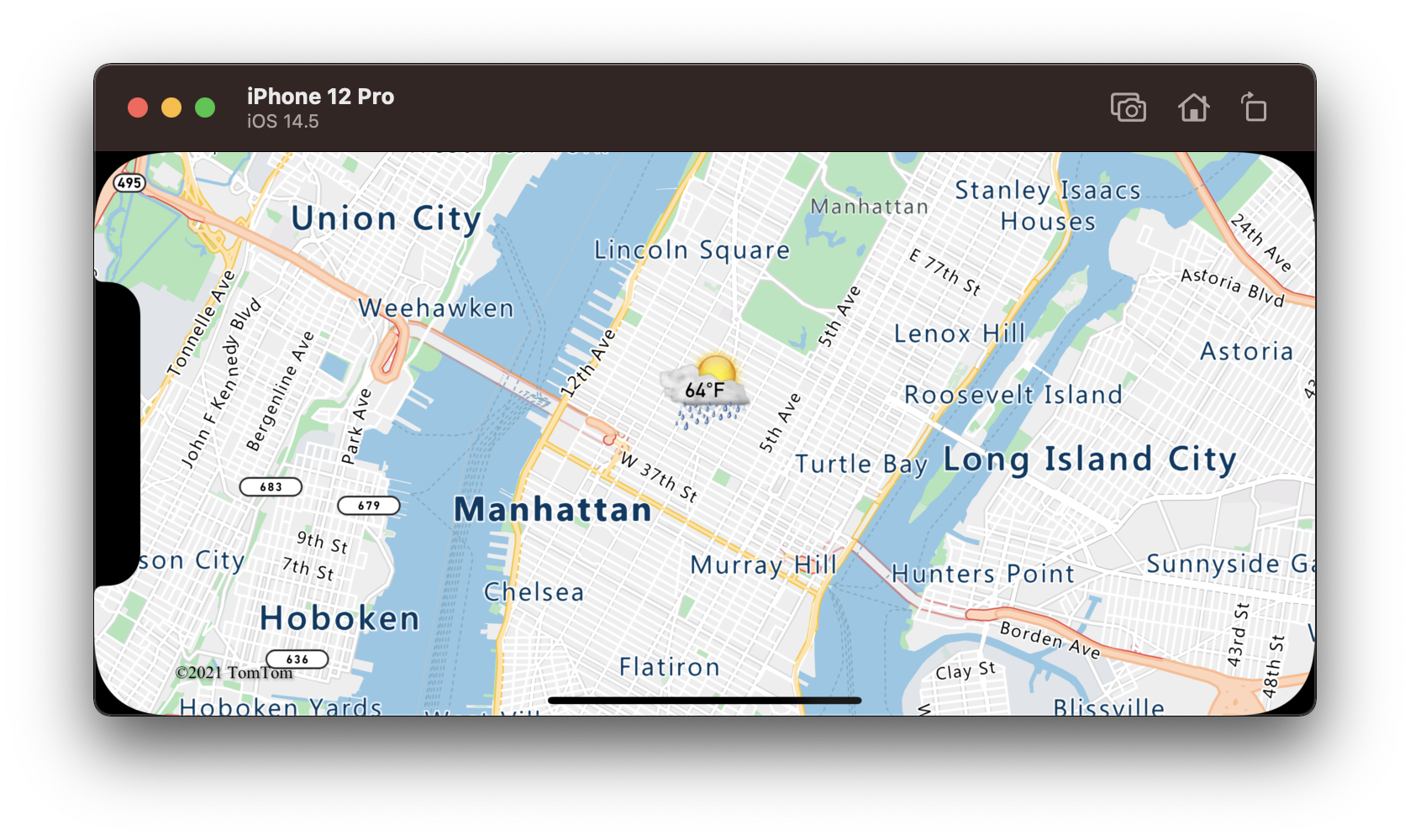
Följande skärmbild visar koden ovan som återger en punktfunktion med hjälp av en anpassad ikon och formaterad textetikett med ett symbollager.

Dricks
När du bara vill återge text med ett symbollager kan du dölja ikonen genom att ange iconImage egenskapen för ikonalternativen till nil.
Fördefinierade symbolmarkörikoner
Från början har kartan den inbyggda standardmarkörikonen, som redan har lästs in i bildens sprite på kartan. Den används som standard om inget är inställt på alternativet iconImage . Om du behöver göra det manuellt anger du "marker-default" till alternativet iconImage .
let layer = SymbolLayer(source: source, options: [.iconImage("marker-default")])
Dessutom levereras Azure Kartor iOS SDK med en uppsättning fördefinierade färgvariationer av standardmarkörikonen (mörkblå). Om du vill komma åt dessa markörikoner använder du de statiska variablerna i UIImage klassen, till exempel: UIImage.azm_markerRed.
Om du vill använda en fördefinierad markörbild som inte är standard bör du lägga till den i bildens sprite på kartan.
// Load a non-default predefined icon into the image sprite of the map.
map.images.add(.azm_markerRed, withID: "marker-red")
// Create a symbol layer to render icons and/or text at points on the map.
let layer = SymbolLayer(source: source, options: [.iconImage("marker-red")])
Koden nedan visar de inbyggda ikonbilderna som är tillgängliga som statiska variabler för UIImage klassen.
UIImage.azm_markerDefault // Dark blue
UIImage.azm_markerBlack
UIImage.azm_markerBlue
UIImage.azm_markerRed
UIImage.azm_markerYellow
Ytterligare information
I följande artiklar finns fler kodexempel att lägga till i dina kartor: