Lägga till ett bubbellager på en karta i iOS SDK (förhandsversion)
Den här artikeln visar hur du återger punktdata från en datakälla som ett bubbellager på en karta. Bubbelskikt återger punkter som cirklar på kartan med en radie med fast punkt.
Kommentar
Azure Kartor iOS SDK-tillbakadragning
Azure Kartor Native SDK för iOS är nu inaktuell och kommer att dras tillbaka den 3/31/25. För att undvika tjänststörningar migrerar du till Azure Kartor Web SDK senast 3/31/25. Mer information finns i migreringsguiden för Azure Kartor iOS SDK.
Dricks
Bubbelskikt återges som standard koordinaterna för alla geometrier i en datakälla. Om du vill begränsa lagret så att det bara renderar punktgeometrifunktioner anger du filter alternativet för lagret till NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable). Om du även vill ta med MultiPoint-funktioner använder du NSCompoundPredicate.
Förutsättningar
Slutför stegen i snabbstarten : Skapa ett iOS-appdokument . Kodblock i den här artikeln kan infogas i viewDidLoad funktionen ViewController.
Lägga till ett bubbelskikt
Följande kod läser in en matris med punkter till en datakälla. Sedan ansluter den datapunkterna till ett bubbellager. Bubbelskiktet återger radien för varje bubbla med fem punkter och en vit fyllningsfärg. Och en linjefärg av blått och en linjebredd på sex punkter.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create point locations.
let points = [
Point(CLLocationCoordinate2D(latitude: 40.75773, longitude: -73.985708)),
Point(CLLocationCoordinate2D(latitude: 40.76542, longitude: -73.985600)),
Point(CLLocationCoordinate2D(latitude: 40.77900, longitude: -73.985550)),
Point(CLLocationCoordinate2D(latitude: 40.74859, longitude: -73.975550)),
Point(CLLocationCoordinate2D(latitude: 40.78859, longitude: -73.968900))
]
// Add multiple points to the data source.
source.add(geometries: points)
// Create a bubble layer to render the filled in area of the circle, and add it to the map.
let layer = BubbleLayer(source: source, options: [
.bubbleRadius(5),
.bubbleColor(.white),
.bubbleStrokeColor(.blue),
.bubbleStrokeWidth(6)
])
map.layers.addLayer(layer)
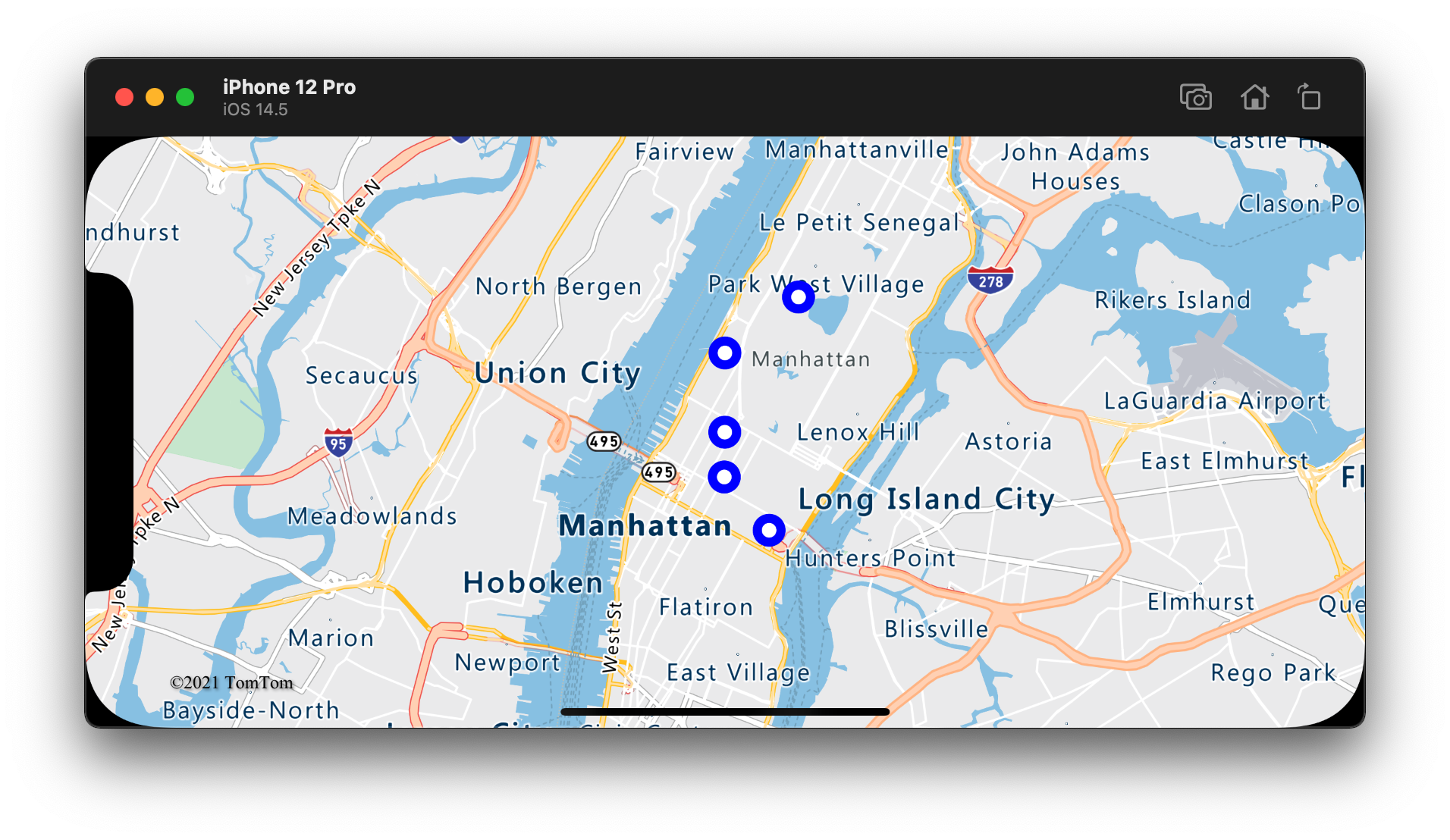
Följande skärmbild visar koden ovan som återger punkter i ett bubbellager.

Visa etiketter med ett bubbellager
Den här koden visar hur du använder ett bubbellager för att återge en punkt på kartan. Och hur du använder ett symbolskikt för att återge en etikett. Om du vill dölja symbolskiktets ikon anger du iconImage alternativet till nil.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Add a data point to the map.
source.add(geometry: Point(CLLocationCoordinate2D(latitude: 47.627631, longitude: -122.336641)))
// Add a bubble layer.
map.layers.addLayer(
BubbleLayer(source: source, options: [
.bubbleRadius(5),
.bubbleColor(.white),
.bubbleStrokeColor(.blue),
.bubbleStrokeWidth(6)
])
)
// Add a symbol layer to display text, hide the icon image.
map.layers.addLayer(
SymbolLayer(source: source, options: [
.iconImage(nil),
.textField("Museum of History & Industry (MOHAI)"),
.textColor(.blue),
.textOffset(CGVector(dx: 0, dy: -2.2))
])
)
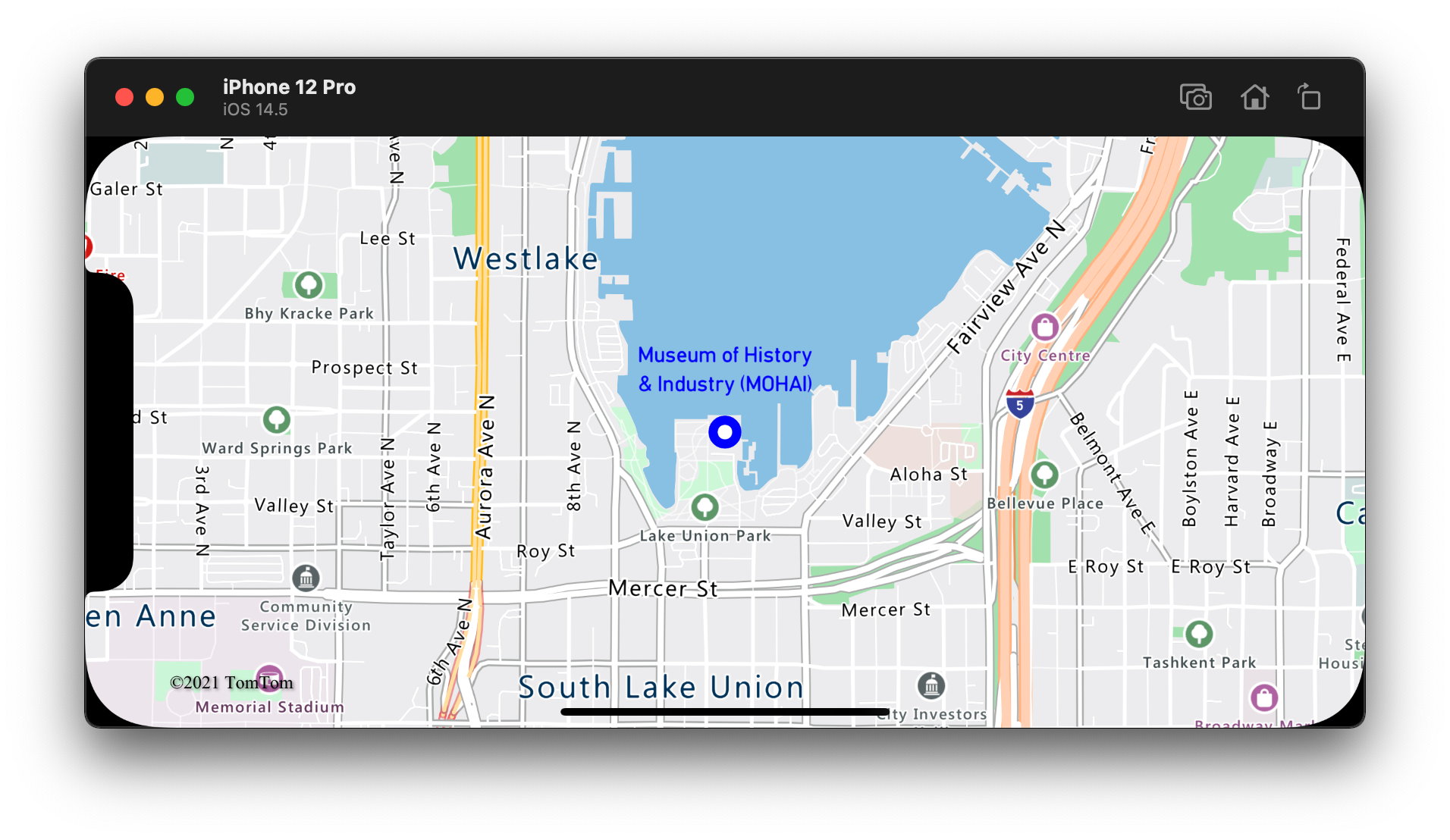
Följande skärmbild visar koden ovan som återger en punkt i ett bubbellager och en textetikett för punkten med ett symbollager.

Ytterligare information
I följande artiklar finns fler kodexempel att lägga till i dina kartor: