Snabbstart: Skapa en Android-app med Azure Maps
Den här artikeln visar hur du lägger till Azure Maps i en Android-app. Vi går igenom de grundläggande stegen:
- Konfigurera din utvecklingsmiljö.
- Skapa ditt eget Azure Maps-konto.
- Hämta din primära Azure Maps-nyckel att använda i appen.
- Referera till Azure Maps-biblioteken från projektet.
- Lägg till en Azure Maps-kontroll i appen.
Kommentar
Azure Maps Android SDK-tillbakadragning
Azure Maps interna SDK för Android är nu inaktuell och kommer att dras tillbaka den 3/31/25. För att undvika tjänststörningar migrerar du till Azure Maps Web SDK senast 3/31/25. Mer information finns i Migreringsguiden för Azure Maps Android SDK.
Förutsättningar
En prenumeration till Microsoft Azure. Om du inte har någon Azure-prenumeration skapar du ett kostnadsfritt konto innan du börjar.
Android Studio. Om du inte har Android Studio kan du få det kostnadsfritt från Google.
Kommentar
Många av instruktionerna i den här snabbstarten skapades med Android Studio Arctic Fox (2020.3.1). Om du använder en annan version av Android Studio kan stegen som är specifika för Android Studio variera.
Skapa ett Azure Maps-konto
Skapa ett nytt Azure Maps-konto med hjälp av följande steg:
I det övre vänstra hörnet av Azure Portal väljer du Skapa en resurs.
I rutan Sök på Marketplace skriver du Azure Maps och väljer sedan Azure Maps i sökresultaten.
Markera knappen Skapa.
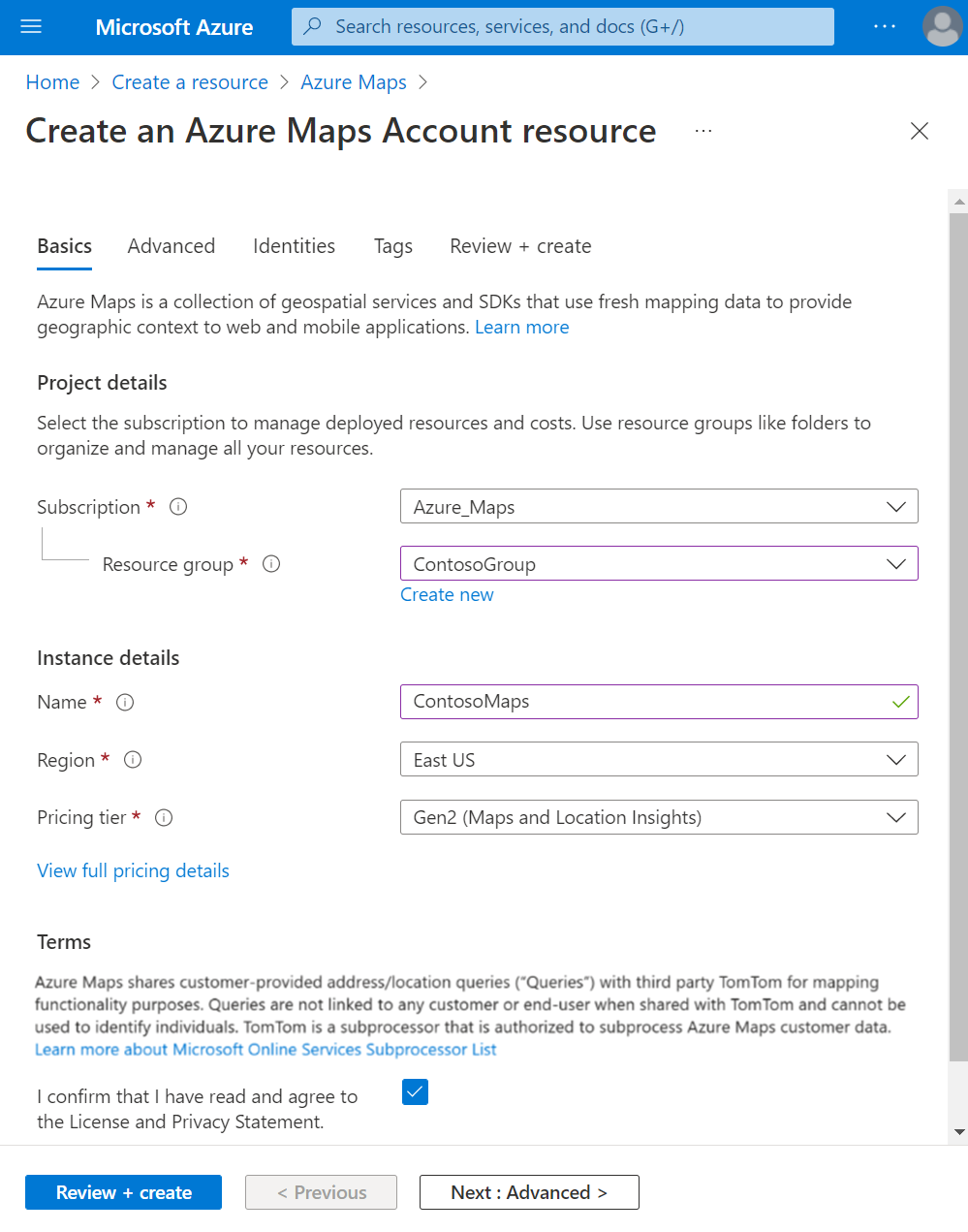
Ange följande värden på sidan Skapa Maps-konto:
- Den Prenumeration som ska användas för det här kontot.
- Namnet på Resursgrupp för kontot. Du kan välja att skapa ny eller använda befintlig resursgrupp.
- Namn för ditt nya konto.
- Prisnivån för det här kontot. Välj Gen2.
- Läs villkoren och markera kryssrutan för att bekräfta att du har läst och godkänt licens- och sekretesspolicyn.
- Välj knappen Granska + skapa.
- När du har sett till att allt är korrekt på sidan Granska + skapa väljer du knappen Skapa .

Hämta prenumerationsnyckeln för ditt konto
När ditt Azure Maps-konto har skapats hämtar du prenumerationsnyckeln som gör att du kan köra frågor mot Maps-API:erna.
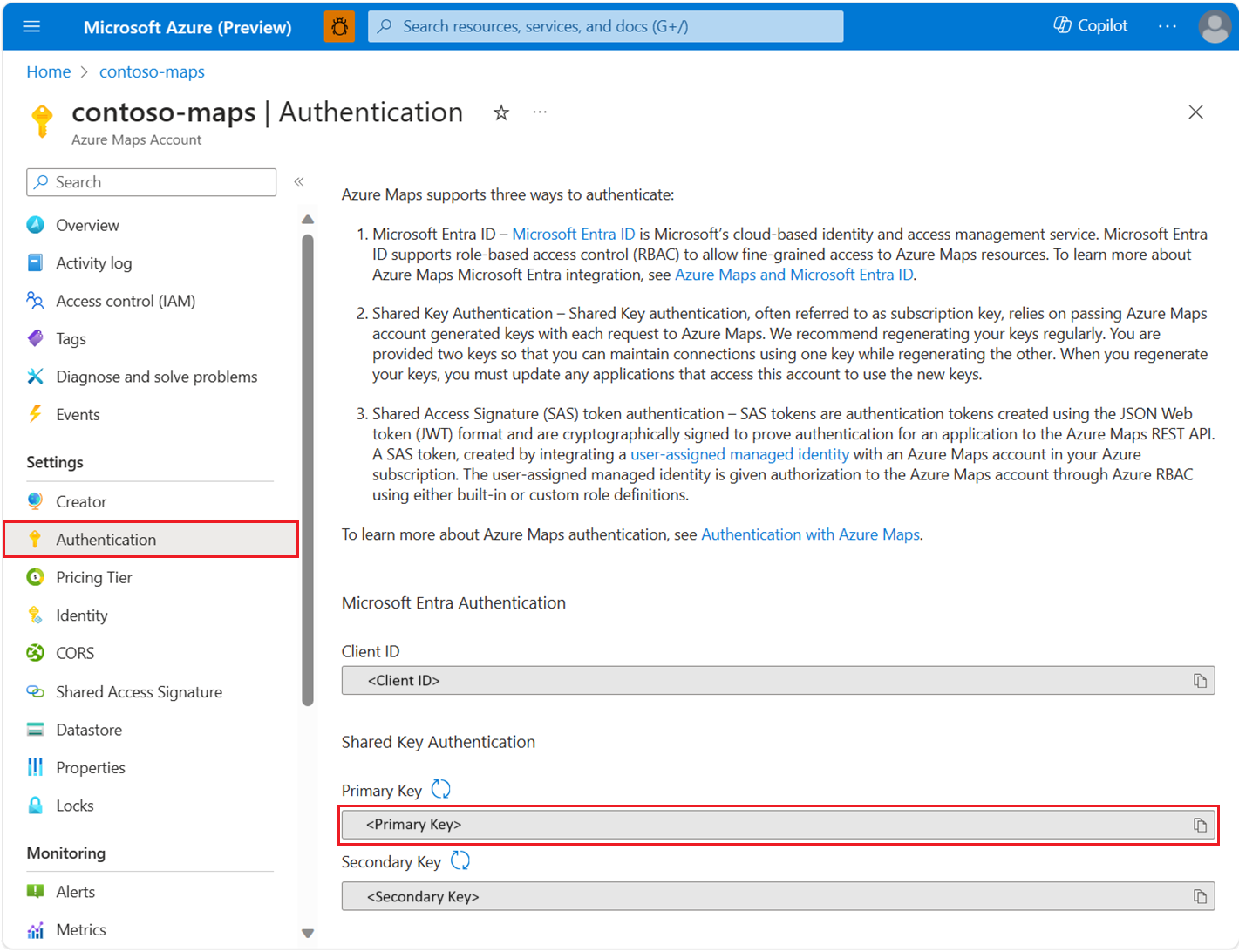
- Öppna ditt Azure Maps-konto i portalen.
- I den vänstra rutan väljer du Autentisering.
- Kopiera primärnyckeln och spara den lokalt för att använda den senare i den här självstudien.
Kommentar
Av säkerhetsskäl rekommenderar vi att du roterar mellan dina primära och sekundära nycklar. Om du vill rotera nycklar uppdaterar du appen så att den använder den sekundära nyckeln, distribuerar och trycker sedan på cykel-/uppdateringsknappen bredvid den primära nyckeln för att generera en ny primärnyckel. Den gamla primärnyckeln inaktiveras. Mer information om nyckelrotation finns i Konfigurera Azure Key Vault med nyckelrotation och granskning.
Skapa ett projekt i Android Studio
Slutför följande steg för att skapa ett nytt projekt med en tom aktivitet i Android Studio:
Starta Android Studio och välj Nytt på Arkiv-menyn och sedan Nytt projekt...
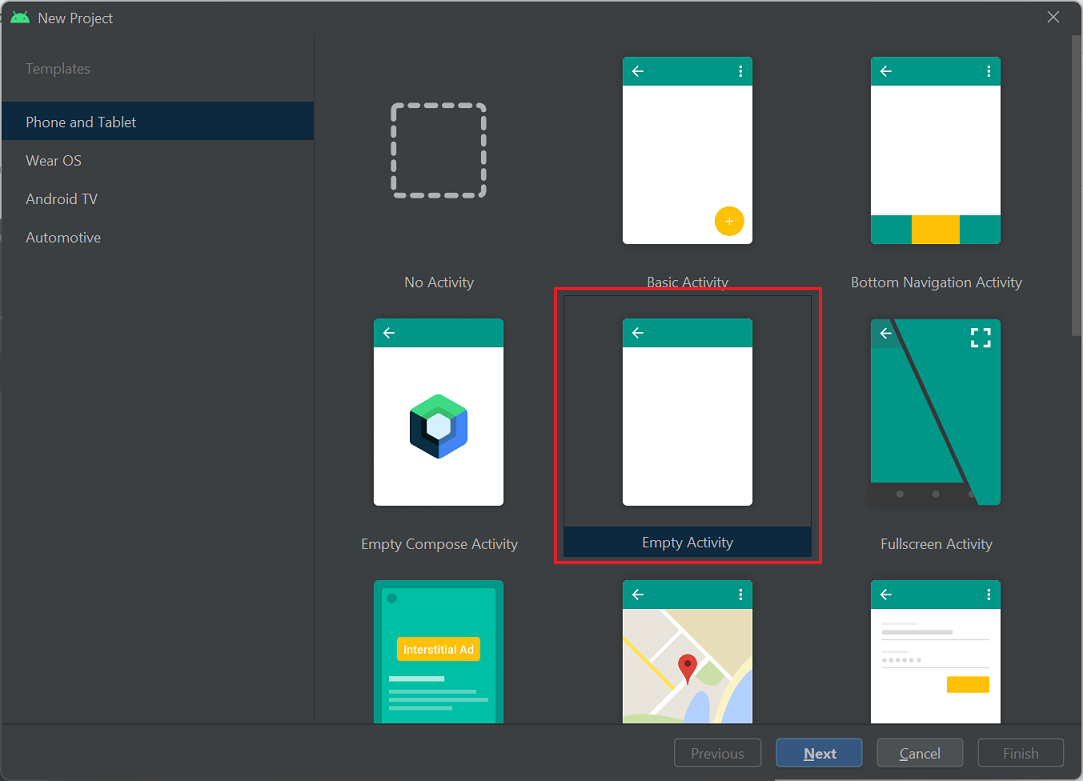
På skärmen Nytt projekt väljer du Telefon och Surfplatta i listan Mallar till vänster på skärmen.

Välj Tom aktivitet i listan med mallar och sedan Nästa.

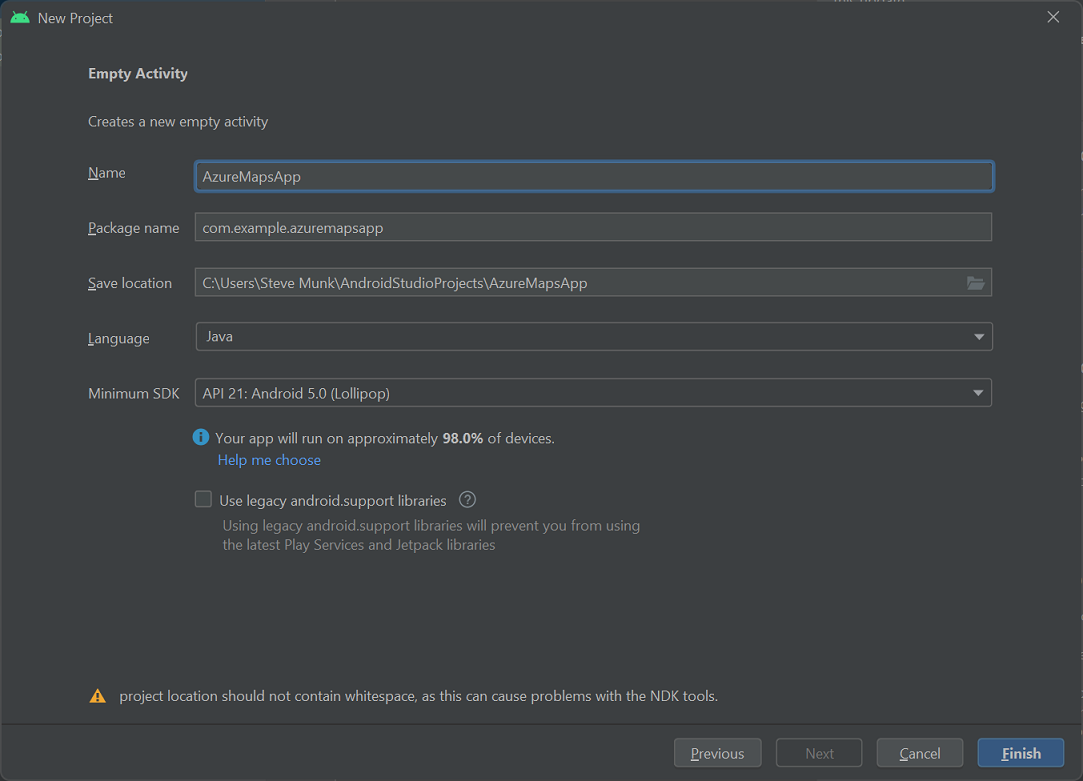
På skärmen Tom aktivitet anger du värden för följande fält:
- Namn. Ange AzureMapsApp.
- Paketnamn. Använd standardappen com.example.azuremapsapp.
- Spara plats. Använd standardvärdet eller välj en ny plats för att spara dina projektfiler. Undvik att använda blanksteg i sökvägen eller filnamnet på grund av potentiella problem med NDK-verktygen.
- Språk. Välj Kotlin eller Java.
-
Minsta SDK. Välj
API 21: Android 5.0.0 (Lollipop)som minsta SDK. Det är den tidigaste versionen som stöds av Azure Maps Android SDK.
Välj Slutför för att skapa det nya projektet.
Mer hjälp med att installera Android Studio och skapa ett nytt projekt finns i Android Studio-dokumentationen .
Konfigurera en virtuell enhet
Med Android Studio kan du konfigurera en virtuell Android-enhet på datorn. Det kan hjälpa dig att testa ditt program under utvecklingen.
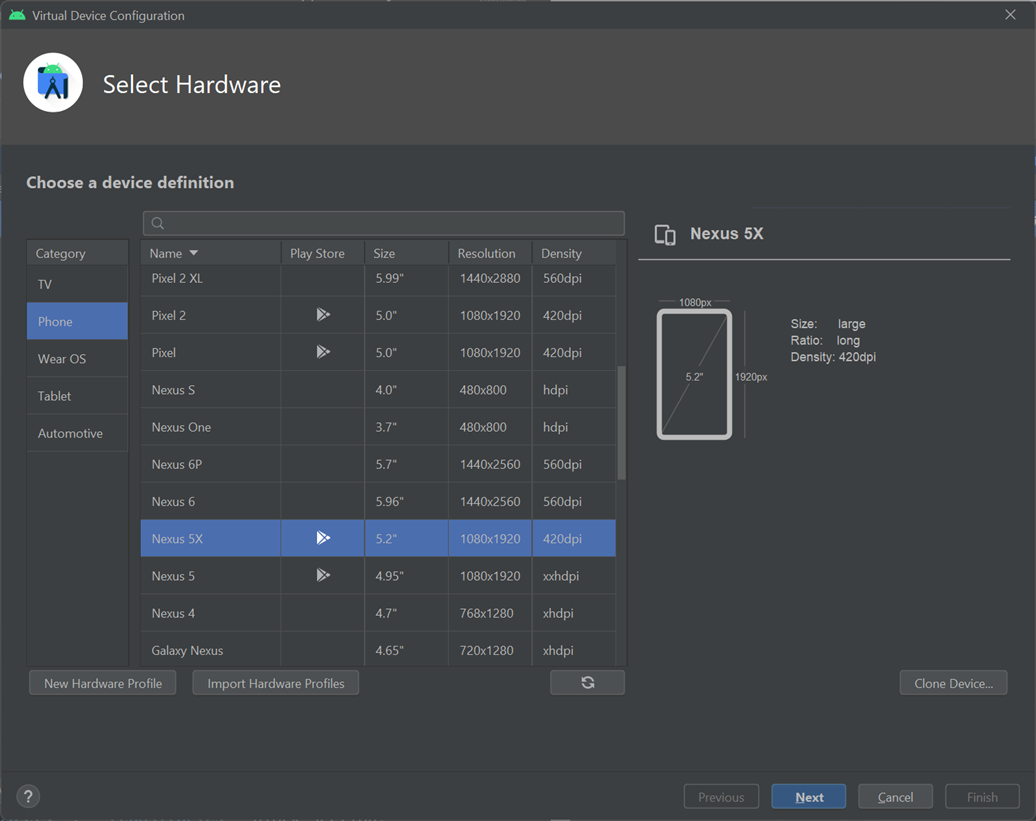
Så här konfigurerar du en virtuell Android-enhet (AVD):
- Välj AVD Manager på menyn Verktyg .
- Den virtuella Android-Enhetshanteraren visas. Välj Skapa virtuell enhet.
- I kategorin Telefoner väljer du Nexus 5X och sedan Nästa.
Mer information om hur du konfigurerar en AVD finns i Skapa och hantera virtuella enheter i Android Studio-dokumentationen.

Installera Azure Maps Android SDK
Nästa steg i att skapa ditt program är att installera Azure Maps Android SDK. Utför de här stegen för att installera SDK:et:
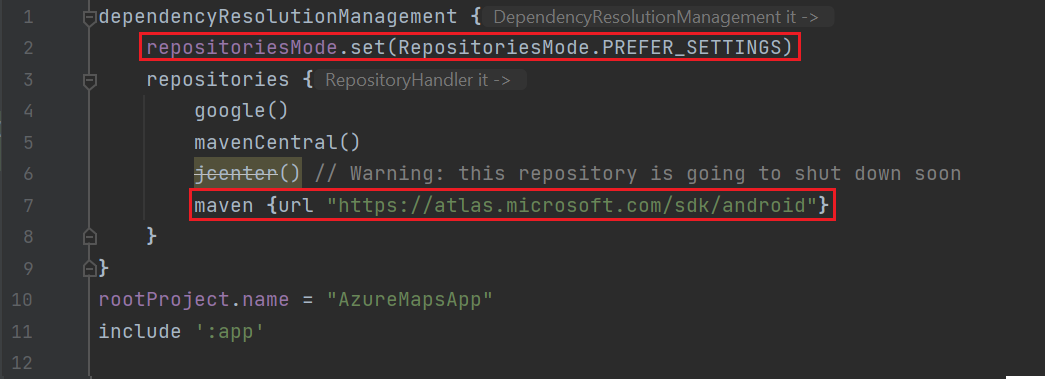
Öppna filen settings.gradle för projektinställningar och lägg till följande kod i avsnittet lagringsplatser :
maven {url "https://atlas.microsoft.com/sdk/android"}I samma filinställningar för projektinställningar.gradle ändrar du lagringsplatserMode till
PREFER_SETTINGS:repositoriesMode.set(RepositoriesMode.PREFER_SETTINGS)Filen för projektinställningar bör nu visas på följande sätt:

Öppna projektets gradle.properties-fil och kontrollera att
android.useAndroidXbådaandroid.enableJetifierär inställda påtrue.Om filen gradle.properties inte innehåller
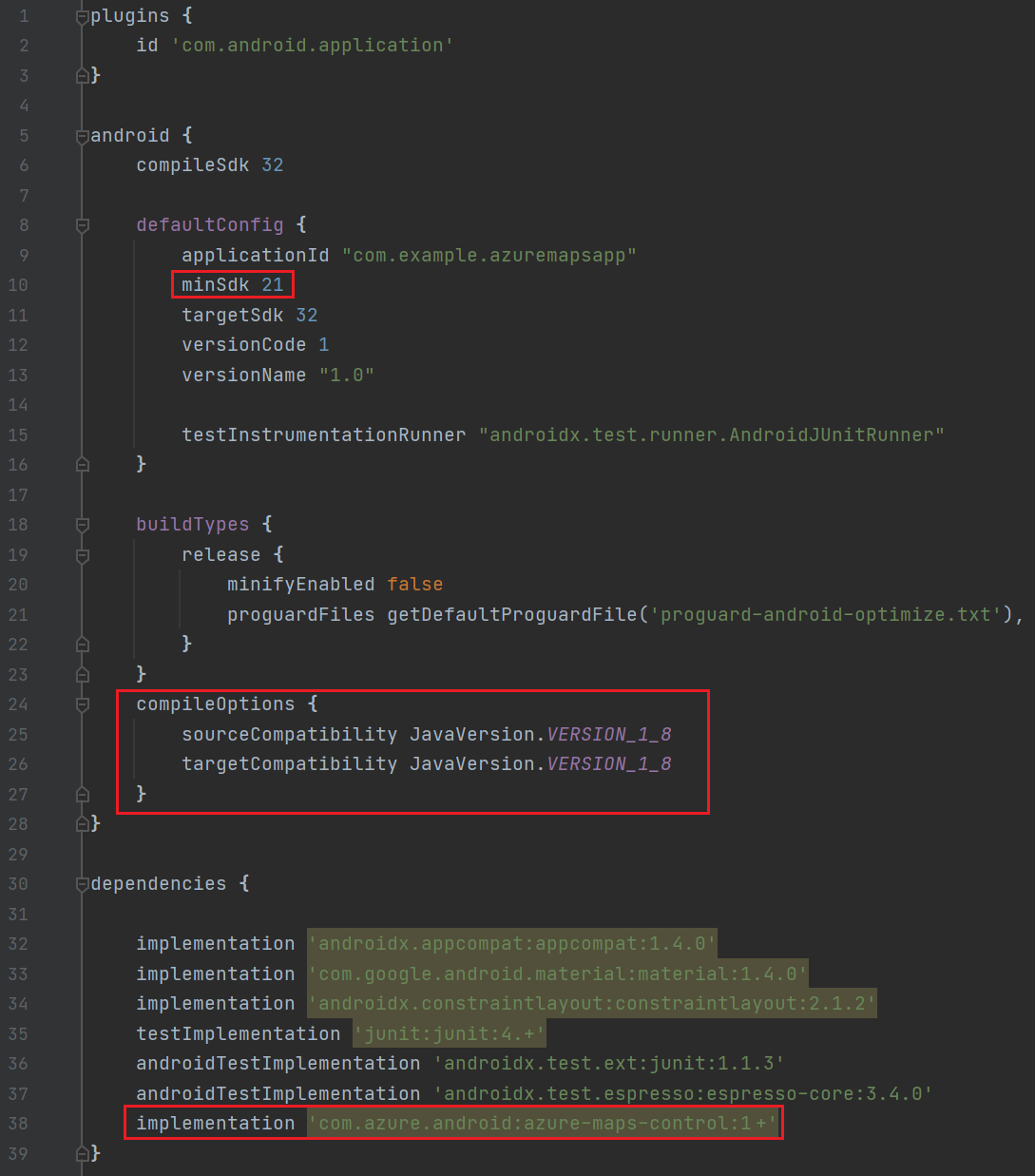
android.useAndroidXochandroid.enableJetifierlägger du till följande två rader i slutet av filen:android.useAndroidX=true android.enableJetifier=trueÖppna filen application build.gradle och gör följande:
Kontrollera att projektets minSdk är 21 eller högre.
Se till att din
compileOptionsiAndroidavsnittet är följande:compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 }Uppdatera ditt beroendeblock och lägg till ett nytt implementeringsberoende för den senaste Azure Maps Android SDK:
implementation 'com.azure.android:azure-maps-control:1.+'Välj Synkronisera projekt med Gradle-filer på menyn Arkiv .

Lägg till ett kartfragment i huvudaktiviteten:
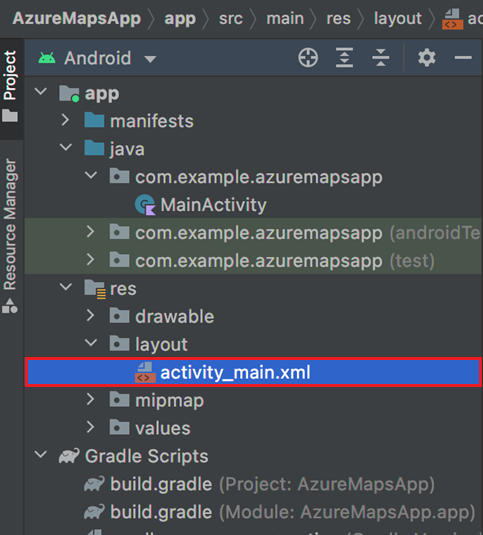
<com.azure.android.maps.control.MapControl android:id="@+id/mapcontrol" android:layout_width="match_parent" android:layout_height="match_parent" />Om du vill uppdatera huvudaktiviteten väljer du layouten app res > activity_main.xml i Project Navigator:>>

I filen MainActivity.java :
- Lägg till importer för Azure Maps SDK.
- Ange autentiseringsinformation för Azure Maps.
- Hämta kartkontrollinstansen i metoden onCreate .
Dricks
Genom att ange autentiseringsinformationen globalt i
AzureMapsklassen med hjälp avsetSubscriptionKeymetoderna ellersetAadPropertiesbehöver du inte lägga till autentiseringsinformationen i varje vy.Kartkontrollen innehåller egna livscykelmetoder för att hantera Androids OpenGL-livscykel. Dessa livscykelmetoder måste anropas direkt från den innehållande aktiviteten. Om du vill anropa kartkontrollens livscykelmetoder korrekt åsidosätter du följande livscykelmetoder i aktiviteten som innehåller kartkontrollen och anropar sedan respektive kartkontrollmetod.
onCreate(Bundle)onDestroy()onLowMemory()onPause()onResume()onSaveInstanceState(Bundle)onStart()onStop()
Redigera MainActivity.java-filen på följande sätt:
package com.example.azuremapsapp; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import com.azure.android.maps.control.AzureMaps; import com.azure.android.maps.control.MapControl; import com.azure.android.maps.control.layer.SymbolLayer; import com.azure.android.maps.control.options.MapStyle; import com.azure.android.maps.control.source.DataSource; public class MainActivity extends AppCompatActivity { static { AzureMaps.setSubscriptionKey("<Your-Azure-Maps-Primary-Subscription-Key>"); //Alternatively use Azure Active Directory authenticate. //AzureMaps.setAadProperties("<Your-AAD-clientId>", "<Your-AAD-appId>", "<Your-AAD-tenant>"); } MapControl mapControl; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mapControl = findViewById(R.id.mapcontrol); mapControl.onCreate(savedInstanceState); //Wait until the map resources are ready. mapControl.onReady(map -> { //Add your post map load code here. }); } @Override public void onResume() { super.onResume(); mapControl.onResume(); } @Override protected void onStart(){ super.onStart(); mapControl.onStart(); } @Override public void onPause() { super.onPause(); mapControl.onPause(); } @Override public void onStop() { super.onStop(); mapControl.onStop(); } @Override public void onLowMemory() { super.onLowMemory(); mapControl.onLowMemory(); } @Override protected void onDestroy() { super.onDestroy(); mapControl.onDestroy(); } @Override protected void onSaveInstanceState(Bundle outState) { super.onSaveInstanceState(outState); mapControl.onSaveInstanceState(outState); }}
I filen MainActivity.kt:
- lägga till importer för Azure Maps SDK
- ange autentiseringsinformation för Azure Maps
- hämta kartkontrollinstansen i metoden onCreate
Dricks
Genom att ange autentiseringsinformationen globalt i
AzureMapsklassen med hjälp avsetSubscriptionKeymetoderna ellersetAadPropertiesbehöver du inte lägga till autentiseringsinformationen i varje vy.Kartkontrollen innehåller egna livscykelmetoder för att hantera Androids OpenGL-livscykel. Dessa livscykelmetoder måste anropas direkt från den innehållande aktiviteten. Om du vill anropa kartkontrollens livscykelmetoder korrekt åsidosätter du följande livscykelmetoder i aktiviteten som innehåller kartkontrollen. Och du måste anropa respektive kartkontrollmetod.
onCreate(Bundle)onDestroy()onLowMemory()onPause()onResume()onSaveInstanceState(Bundle)onStart()onStop()
Redigera filen MainActivity.kt på följande sätt:
package com.example.azuremapsapp; import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import com.azure.android.maps.control.AzureMap import com.azure.android.maps.control.AzureMaps import com.azure.android.maps.control.MapControl import com.azure.android.maps.control.events.OnReady class MainActivity : AppCompatActivity() { companion object { init { AzureMaps.setSubscriptionKey("<Your-Azure-Maps-Primary-Subscription-Key>"); //Alternatively use Azure Active Directory authenticate. //AzureMaps.setAadProperties("<Your-AAD-clientId>", "<Your-AAD-appId>", "<Your-AAD-tenant>"); } } var mapControl: MapControl? = null override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) mapControl = findViewById(R.id.mapcontrol) mapControl?.onCreate(savedInstanceState) //Wait until the map resources are ready. mapControl?.onReady(OnReady { map: AzureMap -> }) } public override fun onStart() { super.onStart() mapControl?.onStart() } public override fun onResume() { super.onResume() mapControl?.onResume() } public override fun onPause() { mapControl?.onPause() super.onPause() } public override fun onStop() { mapControl?.onStop() super.onStop() } override fun onLowMemory() { mapControl?.onLowMemory() super.onLowMemory() } override fun onDestroy() { mapControl?.onDestroy() super.onDestroy() } override fun onSaveInstanceState(outState: Bundle) { super.onSaveInstanceState(outState) mapControl?.onSaveInstanceState(outState) } }
Välj knappen Kör i verktygsfältet, som du ser i följande bild (eller tryck
Control+Rpå en Mac) för att skapa ditt program.
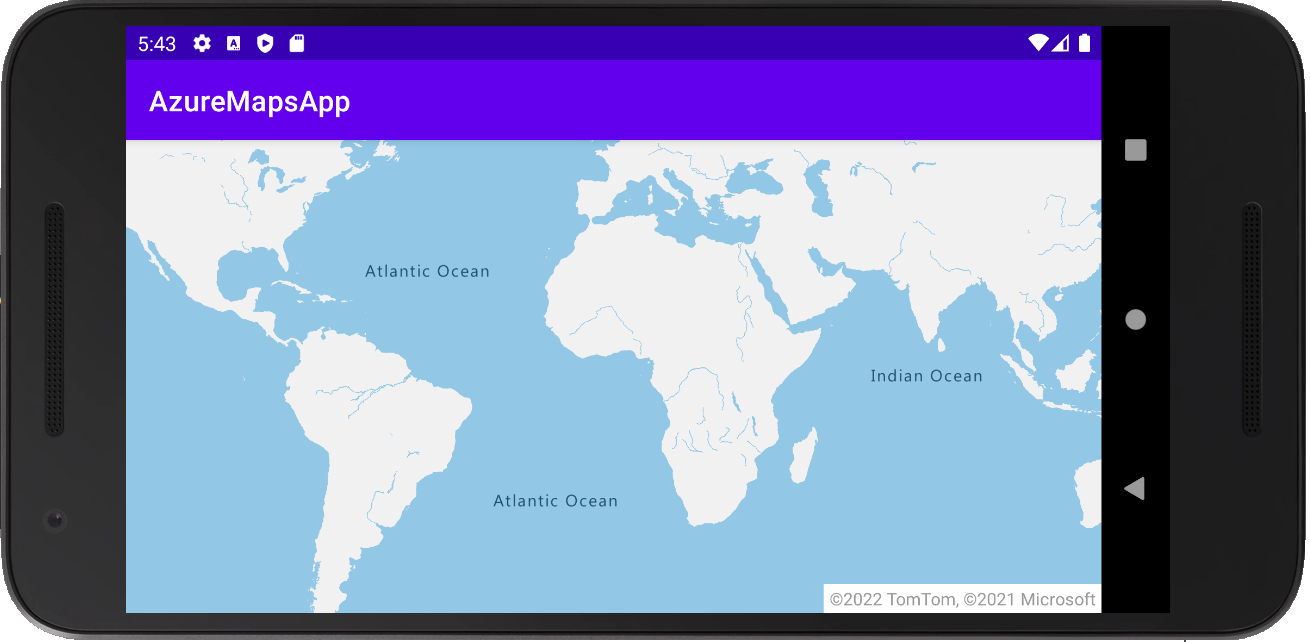
Det tar några sekunder att skapa programmet i Android Studio. När bygget är klart kan du testa programmet på den emulerade Android-enheten. Du bör se en karta som den här:

Dricks
Som standard läser Android in aktiviteten igen när orienteringen ändras eller tangentbordet är dolt. Detta resulterar i att karttillståndet återställs (läs in kartan igen som återställer vyn och läser in data till det ursprungliga tillståndet igen). Lägg till följande i manifestet för att förhindra att detta inträffar: android:configChanges="orientation|keyboardHidden". Detta hindrar aktiviteten från att läsas in igen och anropar onConfigurationChanged() i stället när orienteringen har ändrats eller tangentbordet är dolt.
Rensa resurser
Varning
Självstudierna i avsnittet Nästa steg beskriver hur du använder och konfigurerar Azure Maps med ditt konto. Rensa inte resurserna som du skapar i den här snabbstarten om du planerar att fortsätta med självstudierna.
Om du inte planerar att fortsätta med självstudierna gör du följande för att rensa resurserna:
- Stäng Android Studio och ta bort det program som du skapade.
- Om du har testat programmet på en extern enhet avinstallerar du programmet från den enheten.
Om du inte planerar att fortsätta utveckla med Azure Maps Android SDK:
- Gå till sidan Azure Portal. Välj Alla resurser på huvudportalsidan.
- Välj ditt Azure Maps-konto. Välj Ta bort längst upp på sidan.
- Om du inte planerar att fortsätta utveckla Android-appar kan du avinstallera Android Studio.
Fler kodexempel finns i följande guider:
- Hantera autentisering i Azure Maps
- Ändra kartformat i Android Maps
- Lägg till ett symbolskikt
- Lägga till ett linjeskikt
- Lägga till ett polygonskikt
Nästa steg
I den här snabbstarten skapade du ditt Azure Maps-konto och skapade ett demoprogram. Ta en titt på följande självstudie för att lära dig mer om Azure Maps: