Ange kartformat (Android SDK)
Den här artikeln visar två sätt att ange kartformat med Hjälp av Azure Maps Android SDK. Azure Maps har sex olika kartformat att välja mellan. Mer information om kartformat som stöds finns i kartformat som stöds i Azure Maps.
Kommentar
Azure Maps Android SDK-tillbakadragning
Azure Maps interna SDK för Android är nu inaktuell och kommer att dras tillbaka den 3/31/25. För att undvika tjänststörningar migrerar du till Azure Maps Web SDK senast 3/31/25. Mer information finns i Migreringsguiden för Azure Maps Android SDK.
Förutsättningar
Slutför stegen i snabbstarten: Skapa en Android-app.
Ange kartformat i layouten
Du kan ange ett kartformat i layoutfilen för aktivitetsklassen när du lägger till kartkontrollen. Följande kod anger centrumplats, zoomnivå och kartformat.
<com.azure.android.maps.control.MapControl
android:id="@+id/mapcontrol"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:azure_maps_centerLat="47.602806"
app:azure_maps_centerLng="-122.329330"
app:azure_maps_zoom="12"
app:azure_maps_style="grayscale_dark"
/>
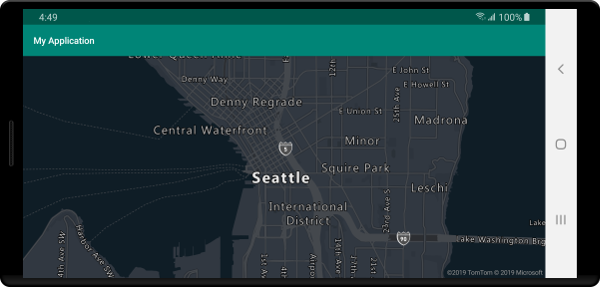
Följande skärmbild visar ovanstående kod som visar en färdplan med gråskalans mörka formatmall.

Ange kartformat i kod
Kartformatet kan anges programmatiskt i kod med hjälp setStyle av kartans metod. Följande kod anger centerplatsen och zoomnivån med hjälp av maps-metoden setCamera och kartformatet till SATELLITE_ROAD_LABELS.
mapControl.onReady(map -> {
//Set the camera of the map.
map.setCamera(center(Point.fromLngLat(-122.33, 47.64)), zoom(14));
//Set the style of the map.
map.setStyle(style(MapStyle.SATELLITE_ROAD_LABELS));
});
mapControl!!.onReady { map: AzureMap ->
//Set the camera of the map.
map.setCamera(center(Point.fromLngLat(-122.33, 47.64)), zoom(14))
//Set the style of the map.
map.setStyle(style(MapStyle.SATELLITE_ROAD_LABELS))
}
Följande skärmbild visar ovanstående kod som visar en karta med stilen satellitvägetiketter.

Ställa in kartkameran
Kartkameran styr vilken del av världen som visas i kartvyporten. Kameran kan vara i layouten vår programmatiskt i kod. När du anger den i kod finns det två huvudsakliga metoder för att ange kartans position. med hjälp av mitten och zooma, eller skicka in en avgränsningsruta. Följande kod visar hur du ställer in alla valfria kameraalternativ när du använder center och zoom.
//Set the camera of the map using center and zoom.
map.setCamera(
center(Point.fromLngLat(-122.33, 47.64)),
//The zoom level. Typically a value between 0 and 22.
zoom(14),
//The amount of tilt in degrees the map where 0 is looking straight down.
pitch(45),
//Direction the top of the map is pointing in degrees. 0 = North, 90 = East, 180 = South, 270 = West
bearing(90),
//The minimum zoom level the map will zoom-out to when animating from one location to another on the map.
minZoom(10),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
);
//Set the camera of the map using center and zoom.
map.setCamera(
center(Point.fromLngLat(-122.33, 47.64)),
//The zoom level. Typically a value between 0 and 22.
zoom(14),
//The amount of tilt in degrees the map where 0 is looking straight down.
pitch(45),
//Direction the top of the map is pointing in degrees. 0 = North, 90 = East, 180 = South, 270 = West
bearing(90),
//The minimum zoom level the map will zoom-out to when animating from one location to another on the map.
minZoom(10),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
)
Ofta är det önskvärt att fokusera kartan över en uppsättning data. En avgränsningsruta kan beräknas från funktioner med hjälp av MapMath.fromData metoden och kan skickas till bounds alternativet för kartkameran. När du ställer in en kartvy baserat på en avgränsningsruta är det ofta användbart att ange ett padding värde för att ta hänsyn till pixelstorleken för punkter som återges som bubblor eller symboler. Följande kod visar hur du ställer in alla valfria kameraalternativ när du använder en avgränsningsruta för att ange kamerans position.
//Set the camera of the map using a bounding box.
map.setCamera(
//The area to focus the map on.
bounds(BoundingBox.fromLngLats(
//West
-122.4594,
//South
47.4333,
//East
-122.21866,
//North
47.75758
)),
//Amount of pixel buffer around the bounding box to provide extra space around the bounding box.
padding(20),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
);
//Set the camera of the map using a bounding box.
map.setCamera(
//The area to focus the map on.
bounds(BoundingBox.fromLngLats(
//West
-122.4594,
//South
47.4333,
//East
-122.21866,
//North
47.75758
)),
//Amount of pixel buffer around the bounding box to provide extra space around the bounding box.
padding(20),
//The maximum zoom level the map will zoom-in to when animating from one location to another on the map.
maxZoom(14)
)
Breddförhållandet för en avgränsningsruta kanske inte är samma som breddförhållandet på kartan, eftersom kartan ofta visar hela avgränsningsrutans område, men ofta bara är tätt vertikalt eller horisontellt.
Animera kartvy
När du ställer in kameraalternativ för kartan kan animeringsalternativ också användas för att skapa en övergång mellan den aktuella kartvyn och nästa. De här alternativen anger vilken typ av animering och varaktighet det ska ta att flytta kameran.
| Alternativ | Description |
|---|---|
animationDuration(Integer durationMs) |
Anger hur länge kameran animeras mellan vyerna i millisekunder (ms). |
animationType(AnimationType animationType) |
Anger vilken typ av animeringsövergång som ska utföras. - JUMP - en omedelbar förändring.- EASE - gradvis ändring av kamerans inställningar.- FLY - gradvis ändring av kamerans inställningar som skapar en båge som liknar flygning. |
Den här koden visar hur du animerar kartvyn med hjälp av en FLY animering under tre sekunder:
map.setCamera(
center(Point.fromLngLat(-122.33, 47.6)),
zoom(12),
animationType(AnimationType.FLY),
animationDuration(3000)
);
map.setCamera(
center(Point.fromLngLat(-122.33, 47.6)),
zoom(12.0),
AnimationOptions.animationType(AnimationType.FLY),
AnimationOptions.animationDuration(3000)
)
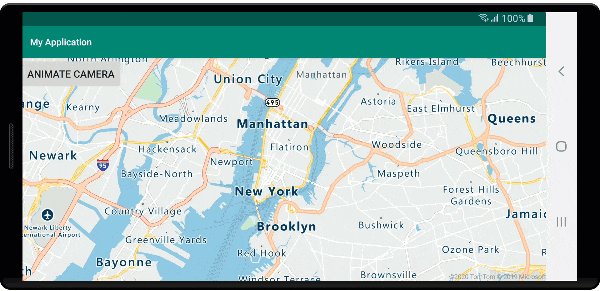
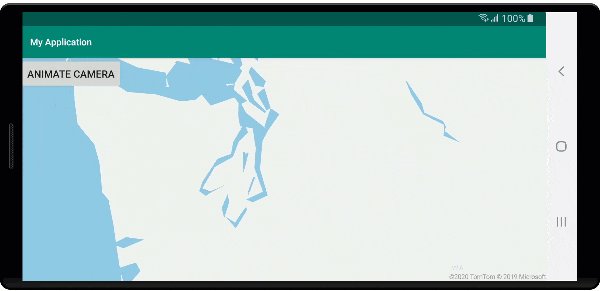
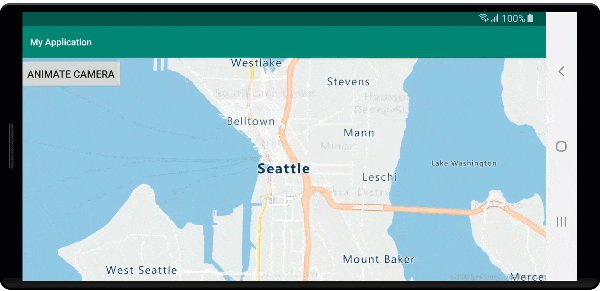
Koden ovan visar hur du animerar kartvyn från New York till Seattle:

Nästa steg
I följande artiklar finns fler kodexempel att lägga till i dina kartor: