Visa funktionsinformation i iOS SDK (förhandsversion)
Kommentar
Azure Kartor iOS SDK-tillbakadragning
Azure Kartor Native SDK för iOS är nu inaktuell och kommer att dras tillbaka den 3/31/25. För att undvika tjänststörningar migrerar du till Azure Kartor Web SDK senast 3/31/25. Mer information finns i migreringsguiden för Azure Kartor iOS SDK.
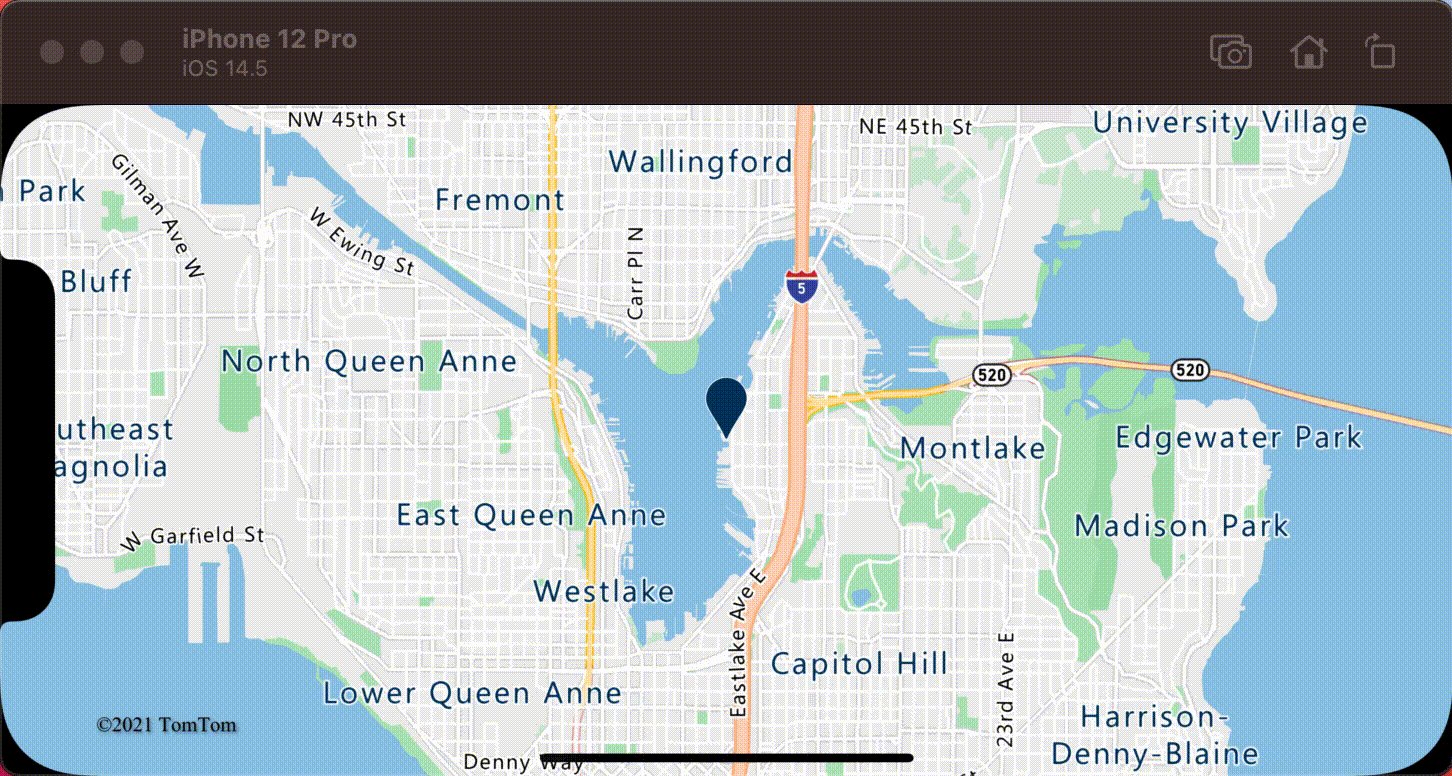
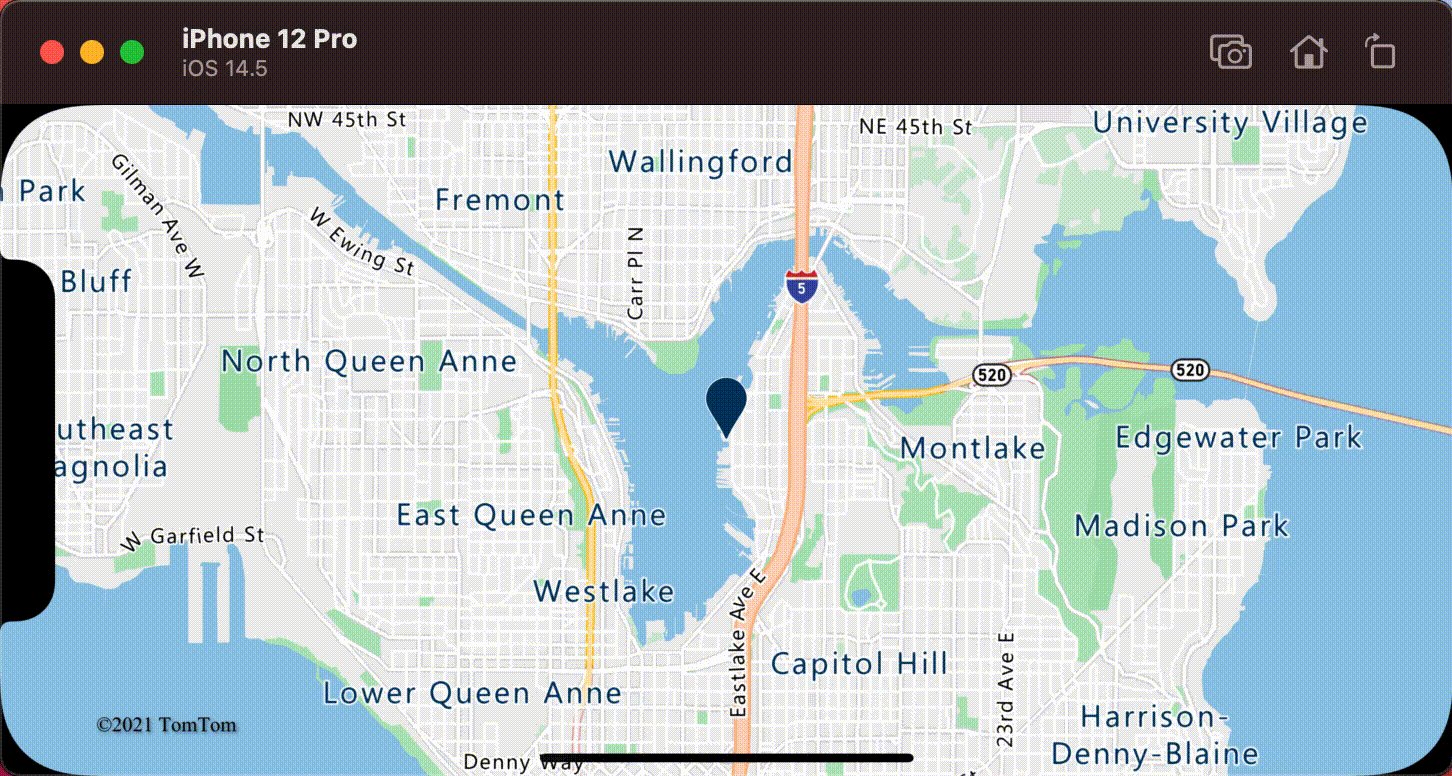
Rumsliga data representeras ofta med hjälp av punkter, linjer och polygoner. Dessa data har ofta metadatainformation som är associerad med dem. En punkt kan till exempel representera platsen för en restaurang och metadata om den restaurangen kan vara dess namn, adress och typ av mat som den serverar. Dessa metadata kan läggas till som egenskaper för en GeoJSON Feature. Följande kod skapar en enkel punktfunktion med en title egenskap som har värdet "Hello World!".
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: -122.33, longitude: 47.64)))
// Add a property to the feature.
feature.addProperty("title", value: "Hello World!")
// Create a point feature, pass in the metadata properties, and add it to the data source.
source.add(feature: feature)
Mer information om hur du skapar och lägger till data på kartan finns i Skapa en datakälla.
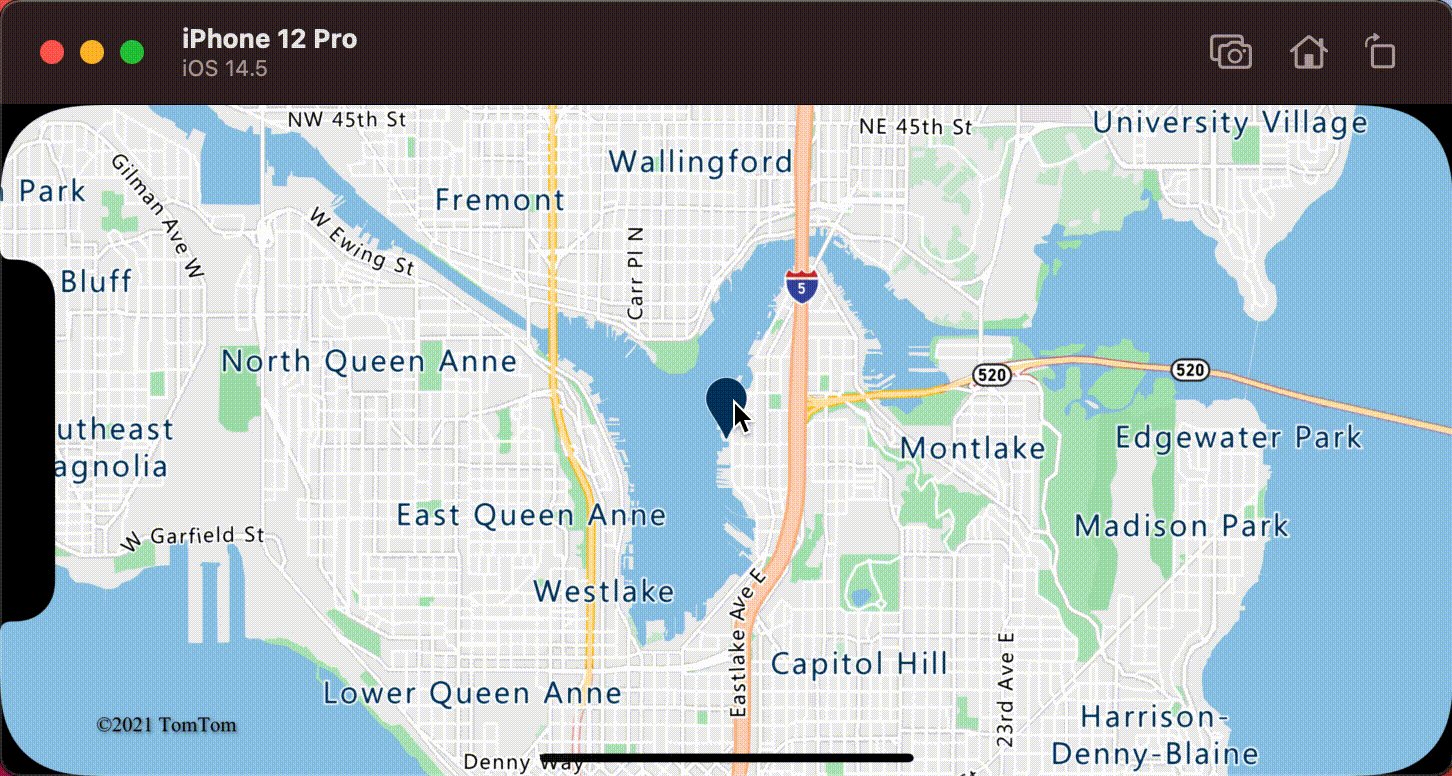
När en användare interagerar med en funktion på kartan kan händelser användas för att reagera på dessa åtgärder. Ett vanligt scenario är att visa ett meddelande som består av metadataegenskaperna för en funktion som användaren interagerade med. Händelsen azureMap(_:didTapOn:) är den viktigaste händelsen som används för att identifiera när användaren knackade på en funktion på kartan. Det finns också en azureMap(_:didLongPressOn:) händelse. När ett ombud läggs till på kartan kan det begränsas till ett enda lager genom att skicka in ID:t för ett lager att begränsa det till. Om inget lager-ID skickas in utlöses händelsen genom att trycka på valfri funktion på kartan, oavsett vilket lager det finns i. Följande kod skapar ett symbolskikt för att återge punktdata på kartan och lägger sedan till ett ombud, begränsat till det här symbolskiktet, som hanterar azureMap(_:didTapOn:) händelsen.
// Create a symbol and add it to the map.
let layer = SymbolLayer(source: source)
map.layers.addLayer(layer)
// Add the delegate to the map to handle feature tap events on the layer only.
map.events.addDelegate(self, for: [layer.id])
func azureMap(_ map: AzureMap, didTapOn features: [Feature]) {
// Retrieve the title property of the feature as a string.
let title = features.first?.properties["title"] as? String
// Do something with the title.
}
Visa en avisering
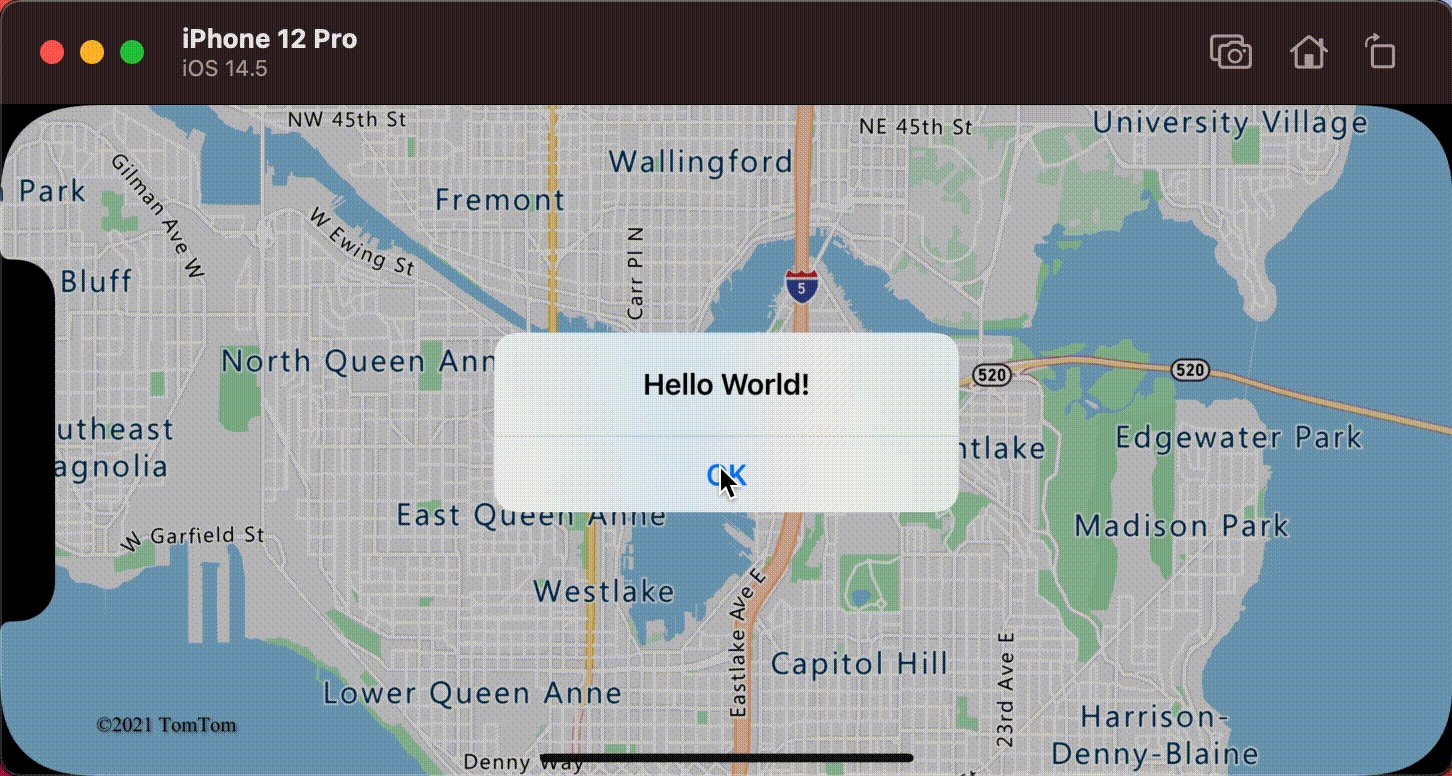
En avisering är ett av de enklaste sätten att visa information för användaren och är tillgänglig i alla versioner av iOS som vanligtvis stöds. Om du snabbt vill att användaren ska veta något om vad de tryckte på kan en avisering vara ett bra alternativ. Följande kod visar hur en avisering kan användas med azureMap(_:didTapOn:) händelsen.
func azureMap(_ map: AzureMap, didTapOn features: [Feature]) {
// Retrieve the title property of the feature as a string.
let title = features.first?.properties["title"] as? String
// Display an alert with the title information.
let alert = UIAlertController(title: title, message: nil, preferredStyle: .alert)
alert.addAction(UIAlertAction(title: "OK", style: .cancel))
present(alert, animated: true)
}

Förutom aviseringar finns det många andra sätt att presentera metadataegenskaperna för en funktion, till exempel:
- Lägga till en anpassad vy över kartan
- Lägga till en underordnad vykontrollant över kartan
- Presentera modally en annan vykontrollant över den aktuella.
- Gå till en annan vykontrollant.
Visa ett popup-fönster
Azure Kartor iOS SDK tillhandahåller en Popup klass som gör det enkelt att skapa användargränssnittsanteckningselement som är förankrade i en position på kartan. För popup-fönster måste du skicka in en självstorleksvy i content alternativet för popup-fönstret. Här är ett enkelt vyexempel som visar mörk text ovanpå en vit bakgrund.
class PopupTextView: UIView {
private let textLabel: UILabel = {
let label = UILabel()
label.translatesAutoresizingMaskIntoConstraints = false
label.numberOfLines = 0
label.textColor = UIColor(red: 34 / 255, green: 34 / 255, blue: 34 / 255, alpha: 1)
label.font = .systemFont(ofSize: 18)
return label
}()
override init(frame: CGRect) {
super.init(frame: frame)
setup()
}
required init?(coder: NSCoder) {
super.init(coder: coder)
}
override func awakeFromNib() {
super.awakeFromNib()
setup()
}
private func setup() {
backgroundColor = .white
addSubview(textLabel)
NSLayoutConstraint.activate([
textLabel.topAnchor.constraint(equalTo: topAnchor, constant: 10),
textLabel.bottomAnchor.constraint(equalTo: bottomAnchor, constant: -10),
textLabel.leadingAnchor.constraint(equalTo: leadingAnchor, constant: 10),
textLabel.trailingAnchor.constraint(equalTo: trailingAnchor, constant: -25)
])
}
func setText(_ text: String) {
textLabel.text = text
}
}
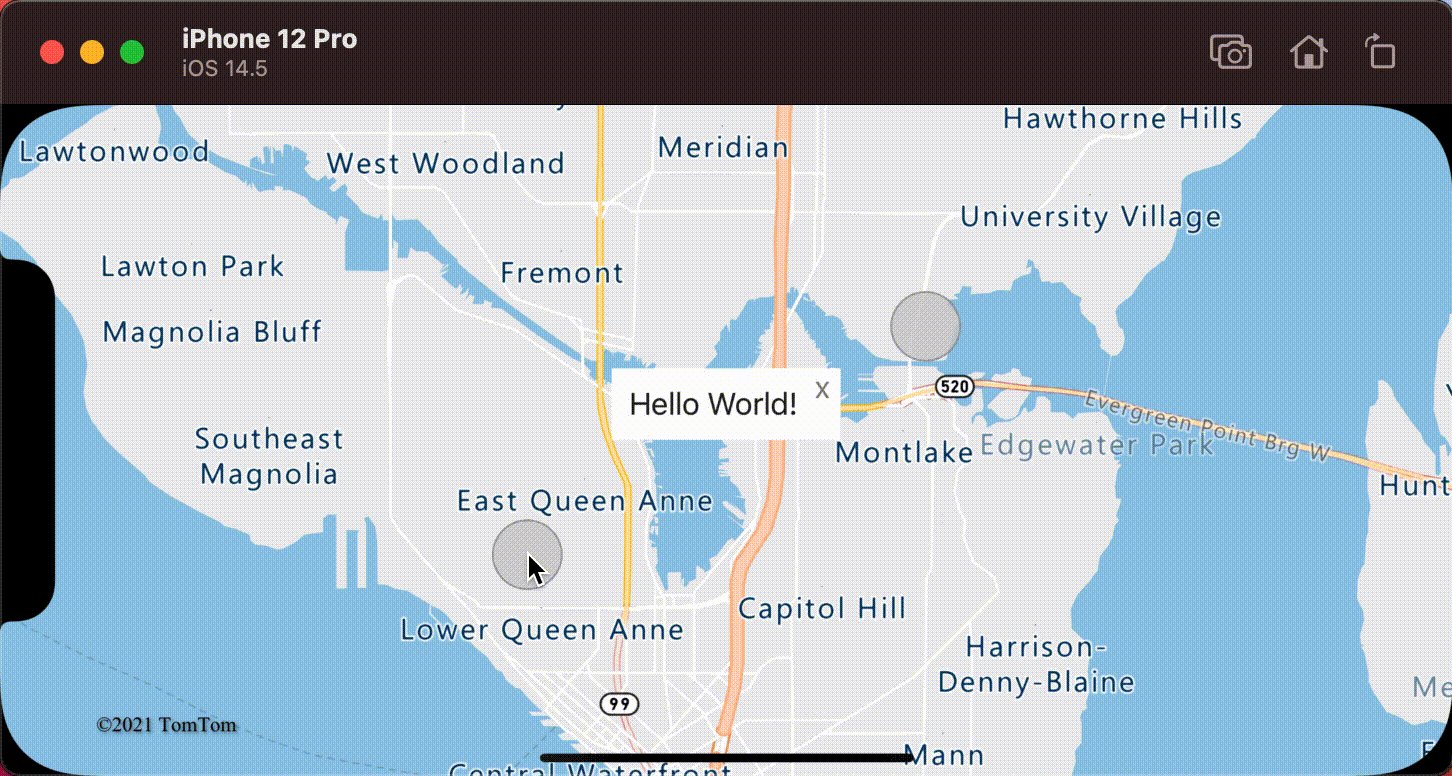
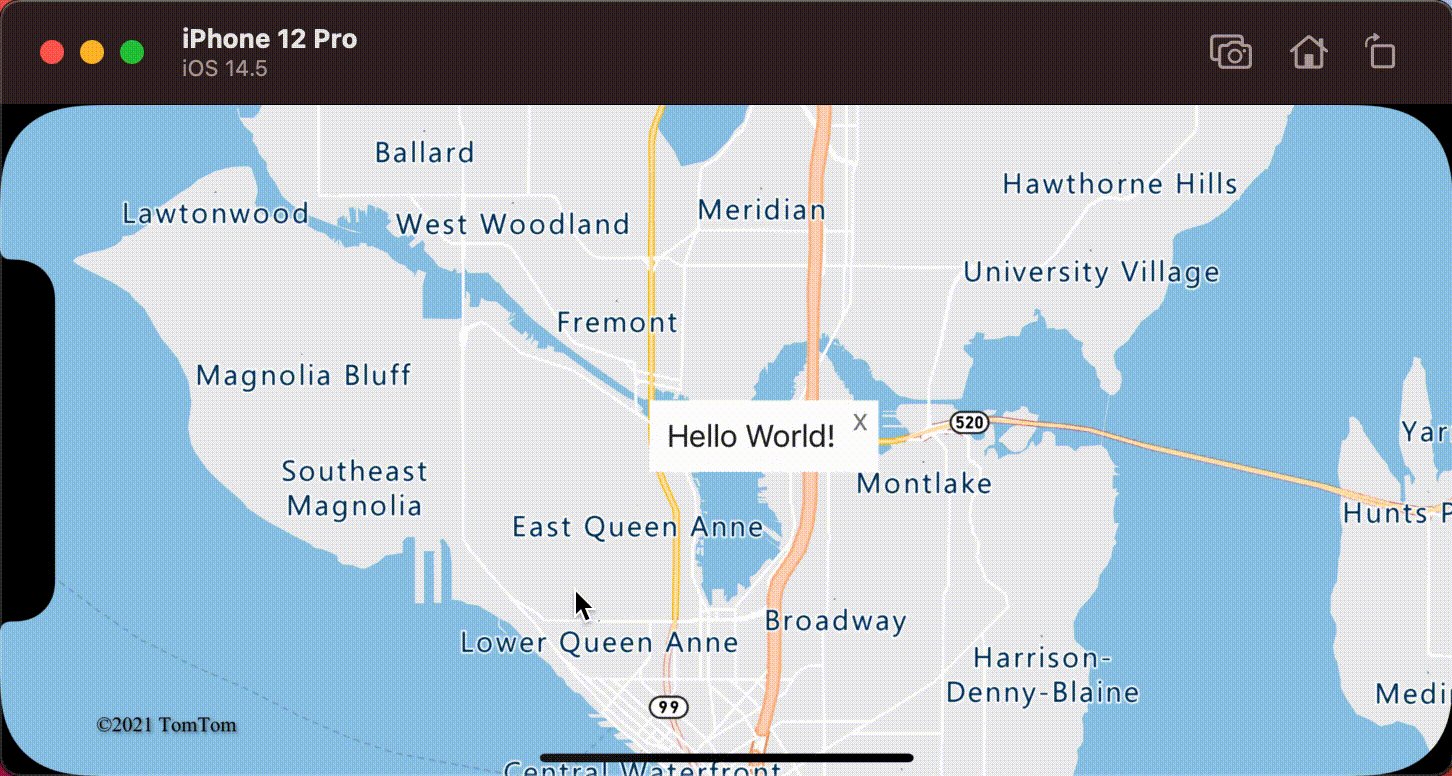
Följande kod skapar ett popup-fönster och lägger till det på kartan. När en funktion trycks title på visas egenskapen med hjälp av PopupTextView klassen, med layoutens nedre mittpunkt förankrad på den angivna positionen på kartan.
// Create a popup and add it to the map.
let popup = Popup()
map.popups.add(popup)
// Set popup to the class property to use in events handling later.
self.popup = popup
func azureMap(_ map: AzureMap, didTapOn features: [Feature]) {
guard let popup = popup, let feature = features.first else {
// Popup has been released or no features provided
return
}
// Create the custom view for the popup.
let customView = PopupTextView()
// Set the text to the custom view.
let text = feature.properties["title"] as! String
customView.setText(text)
// Get the position of the tapped feature.
let position = Math.positions(from: feature).first!
// Set the options on the popup.
popup.setOptions([
// Set the popups position.
.position(position),
// Set the anchor point of the popup content.
.anchor(.bottom),
// Set the content of the popup.
.content(customView)
// Optionally, hide the close button of the popup.
// .closeButton(false)
// Optionally offset the popup by a specified number of points.
// .pointOffset(CGPoint(x: 10, y: 10))
])
// Open the popup.
popup.open()
}
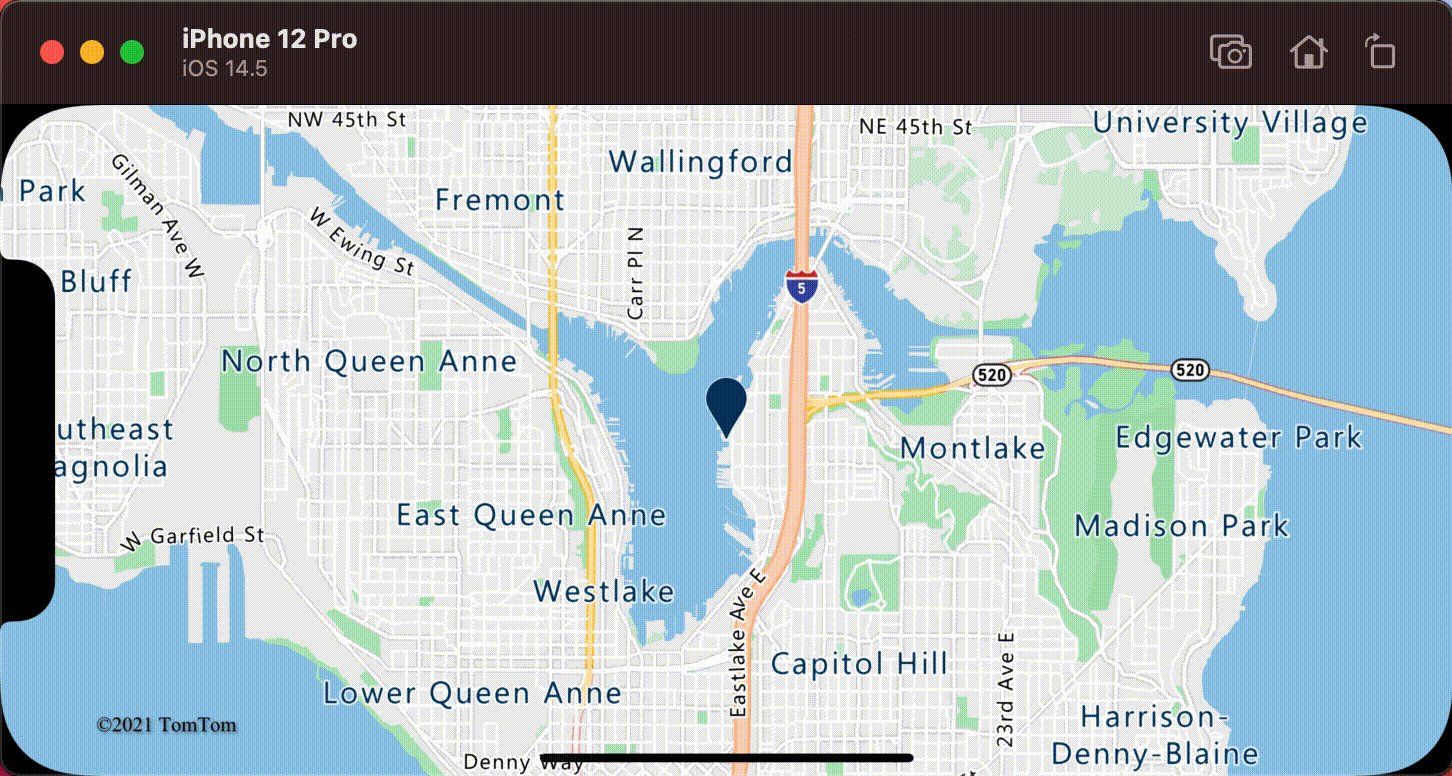
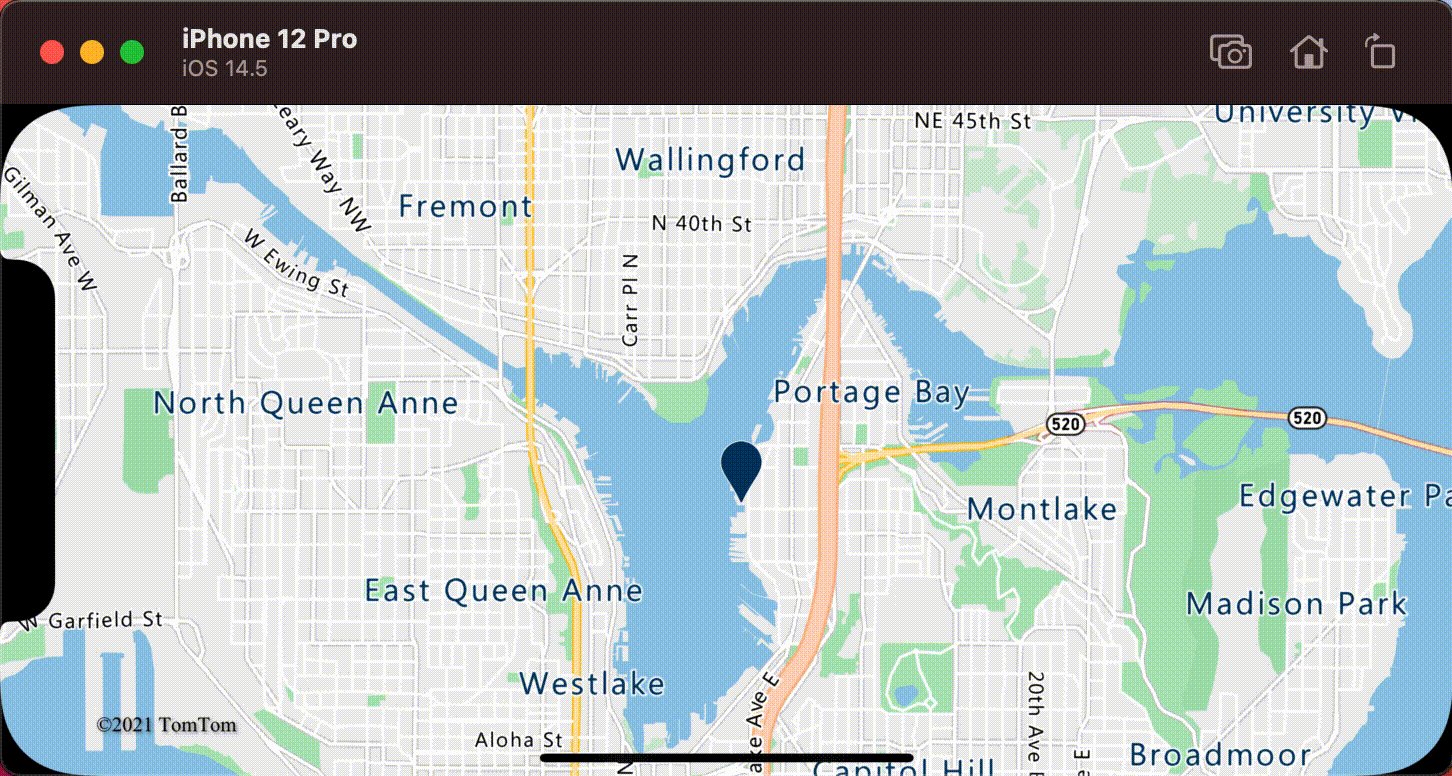
Följande skärmdump visar popup-fönster som visas när funktioner knackas och förblir förankrade på sin angivna plats på kartan när den flyttas.

Ytterligare information
Så här lägger du till mer data på kartan: