Просмотр трехмерного контента или изображений в смешанной реальности
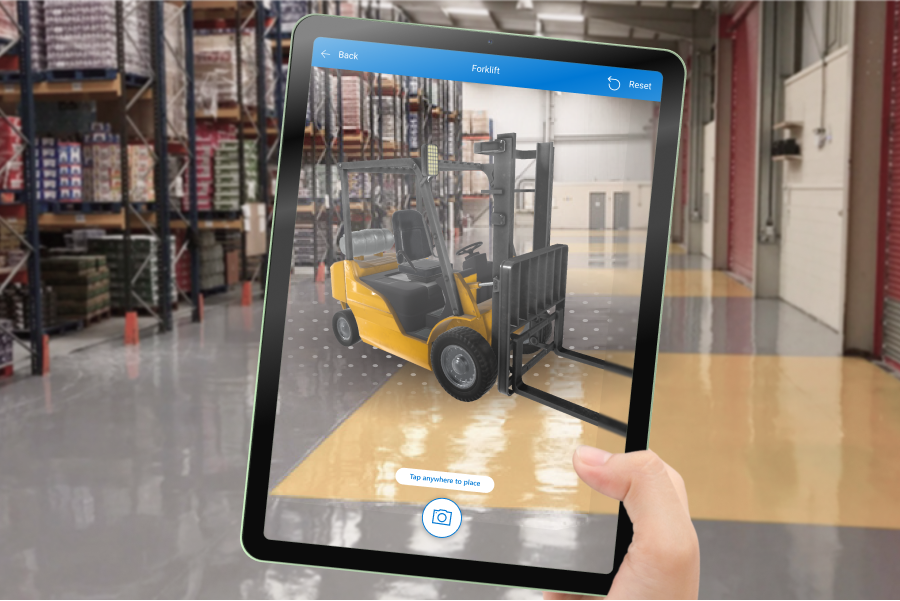
Используйте элемент управления Просмотр в СР для размещения 3D-модели объекта или изображения в реальном пространстве. Например, просмотрите картину на стене, прежде чем повесить ее, или посмотрите, подойдет ли виртуальный 3D-книжный шкаф туда, куда вы хотите его поставить.
Что делать, если у вас нет 3D-модели объекта? Загрузите изображение объекта и установите его размеры в соответствии с размером объекта. Элемент управления применяет изображение как грань виртуального куба нужного размера. Разместите эту замену для 3D-модели в своем пространстве.
Элемент управления Просмотр в СР добавляет кнопку в ваше приложение. Когда пользователи нажимают кнопку, приложение накладывает выбранную трехмерную модель (в форматах файлов GLB, STL или OBJ) или изображение (в форматах файлов JPG или PNG) на трансляцию с камеры устройства.

Вы также можете делать фотографии, используя элемент управления Просмотр в СР, и отправить их в OneDrive.
Важно!
Ваш 3D-контент должен иметь форматы файлов GLB, STL или OBJ. Вы можете конвертировать ваши существующие трехмерные модели в формат файла GLB из множества трехмерных форматов. 3D-контент, сжатый с помощью Draco, не поддерживается.
Совет
Убедитесь, что ваши 3D-модели оптимизированы для использования с Power Apps для минимизации времени загрузки.
Элементы управления mixed-reality (MR) лучше всего работают в хорошо освещенных средах с плоской текстурой поверхностей. Отслеживание лучше на устройствах с поддержкой LIDAR.
Элементы управления СР в Power Apps используют Babylon и Babylon React Native. Контент смешанной реальности, который работает в Песочнице Babylon, должен работать в Power Apps через эту общую платформу смешанной реальности. Если ваше содержимое работает в Babylon, но не в Power Apps, задайте вопрос на форуме сообщества Power Apps. (Отметьте его как «смешанная реальность».)
Добавить кнопку Просмотр в СР на экран приложения
С вашим приложением, открытым для редактирования в Power Apps Studio:
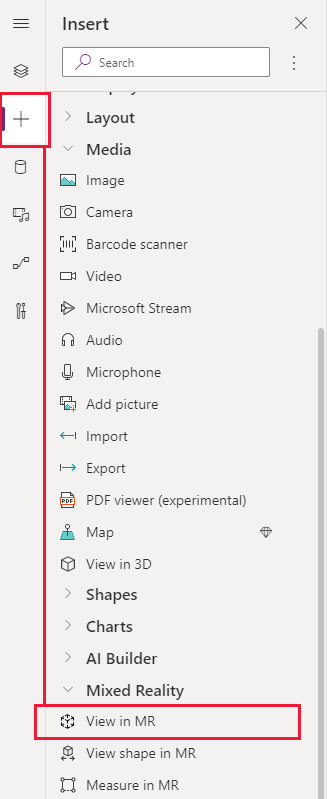
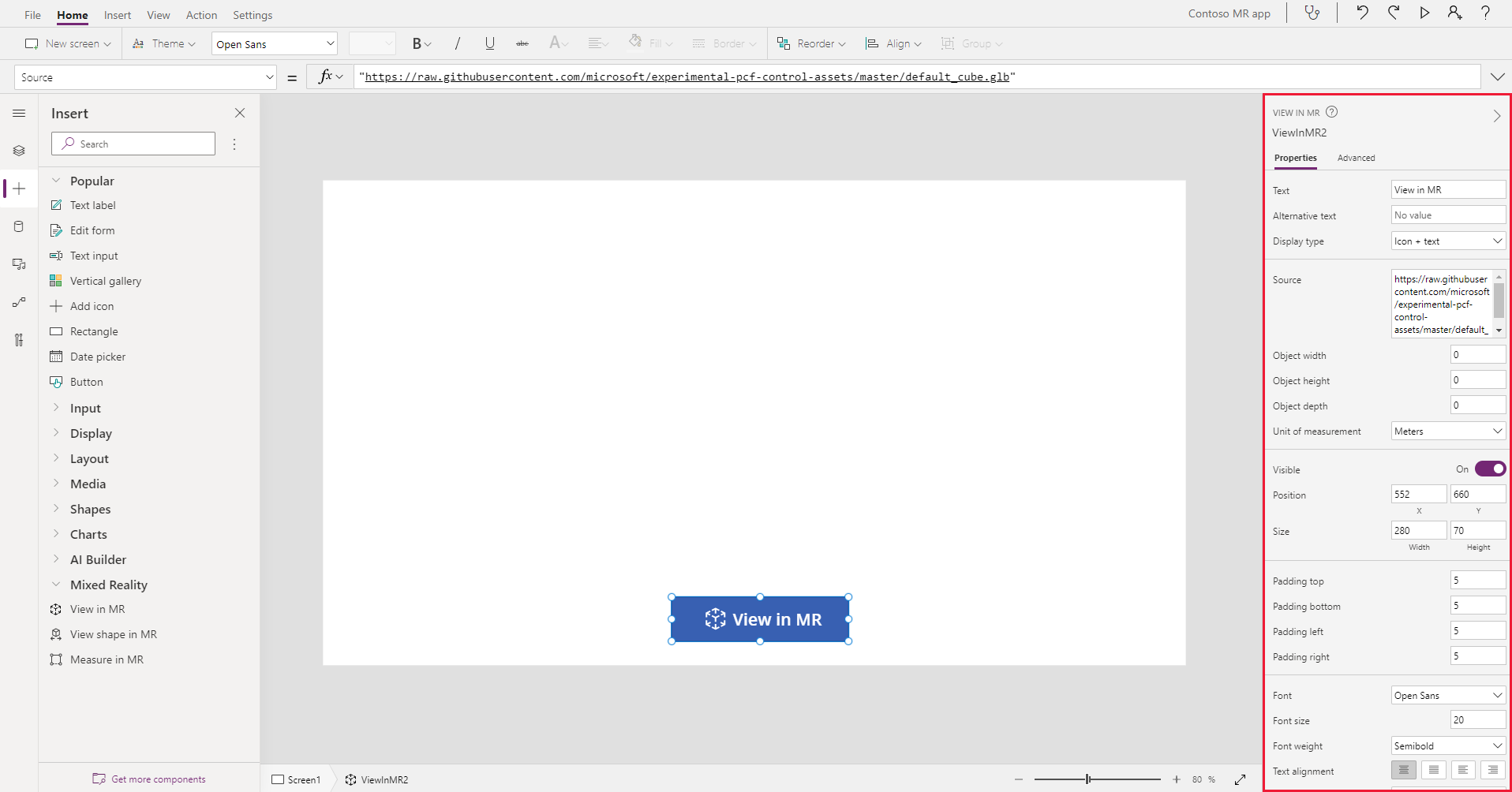
Откройте вкладку Вставить и разверните Смешанная реальность.
Выберите Просмотреть в СР, чтобы разместить его на экране приложения, или перетащите элемент управления на экран, чтобы расположить его более точно.
Элемент управления — это кнопка, помеченная значком куба и текстом Просмотреть в СР. Измените метку и скройте значок, если хотите, в свойствах Text и Display type.

Просмотр различных моделей в одном сеансе
Элемент управления Просмотр в СР по умолчанию отображает один файл мультимедиа. Чтобы просмотреть различные файлы мультимедиа, выбранные в медиагалерее во время сеанса MR, используйте дополнительное свойство Items элемента управления. Это свойство создает таблицу со списком мультимедийных файлов, которые пользователь может выбирать в смешанной реальности.
При использовании свойства Items вам необходимо задать значение слеующих дополнительных дополнительных свойств для сопоставления столбцов вашей таблицы:
| Свойство | Описание |
|---|---|
| ItemsSource (обязательно) | Указывает, какой столбец в свойстве Items удентифицирует 3D-модель или изображение для отображения в представлении смешанной реальности. См. раздел Подключение трехмерных моделей к Power Apps, чтобы узнать больше о переносе моделей в Power Apps. |
| ItemsLabel | Указывает, какой столбец в Items содержит метку для отображения в медиагалерее. Свойство Альтернативный текст будет использоваться для элементов, для которых не указана метка. |
| ItemsThumbnail | Указывает, какой столбец в Items указывает эскиз для отображения в медиагалерее. Эскиз по умолчанию предоставляется для элементов, для которых он не указан. |
| ItemsObjectWidth, ItemsObjectHeight, ItemsObjectDepth | Задает явный размер для каждого элемента мультимедиа в таблице. Ширина объекта, Высота объекта и Глубина объекта используются для элементов, не имеющих конкретного размера. |
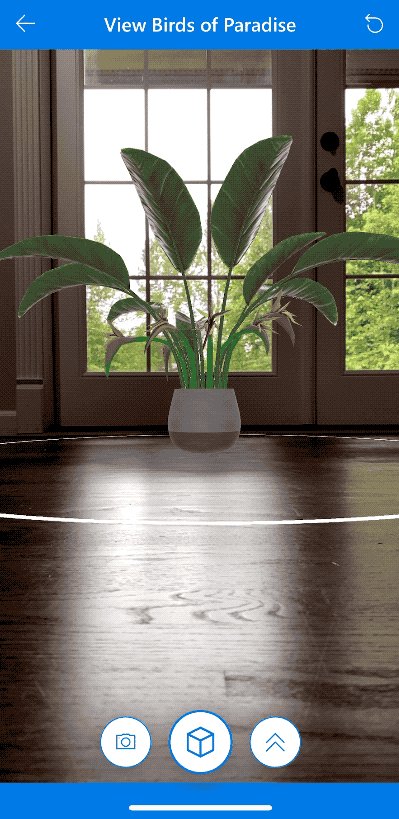
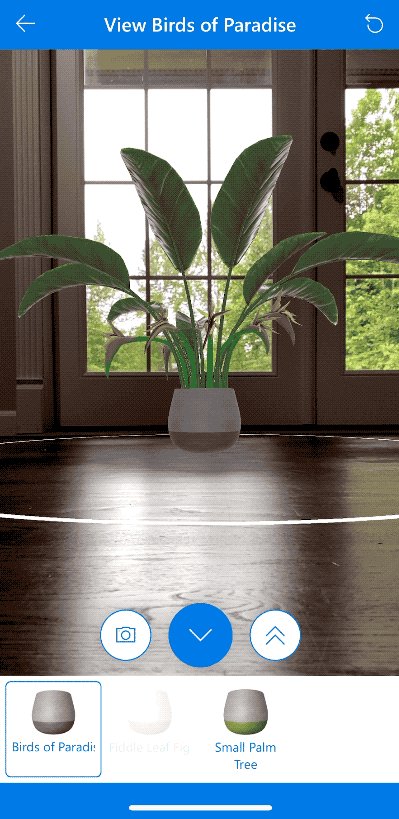
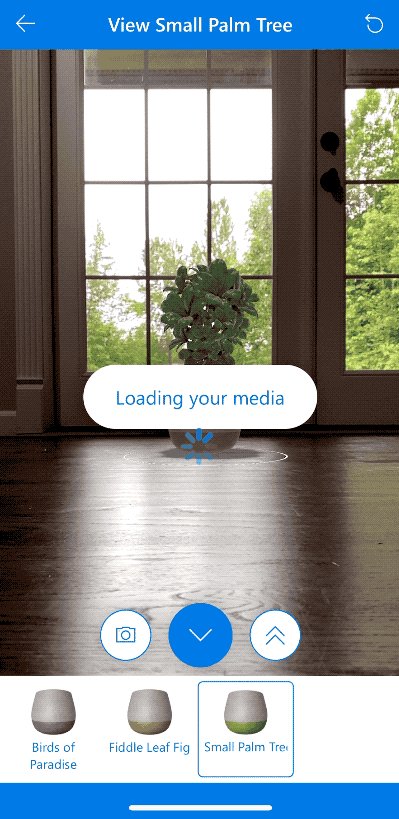
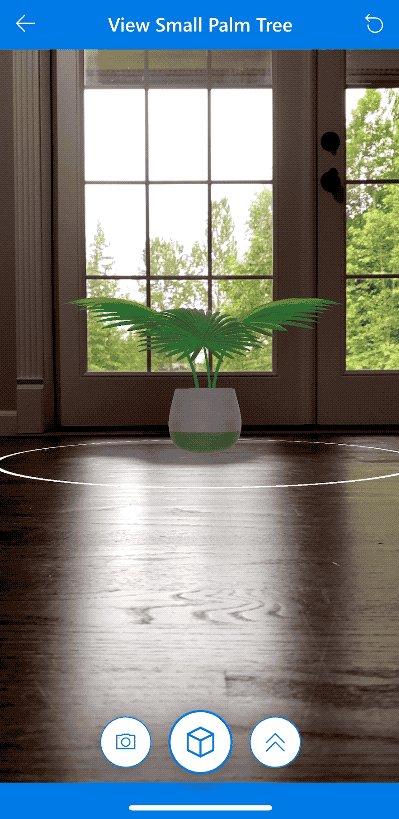
Чтобы проверить это, давайте создадим медиагалерею, в которой будут показаны три разных растения в обстановке комнаты. Наша таблица Items выглядит так:

С вашим приложением, открытым для редактирования в Power Apps Studio:
Откройте вкладку Вставить и разверните Смешанная реальность.
Выберите Просмотр в СР, чтобы разместить его на экране приложения, или перетащите элемент управления на экран, чтобы расположить его более точно.
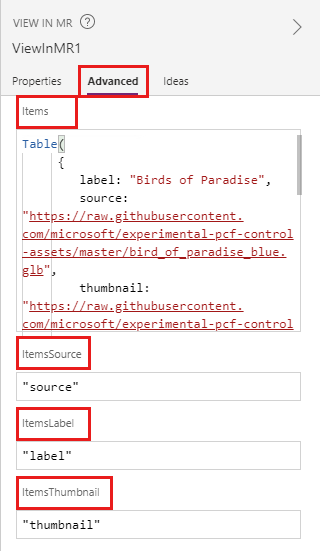
На вкладке свойств Дополнительно выберите свойство Items и введите или вставьте следующий код:
Table( { label: "Birds of Paradise", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.png" }, { label: "Fiddle Leaf Fig", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.png" }, { label: "Small Palm Tree", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.png" } )Для свойства ItemsLabel задайте значение
"label".Для свойства ItemsSource задайте значение
"source".Для свойства ItemsThumbnail задайте значение
"thumbnail".
Примечание
Для свойства Items установлен источник данных, который может быть коллекцией, из соединителя или жестко заданной таблицей, как в этом примере. Свойства ItemsSource, ItemsLabel и ItemsThumbnail устанавливаются на имена столбцов этого источник данных в кавычках.
- Сохраните и опубликуйте приложение, затем откройте его на своем мобильном устройстве и попробуйте.
Как масштабируются объекты при изменении их размера
Если вы не укажете размеры при размещении модели, элемент управления Просмотр в СР соответствует размерам, заданным в файле объекта. Вы можете изменить размер модели, введя значение, отличное от 0, в одном или нескольких свойствах ширины, высоты и глубины элемента управления (Ширина объекта, Высота объекта и Глубина объекта). Способ масштабирования модели зависит от того, сколько измерений вы измените.
Если все размеры 0 (по умолчанию), размер модели остается таким, как он установлен в файле объекта.
Если задано одно измерение, модель масштабируется одинаково на основе измененного размера, аналогично настройке «сохранять соотношение сторон» при изменении размера изображения.
Если установлены два измерения, модель масштабируется до двух заданных измерений и среднего значения первых двух.
Например, у вас есть модель высотой 12 м, шириной 6 м и глубиной 3 м. Вы устанавливаете свойства элемента управления Просмотр в СР следующим образом: Высота объекта — 24, Ширина объекта — 9, Глубина объекта — 0 (без изменений). Высота увеличивается в 2 раза, а ширина увеличивается в 1,5 раза. Увеличение высоты и ширины усредняется, чтобы найти коэффициент, на который следует увеличить глубину: 2 + 1,5 = 3,5/2 = 1,75. Окончательные размеры модели Высота объекта 24, Ширина объекта 9, и Глубина объекта 5,25 (3 х 1,75).Если установлены все три размера, размер модели изменится на указанный вами.
Примечание
Если измерения не соответствуют исходному соотношению сторон, модель может быть сплющена или искажена при просмотре в СР.
Свойства
Измените поведение кнопки Просмотреть в СР и внешний вид кнопки с использованием свойств. Некоторые свойства доступны только на вкладке Дополнительно.

| Свойство | Описание | Тип | Местонахождение |
|---|---|---|---|
| Text | Устанавливает текст метки кнопки. | Строка | Свойства; Дополнительно: Text |
| Alternative text | Указывает текст, который будет отображаться, если модель не загружается или если пользователь наводит курсор на модель. | Строка | Свойства; Дополнительно: AltText |
| Display type | Определяет, отображает ли метка кнопки значок куба, текст или и то, и другое. | Выбор из раскрывающегося списка | Свойства; Дополнительно: DisplayType |
| Source | Определяет источник данных (файл GLB, STL или OBJ) для отображения. | Неприменимо | Свойства; Дополнительно: Source |
| Список источников (элементы) | Источник данных (таблица), в которой перечислены несколько медиафайлов для просмотра в одном сеансе смешанной реальности. | Таблица | Свойства; Дополнительно: Items |
| Ширина объекта | Устанавливает ширину модели. | Целое | Свойства; Дополнительно: ObjectWidth |
| Object height | Устанавливает высоту модели. | Целое | Свойства; Дополнительно: ObjectHeight |
| Object depth | Устанавливает глубину модели. | Целое | Свойства; Дополнительно: ObjectDepth |
| Unit of measurement | Задает единицу измерения, используемую для ширины, высоты и глубины модели. | Список | Свойства; Дополнительно: Units |
| Включить тени | Определяет, используются ли тени для усиления трехмерного эффекта при отображении модели. | Логический | Свойства; Дополнительно: EnableShadows |
| Включить обнаружение маркеров | Определяет, будет ли использоваться обнаружение маркера для определения положения и поворота модели. См. раздел Использование обнаружения маркеров с элементами управления смешанной реальности | Логический | Свойства; Дополнительно: EnableMarkerDetection |
| Видимый | Показывает или скрывает кнопку. | Логический | Свойства; Дополнительно: Видимый |
| Position | Помещает левый верхний угол кнопки в координаты экрана, указанные в x и y. | Число с плавающей запятой | Свойства; Дополнительно: X, Y |
| Size | Определяет размер кнопки, используя значения пикселей, указанные в Width (Ширина) и Height (Высота). | Целое | Свойства; Дополнительно: Width, Height |
| Padding top | Устанавливает расстояние между текстом метки кнопки и верхней частью кнопки. | Число с плавающей запятой | Свойства; Дополнительно: PaddingTop |
| Padding bottom | Устанавливает расстояние между текстом метки кнопки и нижней частью кнопки. | Число с плавающей запятой | Свойства; Дополнительно: PaddingBottom |
| Padding left | Устанавливает расстояние между текстом метки кнопки и левым краем кнопки. | Число с плавающей запятой | Свойства; Дополнительно: PaddingLeft |
| Padding right | Устанавливает расстояние между текстом метки кнопки и правым краем кнопки. | Число с плавающей запятой | Свойства; Дополнительно: PaddingRight |
| Font | Задает имя семейства шрифтов, используемых для текста метки кнопки. | Список | Свойства; Дополнительно: Font |
| Размер шрифта | Устанавливает размер текста метки кнопки. | Число с плавающей запятой | Свойства; Дополнительно: FontSize |
| Font weight | Устанавливает насыщенность текста метки кнопки, либо Жирный, Менее насыщенный, Обычный или Полужирный. | Список | Свойства; Дополнительно: FontWeight |
| Выравнивание текста | Устанавливает горизонтальное выравнивание текста метки на кнопке либо Центр, По ширине, Слева или Справа. | Неприменимо | Свойства; Дополнительно: TextAlignment |
| Vertical alignment | Устанавливает вертикальное выравнивание текста метки на кнопке либо Нижнее, Середина или Верхнее. | Список | Свойства; Дополнительно: VerticalAlign |
| Стиль шрифта | Устанавливает стиль текста метки кнопки либо Курсив, Подчеркивание, Зачеркнутый или нет. | Неприменимо | Свойства; Дополнительно: Italic, Underline, Strikethrough |
| Border radius | Определяет радиус углов границы кнопки. | Число с плавающей запятой | Свойства; Дополнительно: BorderRadius |
| Color | Устанавливает цвета текста метки кнопки и фона кнопки. | Неприменимо | Свойства; Дополнительно: FillColor, TextColor |
| Border | Определяет стиль, ширину и цвет границы кнопки. | Неприменимо | Свойства; Дополнительно: BorderStyle, BorderThickness, BorderFillColor |
| Disabled | Отключает кнопку, но оставляет ее видимой. | Логический | Свойства; Дополнительно: Disabled |
| Disabled color | Задает цвета текста метки кнопки, фона кнопки и границы кнопки, если DisplayMode — Выключено. | Неприменимо | Свойства; Дополнительно: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Pressed color | Задает цвета текста метки кнопки, фона кнопки и границы кнопки, когда пользователь выбирает кнопку. | Неприменимо | Свойства; Дополнительно: PressedContentColor, PressedFillColor, PressedBorderColor |
| Hover color | Задает цвета текста метки кнопки, фона кнопки и границы кнопки, когда пользователь наводит указатель мыши на нее. | Неприменимо | Свойства; Дополнительно: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Поведение, которое запускается, когда пользователь нажимает кнопку для запуска смешанной реальности. | Определенное действие | Расширенные |
| OnChange | Поведение, которое запускается при изменении любого свойства кнопки. | Определенное действие | Дополнительно |
| Tooltip | Определяет текст, отображаемый при наведении курсора на кнопку. | Строка | Расширенные |
| ContentLanguage | Определяет язык отображения метки кнопки, если он отличается от языка, используемого в приложении. | Строка | Расширенные |
| DisplayMode | Определяет, допускает ли кнопка пользователю вводить данные (Edit), только отображает данные (View) или элемент вообще отключен (Disabled). | Перечисление | Расширенные |
| TabIndex | Указывает порядок выбора кнопки, если пользователь перемещается по приложению с помощью клавиши Tab. | Целое | Свойства; Дополнительно: TabIndex |
Выходные свойства
Ваше приложение может использовать больше свойств, когда пользователь взаимодействует с элементом управления Просмотр в СР. Они известны как выходные свойства. Вы можете использовать выходные свойства в других элементах управления или для настройки взаимодействия приложения.
| Свойство | Описание | Тип |
|---|---|---|
| Photos | Собирает фотографии, сделанные во время сеанса смешанной реальности. Вы можете отправить фотографии смешанной реальности в OneDrive и показать их в галерее. | Неприменимо |
Другие элементы управления смешанной реальности
- Просматривайте трехмерный контент с помощью элемента управления Трехмерный объект.
- Измерьте расстояние, площадь и объем с помощью элемента управления Measure in mixed reality.
- Создавайте и просматривайте предварительно определенные трехмерные формы с помощью элемента управления Просмотр фигуры в смешанной реальности
- Рисуйте 3D-линии или нарисуйте 3D-стрелки, чтобы указать область или актив в вашей среде с помощью элемента управления Разметка в СР.
См. также
- Создание приложения с помощью элементов управления 3D и смешанной реальности
- Использование обнаружения маркеров с элементами управления смешанной реальности
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).