Просмотр трехмерного содержимого в Power Apps
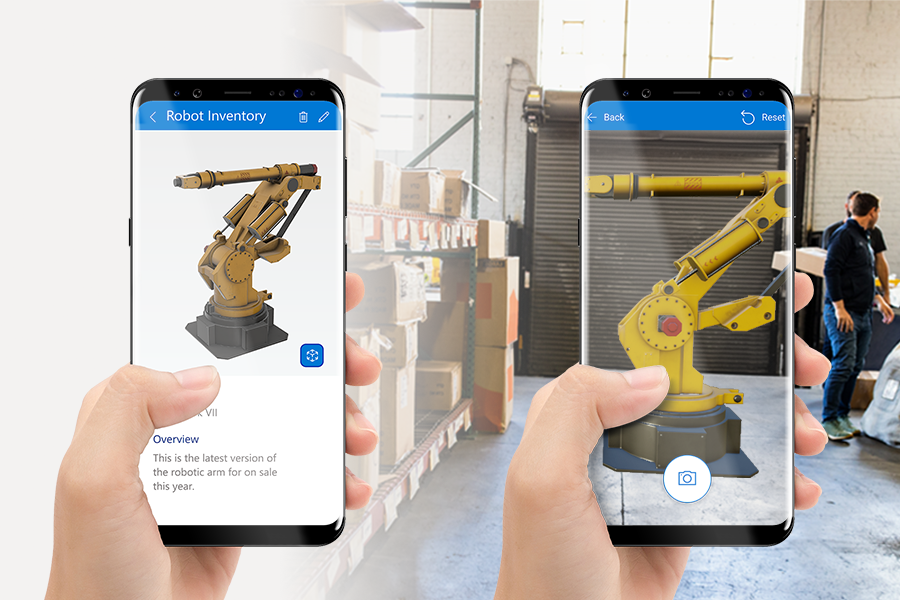
Легко добавляйте интерактивный 3D-контент в свои приложения на основе холста. Вы можете выбрать из галереи 3D-контента, затем поверните и увеличьте модель простыми жестами.

Важно!
Ваш трехмерный контент должен быть в форматах файлов GLB, OBJ или STL. Вы можете конвертировать ваши существующие трехмерные модели в формат файла GLB из множества трехмерных форматов.
Совет
Элементы управления смешанной реальности (СР) в Power Apps используют Babylon и Babylon React Native. Контент смешанной реальности, который работает в Песочнице Babylon, должен работать в Power Apps через эту общую платформу смешанной реальности. Если ваше содержимое работает в Babylon, но не в Power Apps, задайте вопрос на форуме сообщества Power Apps. (Отметьте его как «смешанная реальность».)
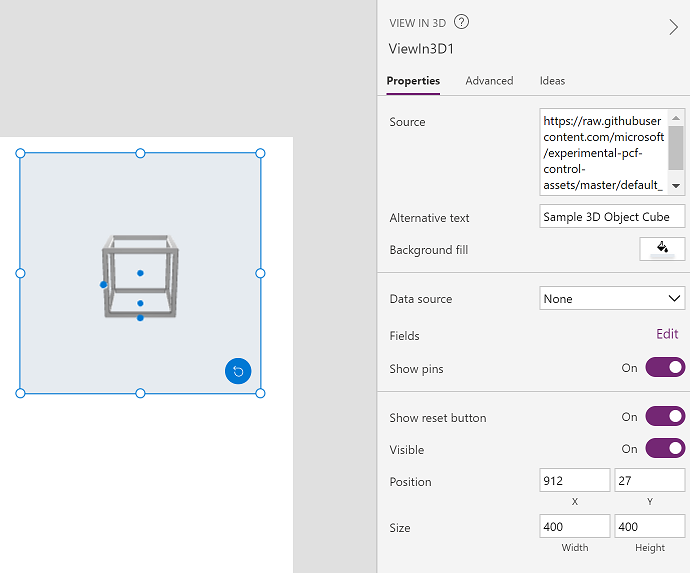
Добавление элемента управления Трехмерный объект на экран приложения
С вашим приложением, открытым для редактирования в Power Apps Studio:
- Откройте вкладку Вставить и разверните Мультимедиа.
- Выберите элемент управления Трехмерный объект, чтобы разместить его на экране приложения, или перетащите элемент управления на экран, чтобы расположить его более точно.
Ключевые свойства
Измените поведение и внешний вид элемента управления трехмерным содержимым с помощью свойств. Некоторые свойства доступны только на вкладке Дополнительно.

| Свойство | Описание | Тип | Местонахождение |
|---|---|---|---|
| Источник | Идентифицирует объектный файл для отображения. Элемент управления Трехмерный объект поддерживает загрузку моделей из различных источников. Подробнее см. раздел Загрузка внешних 3D-моделей. | Неприменимо | Свойства; Дополнительно: Source |
| Alternative text | Указывает текст, который будет отображаться, если модель не загружается или если пользователь наводит курсор на модель. | Строка | Свойства; Дополнительно: AltText |
| Background fill | Устанавливает цвет фона для элемента управления. | Цветоподборщик | Свойства; Дополнительно: BackgroundFill (принимает шестнадцатеричные цветовые коды RGBA или HTML) |
| Pins(Items) | Показывает маркеры на модели в определенных координатах, предоставленных в источнике данных (Items). Если None, маркеры не отображаются. | Таблица данных | Свойства; Дополнительно: Items |
| Show pins | Отображение маркеров, описанных в пункте Items. | Логический | Свойства; Дополнительно: ShowPins |
| MaxPins | Определяет максимальное количество маркеров, которые могут отображаться на модели. | Целое | Дополнительно |
| PinsX | Указывает расположение маркеров на оси X в трехмерном координатном пространстве. | Число с плавающей запятой | Дополнительно |
| PinsY | Указывает расположение маркеров на оси Y в трехмерном координатном пространстве. | Число с плавающей запятой | Дополнительно |
| PinsZ | Указывает расположение маркеров на оси Z в трехмерном координатном пространстве. | Число с плавающей запятой | Дополнительно |
| Show reset button | Показывает или скрывает кнопку, которая сбрасывает модель в исходное состояние. | Логический | Свойства; Дополнительно; ShowReset |
| OnModelLoad | Содержит формулу поведения, которая запускается при загрузке модели. | Событие | Дополнительно |
| OnChange | Содержит формулу поведения, которая запускается при изменении любого свойства элемента управления. | Событие | Дополнительно |
| OnSelect | Содержит формулу поведения, которая запускается, когда пользователь выбирает маркер или элемент управления. | Событие | Дополнительно |
Дополнительные свойства
| Свойство | Описание | Тип | Местонахождение |
|---|---|---|---|
| ContentLanguage | Определяет язык отображения элемента управления, если он отличается от языка, используемого в приложении. | Строка | Дополнительно |
| DisplayMode | Определяет, допускает ли элемент управления пользователю вводить данные (Edit), только отображает данные (View) или элемент вообще отключен (Disabled). | Раскрывающийся список | Дополнительно |
| Position | Помещает левый верхний угол элемента управления в координаты экрана, указанные в x и y. | Число с плавающей запятой | Свойства; Дополнительно: X, Y |
| Size | Определяет размер элемента управления, используя значения пикселей, указанные в Width (Ширина) и Height (Высота). | Целое | Свойства; Дополнительно: Width, Height |
| TabIndex | Указывает порядок выбора элемента управления, если пользователь перемещается по приложению с помощью клавиши Tab. | Целое | Дополнительно |
| Tooltip | Определяет текст, отображаемый при наведении курсора на маркер. | Строка | Дополнительно |
| Visible | Показывает или скрывает элемент управления. | Логический | Свойства; Дополнительно: Visible |
Замечания, связанные с быстродействием
Мы рекомендуем вам использовать один элемент управления 3D на экране для наилучшего взаимодействия с пользователем. Несколько экземпляров элемента управления Трехмерный объект на одном экране будут пытаться загрузить свои трехмерные модели одновременно, что может очень значительно снизить производительность приложения.
Другие элементы управления смешанной реальности
- Просматривайте трехмерный контент и изображения в реальном мире с помощью элемента управления View in mixed reality.
- Измерьте расстояние, площадь и объем с помощью элемента управления Measure in mixed reality.
- Создавайте и просматривайте предварительно определенные трехмерные формы с помощью элемента управления Просмотр фигуры в смешанной реальности.
- Рисуйте 3D-линии или нарисуйте 3D-стрелки, чтобы указать область или актив в вашей среде с помощью элемента управления Разметка в СР.
См. также
Создание приложения с помощью элементов управления 3D и смешанной реальности
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).