Делайте и отправляйте фотографии смешанной реальности
В этой статье мы создадим приложение, которое может делать фотографии сеанса смешанной реальности и загружать их в папку в OneDrive. Мы будем использовать элемент управления Просмотр в СР, но элементы управления Просмотр фигуры в СР и Измерение камерой также будут работать.
Мы рассмотрим следующие задачи:
- Добавление элемента управления Трехмерный объект для просмотра и управления образцом 3D-объекта
- Подключение элемента управления Трехмерный объект к элементу управления Просмотр в СР, чтобы просматривать трехмерный объект в реальном мире
- Добавление элемента управления gallery для просмотра фотографий, сделанных с помощью элемента управления Просмотр в СР
- Отправка фотографий в OneDrive с помощью потока Microsoft Power Automate
- Отправка фотографий, снятых в смешанной реальности, в Dataverse
Предварительные условия
- Создайте пустое приложение на основе холста.
- Создайте папку под названием MRPhotos в OneDrive. Вы будете использовать эту папку для хранения отправленных фотографий.
Совет
Элементы управления mixed-reality (MR) лучше всего работают в хорошо освещенных средах с плоской текстурой поверхностей. Отслеживание лучше на устройствах с поддержкой LIDAR.
Добавьте кнопку, чтобы сфотографировать 3D-объект в смешанной реальности
Этот пример состоит из трех частей. Во-первых, мы добавим кнопку, которая позволит пользователям сфотографировать трехмерный объект в смешанной реальности.
Вставить элемент управления Трехмерный объект
С вашим приложением, открытым для редактирования в Power Apps Studio:
Откройте вкладку Вставить и разверните Мультимедиа.
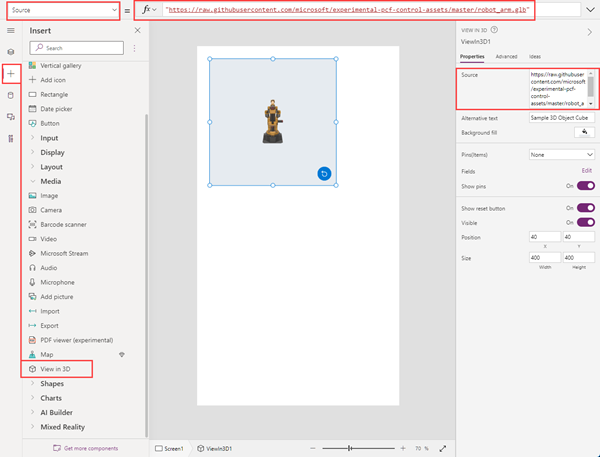
Выберите 3D object для размещения 3D-объекта на экране приложения. Перетащите элемент управления на экран, чтобы точнее расположить его.
Элемент управления имеет форму прозрачного куба. Если хотите, измените свойство Source на загрузить другую 3D-модель. В этом примере мы будем использовать URL https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb.

Вставьте и подключите элемент управления Просмотр в СР
Откройте вкладку Вставить и разверните Смешанная реальность.
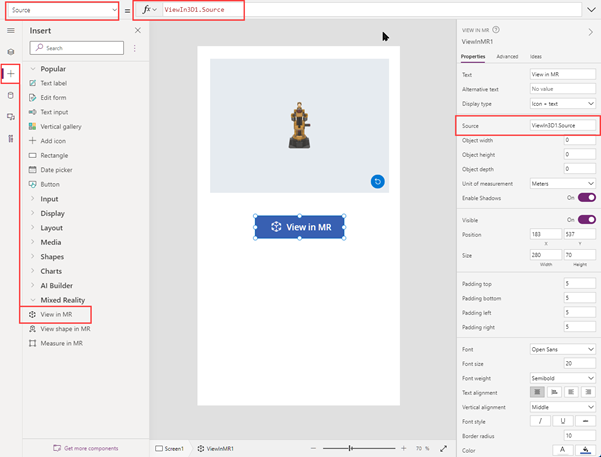
Выберите Просмотр в СР, чтобы разместить элемент управления на экране приложения, или перетащите элемент управления на экран, чтобы расположить его более точно.
Измените свойство Source элемента управления на 3DObject1.Source. (3DObject1 это имя элемента управления Трехмерный объект, который мы добавили ранее.) Это выражение указывает элементу управления Просмотр в СР наложить 3D-модель на изображение с камеры устройства.

Сохраните и опубликуйте приложение и запустите его на своем мобильном устройстве.
Выберите Просмотреть в СР для просмотра 3D-объекта в смешанной реальности. Выберите значок камеры, чтобы сделать снимок изображения СР.
Вставьте элемент управления gallery, чтобы просмотреть фотографии, сделанные в приложении.
Далее мы добавим коллекцию, чтобы пользователи могли просматривать сделанные ими фотографии.
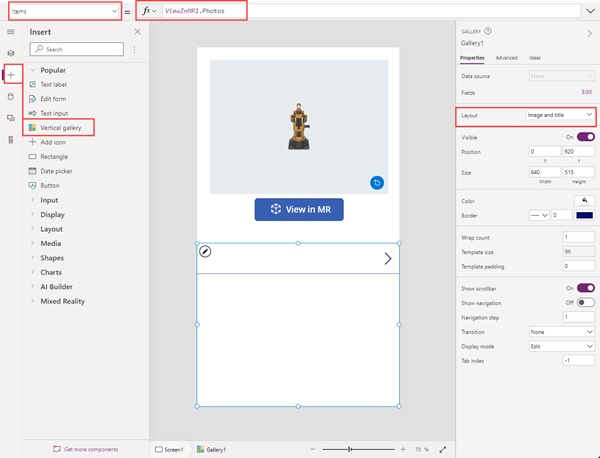
Снова отредактируйте приложение. Откройте вкладку Вставить и поместите элемент управления Vertical gallery на экран.
Измените свойство Items элемента управления на ViewInMR1.Photos. (ViewInMR1 — это имя элемента управления Просмотр в СР, который мы добавили ранее.)
При желании измените свойство Layout коллекции на Изображение и название.

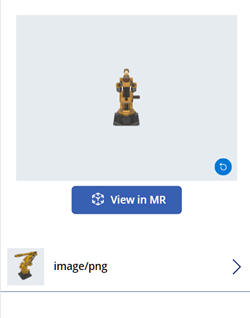
Сделайте предварительный просмотр приложения и выбор Просмотреть в СР для создания образца фотографии. Коллекция заполняется образцом изображения.

Примечание
Если пользователи выйдут из режима СР, чтобы просмотреть коллекцию, а затем снова войдут в режим СР и сделают больше фотографий, новые фотографии заменят сделанные ранее.
Добавьте увеличенное наложение к миниатюрам изображений в коллекции
Чтобы фотографии в галерее было легче просматривать, можно добавить полноразмерное наложение, которое появляется, когда пользователь выбирает уменьшенное изображение.
Снова отредактируйте приложение. Откройте вкладку Вставить и разверните Мультимедиа.
Выберите Изображение для размещения элемента управления image на экране. Переместите и измените его размер в соответствии с тем, как вы хотите, чтобы большая фотография отображалась при выборе миниатюры.

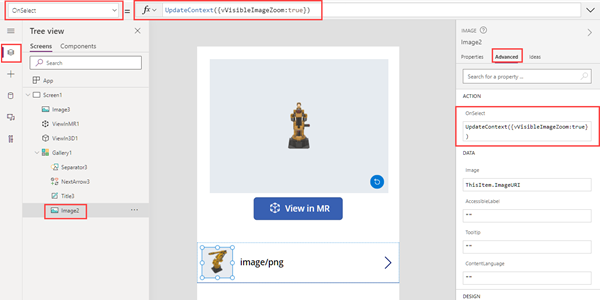
Измените свойства элемента управления image следующим образом: | Свойство | Значение | | - | - | | OnSelect | UpdateContext({vVisibleImageZoom:false}) | | Image | Gallery1.Selected.Image2 (при условии, что элемент управления галереей — Gallery1 и первое миниатюрное изображение — Image2) | Visible | vVisibleImageZoom
Выберите первую миниатюру в элементе управления галереей. Изменить свойство OnSelect на UpdateContext({vVisibleImageZoom:true}).

Сохраните и опубликуйте приложение и запустите его на своем мобильном устройстве.
Выберите Просмотреть в СР и выберите значок камеры, чтобы сделать фотографию. Нажмите стрелку назад в верхней части экрана, чтобы выйти из режима СР.
Выберите миниатюру в галерее, чтобы открыть увеличенную версию фотографии. Выберите изображение, чтобы скрыть его.
Отправка фотографий в OneDrive с помощью потока Power Automate
Наконец, мы создадим рабочий поток, используя область Power Automate. Рабочий процесс отправляет фотографии из приложения в папку с именем MRPhotos в OneDrive.
Создание потока в Power Automate
Отредактируйте приложение. В меню разработки приложения выберите Power Automate > Создать новый поток.
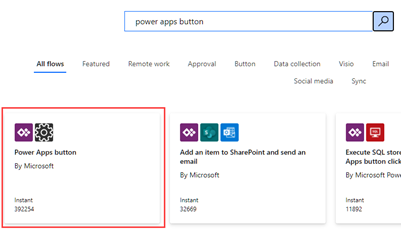
Выполните поиск и выберите шаблон кнопки Power Apps.

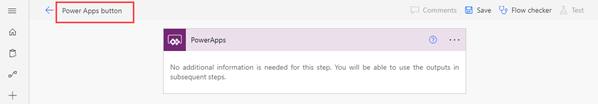
В окне Создайте свой поток выберите Изменить в расширенном режиме.
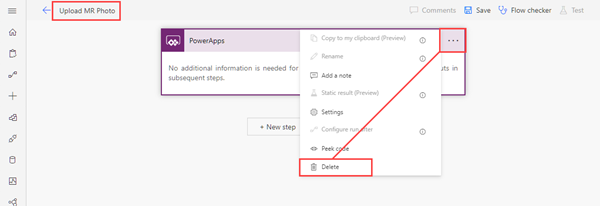
Выберите Кнопка Power Apps в верхней части окна и введите новое имя для вашего потока. В этом примере мы назовем поток Отправить фото СР.

Выберите кнопку Power Apps в верхней части окна и введите новое имя для вашего потока. В этом примере мы назовем поток Отправить фото СР.

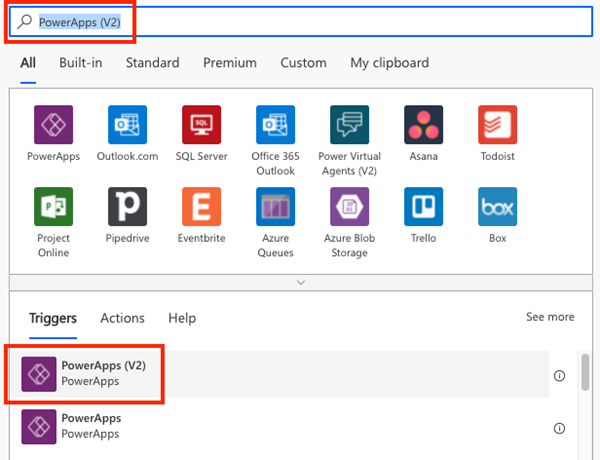
Найдите PowerApps (V2) и выберите триггер PowerApps (V2).

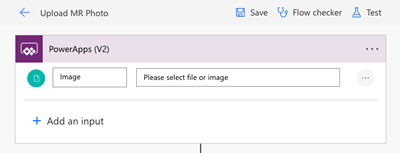
Выберите Добавить ввод, а затем выберите Файл.
Измените метку Содержимое файла на Изображение.

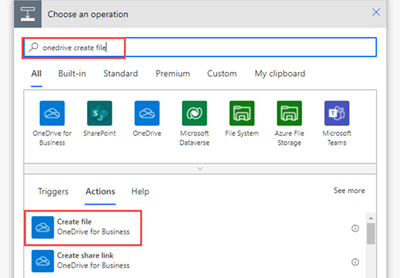
Выберите Создать шаг. Выполните поиск Создать файл OneDrive и выберите действие Создать файл.

В Путь к папке выберите значок папки и перейдите к папке MRPhotos, которую вы создали ранее.
В Имя файла введите @{triggerBody()?['file']?['name']} (Ваш текст изменится на "file.name".)
В Содержимое файла введите @{triggerBody()['file']['contentBytes']} (Ваш текст изменится на "Image.")
Сохраните свой поток.
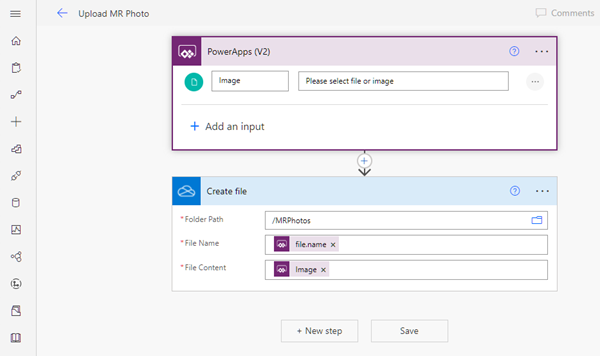
Готовый поток должен выглядеть следующим образом:

Подключите рабочий процесс к кнопке в вашем приложении
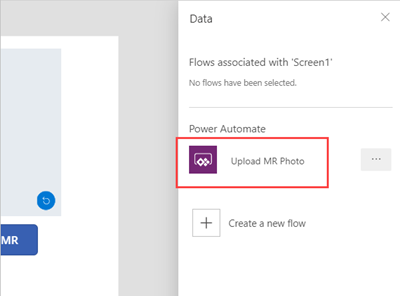
Вернитесь к своему приложению в Power Apps Studio. Ваш поток теперь указан в разделе Доступные потоки.

Откройте вкладку Вставить и выберите Кнопка. Поместите элемент управления Кнопка на экран и измените его размер по мере необходимости.
Измените свойство Text элемента управления Кнопка на Отправить фотографии.
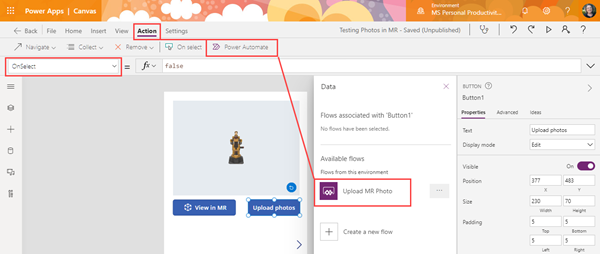
В строке формул в верхней части окна Power Apps, выберите свойство OnSelect. Выберите Действие > Power Automate > Отправить фото СР.

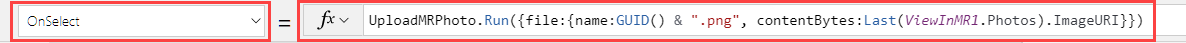
Свойство OnSelect элемента управления Кнопка изменяется на UploadMRPhoto.Run(.
Чтобы загрузить последнюю сделанную фотографию, вставьте следующий код после открывающей скобки: {file:{name:GUID() & ".png", contentBytes:Last(ViewInMR1.Photos).ImageURI}})

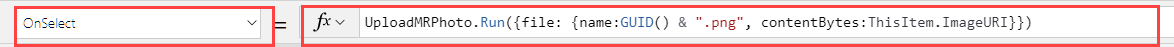
Если вы поместили элемент управления Кнопка в галерею, вместо этого вставьте следующий код: {file: {name:GUID() & ".png", contentBytes:ThisItem.ImageURI}})

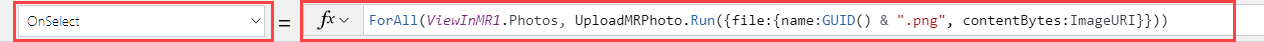
Чтобы кнопка отправляла все сделанные фотографии, удалите UploadMRPhoto.Run( и вставьте следующий код: ForAll(ViewInMR1.Photos, UploadMRPhoto.Run({file:{name:GUID() & ".png", contentBytes:ImageURI}}))

Выполните предварительный просмотр приложения и выберите Просмотреть в СР, а затем выберите Отправить фотографии. Проверьте папку MRPhotos в OneDrive и подтвердите, что образец фотографии был отправлен.
Добавьте возможность работы в автономном режиме в свое приложение
Вы можете использовать свое приложение даже при ограниченном сетевом подключении или при его отсутствии с помощью функций SaveData и LoadData.
Отправка фотографий, снятых в смешанной реальности, в Dataverse
Вы можете добавить фотографии в таблицы Dataverse через столбец типа данных изображения. Столбцы изображений в Dataverse имеют два обязательных поля — Full и Value — которые могут быть установлены для выходных данных ImageURI элементов управления MR.
Например, если вы хотите загрузить первую фотографию, сделанную элементом управления Разметка в СР, в столбец Dataverse с именем "Изображение":
Image: {Full: First(MarkupInMR.Photos).ImageURI, Value: First(MarkupInMR.Photos).ImageURI}
См. также
- Элемент управления Трехмерный объект
- Элемент управления Измерение камерой
- Элемент управления Просмотр фигуры в СР
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).