Получение измерений в смешанной реальности
Вы можете использовать элемент управления Измерение камерой в вашем приложении на основе холста, чтобы измерять расстояние, площадь и объем в реальном мире. Вы также можете создавать двух- и трехмерные фигуры произвольной формы и смотреть, как они вписываются в реальное пространство.
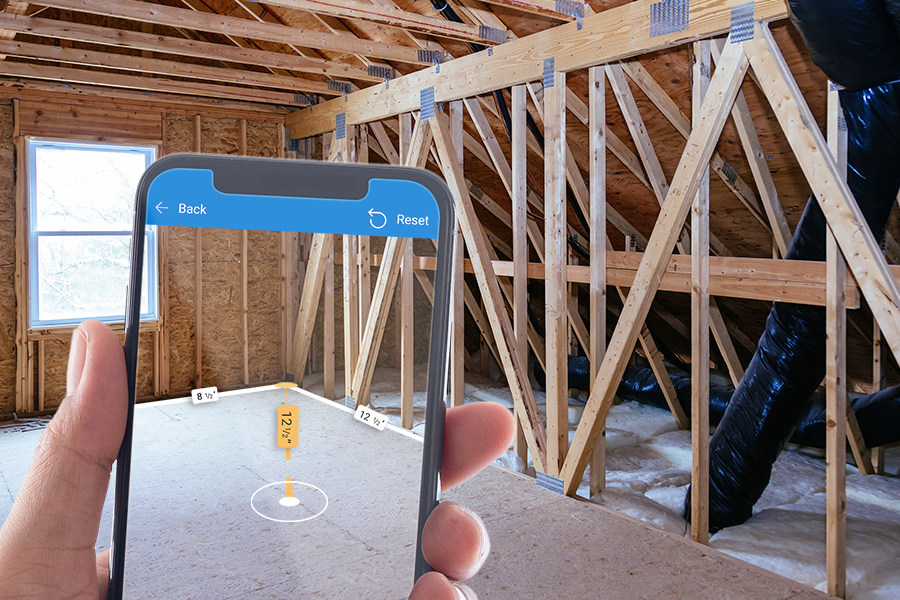
Элемент управления Измерение камерой добавляет кнопку в ваше приложение. Когда пользователи нажимают кнопку, приложение веде прямую трансляцию с камеры устройства. Инструкции на экране предписывают пользователю установить отслеживание, медленно перемещая устройство справа налево по измеряемой поверхности. Пользователь определяет начальную точку и добавляет сегменты по мере необходимости, пока измерение не будет завершено. Размеры измеряемого пространства накладываются на изображение с камеры.
Пользователь может отправить измерения для захвата в выходных свойствах Измерения элемента управления. Пользователь также может делать снимки экрана во время измерения пространства. Снимки экрана захватываются в выходном свойстве Photos элемента управления.

Совет
Элементы управления mixed-reality (MR) лучше всего работают в хорошо освещенных средах с плоской текстурой поверхностей. Отслеживание лучше на устройствах с поддержкой LIDAR.
Добавить кнопку Измерение камерой на экран приложения
С вашим приложением, открытым для редактирования в Power Apps Studio:
- Откройте вкладку Вставить и разверните Мультимедиа.
- Выберите Измерение камерой, чтобы разместить элемент управления на экране приложения, или перетащите элемент управления на экран, чтобы расположить его более точно.
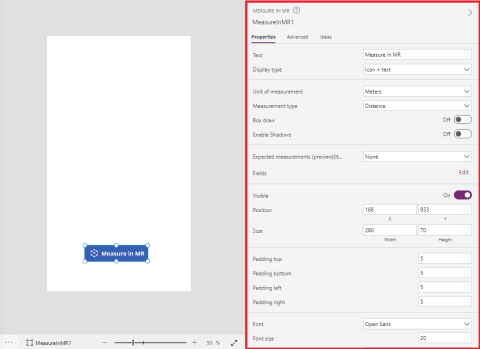
Элемент управления — это кнопка, помеченная значком куба и текстом Измерить. Измените метку и скройте значок, если хотите, в свойствах Text и Display type.
Свойства
Измените поведение кнопки Измерение камерой и внешний вид кнопки с использованием свойств. Некоторые свойства доступны только на вкладке Дополнительно.

| Свойство | Описание | Тип | Местонахождение |
|---|---|---|---|
| Text | Устанавливает текст метки кнопки. | Строка | Свойства; Дополнительно: Text |
| Display type | Определяет, отображает ли метка кнопки значок куба, текст или и то, и другое. | Раскрывающийся список | Свойства; Дополнительно: DisplayType |
| Unit of measurement | Устанавливает единицу, используемую для размеров. | Раскрывающийся список | Свойства; Дополнительно: Units |
| Measurement type | Определяет тип измерения, которое может выполнить пользователь, Расстояние, Площадь, или Объем (площадь плюс высота или глубина). | Раскрывающийся список | Свойства; Дополнительно: MeasurementType |
| Box draw | Привязывает полученные измерения к прямоугольным формам. | Логический | Свойства; Дополнительно: BoxDraw |
| Enable Shadows | Определяет, используются ли тени для усиления трехмерного эффекта при рисовании фигуры. | Логический | Свойства; Дополнительно: EnableShadows |
| Expected measurements (Items) | Определяет источник данных (Элементы) в виде таблицы в книге Excel, из которого можно получить измерения, которые должен сделать пользователь. | Неприменимо | Свойства; Дополнительно: Items |
| Visible | Показывает или скрывает кнопку. | Логический | Свойства; Дополнительно: Visible |
| Position | Помещает левый верхний угол кнопки в координаты экрана, указанные в x и y. | Число с плавающей запятой | Свойства; Дополнительно: X, Y |
| Size | Определяет размер кнопки, используя значения пикселей, указанные в Width (Ширина) и Height (Высота). | Целое | Свойства; Дополнительно: Width, Height |
| Padding top | Устанавливает расстояние между текстом метки кнопки и верхней частью кнопки. | Число с плавающей запятой | Свойства; Дополнительно: PaddingTop |
| Padding bottom | Устанавливает расстояние между текстом метки кнопки и нижней частью кнопки. | Число с плавающей запятой | Свойства; Дополнительно: PaddingBottom |
| Padding left | Устанавливает расстояние между текстом метки кнопки и левым краем кнопки. | Число с плавающей запятой | Свойства; Дополнительно: PaddingLeft |
| Padding right | Устанавливает расстояние между текстом метки кнопки и правым краем кнопки. | Число с плавающей запятой | Свойства; Дополнительно: PaddingRight |
| Font | Задает имя семейства шрифтов, используемых для текста метки кнопки. | Раскрывающийся список | Свойства; Дополнительно: Font |
| Размер шрифта | Устанавливает размер текста метки кнопки. | Число с плавающей запятой | Свойства; Дополнительно: FontSize |
| Font weight | Устанавливает насыщенность текста метки кнопки, либо Жирный, Менее насыщенный, Обычный или Полужирный. | Раскрывающийся список | Свойства; Дополнительно: FontWeight |
| Text alignment | Устанавливает горизонтальное выравнивание текста метки на кнопке либо Центр, По ширине, Слева или Справа. | Неприменимо | Свойства; Дополнительно: TextAlignment |
| Vertical alignment | Устанавливает вертикальное выравнивание текста метки на кнопке либо Нижнее, Середина или Верхнее. | Раскрывающийся список | Свойства; Дополнительно: VerticalAlign |
| Font style | Устанавливает стиль текста метки кнопки либо Курсив, Подчеркивание, Зачеркнутый или нет. | Неприменимо | Свойства; Дополнительно: Italic, Underline, Strikethrough |
| Border radius | Определяет радиус углов границы кнопки. | Число с плавающей запятой | Свойства; Дополнительно: BorderRadius |
| Color | Устанавливает цвета текста метки кнопки и фона кнопки. | Неприменимо | Свойства; Дополнительно: FillColor, TextColor |
| Border | Определяет стиль, ширину и цвет границы кнопки. | Неприменимо | Свойства; Дополнительно: BorderStyle, BorderThickness, BorderFillColor |
| Disabled | Отключает кнопку, но оставляет ее видимой. | Логический | Свойства; Дополнительно: Disabled |
| Disabled color | Задает цвета текста метки кнопки, фона кнопки и границы кнопки, если DisplayMode — Выключено. | Неприменимо | Свойства; Дополнительно: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Pressed color | Задает цвета текста метки кнопки, фона кнопки и границы кнопки, когда пользователь выбирает кнопку. | Неприменимо | Свойства; Дополнительно: PressedContentColor, PressedFillColor, PressedBorderColor |
| Hover color | Задает цвета текста метки кнопки, фона кнопки и границы кнопки, когда пользователь наводит указатель мыши на нее. | Неприменимо | Свойства; Дополнительно: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Содержит код, который запускается, когда пользователь выходит из экрана измерения с новыми результатами. | Событие | Расширенные |
| OnChange | Содержит код, который запускается при изменении свойства кнопки. | Событие | Расширенные |
| OnSelect | Содержит код, который запускается, когда пользователь выбирает кнопку. | Событие | Расширенные |
| ItemsLabels | Идентифицирует столбец в Items, который содержит метки, которые должны захватить пользователи измерений. | ColumnName | Расширенные |
| ItemsMeasurementType | (Необязательно) Идентифицирует столбец в Items, который содержит строку (Расстояние, Площадь, Объем или Произвольно), который определяет тип измерений, которые должны захватывать пользователи. | ColumnName | Дополнительно; см. MeasurementType |
| ItemsBoxDraw | (Необязательно) Идентифицирует столбец в Items, который содержит строку (True или False), который привязывает измерения к прямоугольным формам. | ColumnName | Дополнительно; см. BoxDraw |
| Tooltip | Определяет текст, отображаемый при наведении курсора на визуальный элемент. | Строка | Расширенные |
| ContentLanguage | Определяет язык отображения элемента управления, если он отличается от языка, используемого в приложении. | Строка | Дополнительно |
| DisplayMode | Определяет, допускает ли элемент управления пользователю вводить данные (Edit), только отображает данные (View) или элемент вообще отключен (Disabled). | Перечисление | Расширенные |
| TabIndex | Указывает порядок выбора элемента управления, если пользователь перемещается по приложению с помощью клавиши Tab. | Целое | Свойства; Дополнительно: Tab index |
Выходные свойства
Ваше приложение может использовать больше свойств, когда пользователь взаимодействует с элементом управления Просмотр в СР. Они известны как выходные свойства. Вы можете использовать эти свойства в других элементах управления или для настройки взаимодействия приложения.
| Свойство | Описание |
|---|---|
| Photos | Захватывает в коллекции информацию о фотографиях, которые пользователь делает во время измерения пространства. Используйте коллекцию, чтобы отправить фотографии смешанной реальности в OneDrive и показать их в галерее. |
| Measurements | Захватывает таблицу с измеренными расстояниями, объемами и площадями. |
| Segments | Собирает в виде таблицы информацию о сегментах измеряемого объекта. |
Таблица Измерения имеет следующие столбцы:
- Label — строка, которая идентифицирует данное измерение
- Id — число, которое однозначно идентифицирует это измерение
- Units — строка, однозначно идентифицирующая единицу измерения
- Height — число, представляющее высоту измеренного объема (0, если измерялась двумерная область)
- Length — число, представляющее общую длину измеренного периметра или пути
- BoundingWidth — число, представляющее минимальную ширину, ограничивающую фигуру
- BoundingDepth — число, представляющее минимальную глубину, ограничивающую фигуру
- Area — число, представляющее предполагаемую площадь измеренной формы в единицах, возведенных в квадрат
- Volume — число, представляющее предполагаемый объем измеренной формы в единицах, возведенных в куб
Таблица Сегменты имеет следующие столбцы:
- Length — число, представляющее общее расстояние сегмента в указанных единицах измерения
- DirectionX — число, определяющее направление X сегмента в мировом (трехмерном) пространстве
- DirectionY — число, определяющее направление Y сегмента в мировом (трехмерном) пространстве (обычно 0)
- DirectionZ — число, определяющее направление Z сегмента в мировом (трехмерном) пространстве
Узнайте больше о том, как использовать выходные свойства элемента управления Измерение камерой в ваших приложениях: Проверка измерений в смешанной реальности с помощью фильтра пространственного теста
Другие элементы управления смешанной реальности
- Просматривайте трехмерный контент с помощью элемента управления Трехмерный объект.
- Просматривайте изображения и трехмерный контент в реальном мире с помощью элемента управления View in mixed reality.
- Создавайте и просматривайте предварительно определенные трехмерные формы с помощью элемента управления Просмотр фигуры в смешанной реальности
- Рисуйте 3D-линии или нарисуйте 3D-стрелки, чтобы указать область или актив в вашей среде с помощью элемента управления Разметка в СР.
См. также
Создание приложения с помощью элемента управления Измерение камерой
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).