Глобальные переменные применяются во время одного сеанса пользователя. Вы указываете, какие переменные являются глобальными, чтобы отличать их от переменных уровня темы.
Создание глобальной переменной
Вы создаете глобальную переменную, изменяя область действия переменной темы.
Создайте переменную или используйте панель Переменные, чтобы открыть существующую переменную.
На панели Свойства переменной выберите Глобальная (любая тема может получить доступ).
Имя переменной получает префикс Global., чтобы отличить ее от переменных уровня темы. Например, переменная UserName отображается как Global.UserName.
Сохраните тему.
Имя глобальной переменной должно быть уникальным во всех темах.
Использование глобальных переменных
Когда вы создаете сообщение в узле Сообщение или Вопрос, выберите значок {x} для просмотра переменных, доступных для темы. Глобальные переменные отображаются на вкладке Пользовательские вместе с любыми переменными темы. Переменные перечислены в алфавитном порядке.
Поиск всех тем, использующих глобальную переменную
Вы можете найти, где глобальная переменная определена и какие другие темы ее используют. Эта функция может быть полезна, если вы работаете над новым агентом или если у вас есть несколько переменных и сложное ветвление тем.
Выберите нужную глобальную переменную на холсте разработки или на панели Переменные.
На панели Свойства переменной в разделе Ссылка выберите Просмотреть все ссылки.
Переключитесь на вкладку Прочее и выберите любую тему, в которой используется переменная, чтобы перейти непосредственно к этой теме и узлу.
Жизненный цикл глобальных переменных
По умолчанию значение глобальной переменной сохраняется до тех пор, пока сеанс не завершится. Узел Очистить значения переменных сбрасывает значения глобальных переменных и используется в системной теме Сброс разговора. Эта тема может быть вызвана либо перенаправлением, либо когда пользователь вводит фразу-триггер, например "Начать сначала". В этом случае все глобальные переменные сбрасываются.
Установка значения глобальной переменной из внешних источников
Если вы хотите быть уверенным, что агент начнет разговор с некоторым контекстом, вы можете инициализировать глобальную переменную с помощью внешнего источника. Допустим, ваш сайт требует от пользователей входа в систему. Поскольку ваш агент уже знает имя пользователя, он может приветствовать клиентов по имени до того, как они начнут вводить свой первый вопрос.
Выберите глобальную переменную.
На панели Свойства переменных выберите Внешние источники могут задавать значения.
Установите глобальные переменные во встроенном агенте
Если вы встраиваете свой агент в простую веб-страницу, вы можете добавить переменные и их определения к URL-адресу агента. Или, если вы хотите немного больше контроля, вы можете использовать блок кода <script> для программного вызова и использования переменных.
Имя переменной в строке запроса URL-адреса должно совпадать с именем глобальной переменной, без префикса Global.. Например, глобальная переменная Global.UserName в запросе будет указываться как UserName.
В приведенных ниже примерах используется базовое объявление переменных. В производственном сценарии вы можете передать в качестве параметра запроса или определения переменной другую переменную, в которой уже хранится имя пользователя (например, если у вас есть имя пользователя из сценария входа).
Добавьте переменные и их определения в URL-адрес агента как параметры строки запроса в формате botURL?variableName1=variableDefinition1&variableName2=variableDefinition2.
Например:
Имя параметра не зависит от регистра.
username=Ana будет работать и в этом примере.
Добавление глобальных переменных на пользовательский холст
Вы также можете добавить переменную на пользовательский холст.
В разделе <script> на странице, где у вас есть агент, определите переменные следующим образом, подставив variableName1 для имени переменной без префикса Global. и variableDefinition1 для определения. Разделите несколько переменных запятыми (,).
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
В разделе <script> вызовите store, когда вы встраиваете свой агент, как в следующем примере, где store вызывается непосредственно перед вызовом styleOptions (вы должны заменить BOT_ID идентификатором вашего агента):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Глобальные переменные применяются во время одного сеанса пользователя. Вы указываете, какие переменные являются глобальными, чтобы отличать их от переменных уровня темы.
Установка глобальных переменных
После того как вы сделаете переменную глобальной, она будет доступна всем темам.
Когда при создании сообщения вы выбираете значок {x} в узле сообщения или узле вопроса, вы увидите все глобальные переменные. Переменные перечислены в алфавитном порядке, и все глобальные переменные отображаются вместе, потому что все они начинаются с bot..
Когда вы используете узел условия, узел действия потока или узел навыка, вы также увидите доступные для него глобальные переменные.
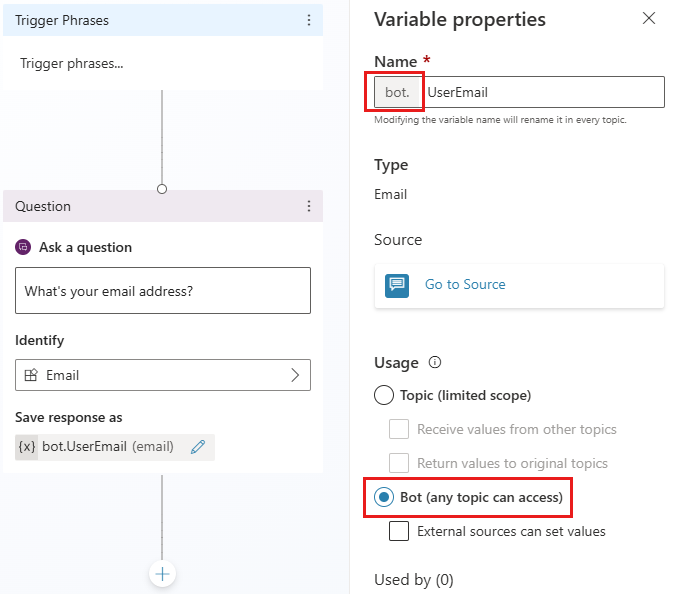
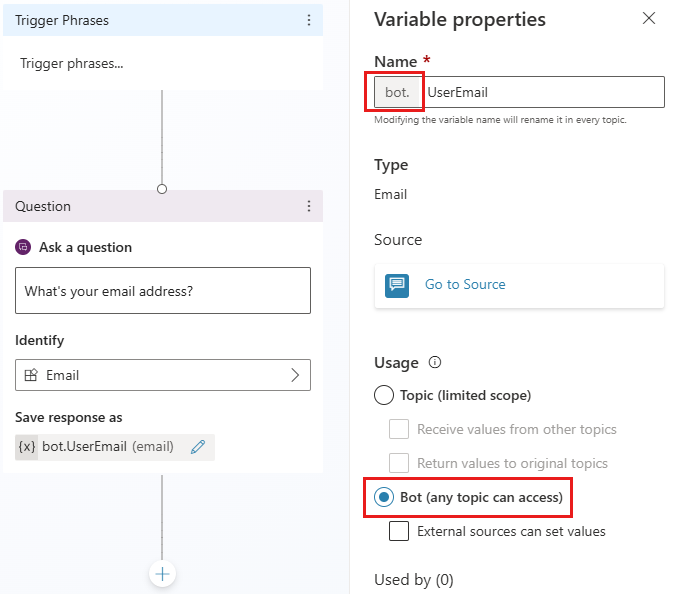
Повторное использование переменной в разных темах путем установки ее как глобальной переменной
Выберите нужную переменную на холсте разработки.
На панели Свойства переменной в разделе Использование выберите Бот (любая тема может получить доступ).
Имя переменной помечается префиксом bot., чтобы отличать ее от переменных уровня темы. Например, переменная UserEmail теперь отображается как bot.UserEmail.

Заметка
Имя глобальной переменной должно быть уникальным во всех темах.
Управление глобальными переменными
После того, как вы создали глобальную переменную, вы можете увидеть, где она впервые определена и какие другие темы ее используют. Эта функция может быть полезна, если вы работаете над новым агентом или если у вас есть несколько переменных и сложное ветвление тем.
Переход к источнику определения глобальной переменной бота
Выберите нужную переменную на холсте разработки.
На панели Свойства переменной выберите Перейти к источнику.
Это действие приведет вас к узлу в теме, где была создана глобальная переменная.
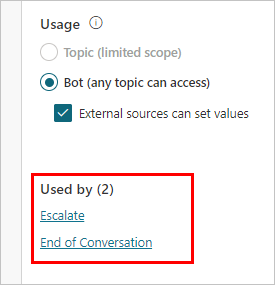
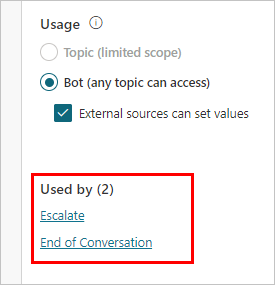
Поиск всех тем, использующих глобальную переменную
Выберите нужную переменную на холсте разработки.
На панели Свойства переменной в разделе Используется выберите любую из тем, где используется переменная, чтобы перейти прямо к этой теме.
Инициализация глобальной переменной
Если глобальная переменная запускается до того, как была инициализирована (или "заполнена"), агент автоматически запускает ту часть темы, где глобальная переменная была впервые определена, — даже если она находится в другой теме, — прежде чем вернуться к оригинальной теме. Такое поведение позволяет агенту заполнить все переменные, не прерывая разговор.
Например, клиент начинает разговор по теме "резервирование встречи", в которой глобальная переменная bot.UserName используется. Однако переменная bot.UserName сначала определяется в теме "Добро пожаловать".
Когда разговор доходит до точки в разделе темы "резервирование встречи", где имеется ссылка на bot.UserName, агент плавно переходит к узлу вопроса, где сначала определяется bot.UserName.
После того как клиент ответит на вопрос, агент возобновляет тему "Резервирование встречи".
Поведение глобальной переменной при реализации действий через потоки Power Automate или навыки
Иногда вы можете использовать поток или навык для инициализации или заполнения переменной.
Однако, когда пользователь взаимодействует с агентом, переменная может быть заполнена на более раннем этапе разговора, или у вас могут быть уже установлены переменные извне.
В этой ситуации поток или навык по-прежнему выполняется и заполняет переменную, перезаписывая все, что было ранее сохранено в переменной.
Жизненный цикл глобальных переменных и сброс их значения
Глобальные переменные доступны из любой темы, и их значение сохраняется на всем протяжении сеанса.
Значение очищается только тогда, когда пользователь агента перенаправлен в системную тему Начать сначала или когда пользователь запускает эту тему напрямую (например, набрав «Начать сначала»). В этом случае все глобальные переменные сбрасываются и не имеют значения.
Установка значения глобальной переменной из внешних источников
Вы можете установить глобальную переменную для инициализации из внешнего источника. Это действие позволяет агенту начать разговор с некоторого контекста.
Например, клиент открывает чат агента с вашего веб-сайта, и сайт уже знает имя клиента. Вы сообщаете агенту имя пользователя до начала разговора, и агент может вести более умный разговор с клиентом, не спрашивая его имя снова.
Установка глобальной переменной из внешнего источника
Выберите любую переменную на холсте разработки.
На панели Свойства переменной в разделе Использование установите флажок Внешние источники могут задавать значения.
Вы можете добавить переменные и их определения, если вы просто встроите ваш агент в простую веб-страницу, или вы можете использовать блок кода <script> для программного вызова и использования переменных.
Заметка
Имя переменной в строке запроса должно совпадать с именем глобальной переменной, без префикса bot.. Например, глобальная переменная bot.UserEmail должна отображаться как UserEmail=.
В описанных здесь примерах для переменных сделано простое объявление. В производственном сценарии вы можете передать в качестве параметра запроса или определения переменной другую переменную, в которой уже хранится имя пользователя (например, если у вас есть имя пользователя из сценария входа).
Чтобы добавить переменную во встроенный агент
Добавьте переменные и их определения в URL-адрес агента как параметры строки запроса (в формате botURL?variableName1=variableDefinition1&variableName2=variableDefinition2), например:
Имя параметра не зависит от регистра. Это означает, что useremail=Ana@contoso.com также работало бы в этом примере.
В разделе <script> на странице, где у вас есть агент, определите переменные следующим образом, подставив variableName1 для имени переменной без префикса bot. и variableDefinition1 для определения. Разделите несколько переменных запятыми ,,
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
В разделе <script> вызовите store, когда вы встраиваете свой агент, как в следующем примере, где store вызывается непосредственно перед вызовом styleOptions (вы должны заменить BOT_ID вашим идентификатором):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Удаление глобальных переменных
Если удалить глобальную переменную, используемую в других темах, ссылки на эту переменную в темах помечаются как Unknown. Вы получите предупреждение об удалении глобальной переменной, прежде чем сможете подтвердить операцию.
Узлы, которые содержат ссылки на удаленную глобальную переменную, указывают, что они содержат неизвестную переменную.
Темы с узлами, которые содержат ссылки на удаленные глобальные переменные, могут перестать работать. Перед публикацией агента убедитесь, что вы удалили или исправили все темы, которые использовали удаленную переменную.
В зависимости от настроек аутентификации агента вам доступен набор глобальных переменных, связанных с выбранным поставщиком аутентификации. Подробнее о том, какой набор переменных доступен и как их использовать, см. в теме Добавление аутентификации пользователя в темы.
Поиск всех тем, использующих глобальную переменную в Teams
Выберите нужную глобальную переменную на холсте разработки.
На панели Свойства переменной в разделе Используется выберите любую из тем, где используется переменная, чтобы перейти прямо к этой теме.

Удаление глобальных переменных
Если удалить глобальную переменную, используемую в других темах, ссылки на эту переменную в темах помечаются как Unknown. Вы получите предупреждение об удалении глобальной переменной, прежде чем сможете подтвердить операцию.
Узлы, которые содержат ссылки на удаленную глобальную переменную, указывают, что они содержат неизвестную переменную.
Темы с узлами, которые содержат ссылки на удаленные глобальные переменные, могут перестать работать. Перед публикацией агента убедитесь, что вы удалили или исправили все темы, которые использовали удаленную переменную.
Расширенное использование глобальных переменных
Дополнительные сведения о сложных и расширенных сценариях использования глобальных переменных, включая аутентификацию, внешние источники и потоки инициализации, см. в версии веб-приложения Copilot Studio этой статьи.