Botão

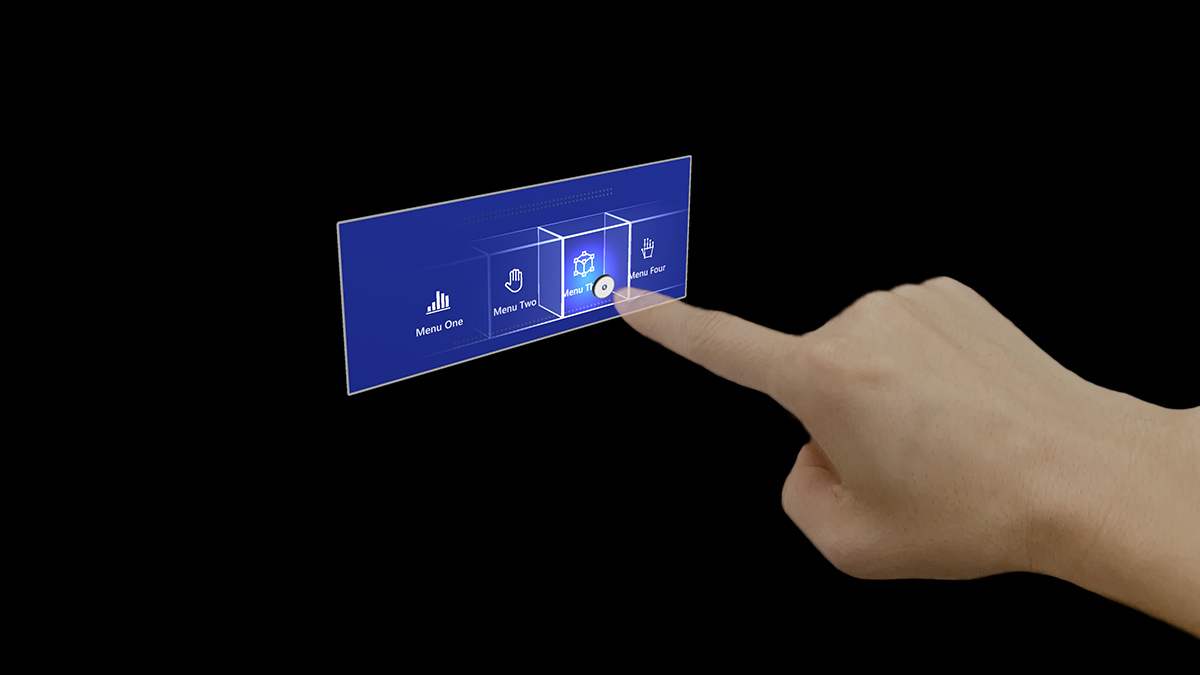
Um botão é um dos elementos mais fundamentais e cruciais da IU na realidade mista. Permite que os seus utilizadores acionem ações imediatas. Uma vez que não existem comentários físicos na realidade mista, é fundamental fornecer feedback visual e áudio suficiente para aumentar a confiança de interação do utilizador.
No HoloLens 2 design de botões, com base em muitas iterações de design, prototipagem e estudos de pesquisa de utilizadores, integrámos várias acessibilidades visuais e pistas de áudio que ajudam a perceção e interação aprofundadas do utilizador em espaço vazio.
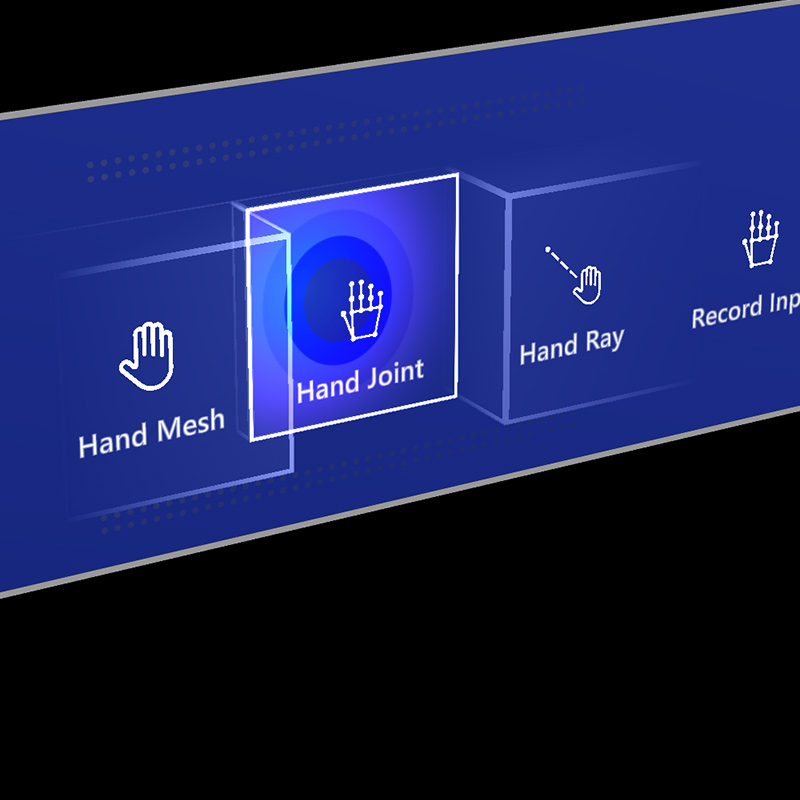
Acessibilidades visuais

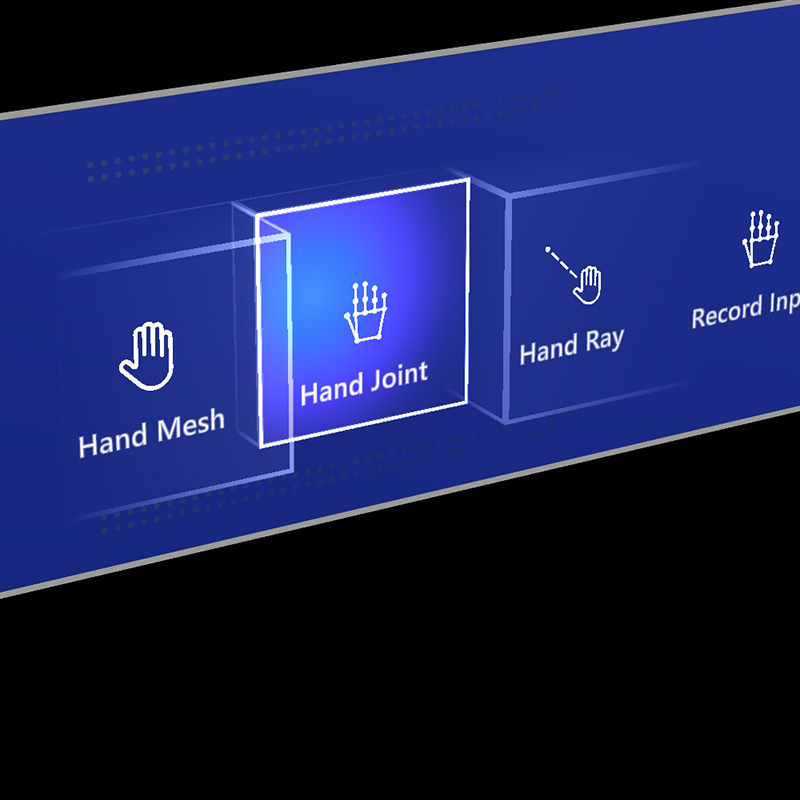
Luz de proximidade

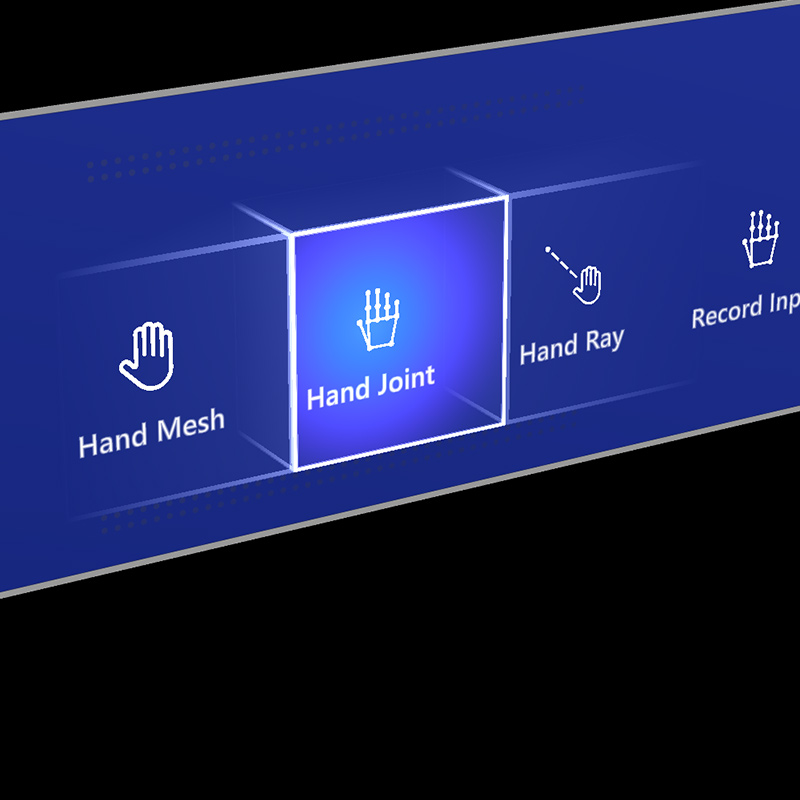
Destaque do foco

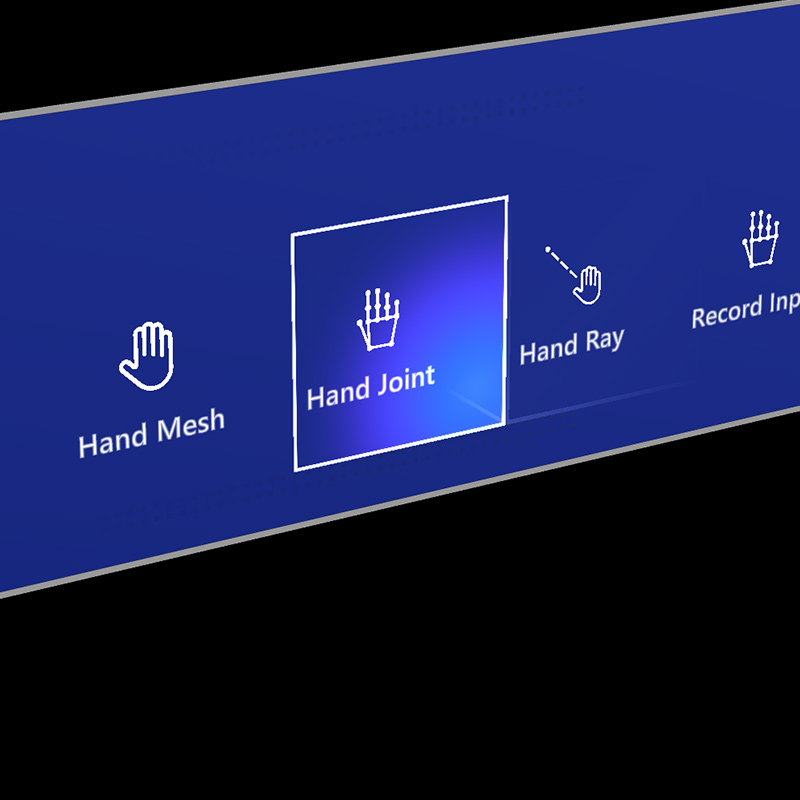
Gaiola de compressão

Impulso no acionador
Pistas de áudio
Os comentários de áudio adequados podem melhorar significativamente a experiência do utilizador. O botão do HoloLens 2 fornece feedback de áudio para comunicar as seguintes sugestões:
- O contacto começa: Reproduzir som quando o toque começa (interação próxima)
- Termina o contacto: Reproduzir som no touch end (interação próxima)
- Pinch começa: Reproduzir som na seleção de beliscar (interação distante com olhar ou raios)
- Extremidades da pitada: Reproduzir som na libertação de pinch (interação longínquera com olhar ou raios)
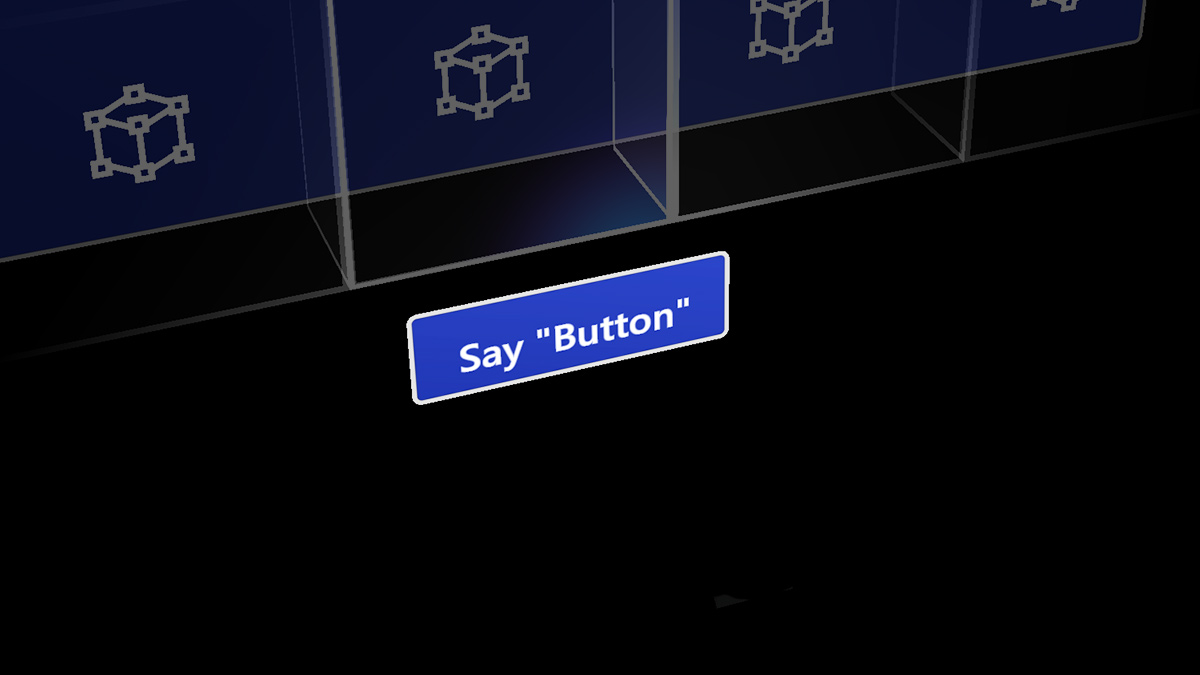
Comandos de voz
Para quaisquer botões na realidade mista, é importante suportar opções de interação alternativas. Por predefinição, recomendamos que os comandos de voz sejam suportados para quaisquer botões. Na estrutura do botão de HoloLens 2, fornecemos uma descrição durante o estado do cursor para melhorar a deteção.

Imagem: Descrição do comando de voz
Recomendações de dimensionamento
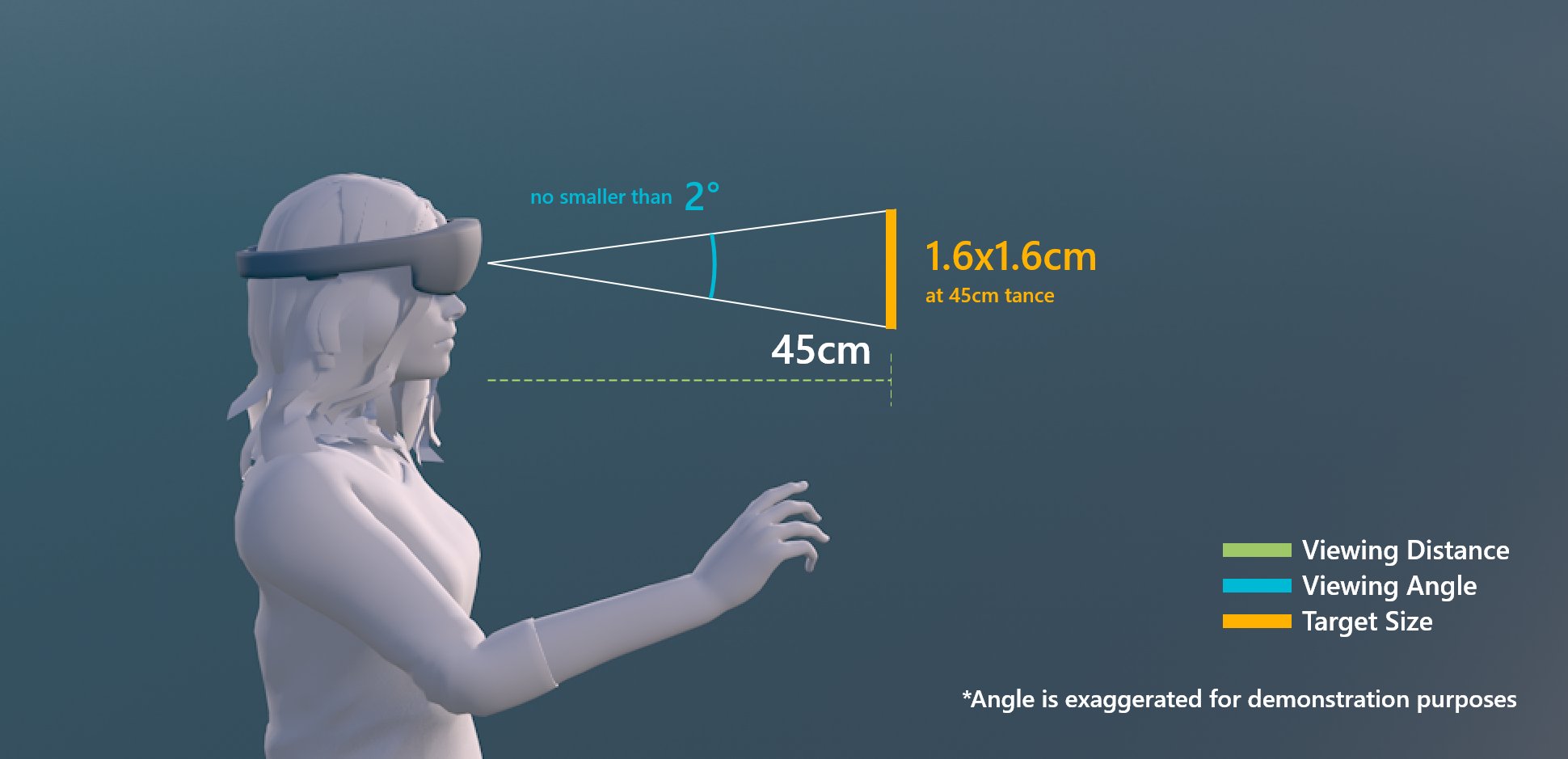
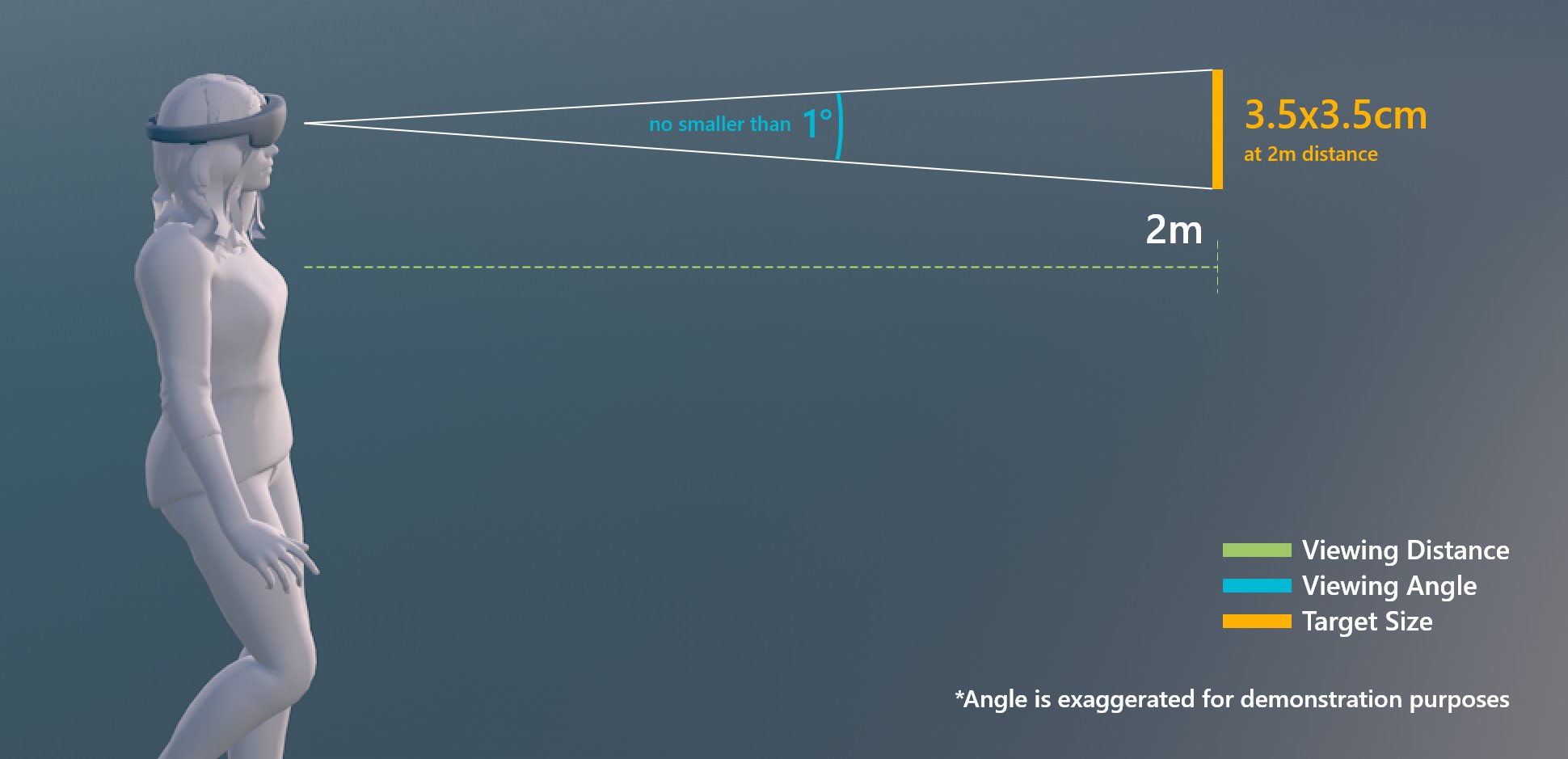
Para garantir que todos os objetos interagiveis podem ser facilmente tocados, recomendamos que o interacionável cumpra um tamanho mínimo com base na distância que é colocada do utilizador. O ângulo visual é, muitas vezes, medido em graus de arco visual. O ângulo visual baseia-se na distância entre os olhos do utilizador e o objeto e permanece constante, enquanto o tamanho físico do destino pode mudar à medida que a distância do utilizador muda. Para determinar o tamanho físico necessário de um objeto com base na distância do utilizador, experimente utilizar uma calculadora de ângulo visual, como esta.
Seguem-se as recomendações para tamanhos mínimos de conteúdo interagivel.
Tamanho de destino para interação direta entre mãos
| Distância | Ângulo de visualização | Tamanho |
|---|---|---|
| 45 cm | não menor que 2° | 1,6 x 1,6 cm |

Tamanho de destino para interação direta entre mãos
Tamanho de destino para botões
Ao criar botões para interação direta, recomendamos um tamanho mínimo maior de 3,2 x 3,2 cm para garantir que existe espaço suficiente para conter um ícone e, potencialmente, algum texto.
| Distância | Tamanho mínimo |
|---|---|
| 45 cm | 3,2 x 3,2 cm |

Tamanho do destino para os botões
Tamanho de destino para a interação de raios à mão ou olhar
| Distância | Ângulo de visualização | Tamanho |
|---|---|---|
| 2 m | não menor que 1° | 3,5 x 3,5 cm |

Tamanho de destino para a interação de raios à mão ou olhar
Orientações de design
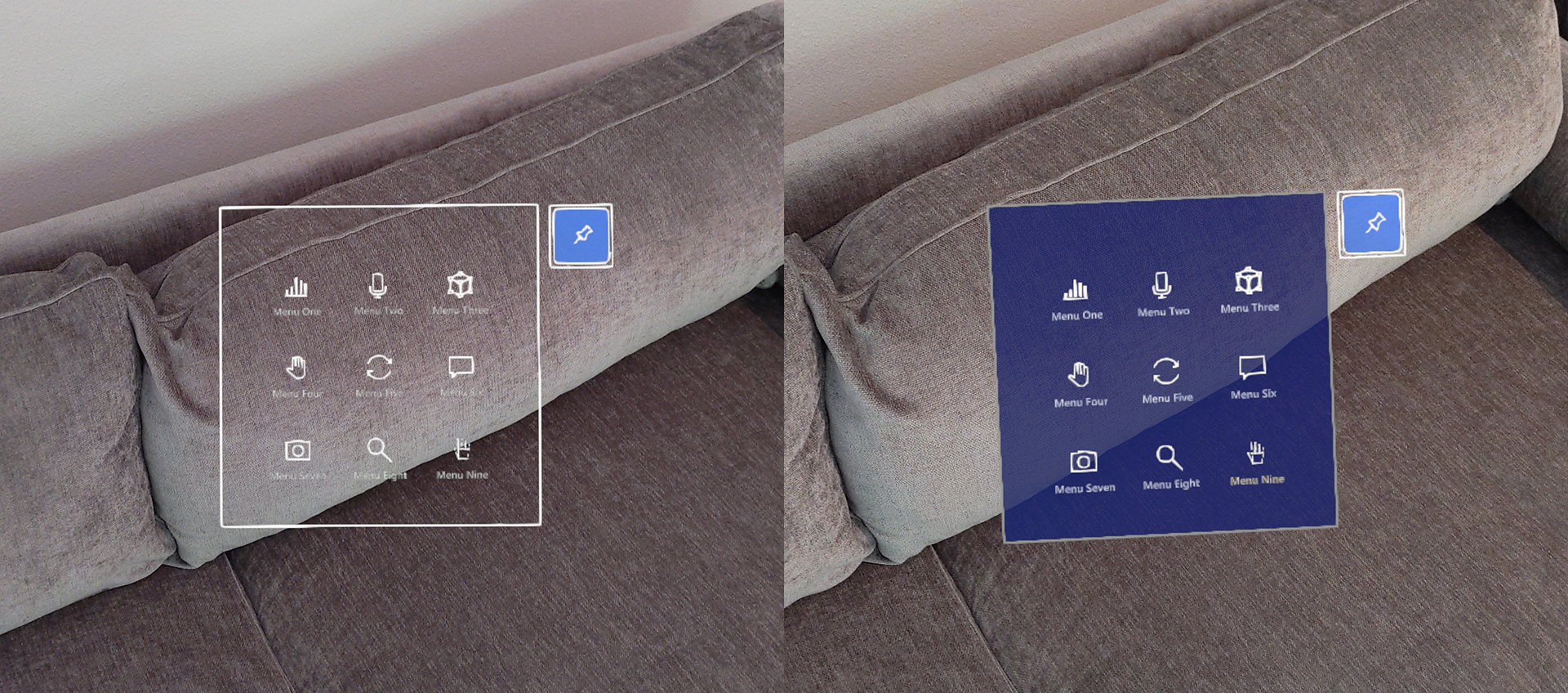
Evitar uma cópia de segurança transparente
Ao estruturar a IU do menu com botões, recomenda-se que utilize o backplate opaco. Os backplates transparentes não são recomendados pelos seguintes motivos:
- Difícil de interagir porque é difícil compreender a profundidade com que o botão tem de ser premido para acionar o evento
- Problema de legibilidade num ambiente físico complexo
- Os hologramas apresentados através da placa transparente podem mostrar um problema de efeito de natação quando utilizados com a tecnologia de estabilização LSR de Profundidade.
Veja Estruturar conteúdo para apresentação holográfica para obter mais detalhes sobre opções de cores e diretrizes para visualização holográfica.
Exemplos de  Exemplos de backplate de IU transparente
Exemplos de backplate de IU transparente
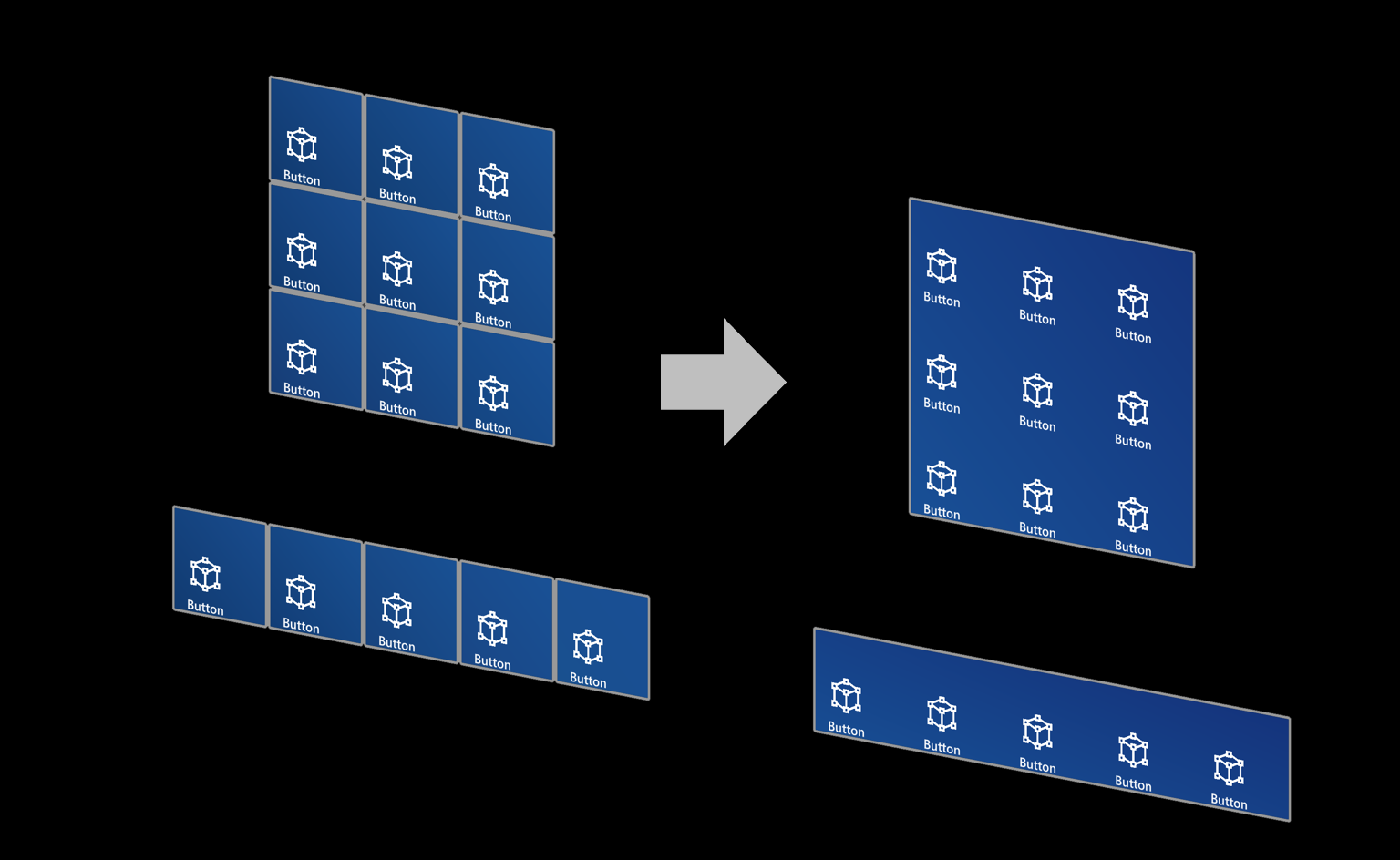
Utilizar o backplate partilhado
Para vários botões, é recomendado utilizar a cópia de segurança partilhada em vez do backplate do botão individual.
- Reduzir o ruído visual e a complexidade
- Limpar agrupamento
 de backplate de IU partilhada
de backplate de IU partilhada
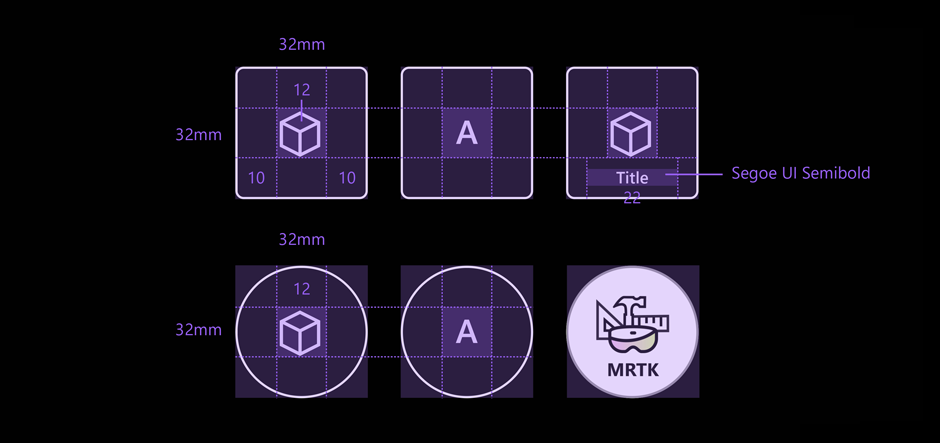
Botão no MRTK (Mixed Reality Toolkit)
O MRTK for Unity e o MRTK for Unreal fornecem vários tipos de pré-fabricados de botões, incluindo botões de estilo HoloLens 2. O componente do botão HoloLens 2 contém todos os detalhes de interação e feedback visual que foram introduzidos nesta página. Ao utilizá-lo, pode tirar partido do resultado de muitas iterações de design e pesquisas de utilizadores que os nossos designers, programadores e investigadores realizaram.
Consulte o botão MRTK - para obter mais instruções e exemplos personalizados.