Estruturar conteúdo para visualização holográfica

Ao conceber conteúdos para ecrãs holográficos, existem vários elementos que tem de considerar para alcançar a melhor experiência. Listámos algumas das nossas recomendações abaixo e pode saber mais sobre as características dos ecrãs holográficos na página Cor, luz e materiais .
Desafios com cor brilhante numa superfície grande
Com base na nossa experiência de pesquisa e teste do HoloLens, descobrimos que a utilização de cores brilhantes numa grande área do ecrã pode causar vários problemas:
Fadiga ocular
Uma vez que o ecrã holográfico é aditivo, os hologramas com cores brilhantes utilizam mais luz. A cor sólida e brilhante numa grande área do ecrã pode causar facilmente fadiga ocular para o utilizador.
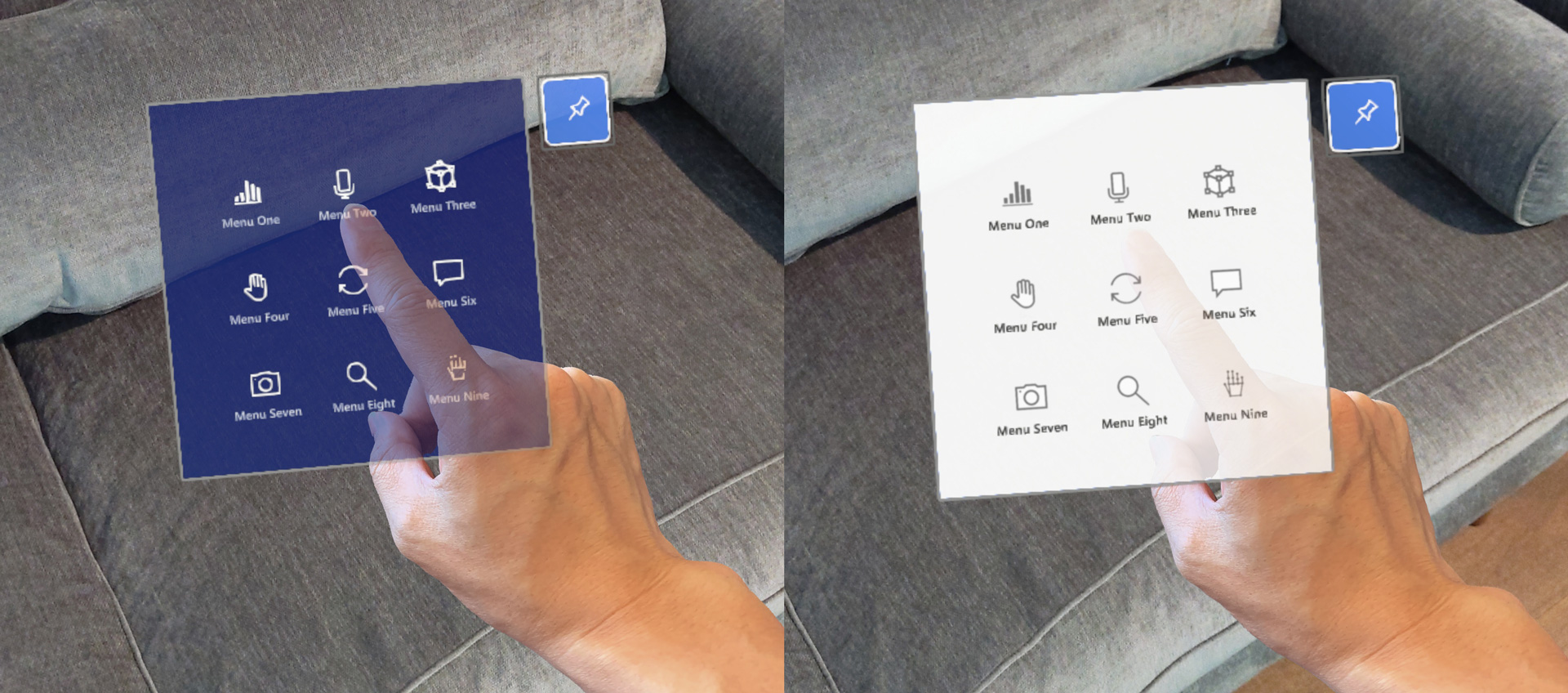
Oclusão manual
A cor brilhante dificulta que o utilizador veja as mãos quando interage diretamente com objetos. Uma vez que o utilizador não consegue ver as mãos, torna-se difícil perceber a profundidade/distância entre a mão/dedo até à superfície de destino. O Cursor de Dedo ajuda a compensar este problema, mas ainda pode ser desafiante numa superfície branca brilhante.
 Difícil de ver a mão no backplate de conteúdo colorido brilhante
Difícil de ver a mão no backplate de conteúdo colorido brilhante
Uniformidade da cor
Devido às características dos ecrãs holográficos, uma grande área luminosa no ecrã pode tornar-se blotchy. Ao utilizar esquemas de cores escuras, pode minimizar este problema.
Diretrizes de estrutura para opções de cores
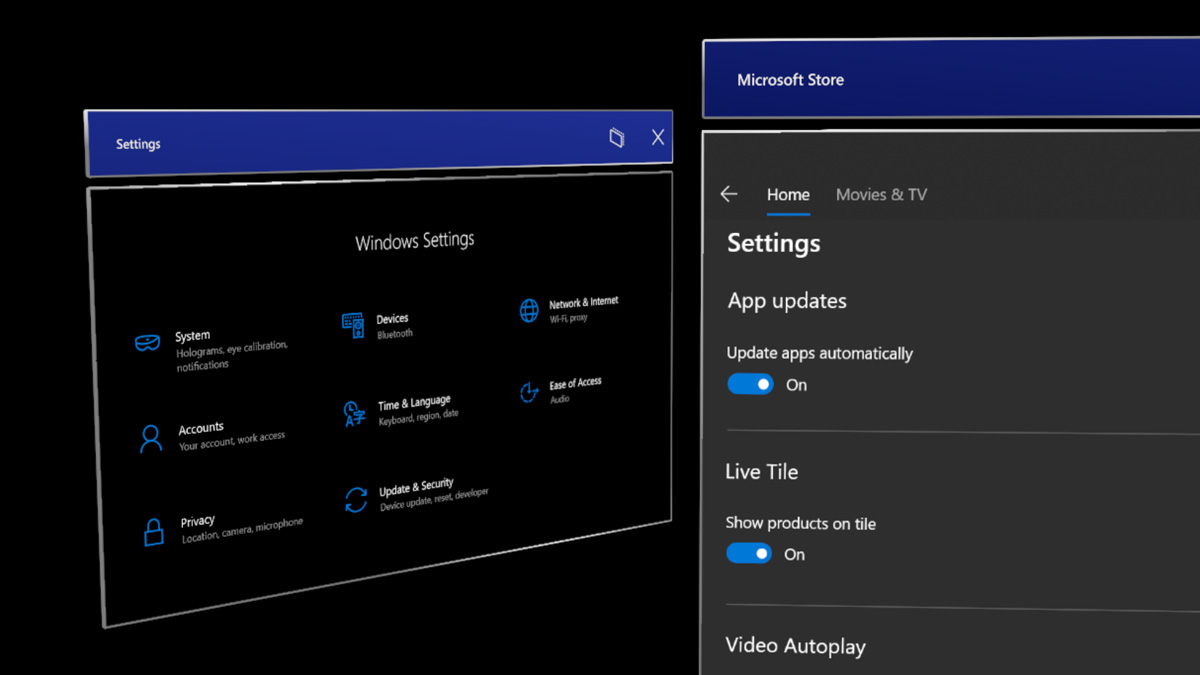
Utilizar a cor escura para o fundo da IU
Ao utilizar o esquema de cores escuras, pode minimizar a fadiga ocular e melhorar a confiança nas interações diretas com as mãos.
 Exemplos de cor escura utilizados para o fundo do conteúdo
Exemplos de cor escura utilizados para o fundo do conteúdo
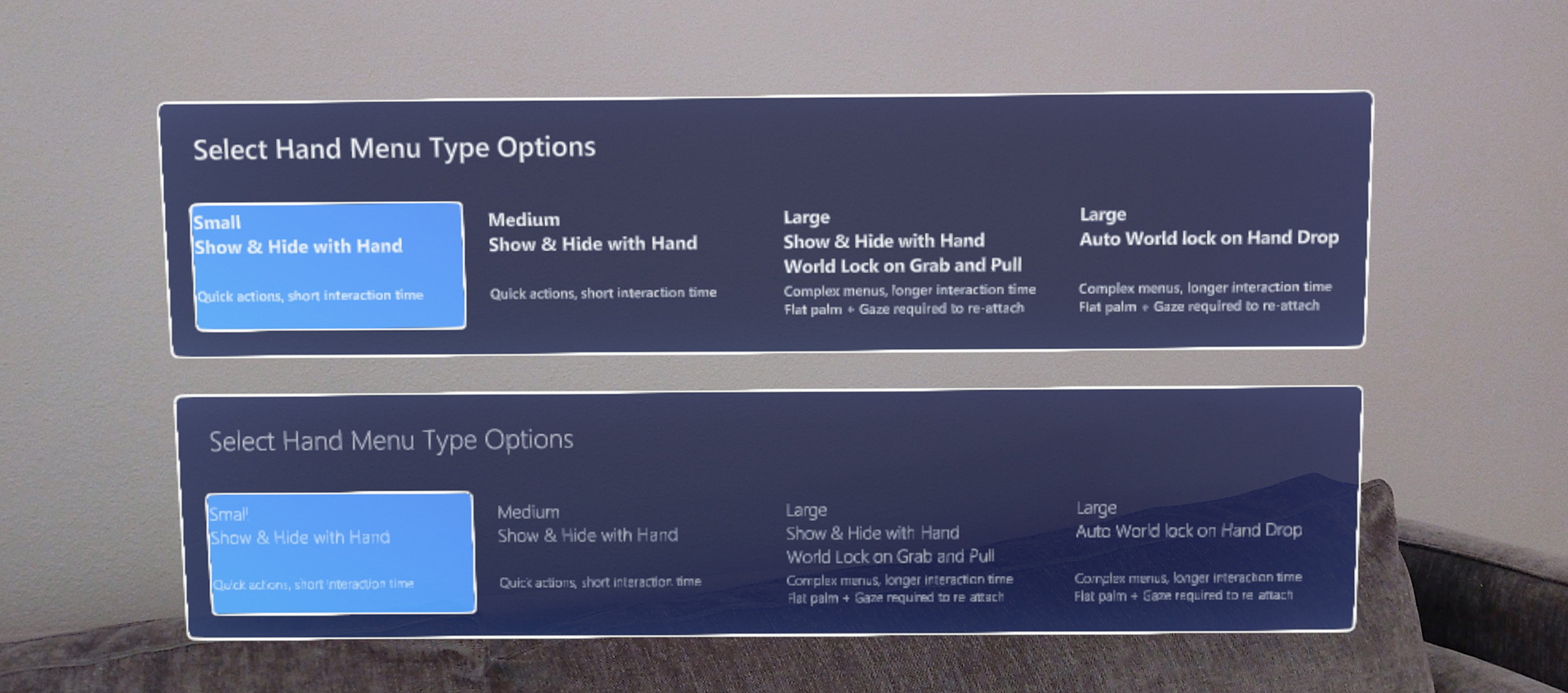
Utilizar a espessura do tipo de letra semibold ou negrito
O HoloLens permite que a sua experiência mostre um belo texto de alta resolução. No entanto, recomenda-se que evite espessuras finas do tipo de letra, como leve ou semi-leve, porque os traços verticais podem ficar nervosos com o tamanho do tipo de letra pequeno.
 A negrito ou a espessura do tipo de letra semi-negrito (painel superior) melhora a legibilidade
A negrito ou a espessura do tipo de letra semi-negrito (painel superior) melhora a legibilidade
Utilizar o material HolographicBackplate do MRTK
O material HolographicBackplate é aplicado a vários painéis de IU na shell do HoloLens. Uma das suas funcionalidades é um efeito de iridescência que é visível para os utilizadores à medida que mudam de posição com base no painel. A cor de backplate desloca-se subtilmente num espectro predefinido, criando um efeito visual envolvente e dinâmico sem interferir com a legibilidade do conteúdo. Esta mudança subtil de cor também serve para compensar quaisquer pequenas irregularidades de cor.
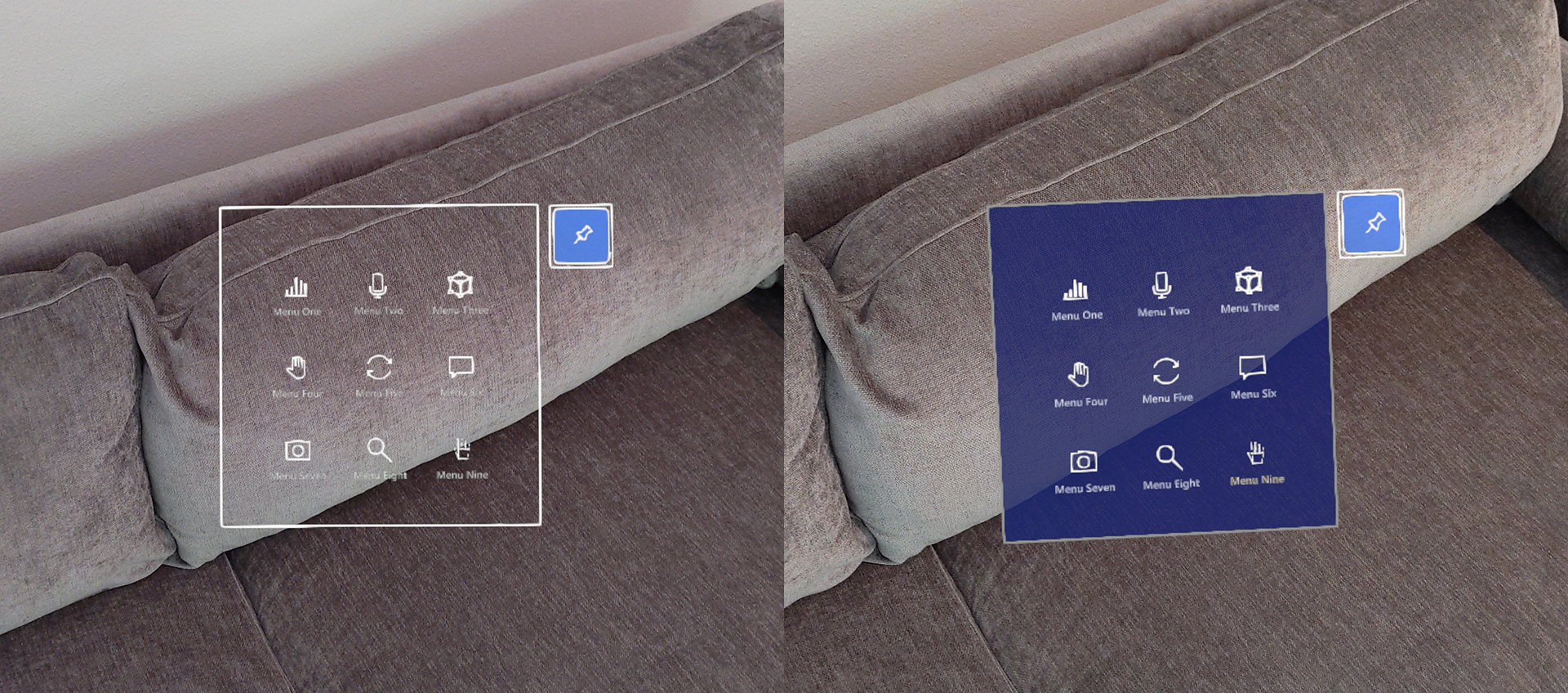
Desafios com backplate de IU transparente ou translúcido
Exemplos de  Exemplos de backplate de IU transparente
Exemplos de backplate de IU transparente
Complexidade visual e acessibilidade
Uma vez que os objetos holográficos se misturam com o ambiente físico, o conteúdo ou a legibilidade da IU em janelas transparentes ou translúcidas podem ser degradados. Além disso, quando os objetos holográficos transparentes são sobrepostos uns sobre os outros, pode dificultar a interação do utilizador devido à profundidade confusa.
Desempenho
Para que os objetos transparentes ou translúcidos sejam compostos corretamente, têm de ser ordenados e misturados com quaisquer objetos que existam em segundo plano. A ordenação de objetos transparentes tem um custo de CPU modesto, a mistura tem um custo de GPU considerável porque não permite que a GPU faça a remoção oculta da superfície através de z-culling (ou seja, testes de profundidade). Não permitir a remoção oculta da superfície aumenta o número de operações necessárias para o pixel composto final. Isto coloca mais restrições de taxa de preenchimento de pressão.
Problema de estabilidade do holograma com a tecnologia LSR de Profundidade
Para melhorar a reprojeção holográfica ou a estabilidade do holograma, uma aplicação pode submeter uma memória intermédia de profundidade ao sistema para cada moldura composta. Ao utilizar a memória intermédia de profundidade para reprojeção, tem de escrever uma memória intermédia de profundidade para cada pixel composto por cor uma profundidade correspondente. Qualquer pixel com um valor de profundidade também deve ter valor de cor. Se a documentação de orientação acima não for seguida, as áreas da imagem composta que não possuem informações de profundidade válidas poderão ser novamente processadas de forma a produzir artefactos, que muitas vezes são visíveis como uma distorção semelhante a uma onda.
Diretrizes de estrutura para elementos transparentes
Utilizar fundo de IU opaco
Por predefinição, os objetos transparentes ou translúcidos não escrevem profundidade para permitir a mistura adequada. As formas de mitigar este problema incluem, através de objetos opacos, garantir que os objetos translúcidos aparecem perto de objetos opacos (como um botão translúcido à frente de um backplate opaco), forçar objetos translúcidos a escrever profundidade (não aplicável em todos os cenários) ou compor objetos proxy, que só contribuem com valores de profundidade no final da moldura.
Soluções no MRTK-Unity: /windows/mixed-reality/mrtk-unity/performance/hologram-stabilization#depth-buffer-sharing-in-unity
Ao utilizar um backplate sólido e opaco, podemos proteger a legibilidade e a confiança da interação.
Minimizar o número de píxeis afetados
Se o projeto tiver de utilizar objetos transparentes, tente minimizar o número de píxeis afetados. Por exemplo, se um objeto só estiver visível em determinadas condições (como um efeito de brilho aditivo), desative o objeto quando estiver totalmente invisível (em vez de definir a cor do aditivo como preto). Para formas 2D simples criadas com um quad com uma máscara alfa, considere criar uma representação de malha da forma com um sombreado opaco.
Exemplos de IU Escura no MRTK (Mixed Reality Toolkit) para o Unity
O MRTK fornece muitos exemplos de blocos modulares de IU com base nos esquemas de cores escuras.