Criar uma aplicação de tela
O Power Apps é uma plataforma de alta produtividade para aplicações empresariais. Pode criar aplicações personalizadas perfeitas com o poder de uma tela em branco no Power Apps Studio. Para partilhar com os seus utilizadores, componha a aplicação no browser ou incorpore-a em vários contentores, tais como sites do Teams e do SharePoint.
As experiências centrais de utilizador final para as soluções do modelo de aprovisionamento do SAP são criadas utilizando aplicações de tela e podem ser facilmente expandidas para suportar os seus requisitos comerciais locais. Para começar, siga as normas e melhores práticas neste artigo.
Seguir melhores práticas e normas
Todas as aplicações são desenvolvidas utilizando as melhores práticas e normas publicadas. Recomendamos que adote as mesmas melhores práticas e normas recomendados, ou semelhantes, quando expande ou cria aplicações novas.
| Standard | Comentários | Mais informações |
|---|---|---|
| Estado da Funcionalidade | Funcionalidades que estão ativadas ou desativadas por predefinição. Inclui um subconjunto de funcionalidades de pré-visualização, exceto funcionalidades experimentais. | Compreender recursos experimentais, pré-visualização e desativados em aplicativos de tela |
| Capacidade de Resposta | Reativo a um único tipo de dispositivo, como tablet ou telemóvel. Permite que a aplicação encaixe em diversos tamanhos de ecrã e de contentor padrão, incluindo incorporar as aplicações no Microsoft Teams. Utiliza extensivamente controlos de contentor reativos de esquema automático. | Criando aplicativos de tela responsivos |
| Normas de Nomenclatura & Codificação | Os controlos, variáveis, coleções e normas de nomenclatura do Dataverse são seguidos para promover a facilidade de deteção e manutenção. | Power Apps Padrões e diretrizes de codificação de aplicativos Canvas |
| Acessibilidade | Propriedades que suportam acessibilidade. Por exemplo, Etiquetas Acessíveis, Funções, Em Direto, Grossura do Limite do Foco, Contraste de Cores e Encomendas de Separador. Estas propriedades evitam padrões de design conhecidos que não suportam requisitos de acessibilidade. | Criar aplicativos de tela acessíveis e limitações de acessibilidade em aplicativos de tela |
| Desempenho | As melhores práticas são seguidas para evitar limitações de desempenho conhecidas. | Dicas e práticas recomendadas para melhorar o desempenho de aplicativos de tela |
Temas de cores de aplicação global
Todas as aplicações seguem um tema personalizado e podem ser alteradas de acordo com o esquema de cores preferencial da sua organização. Uma variável global é definida nas propriedades App.OnStart entre todas as aplicações. Esta variável é utilizada pela maioria das propriedades relacionadas com cores entre todos os controlos na aplicação. A alteração da variável de tema global num local terá um efeito imediato em toda a aplicação depois de executar o evento App.OnStart.
Importante
Embora seja possível alterar uma variedade de propriedades da paleta de cores, recomendamos que altere apenas a propriedade de cor primária na variável de tema global.
Set(
varThemeColors,
{
background: ColorValue("#FAF9F8"),
backgroundFill: ColorValue("#FFFFFF"),
backgroundFillDisabled: ColorValue("#F3F2F1"),
text: ColorValue("#201F1E"),
altText: ColorValue("#FFFFFF"),
disabledText: ColorValue("#A19F9D"),
primary: ColorValue("#0078D4"),
secondary: ColorValue("#EFF6FC"),
tertiary: ColorValue("#005A9E"),
primaryGray: ColorValue("#8A8886"),
secondaryGray: ColorValue ("#C8C6C4"),
tertiaryGray: ColorValue("#605E5C"),
requiredRed: ColorValue("#A80000"),
lookupBlue: ColorValue("#0078D4")
}
)
Adicionar o logótipo da empresa
Adicione o logótipo corporativo às aplicações carregando primeiro o ficheiro de imagem de logótipo corporativo na aplicação e, em seguida, adicionando-o ao componente ScreenHeader.

Mais informações: Utilizar ficheiros multimédia em aplicações de tela
Localização e suporte à aplicação global
Por predefinição, todas as aplicações de tela têm suporte para o idioma inglês. No entanto, todas as aplicações foram concebidas para estarem prontas para localização e podem ser geridas para suportar mais idiomas. Poderá ser necessário alterar diretamente as propriedades de largura de controlos, dependendo dos idiomas escolhidos para implementação.
Padrão de localização de cadeias
- Na propriedade OnVisible do primeiro ecrã, durante o lançamento da aplicação, a aplicação lê a definição de idioma do browser do utilizador e determina o valor de escolha do Código de Idioma ISO correspondente.
Set(
varISOUserLanguageCode,
Switch(
Left(
Language(),
2
),
"ar",
'ISO Language Code'.ar,
"de",
'ISO Language Code'.de,
"en",
'ISO Language Code'.en,
"es",
'ISO Language Code'.es,
"fr",
'ISO Language Code'.fr,
"he",
'ISO Language Code'.he,
"it",
'ISO Language Code'.it,
"ja",
'ISO Language Code'.ja,
"pt",
'ISO Language Code'.pt,
"zh",
'ISO Language Code'.zh,
'ISO Language Code'.en
)
)
Nota
As propriedades do controlo de etiqueta e de entrada tentam antecipar a largura do valor de texto localizado, mas podem nem sempre ter êxito dadas as complexidades desse cálculo. Por isso, recomendamos que teste e efetue edições menores às aplicações depois de as cadeias e alterações localizadas serem feitas.
Gorjeta
É possível adicionar e idiomas adicionais e suportar adicionando mais valores ao componente de escolha do Código de Idioma ISO contido na solução SAP Base.
A aplicação consulta a entidade Localização SAP do Dataverse para as cadeias que foram localizadas de acordo com o idioma do utilizador com sessão iniciada e armazena-as localmente numa coleção.
ClearCollect(
colUserLocalizedStrings,
Filter(
'SAP Localizations',
Language = varISOUserLanguageCode,
'SAP Localizations (Views)'.'Active SAP Localizations'
)
)
Todas as propriedades relacionadas com texto em vários controlos, tais como Texto, HintText, Etiqueta Acessível, InputTextPlaceholder, NoSelectionText e ToolTips têm fórmulas que procuraram primeiro por uma cadeia localizada equivalente. Se não encontrar o equivalente, assume a predefinição de inglês, que é definido na propriedade Texto no bloco Largura.
With(
{Text: "Vendor name"},
If(
IsBlank(
LookUp(
colUserLocalizedStrings,
'English Value' = Text
).'Localized Value'
),
Text,
LookUp(
colUserLocalizedStrings,
'English Value' = Text
).'Localized Value'
)
)
Para controlos da caixa de combinação que filtram valores da tabela Lista de Valor SAP, o Código de Idioma ISO mapeado do utilizador a partir da definição do browser é sempre aplicado aos critérios de filtro, assumindo a predefinição de inglês, se não for administrada nenhuma lista de valores para o respetivo idioma.
Sort(
Filter(
'SAP List of Values',
Status = 'Status (SAP List of Values)'.Active,
Domain = 'Domain (SAP List of Values)'.Country,
Language = varISOUserLanguageCode
),
'Display Value'
)
Definições de região do browser
Por predefinição, todos os campos de número, data e hora nas aplicações de tela honram as definições de região do browser do utilizador. Por exemplo, uma data apresentada como 3/23/2023 para um utilizador que use os Estados Unidos como as respetivas definições de região aparecerá como 23.03.2023 para um utilizador que utiliza a definição de região da Alemanha.
Mais informações: Criar suporte global para aplicações de tela
Componentes
Os componentes são uma excelente forma de simplificar o processo de desenvolvimento e manutenção de aplicações e de ajudar a melhorar o desempenho.
Para as áreas em que é necessário ter uma experiência de utilizador comum internamente ou entre várias aplicações, os componentes são configurados. Tendo em conta as limitações das bibliotecas de componentes para suportar algo como o acesso ao âmbito da aplicação e aos fluxos de cloud incorporados, os componentes locais podem ser utilizados em todas as aplicações que, em seguida, podem ser importados para outras aplicações.
Por exemplo, o componente VendorSearch é utilizado em todas as aplicações que suportam processos de obter para pagar e foi criado principalmente na aplicação Gestão de Fornecedores SAP e importado para ser utilizado noutras aplicações de obter para pagar.
Aviso
Uma consequência negativa da utilização de componentes da aplicação local versus bibliotecas de componentes é que, se uma alteração for determinada, essas alterações têm de ser efetuadas em todas as aplicações que já tenham importado esse componente.
Componentes comuns utilizados em todas as aplicações:
| Componente | Descrição |
|---|---|
| ScreenHeader | Cabeçalho comum em todos os ecrãs |
| LeftNavigation | Navegação principal que permite o acesso rápido a outras aplicações condicionadas pela origem do Dataverse de Item de Menu |
| CommandBar | Lista de controlos comuns para objetos criar, alterar, guardar, cancelar, pesquisar, pesquisa recente ou pesquisa avançada |
| ScreenTabs | Grupos de componentes lógicos agrupados em separadores para facilitar a navegação |
| NoItemsDisplay | Os itens são mostrados em grelhas quando não existem registos |
| ObjectNameSearch | Os componentes de pesquisa de objetos SAP comum estão incluídos na aplicação apropriada, onde são utilizados e podem ser importados para outras aplicações, se necessário. Os exemplos incluem VendorSearch, GLAccountSearch, MaterialSearch e RequisitionSearch |
Mais informações: Descrição geral do componente de tela
Campos SAP adicionais
Cada implementação SAP é diferente e é totalmente esperado que adicione os seus próprios campos que suportem os seus processos de negócio. Por isso, foram implementadas considerações de espaço e design amplos de ecrã para lhe permitir adicionar facilmente os campos de que necessita.
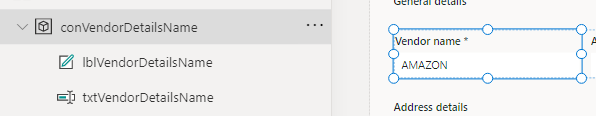
Contentores de controlo comuns
A maior parte dos controlos está contida num contentor, constituído pelo controlo label and input. Por exemplo, o campo para capturar o nome do fornecedor na aplicação Gestão de Fornecedores SAP consiste num controlo Label and Text Input, como visto na captura de ecrã a seguir. Para adicionar um novo campo, copie um controlo de contentor existente e cole-o no componente reativo apropriado, atualizando os nomes, o texto e, em última análise, os campos mapeados.

Nota
Existem contentores semelhantes para outros tipos de controlos de entrada, como Caixas de Combinação, Seletores de Datas e Botões.
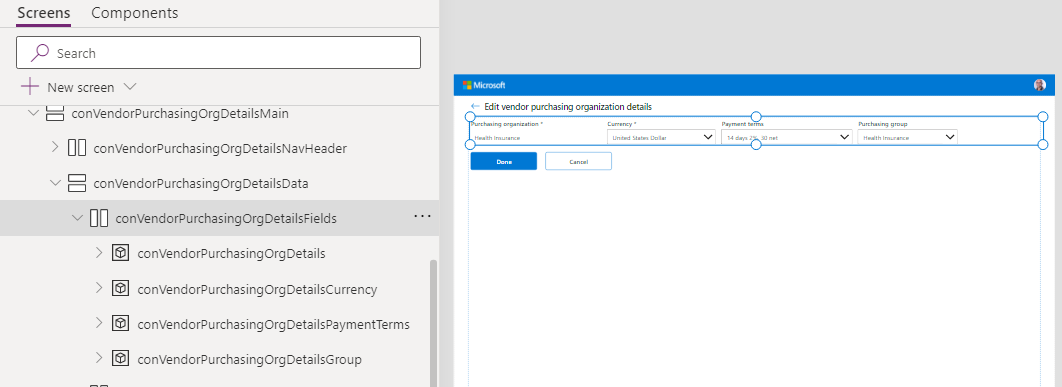
Contentores reativos
As aplicações foram concebidas para serem reativas ao tipo de dispositivo de tablet/ambiente de trabalho utilizando controlos de contentor verticais e horizontais, como mostrado na captura de ecrã seguinte. Estes contentores são configurados para ter pontos de partida para propriedades, tais como altura, largura, LayoutMinHeight, LayoutMinWidth e Encapsular. À medida que adiciona mais campos a estes contentores, certifique-se de que estas propriedades também são atualizadas para continuar a processar a capacidade de resposta adequadamente.

Mais informações: Contentores de esquema automático
Ligar a outros dados
O poder das aplicações de tela é a facilidade com que se conseguem ligar a um de várias centenas de outros sistemas e aplicações em segurança utilizando a respetiva biblioteca de conectores nativa.
Por exemplo, se o seu processo de nota de encomenda de Aprovisionamento SAP, requer dados de oportunidades de pré-venda a jusante existentes num CRM para concluir o processo, pode utilizar conectores do Salesforce ou do Dataverse para se integrarem com o Dynamics 365, para que possa adicionar facilmente esses dados à aplicação Purchase Order do SAP simplesmente selecionando um botão.
Além disso, se tiver um sistema proprietário interno ou um sistema sem conector nativo, poderá trabalhar com a sua Equipa de TI para criar um conector personalizado que permite que o Power Apps interaja facilmente com esse sistema através de uma API suportada.
Mais informações:
Processamento de erros da aplicação
Por predefinição, todas as chamadas de fluxo incorporadas avaliam um campo de estado de resposta enviado pelo fluxo e processam criando uma mensagem através da função Notificar. Para mais informações, consulte Processamento de erros.
If(
!IsBlank(FirstError.Message),
Patch(
'SAP Integration Errors',
Defaults('SAP Integration Errors'),
{
Action: FirstError.Source,
'Additional Information': App.ActiveScreen.Name,
'Error Message': FirstError.Message,
Name: "SAP Vendor Management",
'Source Type': 'Source Type (SAP Integration Errors)'.'Power App',
'Workflow Status': 'Workflow Status (SAP Integration Errors)'.Failed
}
);
Trace(FirstError.Message);
Error(FirstError);
)
Todas as exceções inesperadas geradas pela aplicação são processadas na propriedade App.OnError onde um registo de Erro de modelo de solução SAP é criado antes de o erro ser lançado novamente e rastreado. Os administradores podem ver os detalhes do erro e colocar acionadores em vigor para serem alertados sobre exceções não processadas da aplicação, como visto no documento Monitorizar erros.
Mais informações: Propriedade OnError
Conteúdos relacionados
- O que são aplicativos de tela?
- Entenda Power Apps Studio
- Criar um aplicativo de tela a partir de uma solução
- Criação de interface do utente reutilizável com Power Apps componentes de estrutura de componentes e aplicativos de tela
- Administrar o Microsoft Power Platform
- Aplicativos de tela para desenvolvedores, parceiros e ISVs corporativos
Próximos passos
Estenda aplicativos orientados por modelo e Dataverse