Compreender o Power Apps Studio
Pode usar Power Apps Studio para projetar, construir e gerir a sua aplicação de tela.
Descrição Geral do Power Apps Studio
Barra de comando moderna do Power Apps Studio: barra de comando dinâmica que mostra um conjunto diferente de comandos com base no controlo selecionado.
Ações da aplicação: opções para ver propriedades, adicionar comentários, executar o verificador de aplicações, partilhar, pré-visualizar, guardar ou publicar a aplicação.
Lista de propriedades: lista de propriedades do objeto selecionado, como preenchimento ou altura.
Barra de fórmula: componha ou edite uma fórmula para a propriedade selecionada com uma ou mais funções.
Menu de criação da aplicação: painel de seleção para alternar entre origens de dados e permitir-lhe inserir opções.
Opções de criação de aplicações: este painel revela a funcionalidade de criação correspondente quando uma caraterística é selecionada no menu de criação de aplicações.
Tela/ecrã: tela primária para compor a estrutura da aplicação.
Painel de propriedades: lista de propriedades para o objeto selecionado na vista de Árvore.
Definições e agente virtual: configure a sua aplicação nas definições ou obtenha ajuda para criar a sua aplicação com um agente virtual.
Seletor de ecrã: alterne entre ecrãs diferentes na sua aplicação. As seleções da vista de árvore são apresentadas aqui.
Mudar o tamanho do ecrã da tela: mude o tamanho do ecrã da tela enquanto cria a sua aplicação.
Vamos entender cada opção Power Apps Studio em detalhe.
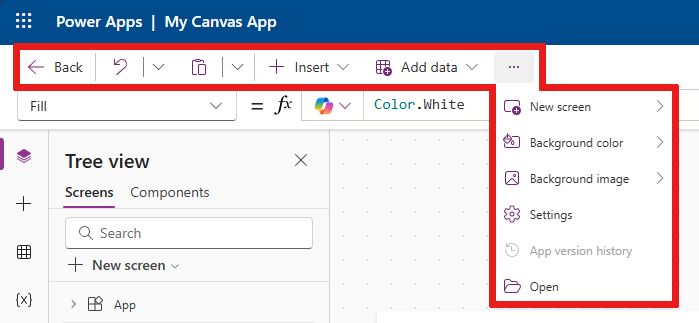
1 – Barra de comando moderna do Power Apps Studio
As opções do Power Apps Studio estão disponíveis na barra de comando. As opções são relevantes para a sessão atual e definições relacionadas com aplicações.
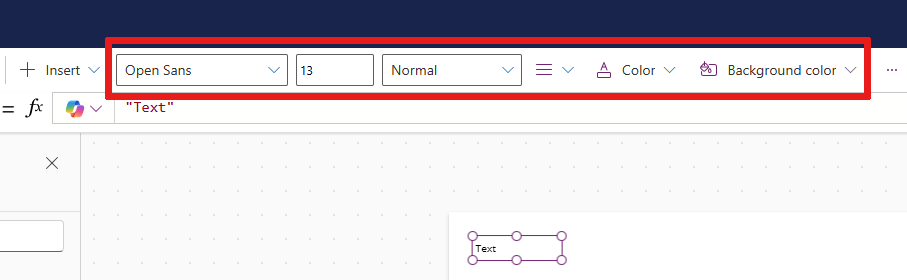
Barra de comandos moderna
A barra de comando moderna apresenta o conjunto relevante de comandos, dependendo do controlo selecionado. Por exemplo, se selecionar um item para inserir como uma etiqueta de texto, verá a barra de comandos moderna mudar para acomodar a sua seleção. A barra agora tem tipo de fonte, tamanho, cor e outros controles de rótulo de texto.
A barra de comandos muda quando um dos seguintes controlos ou objetos está selecionado:
- Objeto de aplicação
- Ecrã
- Botão
- Forma
- Ícone
- Formulário em branco
- Formulário com dados
- Galeria em branco
- Galeria com dados
- Etiqueta
- Introdução de texto
- Seletor de datas
Quando mais de um tipo de controlo é selecionado, a barra de comando mostra os comandos comuns entre os controlos selecionados.
Regressar
Leva-o de volta ao centro de criação, fechando a sessão atual do Power Apps Studio.
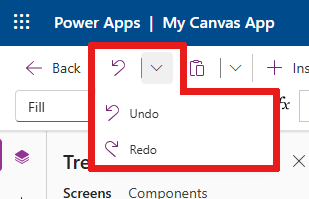
Anular e refazer

- Anular: anule a última ação.
- Refazer: repita a última ação.
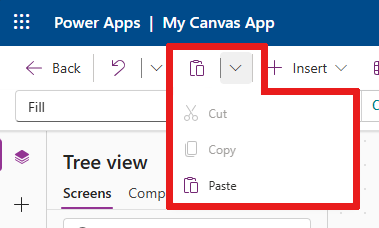
Cortar, copiar e colar

- Cortar: corte a seleção e armazene-a na área de transferência.
- Copiar: copie a seleção e armazene-a na área de transferência.
- Colar: cole o último corte ou seleção copiada da área de transferência.
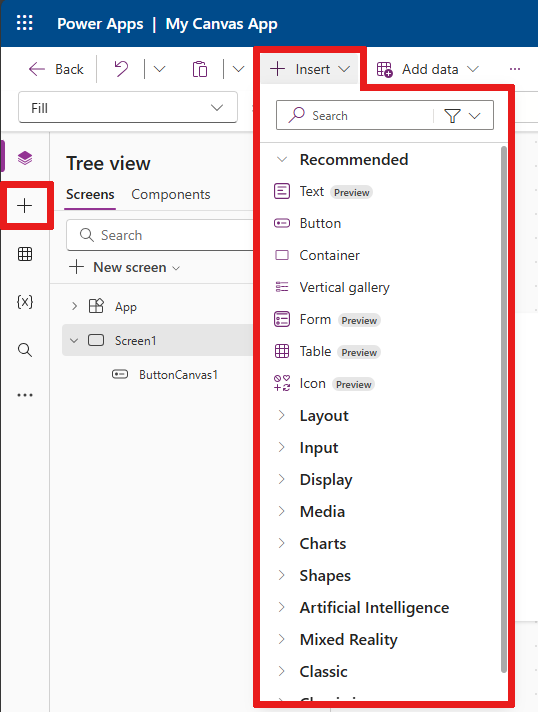
Inserir

O menu Inserir está disponível na barra de comando e no menu de criação de aplicações.
Inserir mostra todos os objetos ou controlos populares que pode adicionar no ecrã selecionado na sua aplicação de tela. Também pode expandir outras opções ou usar a opção de componentes para inserir controlos a partir de uma biblioteca de componentes.
Para inserir controlos na tela, pode arrastar o controlo para a tela ou selecionar o controlo.
Controlos populares a inserir
| Name | Descrição |
|---|---|
| Formulário | Apresente, edite ou crie um registo numa origem de dados. |
| Entrada>Botão | Um controlo que o utilizador pode selecionar para interagir com a aplicação. |
| Entrada>Seletor de datas | Um controlo que o utilizador pode selecionar para especificar uma data. |
| Entrada>Entrada de texto | Uma caixa de texto que permite a entrada de utilizador |
| Formas>Retângulo | Uma forma retangular para configurar a aparência de tela. |
| Texto | Uma caixa que apresenta dados como texto, números, datas ou a moeda. |
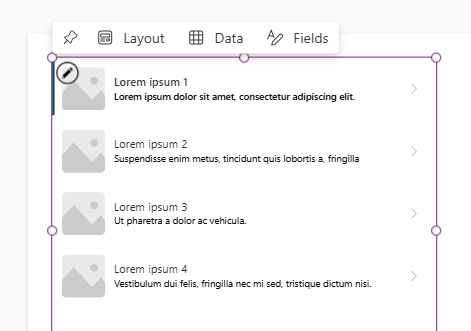
| Galeria vertical | Um controlo que permite adicionar outros controlos e apresentar um conjunto de dados. Por exemplo, os itens de lista compostos por imagem, título e descrição estão contidos numa galeria vertical. 
|
Para mais informações sobre os controlos que pode inserir, incluindo as respetivas propriedades e definições, aceda a Controlos e propriedades em aplicações de tela.
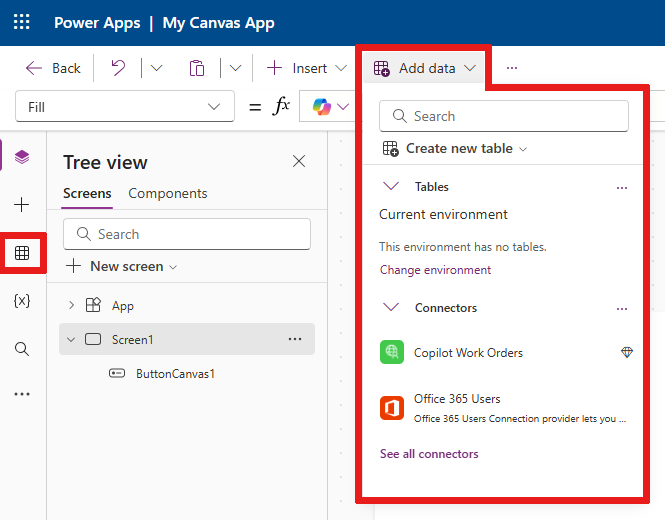
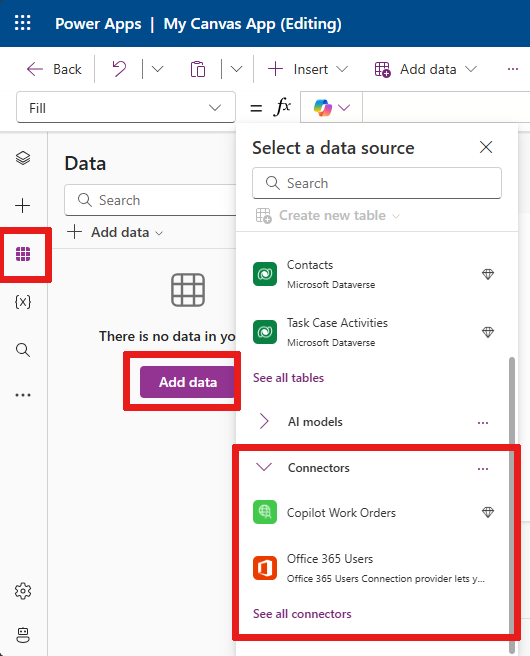
Adicionar dados
Adicione, atualize ou remova fontes de dados da sua aplicação de tela. É possível adicionar uma ou mais ligações usando fontes de dados.

No menu Adicionar dados, pode:
- Selecione quaisquer outras tabelas existentes do ambiente atual.
- Procure e selecione um conector, como SharePoint ou SQL Server.
Conectores
Além dos dados armazenados dentro das tabelas, existem muitos conectores disponíveis para interagir com dados em software com um serviço (SaaS), serviços e sistemas populares.
Para escolher outros conectores como SharePoint, OneDrive ou SQL Server, pode introduzir texto na caixa de pesquisa origem de dados ou selecionar a partir da lista de conectores.

Para mais informações, consulte Lista de todos os conectores do Power Apps.
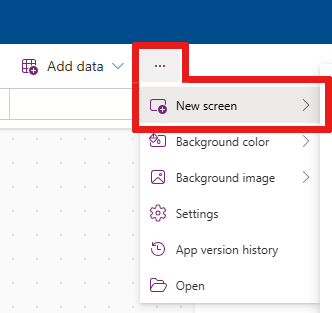
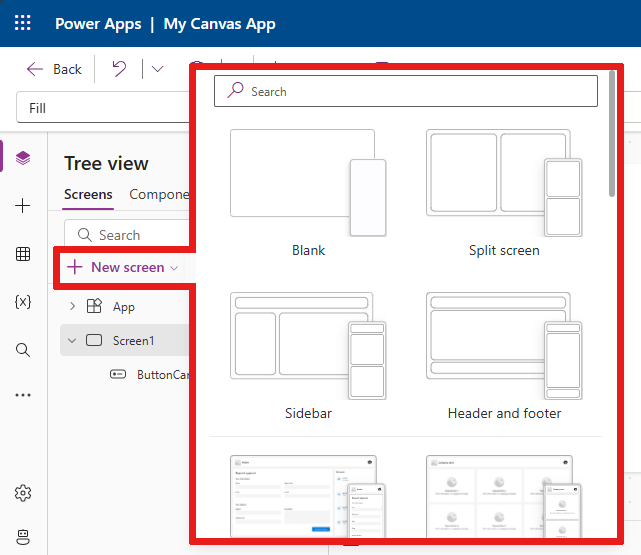
Esquemas de novo ecrã
Pode adicionar um novo ecrã à sua aplicação a partir da opção Novo ecrã na barra de comandos ou da opção + Novo ecrã na Vista de árvore.

Selecione a partir da lista de esquemas de ecrã disponíveis, como Barra lateral, novos esquemas em pré-visualização, como Cabeçalho e formulário ou modelos como E-mail.

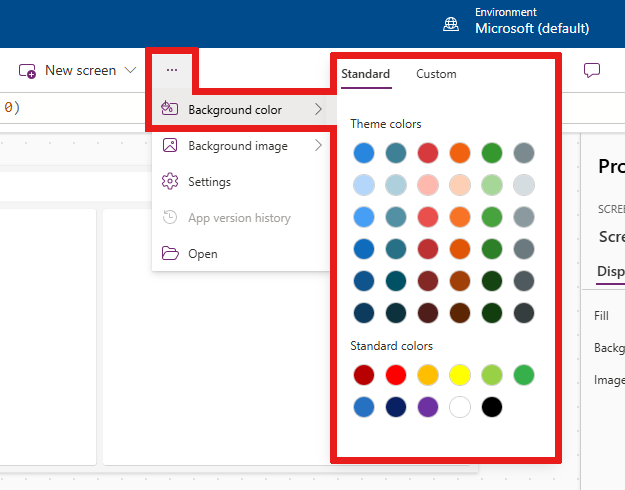
Cor de fundo
Selecione uma cor de fundo para um ecrã. Pode selecioná-lo na lista de cores padrão ou selecionar o separador Personalizar e escolher a sua própria cor.

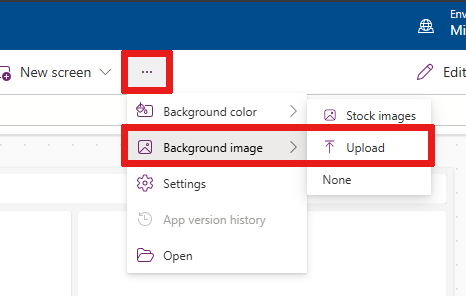
Imagem de fundo
Selecione Carregar para carregar imagens a definir como a imagem de fundo.

Definições
Configure as definições da aplicação a partir do separador Geral, Ecrã, Copilot, Atualizações ou Suporte.
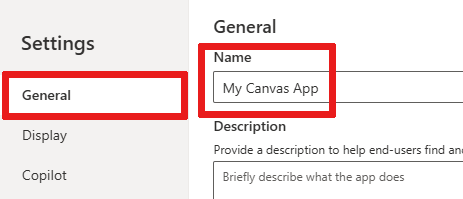
Geral
- Edite o Nome e a Descrição da aplicação.
- Adicione ou atualize o Ícone da aplicação. Adicione um ícone personalizado com + Adicionar imagem.
- Selecione um Preenchimento de fundo do ícone ou Cor de preenchimento do ícone.
- Alterne Guardar automaticamente para guardar automaticamente a cada dois minutos.
- Configure a utilização offline.
- Defina o Limite da linha de dados.
- Inclua informações de depuração quando publica.
- Ative a criação automática de variáveis de ambiente.
- Ative a propriedade
App.OnStart.
Por exemplo, para editar o Nome da aplicação, aceda ao separador Geral de Definições.

Apresentar
- Selecione a Orientação e o Tamanho do ecrã.
- Dimensionar: dimensiona a aplicação para encaixar no espaço disponível.
- Bloquear relação de aspeto: Bloqueia a relação altura e largura.
- Bloquear orientação: Mantém a orientação da aplicação quando o dispositivo gira.
- Mostrar área de notificações do dispositivo móvel: apresenta notificações no topo do ecrã.
Para mais informações, consulte Alterar o tamanho e a orientação do ecrã.
Copilot
Pode adicionar um Copilot personalizado para uma aplicação de tela (pré-visualização).
Atualizações
Permite configurar as definições avançadas para a aplicação que incluem funcionalidades em pré-visualização, funcionalidades experimentais ou extintas.
Para mais informações, consulte Compreender funcionalidades experimentais, de pré-visualização e retiradas no Power Apps.
Suporte
Aceda às informações atuais do Power Apps Studio, como ambiente, versão de criação, ID de sessão e detalhes da sessão. Estas informações são úteis para sessões de Suporte da Microsoft.
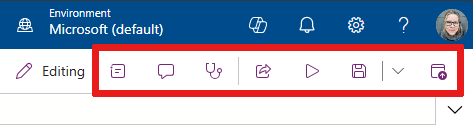
2 – Ações de aplicação
Para realizar ações específicas da aplicação, use as opções como Propriedades, Comentários, Verificador de aplicações, Partilhar, Pré-visualizar a aplicação, Guardar e Publicar.

Partilhar
Quando seleciona a ação da aplicação Partilhar, vê um novo separador ou janela aberta onde pode partilhar a aplicação. Pode partilhar com outros utilizadores ou adicioná-los como coproprietários da aplicação.
Sugestão
Tem de guardar a aplicação antes de a poder partilhar.
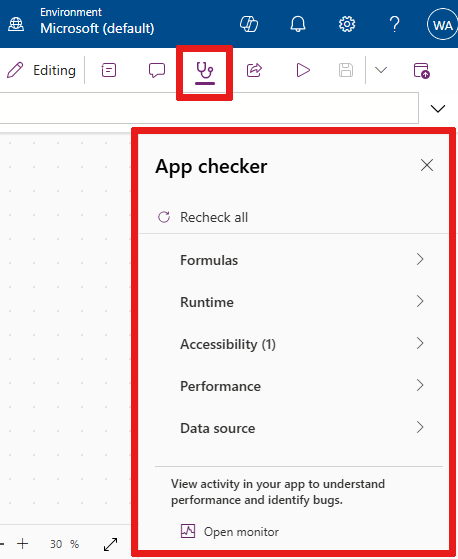
Verificador de aplicações
Selecione Verificador de aplicações para executar uma verificação.
Para mais informações, consulte O verificador do PowerApps agora inclui resultados do Verificador de aplicações para Aplicações de tela em soluções.
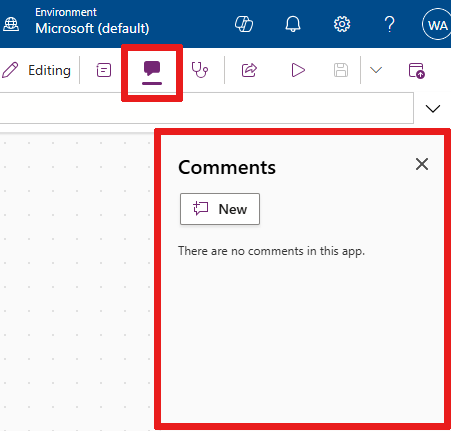
Comentários
Os comentários são notas associadas a itens na sua aplicação. Utilize os comentários para ajudar a sua equipa a rever a aplicação e a fornecer comentários, ou a fornecer informações adicionais sobre detalhes de implementação na sua aplicação.

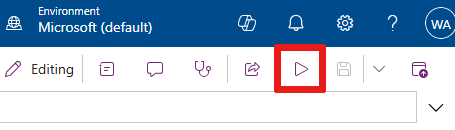
Pré-visualizar
Selecione Pré-visualizar a aplicação para entrar no modo de pré-visualização. Aqui pode ver e interagir com a versão atual da aplicação.

Guardar
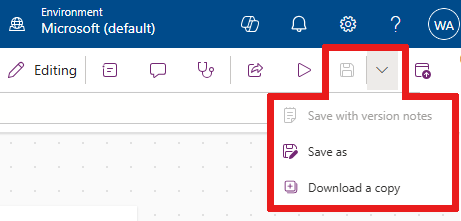
Pode guardar a sua aplicação de diferentes formas, tais como Guardar, Guardar com notas de versão, Guardar como ou Transferir uma cópia. A lista pendente de opções de guardar está localizada junto da ação da aplicação Guardar.

As opções de guardar incluem:
- Guardar: guarda as alterações recentes e não guardadas que fez à aplicação. Cada vez que guarda alterações, uma nova versão é criada.
- Guardar com notas de versão : guarde e adicione notas sobre as atualizações.
- Guardar como: duplicar a aplicação ao guardá-la com um nome diferente.
- Transferir uma cópia: transfira uma cópia local da aplicação.
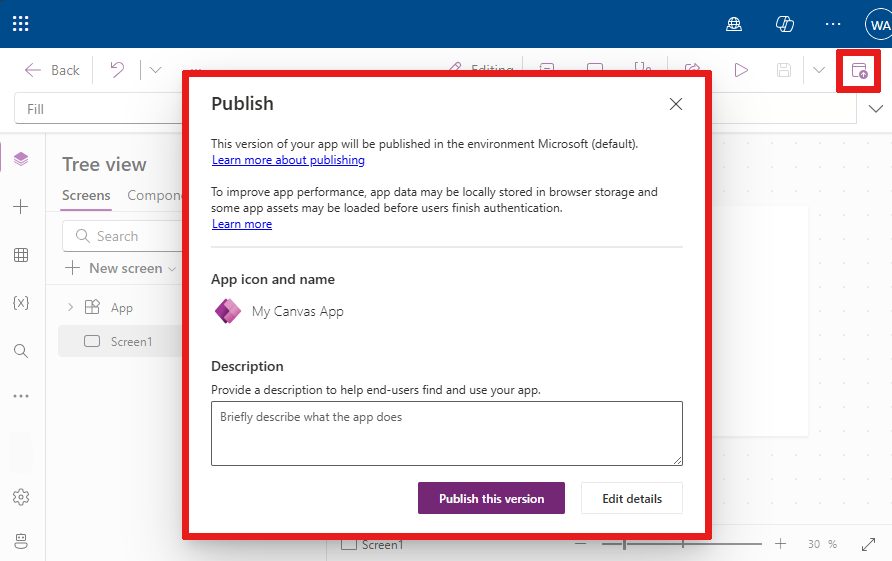
Publicar
Selecione Publicar para publicar a versão atual da aplicação. Para mais informações, consulte Guardar e publicar aplicações de tela.
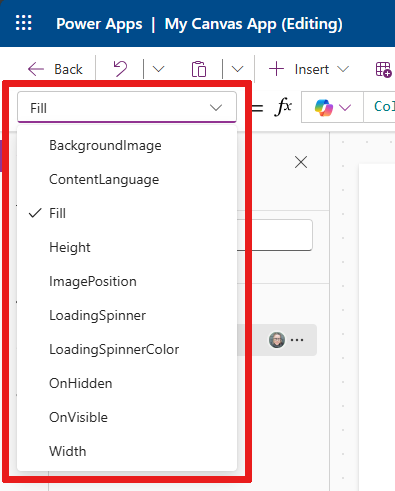
3 – Lista de propriedades
Ao selecionar um objeto na tela, pode escolher uma das propriedades do objeto na respetiva lista de propriedades. Para obter uma lista completa de todas as propriedades possíveis, consulte Todas as propriedades.

4 – Barra de fórmulas
A barra de fórmulas permite-lhe adicionar, editar ou remover funções de uma propriedade do objeto selecionado. Por exemplo, selecione o ecrã da aplicação para atualizar a cor de fundo utilizando a função RGBA.
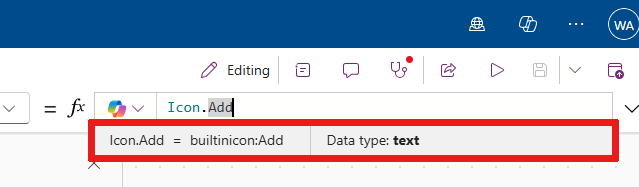
A barra de fórmulas está ativada para IntelliSense. Quando começa a introduzir texto que corresponde a uma ou mais funções, a barra de fórmulas mostra uma lista de funções.
Quando selecione uma função, a barra de fórmula mostra ajuda de função inline e os destaques ajudam o texto relevante para a posição do cursor.
Se uma fórmula devolver um erro, pode ver os detalhes do erro no Verificador de aplicações ou diretamente a partir da vista da aplicação na tela.
Da mesma forma, encontra ajuda ao trabalhar com funções complexas, funções aninhadas ou ao corrigir uma sintaxe de fórmula.
Para obter uma lista completa de todas as funções de aplicações de tela, consulte Referência de fórmula — Power Apps.
5 – Menu de criação de aplicações
Alterne entre várias opções de criação enquanto trabalha com a app.

- Vista de árvore: mostra uma vista de árvore de todos os ecrãs e controlos na aplicação atual.
- Inserir: permite adicionar diferentes controlos ao ecrã.
- Dados: adicione dados e outros conectores, como tabelas que se ligam à sua aplicação.
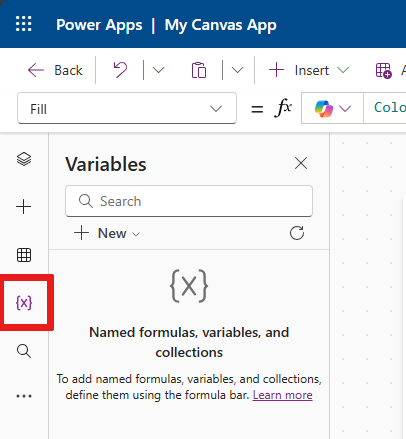
- Variáveis: trabalhe com variáveis e coleções enquanto edita a sua aplicação.
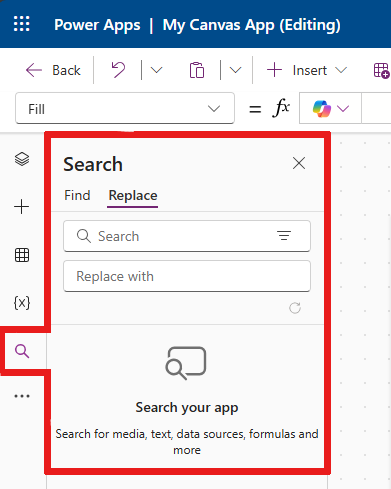
- Pesquisa: selecione para pesquisar por suporte de dados, fórmulas, texto e muito mais na aplicação.
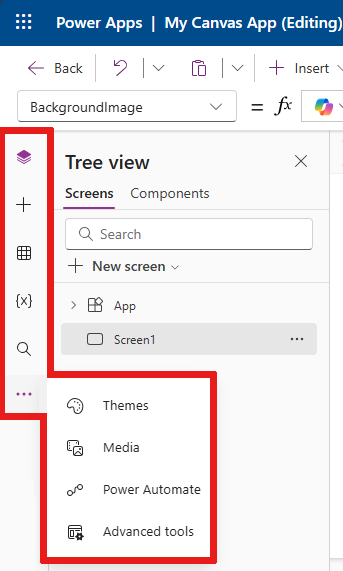
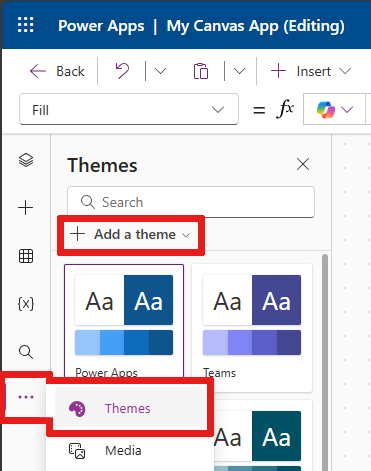
- Temas: escolha um tema colorido para a IU do Power Apps.
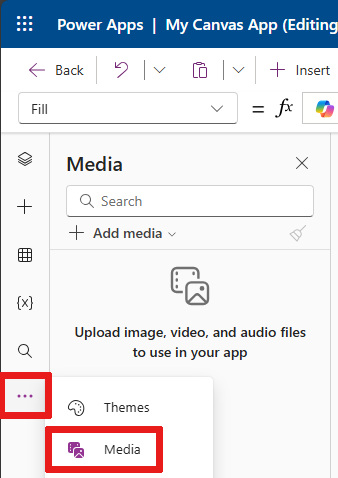
- Multimédia: inserir ou remover conteúdos multimédia da aplicação.
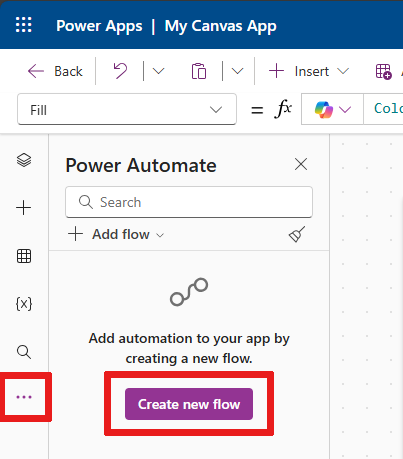
- Power Automate: adicione um fluxo utilizando o painel do Power Automate.
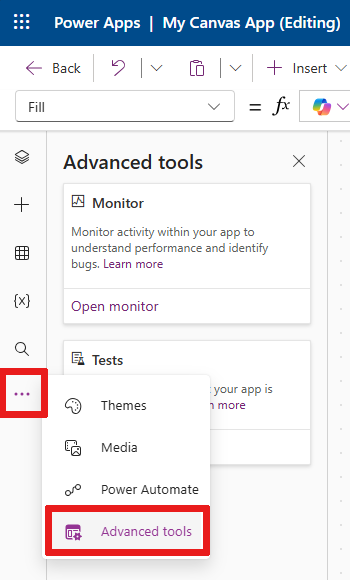
- Ferramentas avançadas: permite-lhe aceder às ferramentas Monitor e Teste para depurar e testar a aplicação.
As opções para trabalhar com aplicações de ecrã mudam dependendo da sua seleção a partir do menu de criação. Por exemplo, quando seleciona a opção de menu Vista de árvore, aparece um painel de Vista de árvore.
6 - Opções de criação de aplicações
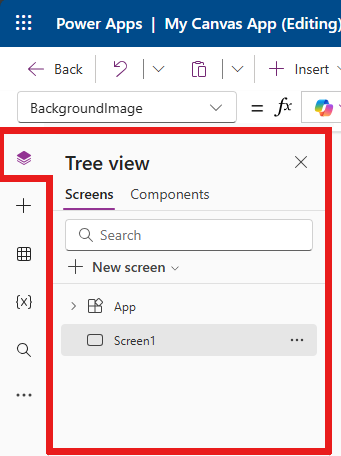
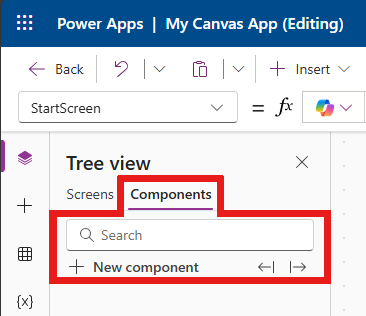
Vista de árvore
Selecione a vista da árvore para mostrar os ecrãs disponíveis na aplicação.

Sugestão
Selecione Aplicação na vista de árvore para trabalhar com controlos específicos da aplicação. Pode alterar o comportamento da aplicação, tal como adicionar uma fórmula ao evento OnStart da aplicação.
Mude para o separador Componentes da Vista de árvore para trabalhar com as caraterísticas da biblioteca de componentes. Pode adicionar novos componentes ou reutilizar dos de bibliotecas de componentes publicadas. Para mais informações, consulte Biblioteca de componentes.

Para mais informações sobre adicionar componentes selecionando + Novo componente, consulte a secção Inserir.
Variáveis
Pode guardar dados como os valores que resultam de um conjunto de dados para armazenamento temporário utilizando variáveis. Esta secção lista as variáveis utilizadas pela aplicação atual. Para mais informações, consulte Variáveis em aplicações de tela.

Uma colecção é um grupo de itens semelhantes, tais como produtos numa lista de produtos. Para mais informações, consulte Coleções em aplicações de tela.
Pesquisar
Pode encontrar componentes na sua aplicação ou localizá-los e substituí-los.

Themes
Pode escolher um tema colorido pré-criado ou criar o seu próprio tema colorido personalizado, selecionando + Adicionar um tema.

Suporte de dados
Selecione Suporte de dados para adicionar imagens, vídeos ou ficheiros áudio à sua aplicação. Adicionar meios de comunicação diretamente à sua aplicação faz o upload dos ficheiros para a aplicação e utiliza o armazenamento da aplicação.

Sugestão
- Cada ficheiro carregado para a aplicação como multimédia tem de ter 64 MB ou menos.
- O tamanho de todos os ficheiros de multimédia carregados para uma aplicação não pode exceder 200 MB.
Se pretender fazer referência a multimédia, considere utilizar controlos de áudio e vídeo com URLs, de multimédia do Azure Media Services ou do Microsoft Stream.
Para mais informações, consulte Usar ficheiros multimédia no Power Apps.
Power Automate
Crie um novo fluxo com o Power Automate ou selecione um fluxo que adicionou previamente.

Para mais informações, consulte Utilizar o painel do Power Automate.
Ferramentas avançadas
As ferramentas avançadas incluem Monitorizar e Testes, onde pode monitorizar e testar a sua aplicação.

7 - Tela/ecrã
A tela mostra o ecrã selecionado atualmente na Vista de árvore do menu de criação.
Pode Utilizar ações inline no Power Apps Studio quando estiver a editar uma aplicação de tela para não ter de sair da vista atual. As ações em linha ajudam o processo de desenvolvimento a ser mais eficiente.
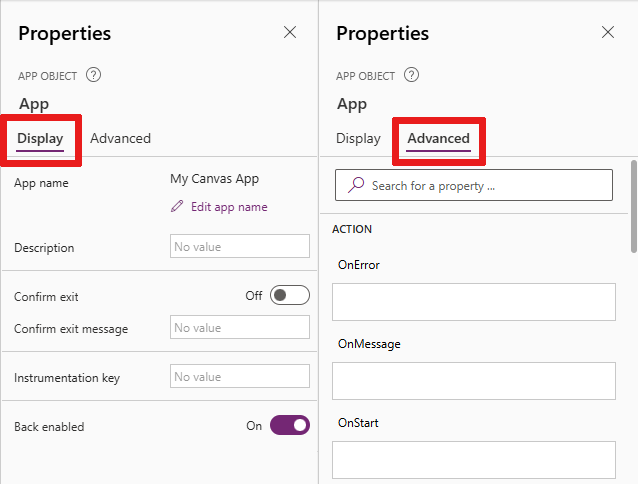
8 – Painel de propriedades
O painel de propriedades mostra propriedades e opções disponíveis para o objeto atualmente selecionado na tela.
O separador Mostrar apresenta opções genéricas, como nome, descrição, saída ou mensagem de saída e muito mais.
O separador Avançado mostra opções de personalização com pares de valor-chave em áreas de ação, dados e design na sua aplicação.
Sugestão
As propriedades avançadas podem ser bloqueadas para edição, como quando se trabalha com cartões de dados. Pode selecionar Desbloquear para alterar propriedades nestas situações.

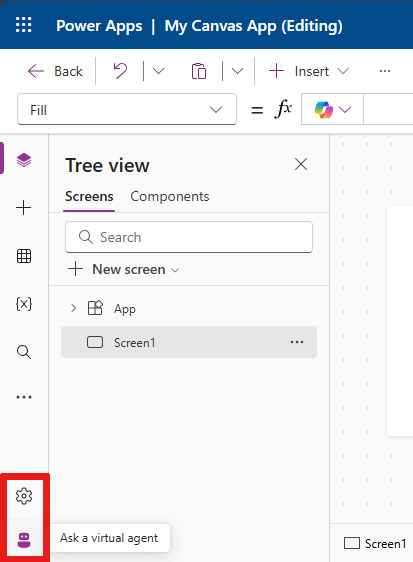
9 – Definições e agente virtual
Pode aceder a Definições na parte inferior do menu de criação da aplicação ou na barra de comandos, conforme descrito anteriormente.
Pode pedir a um agente virtual para responder a perguntas em tempo real sobre cenários comuns. Para mais informações, consulte Obter ajuda para criar a seu aplicação a partir de um agente virtual.

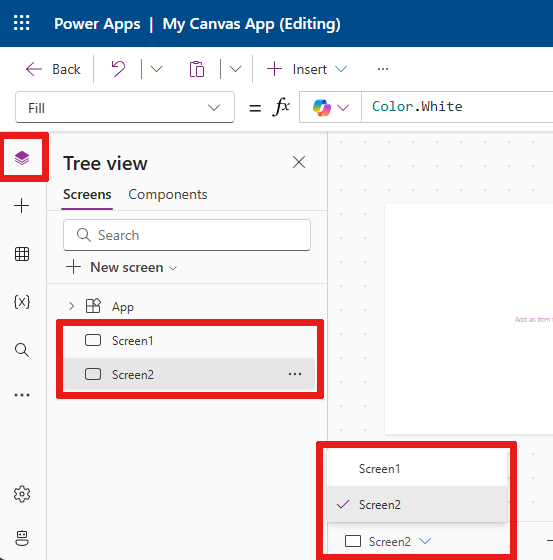
10 – Seletor de ecrã
Utilize o seletor de ecrã para alternar entre ecrãs quando a sua aplicação de tela tiver vários ecrãs. Também pode selecionar um ecrã a partir do menu de criação selecionando a vista da árvore. Se a seleção atual estiver dentro de um recipiente, ou dentro de uma célula individual numa galeria, o seletor mostra as migalhas de pão para os elementos-mãe em cada nível.

11 – Alterar tamanho de tela da aplicação
Pode ampliar ou reduzir enquanto criar a aplicação de tela. Selecione Ctrl+0 (zero) para ajustar à janela, na qual encaixa a tela para o tamanho atual da janela de criação.
A imagem seguinte mostra o aspeto da tela quando ajustada à janela. Também pode usar os controlos para aumentar ou diminuir ainda mais o zoom para ver a sua tela.
Nota
A percentagem de zoom ou o tamanho do ecrã utilizado na criação de uma aplicação de tela não tem qualquer efeito na proporção configurada para a aplicação. Quando pré-visualiza a sua aplicação ou reproduz uma aplicação publicada, o tamanho do seu ecrã é temporário.