Construir aplicações de tela reativas
A capacidade de resposta refere-se à capacidade de uma aplicação alinhar-se automaticamente com diferentes tamanhos de ecrã e fatores de forma para utilizar o espaço de ecrã disponível de forma sensata, fornecendo excelente IU e UX em todos os dispositivos, fator de forma e tamanho do ecrã.
A capacidade de resposta permite que diferentes elementos da aplicação especifiquem como:
Estique ou redimensione com as alterações no tamanho do ecrã.
Mantenha ou altere as posições com as alterações no tamanho do ecrã.
Porque deveria criar aplicações reativas
Os utilizadores finais podem aceder à sua aplicação a partir de diferentes dispositivos, como telemóveis, tablets, computadores portáteis e de secretária com monitores grandes, diferentes tamanhos de ecrã e com um número variado de pixéis.
Para garantir uma grande experiência de utilizador e a usabilidade da aplicação em cada fator de forma e dispositivo, é necessário conceber a aplicação com princípios de design reativos. Mesmo que a aplicação se destine a ser usada apenas no browser Web ou em telemóveis, os tamanhos do ecrã do dispositivo do utilizador podem ser diferentes, pelo que conceber a aplicação com princípios reativos é uma boa ideia.
Conceber a aplicação com princípios reativos
Antes de começar a conceber a IU para a sua aplicação, tem de considerar os seguintes aspetos:
Que fatores de forma ou dispositivos pretende suportar.
Como a aplicação deve ficar em cada fator de forma?
Que elementos da aplicação precisam de esticar ou redimensionar?
Os elementos estão ocultados em alguns fatores de forma?
A aplicação comporta-se de forma diferente em alguns fatores de forma?
Uma vez recolhidos todos estes requisitos, deve começar a pensar em como estes diferentes esquemas de IU podem ser criados numa única aplicação com as ferramentas reativas disponíveis no Power Apps.
Antes de começar a utilizar os esquemas reativos, tem de fazer o seguinte:
Ir para o Power Apps.
Abra a aplicação onde pretende utilizar o esquema reativo.
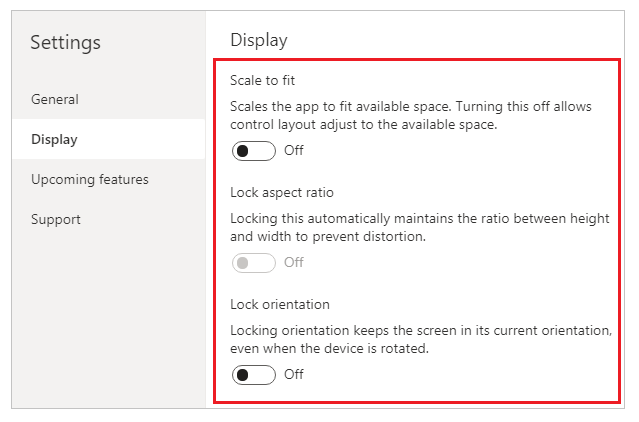
Aceda a Definições > Ecrã para desativar Ajustar tamanho, Bloquear proporção e Bloquear orientação e selecione Aplicar.

Esquemas reativos
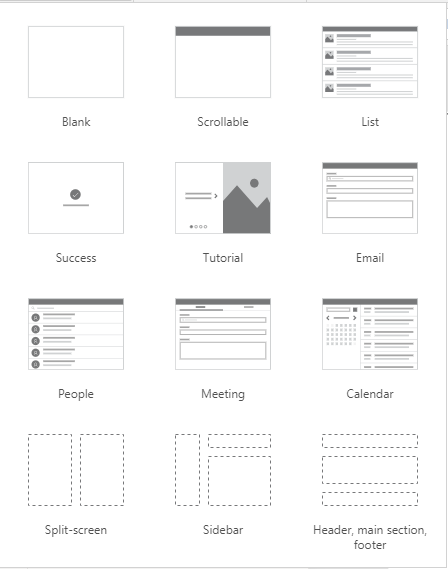
Os seguintes esquemas reativos podem ser criados adicionando um novo ecrã e selecionando a opção apropriada a partir do separador Esquema:

Nota
Os novos esquemas reativos estão disponíveis para os formatos de aplicações, mas os novos modelos de ecrã estão disponíveis apenas para o formato de Tablet.
Ecrã dividido
O esquema de Ecrã dividido tem duas secções, cada uma ocupando 50% de largura do ecrã em ambientes de trabalho. Em dispositivos móveis, as secções são colocadas uma abaixo da outra, cada uma ocupando toda a largura do ecrã.
Barra lateral
O esquema da Barra lateral tem uma barra lateral de largura fixa à esquerda. O corpo principal é composto por um cabeçalho de altura fixa, e a secção principal ocupa o resto da largura do ecrã. Por predefinição, o modelo tem o mesmo comportamento em dispositivos móveis, no entanto algumas personalizações são recomendadas com base no padrão de IU desejado para a experiência móvel.
Trabalhar com contentores
Os contentores estão a criar blocos de todo o design reativo. Um contentor pode ser um contentor de esquema automático na direção vertical ou horizontal, ou um contentor de esquema fixo que no futuro irá suportar restrições.
Abaixo estão algumas dicas para criar a IU da sua aplicação com contentores:
Crie sempre elementos de UI que formam uma tabela de UI dentro de um recipiente.
Permite que o contentor tenha as suas próprias propriedades e definições reativas para especificar como é posicionado ou redimensionado em diferentes tamanhos de ecrã.
Permite-lhe alterar a forma como os seus componentes subordinados são definidos no que diz respeito à capacidade de resposta.
Escolha um de dois modos de layout para um recipiente: layout manual ou auto-layout (Horizontal ou Vertical)
Contentores de esquema automático
Dois controlos, Contentor horizontal e o Contentor vertical podem ser utilizados para esquematizar automaticamente os componentes subordinados. Estes contentores determinam a posição dos componentes subordinados de modo a nunca ter de definir X, Y para um componente no interior do contentor. Além disso, pode distribuir o espaço disponível aos componentes subordinados com base nas definições, bem como determina o alinhamento vertical e horizontal dos componentes subordinados.
Quando utilizar contentores de esquema automático
Pode utilizar contentores de esquema automático nos seguintes cenários:
- A IU tem de ser reativa a alterações ao tamanho do ecrã ou ao fator de forma.
- Há mais de um componente subordinado que precisa de redimensionar ou mover com base nas alterações ao tamanho do ecrã ou ao fator de forma.
- Quando é necessário empilhar itens vertical ou horizontalmente (independentemente do seu tamanho).
- Quando precisa de espaçar os itens uniformemente no ecrã.
Exemplo para contentor de esquema automático
Para criar um ecrã reativo:
Crie uma aplicação de tela em branco com o esquema Tablet.
Selecione Definições > Ecrã e desative Ajustar tamanho, Bloquear proporção e Bloquear orientação e selecione Aplicar.
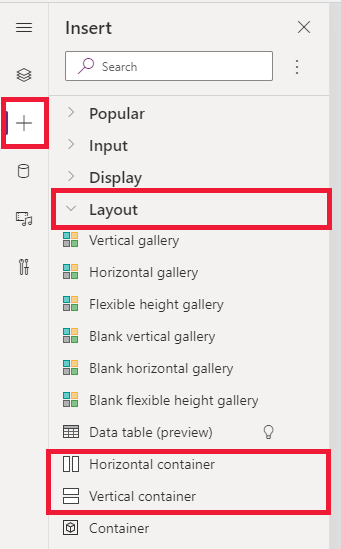
Agora, a partir dos painéis Inserir na barra lateral esquerda, sob o separador Esquema, selecione Contentor horizontal.

O contentor mais alto precisa de ser dimensionado para tomar todo o espaço com estas propriedades. Terá o mesmo tamanho que o ecrã que redimensiona.
- X = 0
- Y= 0
- Largura = Principal.Largura
- Altura = Principal. Altura
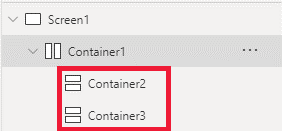
Agora, a partir do painel Inserir, adicione dois Contentores verticais no contentor Horizontal.

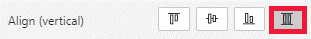
Para criar os contentores, preencha todo o espaço vertical, selecione Contentor1 e defina a propriedade
Align (vertical)paraStretch.
Para dividir o ecrã entre o conteúdo, utilize a propriedade
Fill portionsnos dois contentores subordinados. O contentor esquerdo ocupará 1/4 do espaço do ecrã.- Selecione Contentor2. Verá que a propriedade
Flexible widthestá ativada. DefinaFill portionscomo 1. - Selecione Contentor3. Verá que a propriedade
Flexible widthestá ativada. DefinaFill portionscomo 3.
- Selecione Contentor2. Verá que a propriedade
Selecione Contentor2. Defina a propriedade
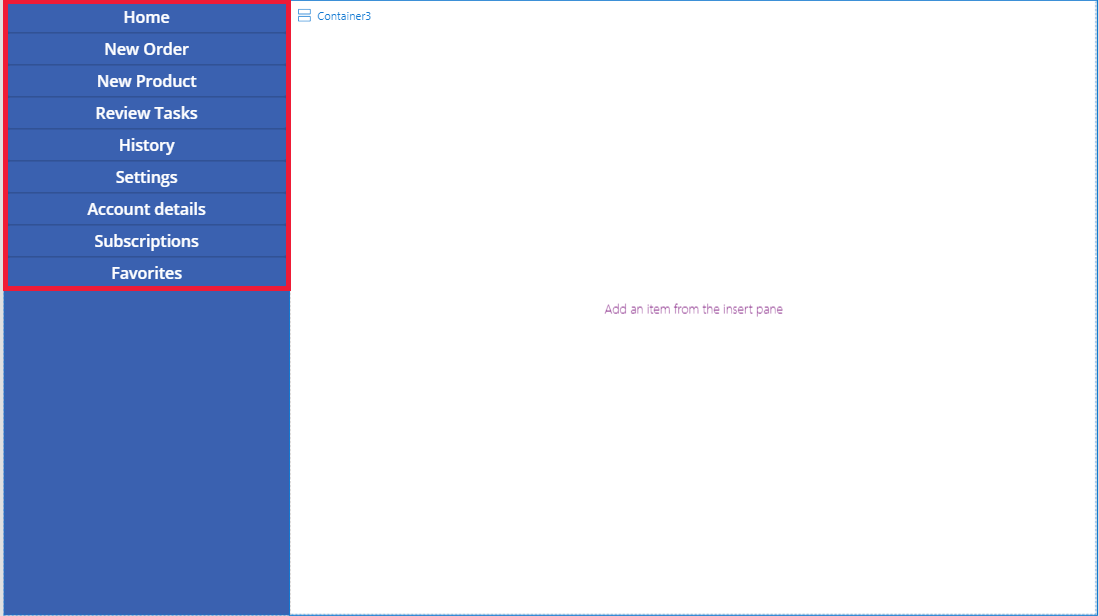
Fill = RGBA(56, 96, 178, 1)na barra de fórmula. DefinaAlign (horizontal)comoStretch.Adicione alguns botões para criar um menu. Mude o nome dos botões conforme necessário.

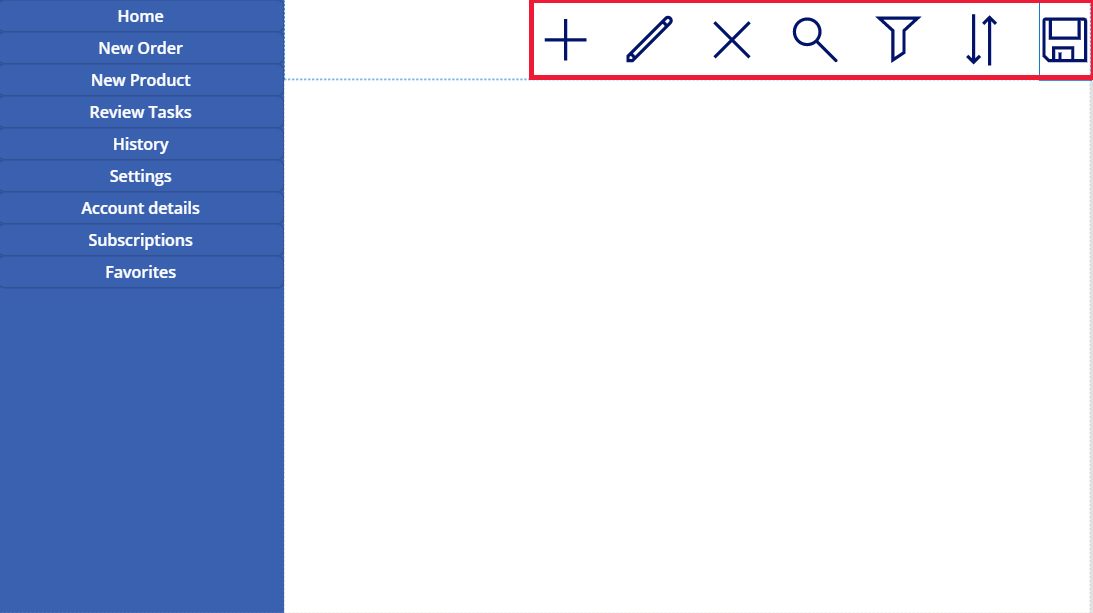
Selecione Contentor3 e adicione um contentor horizontal e desative a propriedade
Flexible height. DefinaHeightcomo 100. DefinaAlign (vertical)comoStretch.Adicione alguns Ícones ao Contentor4. Mude os ícones para serem diferentes com a propriedade do ícone.

Selecione Contentor4. Defina a propriedade
Justify (horizontal)comoEnd. DefinaAlign (vertical)comoCenter. DefinaGapcomo 40 para criar espaço entre os ícones.Selecione Contentor3. Defina
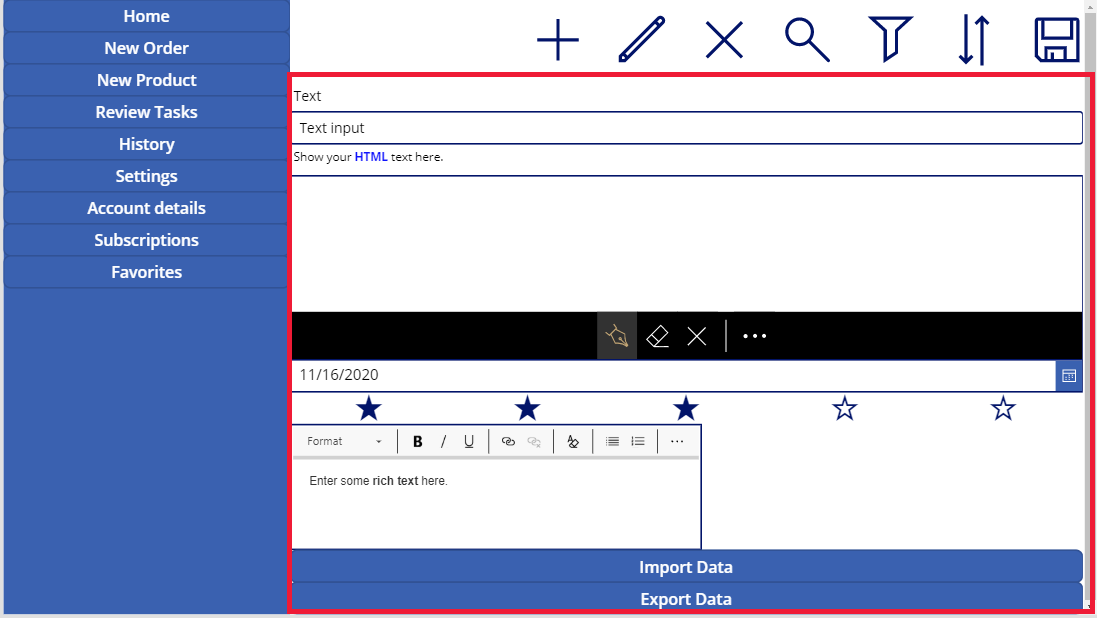
Align (horizontal)comoStretch. DefinaVertical OverflowcomoScroll.Adicione Etiqueta, Entradas, Suporte de dados diferentes até que se estenda para além do contentor. Mude a cor dos retângulos para serem diferentes. Verá uma barra de deslocamento para aceder ao conteúdo invisível.

Selecione Pré-visualização ou F5. Altere o tamanho da janela do browser para ver como a sua aplicação se ajusta a diferentes tamanhos de ecrã.
Problemas conhecidos
Certas combinações de propriedades de contentores de esquema são incompatíveis ou podem produzir saídas indesejáveis, por exemplo:
- Se a propriedade do contentor
Wrapestiver ativada, a definição da propriedadeAligné ignorada nos controlos subordinados. - Se a propriedade
Wrapdo contentor estiver desativada e o transbordo do eixo primário do contentor for definido para Deslocar (Transbordo Horizontal para contentores Horizontais ou Transbordo Vertical para contentores Verticais), recomenda-se definir a propriedadeJustifycomo Iniciar ou Espaço Entre. - As opções Centrar ou Terminar podem causar controlos subordinados inacessíveis quando o contentor é demasiado pequeno para exibir todos os comandos, mesmo que a propriedade
Overflowesteja definida para Deslocar.
- Se a propriedade do contentor
Não é possível redimensionar ou reposicionar os controlos na aplicação de tela porque os controlos de arrastar e largar estão desativados nos contentores de esquema. Em vez disso, utilize as propriedades do contentor de esquema para obter o tamanho e posicionamento desejados. A ordem de controlo pode ser alterada através da vista Vista de árvore ou utilizando as teclas de seta como atalhos.
Os controlos Tabela de dados, Gráficos e Adicionar imagem atualmente não são suportados nos contentores de esquema.
Algumas das propriedades dos contentores de esquema estão ocultadas para controlos subordinados. As propriedades ocultas ainda podem ser acessíveis através da barra de fórmula ou do painel avançado. No entanto, estas propriedades serão ignoradas mesmo que estejam situadas nestes locais.
Quando os controlos são movidos para um contentor de esquema (por exemplo, ao copiar ou colar os controlos), são inseridos no contentor por ordem na Vista de árvore.
Consulte também
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).