Criar IU reutilizável com Power Apps component framework e componentes de aplicações de tela
O Power Apps oferece duas opções para criar componentes reutilizáveis:
- Componentes de aplicativos de tela, que é uma low-code maneira de criar controles reutilizáveis dentro Power Apps Studio.
- Power Apps component framework, que é uma maneira profissional de criar controles reutilizáveis usando HTML, Typescript e CSS.
Os componentes de aplicações de tela são poderosos e podem ser usados para satisfazer a maioria dos requisitos de IU para a sua aplicação. Deve considerá-los em primeiro lugar, porque o custo de criação e manutenção pode ser menor na maioria dos casos do que Power Apps component framework.
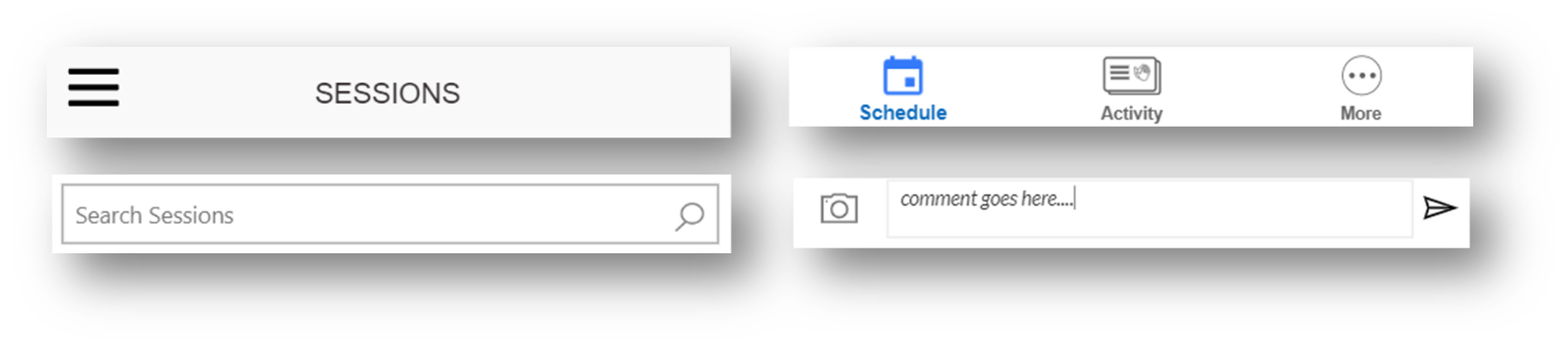
A imagem que se segue mostra exemplos de componentes de aplicações de tela.

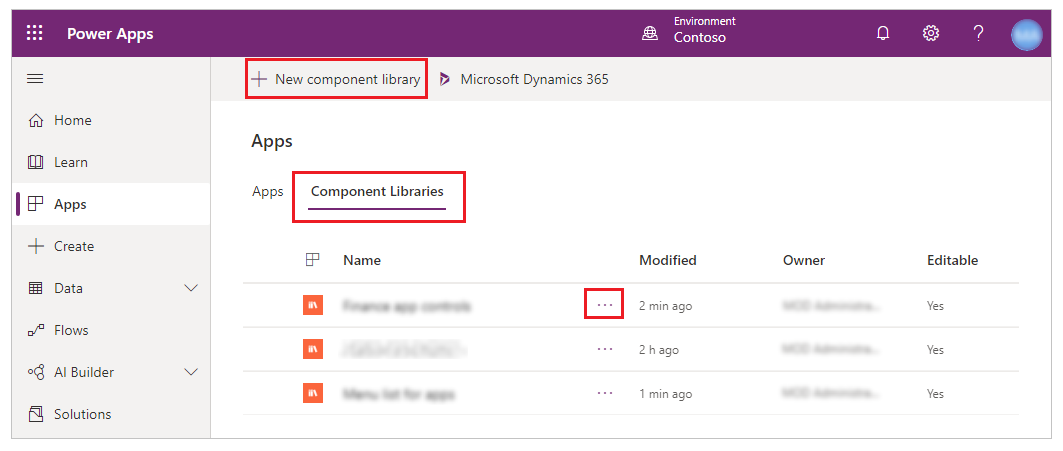
Os componentes de aplicações de tela podem ser embalados dentro de bibliotecas de componentes, que são contentores que facilitam a reutilização de componentes em muitas aplicações. As bibliotecas de componentes facilitam a pesquisa e a deteção de componentes, publicam alterações e notificam os criadores de aplicações quando as atualizações dos componentes estão disponíveis.

Para cenários mais avançados, o Power Apps component framework oferece acesso a um rico conjunto de APIs de estrutura que expõem muitas capacidades como gestão de ciclo de vida de componentes, dados contextuais e metadados. Para cenários que exijam acesso a caraterísticas do dispositivo, como câmara e microfone, criando um componente de código utilizando o Power Apps component framework será a única opção. Os componentes de código criados com o Power Apps component framework podem ser usados em aplicações de tela, aplicações condicionadas por modelo e portais do Power Apps.
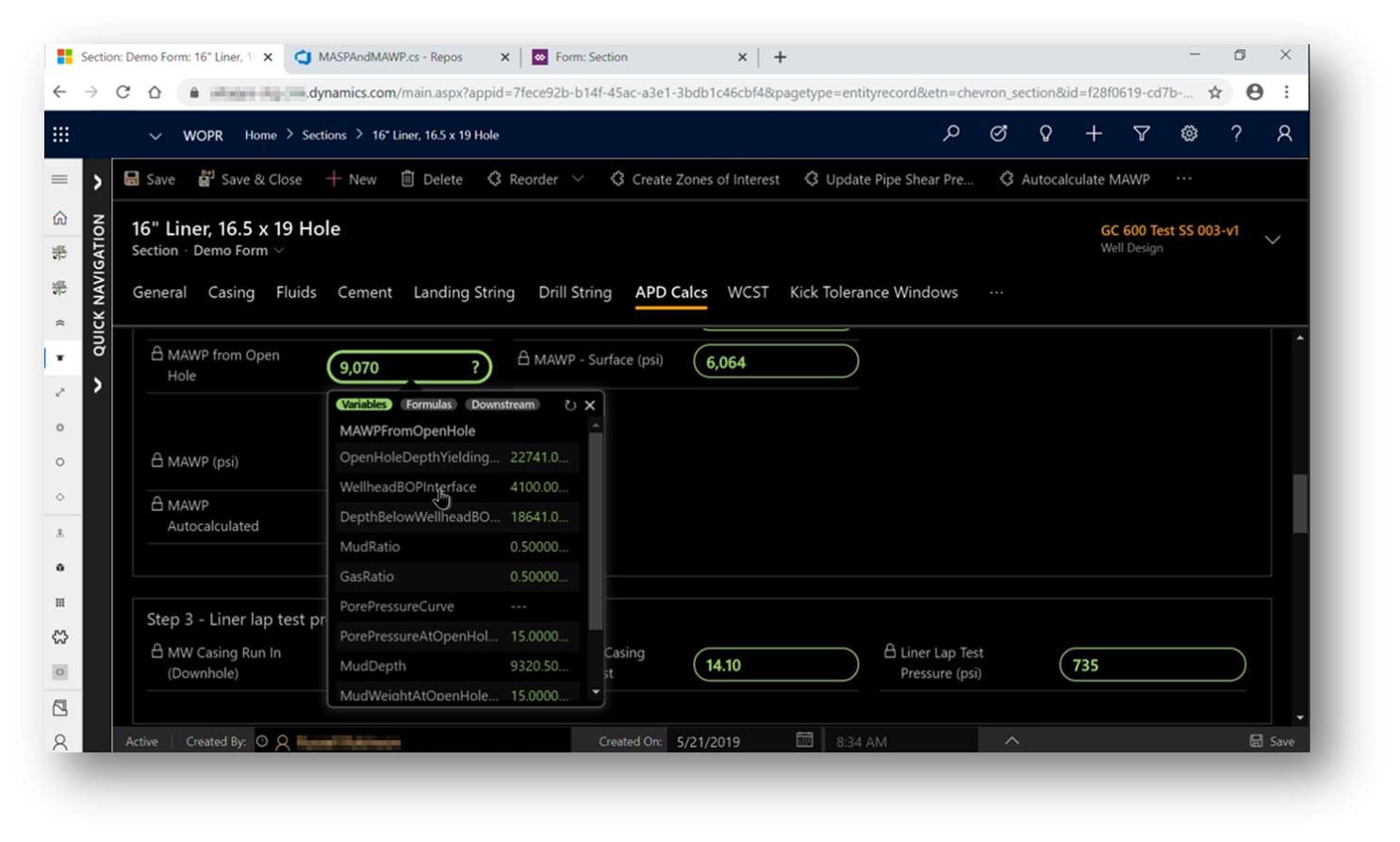
Para ver o uso real do Power Apps component framework, veja este vídeo sobre como a Chevron criou uma ferramenta de bom planeamento digitalmente melhorada para ajudar no design de um poço com 35.000 pés de profundidade (quase 7 milhas abaixo da terra): Vídeo: Histórias do Mundo Real: Empresas energéticas globais alimentam a transformação digital com o Microsoft Power Platform. Esta ferramenta digital utiliza o Power Apps component framework para melhorar a experiência da aplicação.

O componente de código mostra um campo de entrada avançado com um lista pendente que contém informações adicionais que ajudam os utilizadores a entender as fórmulas utilizadas para obter o valor do campo de entrada.