Descrição geral do componente de tela
Nota
- Esta secção explica os componentes de tela que abrangem capacidades de extensibilidade da IU de código baixo. Os programadores profissionais também podem utilizar o Power Apps component framework para compilar componentes de código.
- Os componentes de tela também pode ser utilizado em aplicações condicionadas por modelo utilizando páginas personalizadas e a biblioteca de documentos. Mais informações: Adicionar componentes de tela a uma página personalizada numa aplicação condicionada por modelo
Os componentes são blocos de compilação reutilizáveis para aplicações de tela, para que os criadores da aplicação possam criar controlos personalizados para utilização dentro de uma aplicação ou em várias aplicações utilizando uma biblioteca de componentes. Os componentes podem utilizar funcionalidades avançadas, tais como propriedades personalizadas, e ativar capacidades complexas. Este artigo introduz conceitos de componentes e alguns exemplos.
Os componentes são úteis na criação de aplicações maiores que têm padrões de controlo semelhantes. Se atualizar uma definição de componente dentro da aplicação, todas as instâncias na aplicação refletem as alterações. Os componentes também reduzem a duplicação de esforços eliminando a necessidade de copiar e colar controlos e melhorar o desempenho. Os componentes também ajudam a criar desenvolvimento colaborativo e padronizam a aparência e funcionalidade numa organização quando utiliza uma biblioteca de componentes.
Veja este vídeo para aprender a usar componentes em aplicações de tela:
Componentes em aplicações de tela
Pode criar um componente a partir de uma aplicação, conforme explicado neste artigo, ou criando um novo componente dentro de uma biblioteca de componentes. Deve ser utilizada uma biblioteca de componentes para os requisitos de utilização de componentes em vários ecrãs de aplicações. Também pode copiar os componentes existentes para uma biblioteca de componentes existente ou uma nova.
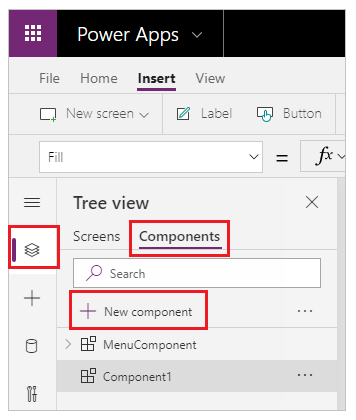
Para criar um componente numa aplicação, aceda à Vista de árvore, selecione o separador Componentes e, em seguida, selecione Novo componente:

A seleção de Novo componente abre uma tela vazia. Pode adicionar controlos como parte da definição do componente na tela de desenho. Se editar um componente na tela, atualizará as instâncias do mesmo componente noutros ecrãs de aplicações. As aplicações que reutilizam um componente já criado também podem receber atualizações de componentes depois de publicar alterações de componentes.
Pode selecionar um componente da lista de componentes existentes no painel esquerdo depois de selecionar um ecrã. Quando seleciona um componente, insere uma instância desse componente no ecrã, tal como insere um controlo.
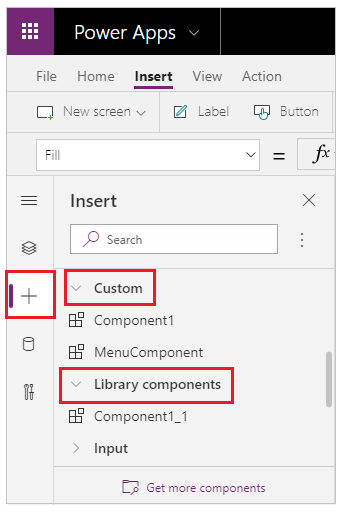
Os componentes disponíveis na aplicação encontram-se listados na categoria Personalizar numa lista de componentes na vista de árvore. Os componentes importados a partir de bibliotecas de componentes encontram-se listados na categoria Componentes da biblioteca:

Nota
Os componentes abordados neste artigo são diferentes do Power Apps component framework que permite que os programadores e os fabricantes criem componentes de código para aplicações de tela e orientados por modelos. Para mais informações, aceda à vista geral do Power Apps component framework.
Propriedades personalizadas
Um componente pode receber valores de entrada e emitir dados se criar uma ou mais propriedades personalizadas. Estes cenários são avançados e exigem que compreenda fórmulas e contratos de ligação.
Nota
Uma funcionalidade experimental para as propriedades de componentes melhoradas fornece ainda mais opções para propriedades, incluindo funções e funções de comportamento. Para obter mais informações, consulte Propriedades de componentes de tela (experimental)
A propriedade de entrada é a forma como um componente recebe dados a serem utilizados no componente. As propriedades de entrada são apresentadas no separador Propriedades do painel do lado direito se for selecionada uma instância do componente. Pode configurar propriedades de entrada com expressões ou fórmulas, tal como configura as propriedades padrão noutros controlos. Outros controlos têm propriedades de entrada, tal como a propriedade Default de um controlo de introdução de texto.
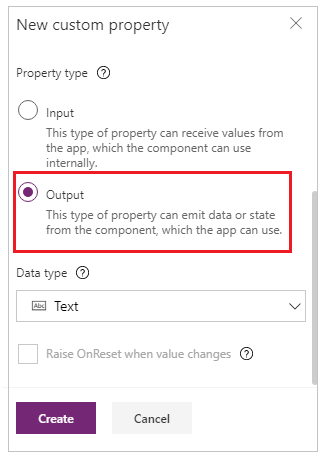
A Propriedade de saída é utilizada para emitir dados ou estado de componente. Por exemplo, a propriedade Selecionado num controlo de galeria é uma propriedade de saída. Quando cria uma propriedade de saída, pode determinar o que os outros controlos podem consultar no estado do componente.
O passo-a-passo seguinte explica detalhadamente estes conceitos.
Criar um exemplo de componente
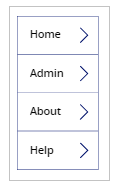
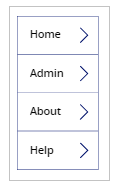
Neste exemplo, irá criar um componente de menu semelhante ao gráfico seguinte. Pode também alterar o texto mais tarde para o utilizar em vários ecrãs, aplicações ou ambos:

Nota
Recomendamos que utilize uma biblioteca de componentes ao criar componentes para reutilização. A atualização de componentes dentro de uma aplicação só disponibiliza as atualizações de componentes na aplicação. Quando utiliza uma biblioteca de componentes, é-lhe pedido para atualizar componentes se os componentes dentro de uma biblioteca forem atualizados e publicados.
Criar um novo componente
Criar uma aplicação de tela em branco.
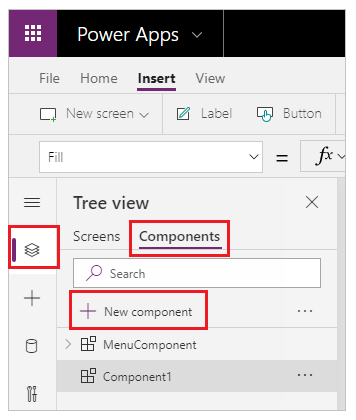
Na Vista de árvore, selecione Componentes e, em seguida, selecione Novo componente para criar um novo componente.

Selecione o novo componente no painel esquerdo, selecione reticências (...) e, em seguida, selecione Renomear. Escreva ou cole o nome como MenuComponent.
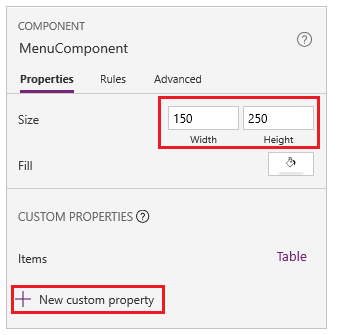
No painel do lado direito, defina a largura do componente como 150 e a respetiva altura como 250 e, em seguida, selecione Nova propriedade personalizada. Também pode definir a altura e largura para qualquer outro valor, conforme adequado.

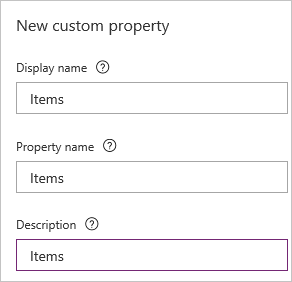
Nas caixas Nome a apresentar, Nome da propriedade e Descrição, escreva ou cole o texto como Itens.

Não inclua espaços no nome da propriedade porque irá referir-se ao componente por este nome quando escrever uma fórmula. Por exemplo, ComponentName. PropertyName.
O nome a apresentar aparece no separador propriedades do painel direito, se selecionar o componente. Um nome a apresentar descritivo ajuda-o a e outros fabricantes a compreenderem a finalidade desta propriedade. A descrição aparece numa descrição se passar o rato sobre o nome a apresentar desta propriedade no separador propriedades.
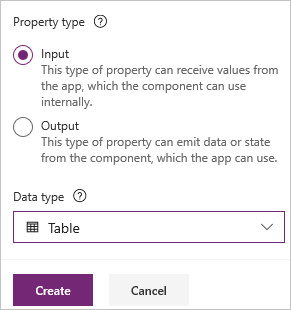
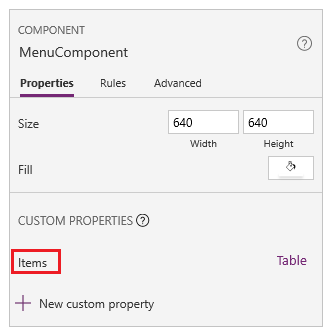
Na lista Tipo de dados, selecione Tabela e, em seguida, selecione Criar.

A propriedade Itens é definida para um valor predefinido com base no tipo de dados especificado. Pode defini-la com um valor adequado às suas necessidades. Se tiver especificado um tipo de dados de Tabela ou Registo, poderá pretender alterar o valor da propriedade Itens para corresponder ao esquema de dados que pretende introduzir ao componente. Neste caso, irá alterá-la para uma lista de cadeias de caracteres.
É possível definir o valor da propriedade na barra de fórmulas se selecionar o nome da propriedade no separador Propriedades do painel direito.

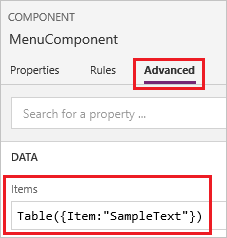
Como mostra o gráfico seguinte, também pode editar o valor da propriedade no separador avançado do painel direito.
Defina a propriedade Itens do componente como esta fórmula:
Table({Item:"SampleText"})
No componente, introduza um controlo de Galeria vertical em branco e selecione Esquema no painel de propriedades como Título.
Certifique-se de que a lista de propriedades mostra a propriedade Itens (tal como faz por predefinição). Em seguida, defina o valor dessa propriedade para esta expressão:
MenuComponent.ItemsDeste modo, a propriedade Itens do controlo de Galeria lê e depende da propriedade de introdução de Itens do componente.
Opcional - defina a propriedade BorderThickness do controlo da Galeria como 1 e a propriedade TemplateSize como 50. Também pode atualizar valores para a espessura da margem e o tamanho do modelo para qualquer outro valor, conforme adequado.
Adicionar um componente um ecrã
Em seguida, irá adicionar o componente a um ecrã e especificar uma tabela de cadeias de caracteres para o componente a mostrar.
No painel esquerdo, selecione a lista de ecrãs e, em seguida, selecione o ecrã predefinido.

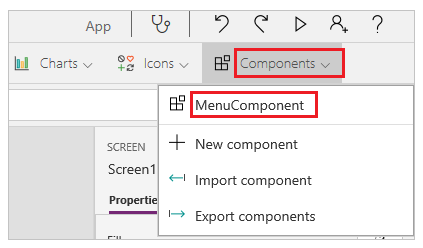
No separador Inserir abra o menu Componentes e depois selecione MenuComponent.

Por predefinição, o novo componente é denominado MenuComponent_1.
Defina a propriedade Itens de MenuComponent_1 para esta fórmula:
Table({Item:"Home"}, {Item:"Admin"}, {Item:"About"}, {Item:"Help"})Esta instância é semelhante a este gráfico, mas pode personalizar o texto e outras propriedades de cada instância.

Criar e utilizar a propriedade output
Até ao momento, criou um componente e adicionou-o a uma aplicação. Em seguida, irá criar uma propriedade de saída que reflita o item selecionado pelo utilizador no menu.
Abra a lista de componentes e, em seguida, selecione MenuComponent.
No painel direito, selecione o separador Propriedades e, em seguida, selecione Nova propriedade personalizada.
Nas caixas Nome a apresentar, Nome da propriedade e Descrição, escreva ou cole o texto Selecionado.
Em tipo de propriedade, selecione Saída e, em seguida, selecione Criar.

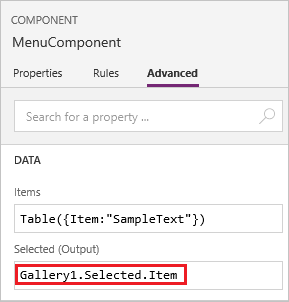
No separador Avançado, defina o valor da propriedade Selecionado como esta expressão, ajustando o numeral no nome da galeria, se for necessário:
Gallery1.Selected.Item
No ecrã predefinido da aplicação, adicione uma etiqueta e defina a respetiva propriedade de Texto para esta expressão, ajustando o numeral no nome do componente, se for necessário:
MenuComponent_1.SelectedMenuComponent_1 é o nome predefinido de uma instância, e não o nome da definição do componente. Pode mudar o nome de qualquer instância.
Enquanto mantém a tecla Alt pressionada, selecione cada item no menu.
O controlo de Etiqueta reflete o item de menu selecionado mais recentemente.
Scope
As propriedades de entrada e saída definem claramente a interface entre um componente e a sua aplicação de anfitrião. Por padrão, o componente é encapsulado de modo a que seja mais fácil reutilizar o componente através de aplicações, exigindo o uso das propriedades para passar a informação dentro e fora do componente. As restrições de âmbito mantêm o contrato de dados de um componente simples e coeso, e ajudam a ativar atualizações de definição de componentes —, especialmente em aplicações com bibliotecas de componentes.
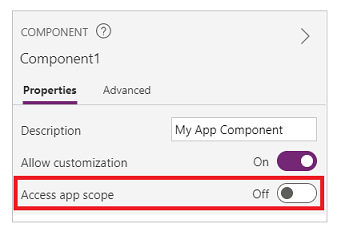
Mas há momentos em que um componente pode querer partilhar uma origem de dados ou uma variável com o seu anfitrião. Especialmente quando o componente se destina apenas a ser utilizado numa determinada aplicação. Para estes casos, pode aceder diretamente às informações do nível da aplicação, ligando o interruptor de Aceder ao âmbito da aplicação no painel de propriedade do componente:

Quando o Acesso ao âmbito da aplicação é ligado, o seguinte é acessível a partir de um componente:
- Variáveis globais
- Coleções
- Controlos e componentes em ecrãs, como um controlo TextInput
- Fontes de dados tabulares, tais como tabelas Dataverse
Quando esta definição estiver Desativada, nenhum dos mencionados acima estará disponível para o componente. As funções Set e Collect ainda estão disponíveis, mas as variáveis e coleções resultantes são definidas para a instância do componente e não são partilhadas com a aplicação.
Fontes de dados não tabulares, como o Azure Blob Storage ou um conector personalizado, estão disponíveis quer esta definição esteja ligada ou desligada. Pense nestas origens de dados mais como referenciar um recurso de ambiente, em vez de um recurso de aplicação. Quando um componente é trazido para uma aplicação a partir de uma biblioteca de componentes, estas origens de dados do ambiente também são trazidas.
Os componentes de uma biblioteca de componentes nunca podem ter acesso ao âmbito da aplicação, uma vez que não há um único âmbito de aplicação para se referir. Portanto, esta definição não está disponível neste contexto, e está efetivamente fora. Uma vez importado para uma aplicação, e se a personalização foi permitida pelo criador de componentes, o interruptor pode ser ativado e o componente pode ser modificado para utilizar o âmbito da aplicação.
Nota
- É possível inserir instâncias de componentes num ecrã numa biblioteca de componentes e pré-visualizar esse ecrã para fins de teste.
- A biblioteca de componentes não é exibida quando se utiliza o Power Apps Mobile.
Importar e exportar componentes (extinto)
Nota
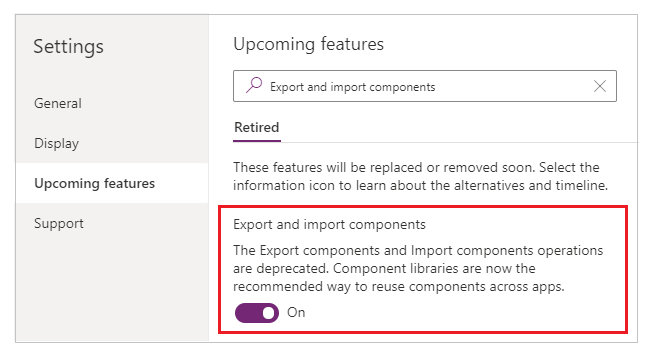
Esta funcionalidade está reformada. As bibliotecas de componentes são a forma recomendada de reutilizar os componentes em todas as aplicações. Ao utilizar a biblioteca de componentes, uma aplicação mantém dependências sobre os componentes que utiliza. O criador de aplicações será alertado quando as atualizações aos componentes dependentes estiverem disponíveis. Por conseguinte, todos os novos componentes reutilizáveis devem ser criados nas bibliotecas de componentes.
A capacidade de importação e exportação de componentes é desativada por defeito, uma vez que esta funcionalidade está reformada. Embora o método recomendado para trabalhar com componentes seja utilizar bibliotecas de componentes, ainda pode ativar esta funcionalidade numa base por aplicação como uma exceção até que a funcionalidade seja removida. Para isso, edite a sua aplicação no Power Apps Studio e, em seguida, vá a Definições > Funcionalidades futuras > Extinguidas > Defina Exportar e importar componentes como Ativado.

Depois de ativar esta funcionalidade, pode utilizar as seguintes capacidades para importar e exportar componentes.
Importar componentes de outra aplicação
Para importar um ou mais componentes de uma aplicação para outra, selecione Importar componentes a partir do menu Inserir e, em seguida, utilize o menu pendente personalizado. Ou utilize componentes na vista da árvore no painel esquerdo.
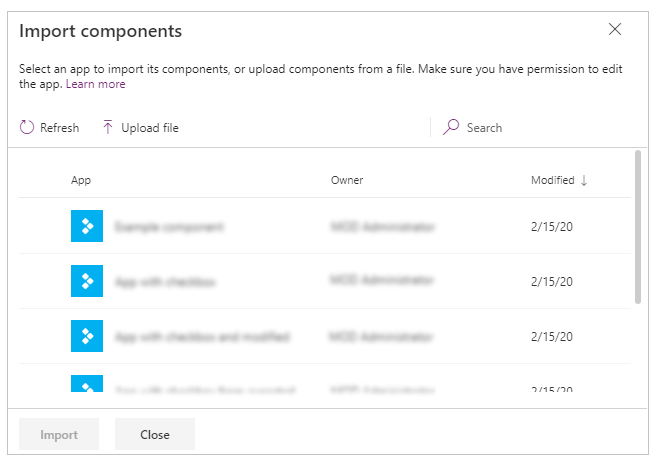
Uma caixa de diálogo lista todas as aplicações que contêm componentes que tem permissão para editar. Selecione uma aplicação e, em seguida, selecione Importar para importar a versão publicada mais recente de todos os componentes na aplicação. Depois de importar pelo menos um componente, pode editar a sua cópia e eliminar quaisquer outras que não necessite.

Pode guardar uma aplicação com componentes existentes para um ficheiro localmente e, em seguida, reutilizar o ficheiro importando-o. Pode utilizar o ficheiro para importar componentes para outra aplicação.
Se a aplicação contiver uma versão modificada do mesmo componente, ser-lhe-á pedido que decida se pretende substituir a versão modificada ou cancelar a importação.
Depois de criar componentes numa aplicação, outras aplicações podem consumir os componentes a partir desta aplicação importando-os.
Nota
Se um componente que importou de outra aplicação for modificado na aplicação original, terá de voltar a importar o componente manualmente na aplicação de consumo para receber as últimas alterações aos componentes. Em vez disso, utilize bibliotecas de componentes para trabalhar com atualizações de componentes de forma mais eficiente.
Exportar componentes a partir da sua aplicação
Pode exportar componentes para um ficheiro e transferi-los para serem importados para outra aplicação.
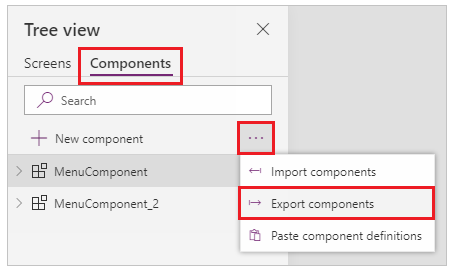
Selecione a opção Exportar componentes a partir da secção Componentes na vista da árvore no painel esquerdo:

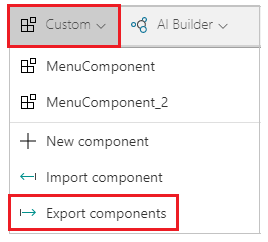
Também pode utilizar o menu Inserir e, em seguida, selecionar o menu pendente Personalizado.

A seleção de Componentes de exportação transfere os componentes para um ficheiro:

O ficheiro de componentes transferido utiliza a extensão de nome de ficheiro . msapp.
Importar componentes a partir do ficheiro de componentes exportados
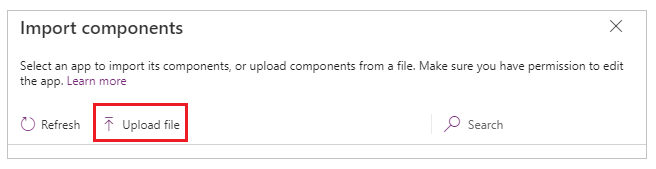
Para importar componentes a partir de um ficheiro de componentes exportados, selecione Importar componentes do menu Inserir e, em seguida, utilize o menu suspenso personalizado ou utilize componentes na vista da árvore no painel esquerdo. Na caixa de diálogo componentes, selecione Carregar ficheiro em vez de selecionar quaisquer outros componentes ou aplicações:

Na caixa de diálogo Abrir, navegue para a localização do ficheiro de componente e selecione Abrir para importar componentes na aplicação.
Importar componentes da aplicação exportada
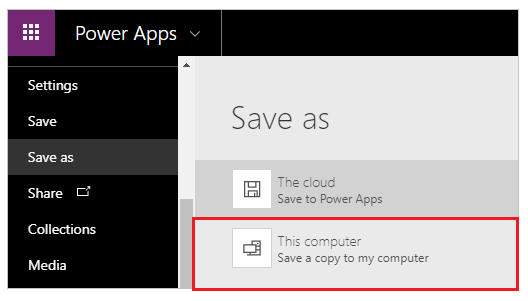
Pode guardar uma aplicação localmente utilizando a opção Ficheiro > Guardar como:

Depois de guardar a aplicação, pode reutilizar os componentes desta aplicação utilizando o mesmo método de importação de componentes a partir de um ficheiro. Siga os passos indicados na secção anterior sobre importar componentes a partir de ficheiro de componentes exportados.
Limitações conhecidas
- Uma propriedade de entrada personalizada não pode ser configurada para um valor de propriedade de saída personalizado na mesma ou em instâncias diferentes quando tem duas ou mais instâncias do mesmo componente numa aplicação. Esta ação irá resultar numa mensagem de aviso de referência circular. Para contornar esta limitação, pode criar uma cópia do componente dentro da aplicação.
- A adição e o funcionamento dos fluxos Power Automate nas bibliotecas de componentes não são suportados.
- Não é possível guardar origens de dados ou controlos que incluam dados dessas origens de dados (tais como formulários, grelhas fluidas ou tabelas de dados) com componentes.
- Não pode inserir um componente numa galeria ou num formulário (incluindo o formulário do SharePoint).
- Os componentes não suportam a função UpdateContext, mas é possível criar e atualizar variáveis num componente utilizando a função Set. O âmbito dessas variáveis está limitado ao componente, mas pode aceder de fora do componente através de propriedades de saída personalizadas.
Passos seguintes
Aprenda a utilizar uma biblioteca de componentes para criar um repositório de componentes reutilizáveis.
Consulte também
- Biblioteca de componentes
- Gestão do ciclo de vida de aplicações de biblioteca de documentos (ALM)
- Mapear campos de entrada de um componente
- Adicionar multimédia a um componente
- Fórmulas de comportamento para componentes
- Power Apps component framework
- Adicionar componentes de tela a uma página personalizada numa aplicação condicionada por modelo
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).