Módulo de contentor
Isto artigo aborda módulos de contentor e descreve como adicioná-los às páginas do site Microsoft Dynamics 365 Commerce.
Um módulo de contentor é um módulo que hospeda outros módulos dentro dele. O objetivo principal de um módulo de contentor é definir, através das propriedades que são definidas para ele, o layout dos módulos que ele contém. Por exemplo, esses módulos podem aparecer lado a lado em um layout de duas colunas, três colunas, quatro colunas ou seis colunas. Eles também podem ser limitados à largura do recipiente, ou podem preencher a ecrã. Um título também pode ser adicionado a cada módulo de contentor.
Três módulos de contentor são suportados: contentor, contentor com 2 slots e contentor com 3 slots. Módulos de qualquer tipo podem ser colocados dentro desses contêineres.
Nota
Recomendamos que você sempre coloque módulos dentro de um módulo de contentor, para que eles possam ser limitados à largura do contentor.
Exemplos de módulos de contentores no comércio eletrónico
- Um autor de site quer um layout de três colunas, onde três módulos aparecem lado a lado. Portanto, o autor do site usa um módulo de contentor do contentor com o tipo de 3 slots.
- Um autor de site quer um layout de seis colunas, onde seis módulos aparecem lado a lado. Portanto, o autor do site usa um contentor do tipo conter que tem seis colunas dentro dele.
- Um autor de site quer colocar um módulo em uma página, mas não quer que ele preencha a ecrã. Portanto, o autor do site adiciona o módulo a um módulo de contentor e define a propriedade Width do contentor como Fit container.
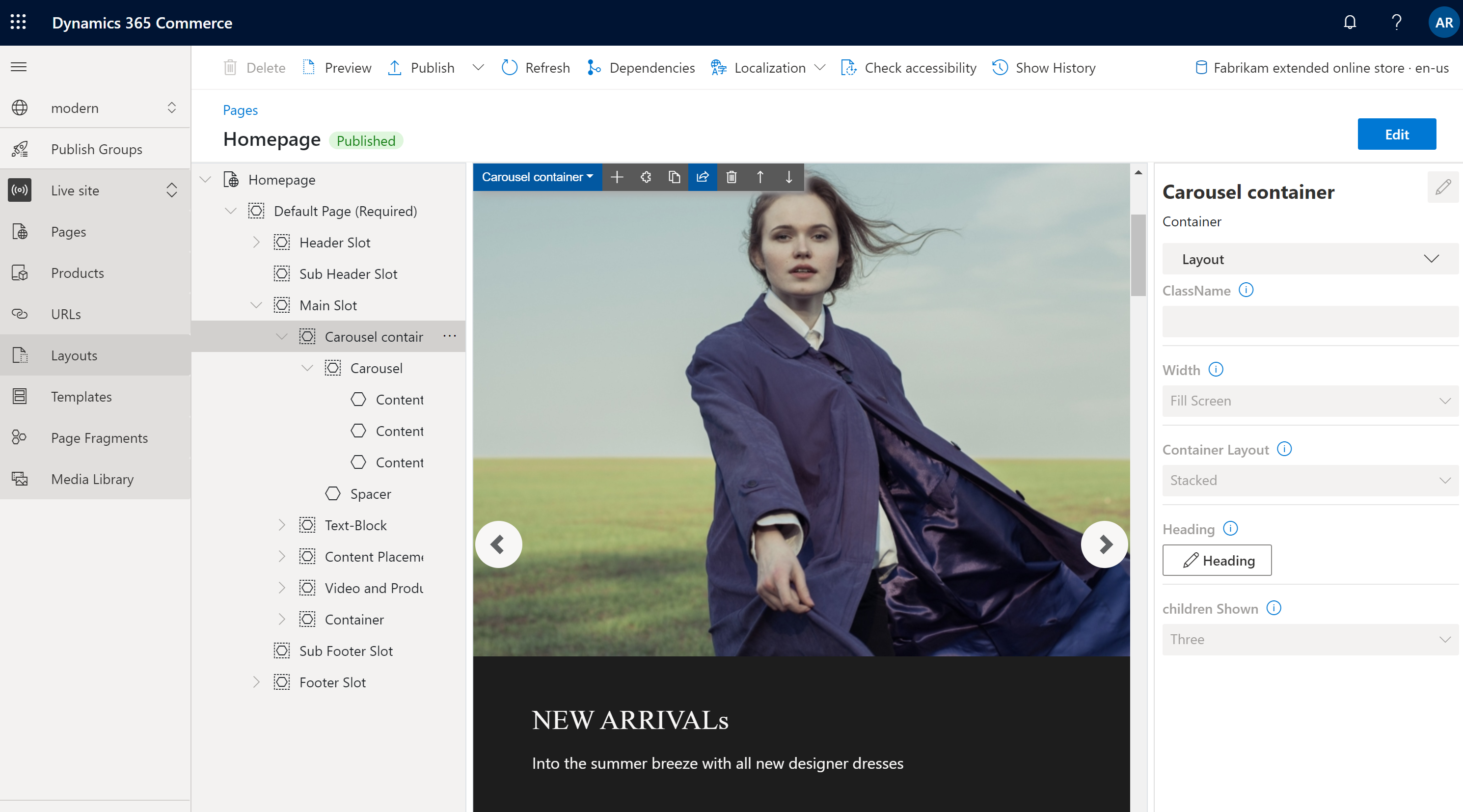
A imagem a seguir mostra um exemplo de um módulo de contentor que contém um módulo carrossel no Commerce construtor de sites. Neste exemplo, a propriedade Width do módulo de contentor é definida como Fill Screen.

Propriedades do módulo de contentor
| Nome da propriedade | Valores | Descrição |
|---|---|---|
| Título | Texto do título e tag de título (H1, H2, H3 , H4 , H5 ouH6 ) | Pode ser fornecido um título opcional para o contentor. Por padrão, a tag de título H2 é usada para o cabeçalho. No entanto, a tag pode ser alterada para atender aos requisitos de acessibilidade. |
| Largura | Encaixar recipiente ou ecrã de preenchimento | Se o valor estiver definido como Ajustar contentor (o valor padrão), os módulos dentro do contentor serão limitados à largura do contentor. Se o valor estiver definido como Tela de preenchimento, os módulos não estarão limitados à largura do contentor, mas poderão preencher a ecrã. |
| Número de colunas | 1,2,3,4,6 ou 12 | Essa propriedade define o número de colunas no contentor. Um contentor pode ter até 12 colunas. |
Contentor com 2 ranhuras
O contentor com o tipo de 2 slots é otimizado para um layout de duas colunas. Isto tipo de contentor tem duas ranhuras para permitir uma visão lado a lado dos módulos que estão no seu interior.
Propriedades adicionais podem ser usadas para otimizar o layout para diferentes portas de exibição (dispositivos móveis, tablets, computadores e assim por diante). Para cada porta de visualização, a largura de cada coluna pode ser definida. Estão disponíveis as seguintes definições de largura da coluna:
- 75%/25% – O primeiro módulo tem uma largura de coluna de 75 por cento e o segundo módulo tem uma largura de coluna de 25 por cento. Uma opção de 25%/75% também está disponível.
- 50%/50% – Ambos os módulos têm a mesma largura de coluna.
- 67%/33% – O primeiro módulo tem uma largura de coluna de 67 por cento e o segundo módulo tem uma largura de coluna de 33 por cento. Uma opção de 33%/67% também está disponível.
- 100% – Ambos os módulos têm uma largura de coluna completa. Portanto, os módulos são empilhados verticalmente em uma única coluna. Embora esse layout de coluna única vá contra a intenção do contentor com o tipo de 2 slots, ele pode ser preferível para algumas portas de exibição (por exemplo, portas de exibição extrapequenas, como dispositivos móveis).
Contentor com propriedades de 2 ranhuras
| Nome da propriedade | Valores | Descrição |
|---|---|---|
| Título | Texto do título e etiqueta de título | Um opcional pode ser fornecido para o recipiente. |
| Configuração da porta de visualização X-Small | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% ou 100% | Esta propriedade define o layout para portas de exibição extrapequenas. |
| Configuração de porta de visualização pequena | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% ou 100% | Esta propriedade define o layout para portas de exibição pequenas, como dispositivos móveis. |
| Configuração de porta de visualização média | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% ou 100% | Esta propriedade define o layout para portas de exibição média, como tablets. |
| Configuração de porta de visualização ampla | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% ou 100% | Esta propriedade define o layout para portas de exibição grandes, como computadores. |
Contentor com 3 ranhuras
O tipo de contentor com módulos de 3 slots é otimizado para um layout de três colunas.
Propriedades adicionais podem ser usadas para otimizar o layout para diferentes portas de exibição. Para cada porta de visualização, a largura de cada coluna pode ser definida. Estão disponíveis as seguintes definições de largura da coluna:
- 33%/33%/33% – Todos os três módulos têm a mesma largura de coluna.
- 50%/25%/25% – O primeiro módulo tem uma largura de coluna de 50 por cento, e cada um dos dois módulos restantes tem uma largura de coluna de 25 por cento. As opções 25%/50%/25% e 25%/25%/50% também estão disponíveis.
- 16%/16%/67% – Cada um dos dois primeiros módulos tem uma largura de coluna de 16 por cento, e o terceiro módulo tem uma largura de coluna de 67 por cento. As opções 16%/67%/16% e 67%/16%/16% também estão disponíveis.
Contentor com propriedades de 3 ranhuras
| Nome da propriedade | Valores | Descrição |
|---|---|---|
| Título | Texto do título e etiqueta de título | Um título opcional pode ser adicionado ao contentor. |
| Configuração da porta de visualização X-Small | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16%, ou 67%/16%/16% | Esta propriedade define o layout para portas de exibição extrapequenas. |
| Configuração de porta de visualização pequena | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16%, ou 67%/16%/16% | Esta propriedade define o layout para portas de exibição pequenas, como dispositivos móveis. |
| Configuração de porta de visualização média | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16%, ou 67%/16%/16% | Esta propriedade define o layout para portas de exibição média, como tablets. |
| Configuração de porta de visualização ampla | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16%, ou 67%/16%/16% | Esta propriedade define o layout para portas de exibição grandes, como computadores. |
Adicionar um módulo de contentor a uma página
Para adicionar um módulo de player de contentor a uma nova página e definir as propriedades necessárias, siga estas etapas.
- Vá para Modelos e selecione Novo para criar um novo modelo.
- Na caixa de diálogo Novo modelo, em Nome do modelo , digiteModelo de contentor e selecioneOK.
- Na ranhura Corpo, selecione as reticências (...) e, em seguida, selecioneAdicionar módulo.
- Na caixa de diálogo Selecionar módulos , selecione o módulo Página Padrão e, em seguida, selecione OK.
- Selecione Guardar, selecione Terminar edição para dar entrada do modelo e, em seguida, selecione Publicar para o publicar.
- Vá para Páginas e selecioneNovo para criar uma nova página.
- Na caixa de diálogo Criar uma nova página , em Nome dapágina, introduza Página de contentor e, em seguida, selecione Seguinte.
- Em Escolha um modelo, selecione o modelo de contentor que você criou e, em seguida, selecione Avançar.
- Em Escolher um esquema, selecione um esquema de página (por exemplo, Esquema flexível) e, em seguida, selecione Seguinte.
- Em Rever e concluir, reveja a configuração da página. Se precisar editar as informações da página, selecione Voltar. Se as informações da página estiverem corretas, selecione Criar página.
- No slot principal da nova página, selecione as reticências (...) e, em seguida, selecione Adicionar módulo.
- Na caixa de diálogo Selecionar módulos , selecione o módulo Contêiner e, em seguida, selecione OK.
- No painel de propriedades do módulo de contentor, defina a propriedade Number of columns como 1 e a propriedade Width como Fill container.
- No slot Contêiner , selecione as reticências (...) e, em seguida, selecione Adicionar módulo.
- Na caixa de diálogo Selecionar módulos , selecione o bloco de conteúdo módulo e, em seguida, selecione OK.
- No painel de propriedades do módulo bloco de conteúdo, configure o cabeçalho, a imagem e o layout.
- Selecione Guardar e, em seguida, selecione Pré-visualizar para pré-visualizar a página. Você verá um módulo de recurso que se encaixa dentro da largura do módulo de contentor.
- No painel de propriedades do módulo de contentor, altere o valor da propriedade Number of columns para 3.
- Adicione mais dois módulos bloco de conteúdo ao módulo de contentor e configure-os.
- Selecione Guardar e, em seguida, selecione Pré-visualizar para pré-visualizar a página. Agora você deve ver três módulos bloco de conteúdo que aparecem lado a lado.
- Depois de obter o layout desejado, selecione Concluir edição para fazer check-in da página e, em seguida, selecione Publicar para publicá-la.