Módulo de cabeçalho
Isto artigo aborda módulos de cabeçalho e descreve como criar cabeçalhos de página Microsoft Dynamics 365 Commerce.
Em Dynamics 365 Commerce, um cabeçalho de página é configurado como um fragmento de página que inclui os módulos de cabeçalho, banner promocional e consentimento de cookies.
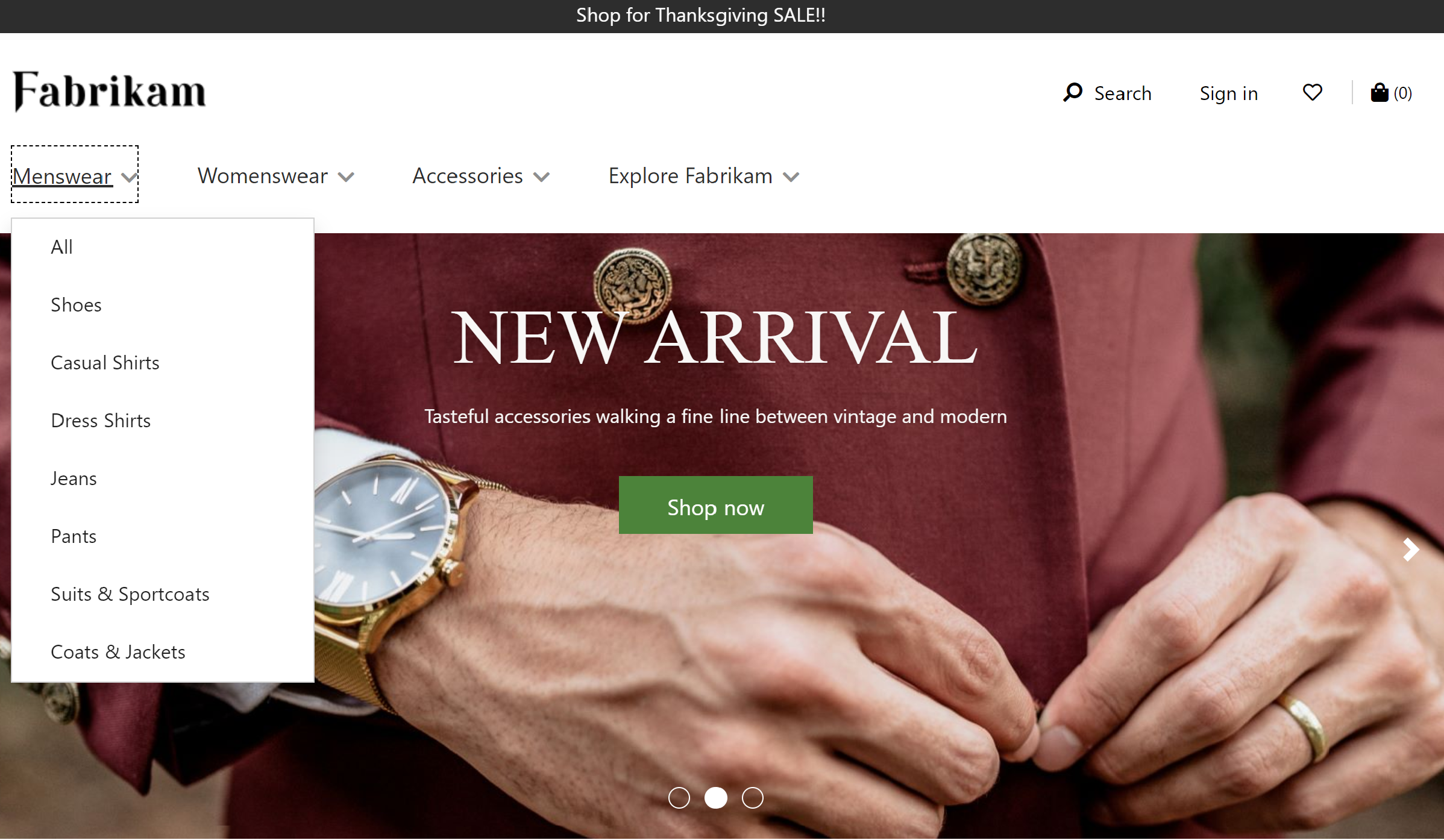
O módulo de cabeçalho inclui um logotipo do site, ligações para a hierarquia de navegação, ligações para outras páginas do site, um módulo de ícone de carrinho, um símbolo de lista de desejos, opções de login e a barra de pesquisa. Um módulo de cabeçalho é automaticamente otimizado para o dispositivo em que o site está a ser visualizado (em outras palavras, para um dispositivo desktop ou um dispositivo móvel). Por exemplo, em um dispositivo móvel, a barra de navegação é recolhida em um botão Menu (que às vezes é chamado de menu dehambúrguer).
A imagem a seguir mostra um exemplo de um módulo de cabeçalho em uma home page.

Propriedades de um módulo de cabeçalho
Um módulo de cabeçalho suporta imagens de logotipo, ligação de logotipo e propriedades de ligações de minha conta.
As propriedades Imagem do logotipo e Link do logotipo são usadas para definir um logotipo na página. Para obter mais informações, consulte Adicionar um logotipo.
A propriedade Meus ligações de conta pode ser usada para definir páginas de conta para as quais o proprietário do site deseja mostrar ligações rápidos no cabeçalho.
Módulos que estão disponíveis dentro de um módulo de cabeçalho
Os seguintes módulos podem ser utilizados em um módulo de cabeçalho:
Menu de navegação – O menu de navegação representa a hierarquia de navegação do canal e outros ligações de navegação estática. Para obter mais informações, consulte Módulo do menu de navegação.
Pesquisa – O módulo de pesquisa permite que os utilizadores insiram termos de pesquisa para pesquisar produtos. A URL da página de pesquisa padrão e os parâmetros de consulta de pesquisa devem ser fornecidos em Extensões de Configurações > do Site. O módulo de pesquisa tem propriedades que permitem suprimir o botão ou etiqueta de pesquisa conforme necessário. O módulo de pesquisa também suporta opções de sugestão automática, como resultados de pesquisa de produtos, palavras-chave e categorias.
Ícone do carrinho- O módulo de ícone do carrinho representa o ícone do carrinho, que mostra o número de itens no carrinho a qualquer momento. Para obter mais informações, consulte Módulo de ícone do carrinho.
Seletor de site- O módulo de seletor de site permite que os utilizadores naveguem por diferentes sites predefinidos, com base no mercado, regiões e localidades. Para obter mais informações, consulte Módulo seletor de site.
Seletor de loja- O módulo de seletor de loja pode ser incluído no slot seletor de loja de um módulo de cabeçalho. Ele permite que os utilizadores naveguem e encontrem lojas próximas. Os utilizadores também podem especificar um repositório preferencial. Essa loja será então mostrada no cabeçalho. Quando o módulo seletor de lojas é incluído no módulo de cabeçalho, sua propriedade Mode deve ser definida como Localizar lojas. Para obter mais informações, consulte Módulo seletor de loja.
Nota
- O suporte para usar o módulo de ícone de carrinho em módulos de cabeçalho está disponível a Dynamics 365 Commerce partir da versão 10.0.11.
- O suporte para usar o módulo seletor de site em módulos de cabeçalho está disponível a Dynamics 365 Commerce partir da versão 10.0.14.
- O suporte para usar o módulo seletor de loja em módulos de cabeçalho está disponível a Dynamics 365 Commerce partir da versão 10.0.15.
Módulo de cabeçalho no tema Adventure Works
No tema Adventure Works, o módulo de cabeçalho suporta a propriedade Mobile Logo . Essa propriedade permite que um logotipo seja especificado para viewports móveis. A propriedade Mobile Logo está disponível como uma extensão de definição de módulo.
Importante
O tema Adventure Works está disponível a Dynamics 365 Commerce partir da versão 10.0.20.
Criar um fragmento de cabeçalho para uma página
Para criar um fragmento de cabeçalho, siga estes passos.
- Vá para Fragmentos e selecione Novo para criar um novo fragmento.
- Na caixa de diálogo Selecionar um fragmento , selecione o módulo Contêiner , digite um nome para o fragmento e selecione OK.
- Selecione o slot de contentor Padrão e, no painel de propriedades à direita, defina a propriedade Width como Tela de Preenchimento.
- No slot de contentor padrão, selecione as reticências (...) e, em seguida, selecione Adicionar módulo.
- Na caixa de diálogo Selecionar módulos , selecione os módulos Consentimento de cookies, Cabeçalho e Banner promocional e, em seguida, selecione OK.
- No painel de propriedades do módulo de banner promocional, selecione Adicionar mensagem e, em seguida, selecione Mensagem.
- Na caixa de diálogo Mensagem , adicione texto e ligações para o conteúdo promocional e selecione OK.
- No painel de propriedades do módulo Consentimento de cookies, adicione e configure texto e um ligação para a página de privacidade do site.
- Na ranhura do menu de navegação do módulo de cabeçalho, selecione as reticências (...) e, em seguida, selecioneAdicionar módulo .
- Na caixa de diálogo Selecionar módulos , selecione o módulo do menu Navegação e, em seguida, selecione OK.
- No painel de propriedades do módulo do menu de navegação, em Origem para o menu de navegação, selecione Servidor de retalho.
- No painel de propriedades do módulo de menu de navegação, em Itens de menu estáticos, selecione Adicionar item de menu e, em seguida, selecione Item de menu.
- Na caixa de diálogo Item de menu, em Texto do item de menu, digite "Contato".
- Na caixa de diálogo Item de menu, em Destino do ligação do item de menu, selecione Adicionar um ligação .
- Na caixa de diálogo Adicionar um ligação , selecione o URL da página "Contato" do site e selecione OK.
- Na caixa de diálogo Item de menu , selecione OK.
- No slot Pesquisar do módulo de cabeçalho, selecione as reticências (...) e, em seguida, selecione Adicionar módulo.
- Na caixa de diálogo Selecionar módulos , selecione o módulo Pesquisar e, em seguida, selecione OK.
- No painel de propriedades do módulo de pesquisa, configure as propriedades conforme necessário.
- No slot de ícone do carrinho do módulo de cabeçalho, selecione as reticências (...) e, em seguida, selecione Adicionar módulo.
- Na caixa de diálogo Selecionar módulos , selecione o módulo Ícone do carrinho e, em seguida, selecione OK.
- No painel de propriedades do módulo de ícone do carrinho, configure as propriedades conforme necessário. Se quiser que o ícone do carrinho exiba um resumo do carrinho (também conhecido como mini carrinho) quando os utilizadores passarem o rato sobre ele, selecione Mostrar mini carrinho.
- Selecione Salvar, selecione Concluir edição para fazer check-in do fragmento e, em seguida, selecione Publicar para publicá-lo.
Para ajudar a garantir que um cabeçalho seja exibido em cada página, siga estas etapas em cada modelo de página criado para o site.
- No slot Cabeçalho do módulo Página padrão , adicione o fragmento de rodapé que você criou.
- Selecione Guardar, selecione Terminar edição para dar entrada do modelo e, em seguida, selecione Publicar para o publicar.