Módulo de carrossel
Isto artigo aborda módulos carrossel e descreve como adicioná-los às páginas do site Microsoft Dynamics 365 Commerce.
Um módulo carrossel é utilizado para colocar vários itens promocionais (incluindo imagens ricas) em um banner carrossel rotativo que os clientes podem navegar. Por exemplo, um retalhista pode utilizar um módulo carrossel numa página inicial para apresentar vários novos produtos ou promoções.
Você pode adicionar bloco de conteúdo módulos dentro de um módulo carrossel. As propriedades do módulo carrossel definem como esses módulos são renderizados.
Exemplos de módulos carrossel no e-Commerce
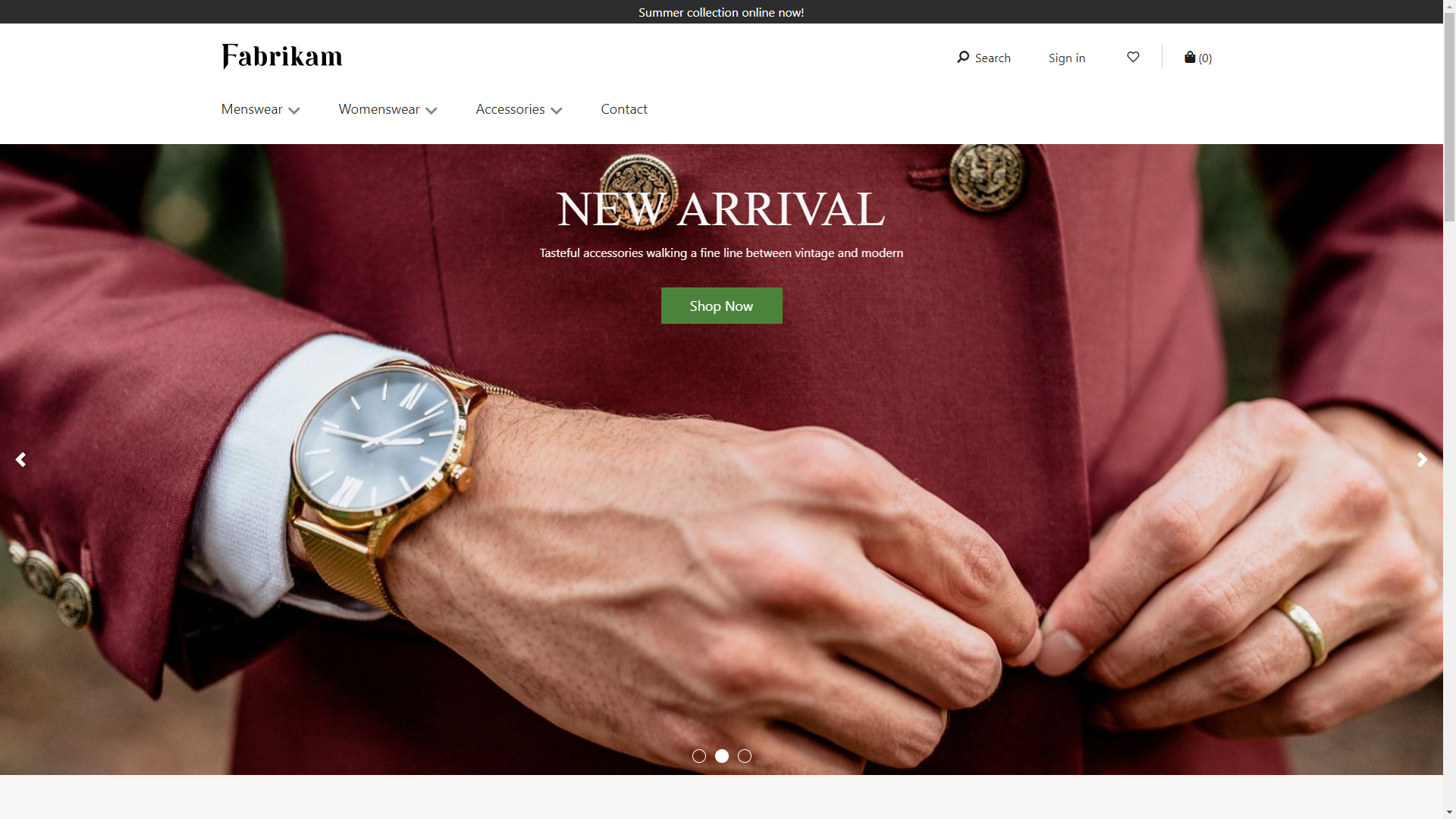
- Um carrossel que tem vários módulos promocionais dentro dele pode ser utilizado em uma página inicial.
- Um carrossel que tem vários módulos promocionais dentro dele pode ser utilizado em uma página de detalhes do produto.
- Um carrossel pode ser utilizado em qualquer página de marketing para promover várias promoções ou produtos.
A imagem a seguir mostra um exemplo de um módulo carrossel que é utilizado em uma página inicial. Isto módulo carrossel contém vários itens bloco de conteúdo.

Propriedades do módulo carrossel
| Nome da propriedade | Valor | Descrição |
|---|---|---|
| Reprodução automática | Verdadeiro ou Falso | Se o valor estiver definido como True, a transição entre itens dentro do carrossel ocorrerá automaticamente. Se o valor estiver definido como False, nenhuma transição ocorrerá a menos que o cliente use o teclado ou rato para passar de um item para o próximo. |
| Intervalo de transição de diapositivos | Um valor em segundos | O intervalo para transições entre itens. |
| Tipo de transição | Deslizar ou desvanecer | O efeito de transição entre itens. |
| Ocultar impulsor do carrossel | Verdadeiro ou Falso | Se o valor estiver definido como True, o flipper do carrossel e o indicador de sequência ficarão ocultos. |
| Permitir a dispensa do carrossel | Verdadeiro ou Falso | Se o valor estiver definido como True, os utilizadores poderão descartar o carrossel. |
Adicionar um módulo carrossel a uma página
Para adicionar um módulo carrossel a uma nova página e definir as propriedades necessárias, siga estes passos.
- Vá para Modelos e selecione Novo para criar um novo modelo.
- Na caixa de diálogo Novo Modelo , em Nome doModelo, insira Modelo de carrossel e selecione OK.
- No slot Corpo , adicione um módulo de página Padrão.
- Selecione Concluir edição para fazer check-in do modelo e, em seguida, selecione Publicar para publicá-lo.
- Use o modelo carrossel que você acabou de criar para criar uma página chamada Página carrossel.
- No slot principal da nova página, adicione um módulo de contentor.
- No painel à direita, defina o valor Width como Fill Screen.
- Em Contorno de Página, adicione um módulo carrossel ao módulo de contentor.
- Adicione um módulo bloco de conteúdo ao módulo carrossel. Defina as propriedades do módulo bloco de conteúdo fornecendo Heading, Link, Layout e outras propriedades.
- Adicione e configure outro módulo bloco de conteúdo.
- Defina propriedades adicionais para o módulo carrossel conforme necessário.
- Selecione Guardar e, em seguida, selecione Pré-visualizar para pré-visualizar a página. A página deve mostrar um carrossel que tem dois módulos dentro dele (um módulo herói e um módulo de recurso). Você pode alterar propriedades adicionais para os módulos carrossel, herói e recurso para obter o efeito desejado.
- Selecione Concluir edição para fazer check-in da página e, em seguida, selecione Publicar para publicá-la.