Expressões de estilo orientadas por dados (Android SDK)
Nota
Aposentadoria do SDK do Android do Azure Maps
O SDK nativo do Azure Maps para Android foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Maps até 31/03/25. Para obter mais informações, consulte O guia de migração do SDK do Android do Azure Maps.
As expressões permitem que você aplique a lógica de negócios às opções de estilo que observam as propriedades definidas em cada forma em uma fonte de dados. As expressões podem filtrar dados em uma fonte de dados ou em uma camada. As expressões podem consistir em lógica condicional, como instruções if. E eles podem ser usados para manipular dados usando: operadores de cadeia de caracteres, operadores lógicos e operadores matemáticos.
Os estilos orientados por dados reduzem a quantidade de código necessária para implementar a lógica de negócios em torno do estilo. Quando usadas com camadas, as expressões são avaliadas no momento da renderização em um thread separado. Essa funcionalidade fornece melhor desempenho em comparação com a avaliação da lógica de negócios no thread da interface do usuário.
O SDK do Azure Maps para Android dá suporte a quase todas as mesmas expressões de estilo que o SDK da Web do Azure Maps, portanto, todos os mesmos conceitos descritos no SDK da Web (Expressões de Estilo Controlado por Dados) podem ser transferidos para um aplicativo Android. Todas as expressões de estilo no SDK do Android do Azure Maps estão disponíveis no com.microsoft.azure.maps.mapcontrol.options.Expression namespace. Existem muitos tipos diferentes de expressões de estilo.
| Tipo de expressões | Description |
|---|---|
| Expressões booleanas | As expressões booleanas fornecem um conjunto de expressões de operadores booleanos para avaliar comparações booleanas. |
| Expressões de cores | As expressões de cores facilitam a criação e manipulação de valores de cores. |
| Expressões condicionais | As expressões condicionais fornecem operações lógicas que são como instruções if. |
| Expressões de dados | Fornece acesso aos dados da propriedade em um recurso. |
| Interpolar e Observar expressões | As expressões interpoladas e step podem ser usadas para calcular valores ao longo de uma curva interpolada ou função step. |
| Expressões baseadas em JSON | Facilita a reutilização de expressões baseadas em JSON brutas de estilo criadas para o SDK da Web com o SDK do Android. |
| Expressões específicas da camada | Expressões especiais que só são aplicáveis a uma única camada. |
| Expressões matemáticas | Fornece operadores matemáticos para executar cálculos orientados por dados dentro da estrutura de expressão. |
| Expressões do operador de cadeia de caracteres | As expressões do operador de cadeia de caracteres executam operações de conversão em cadeias de caracteres, como concatenar e converter maiúsculas e minúsculas. |
| Expressões de tipo | As expressões de tipo fornecem ferramentas para testar e converter diferentes tipos de dados, como cadeias de caracteres, números e valores booleanos. |
| Expressões de vinculação variável | As expressões de vinculação de variáveis armazenam os resultados de um cálculo em uma variável e são referenciadas em outro lugar em uma expressão várias vezes sem ter que recalcular o valor armazenado. |
| Expressão de zoom | Recupera o nível de zoom atual do mapa no momento da renderização. |
Nota
A sintaxe para expressões é em grande parte idêntica em Java e Kotlin. Se você tiver a documentação definida como Kotlin, mas ver blocos de código para Java, o código é idêntico em ambas as linguagens.
Todos os exemplos nesta seção do documento usam o recurso a seguir para demonstrar diferentes maneiras pelas quais essas expressões podem ser usadas.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.13284, 47.63699]
},
"properties": {
"id": 123,
"entityType": "restaurant",
"revenue": 12345,
"subTitle": "Building 40",
"temperature": 64,
"title": "Cafeteria",
"zoneColor": "purple",
"abcArray": ["a", "b", "c"],
"array2d": [["a", "b"], ["x", "y"]],
"_style": {
"fillColor": "red"
}
}
}
O código a seguir mostra como criar manualmente esse recurso GeoJSON em um aplicativo.
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(-100, 45));
//Add properties to the feature.
feature.addNumberProperty("id", 123);
feature.addStringProperty("entityType", "restaurant");
feature.addNumberProperty("revenue", 12345);
feature.addStringProperty("subTitle", "Building 40");
feature.addNumberProperty("temperature", 64);
feature.addStringProperty("title", "Cafeteria");
feature.addStringProperty("zoneColor", "purple");
JsonArray abcArray = new JsonArray();
abcArray.add("a");
abcArray.add("b");
abcArray.add("c");
feature.addProperty("abcArray", abcArray);
JsonArray array1 = new JsonArray();
array1.add("a");
array1.add("b");
JsonArray array2 = new JsonArray();
array1.add("x");
array1.add("y");
JsonArray array2d = new JsonArray();
array2d.add(array1);
array2d.add(array2);
feature.addProperty("array2d", array2d);
JsonObject style = new JsonObject();
style.addProperty("fillColor", "red");
feature.addProperty("_style", style);
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(-100, 45))
//Add properties to the feature.
feature.addNumberProperty("id", 123)
feature.addStringProperty("entityType", "restaurant")
feature.addNumberProperty("revenue", 12345)
feature.addStringProperty("subTitle", "Building 40")
feature.addNumberProperty("temperature", 64)
feature.addStringProperty("title", "Cafeteria")
feature.addStringProperty("zoneColor", "purple")
val abcArray = JsonArray()
abcArray.add("a")
abcArray.add("b")
abcArray.add("c")
feature.addProperty("abcArray", abcArray)
val array1 = JsonArray()
array1.add("a")
array1.add("b")
val array2 = JsonArray()
array1.add("x")
array1.add("y")
val array2d = JsonArray()
array2d.add(array1)
array2d.add(array2)
feature.addProperty("array2d", array2d)
val style = JsonObject()
style.addProperty("fillColor", "red")
feature.addProperty("_style", style)
O código a seguir mostra como desserializar a versão stringified do objeto JSON em um recurso GeoJSON em um aplicativo.
String featureString = "{\"type\":\"Feature\",\"geometry\":{\"type\":\"Point\",\"coordinates\":[-122.13284,47.63699]},\"properties\":{\"id\":123,\"entityType\":\"restaurant\",\"revenue\":12345,\"subTitle\":\"Building 40\",\"temperature\":64,\"title\":\"Cafeteria\",\"zoneColor\":\"purple\",\"abcArray\":[\"a\",\"b\",\"c\"],\"array2d\":[[\"a\",\"b\"],[\"x\",\"y\"]],\"_style\":{\"fillColor\":\"red\"}}}";
Feature feature = Feature.fromJson(featureString);
val featureString = "{\"type\":\"Feature\",\"geometry\":{\"type\":\"Point\",\"coordinates\":[-122.13284,47.63699]},\"properties\":{\"id\":123,\"entityType\":\"restaurant\",\"revenue\":12345,\"subTitle\":\"Building 40\",\"temperature\":64,\"title\":\"Cafeteria\",\"zoneColor\":\"purple\",\"abcArray\":[\"a\",\"b\",\"c\"],\"array2d\":[[\"a\",\"b\"],[\"x\",\"y\"]],\"_style\":{\"fillColor\":\"red\"}}}"
val feature = Feature.fromJson(featureString)
Expressões baseadas em JSON
O SDK da Web do Azure Maps também dá suporte a expressões de estilo controladas por dados que são representadas usando uma matriz JSON. Essas mesmas expressões podem ser recriadas usando a classe nativa Expression no SDK do Android. Como alternativa, essas expressões baseadas em JSON podem ser convertidas em uma cadeia de caracteres usando uma função da Web como JSON.stringify e passadas para o Expression.raw(String rawExpression) método. Por exemplo, pegue a seguinte expressão JSON.
var exp = ['get','title'];
JSON.stringify(exp); // = "['get','title']"
A versão stringified da expressão acima seria "['get','title']" e pode ser lida no Android SDK da seguinte forma.
Expression exp = Expression.raw("['get','title']")
val exp = Expression.raw("['get','title']")
Usar essa abordagem pode facilitar a reutilização de expressões de estilo entre aplicativos móveis e Web que usam o Azure Maps.
Este vídeo fornece uma visão geral do estilo controlado por dados no Azure Maps.
Expressões de dados
As expressões de dados fornecem acesso aos dados de propriedade em um recurso.
| Expression | Tipo de retorno | Description |
|---|---|---|
accumulated() |
Número | Obtém o valor de uma propriedade de cluster acumulada até agora. Isso só pode ser usado na clusterProperties opção de uma fonte clusterizada DataSource . |
at(number | Expression, Expression) |
valor | Recupera um item de uma matriz. |
geometryType() |
string | Obtém o tipo de geometria do recurso: Point, MultiPoint, LineString, MultiLineString, Polygon, MultiPolygon. |
get(string | Expression) | get(string | Expression, Expression) |
valor | Obtém o valor da propriedade das propriedades do objeto fornecido. Retorna null se a propriedade solicitada estiver ausente. |
has(string | Expression) | has(string | Expression, Expression) |
boolean | Determina se as propriedades de um recurso têm a propriedade especificada. |
id() |
valor | Obtém o ID do recurso, se ele tiver um. |
in(string | number | Expression, Expression) |
boolean | Determina se um item existe em uma matriz |
length(string | Expression) |
Número | Obtém o comprimento de uma cadeia de caracteres ou de uma matriz. |
properties() |
valor | Obtém o objeto de propriedades do recurso. |
As seguintes expressões de estilo do SDK da Web não são suportadas no SDK do Android:
- índice-de:
- slice
Exemplos
As propriedades de um recurso podem ser acessadas diretamente em uma expressão usando uma get expressão. Este exemplo usa o zoneColor valor do recurso para especificar a propriedade color de uma camada de bolha.
BubbleLayer layer = new BubbleLayer(source,
//Get the zoneColor value.
bubbleColor(get("zoneColor"))
);
val layer = BubbleLayer(source,
//Get the zoneColor value.
bubbleColor(get("zoneColor"))
)
O exemplo acima funciona bem, se todos os recursos de ponto tiverem a zoneColor propriedade. Se não o fizerem, a cor provavelmente voltará para "preto". Para modificar a cor de fallback, use uma switchCase expressão em combinação com a has expressão para verificar se a propriedade existe. Se a propriedade não existir, retorne uma cor de fallback.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
//Use a conditional case expression.
switchCase(
//Check to see if feature has a "zoneColor"
has("zoneColor"),
//If it does, use it.
get("zoneColor"),
//If it doesn't, default to blue.
literal("blue")
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
//Use a conditional case expression.
switchCase(
//Check to see if feature has a "zoneColor"
has("zoneColor"),
//If it does, use it.
get("zoneColor"),
//If it doesn't, default to blue.
literal("blue")
)
)
)
As camadas de bolhas e símbolos renderizam as coordenadas de todas as formas em uma fonte de dados, por padrão. Esse comportamento pode destacar os vértices de um polígono ou uma linha. A filter opção da camada pode ser usada para limitar o tipo de geometria dos recursos que ela renderiza, usando uma geometryType expressão dentro de uma expressão booleana. O exemplo a seguir limita uma camada de bolha para que apenas Point os recursos sejam renderizados.
BubbleLayer layer = new BubbleLayer(source,
filter(eq(geometryType(), "Point"))
);
val layer = BubbleLayer(source,
filter(eq(geometryType(), "Point"))
)
O exemplo a seguir permite que ambos os Point recursos sejam MultiPoint renderizados.
BubbleLayer layer = new BubbleLayer(source,
filter(any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")))
);
val layer = BubbleLayer(source,
filter(any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")))
)
Da mesma forma, o contorno dos polígonos são renderizados em camadas de linha. Para desativar esse comportamento em uma camada de linha, adicione um filtro que permita apenas LineString e MultiLineString recursos.
Aqui estão mais exemplos de como usar expressões de dados:
//Get item [2] from an array "properties.abcArray[1]" = "c"
at(2, get("abcArray"))
//Get item [0][1] from a 2D array "properties.array2d[0][1]" = "b"
at(1, at(0, get("array2d")))
//Check to see if a value is in an array "properties.abcArray.indexOf('a') !== -1" = true
in("a", get("abcArray"))
//Get the length of an array "properties.abcArray.length" = 3
length(get("abcArray"))
//Get the value of a subproperty "properties._style.fillColor" = "red"
get("fillColor", get("_style"))
//Check that "fillColor" exists as a subproperty of "_style".
has("fillColor", get("_style"))
Expressões matemáticas
As expressões matemáticas fornecem operadores matemáticos para executar cálculos orientados por dados dentro da estrutura de expressão.
| Expression | Tipo de retorno | Description |
|---|---|---|
abs(number | Expression) |
Número | Calcula o valor absoluto do número especificado. |
acos(number | Expression) |
Número | Calcula o arco cosseno do número especificado. |
asin(number | Expression) |
Número | Calcula o arco seno do número especificado. |
atan(number | Expression) |
Número | Calcula o arco tangente do número especificado. |
ceil(number | Expression) |
Número | Arredonda o número para cima para o próximo inteiro inteiro. |
cos(number | Expression) |
Número | Calcula os cos do número especificado. |
division(number, number) | division(Expression, Expression) |
Número | Divide o primeiro número pelo segundo número. Expressão equivalente do Web SDK: / |
e() |
Número | Devolve a constante ematemática . |
floor(number | Expression) |
Número | Arredonda o número para baixo para o inteiro anterior. |
log10(number | Expression) |
Número | Calcula o logaritmo de base dez do número especificado. |
log2(number | Expression) |
Número | Calcula o logaritmo de base dois do número especificado. |
ln(number | Expression) |
Número | Calcula o logaritmo natural do número especificado. |
ln2() |
Número | Devolve a constante ln(2)matemática . |
max(numbers... | expressions...) |
Número | Calcula o número máximo no conjunto de números especificado. |
min(numbers... | expressions...) |
Número | Calcula o número mínimo no conjunto de números especificado. |
mod(number, number) | mod(Expression, Expression) |
Número | Calcula o restante ao dividir o primeiro número pelo segundo número. Expressão equivalente do Web SDK: % |
pi() |
Número | Devolve a constante PImatemática . |
pow(number, number) | pow(Expression, Expression) |
Número | Calcula o valor do primeiro valor elevado à potência do segundo número. |
product(numbers... | expressions...) |
Número | Multiplica os números especificados juntos. Expressão equivalente do Web SDK: * |
round(number | Expression) |
Número | Arredonda o número para o número inteiro mais próximo. Os valores intermédios são arredondados para longe de zero. Por exemplo, round(-1.5) avalia como -2. |
sin(number | Expression) |
Número | Calcula o seno do número especificado. |
sqrt(number | Expression) |
Número | Calcula a raiz quadrada do número especificado. |
subtract(number | Expression |
Número | Subtrai 0 pelo número especificado. |
subtract(number | Expression, number | Expression) |
Número | Subtrai os primeiros números pelo segundo número. |
sum(numbers... | expressions...) |
Número | Calcula a soma dos números especificados. |
tan(number | Expression) |
Número | Calcula a tangente do número especificado. |
Expressões booleanas
As expressões booleanas fornecem um conjunto de expressões de operadores booleanos para avaliar comparações booleanas.
Ao comparar valores, a comparação é estritamente digitada. Valores de diferentes tipos são sempre considerados desiguais. Os casos em que os tipos são conhecidos por serem diferentes no momento da análise são considerados inválidos e produzem um erro de análise.
| Expression | Tipo de retorno | Description |
|---|---|---|
all(Expression...) |
boolean | Retorna true se todas as entradas forem true, false caso contrário. |
any(Expression...) |
boolean | Retorna true se qualquer uma das entradas for true, false caso contrário. |
eq(Expression compareOne, Expression | boolean | number | string compareTwo) | eq(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Retorna true se os valores de entrada forem iguais, false caso contrário. Os argumentos devem ser ambas as cadeias de caracteres ou ambos os números. |
gt(Expression compareOne, Expression | boolean | number | string compareTwo) | gt(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Retorna true se a primeira entrada for estritamente maior do que a segunda, false caso contrário. Os argumentos devem ser ambas as cadeias de caracteres ou ambos os números. |
gte(Expression compareOne, Expression | boolean | number | string compareTwo) | gte(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Retorna true se a primeira entrada for maior ou igual à segunda, false caso contrário. Os argumentos devem ser ambas as cadeias de caracteres ou ambos os números. |
lt(Expression compareOne, Expression | boolean | number | string compareTwo) | lt(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Retorna true se a primeira entrada for estritamente menor do que a segunda, false caso contrário. Os argumentos devem ser ambas as cadeias de caracteres ou ambos os números. |
lte(Expression compareOne, Expression | boolean | number | string compareTwo) | lte(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Retorna true se a primeira entrada for menor ou igual à segunda, false caso contrário. Os argumentos devem ser ambas as cadeias de caracteres ou ambos os números. |
neq(Expression compareOne, Expression | boolean | number | string compareTwo) | neq(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | Retorna true se os valores de entrada não forem iguais, false caso contrário. |
not(Expression | boolean) |
boolean | Negação lógica. Retorna true se a entrada for false, e false se a entrada for true. |
Expressões condicionais
As expressões condicionais fornecem operações lógicas que são como instruções if.
As expressões a seguir executam operações lógicas condicionais nos dados de entrada. Por exemplo, a switchCase expressão fornece a lógica "if/then/else" enquanto a match expressão é como uma "switch-statement".
Alternar expressão de maiúsculas e minúscul
Uma switchCase expressão é um tipo de expressão condicional que fornece lógica "se/então/senão". Este tipo de expressão percorre uma lista de condições booleanas. Ele retorna o valor de saída da primeira condição booleana a ser avaliada como true.
O pseudocódigo a seguir define a estrutura da switchCase expressão.
switchCase(
condition1: boolean expression,
output1: value,
condition2: boolean expression,
output2: value,
...,
fallback: value
)
Exemplo
O exemplo a seguir percorre diferentes condições booleanas até encontrar uma que seja avaliada como e, em trueseguida, retorne esse valor associado. Se nenhuma condição booleana for avaliada como true, um valor de fallback será retornado.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
switchCase(
//Check to see if the first boolean expression is true, and if it is, return its assigned result.
//If it has a zoneColor property, use its value as a color.
has("zoneColor"), toColor(get("zoneColor")),
//Check to see if the second boolean expression is true, and if it is, return its assigned result.
//If it has a temperature property with a value greater than or equal to 100, make it red.
all(has("temperature"), gte(get("temperature"), 100)), color(Color.RED),
//Specify a default value to return. In this case green.
color(Color.GREEN)
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
switchCase(
//Check to see if the first boolean expression is true, and if it is, return its assigned result.
//If it has a zoneColor property, use its value as a color.
has("zoneColor"), toColor(get("zoneColor")),
//Check to see if the second boolean expression is true, and if it is, return its assigned result.
//If it has a temperature property with a value greater than or equal to 100, make it red.
all(has("temperature"), gte(get("temperature"), 100)), color(Color.RED),
//Specify a default value to return. In this case green.
color(Color.GREEN)
)
)
)
Expressão de correspondência
Uma match expressão é um tipo de expressão condicional que fornece lógica semelhante à instrução switch. A entrada pode ser qualquer expressão, como get( "entityType") a que retorna uma cadeia de caracteres ou um número. Cada parada deve ter um rótulo que seja um único valor literal ou uma matriz de valores literais, cujos valores devem ser todas as cadeias de caracteres ou todos os números. A entrada corresponde se qualquer um dos valores na matriz corresponder. Cada etiqueta de paragem deve ser única. Se o tipo de entrada não corresponder ao tipo dos rótulos, o resultado será o valor de fallback padrão.
O pseudocódigo a seguir define a estrutura da match expressão.
match(Expression input, Expression defaultOutput, Expression.Stop... stops)
Exemplos
O exemplo a seguir examina a entityType propriedade de um recurso Point em uma camada de bolha que procura uma correspondência. Se encontrar uma correspondência, esse valor especificado será retornado ou retornará o valor de fallback.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" return "red".
stop("restaurant", color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" return "red".
stop("restaurant", color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
)
O exemplo a seguir usa uma matriz para listar um conjunto de rótulos que devem retornar o mesmo valor. Esta abordagem é muito mais eficiente do que listar cada rótulo individualmente. Neste caso, se o entityType estabelecimento for "restaurante" ou "grocery_store", a cor "vermelho" é devolvida.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" or "grocery_store" return "red".
stop(Arrays.asList("restaurant", "grocery_store"), color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" or "grocery_store" return "red".
stop(arrayOf("restaurant", "grocery_store"), color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
)
Expressão de coalescência
Uma coalesce expressão percorre um conjunto de expressões até que o primeiro valor não nulo seja obtido e retorne esse valor.
O pseudocódigo a seguir define a estrutura da coalesce expressão.
coalesce(Expression... input)
Exemplo
O exemplo a seguir usa uma coalesce expressão para definir a textField opção de uma camada de símbolo. Se a title propriedade estiver ausente do recurso ou definida como null, a expressão tentará procurar a subTitle propriedade, se estiver faltando ou null, ela voltará para uma cadeia de caracteres vazia.
SymbolLayer layer = new SymbolLayer(source,
textField(
coalesce(
//Try getting the title property.
get("title"),
//If there is no title, try getting the subTitle.
get("subTitle"),
//Default to an empty string.
literal("")
)
)
);
val layer = SymbolLayer(source,
textField(
coalesce(
//Try getting the title property.
get("title"),
//If there is no title, try getting the subTitle.
get("subTitle"),
//Default to an empty string.
literal("")
)
)
)
Expressões de tipos
As expressões de tipo fornecem ferramentas para testar e converter diferentes tipos de dados, como cadeias de caracteres, números e valores booleanos.
| Expression | Tipo de retorno | Description |
|---|---|---|
array(Expression) |
Objeto[] | Afirma que a entrada é uma matriz. |
bool(Expression) |
boolean | Afirma que o valor de entrada é um booleano. |
collator(boolean caseSensitive, boolean diacriticSensitive) | collator(boolean caseSensitive, boolean diacriticSensitive, java.util.Locale locale) | collator(Expression caseSensitive, Expression diacriticSensitive) | collator(Expression caseSensitive, Expression diacriticSensitive, Expression locale) |
colador | Retorna um agrupador para uso em operações de comparação dependentes de localidade. As opções que diferenciam maiúsculas de minúsculas e diacríticas, como padrão, false. O argumento locale especifica a marca de idioma IETF da localidade a ser usada. Se nenhum for fornecido, a localidade padrão será usada. Se a localidade solicitada não estiver disponível, o agrupador usará uma localidade de fallback definida pelo sistema. Use resolved-locale para testar os resultados do comportamento de fallback de localidade. |
literal(boolean \| number \| string \| Object \| Object[]) |
Booleano | número | corda | Objeto | Objeto[] | Retorna uma matriz literal ou um valor de objeto. Use esta expressão para impedir que uma matriz ou objeto seja avaliado como uma expressão. Isso é necessário quando uma matriz ou objeto precisa ser retornado por uma expressão. |
number(Expression) |
Número | Afirma que o valor de entrada é um número. |
object(Expression) |
Object | Afirma que o valor de entrada é um objeto. |
string(Expression) |
string | Afirma que o valor de entrada é uma cadeia de caracteres. |
toArray(Expression) |
Objeto[] | Converte a expressão em uma matriz de objeto JSON. |
toBool(Expression) |
boolean | Converte o valor de entrada em booleano. |
toNumber(Expression) |
Número | Converte o valor de entrada em um número, se possível. |
toString(Expression) |
string | Converte o valor de entrada em uma cadeia de caracteres. |
typeoOf(Expression) |
string | Retorna uma cadeia de caracteres que descreve o tipo do valor fornecido. |
Expressões de cores
As expressões de cores facilitam a criação e manipulação de valores de cores.
| Expression | Tipo de retorno | Description |
|---|---|---|
color(int) |
color | Converte um valor inteiro de cor em uma expressão de cor. |
rgb(Expression red, Expression green, Expression blue) | rgb(number red, number green, number blue) |
color | Cria um valor de cor dos componentes vermelho, verde e azul que deve variar entre 0 e 255, e um componente alfa do 1. Se algum componente estiver fora do intervalo, a expressão será um erro. |
rgba(Expression red, Expression green, Expression blue, Expression alpha) | rgba(number red, number green, number blue, number alpha) |
color | Cria um valor de cor de componentes vermelhos, verdes e azuis que devem variar entre 0 e 255, e um componente alfa dentro de um intervalo de 0 e 1. Se algum componente estiver fora do intervalo, a expressão será um erro. |
toColor(Expression) |
color | Converte o valor de entrada em uma cor. |
toRgba(Expression) |
color | Retorna uma matriz de quatro elementos contendo os componentes vermelho, verde, azul e alfa da cor de entrada, nessa ordem. |
Exemplo
O exemplo a seguir cria um valor de cor RGB que tem um valor vermelho de 255, e valores verdes e azuis que são calculados multiplicando 2.5 pelo valor da temperature propriedade. À medida que a temperatura muda, a cor muda para diferentes tons de vermelho.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
//Set red value to 255. Wrap with literal expression since using expressions for other values.
literal(255f),
//Multiple the temperature by 2.5 and set the green value.
product(literal(2.5f), get("temperature")),
//Multiple the temperature by 2.5 and set the blue value.
product(literal(2.5f), get("temperature"))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
//Set red value to 255. Wrap with literal expression since using expressions for other values.
literal(255f),
//Multiple the temperature by 2.5 and set the green value.
product(literal(2.5f), get("temperature")),
//Multiple the temperature by 2.5 and set the blue value.
product(literal(2.5f), get("temperature"))
)
)
)
Se todos os parâmetros de cor forem números, não há necessidade de envolvê-los com a literal expressão. Por exemplo:
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
255f, //Set red value to 255.
150f, //Set green value to 150.
0f //Set blue value to 0.
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
255f, //Set red value to 255.
150f, //Set green value to 150.
0f //Set blue value to 0.
)
)
)
Gorjeta
Os valores de cor da cadeia de caracteres podem ser convertidos em uma cor usando o android.graphics.Color.parseColor método. O seguinte converte uma cadeia de caracteres de cor hexadecimal em uma expressão de cor que pode ser usada com uma camada.
color(parseColor("#ff00ff"))
Expressões do operador de cadeia de caracteres
As expressões do operador de cadeia de caracteres executam operações de conversão em cadeias de caracteres, como concatenar e converter maiúsculas e minúsculas.
| Expression | Tipo de retorno | Description |
|---|---|---|
concat(string...) | concat(Expression...) |
string | Concatena várias cadeias de caracteres juntas. Cada valor deve ser uma cadeia de caracteres. Use a toString expressão de tipo para converter outros tipos de valor em cadeia de caracteres, se necessário. |
downcase(string) | downcase(Expression) |
string | Converte a cadeia de caracteres especificada em minúsculas. |
isSupportedScript(string) | isSupportedScript(Expression) |
boolean | Determina se a cadeia de caracteres de entrada usa um conjunto de caracteres suportado pela pilha de fontes atual. Por exemplo: isSupportedScript("ಗೌರವಾರ್ಥವಾಗಿ") |
resolvedLocale(Expression collator) |
string | Retorna a marca de idioma IETF da localidade que está sendo usada pelo colador fornecido. Isso pode ser usado para determinar a localidade padrão do sistema ou para determinar se uma localidade solicitada foi carregada com êxito. |
upcase(string) | upcase(Expression) |
string | Converte a cadeia de caracteres especificada em maiúsculas. |
Exemplo
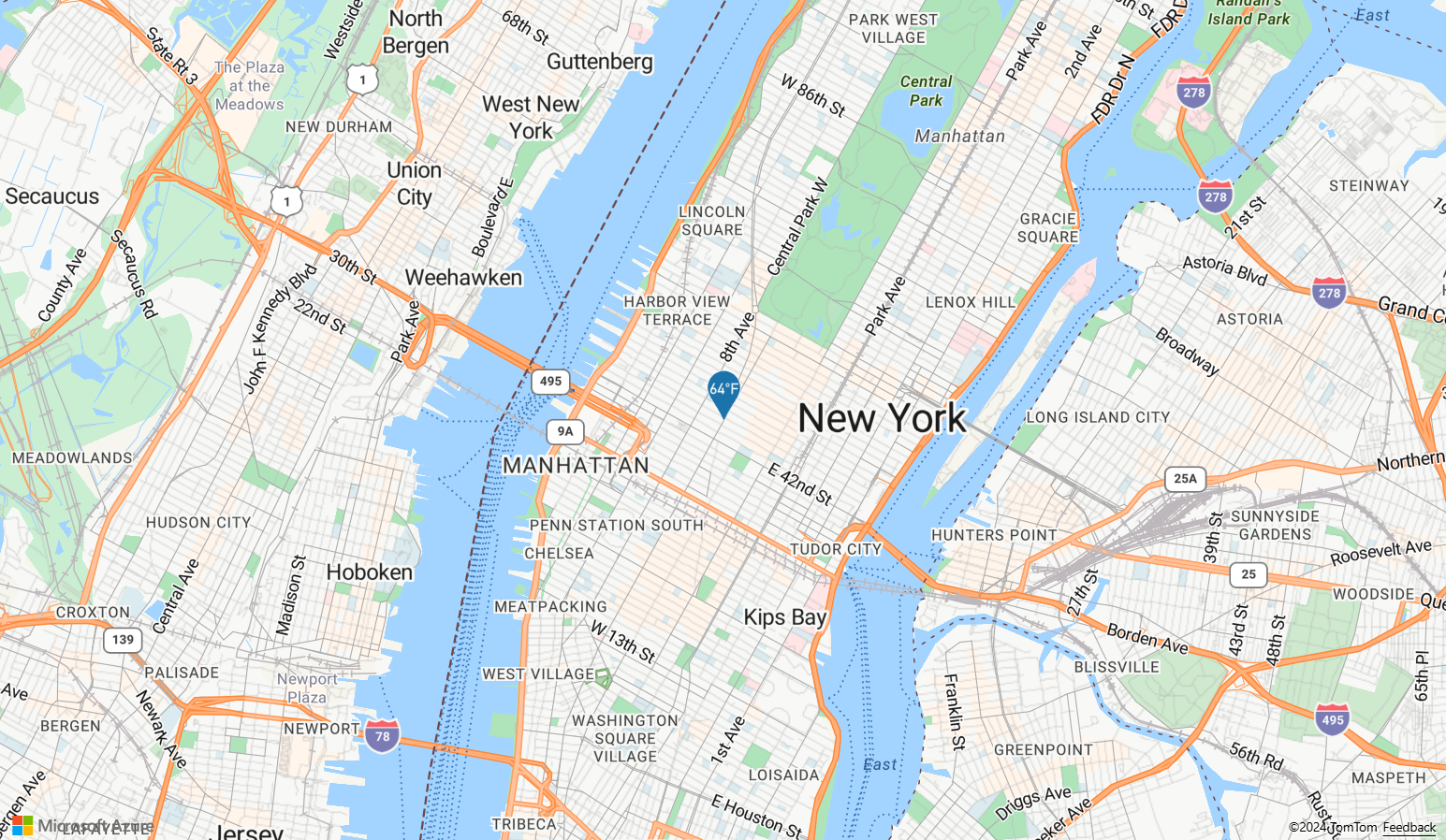
O exemplo a seguir converte a temperature propriedade do recurso de ponto em uma cadeia de caracteres e, em seguida, concatena "°F" para o final dela.
SymbolLayer layer = new SymbolLayer(source,
textField(
concat(Expression.toString(get("temperature")), literal("°F"))
),
//Some additional style options.
textOffset(new Float[] { 0f, -1.5f }),
textSize(12f),
textColor("white")
);
val layer = SymbolLayer(source,
textField(
concat(Expression.toString(get("temperature")), literal("°F"))
),
//Some additional style options.
textOffset(new Float[] { 0f, -1.5f }),
textSize(12f),
textColor("white")
)
A expressão acima renderiza um pino no mapa com o texto "64°F" sobreposto sobre ele, como mostrado na imagem a seguir.

Interpolar e degraus
As expressões interpoladas e step podem ser usadas para calcular valores ao longo de uma curva interpolada ou função step. Essas expressões aceitam uma expressão que retorna um valor numérico como entrada, por exemplo get("temperature"). O valor de entrada é avaliado em relação a pares de valores de entrada e saída, para determinar o valor que melhor se ajusta à curva interpolada ou função de passo. Os valores de saída são chamados de "stops". Os valores de entrada para cada parada devem ser um número e estar em ordem crescente. Os valores de saída devem ser um número, uma matriz de números ou uma cor.
Expressão interpolada
Uma interpolate expressão pode ser usada para calcular um conjunto contínuo e suave de valores interpolando entre valores de parada. Uma interpolate expressão que retorna valores de cor produz um gradiente de cor no qual os valores de resultado são selecionados. A interpolate expressão tem os seguintes formatos:
//Stops consist of two expressions.
interpolate(Expression.Interpolator interpolation, Expression number, Expression... stops)
//Stop expression wraps two values.
interpolate(Expression.Interpolator interpolation, Expression number, Expression.Stop... stops)
Existem três tipos de métodos de interpolação que podem ser usados em uma interpolate expressão:
| Nome | Descrição |
|---|---|
linear() |
Interpola linearmente entre o par de paradas. |
exponential(number) | exponential(Expression) |
Interpola exponencialmente entre as paragens. Uma "base" é especificada e controla a taxa a que a produção aumenta. Valores mais altos fazem com que a produção aumente mais para o topo da gama. Um valor "base" próximo de 1 produz uma saída que aumenta de forma mais linear. |
cubicBezier(number x1, number y1, number x2, number y2) | cubicBezier(Expression x1, Expression y1, Expression x2, Expression y2) |
Interpola usando uma curva cúbica de Bezier definida pelos pontos de controle fornecidos. |
A stop expressão tem o formato stop(stop, value).
Aqui está um exemplo de como são esses diferentes tipos de interpolações.
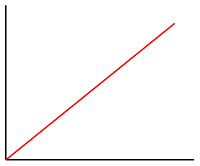
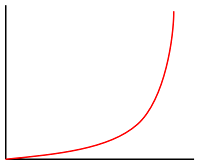
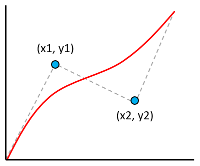
| Linear | Exponencial | Bezier cúbico |
|---|---|---|
 |
 |
 |
Exemplo
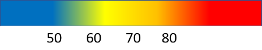
O exemplo a seguir usa uma linear interpolate expressão para definir a bubbleColor propriedade de uma camada de bolha com base na temperature propriedade do recurso de ponto. Se o valor for inferior a temperature 60, "azul" é retornado. Se estiver entre 60 e menos de 70, o amarelo é devolvido. Se estiver entre 70 e menos de 80, "laranja" (#FFA500) é devolvido. Se for 80 ou maior, "vermelho" é retornado.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
interpolate(
linear(),
get("temperature"),
stop(50, color(Color.BLUE)),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
interpolate(
linear(),
get("temperature"),
stop(50, color(Color.BLUE)),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
)
A imagem a seguir demonstra como as cores são escolhidas para a expressão acima.

Expressão de passo
Uma step expressão pode ser usada para calcular valores de resultados discretos e escalonados avaliando uma função constante por partes definida por paradas.
A interpolate expressão tem os seguintes formatos:
step(Expression input, Expression defaultOutput, Expression... stops)
step(Expression input, Expression defaultOutput, Expression.Stop... stops)
step(Expression input, number defaultOutput, Expression... stops)
step(Expression input, number defaultOutput, Expression.Stop... stops)
step(number input, Expression defaultOutput, Expression... stops)
step(number input, Expression defaultOutput, Expression.Stop... stops)
step(number input, number defaultOutput, Expression... stops)
step(number input, number defaultOutput, Expression.Stop... stops)
As expressões de etapa retornam o valor de saída da parada imediatamente antes do valor de entrada, ou o primeiro valor de entrada se a entrada for menor que a primeira parada.
Exemplo
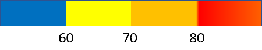
O exemplo a seguir usa uma step expressão para definir a bubbleColor propriedade de uma camada de bolha com base na temperature propriedade do recurso de ponto. Se o valor for inferior a temperature 60, "azul" é retornado. Se estiver entre 60 e menos de 70, "amarelo" é retornado. Se estiver entre 70 e menos de 80, "laranja" é devolvido. Se for 80 ou maior, "vermelho" é retornado.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
step(
get("temperature"),
color(Color.BLUE),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
step(
get("temperature"),
color(Color.BLUE),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
)
A imagem a seguir demonstra como as cores são escolhidas para a expressão acima.

Expressões específicas da camada
Expressões especiais que se aplicam apenas a camadas específicas.
Expressão da densidade do mapa de calor
Uma expressão de densidade de mapa de calor recupera o valor de densidade do mapa de calor para cada pixel em uma camada de mapa de calor e é definida como heatmapDensity. Este valor é um número entre 0 e 1. É usado em combinação com uma interpolation expressão ou step para definir o gradiente de cor usado para colorir o mapa de calor. Esta expressão só pode ser usada na heatmapColor opção da camada de mapa de calor.
Gorjeta
A cor no índice 0, em uma expressão de interpolação ou a cor padrão de uma cor de etapa, define a cor da área onde não há dados. A cor no índice 0 pode ser usada para definir uma cor de fundo. Muitos preferem definir esse valor como transparente ou um preto semitransparente.
Exemplo
Este exemplo usa uma expressão de interpolação de linha para criar um gradiente de cor suave para renderizar o mapa de calor.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapColor(
interpolate(
linear(),
heatmapDensity(),
stop(0, color(Color.TRANSPARENT)),
stop(0.01, color(Color.MAGENTA)),
stop(0.5, color(parseColor("#fb00fb"))),
stop(1, color(parseColor("#00c3ff")))
)
)
);
val layer = HeatMapLayer(source,
heatmapColor(
interpolate(
linear(),
heatmapDensity(),
stop(0, color(Color.TRANSPARENT)),
stop(0.01, color(Color.MAGENTA)),
stop(0.5, color(parseColor("#fb00fb"))),
stop(1, color(parseColor("#00c3ff")))
)
)
)
Além de usar um gradiente suave para colorir um mapa de calor, as cores podem ser especificadas dentro de um conjunto de intervalos usando uma step expressão. O uso de uma step expressão para colorir o mapa de calor divide visualmente a densidade em intervalos que se assemelham a um mapa de contorno ou estilo de radar.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapColor(
step(
heatmapDensity(),
color(Color.TRANSPARENT),
stop(0.01, color(parseColor("#000080"))),
stop(0.25, color(parseColor("#000080"))),
stop(0.5, color(Color.GREEN)),
stop(0.5, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
);
val layer = HeatMapLayer(source,
heatmapColor(
step(
heatmapDensity(),
color(Color.TRANSPARENT),
stop(0.01, color(parseColor("#000080"))),
stop(0.25, color(parseColor("#000080"))),
stop(0.5, color(Color.GREEN)),
stop(0.5, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
)
Para obter mais informações, consulte a documentação Adicionar uma camada de mapa de calor.
Expressão de progresso de linha
Uma expressão de progresso de linha recupera o progresso ao longo de uma linha de gradiente em uma camada de linha e é definida como lineProgress(). Este valor é um número entre 0 e 1. É usado em combinação com uma interpolation ou step expressão. Esta expressão só pode ser usada com a strokeGradient opção da camada de linha.
Nota
A strokeGradient opção da camada de linha requer que a lineMetrics opção da fonte de dados seja definida como true.
Exemplo
Este exemplo usa a lineProgress() expressão para aplicar um gradiente de cor ao traçado de uma linha.
LineLayer layer = new LineLayer(source,
strokeGradient(
interpolate(
linear(),
lineProgress(),
stop(0, color(Color.BLUE)),
stop(0.1, color(Color.argb(255, 65, 105, 225))), //Royal Blue
stop(0.3, color(Color.CYAN)),
stop(0.5, color(Color.argb(255,0, 255, 0))), //Lime
stop(0.7, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
);
val layer = LineLayer(source,
strokeGradient(
interpolate(
linear(),
lineProgress(),
stop(0, color(Color.BLUE)),
stop(0.1, color(Color.argb(255, 65, 105, 225))), //Royal Blue
stop(0.3, color(Color.CYAN)),
stop(0.5, color(Color.argb(255,0, 255, 0))), //Lime
stop(0.7, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
)
Expressão de formato de campo de texto
A format expressão pode ser usada com a textField opção da camada de símbolos para fornecer formatação de texto misto. Esta expressão inclui uma ou mais formatEntry expressões que especificam uma cadeia de caracteres e um conjunto de para acrescentar ao campo de formatOptions texto.
| Expression | Description |
|---|---|
format(Expression...) |
Retorna texto formatado contendo anotações para uso em entradas de campo de texto de formato misto. |
formatEntry(Expression text) | formatEntry(Expression text, Expression.FormatOption... formatOptions) | formatEntry(String text) | formatEntry(String text, Expression.FormatOption... formatOptions) |
Retorna uma entrada de cadeia de caracteres formatada format para uso na expressão. |
As seguintes opções de formato disponíveis são:
| Expression | Description |
|---|---|
formatFontScale(number) | formatFontScale(Expression) |
Especifica o fator de dimensionamento para o tamanho da fonte. Se especificado, esse valor substitui a textSize propriedade para a cadeia de caracteres individual. |
formatTextFont(string[]) | formatTextFont(Expression) |
Especifica uma cor a ser aplicada a um texto durante a renderização. |
Exemplo
O exemplo a seguir formata o campo de texto adicionando uma fonte em negrito e aumentando o tamanho da fonte da title propriedade do recurso. Este exemplo também adiciona a subTitle propriedade do recurso em uma nova linha, com um tamanho de fonte reduzido.
SymbolLayer layer = new SymbolLayer(source,
textField(
format(
//Bold the title property and scale its font size up.
formatEntry(
get("title"),
formatTextFont(new String[] { "StandardFont-Bold" }),
formatFontScale(1.25)),
//Add a new line without any formatting.
formatEntry("\n"),
//Scale the font size down of the subTitle property.
formatEntry(
get("subTitle"),
formatFontScale(0.75))
)
)
);
val layer = SymbolLayer(source,
textField(
format(
//Bold the title property and scale its font size up.
formatEntry(
get("title"),
formatTextFont(arrayOf("StandardFont-Bold")),
formatFontScale(1.25)),
//Add a new line without any formatting.
formatEntry("\n"),
//Scale the font size down of the subTitle property.
formatEntry(
get("subTitle"),
formatFontScale(0.75))
)
)
)
Essa camada renderiza o recurso de ponto conforme mostrado na imagem a seguir:

Expressão de zoom
Uma zoom expressão é usada para recuperar o nível de zoom atual do mapa em tempo de renderização e é definida como zoom(). Esta expressão retorna um número entre o intervalo de nível de zoom mínimo e máximo do mapa. Os controles de mapa interativo do Azure Maps para Web e Android suportam 25 níveis de zoom, numerados de 0 a 24. O uso da expressão permite que os zoom estilos sejam modificados dinamicamente à medida que o nível de zoom do mapa é alterado. A zoom expressão só pode ser usada com interpolate e step expressões.
Exemplo
Por padrão, os raios dos pontos de dados renderizados na camada de mapa de calor têm um raio de pixel fixo para todos os níveis de zoom. À medida que o mapa é ampliado, os dados se agregam e a camada do mapa de calor parece diferente. Uma zoom expressão pode ser usada para dimensionar o raio para cada nível de zoom de modo que cada ponto de dados cubra a mesma área física do mapa. Isso faz com que a camada de mapa de calor pareça mais estática e consistente. Cada nível de zoom do mapa tem o dobro de pixels vertical e horizontalmente do que o nível de zoom anterior. Dimensionar o raio, de modo que ele duplique a cada nível de zoom, cria um mapa de calor que parece consistente em todos os níveis de zoom. Isso pode ser feito usando a zoom expressão com uma base 2 exponential interpolation expressão, com o raio de pixel definido para o nível de zoom mínimo e um raio dimensionado para o nível de zoom máximo calculado como 2 * Math.pow(2, minZoom - maxZoom) mostrado abaixo.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapRadius(
interpolate(
exponential(2),
zoom(),
//For zoom level 1 set the radius to 2 pixels.
stop(1, 2),
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * (maxZoom - minZoom)^2 pixels.
stop(19, 2 * Math.pow(2, 19 - 1))
)
)
);
val layer = HeatMapLayer(source,
heatmapRadius(
interpolate(
exponential(2),
zoom(),
//For zoom level 1 set the radius to 2 pixels.
stop(1, 2),
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * (maxZoom - minZoom)^2 pixels.
stop(19, 2 * Math.pow(2, 19 - 1))
)
)
)
Expressões de vinculação variável
As expressões de vinculação variável armazenam os resultados de um cálculo em uma variável. Assim, que os resultados do cálculo podem ser referenciados em outro lugar em uma expressão várias vezes. É uma otimização útil para expressões que envolvem muitos cálculos.
| Expression | Tipo de retorno | Description |
|---|---|---|
let(Expression... input) |
Armazena um ou mais valores como variáveis para uso pela var expressão na expressão filho que retorna o resultado. |
|
var(Expression expression) | var(string variableName) |
Object | Faz referência a uma variável que foi criada usando a let expressão. |
Exemplo
Este exemplo usa uma expressão que calcula a receita relativa à razão de temperatura e, em seguida, usa uma case expressão para avaliar diferentes operações booleanas nesse valor. A let expressão é usada para armazenar a receita relativa à razão de temperatura, de modo que ela só precisa ser calculada uma vez. A var expressão faz referência a essa variável quantas vezes forem necessárias, sem ter que recalculá-la.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
let(
//Divide the point features `revenue` property by the `temperature` property and store it in a variable called `ratio`.
literal("ratio"), division(get("revenue"), get("temperature")),
//Evaluate the child expression in which the stored variable will be used.
switchCase(
//Check to see if the ratio is less than 100, return 'red'.
lt(var("ratio"), 100), color(Color.RED),
//Check to see if the ratio is less than 200, return 'green'.
lt(var("ratio"), 200), color(Color.GREEN),
//Return `blue` for values greater or equal to 200.
color(Color.BLUE)
)
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
let(
//Divide the point features `revenue` property by the `temperature` property and store it in a variable called `ratio`.
literal("ratio"), division(get("revenue"), get("temperature")),
//Evaluate the child expression in which the stored variable will be used.
switchCase(
//Check to see if the ratio is less than 100, return 'red'.
lt(var("ratio"), 100), color(Color.RED),
//Check to see if the ratio is less than 200, return 'green'.
lt(var("ratio"), 200), color(Color.GREEN),
//Return `blue` for values greater or equal to 200.
color(Color.BLUE)
)
)
)
)
Próximos passos
Saiba mais sobre as camadas que suportam expressões: