Adicionar uma camada de linha ao mapa
Uma camada de linha pode ser usada para renderizar LineString e MultiLineString apresenta como caminhos ou rotas no mapa. Uma camada de linha também pode ser usada para renderizar o contorno e Polygon MultiPolygon os recursos. Uma fonte de dados é conectada a uma camada de linha para fornecer dados a serem renderizados.
Gorjeta
As camadas de linha por padrão renderizarão as coordenadas de polígonos, bem como as linhas em uma fonte de dados. Para limitar a camada de forma que ela apenas renderize recursos LineString, defina a filter propriedade da camada como ['==', ['geometry-type'], 'LineString'] ou ['any', ['==', ['geometry-type'], 'LineString'], ['==', ['geometry-type'], 'MultiLineString']] se você quiser incluir recursos MultiLineString também.
O código a seguir mostra como criar uma linha. Adicione a linha a uma fonte de dados e renderize-a com uma camada de linha usando a classe LineLayer .
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a line and add it to the data source.
dataSource.add(new atlas.data.LineString([[-73.972340, 40.743270], [-74.004420, 40.756800]]));
//Create a line layer to render the line to the map.
map.layers.add(new atlas.layer.LineLayer(dataSource, null, {
strokeColor: 'blue',
strokeWidth: 5
}));
A captura de tela a seguir mostra um exemplo da funcionalidade acima.
As camadas de linha podem ser estilizadas usando LineLayerOptions e Usar expressões de estilo controladas por dados.
Adicionar símbolos ao longo de uma linha
O exemplo a seguir demonstra como adicionar ícones de seta ao longo de uma linha no mapa. Ao usar uma camada de símbolos, defina a placement opção como line. Esta opção renderiza os símbolos ao longo da linha e gira os ícones (0 graus = direita).
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.135, 47.65],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
var datasource;
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('arrow-icon', '/images/icons/purpleArrowRight.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a line and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.LineString([
[-122.18822, 47.63208],
[-122.18204, 47.63196],
[-122.17243, 47.62976],
[-122.16419, 47.63023],
[-122.15852, 47.62942],
[-122.15183, 47.62988],
[-122.14256, 47.63451],
[-122.13483, 47.64041],
[-122.13466, 47.64422],
[-122.13844, 47.65440],
[-122.13277, 47.66515],
[-122.12779, 47.66712],
[-122.11595, 47.66712],
[-122.11063, 47.66735],
[-122.10668, 47.67035],
[-122.10565, 47.67498]
])));
//Add a layers for rendering data.
map.layers.add([
//Add a line layer for displaying the line.
new atlas.layer.LineLayer(datasource, null, {
strokeColor: 'DarkOrchid',
strokeWidth: 3
}),
//Add a symbol layer for rendering the arrow along the line.
new atlas.layer.SymbolLayer(datasource, null, {
//Specify how much space should be between the symbols in pixels.
lineSpacing: 100,
//Tell the symbol layer that the symbols are being rendered along a line.
placement: 'line',
iconOptions: {
image: 'arrow-icon',
allowOverlap: true,
anchor: 'center',
size: 0.8
}
})
]);
});
});
}
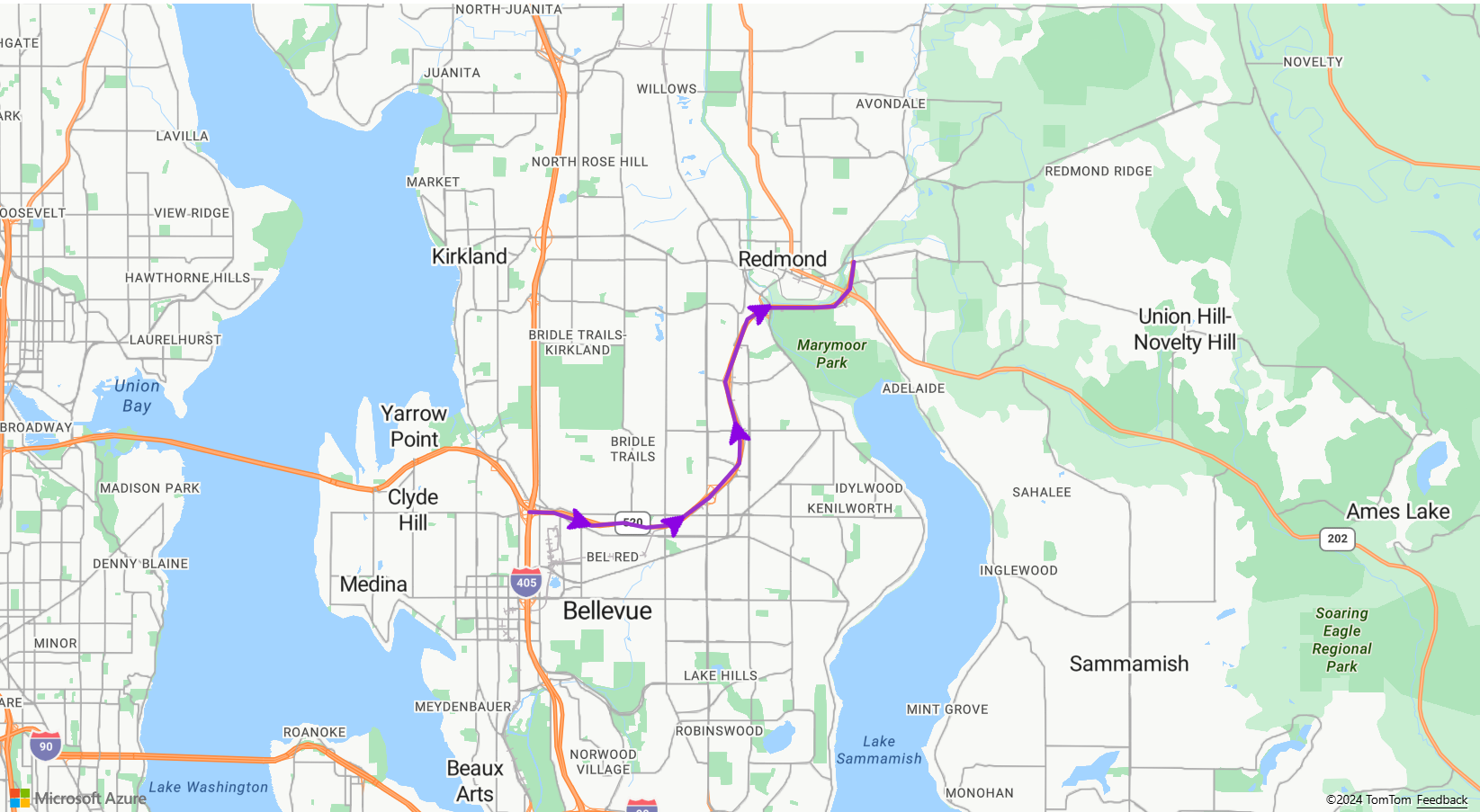
Esse código cria um mapa que aparece da seguinte maneira:
Nota
Para obter uma cópia do arquivo de imagem usado no exemplo acima, consulte purpleArrowRight.png no GitHub.
Gorjeta
O SDK da Web do Azure Maps fornece vários modelos de imagem personalizáveis que você pode usar com a camada de símbolos. Para obter mais informações, consulte o documento Como usar modelos de imagem.
Adicionar um gradiente de traçado a uma linha
Você pode aplicar uma única cor de traçado a uma linha. Você também pode preencher uma linha com um gradiente de cores para mostrar a transição de um segmento de linha para o próximo segmento de linha. Por exemplo, gradientes de linha podem ser usados para representar mudanças ao longo do tempo e da distância, ou diferentes temperaturas em uma linha conectada de objetos. Para aplicar esse recurso a uma linha, a fonte de dados deve ter a lineMetrics opção definida como e, em trueseguida, uma expressão de gradiente de cor pode ser passada para a strokeColor opção da linha. A expressão de gradiente de traçado deve fazer referência à ['line-progress'] expressão de dados que expõe as métricas de linha calculadas à expressão.
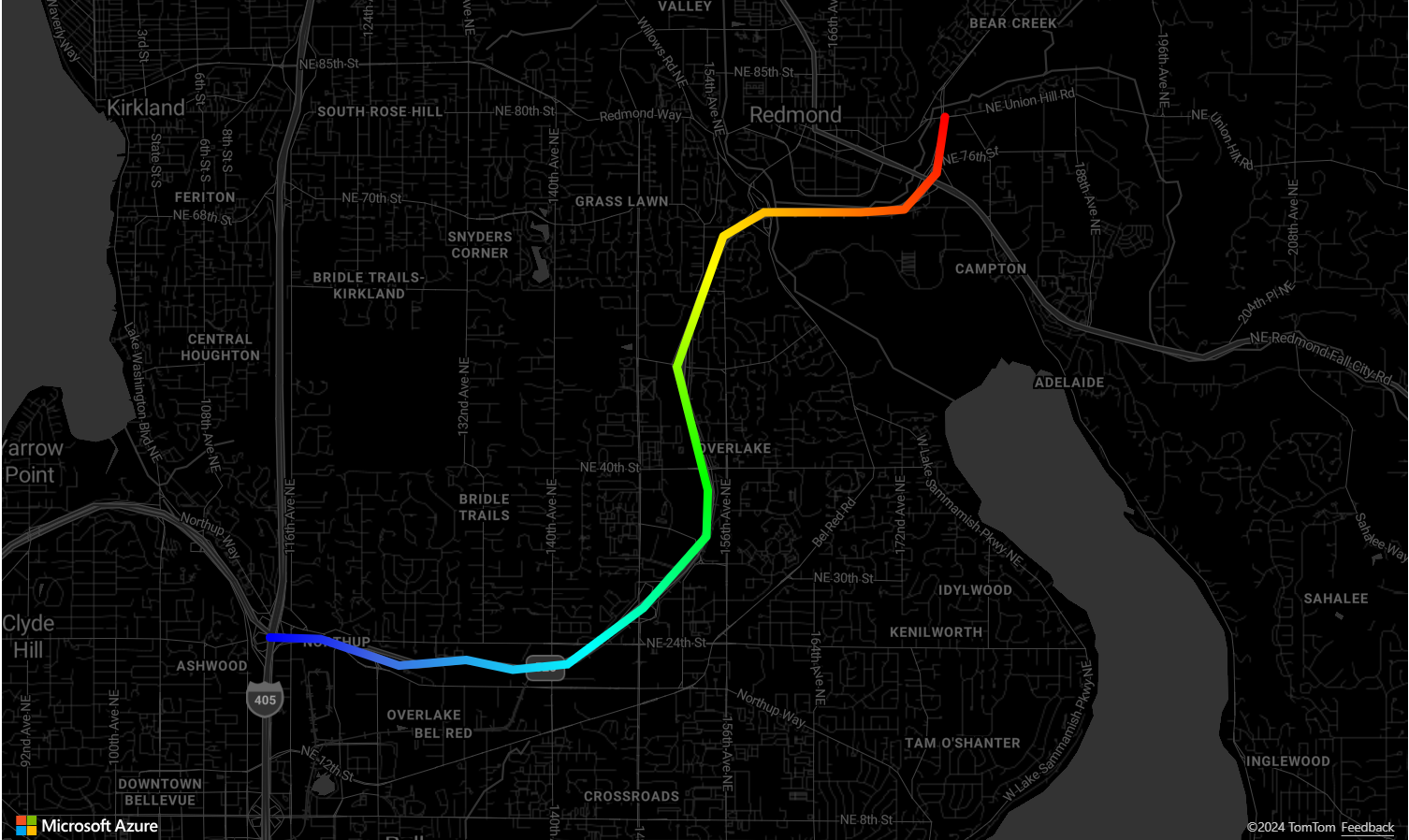
Para obter um exemplo totalmente funcional que mostra como aplicar um gradiente de traçado a uma linha no mapa, consulte Linha com gradiente de traçado nos exemplos do Azure Maps. Para obter o código-fonte deste exemplo, consulte Linha com código-fonte de gradiente de traçado.

Personalizar uma camada de linha
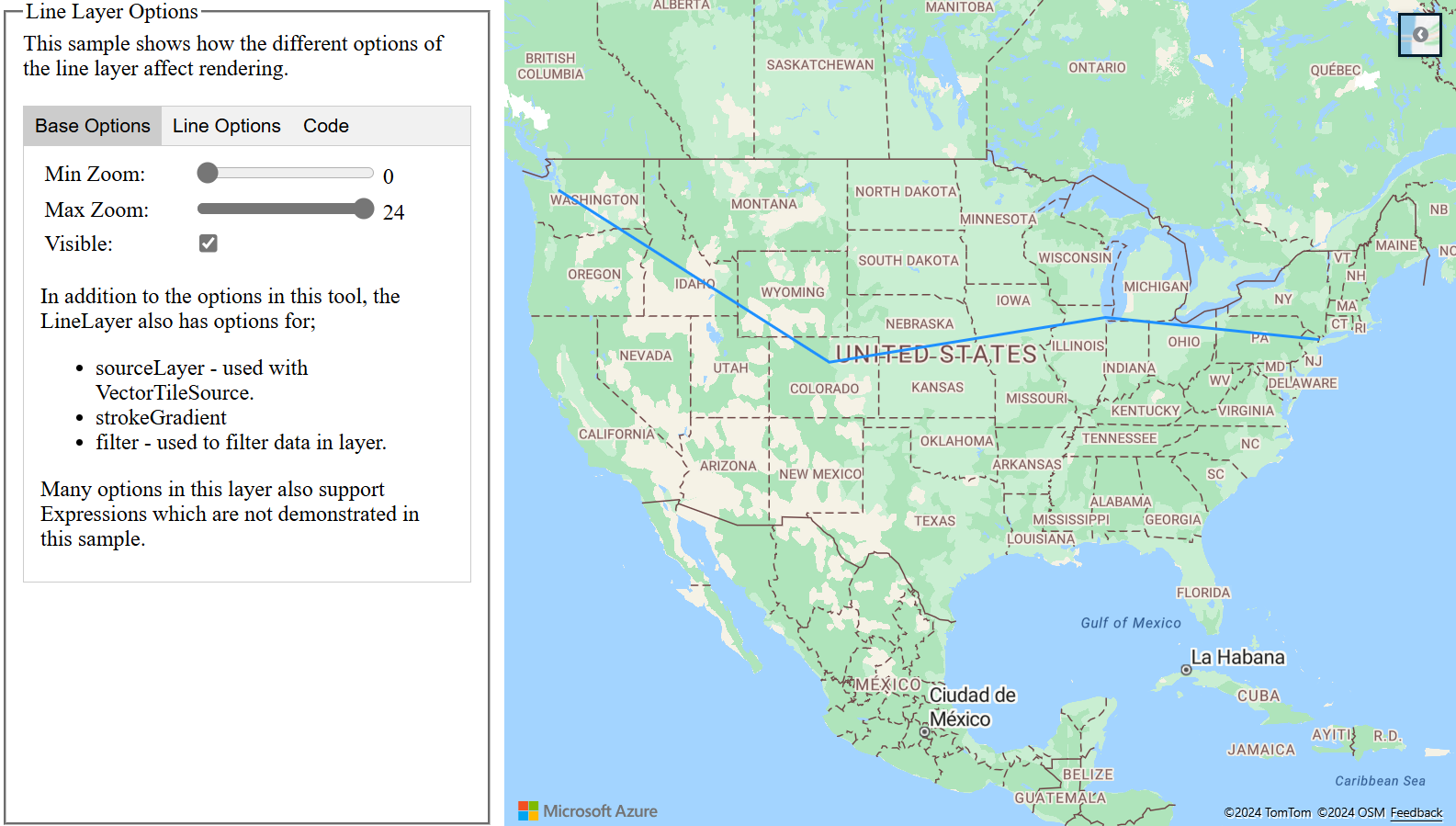
A camada Linha tem várias opções de estilo. Para obter um exemplo totalmente funcional que demonstra interativamente as opções de linha, consulte Opções de camada de linha nos Exemplos do Azure Maps. Para obter o código-fonte deste exemplo, consulte Código fonte Opções de camada de linha.
Próximos passos
Saiba mais sobre as classes e métodos usados neste artigo:
Consulte os seguintes artigos para obter mais exemplos de código para adicionar aos seus mapas: