Adicionar uma camada de polígono ao mapa (Android SDK)
Este artigo mostra como renderizar as áreas e MultiPolygon apresentar geometrias no mapa usando uma camada de Polygon polígono.
Nota
Aposentadoria do SDK do Android do Azure Maps
O SDK nativo do Azure Maps para Android foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Maps até 31/03/25. Para obter mais informações, consulte O guia de migração do SDK do Android do Azure Maps.
Pré-requisitos
Certifique-se de concluir as etapas no Guia de início rápido: criar um documento de aplicativo Android. Os blocos de código neste artigo podem ser inseridos no manipulador de eventos maps onReady .
Usar uma camada de polígono
Quando uma camada de polígono é conectada a uma fonte de dados e carregada no mapa, ela renderiza a área com Polygon e MultiPolygon recursos. Para criar um polígono, adicione-o a uma fonte de dados e renderize-o com uma camada de polígono usando a PolygonLayer classe.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a rectangular polygon.
source.add(Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-73.98235, 40.76799),
Point.fromLngLat(-73.95785, 40.80044),
Point.fromLngLat(-73.94928, 40.79680),
Point.fromLngLat(-73.97317, 40.76437),
Point.fromLngLat(-73.98235, 40.76799)
)
)
));
//Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.add(new PolygonLayer(source,
fillColor("red"),
fillOpacity(0.7f)
), "labels");
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a rectangular polygon.
source.add(
Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-73.98235, 40.76799),
Point.fromLngLat(-73.95785, 40.80044),
Point.fromLngLat(-73.94928, 40.79680),
Point.fromLngLat(-73.97317, 40.76437),
Point.fromLngLat(-73.98235, 40.76799)
)
)
)
)
//Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.add(
PolygonLayer(
source,
fillColor("red"),
fillOpacity(0.7f)
), "labels"
)
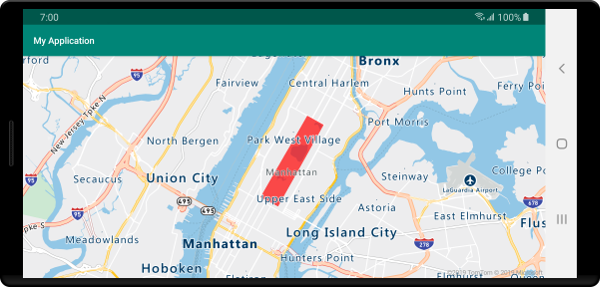
A captura de tela a seguir mostra o código acima renderizando a área de um polígono usando uma camada de polígono.

Use um polígono e uma camada de linha juntos
Uma camada de linha é usada para renderizar o contorno de polígonos. O exemplo de código a seguir renderiza um polígono como o exemplo anterior, mas agora adiciona uma camada de linha. Esta camada de linha é uma segunda camada conectada à fonte de dados.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a rectangular polygon.
source.add(Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-73.98235, 40.76799),
Point.fromLngLat(-73.95785, 40.80044),
Point.fromLngLat(-73.94928, 40.79680),
Point.fromLngLat(-73.97317, 40.76437),
Point.fromLngLat(-73.98235, 40.76799)
)
)
));
//Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.add(new PolygonLayer(source,
fillColor("rgba(0, 200, 200, 0.5)")
), "labels");
//Create and add a line layer to render the outline of the polygon.
map.layers.add(new LineLayer(source,
strokeColor("red"),
strokeWidth(2f)
));
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a rectangular polygon.
source.add(
Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-73.98235, 40.76799),
Point.fromLngLat(-73.95785, 40.80044),
Point.fromLngLat(-73.94928, 40.79680),
Point.fromLngLat(-73.97317, 40.76437),
Point.fromLngLat(-73.98235, 40.76799)
)
)
)
)
//Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.add(
PolygonLayer(
source,
fillColor("rgba(0, 200, 200, 0.5)")
), "labels"
)
//Create and add a line layer to render the outline of the polygon.
map.layers.add(
LineLayer(
source,
strokeColor("red"),
strokeWidth(2f)
)
)
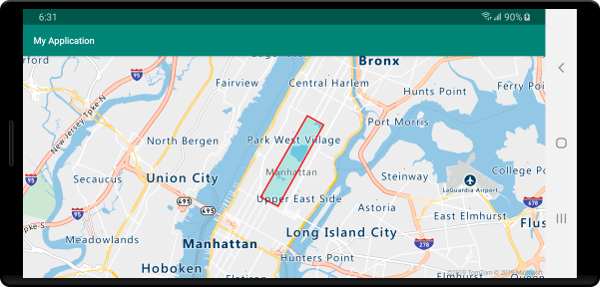
A captura de tela a seguir mostra o código acima renderizando um polígono com seu contorno renderizado usando uma camada de linha.

Gorjeta
Ao delinear um polígono com uma camada de linha, certifique-se de fechar todos os anéis em polígonos de modo que cada matriz de pontos tenha o mesmo ponto inicial e final. Se isso não for feito, a camada de linha pode não conectar o último ponto do polígono ao primeiro ponto.
Preencher um polígono com um padrão
Além de preencher um polígono com uma cor, você pode usar um padrão de imagem para preencher o polígono. Carregue um padrão de imagem nos recursos de sprite de imagem de mapas e, em seguida, faça referência a essa imagem com a fillPattern opção da camada de polígono.
//Load an image pattern into the map image sprite.
map.images.add("fill-checker-red", R.drawable.fill_checker_red);
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a polygon.
source.add(Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-50, -20),
Point.fromLngLat(0, 40),
Point.fromLngLat(50, -20),
Point.fromLngLat(-50, -20)
)
)
));
//Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.add(new PolygonLayer(source,
fillPattern("fill-checker-red"),
fillOpacity(0.5f)
), "labels");
//Load an image pattern into the map image sprite.
map.images.add("fill-checker-red", R.drawable.fill_checker_red)
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a polygon.
source.add(
Polygon.fromLngLats(
Arrays.asList(
Arrays.asList(
Point.fromLngLat(-50, -20),
Point.fromLngLat(0, 40),
Point.fromLngLat(50, -20),
Point.fromLngLat(-50, -20)
)
)
)
)
//Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.add(
PolygonLayer(
source,
fillPattern("fill-checker-red"),
fillOpacity(0.5f)
), "labels"
)
Para este exemplo, a imagem a seguir foi carregada na pasta desenhada do aplicativo.
 |
|---|
| fill-checker-red.png |
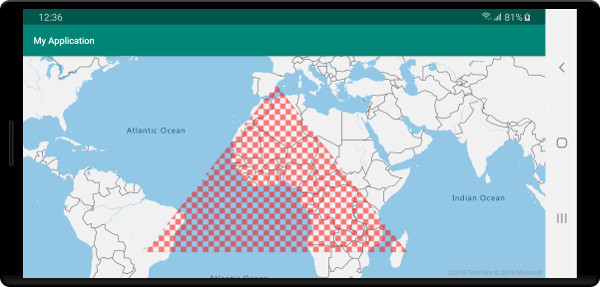
A imagem a seguir é uma captura de tela do código acima renderizando um polígono com um padrão de preenchimento no mapa.

Próximos passos
Consulte os seguintes artigos para obter mais exemplos de código para adicionar aos seus mapas: