Adicionar uma camada de símbolos (Android SDK)
Este artigo mostra como renderizar dados de ponto de uma fonte de dados como uma camada de símbolo em um mapa usando o SDK do Azure Maps para Android. As camadas de símbolos renderizam pontos como uma imagem e texto no mapa.
Nota
Aposentadoria do SDK do Android do Azure Maps
O SDK nativo do Azure Maps para Android foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Maps até 31/03/25. Para obter mais informações, consulte O guia de migração do SDK do Android do Azure Maps.
Gorjeta
Por padrão, as camadas de símbolos renderizarão as coordenadas de todas as geometrias em uma fonte de dados. Para limitar a camada para que ela processe apenas recursos de geometria de ponto, defina a filter opção da camada como eq(geometryType(), "Point"). Se você quiser incluir recursos do MultiPoint também, defina a filter opção da camada como any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")).
Pré-requisitos
Certifique-se de concluir as etapas no Guia de início rápido: criar um documento de aplicativo Android. Os blocos de código neste artigo podem ser inseridos no manipulador de eventos maps onReady .
Adicionar uma camada de símbolo
Antes de adicionar uma camada de símbolos ao mapa, você precisa seguir algumas etapas. Primeiro, crie uma fonte de dados e adicione-a ao mapa. Crie uma camada de símbolos. Em seguida, passe a fonte de dados para a camada de símbolos, para recuperar os dados da fonte de dados. Por fim, adicione dados à fonte de dados, para que haja algo a ser renderizado.
O código a seguir demonstra o que deve ser adicionado ao mapa depois que ele for carregado. Este exemplo renderiza um único ponto no mapa usando uma camada de símbolos.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a point and add it to the data source.
source.add(Point.fromLngLat(0, 0));
//Create a symbol layer to render icons and/or text at points on the map.
SymbolLayer layer = new SymbolLayer(source);
//Add the layer to the map.
map.layers.add(layer);
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a point and add it to the data source.
source.add(Point.fromLngLat(0, 0))
//Create a symbol layer to render icons and/or text at points on the map.
val layer = SymbolLayer(source)
//Add the layer to the map.
map.layers.add(layer)
Existem três tipos diferentes de dados pontuais que podem ser adicionados ao mapa:
- Geometria do ponto GeoJSON - Este objeto contém apenas uma coordenada de um ponto e nada mais. O
Point.fromLngLatmétodo estático pode ser usado para criar facilmente esses objetos. - Geometria GeoJSON MultiPoint - Este objeto contém as coordenadas de vários pontos e nada mais. Passe uma matriz de pontos para a
MultiPointclasse para criar esses objetos. - Recurso GeoJSON - Este objeto consiste em qualquer geometria GeoJSON e um conjunto de propriedades que contêm metadados associados à geometria.
Para obter mais informações, consulte o documento Criar uma fonte de dados sobre como criar e adicionar dados ao mapa.
O exemplo de código a seguir cria uma geometria de ponto GeoJSON e a passa para o recurso GeoJSON e tem um title valor adicionado às suas propriedades. A title propriedade é exibida como texto acima do ícone de símbolo no mapa.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(0, 0));
//Add a property to the feature.
feature.addStringProperty("title", "Hello World!");
//Add the feature to the data source.
source.add(feature);
//Create a symbol layer to render icons and/or text at points on the map.
SymbolLayer layer = new SymbolLayer(source,
//Get the title property of the feature and display it on the map.
textField(get("title"))
);
//Add the layer to the map.
map.layers.add(layer);
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(0, 0))
//Add a property to the feature.
feature.addStringProperty("title", "Hello World!")
//Add the feature to the data source.
source.add(feature)
//Create a symbol layer to render icons and/or text at points on the map.
val layer = SymbolLayer(
source, //Get the title property of the feature and display it on the map.
textField(get("title"))
)
//Add the layer to the map.
map.layers.add(layer)
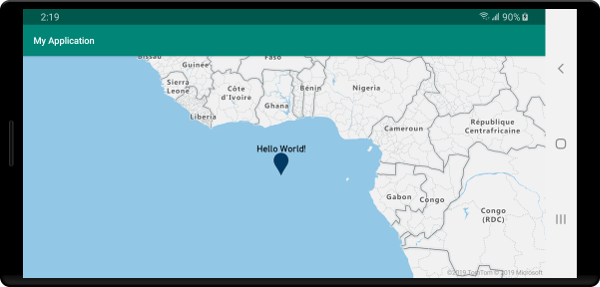
A captura de tela a seguir mostra o código acima renderizando um recurso de ponto usando um ícone e rótulo de texto com uma camada de símbolo.

Gorjeta
Por padrão, as camadas de símbolos otimizam a renderização de símbolos ocultando símbolos que se sobrepõem. À medida que aumenta o zoom, os símbolos ocultos tornam-se visíveis. Para desativar esse recurso e renderizar todos os símbolos o tempo todo, defina as iconAllowOverlap opções e textAllowOverlap como true.
Adicionar um ícone personalizado a uma camada de símbolos
As camadas de símbolos são renderizadas usando WebGL. Como tal, todos os recursos, como imagens de ícones, devem ser carregados no contexto WebGL. Este exemplo mostra como adicionar um ícone personalizado aos recursos do mapa. Esse ícone é usado para renderizar dados de pontos com um símbolo personalizado no mapa. A textField propriedade da camada de símbolo requer que uma expressão seja especificada. Neste caso, queremos renderizar a propriedade de temperatura. Como a temperatura é um número, ele precisa ser convertido em uma cadeia de caracteres. Além disso, queremos acrescentar "°F" a ele. Uma expressão pode ser usada para fazer essa concatenação; concat(Expression.toString(get("temperature")), literal("°F")).
//Load a custom icon image into the image sprite of the map.
map.images.add("my-custom-icon", R.drawable.showers);
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(-73.985708, 40.75773));
//Add a property to the feature.
feature.addNumberProperty("temperature", 64);
//Add the feature to the data source.
source.add(feature);
//Create a symbol layer to render icons and/or text at points on the map.
SymbolLayer layer = new SymbolLayer(source,
iconImage("my-custom-icon"),
iconSize(0.5f),
//Get the title property of the feature and display it on the map.
textField(concat(Expression.toString(get("temperature")), literal("°F"))),
textOffset(new Float[]{0f, -1.5f})
);
//Load a custom icon image into the image sprite of the map.
map.images.add("my-custom-icon", R.drawable.showers)
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(-73.985708, 40.75773))
//Add a property to the feature.
feature.addNumberProperty("temperature", 64)
//Add the feature to the data source.
source.add(feature)
//Create a symbol layer to render icons and/or text at points on the map.
val layer = SymbolLayer(
source,
iconImage("my-custom-icon"),
iconSize(0.5f), //Get the title property of the feature and display it on the map.
textField(concat(Expression.toString(get("temperature")), literal("°F"))),
textOffset(arrayOf(0f, -1.5f))
)
Para este exemplo, a imagem a seguir é carregada na pasta desenhável do aplicativo.
 |
|---|
| showers.png |
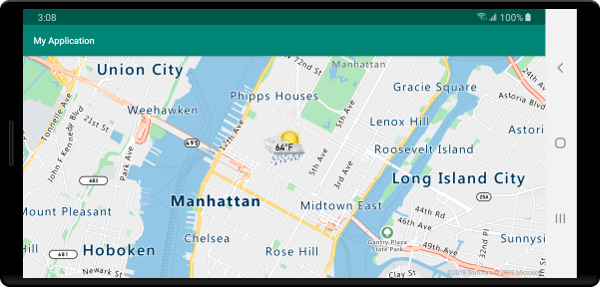
A captura de tela a seguir mostra o código acima renderizando um recurso de ponto usando um ícone personalizado e rótulo de texto formatado com uma camada de símbolo.

Gorjeta
Quando quiser renderizar apenas texto com uma camada de símbolo, você pode ocultar o ícone definindo a iconImage propriedade das opções de ícone como "none".
Modificar cores de símbolos
O SDK do Android do Azure Maps vem com um conjunto de variações de cores predefinidas do ícone de marcador padrão. Por exemplo, marker-red pode ser passado para a iconImage opção de uma camada de símbolo para renderizar uma versão vermelha do ícone de marcador nessa camada.
SymbolLayer layer = new SymbolLayer(source,
iconImage("marker-red")
);
val layer = SymbolLayer(source,
iconImage("marker-red")
)
A tabela abaixo lista todos os nomes de imagens de ícones incorporados disponíveis. Esses marcadores puxam suas cores de recursos de cores que podem ser substituídos. No entanto, substituir a cor de um desses marcadores se aplicaria a todas as camadas que usam essa imagem de ícone.
| Nome da imagem do ícone | Nome do recurso de cor |
|---|---|
marker-default |
azure_maps_marker_default |
marker-black |
azure_maps_marker_black |
marker-blue |
azure_maps_marker_blue |
marker-darkblue |
azure_maps_marker_darkblue |
marker-red |
azure_maps_marker_red |
marker-yellow |
azure_maps_marker_yellow |
Você também pode substituir a cor da borda de todos os marcadores usando o nome do azure_maps_marker_border recurso de cor. As cores desses marcadores podem ser substituídas adicionando uma cor com o mesmo nome no colors.xml arquivo do seu aplicativo. Por exemplo, o arquivo a seguir colors.xml tornaria a cor do marcador padrão verde brilhante.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="azure_maps_marker_default">#00FF00</color>
</resources>
O código a seguir é uma versão modificada do XML do vetor de marcador padrão que você pode modificar para criar versões personalizadas do marcador padrão. A versão modificada pode ser adicionada à drawable pasta do seu aplicativo e adicionada ao sprite de imagem de mapas usando map.images.adde, em seguida, usada com uma camada de símbolos.
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24.5dp"
android:height="36.5dp"
android:viewportWidth="24.5"
android:viewportHeight="36.5">
<path
android:pathData="M12.25,0.25a12.2543,12.2543 0,0 0,-12 12.4937c0,6.4436 6.4879,12.1093 11.059,22.5641 0.5493,1.2563 1.3327,1.2563 1.882,0C17.7621,24.8529 24.25,19.1857 24.25,12.7437A12.2543,12.2543 0,0 0,12.25 0.25Z"
android:strokeWidth="0.5"
android:fillColor="@color/azure_maps_marker_default"
android:strokeColor="@color/azure_maps_marker_border"/>
</vector>
Próximos passos
Consulte os seguintes artigos para obter mais exemplos de código para adicionar aos seus mapas: