Noções básicas do Power Apps Studio no Dataverse em um ambiente do Teams
Ao criar um aplicativo de tela usando qualquer método, você é levado ao construtor de aplicativos de tela chamado Power Apps Studio. Você pode usar o Power Apps Studio para projetar, construir e gerenciar o aplicativo de tela.
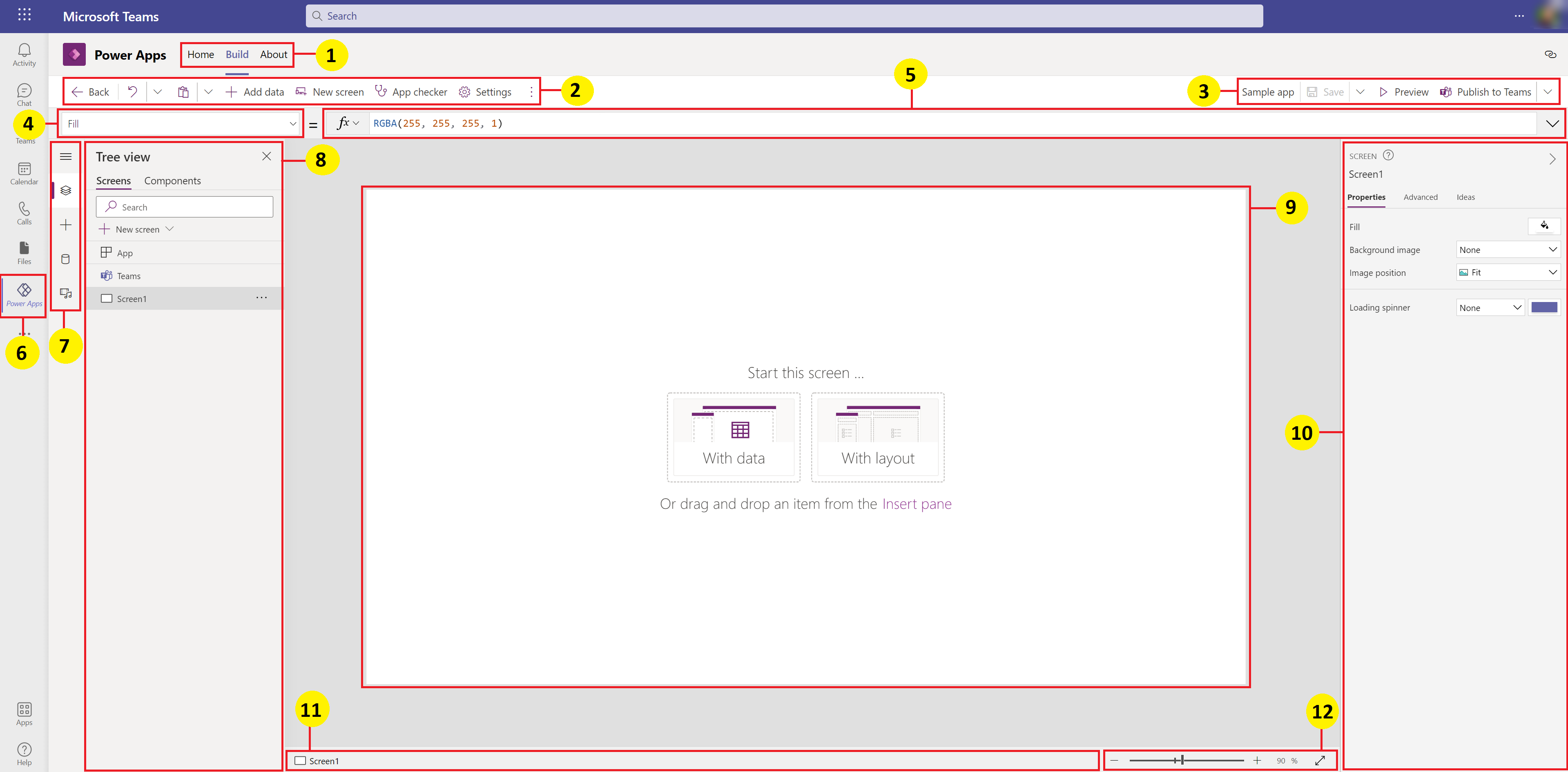
Visão geral do Power Apps Studio

Criar hub — selecione páginas diferentes no aplicativo do Power Apps.
Opções do Power Apps Studio – opções relevantes para as configurações em uma sessão do Power Apps Studio.
Ações do aplicativo – opções para renomear, salvar, exibir ou publicar o aplicativo.
Lista de propriedades – lista de propriedades do objeto selecionado.
Barra de fórmulas – permite compor ou editar uma fórmula para a propriedade selecionada com uma ou mais funções.
Aplicativo do Power Apps – aplicativo do Power Apps no Microsoft Teams.
Menu de criação do aplicativo – painel de seleção para alternar entre fontes de dados e opções de inserção.
Opções de criação do aplicativo – painel de detalhes com opções relevantes para o item de menu selecionado para a criação do aplicativo.
Tela – tela principal para compor a estrutura do aplicativo.
Painel de propriedades – lista de propriedades para o objeto selecionado no formato de interface do usuário.
Seletor de tela – permite alternar entre telas diferentes em um aplicativo.
Alterar o tamanho da tela – permite alterar o tamanho da tela durante uma experiência de criação no Power Apps Studio.
Vamos entender cada opção no Power Apps Studio em detalhes.
1 - Hub de compilação
Abrir o Power Apps Studio usando o hub de compilação abre uma experiência de criação de aplicativo que herda a interface e as opções do Teams. As guias Página Inicial, Compilação e Sobre são descritas em Visão geral do aplicativo do Power Apps.
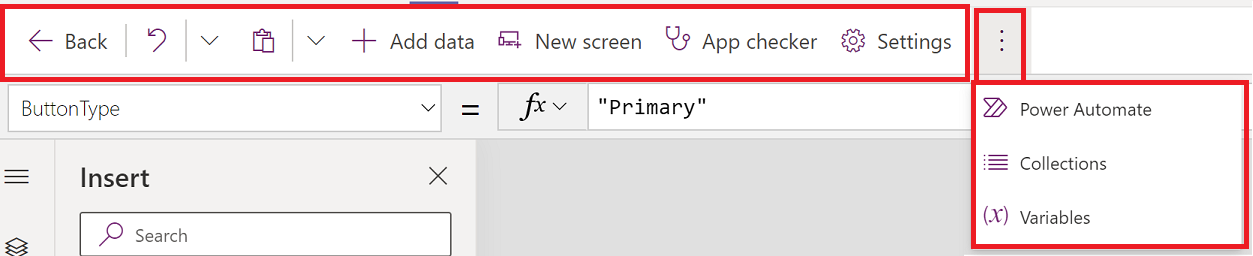
2 – Opções do Power Apps Studio
As opções do Power Apps Studio estão disponíveis no menu no canto superior esquerdo. As opções são relevantes para a sessão atual e as configurações relacionadas ao aplicativo.

Voltar
Leva você de volta ao hub de compilação, fechando a sessão atual do Power Apps Studio.
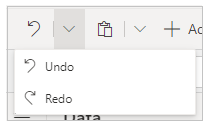
Desfazer e refazer

- Desfazer – permite desfazer a última ação.
- Refazer – permite repetir a última ação.
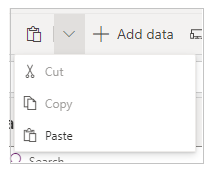
Recortar, copiar e colar

- Recortar – permite cortar a seleção e armazená-la na área de transferência.
- Copiar – permite copiar a seleção e armazená-la na área de transferência.
- Colar – permite colar o último corte ou a seleção copiada da área de transferência.
Adicione dados

- Crie uma tabela selecionando Criar nova tabela.
- Selecione quaisquer outras tabelas existentes no ambiente atual.
- Pesquise e selecione um conector, como SharePoint ou SQL Server.
Nova tela
Adicione telas com base nos layouts disponíveis.
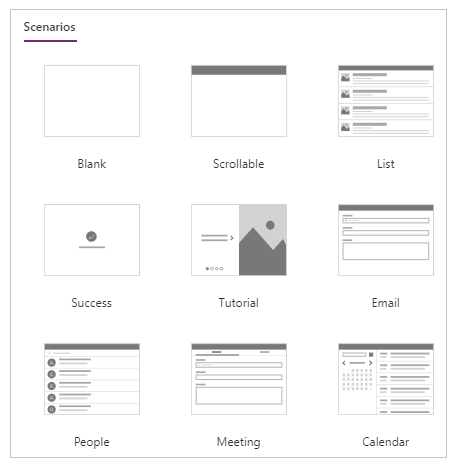
Layouts
Selecione uma nova tela para adicionar ao aplicativo com base no layout da tela.

Selecione um tipo de tela com base nos cenários disponíveis, como Em branco, Rolável, Lista, Sucesso, Tutorial, Email, Pessoas, Reunião ou Calendário.
Verificador de aplicativo
Executa o Verificador de aplicativo com as regras disponíveis e mostra os resultados.

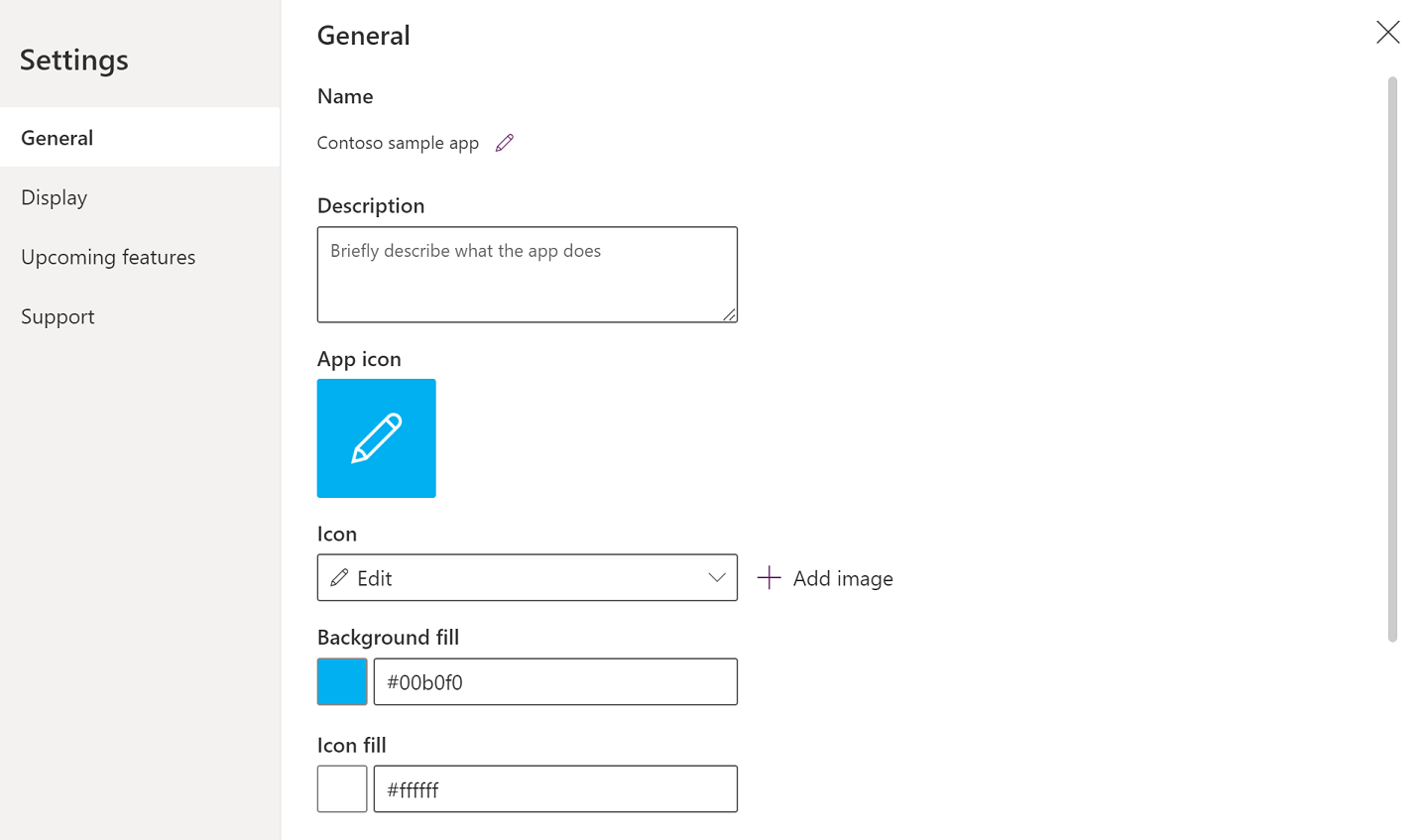
Configurações
Defina as configurações gerais do aplicativo.

Geral
Mostra o nome do aplicativo e permite alterar o ícone do aplicativo. Para atualizar o ícone, selecione um novo ícone ou cor de fundo. Para adicionar ou atualizar a descrição, insira o texto na caixa de texto. Você também pode carregar um ícone personalizado para o aplicativo usando a opção Procurar.
Tela
Mostra o tamanho e a orientação da tela. Para alterar, selecione os botões de opção para Orientação e Tamanho.
As configurações avançadas permitem que você personalize ainda mais a configuração da tela do aplicativo.
- Ajustar para caber: dimensiona o aplicativo para se ajustar ao espaço disponível.
- Fixar proporção: permite travar a proporção de altura e largura.
- Fixar orientação: mantém a orientação do aplicativo quando o dispositivo gira.
Para alterar a configuração, alterne o botão.
Mais informações: Alterar o tamanho e a orientação da tela
Recursos futuros
Permite definir configurações avançadas para o aplicativo que incluem recursos em versão preliminar, recursos experimentais ou desativados.
Mais informações: Entenda os recursos experimentais, de versão preliminar e obsoletos no Power Apps
Suporte
Mostra detalhes da sessão atual do Power Apps Studio, versão e outras informações úteis ao trabalhar com o suporte da Microsoft.
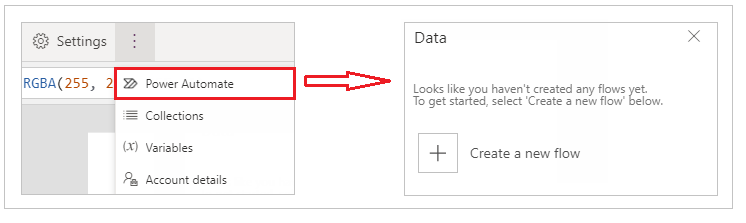
Power Automate
Crie um fluxo com o Power Automate ou selecione qualquer fluxo disponível.

Mais informações: Crie fluxos usando o aplicativo Power Apps no Teams
Coleções
Uma coleção é um grupo de itens semelhantes, como produtos em uma lista de produtos. Esta seção lista as coleções usadas pelo aplicativo atual. Mais informações: Coleções em aplicativos de tela usadas pelo aplicativo.

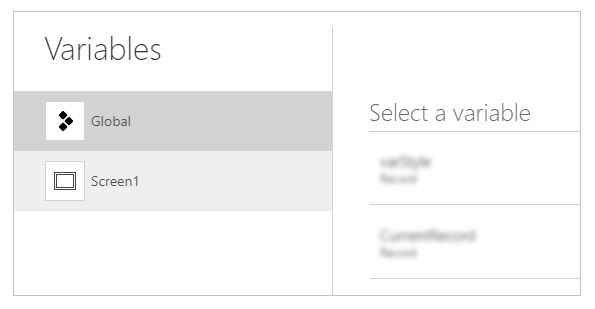
Variáveis
Você pode salvar dados como os valores de resultado de um conjunto de dados em um armazenamento temporário usando variáveis. Esta seção lista as variáveis usadas pelo aplicativo atual. Mais informações: Variáveis em aplicativos de tela usadas pelo aplicativo.

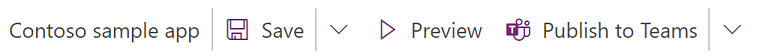
3 – Ações de aplicativos
Use as opções no canto superior direito do Power Apps Studio para trabalhar com ações específicas do aplicativo.

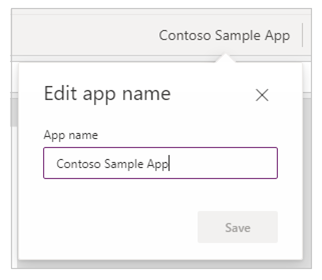
Editor de nome do aplicativo
Selecione o nome do aplicativo para editá-lo.

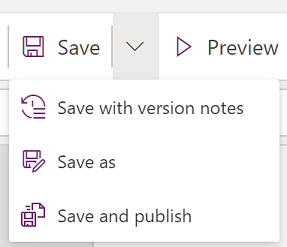
Salvar

O salvamento permite que você realize as seguintes ações:
- Salvar - Salva alterações recentes e não salvas que você fez no aplicativo no Power Apps Studio. Cada vez que você salva as alterações, outra versão é criada.
- Salvar como - Duplique o aplicativo salvando o aplicativo com um nome diferente.
- Salvar e publicar - Permite salvar o aplicativo e publicá-lo ao mesmo tempo.
Versão Prévia
Isso mostrará uma versão preliminar do aplicativo no Microsoft Teams com a qual você pode interagir.
Publicar no Teams
Publica a versão atual do aplicativo em um canal do Microsoft Teams. Para obter mais informações sobre a publicação de um aplicativo, vá para Publicar um aplicativo.
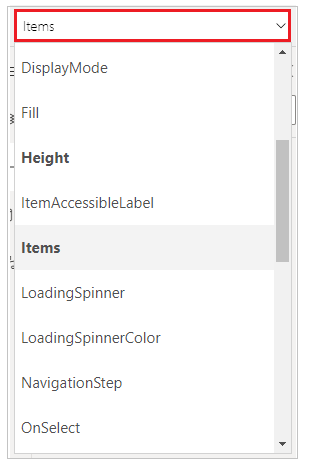
4 – Lista de propriedades
Mostra a lista de propriedades disponíveis para o objeto selecionado na tela. A lista de propriedades muda com base na sua seleção. Para obter uma lista completa de todas as propriedades, vá para Todas as propriedades.

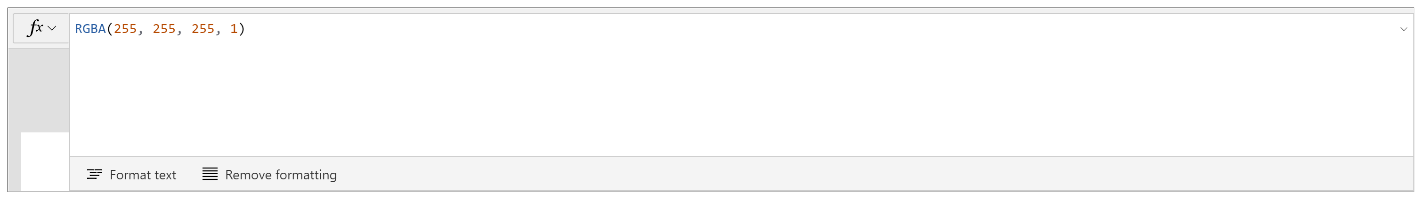
5 – Barra de fórmulas
Use a barra de fórmulas para adicionar, editar ou remover funções relevantes para o objeto selecionado e a propriedade selecionada na lista de propriedades. Por exemplo, selecione a tela para atualizar o plano de fundo usando a função RGBA.

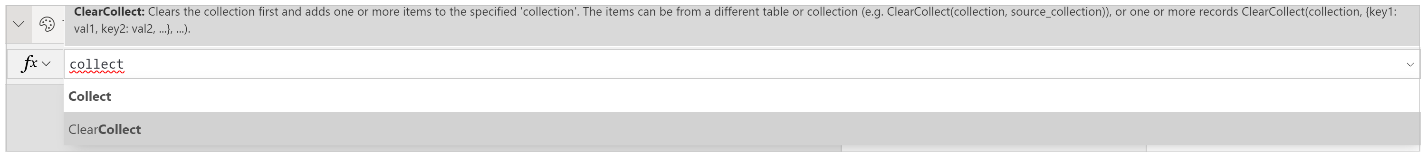
A barra de fórmulas é habilitada para IntelliSense e fornece dicas conforme você insere texto para ajudar com a sintaxe da função. Se uma fórmula retornar um erro, dicas relevantes para o erro de sintaxe e as etapas de mitigação serão exibidas. Quando você começa a inserir o texto que corresponde a uma ou mais funções, a barra de fórmulas mostra a ajuda da função embutida e destaca o texto de ajuda relevante para a posição do cursor.

Da mesma forma, você encontrará ajuda ao trabalhar com funções complexas, funções aninhadas ou ao corrigir a sintaxe de uma fórmula.
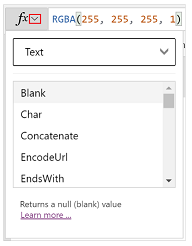
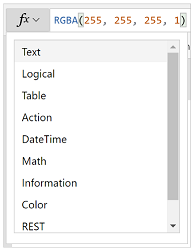
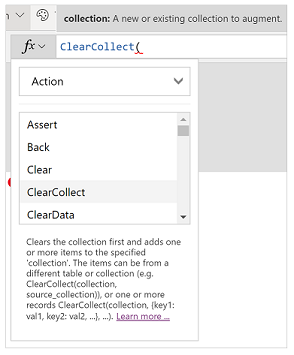
Para obter uma referência de função rápida e fácil, você também pode selecionar o menu suspenso de fórmula.

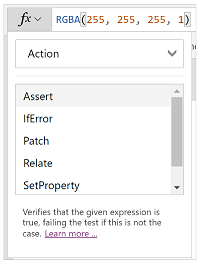
Selecione um tipo de evento no menu suspenso na parte superior da caixa de diálogo, como Ação em vez de Texto.

Selecione uma ação para a qual deseja adicionar uma função.

As funções disponíveis para o tipo de evento selecionado são atualizadas dinamicamente, de acordo com o objeto selecionado. Por exemplo, se você selecionou um botão na tela, as funções de Ação disponíveis também incluem a função ClearCollect().

Você pode ler a descrição da função de Ação selecionada. Clicar duas vezes em um nome de função a adiciona à barra de fórmulas.
Para obter uma lista completa de todas as funções do aplicativo de tela, vá para Referência de fórmula.
6 – Aplicativo do Power Apps
O aplicativo do Power Apps no Teams é descrito em detalhes em Visão geral do aplicativo do Power Apps.
7 – Menu de criação de aplicativos
Alterne entre várias opções de criação enquanto trabalha com o aplicativo.

Dica
Você também pode selecionar o botão de expansão para expandir a lista e incluir nomes em vez de apenas ícones.
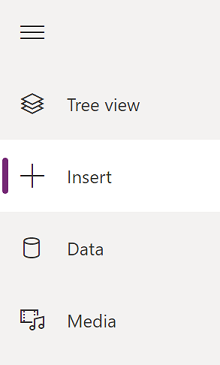
- Exibição de árvore - Mostra uma visualização em árvore de todas as telas e controles do aplicativo atual.
- Inserir - Permite adicionar diferentes controles à tela.
- Dados - Adicione ou remova dados, como tabelas às quais o aplicativo se conecta.
- Mídia - Insira ou remova mídia do aplicativo.
8 – Opções de criação de aplicativos
As opções para trabalhar com aplicativos de tela mudam dependendo da seleção no painel esquerdo.
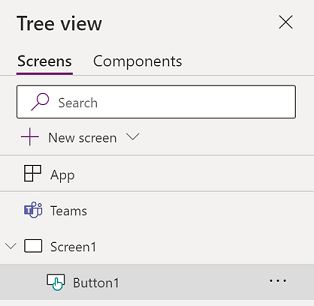
Exibição de árvore
Selecione o modo de exibição de árvore para mostrar as telas disponíveis no aplicativo.

Dica
Selecione Aplicativo no modo de exibição de árvore para trabalhar com controles específicos do aplicativo ou para alterar o comportamento do aplicativo, como adicionar uma fórmula no evento OnStart do aplicativo.
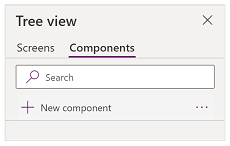
Mude para a guia Componentes para trabalhar com os recursos da biblioteca de componentes. Você pode adicionar novos componentes ou reutilizar aqueles que já foram publicados de bibliotecas de componentes publicadas. Mais informações: Biblioteca de componentes

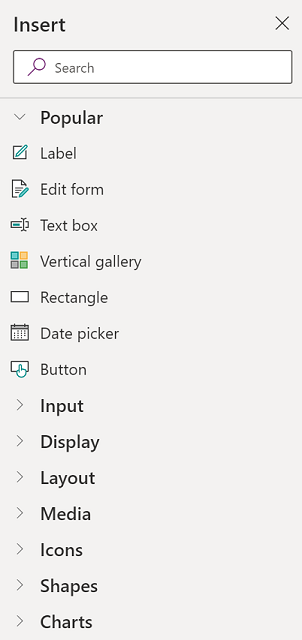
Inserir
Inserir mostra todos os objetos ou controles populares que você pode adicionar na tela selecionada em seu aplicativo de tela. Você também pode expandir outras opções ou usar a opção de componentes para inserir controles de uma biblioteca de componentes.

Para inserir controles na tela, você pode arrastar o controle para a tela, selecioná-lo ou selecionar (...) e, em seguida, selecionar Adicionar à tela.
Dica
O Dataverse for Teams fornece novos componentes criados na estrutura de IU do Fluent. Mais informações: Controles Fluent UI.
Controles populares
| Nome | Descrição |
|---|---|
| Rótulo | Uma caixa que mostra dados como texto, números, datas ou moeda. |
| Formulário de edição | Exiba, edite ou crie um registro em uma fonte de dados. |
| Texto | Uma caixa que mostra o texto. |
| Caixa de texto | Uma caixa em que o usuário pode inserir texto, números e outros dados. |
| Galeria vertical | Um controle que contém outros controles e mostra um conjunto de dados. |
| Ícone Adicionar | Elementos gráficos para os quais você pode configurar as propriedades de aparência e comportamento. |
| Retângulo | Uma forma retangular para configurar a aparência da tela. |
| Seletor de Data | Um controle que o usuário pode selecionar para especificar uma data. |
| Botão | Um controle que o usuário pode selecionar para interagir com o aplicativo. |
Para obter mais informações sobre os controles que você pode inserir e suas propriedades e definições, vá para Controles e propriedades no Power Apps.
Controles clássicos
O Dataverse for Teams usa os controles Fluent UI por padrão. Se necessário, você pode ativar os controles clássicos usando a configuração de recurso experimental. Para fazer isso, vá para Configurações > Próximos recursos > Experimental > alterne Controles clássicos para Ativado.
Depois de habilitar os controles clássicos, você poderá vê-los e adicioná-los da categoria Clássico.

Por exemplo, você pode precisar habilitar os controles clássicos ao usar listas suspensas dependentes ao usar o Dataverse for Teams.
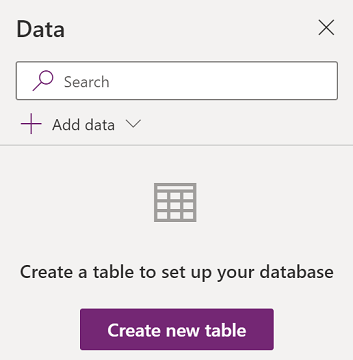
Dados
Adicione, atualize ou remova fontes de dados do aplicativo de tela. Você pode adicionar uma ou mais conexões usando fontes de dados.
Além dos dados armazenados em tabelas, há muitos conectores disponíveis para interagir com dados em SaaS, serviços e sistemas populares.

Selecione Criar tabela para criar uma tabela no ambiente do Dataverse for Teams.
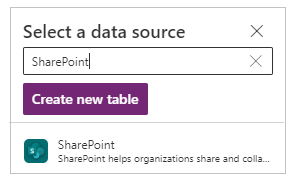
Para escolher outros conectores, como SharePoint, OneDrive ou SQL Server, você pode inserir texto na caixa de pesquisa da fonte de dados ou selecionar na lista de conectores.

Mais informações: Lista de todos os conectores do Power Apps
Editor visual
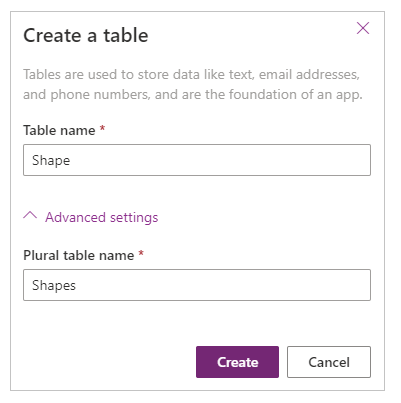
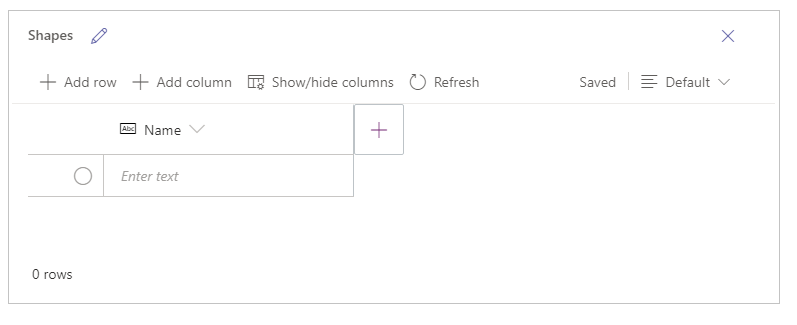
Ao selecionar Criar tabela e inserir um nome para a nova tabela, o editor visual será aberto, onde você poderá criar a tabela, adicionar colunas de diferentes tipos de dados, inserir dados em linhas e salvar as alterações.

Para começar a usar o editor visual, selecione Criar uma tabela e insira o nome da tabela. Você também pode expandir as Configurações avançadas para atualizar o nome no plural da tabela. Por exemplo, o nome de uma tabela pode ser Forma e o nome da tabela no plural pode ser Formas.

Assista a este vídeo, que mostra como criar tabelas e colunas rapidamente.
Observação
Você pode usar o editor visual no Power Apps Studio para criar rapidamente uma tabela durante a criação de um aplicativo. No entanto, você também pode usar a guia Criar para editar ou excluir as tabelas que você cria usando o Power Apps Studio. Acesse Criar tabelas no Microsoft Teams para obter mais informações sobre a criação de tabelas usando a guia Criar.
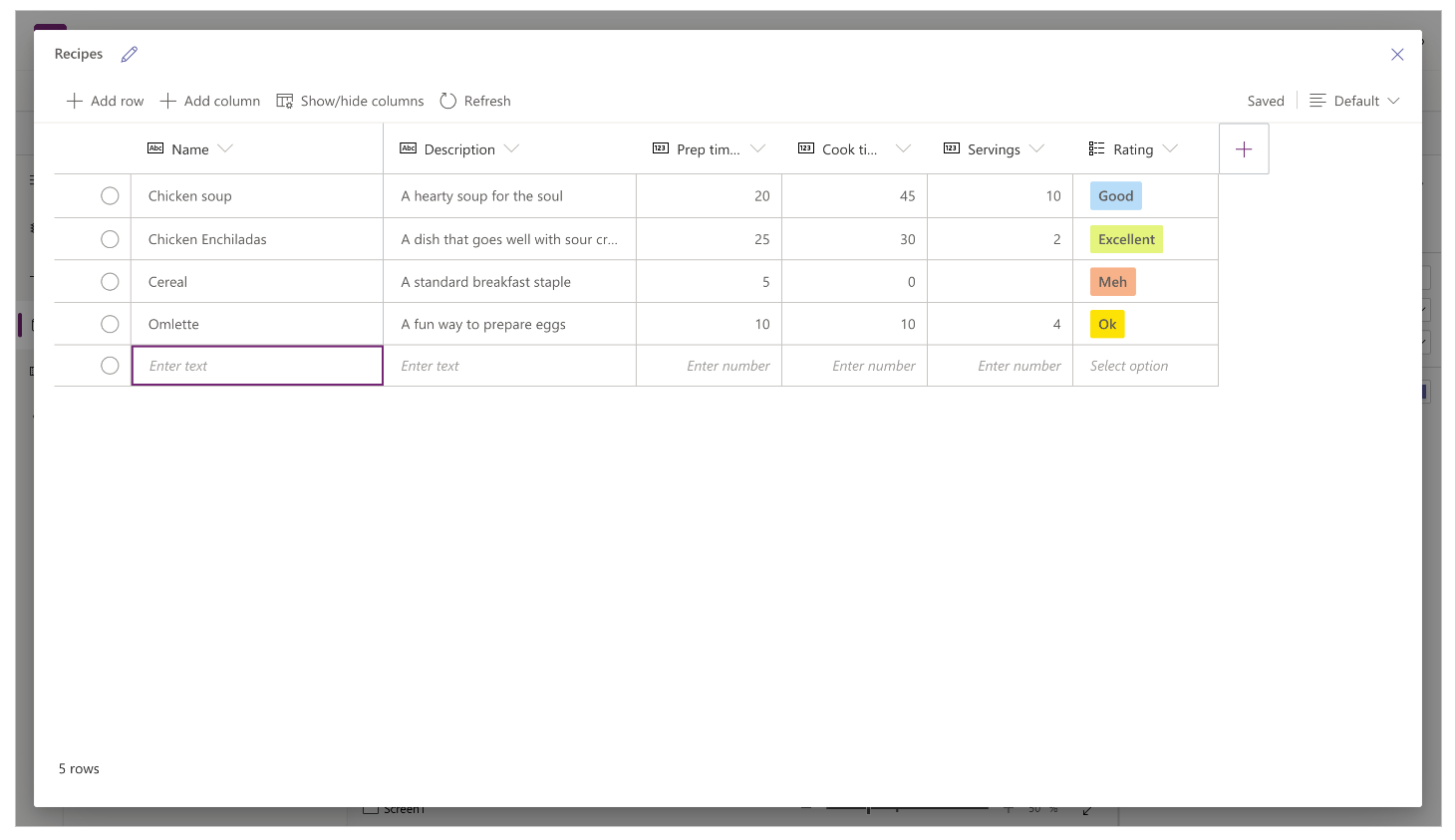
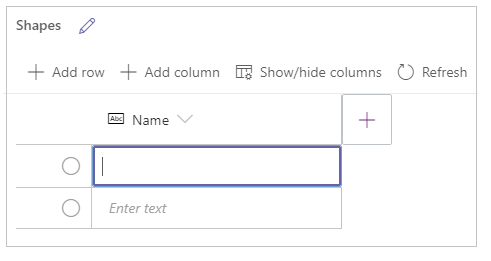
Entender o editor visual
O editor visual permite trabalhar com linhas, colunas e dados da tabela.

Nome da tabela
Selecione Editar ![]() para editar o nome da tabela.
para editar o nome da tabela.

Adicionar linha
Selecione Adicionar linha para adicionar uma nova linha à tabela.

Adicionar colunas
Selecione Adicionar colunas para adicionar novas colunas dos tipos de coluna disponíveis e compatíveis com o editor visual.
Tipos de colunas compatíveis
O Visual Editor oferece suporte a tipos de dados específicos como colunas. As seguintes opções estão disponíveis ao criar uma coluna usando o editor visual no Power Apps Studio:
- Texto
- URL
- Telefone
- Numeração automática
- Número
- Data (apenas datas sem as configurações de localidade do usuário (fuso horário) são compatíveis.)
- Decimal
- Pesquisar
- Opção
- Sim/Não
Importante
Para adicionar colunas de tipos incompatíveis com o editor visual, como arquivo ou imagem, crie uma tabela usando o gerenciador de soluções.
Opções avançadas
As opções avançadas de colunas mudam de acordo com o tipo de coluna. Por exemplo, um tipo de coluna Texto tem uma opção avançada para Tamanho máximo. Em contraste, um tipo de coluna Número de automóveis tem opções como o tipo de numeração automática, prefixos e número máximo de dígitos. Mais informações: Tipos de campos
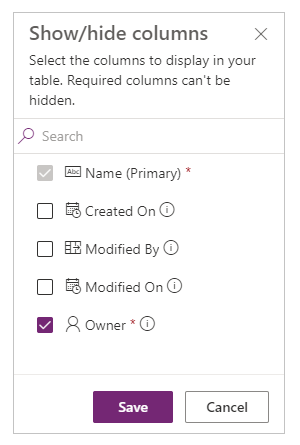
Mostrar/ocultar colunas
Use a opção Mostrar/ocultar colunas para mostrar ou ocultar colunas disponíveis, incluindo aquelas criadas automaticamente como parte dos metadados da tabela.
Por exemplo, você pode adicionar uma coluna Proprietário criada por padrão à tabela existente.

Atualizar
Atualiza a tabela atual com dados.
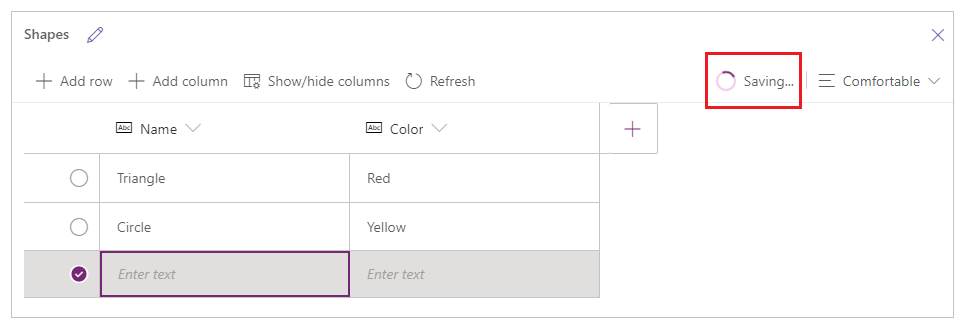
Salvar
Para salvar as alterações em uma tabela, selecione Salvar. Ao alterar uma tabela e tentar fechá-la sem salvar as alterações, você será solicitado a descartar as alterações.

Para garantir que as alterações na tabela sejam salvas, é possível selecionar a próxima linha na tabela ou selecionar outra célula após editar uma célula para disparar a funcionalidade de salvamento automático.

Depois de fechar uma tabela salva, você verá a tabela adicionada à lista de fontes de dados disponíveis em Dados no painel esquerdo.
Exibição do Visual Editor
Selecione uma das opções de layout Compacto, Padrão ou Confortável para alternar a exibição com espaçamento de colunas e linhas e alterar o layout do editor visual.
Contagem de linhas
Mostra a contagem de linhas na tabela.
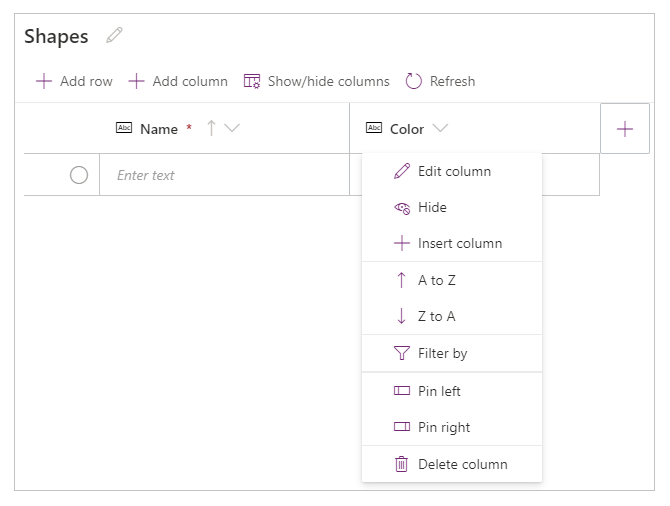
Opções de coluna
Selecione o menu suspenso próximo ao título da coluna para exibir as opções relacionadas à coluna.

| Opção | Descrição |
|---|---|
| Editar coluna | Edite o nome da coluna ou as opções avançadas. Depois de criada, você não pode alterar o nome da coluna. |
| Ocultar | Oculte ou reexiba a coluna. |
| Inserir coluna | Insira uma nova coluna no local da coluna selecionada. |
| A a Z | Classifique os registros em ordem crescente. |
| Z a A | Classifique os registros em ordem decrescente. |
| Filtrar por | Filtre os dados da coluna com base nos critérios de filtro que você definir. |
| Mover para a esquerda | Mova a coluna para a esquerda da posição atual. |
| Mover para a direita | Mova a coluna para a direita da posição atual. |
| Fixar à esquerda | Fixe a coluna no lado esquerdo da tabela. |
| Fixar à direita | Fixe a coluna no lado direito da tabela. |
| Excluir coluna | Exclua a coluna. |
Editar a tabela existente
Depois de adicionar linhas e colunas e adicionar dados, você pode fechar a tabela e usá-la como fonte de dados no aplicativo. Para editar o conteúdo da tabela, você pode usar os controles do aplicativo ou retornar ao editor visual.
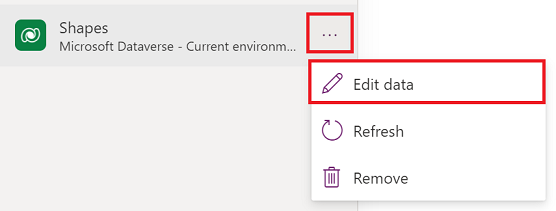
Para editar a tabela, selecione a fonte de dados da tabela e, em seguida, selecione Editar dados para abrir a tabela no editor visual.

Depois de fechar o editor visual, a fonte de dados é automaticamente atualizada para refletir os dados atualizados no Power Apps Studio. Você também pode selecionar Atualizar para atualizar manualmente o Power Apps Studio para refletir os dados nos controles que você adicionou na tela.
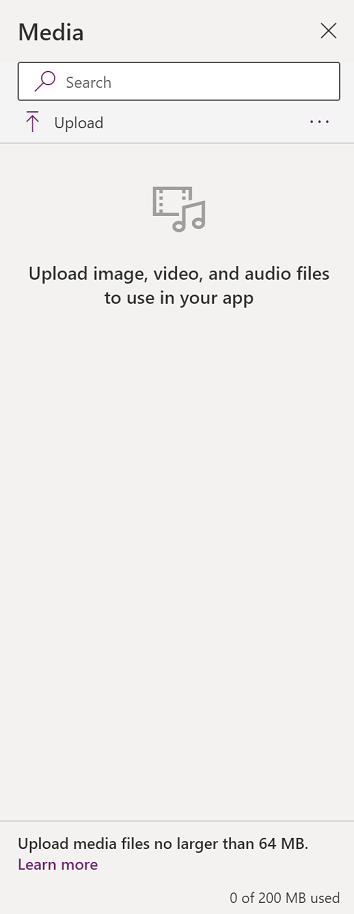
Mídia
Selecione Mídia para adicionar arquivos de imagem, vídeo ou áudio ao aplicativo. Adicionar mídia diretamente ao aplicativo carrega os arquivos para o aplicativo e usa o armazenamento deste. Cada arquivo carregado para o aplicativo como mídia deve ter 64 MB ou menos, e o tamanho de todos os arquivos de mídia carregados para um aplicativo não pode exceder 200 MB.

Se você quiser fazer referência a mais mídia, considere usar controles de áudio e vídeo com URLs, usando mídia de Serviços de Mídia do Azure ou do Microsoft Stream. Mais informações: Usando arquivos multimídia no Power Apps
9 – Tela
A tela mostra a exibição atualmente selecionada no painel esquerdo.
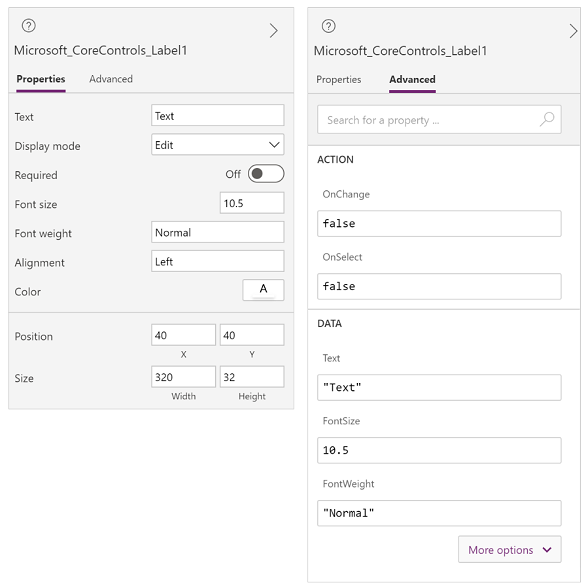
10 – Painel Propriedades
O painel de propriedades mostra as propriedades e opções disponíveis para o objeto atualmente selecionado na tela. A guia Propriedades mostra opções genéricas, como nome, cor, tamanho ou posição. A guia Avançado mostra mais opções para personalização avançada. As propriedades avançadas podem às vezes ser bloqueadas para edição, como ao trabalhar com cartões de dados. Você pode selecionar Desbloquear para alterar propriedades em tais situações.

11 – Seletor de tela
Use o seletor de tela para alternar entre as telas quando seu aplicativo de tela tiver várias telas. Você também pode selecionar uma tela do painel esquerdo selecionando o modo de exibição de árvore. Se a seleção atual estiver dentro de um contêiner ou dentro de uma célula individual em uma galeria, o seletor mostra a localização atual dos elementos principais em cada nível.
12 – Alterar o tamanho da tela
Você pode ampliar ou reduzir durante a criação do aplicativo de tela. Selecione Ctrl+0 Ajustar à janela para ajustar o tamanho da tela com base no tamanho da janela de criação atual. A porcentagem de zoom ou o tamanho da tela usada durante a criação de um aplicativo de tela não tem impacto na proporção configurada para o aplicativo quando você visualiza o aplicativo ou reproduz um aplicativo publicado.
Confira também
Usar os controles Fluent UI
Visão geral do aplicativo do Power Apps
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).