Exibir conteúdo ou imagens 3D em realidade misturada
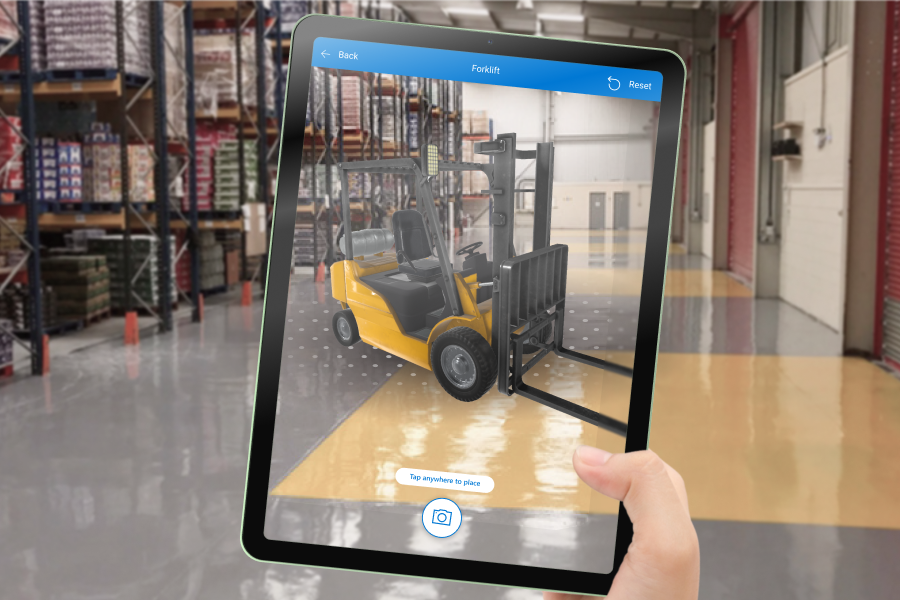
Use o controle Exibir em MR para colocar um modelo 3D de um objeto ou uma imagem em um espaço do mundo real. Por exemplo, visualize um quadro na parede antes de pendurá-lo, ou veja se uma prateleira de livros em 3D caberá onde você pretende colocá-la.
E se você não tiver um modelo 3D do objeto? Carregue uma imagem do objeto e defina suas dimensões para o tamanho do objeto. O controle aplica a imagem como o mostrador de um cubo virtual do tamanho desejado. Use-o como substituto do modelo 3D no seu espaço.
O controle Exibir em MR adiciona um botão ao seu aplicativo. Quando um usuário seleciona o botão, o aplicativo sobrepõe um modelo 3D (nos formatos de arquivo .glb, .stl ou .obj) ou uma imagem (nos formatos de arquivo .jpg ou .png) selecionados no feed da câmera do dispositivo.

Você também pode tirar fotos usando o controle Exibir em MR e carregá-las no OneDrive.
Importante
O conteúdo 3D deve estar nos formatos de arquivo .glb, .stl ou .obj. Você pode converter seus modelos 3D existentes no formato de arquivo .glb a partir de uma variedade de formatos 3D. O conteúdo 3D compactado com a compactação Draco não é compatível.
Dica
Certifique-se de que seus modelos 3D sejam otimizados para uso com o Power Apps de modo a minimizar os tempos de carregamento.
Os controles de MR (realidade misturada) funcionam melhor em ambientes bem iluminados com superfícies de textura plana. O acompanhamento é melhor em dispositivos habilitados para LIDAR.
Os controles de MR no Power Apps usam o Babylon e o Babylon React Native. O conteúdo de realidade misturada que funciona na área restrita do Babylon deve funcionar no Power Apps por meio dessa plataforma de MR compartilhada. Se o conteúdo funcionar no Babylon, mas não no Power Apps, faça uma pergunta no Fórum da Comunidade do Power Apps. (Marque-o com "realidade misturada".)
Adicionar um botão Exibir em MR a uma tela do aplicativo
Com o aplicativo aberto para edição no Power Apps Studio:
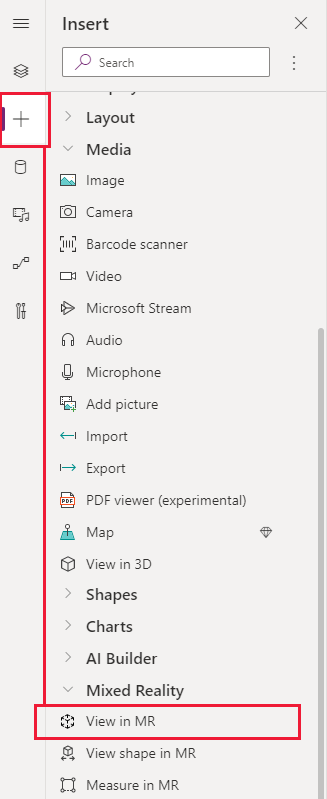
Abra a guia Inserir e expanda Realidade Misturada.
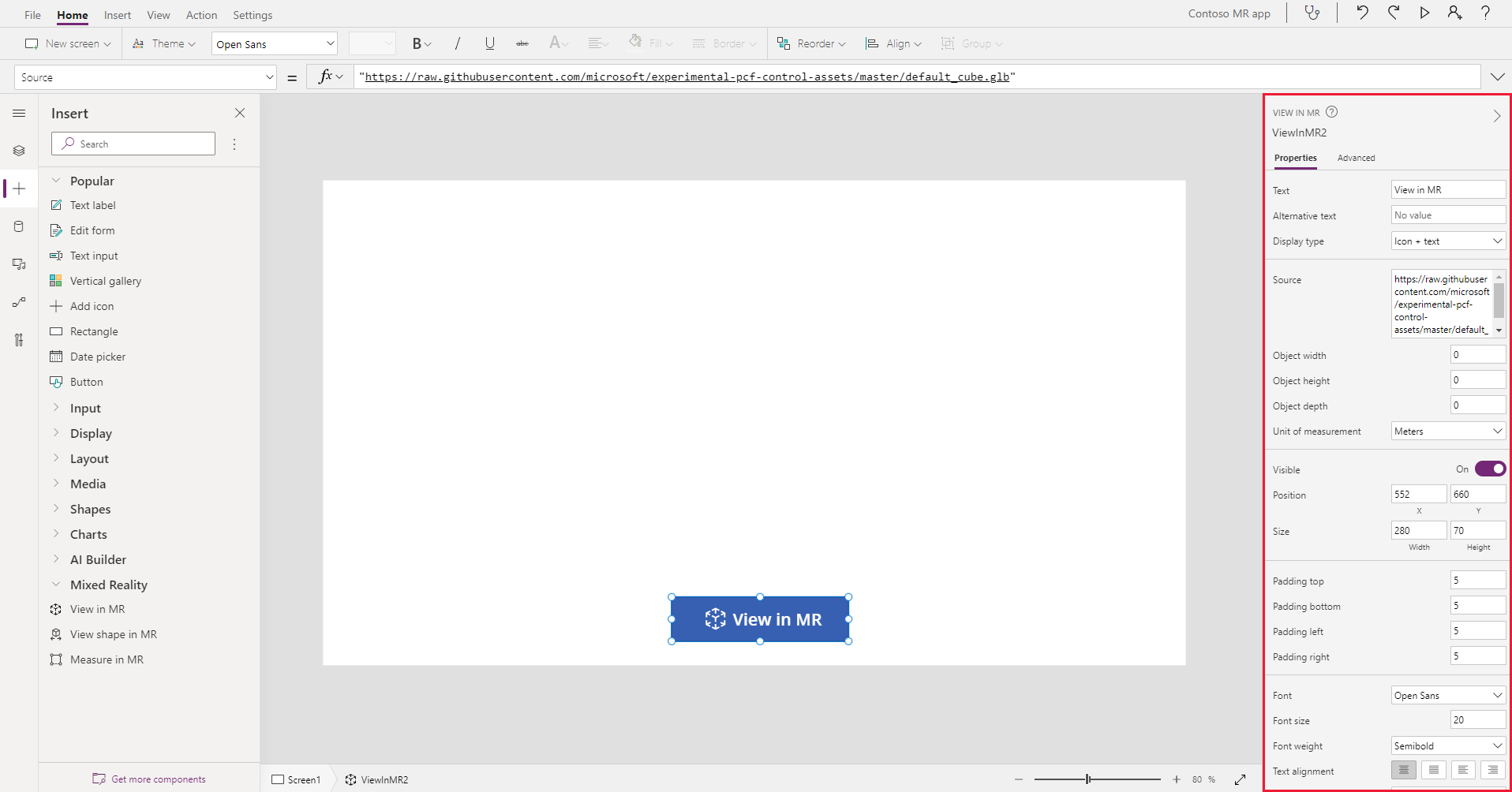
Selecione Exibir em MR para colocar o controle na tela do aplicativo ou arraste o controle para a tela de modo a posicioná-lo com mais precisão.
O controle é um botão rotulado com um ícone de um cubo e o texto Exibir em MR. Altere o rótulo e oculte o ícone, se desejar, nas propriedades Text e Display type.

Exibir modelos diferentes em uma única sessão
O controle Exibir em MR exibe um arquivo de mídia por padrão. Para visualizar diferentes arquivos de mídia selecionados por meio de uma galeria de mídia durante a experiência de MR, use a propriedade avançada Itens do controle. Essa propriedade cria uma tabela que lista os arquivos de mídia que o usuário pode escolher na experiência de realidade misturada.
Ao usar a propriedade Itens, você precisa definir um valor para as seguintes propriedades avançadas adicionais para mapear as colunas de sua tabela:
| Propriedade | Descrição |
|---|---|
| ItemsSource (obrigatório) | Especifica qual coluna em Itens identifica o modelo ou imagem 3D a ser exibido na visualização de realidade misturada. Consulte Conectar modelos 3D ao Power Apps para saber mais sobre como trazer modelos para o Power Apps. |
| ItemsLabel | Especifica qual coluna em Itens contém o rótulo a ser exibido na galeria de mídia. A propriedade Texto alternativo é usada para itens que não possuem um rótulo especificado. |
| ItemsThumbnail | Especifica qual coluna em Itens identifica a miniatura a ser exibida na galeria de mídia. Uma miniatura padrão é fornecida para itens que não possuem uma especificada. |
| ItemsObjectWidth, ItemsObjectHeight, ItemsObjectDepth | Especifica um tamanho explícito para cada item de mídia na tabela. Largura do objeto, Altura do objeto e Profundidade do objeto serão usadas para itens que não têm um tamanho específico. |
Para fazer um teste, vamos criar uma galeria de mídia que mostre três plantas diferentes em um ambiente. Nossa tabela Itens fica assim:

Com o aplicativo aberto para edição no Power Apps Studio:
Abra a guia Inserir e expanda Realidade Misturada.
Selecione Exibir em MR para colocar o controle na tela do aplicativo ou arraste o controle para a tela de modo a posicioná-lo com mais precisão.
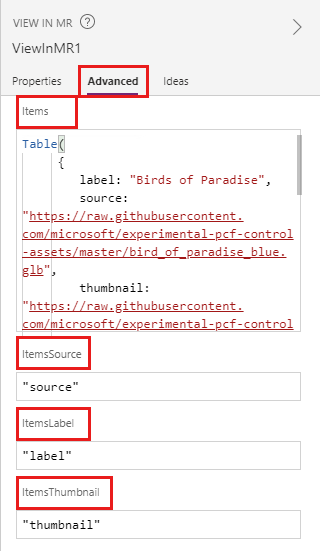
Na guia de propriedades Avançado, selecione a propriedade Itens e digite ou cole o seguinte código:
Table( { label: "Birds of Paradise", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.png" }, { label: "Fiddle Leaf Fig", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.png" }, { label: "Small Palm Tree", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.png" } )Defina a propriedade ItemsLabel como
"label".Defina a propriedade ItemsSource como
"source".Defina a propriedade ItemsThumbnail como
"thumbnail".
Observação
A propriedade Itens é definida para sua fonte de dados, que pode ser uma coleção, de um conector ou uma tabela codificada como neste exemplo. As propriedades ItemsSource, ItemsLabel e ItemsThumbnail são definidas para os nomes das colunas dessa fonte de dados entre aspas.
- Salve e publique o aplicativo e abra-o em seu dispositivo móvel para experimentá-lo.
Como os objetos são escalados se você redimensioná-los
Se você não especificar as dimensões ao inserir um modelo, o controle Exibir em MR seguirá as dimensões fornecidas no arquivo do objeto. Você pode redimensionar o modelo inserindo um valor diferente de 0 em uma ou mais propriedades de largura, altura e profundidade do controle (Largura do objeto, Altura do objeto e Profundidade do objeto). A forma como o modelo é dimensionado depende de quantas dimensões você altera.
Se todas as dimensões forem 0 (o padrão), o tamanho do modelo será deixado conforme definido no arquivo do objeto.
Se uma dimensão for definida, o modelo será dimensionado igualmente com base na dimensão alterada, semelhante à configuração "manter taxa de proporção" ao redimensionar uma imagem.
Se duas dimensões forem definidas, o modelo será dimensionado para as duas dimensões fornecidas e uma média das duas primeiras.
Por exemplo, digamos que você tenha um modelo com 12 m de altura, 6 m de largura e 3 m de profundidade. Você define as propriedades do controle Exibir em MR desta forma: Altura do objeto: 24, Largura do objeto: 9, Profundidade do objeto: 0 (inalterado). A altura aumenta por um fator de 2 e a largura aumenta por um fator de 1,5. O aumento na altura e largura é calculado para encontrar o fator pelo qual a profundidade deve ser aumentada: 2 + 1,5 = 3,5 / 2 = 1,75. As dimensões finais do modelo são Altura do objeto 24, Largura do objeto 9 e Profundidade do objeto 5,25 (3 x 1,75).Se as três dimensões forem definidas, o tamanho do modelo será alterado para o que você especificou.
Observação
Se as medidas não aderirem à taxa de proporção original, o modelo poderá ser esmagado ou distorcido quando exibido em MR.
Propriedades
Altere o comportamento e a aparência do botão Exibir em MR usando propriedades. Algumas propriedades estão disponíveis apenas na guia Avançado.

| Propriedade | Descrição | Tipo | Localização |
|---|---|---|---|
| Texto | Define o texto do rótulo do botão. | Cadeia de caracteres | Propriedades; Avançado: Text |
| Texto alternativo | Especifica o texto a ser exibido se o modelo não puder ser carregado ou se o usuário passar o mouse sobre o modelo. | Cadeia de caracteres | Propriedades; Avançado: AltText |
| Tipo de exibição | Determina se o rótulo do botão mostra um ícone de um cubo, texto, ou ambos. | Seleção na lista suspensa | Propriedades; Avançado: DisplayType |
| Source | Identifica a fonte de dados (arquivo .glb, .stl ou .obj) a ser exibida. | Não aplicável | Propriedades; Avançado: Source |
| Lista de origens (Itens) | Fonte de dados (tabela) que lista vários arquivos de mídia a serem exibidos em uma única sessão de realidade misturada. | Tabela | Propriedades; Avançado: Items |
| Largura do objeto | Define a largura do modelo. | Inteiro | Propriedades; Avançado: ObjectWidth |
| Altura do objeto | Define a altura do modelo. | Inteiro | Propriedades; Avançado: ObjectHeight |
| Profundidade do objeto | Define a profundidade do modelo. | Inteiro | Propriedades; Avançado: ObjectDepth |
| Unidade de medida | Define a unidade de medida usada para a largura, altura e profundidade do modelo. | Lista | Propriedades; Avançado: Units |
| Habilitar sombras | Determina se as sombras são usadas para aprimorar o efeito 3D quando o modelo é mostrado. | Booliano | Propriedades; Avançado: EnableShadows |
| Habilitar detecção de marcadores | Determina se a detecção de marcadores será usada para determinar a posição e a rotação do modelo. Consulte Usar detecção de marcadores com controles de realidade misturada | Booliano | Propriedades; Avançado: EnableMarkerDetection |
| Visível | Mostra ou oculta o botão. | Booliano | Propriedades; Avançado: Visible |
| Posição | Coloca o canto superior esquerdo do botão nas coordenadas da tela especificadas em x e y. | Número de ponto flutuante | Propriedades; Avançado: X, Y |
| Tamanho | Determina o tamanho do botão usando os valores de pixel fornecidos em Largura e Altura. | Inteiro | Propriedades; Avançado: Width, Height |
| Preenchimento superior | Define a distância entre o texto do rótulo do botão e a parte superior do botão. | Número de ponto flutuante | Propriedades; Avançado: PaddingTop |
| Preenchimento inferior | Define a distância entre o texto do rótulo do botão e a parte inferior do botão. | Número de ponto flutuante | Propriedades; Avançado: PaddingBottom |
| Preenchimento esquerdo | Define a distância entre o texto do rótulo do botão e a borda esquerda do botão. | Número de ponto flutuante | Propriedades; Avançado: PaddingLeft |
| Preenchimento direito | Define a distância entre o texto do rótulo do botão e a borda direita do botão. | Número de ponto flutuante | Propriedades; Avançado: PaddingRight |
| Fonte | Define o nome da família de fontes usada para o texto do rótulo do botão. | Lista | Propriedades; Avançado: Font |
| Tamanho da fonte | Define o tamanho do texto do rótulo do botão. | Número de ponto flutuante | Propriedades; Avançado: FontSize |
| Espessura da fonte | Define a espessura do texto do rótulo do botão, seja Negrito, Mais claro, Normal ou Seminegrito. | Lista | Propriedades; Avançado: FontWeight |
| Alinhamento do texto | Define o alinhamento horizontal do texto do rótulo no botão, seja Centro, Justificar, Esquerda ou Direita. | Não aplicável | Propriedades; Avançado: TextAlignment |
| Alinhamento vertical | Define o alinhamento vertical do texto do rótulo no botão, seja Inferior, Meio ou Superior. | Lista | Propriedades; Avançado: VerticalAlign |
| Estilo da fonte | Define o estilo do texto do rótulo do botão, seja Itálico, Sublinhado, Tachado ou nenhum. | Não aplicável | Propriedades; Avançado: Itálico, Sublinhado, Tachado |
| Raio da borda | Determina o raio do canto da borda do botão. | Número de ponto flutuante | Propriedades; Avançado: BorderRadius |
| Color | Define as cores do texto do rótulo do botão e o plano de fundo do botão. | Não aplicável | Propriedades; Avançado: FillColor, TextColor |
| Borda | Determina o estilo, a largura e a cor da borda do botão. | Não aplicável | Propriedades; Avançado: BorderStyle, BorderThickness, BorderFillColor |
| Desabilitado | Desativa o botão, mas o deixa visível. | Booliano | Propriedades; Avançado: Disabled |
| Cor desabilitada | Define as cores do texto do rótulo do botão, do plano de fundo do botão e da borda do botão se DisplayMode for Desabilitado. | Não aplicável | Propriedades; Avançado: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Cor ao pressionar | Define as cores do texto do rótulo do botão, do plano de fundo do botão e da borda do botão quando o usuário seleciona o botão. | Não aplicável | Propriedades; Avançado: PressedContentColor, PressedFillColor, PressedBorderColor |
| Cor ao focalizar | Define as cores do texto do rótulo do botão, do plano de fundo do botão e da borda do botão quando o usuário passa o ponteiro do mouse sobre ele. | Não aplicável | Propriedades; Avançado: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Comportamento que é acionado quando o usuário seleciona o botão para iniciar a experiência de realidade misturada. | Ação definida | Avançado |
| OnChange | Comportamento que é disparado quando qualquer propriedade do botão é alterada. | Ação definida | Avançado |
| Dica de ferramenta | Determina o texto a ser exibido quando o usuário passa o mouse sobre o botão. | Cadeia de caracteres | Avançado |
| ContentLanguage | Determina o idioma de exibição do rótulo do botão, se for diferente do idioma usado no aplicativo. | Cadeia de caracteres | Avançado |
| DisplayMode | Determina se o botão permite a entrada de usuário (Editar), se haverá apenas exibição de dados (Exibir) ou se estará desabilitado (Desabilitado). | Enum | Avançado |
| TabIndex | Especifica a ordem em que o botão é selecionado se o usuário navegar no aplicativo usando a tecla Tab. | Inteiro | Propriedades; Avançado: TabIndex |
Propriedades de saída
Seu aplicativo pode usar mais propriedades quando um usuário interage com o controle Exibir em MR. Elas são conhecidas como propriedades de saída. Você pode usar propriedades de saída em outros controles ou para personalizar a experiência do aplicativo.
| Propriedade | Descrição | Tipo |
|---|---|---|
| Fotos | Coleta fotos capturadas durante a sessão de realidade misturada. Você pode carregar as fotos de realidade misturada no OneDrive e mostrá-las em uma galeria. | Não aplicável |
Outros controles de realidade misturada
- Exibir conteúdo 3D com o controle Objeto 3D.
- Medir distância, área e volume com o controle Measure in mixed reality.
- Criar e exibir formas 3D predefinidas com o controle Exibir forma em MR
- Pinte linhas 3D ou desenhe setas 3D para especificar uma área ou um ativo em seu ambiente com o controle Markup in MR.
Confira também
- Criar um aplicativo com controles 3D e de realidade misturada
- Usar detecção de marcadores com controles de realidade misturada
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).