Tirar medidas na realidade misturada
Use o controle Câmera de medição em um aplicativo de tela para medir distância, área e volume no mundo real. Também é possível criar formas livres bidimensionais ou tridimensionais e ver como elas se encaixam em um espaço real.
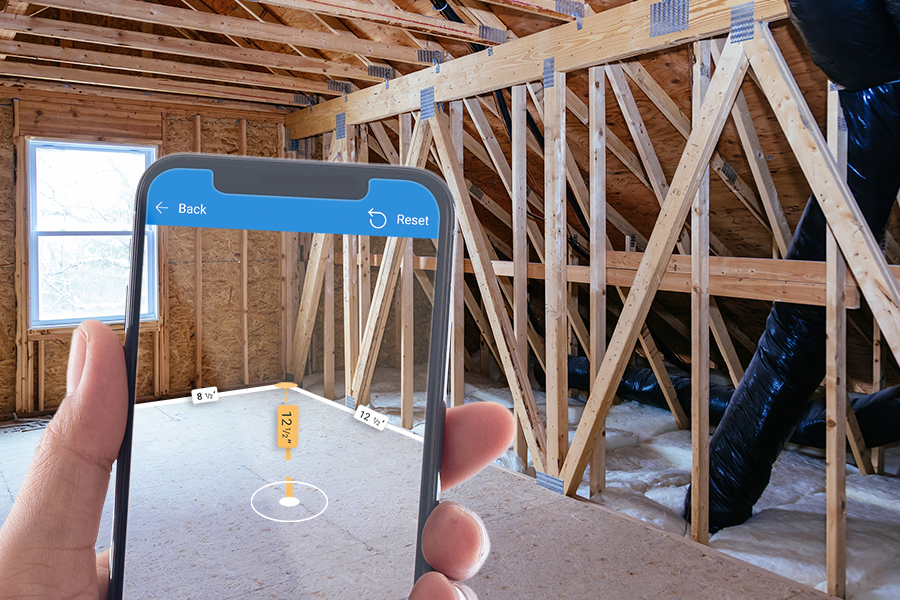
O controle Câmera de medição adiciona um botão ao seu aplicativo. Quando um usuários seleciona o botão, o aplicativo mostra um feed ao vivo da câmera do dispositivo. As instruções na tela orientam o usuário a estabelecer o acompanhamento movendo o dispositivo lentamente da direita para a esquerda pela superfície a ser medida. O usuário identifica um ponto de partida e adiciona segmentos conforme a necessidade até que a medição seja concluída. As dimensões do espaço medido são sobrepostas no feed da câmera.
O usuário pode enviar as medidas para captura nas propriedades da saída Medidas do controle. O usuário também pode fazer capturas de tela enquanto um espaço é medido. As capturas de tela são realizadas na propriedade da saída Fotos do controle.

Dica
Os controles de MR (realidade misturada) funcionam melhor em ambientes bem iluminados com superfícies de textura plana. O acompanhamento é melhor em dispositivos habilitados para LIDAR.
Adicionar um botão Câmera de medição a uma tela do aplicativo
Com o aplicativo aberto para edição no Power Apps Studio:
- Abra a guia Inserir e expanda Mídia.
- Selecione Câmera de medição para colocar o controle na tela do aplicativo ou arraste o controle para a tela de modo a posicioná-lo com mais precisão.
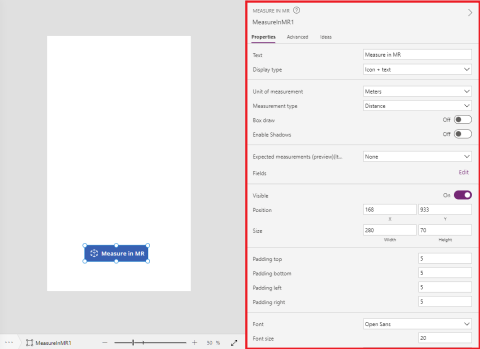
O controle é um botão rotulado com um ícone de um cubo e o texto Medir. Altere o rótulo e oculte o ícone, se desejar, nas propriedades Text e Display type.
Propriedades
Altere o comportamento e a aparência do botão Câmera de medição usando propriedades. Algumas propriedades estão disponíveis apenas na guia Avançado.

| Propriedade | Descrição | Tipo | Localização |
|---|---|---|---|
| Texto | Define o texto do rótulo do botão. | Cadeia de caracteres | Propriedades; Avançado: Text |
| Tipo de exibição | Determina se o rótulo do botão mostra um ícone de um cubo, texto, ou ambos. | Lista suspensa | Propriedades; Avançado: DisplayType |
| Unidade de medida | Define a unidade usada para as dimensões. | Lista suspensa | Propriedades; Avançado: Units |
| Tipo de medida | Determina o tipo de medição que o usuário pode fazer, seja Distância, Área ou Volume (área mais altura ou profundidade). | Lista suspensa | Propriedades; Avançado: MeasurementType |
| Desenho da caixa | Bloqueia as medidas capturadas em formas retangulares. | Booliano | Propriedades; Avançado: BoxDraw |
| Habilitar Sombras | Determina se as sombras são usadas para aprimorar o efeito 3D quando uma forma é desenhada. | Booliano | Propriedades; Avançado: EnableShadows |
| Medidas esperadas (Itens) | Identifica uma fonte de dados (Items) na forma de uma tabela em uma pasta de trabalho do Excel da qual obter as medidas que o usuário deve capturar. | Não aplicável | Propriedades; Avançado: Items |
| Visível | Mostra ou oculta o botão. | Booliano | Propriedades; Avançado: Visible |
| Posição | Coloca o canto superior esquerdo do botão nas coordenadas da tela especificadas em x e y. | Número de ponto flutuante | Propriedades; Avançado: X, Y |
| Tamanho | Determina o tamanho do botão usando os valores de pixel fornecidos em Largura e Altura. | Inteiro | Propriedades; Avançado: Width, Height |
| Preenchimento superior | Define a distância entre o texto do rótulo do botão e a parte superior do botão. | Número de ponto flutuante | Propriedades; Avançado: PaddingTop |
| Preenchimento inferior | Define a distância entre o texto do rótulo do botão e a parte inferior do botão. | Número de ponto flutuante | Propriedades; Avançado: PaddingBottom |
| Preenchimento esquerdo | Define a distância entre o texto do rótulo do botão e a borda esquerda do botão. | Número de ponto flutuante | Propriedades; Avançado: PaddingLeft |
| Preenchimento direito | Define a distância entre o texto do rótulo do botão e a borda direita do botão. | Número de ponto flutuante | Propriedades; Avançado: PaddingRight |
| Fonte | Define o nome da família de fontes usada para o texto do rótulo do botão. | Lista suspensa | Propriedades; Avançado: Font |
| Tamanho da fonte | Define o tamanho do texto do rótulo do botão. | Número de ponto flutuante | Propriedades; Avançado: FontSize |
| Espessura da fonte | Define a espessura do texto do rótulo do botão, seja Negrito, Mais claro, Normal ou Seminegrito. | Lista suspensa | Propriedades; Avançado: FontWeight |
| Alinhamento do texto | Define o alinhamento horizontal do texto do rótulo no botão, seja Centro, Justificar, Esquerda ou Direita. | Não aplicável | Propriedades; Avançado: TextAlignment |
| Alinhamento vertical | Define o alinhamento vertical do texto do rótulo no botão, seja Inferior, Meio ou Superior. | Lista suspensa | Propriedades; Avançado: VerticalAlign |
| Estilo da fonte | Define o estilo do texto do rótulo do botão, seja Itálico, Sublinhado, Tachado ou nenhum. | Não aplicável | Propriedades; Avançado: Itálico, Sublinhado, Tachado |
| Raio da borda | Determina o raio do canto da borda do botão. | Número de ponto flutuante | Propriedades; Avançado: BorderRadius |
| Color | Define as cores do texto do rótulo do botão e o plano de fundo do botão. | Não aplicável | Propriedades; Avançado: FillColor, TextColor |
| Borda | Determina o estilo, a largura e a cor da borda do botão. | Não aplicável | Propriedades; Avançado: BorderStyle, BorderThickness, BorderFillColor |
| Desabilitado | Desativa o botão, mas o deixa visível. | Booliano | Propriedades; Avançado: Disabled |
| Cor desabilitada | Define as cores do texto do rótulo do botão, do plano de fundo do botão e da borda do botão se DisplayMode for Desabilitado. | Não aplicável | Propriedades; Avançado: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Cor ao pressionar | Define as cores do texto do rótulo do botão, do plano de fundo do botão e da borda do botão quando o usuário seleciona o botão. | Não aplicável | Propriedades; Avançado: PressedContentColor, PressedFillColor, PressedBorderColor |
| Cor ao focalizar | Define as cores do texto do rótulo do botão, do plano de fundo do botão e da borda do botão quando o usuário passa o ponteiro do mouse sobre ele. | Não aplicável | Propriedades; Avançado: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Contém código que é executado quando o usuário sai da tela de medida com novos resultados. | Evento | Avançado |
| OnChange | Contém código que é executado quando uma propriedade de botão é alterada. | Evento | Avançado |
| OnSelect | Contém código que é executado quando o usuário seleciona o botão. | Evento | Avançado |
| ItemsLabels | Identifica a coluna em Itens que contém os rótulos para as medidas que os usuários devem capturar. | ColumnName | Avançado |
| ItemsMeasurementType | (Opcional) Identifica a coluna em Itens que contém uma cadeia de caracteres (Distância, Área, Volume ou Forma livre) que especifica o tipo de medida que os usuários devem capturar. | ColumnName | Avançado; veja MeasurementType |
| ItemsBoxDraw | (Opcional) Identifica a coluna em Itens que contém uma cadeia de caracteres (Verdadeiro ou Falso) que bloqueia as medidas em formas retangulares. | ColumnName | Avançado; veja BoxDraw |
| Tooltip | Determina o texto a ser exibido quando o usuário passa o mouse sobre um visual. | Cadeia de caracteres | Avançado |
| ContentLanguage | Determina o idioma de exibição do controle, se for diferente do idioma usado no aplicativo. | Cadeia de caracteres | Avançado |
| DisplayMode | Determina se o controle permite a entrada de usuário (Editar), se haverá apenas exibição de dados (Exibir) ou se estará desabilitada (Desabilitado). | Enum | Avançado |
| TabIndex | Especifica a ordem em que o controle é selecionado se o usuário navegar no aplicativo usando a tecla Tab. | Inteiro | Propriedades; Avançado: Tab index |
Propriedades de saída
Seu aplicativo pode usar mais propriedades quando um usuário interage com o controle Exibir em MR. Elas são conhecidas como propriedades de saída. Você pode usar essas propriedades em outros controles ou para personalizar a experiência do aplicativo.
| Propriedade | Descrição |
|---|---|
| Fotos | Captura, em uma coleção, informações sobre fotos que o usuário tira enquanto um espaço é medido. Use a coleção para carregar as fotos de realidade misturada no OneDrive e mostrá-las em uma galeria. |
| Medidas | Captura, em uma tabela, as distâncias, as áreas e os volumes medidos. |
| Segmentos | Captura, em uma tabela, informações sobre segmentos em um objeto medido. |
A tabela Medidas tem as seguintes colunas:
- Rótulo: uma cadeia de caracteres que identifica a medida
- Id: um número que identifica exclusivamente a medida
- Unidades: uma cadeia de caracteres que identifica a unidade da medida
- Altura: um número que representa a altura do volume medido (0 se uma área 2D foi medida)
- Comprimento: um número que representa o comprimento total do perímetro ou caminho medido
- BoundingWidth: um número que representa a largura mínima que limita a forma
- BoundingDepth: um número que representa a profundidade mínima que limita a forma
- Área: um número que representa a área estimada da forma medida em unidades ao quadrado
- Volume: um número que representa o volume estimado da forma medida em unidades ao cubo
A tabela Segmentos tem as seguintes colunas:
- Comprimento: um número que representa a distância total de um segmento nas unidades especificadas
- DirectionX: um número que representa a direção X do segmento no espaço mundial (3D)
- DirectionY: um número que representa a direção Y do segmento no espaço mundial (3D) (normalmente 0)
- DirectionZ: um número que representa a direção Z do segmento no espaço mundial (3D)
Saiba mais sobre como usar as propriedades de saída do controle Câmera de medição em seus aplicativos: Validar medidas em realidade misturada usando um filtro de teste espacial
Outros controles de realidade misturada
- Exibir conteúdo 3D com o controle Objeto 3D.
- Exiba imagens e conteúdo em 3D no mundo real com o controle Exibir em MR.
- Criar e exibir formas 3D predefinidas com o controle Exibir forma em MR
- Pinte linhas 3D ou desenhe setas 3D para especificar uma área ou um ativo em seu ambiente com o controle Markup in MR.
Confira também
Criar um aplicativo usando o controle Câmera de medição
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).