Usar o controle Markup in MR no Power Apps (versão preliminar)
[Este artigo faz parte da documentação de pré-lançamento e está sujeito a alterações.]
Importante
Este é um recurso em versão preliminar.
Os recursos de visualização não foram criados para uso em ambientes de produção e podem ter funcionalidade restrita. Esses recursos são disponibilizados antes de um lançamento oficial para que os clientes possam ter acesso antecipado e fornecer comentários.
Adicione o controle Markup in MR no aplicativo para permitir que os usuários adicionem markups para especificar visualmente uma área ou um ativo específico no ambiente. Os usuários podem colocar instantaneamente markups de realidade misturada, como setas, adicionar desenhos e tirar fotos do objeto marcado.
O controle Markup in MR cria um botão Markup em MR no aplicativo de realidade misturada. Quando um usuário seleciona o botão Markup em MR, ele mostra um feed da câmera ao vivo do dispositivo. Um usuário pode identificar pontos de interesse para começar a escrever à tinta ou adicionar setas diretamente no objeto.
A tinta e as setas serão dimensionadas adequadamente, dependendo da distância dos objetos. Ao sair da tela Markup em MR, as capturas de tela são capturadas na propriedade de saída Fotos do controle.
Dica
Os controles de MR (realidade misturada) funcionam melhor em ambientes bem iluminados com superfícies de textura plana. O acompanhamento é melhor em dispositivos habilitados para LIDAR.
Dica
Os controles de MR no Power Apps usam o Babylon e o Babylon React Native. O conteúdo de realidade misturada que funciona na área restrita do Babylon deve funcionar no Power Apps por meio dessa plataforma de MR compartilhada. Se o conteúdo funcionar no Babylon, mas não no Power Apps, faça uma pergunta no Fórum da Comunidade do Power Apps. (Marque-o com "realidade misturada".)
Usar Markup em MR
Quando um usuário seleciona o botão Markup em MR, ele será solicitado a mover o telefone de um lado para o outro para melhor detecção de objetos ou áreas. Uma vez que um objeto ou uma área é detectada, o usuário pode começar a usar a barra de ferramentas de markup.
Adicionar uma seta
Para posicionar uma seta:
Verifique se a seta está selecionada na barra de ferramentas de markup.
Mova o dispositivo para posicionar o ponto no objeto ou na área que deseja destacar
Selecione para colocar a seta fantasma na tela do dispositivo.
Para girar a seta, selecione e arraste a seta em um movimento circular (360 graus).
Tinta
Para determinar onde você começa a desenhar:
Verifique se a caneta de tinta está selecionada na barra de ferramentas de markup.
Selecione e arraste na tela para começar a desenhar.
Adicionar o controle Markup in MR
Insira o controle no aplicativo como faria normalmente para qualquer outro controle de botão.
Com um aplicativo aberto para edição no Power Apps Studio:
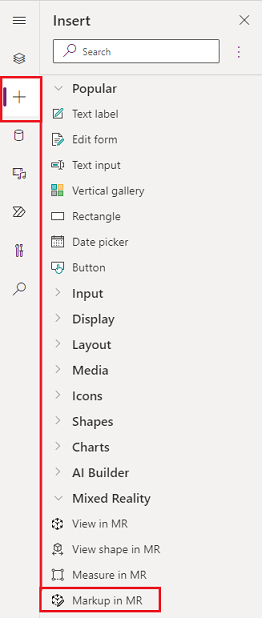
Abra a guia Inserir.
Expanda Realidade misturada.
Selecione o controle Markup in MR para colocá-lo no centro da tela do aplicativo ou arraste-o e solte-o para posicioná-lo em qualquer lugar da tela.

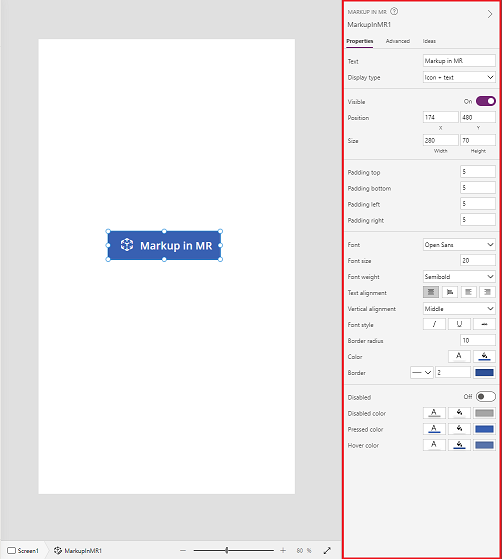
Você pode modificar o controle com várias propriedades.
Dica
Algumas propriedades estão disponíveis apenas em Mais opções na guia Avançado no painel Markup in MR.

| Propriedade | Descrição | Tipo | Localização |
|---|---|---|---|
| Photos | As fotos capturadas durante a sessão de realidade misturada. Observação: você pode carregar as fotos de realidade misturada no OneDrive e mostrá-las em uma galeria. |
Não aplicável | Não aplicável (somente propriedade de saída) |
| OnMixedRealitySelect | Comportamento que é acionado ao sair da experiência de RM com novos resultados. | Ação definida | Avançado |
| OnChange | Comportamento que é disparado quando qualquer propriedade do botão é alterada. | Ação definida | Avançado |
Propriedades adicionais
| Propriedade | Descrição |
|---|---|
| BorderColor | A cor da borda do controle. |
| BorderStyle | Se a borda de um controle for Sólida, Tracejada, Pontilhada ou Nenhuma. |
| BorderThickness | Espessura da borda do controle. |
| Color | A cor do texto em um controle. |
| DisplayMode | Se o controle permite entrada de usuário (Editar), se haverá apenas exibição de dados (Exibir) ou se estará desabilitada (Desabilitado). |
| DisabledBorderColor | A cor da borda do controle se a propriedade DisplayMode do controle estiver definida como Desabilitada. |
| DisabledColor | A cor do texto em um controle se sua propriedade DisplayMode for definida como Desabilitada. |
| DisabledFill | A cor em segundo plano do controle se sua propriedade DisplayMode for definida como Desabilitada. |
| FillColor | A cor da tela em segundo plano do controle. |
| Font | O nome da família de fontes em que o texto é exibido. |
| FontStyle | O estilo do texto no controle: Nenhum, Tachado, Sublinhado ou Itálico. |
| FontSize | O tamanho da fonte do texto que aparece em um controle. |
| FontWeight | A espessura do texto em um controle: Negrito, Seminegrito, Normal ou Mais claro |
| Height | A distância entre a parte superior do controle e as bordas inferiores. |
| HoverBorderColor | A cor da borda de um controle quando o usuário mantém o ponteiro do mouse nesse controle. |
| HoverColor | A cor do texto em um controle quando o usuário mantém o ponteiro do mouse sobre ele. |
| HoverFill | A cor da tela de fundo de um controle quando o usuário mantém o ponteiro do mouse sobre ele. |
| PaddingBottom | A distância entre o texto em um controle e a borda inferior desse controle. |
| PaddingLeft | A distância entre o texto em um controle e a borda esquerda desse controle. |
| PaddingRight | A distância entre o texto em um controle e a borda direita desse controle. |
| PaddingTop | A distância entre o texto em um controle e a borda superior desse controle. |
| PressedBorderColor | A cor da borda do controle quando o usuário toca ou clica nesse controle. |
| PressedColor | A cor do texto no controle quando o usuário toca ou clica nesse controle. |
| PressedFill | A cor em segundo plano do controle quando o usuário toca ou clica nesse controle. |
| TabIndex | Ordem de navegação do teclado. |
| TextAlignment | O alinhamento do texto: Centralizado, À esquerda, À direita ou Justificado |
| Tooltip | Texto explicativo exibido quando o usuário passa o mouse sobre um controle. |
| VerticalAlign | O local do texto em um controle em relação ao centro vertical desse controle: Meio, Superior ou Inferior |
| Visible | Determina se um controle é exibido ou se fica oculto. |
| Width | A distância entre as bordas esquerda e direita de um controle. |
| X | A distância entre a borda esquerda de um controle e a borda esquerda de seu contêiner pai (ou a tela, se não houver um contêiner pai). |
| Y | A distância entre a borda superior de um controle e a borda superior de seu contêiner pai (ou a tela, se não houver um contêiner pai). |
Propriedades de saída
| Propriedade | Descrição | Tipo |
|---|---|---|
| Photos | Coleta fotos capturadas durante a sessão de realidade misturada. Você pode carregar as fotos de realidade misturada no OneDrive e mostrá-las em uma galeria. | Não aplicável |
Outros controles de realidade misturada
Exiba conteúdo 3D com o controle Exibir em 3D.
Exiba imagens e conteúdo em 3D no mundo real com o controle Exibir em RM .
Criar e exibir formas 3D predefinidas com o controle Exibir forma em MR .
Meça a distância, a área e o volume com o controle Medição em realidade misturada .