Tirar e carregar fotos de realidade misturada
Neste artigo, vamos criar um aplicativo que possa tirar fotos de uma sessão de realidade misturada e carregá-las em uma pasta no OneDrive. Vamos usar o controle Exibir em MR neste exemplo, mas os controles Exibir forma em MR e Câmera de medição também funcionariam.
Abordaremos as seguintes tarefas:
- Adicionar um controle Objeto 3D para exibir e manipular um objeto 3D de amostra
- Conectar o controle Objeto 3D a um controle Exibir em MR para ver o objeto 3D no mundo real
- Adicionando um controle de galeria para ver fotos tiradas com o controle Exibir em MR
- Carregando as fotos no OneDrive com um fluxo do Microsoft Power Automate
- Carregar fotos capturadas em realidade misturada para o Dataverse
Pré-requisitos
- Crie um aplicativo de tela em branco.
- Crie uma pasta chamada MRPhotos no OneDrive. Você usará esta pasta para armazenar suas fotos carregadas.
Dica
Os controles de MR (realidade misturada) funcionam melhor em ambientes bem iluminados com superfícies de textura plana. O acompanhamento é melhor em dispositivos habilitados para LIDAR.
Adicionar um botão para tirar uma foto de um objeto 3D em realidade misturada
Este exemplo tem três partes. Primeiro, adicionaremos um botão que permite aos usuários tirar uma foto de um objeto 3D em uma experiência de realidade misturada.
Inserir um controle Objeto 3D
Com o aplicativo aberto para edição no Power Apps Studio:
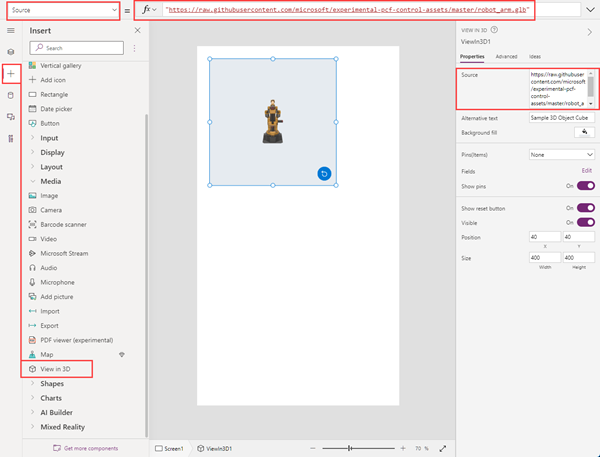
Abra a guia Inserir e expanda Mídia.
Selecione 3D object para colocar um objeto 3D na tela do aplicativo. Arraste o controle para a tela de modo a posicioná-lo com mais precisão.
O controle vem com uma forma de cubo transparente. Se quiser, altere a propriedade Source do controle para carregar um modelo 3D diferente. Neste exemplo, usaremos o URL https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb.

Inserir e conectar um controle Exibir em MR
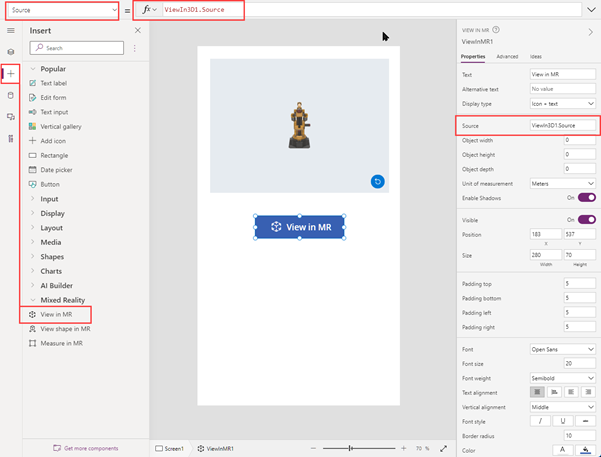
Abra a guia Inserir e expanda Realidade Misturada.
Selecione Exibir em MR para colocar o controle na tela do aplicativo ou arraste o controle para a tela de modo a posicioná-lo com mais precisão.
Altere a propriedade Source do controle para 3DObject1.Source. (3DObject1 é o nome do controle Objeto 3D que adicionamos anteriormente.) Essa expressão direciona o controle Exibir em MR para sobrepor o modelo 3D no feed da câmera do dispositivo.

Salve e publique o aplicativo e execute-o no seu dispositivo móvel.
Selecione Exibir em MR para ver o objeto 3D em realidade misturada. Selecione o ícone da câmera para tirar uma foto da exibição MR.
Inserir um controle de galeria para ver as fotos tiradas no aplicativo
Em seguida, adicionaremos uma galeria para que os usuários possam ver as fotos que tiraram.
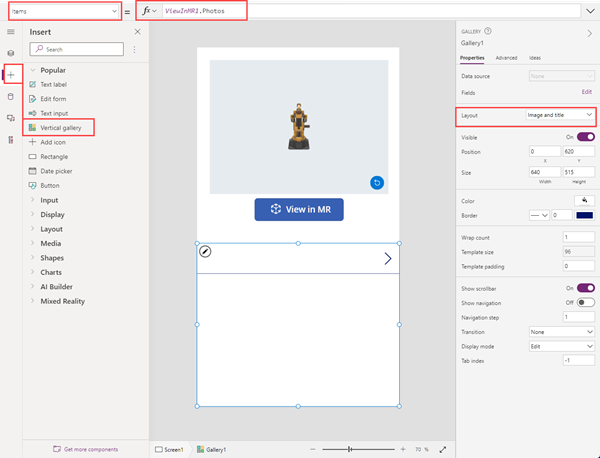
Edite o aplicativo novamente. Abra a guia Inserir e coloque um controle Galeria vertical na tela.
Altere a propriedade Items do controle para ViewInMR1.Photos. (ViewInMR1 é o nome do controle Exibir em MR que adicionamos anteriormente.)
Opcionalmente, altere a propriedade Layout da galeria para Imagem e título.

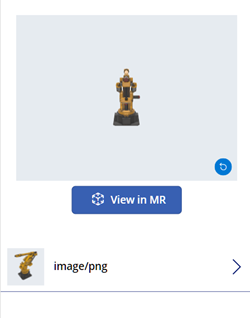
Visualize o aplicativo e selecione Exibir em MR para gerar uma foto de amostra. A galeria é preenchida com uma imagem de amostra.

Observação
Se os usuários saírem da exibição MR para ver a galeria, depois entrarem na exibição MR novamente e tirarem mais fotos, as novas fotos substituirão as que foram tiradas anteriormente.
Adicionar uma sobreposição maior às imagens em miniatura na galeria
Para facilitar a visualização das fotos na galeria, você pode adicionar uma sobreposição em tamanho real que aparece quando o usuário seleciona uma imagem em miniatura.
Edite o aplicativo novamente. Abra a guia Inserir e expanda Mídia.
Selecione Imagem para colocar um controle de imagem na tela. Mova e dimensione de acordo com o tamanho maior desejado que você quer que apareça quando uma imagem em miniatura é selecionada.

Altere as propriedades do controle de imagem da seguinte maneira: | Propriedade | Valor | | - | - | | OnSelect | UpdateContext({vVisibleImageZoom:false}) | | Imagem | Gallery1.Selected.Image2 (supondo que o controle de galeria seja Gallery1 e a primeira imagem em miniatura seja Image2) | Visível | vVisibleImageZoom
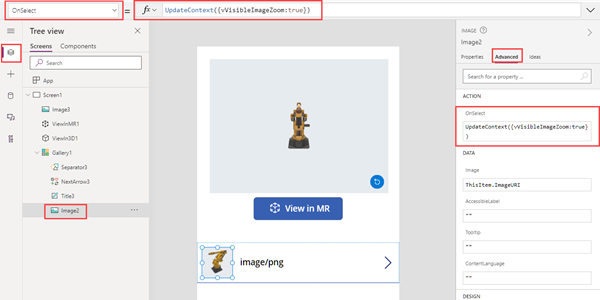
Selecione a primeira imagem em miniatura no controle de galeria. Altere sua propriedade OnSelect para UpdateContext({vVisibleImageZoom:true}).

Salve e publique o aplicativo e execute-o no seu dispositivo móvel.
Selecione Exibir em MR e selecione o ícone da câmera para tirar uma foto. Selecione a seta para trás na parte superior da tela para sair da exibição MR.
Selecione a miniatura na galeria para mostrar uma versão maior da foto. Selecione a imagem para ocultá-la.
Carregar fotos no OneDrive com um fluxo do Power Automate
Por último, criaremos um fluxo de trabalho usando o painel Power Automate. O fluxo de trabalho carrega fotos do aplicativo em uma pasta chamada MRPhotos no OneDrive.
Criar um fluxo no Power Automate
Edite o aplicativo. No menu de criação do aplicativo, selecione Power Automate > Criar novo fluxo.
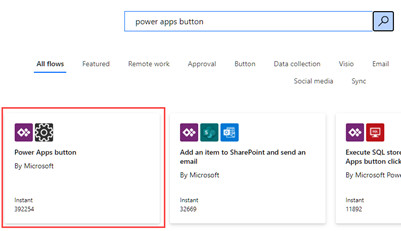
Procure e selecione o modelo de botão do Power Apps.

Na janela Criar seu fluxo, selecione Editar no modo avançado.
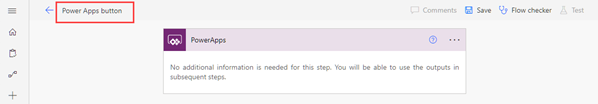
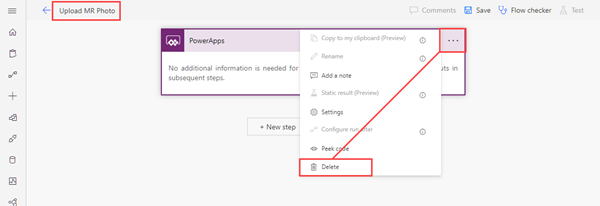
Selecione o botão Power Apps na parte superior da janela e insira um novo nome para o fluxo. Neste exemplo, nomearemos o fluxo Carregar foto de MR.

Selecione o botão Power Apps na parte superior da janela e insira um novo nome para o fluxo. Neste exemplo, nomearemos o fluxo Carregar foto de MR.

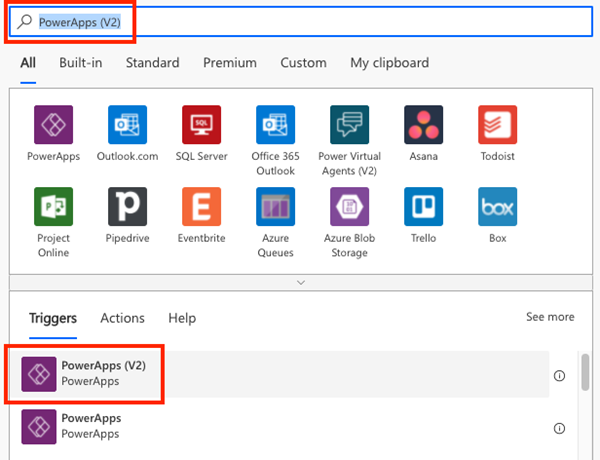
Procure PowerApps (V2) e selecione o gatilho do PowerApps (V2).

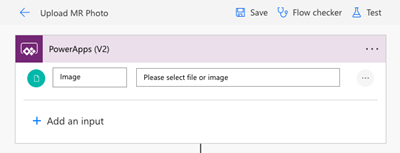
Selecione Adicionar uma entrada e, em seguida, Arquivo.
Altere o rótulo Conteúdo do arquivo para Imagem.

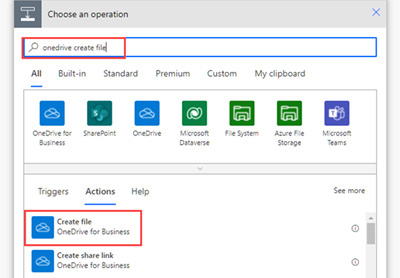
Selecione Nova etapa. Procure por Criar arquivo do OneDrive e selecione a ação Criar arquivo.

No Caminho da Pasta, selecione o ícone de pasta e navegue até a pasta MRPhotos criada anteriormente.
Em Nome do Arquivo, digite @{triggerBody()?['file']?['name']} (Seu texto muda para "file.name.")
Em Conteúdo do Arquivo, digite @{triggerBody()['file']['contentBytes']} (Seu texto muda para "Image.")
Salve seu fluxo.
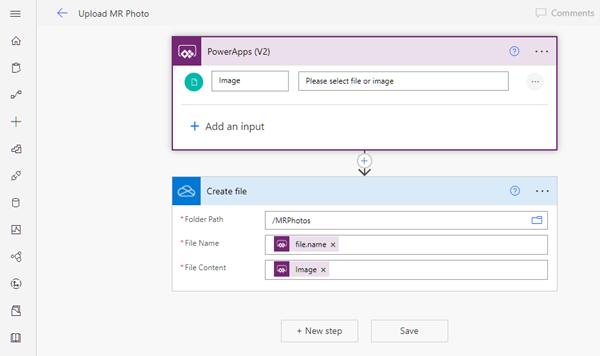
O fluxo completo deverá ter a seguinte aparência:

Conectar o fluxo de trabalho a um botão em seu aplicativo
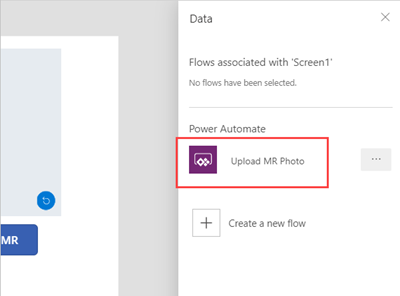
Retorne ao seu aplicativo no Power Apps Studio. Seu fluxo agora está listado em Fluxos disponíveis.

Abra a guia Inserir e selecione Botão. Coloque o controle de botão na tela e redimensione-o conforme necessário.
Altere a propriedade Text do controle de botão para Carregar fotos.
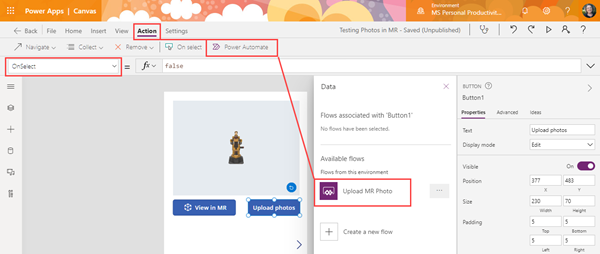
Na barra de fórmulas na parte superior da janela do Power Apps, selecione a propriedade OnSelect. Selecione Ação > Power Automate > Carregar foto de MR.

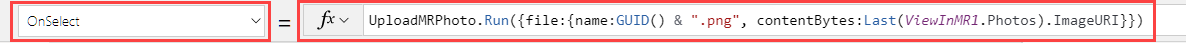
A propriedade OnSelect do controle de botão muda para UploadMRPhoto.Run(.
Para carregar a última foto tirada, cole o seguinte código após o parêntese de abertura: {file:{name:GUID() & ".png", contentBytes:Last(ViewInMR1.Photos).ImageURI}})

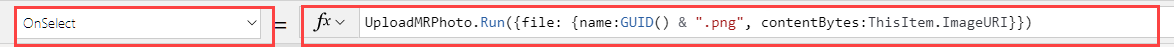
Se você colocou um controle de botão dentro da galeria, cole o seguinte código: {file: {name:GUID() & ".png", contentBytes:ThisItem.ImageURI}})

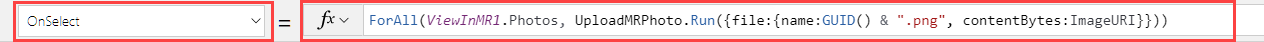
Para que o botão carregue todas as fotos tiradas, exclua UploadMRPhoto.Run( e cole o seguinte código: ForAll(ViewInMR1.Photos, UploadMRPhoto.Run({file:{name:GUID() & ".png", contentBytes:ImageURI}}))

Visualize o aplicativo e selecione Exibir em MR e, em seguida, selecione Carregar fotos. Verifique a pasta MRPhotos no OneDrive e confirme se a foto de amostra foi carregada.
Adicionar recurso offline ao seu aplicativo
Você pode usar seu aplicativo mesmo quando tiver conectividade de rede limitada ou inexistente usando as funções SaveData e LoadData.
Carregar fotos capturadas em realidade misturada para o Dataverse
Você pode adicionar fotos às tabelas do Dataverse por meio de uma coluna de tipo de dados Imagem. As colunas de imagem no Dataverse têm dois campos obrigatórios, Completo e Valor, que podem ser definidos para a saída ImageURI dos controles MR.
Por exemplo, se você quiser carregar a primeira foto capturada pelo controle Markup in MR para uma coluna do Dataverse chamada Imagem:
Image: {Full: First(MarkupInMR.Photos).ImageURI, Value: First(MarkupInMR.Photos).ImageURI}
Confira também
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).