Tutorial: Carregar dados GeoJSON no SDK do Android do Azure Mapas
Este tutorial orienta você pelo processo de importação de um arquivo GeoJSON de dados de localização para o SDK do Android do Azure Mapas. Neste tutorial, você aprenderá como:
- Adicionar o Azure Mapas a um aplicativo Android.
- Criar uma fonte de dados e carregá-la em um arquivo GeoJSON de um arquivo local ou da Web.
- Exibir os dados do mapa.
- Interaja com os dados nos mapas para exibir os detalhes.
Observação
Desativação do SDK do Android do Azure Mapas
O SDK Nativo do Azure Mapas para Android já foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Mapas até 31/03/25. Para obter mais informações, confira O guia de migração do SDK do Android do Azure Mapas.
Pré-requisitos
- Conclua o Início Rápido: Criar um aplicativo Android. Este tutorial estenderá o código usado naquele guia de início rápido.
- Baixe o arquivo GeoJSON Exemplos de Pontos de Interesse.
Importar dados GeoJSON da pasta de ativos ou da Web
A maioria dos arquivos GeoJSON encapsula todos os dados em uma FeatureCollection. Com isso em mente, se os arquivos GeoJSON forem carregados no aplicativo como uma cadeia de caracteres, eles poderão ser transmitidos para o método fromJson estático da coleção de recursos, que vai desserializar a cadeia de caracteres em um objeto GeoJSON FeatureCollection que pode ser adicionado ao mapa.
As etapas a seguir mostram como importar um arquivo GeoJSON para o aplicativo e desserializá-lo como um objeto FeatureCollection GeoJSON.
- Conclua o Início Rápido: Criar um aplicativo Android, pois as etapas a seguir se baseiam nesse aplicativo.
- No painel do projeto do Android Studio, clique com o botão direito do mouse na pasta app e acesse
New > Folder > Assets Folder. - Arraste e solte o arquivo GeoJSON Exemplo de Pontos de Interesse na pasta ativos.
- Acesse o arquivo MainActivity.java e adicione o código a seguir dentro do retorno de chamada para o evento
mapControl.onReadylocalizado dentro do métodoonCreate. Esse código carrega o arquivoSamplePoiDataSet.jsno da pasta ativos em uma fonte de dados usando o métodoimportDataFromUrle, em seguida, adiciona-o ao mapa.
//Create a data source and add it to the map.
DataSource source = new DataSource();
//Import the geojson data and add it to the data source.
source.importDataFromUrl("asset://SamplePoiDataSet.json");
//Add data source to the map.
map.sources.add(source);
- Acesse o arquivo MainActivity.kt e adicione o código a seguir dentro do retorno de chamada para o evento
mapControl.onReadylocalizado dentro do métodoonCreate. Esse código carrega o arquivoSamplePoiDataSet.jsno da pasta ativos em uma fonte de dados usando o métodoimportDataFromUrle, em seguida, adiciona-o ao mapa.
//Create a data source and add it to the map.
DataSource source = new DataSource();
//Import the geojson data and add it to the data source.
source.importDataFromUrl("asset://SamplePoiDataSet.json");
//Add data source to the map.
map.sources.add(source);
- Usando o código para carregar os dados GeoJSON e a fonte de dados, agora precisamos especificar como esses dados devem ser exibidos no mapa. Há várias camadas de renderização diferentes para dados de ponto: Camada de bolha, Camada de símbolo e Camada do mapa de calor são as usadas com mais frequência. Adicione o código a seguir para renderizar os dados em uma camada de bolha no retorno de chamada para o evento
mapControl.onReadydepois do código para importar os dados.
//Create a layer and add it to the map.
BubbleLayer layer = new BubbleLayer(source);
map.layers.add(layer);
//Create a layer and add it to the map.
val layer = new BubbleLayer(source)
map.layers.add(layer)
- No painel do projeto do Android Studio, clique com o botão direito do mouse na pasta layout, no caminho
app > res > layoute acesseNew > File. Crie um novo arquivo chamado popup_text.xml. - Abra o arquivo popup_text.xml. Se o arquivo for aberto em um modo de exibição de designer, clique com o botão direito do mouse na tela e selecione Acessar o XML. Copie e cole o seguinte XML neste arquivo. Esse XML cria um layout simples que pode ser usado com um pop-up e que contém uma exibição de texto.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:background="#ffffff"
android:layout_margin="8dp"
android:padding="10dp"
android:layout_height="match_parent">
<TextView
android:id="@+id/message"
android:layout_width="wrap_content"
android:text=""
android:textSize="18dp"
android:textColor="#222"
android:layout_height="wrap_content"
android:width="200dp"/>
</RelativeLayout>
- Volte para o arquivo MainActivity.java e depois do código da camada de bolha, adicione o código a seguir para criar um pop-up reutilizável.
//Create a popup and add it to the map.
Popup popup = new Popup();
map.popups.add(popup);
//Close it initially.
popup.close();
- Volte para o arquivo MainActivity.kt e depois do código da camada de bolha, adicione o código a seguir para criar um pop-up reutilizável.
//Create a popup and add it to the map.
val popup = Popup()
map.popups.add(popup)
//Close it initially.
popup.close()
- Adicione o código a seguir para anexar
clickum evento à camada de bolha. Quando uma bolha na camada de bolha for tocada, o evento será acionado e recuperará alguns detalhes das propriedades do recurso selecionado, criará uma exibição usando o arquivo de layout popup_text.xml, o passará como conteúdo para o pop-up e, em seguida, mostrará o pop-up na posição dos recursos.
//Add a click event to the layer.
map.events.add((OnFeatureClick)(feature) -> {
//Get the first feature and it's properties.
Feature f = feature.get(0);
JsonObject props = f.properties();
//Retrieve the custom layout for the popup.
View customView = LayoutInflater.from(this).inflate(R.layout.popup_text, null);
//Display the name and entity type information of the feature into the text view of the popup layout.
TextView tv = customView.findViewById(R.id.message);
tv.setText("%s\n%s",
f.getStringProperty("Name"),
f.getStringProperty("EntityType")
);
//Get the position of the clicked feature.
Position pos = MapMath.getPosition((Point)f.geometry());
//Set the options on the popup.
popup.setOptions(
//Set the popups position.
position(pos),
//Set the anchor point of the popup content.
anchor(AnchorType.BOTTOM),
//Set the content of the popup.
content(customView)
);
//Open the popup.
popup.open();
//Return a boolean indicating if event should be consumed or continue to bubble up.
return false;
}, layer);
//Add a click event to the layer.
map.events.add(OnFeatureClick { feature: List<Feature> ->
//Get the first feature and it's properties.
val f = feature[0]
val props = f.properties()
//Retrieve the custom layout for the popup.
val customView: View = LayoutInflater.from(this).inflate(R.layout.popup_text, null)
//Display the name and entity type information of the feature into the text view of the popup layout.
val tv = customView.findViewById<TextView>(R.id.message)
tv.text = String.format(
"%s\n%s",
f.getStringProperty("Name"),
f.getStringProperty("EntityType")
)
//Get the position of the clicked feature.
val pos = MapMath.getPosition(f.geometry() as Point?)
//Set the options on the popup.
popup.setOptions( //Set the popups position.
position(pos), //Set the anchor point of the popup content.
anchor(AnchorType.BOTTOM), //Set the content of the popup.
content(customView)
)
//Open the popup.
popup.open()
//Return a boolean indicating if event should be consumed or continue to bubble up.
false
} as OnFeatureClick, layer)
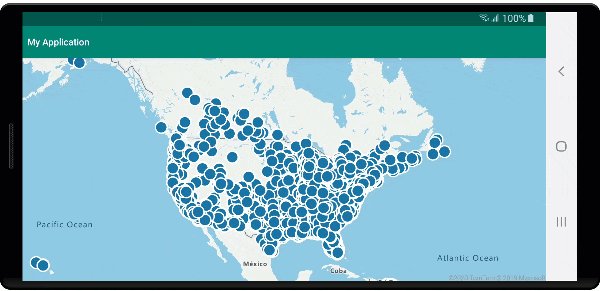
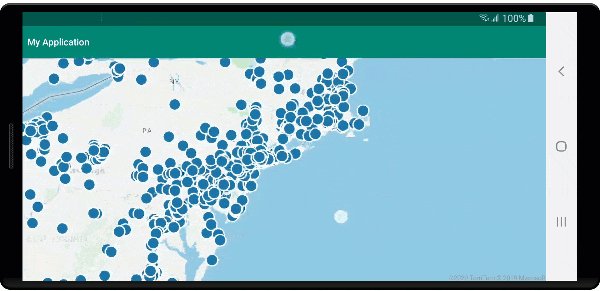
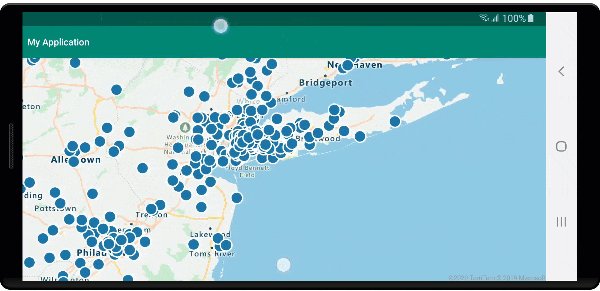
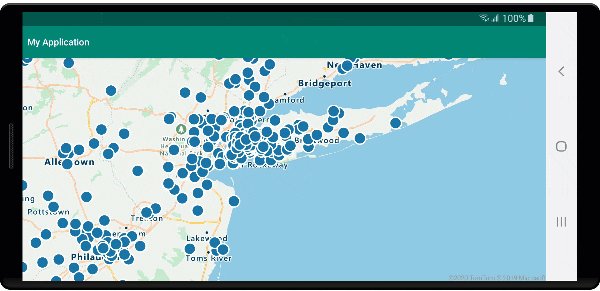
Execute o aplicativo. Um mapa será exibido com bolhas sobrepostas para cada localização no arquivo GeoJSON. Tocar em qualquer bolha exibirá um pop-up com o nome e o tipo de entidade do recurso tocado.

Limpar os recursos
Siga as seguintes etapas para limpar os recursos deste tutorial:
- Feche o Android Studio e exclua o aplicativo que você criou.
- Se você testou o aplicativo em um dispositivo externo, desinstale-o desse dispositivo.
Próximas etapas
Para ver mais exemplos de código e uma experiência interativa de codificação: