Expressões de estilo controladas por dados (SDK do Android)
Observação
Desativação do SDK do Android do Azure Mapas
O SDK Nativo do Azure Mapas para Android já foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Mapas até 31/3/25. Para obter mais informações, confira O guia de migração do SDK do Android do Azure Mapas.
As expressões permitem aplicar lógica de negócios a opções de estilo que observam as propriedades definidas em cada forma em uma fonte de dados. As expressões podem filtrar dados em uma fonte de dados ou em uma camada. As expressões podem consistir em lógica condicional, como instruções IF. Elas também servem para manipular dados usando: operadores de cadeia de caracteres, operadores lógicos e operadores matemáticos.
Os estilos controlados por dados reduzem a quantidade de código necessária para implementar a lógica de negócios em relação ao estilo. Quando usadas com camadas, as expressões são avaliadas no momento da renderização em um thread separado. Essa funcionalidade fornece maior desempenho em comparação com a avaliação da lógica de negócios no thread da IU.
O SDK do Android para Azure Mapas dá suporte a quase todas as mesmas expressões de estilo que o SDK da Web para Azure Mapas. Portanto, todos os mesmos conceitos descritos em Expressões de estilo controladas por dados (SDK da Web) podem ser transferidos para um aplicativo Android. Todas as expressões de estilo no SDK do Android para Azure Mapas estão disponíveis no namespace com.microsoft.azure.maps.mapcontrol.options.Expression. Há muitos tipos diferentes de expressões de estilo.
| Tipo de expressões | Descrição |
|---|---|
| Expressões boolianas | As expressões boolianas fornecem um conjunto de expressões de operadores boolianos para avaliar comparações boolianas. |
| Expressões de cores | As expressões de cores facilitam a criação e a manipulação de valores de cores. |
| Expressões condicionais | As expressões condicionais fornecem operações lógicas que são como instruções IF. |
| Expressões de dados | Fornece acesso aos dados de propriedade em um recurso. |
| Expressões de interpolação e etapas | As expressões de interpolação e etapas podem ser usadas para calcular valores ao longo de uma curva interpolada ou função de etapas. |
| Expressões baseadas em JSON | Facilita a reutilização de expressões de estilo brutas baseadas em JSON criadas para o SDK da Web com o SDK do Android. |
| Expressões específicas de camada | Expressões especiais que só se aplicam a uma camada. |
| Expressões matemáticas | Fornece operadores matemáticos para executar cálculos controlados por dados dentro da estrutura de expressões. |
| Expressões de operador de cadeia de caracteres | As expressões do operador de cadeia de caracteres executam operações de conversão em cadeias de caracteres como concatenar e converter o caso. |
| Expressões de tipo | As expressões de tipo fornecem ferramentas para testar e converter diferentes tipos de dados, como cadeias de caracteres, números e valores boolianos. |
| Expressões de associação de variável | A expressões de associação de variável armazenam os resultados de um cálculo em uma variável e são referenciadas em outro lugar em uma expressão várias vezes sem precisar recalcular o valor armazenado. |
| Expressão de zoom | Recupera o nível de zoom atual do mapa no momento da renderização. |
Observação
A sintaxe para as expressões é praticamente idêntica no Java e no Kotlin. Se você tiver a documentação definida como o Kotlin, mas vir blocos de código para o Java, o código será idêntico nas duas linguagens.
Todos os exemplos desta seção do documento usam o recurso a seguir para demonstrar diferentes maneiras em que essas expressões podem ser usadas.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.13284, 47.63699]
},
"properties": {
"id": 123,
"entityType": "restaurant",
"revenue": 12345,
"subTitle": "Building 40",
"temperature": 64,
"title": "Cafeteria",
"zoneColor": "purple",
"abcArray": ["a", "b", "c"],
"array2d": [["a", "b"], ["x", "y"]],
"_style": {
"fillColor": "red"
}
}
}
O código a seguir mostra como criar manualmente esse recurso GeoJSON em um aplicativo.
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(-100, 45));
//Add properties to the feature.
feature.addNumberProperty("id", 123);
feature.addStringProperty("entityType", "restaurant");
feature.addNumberProperty("revenue", 12345);
feature.addStringProperty("subTitle", "Building 40");
feature.addNumberProperty("temperature", 64);
feature.addStringProperty("title", "Cafeteria");
feature.addStringProperty("zoneColor", "purple");
JsonArray abcArray = new JsonArray();
abcArray.add("a");
abcArray.add("b");
abcArray.add("c");
feature.addProperty("abcArray", abcArray);
JsonArray array1 = new JsonArray();
array1.add("a");
array1.add("b");
JsonArray array2 = new JsonArray();
array1.add("x");
array1.add("y");
JsonArray array2d = new JsonArray();
array2d.add(array1);
array2d.add(array2);
feature.addProperty("array2d", array2d);
JsonObject style = new JsonObject();
style.addProperty("fillColor", "red");
feature.addProperty("_style", style);
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(-100, 45))
//Add properties to the feature.
feature.addNumberProperty("id", 123)
feature.addStringProperty("entityType", "restaurant")
feature.addNumberProperty("revenue", 12345)
feature.addStringProperty("subTitle", "Building 40")
feature.addNumberProperty("temperature", 64)
feature.addStringProperty("title", "Cafeteria")
feature.addStringProperty("zoneColor", "purple")
val abcArray = JsonArray()
abcArray.add("a")
abcArray.add("b")
abcArray.add("c")
feature.addProperty("abcArray", abcArray)
val array1 = JsonArray()
array1.add("a")
array1.add("b")
val array2 = JsonArray()
array1.add("x")
array1.add("y")
val array2d = JsonArray()
array2d.add(array1)
array2d.add(array2)
feature.addProperty("array2d", array2d)
val style = JsonObject()
style.addProperty("fillColor", "red")
feature.addProperty("_style", style)
O código a seguir mostra como desserializar a versão em cadeia de caracteres do objeto JSON em um recurso GeoJSON em um aplicativo.
String featureString = "{\"type\":\"Feature\",\"geometry\":{\"type\":\"Point\",\"coordinates\":[-122.13284,47.63699]},\"properties\":{\"id\":123,\"entityType\":\"restaurant\",\"revenue\":12345,\"subTitle\":\"Building 40\",\"temperature\":64,\"title\":\"Cafeteria\",\"zoneColor\":\"purple\",\"abcArray\":[\"a\",\"b\",\"c\"],\"array2d\":[[\"a\",\"b\"],[\"x\",\"y\"]],\"_style\":{\"fillColor\":\"red\"}}}";
Feature feature = Feature.fromJson(featureString);
val featureString = "{\"type\":\"Feature\",\"geometry\":{\"type\":\"Point\",\"coordinates\":[-122.13284,47.63699]},\"properties\":{\"id\":123,\"entityType\":\"restaurant\",\"revenue\":12345,\"subTitle\":\"Building 40\",\"temperature\":64,\"title\":\"Cafeteria\",\"zoneColor\":\"purple\",\"abcArray\":[\"a\",\"b\",\"c\"],\"array2d\":[[\"a\",\"b\"],[\"x\",\"y\"]],\"_style\":{\"fillColor\":\"red\"}}}"
val feature = Feature.fromJson(featureString)
Expressões baseadas em JSON
O SDK da Web para Azure Mapas também dá suporte a expressões de estilo controladas por dados que são representadas usando uma matriz JSON. Essas mesmas expressões podem ser recriadas usando a classe Expression nativa do SDK do Android. Como alternativa, essas expressões baseadas em JSON podem ser convertidas em uma cadeia de caracteres usando uma função da Web como JSON.stringify e transmitidas para o método Expression.raw(String rawExpression). Por exemplo, considere a expressão JSON a seguir.
var exp = ['get','title'];
JSON.stringify(exp); // = "['get','title']"
A versão em cadeia de caracteres da expressão acima é "['get','title']" e pode ser lida no SDK do Android, conforme mostrado a seguir.
Expression exp = Expression.raw("['get','title']")
val exp = Expression.raw("['get','title']")
O uso dessa abordagem pode facilitar a reutilização de expressões de estilo entre aplicativos móveis e Web que usam os Azure Mapas.
Este vídeo fornece uma visão geral da definição de estilo controlado por dados nos Azure Mapas.
Expressões de dados
As expressões de dados fornecem acesso aos dados de propriedade em um recurso.
| Expression | Tipo de retorno | Descrição |
|---|---|---|
accumulated() |
número | Obtém o valor de uma propriedade de cluster acumulada até o momento. Isso só pode ser usado na opção clusterProperties de uma fonte DataSource clusterizada. |
at(number | Expression, Expression) |
value | Recupera um item de uma matriz. |
geometryType() |
string | Obtém o tipo de geometria do recurso: ponto, MultiPoint, LineString, MultiLineString, polígono, MultiPolygon. |
get(string | Expression) | get(string | Expression, Expression) |
value | Obtém o valor da propriedade do objeto fornecido. Retornará nulo se a propriedade solicitada estiver ausente. |
has(string | Expression) | has(string | Expression, Expression) |
booleano | Determina se as propriedades de um recurso têm a propriedade especificada. |
id() |
value | Obtém a ID do recurso se houver. |
in(string | number | Expression, Expression) |
booleano | Determina se um item existe em uma matriz |
length(string | Expression) |
número | Obtém o comprimento de uma cadeia de caracteres ou de uma matriz. |
properties() |
value | Obtém o objeto de propriedades do recurso. |
Não há suporte para as seguintes expressões de estilo do SDK da Web no SDK do Android:
- index-of
- fatia
Exemplos
As propriedades de um recurso podem ser acessadas diretamente em uma expressão usando uma expressão get. Este exemplo usa o valor zoneColor do recurso para especificar a propriedade de cores de uma camada de bolhas.
BubbleLayer layer = new BubbleLayer(source,
//Get the zoneColor value.
bubbleColor(get("zoneColor"))
);
val layer = BubbleLayer(source,
//Get the zoneColor value.
bubbleColor(get("zoneColor"))
)
O exemplo acima funciona bem se todos os recursos de ponto tiverem a propriedade zoneColor. Se não tiverem, a cor provavelmente retornará para "preto". Para modificar a cor de fallback, use uma expressão switchCase em combinação com a expressão has para verificar se a propriedade existe. Se a propriedade não existir, retorne uma cor de fallback.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
//Use a conditional case expression.
switchCase(
//Check to see if feature has a "zoneColor"
has("zoneColor"),
//If it does, use it.
get("zoneColor"),
//If it doesn't, default to blue.
literal("blue")
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
//Use a conditional case expression.
switchCase(
//Check to see if feature has a "zoneColor"
has("zoneColor"),
//If it does, use it.
get("zoneColor"),
//If it doesn't, default to blue.
literal("blue")
)
)
)
Por padrão, as camadas de bolhas e símbolo renderizam as coordenadas de todas as formas em uma fonte de dados. Esse comportamento pode realçar os vértices de um polígono ou de uma linha. A opção filter da camada pode ser usada para limitar o tipo de geometria dos recursos que ele renderiza, usando uma expressão geometryType dentro de uma expressão booliana. O exemplo a seguir limita uma camada de bolhas para que apenas os recursos Point sejam renderizados.
BubbleLayer layer = new BubbleLayer(source,
filter(eq(geometryType(), "Point"))
);
val layer = BubbleLayer(source,
filter(eq(geometryType(), "Point"))
)
O exemplo a seguir permite que os recursos Point e MultiPoint sejam renderizados.
BubbleLayer layer = new BubbleLayer(source,
filter(any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")))
);
val layer = BubbleLayer(source,
filter(any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")))
)
Da mesma forma, o contorno dos polígonos é renderizado em camadas de linhas. Para desabilitar esse comportamento em uma camada de linhas, adicione um filtro que permita apenas os recursos LineString e MultiLineString.
Aqui estão mais alguns exemplos de como usar expressões de dados:
//Get item [2] from an array "properties.abcArray[1]" = "c"
at(2, get("abcArray"))
//Get item [0][1] from a 2D array "properties.array2d[0][1]" = "b"
at(1, at(0, get("array2d")))
//Check to see if a value is in an array "properties.abcArray.indexOf('a') !== -1" = true
in("a", get("abcArray"))
//Get the length of an array "properties.abcArray.length" = 3
length(get("abcArray"))
//Get the value of a subproperty "properties._style.fillColor" = "red"
get("fillColor", get("_style"))
//Check that "fillColor" exists as a subproperty of "_style".
has("fillColor", get("_style"))
Expressões matemáticas
As expressões matemáticas fornecem operadores matemáticos para executar cálculos controlados por dados dentro da estrutura de expressões.
| Expression | Tipo de retorno | Descrição |
|---|---|---|
abs(number | Expression) |
número | Calcula o valor absoluto do número especificado. |
acos(number | Expression) |
número | Calcula o arco cosseno do número especificado. |
asin(number | Expression) |
número | Calcula o arco seno do número especificado. |
atan(number | Expression) |
número | Calcula o arco tangente do número especificado. |
ceil(number | Expression) |
número | Arredonda o número para cima até o próximo número inteiro. |
cos(number | Expression) |
número | Calcula o cos do número especificado. |
division(number, number) | division(Expression, Expression) |
número | Divide o primeiro número pelo segundo. Expressão equivalente do SDK da Web: / |
e() |
número | Retorna a constante matemática e. |
floor(number | Expression) |
número | Arredonda o número para baixo até o inteiro completo anterior. |
log10(number | Expression) |
número | Calcula o logaritmo de base 10 do número especificado. |
log2(number | Expression) |
número | Calcula o logaritmo de base dois do número especificado. |
ln(number | Expression) |
número | Calcula o logaritmo natural do número especificado. |
ln2() |
número | Retorna a constante matemática ln(2). |
max(numbers... | expressions...) |
número | Calcula o número máximo no conjunto de números especificado. |
min(numbers... | expressions...) |
número | Calcula o número mínimo no conjunto de números especificado. |
mod(number, number) | mod(Expression, Expression) |
número | Calcula o restante ao dividir o primeiro número pelo segundo. Expressão equivalente do SDK da Web: % |
pi() |
número | Retorna a constante matemática PI. |
pow(number, number) | pow(Expression, Expression) |
número | Calcula o valor do primeiro valor elevado à potência do segundo número. |
product(numbers... | expressions...) |
número | Multiplica os números especificados juntos. Expressão equivalente do SDK da Web: * |
round(number | Expression) |
número | Arredonda o número para o inteiro mais próximo. Valores pela metade são arredondados distantes de zero. Por exemplo, round(-1.5) é avaliado como -2. |
sin(number | Expression) |
número | Calcula o seno do número especificado. |
sqrt(number | Expression) |
número | Calcula a raiz quadrada do número especificado. |
subtract(number | Expression |
número | Subtrai 0 pelo número especificado. |
subtract(number | Expression, number | Expression) |
número | Subtrai os primeiros números pelo segundo número. |
sum(numbers... | expressions...) |
número | Calcula a soma dos números especificados. |
tan(number | Expression) |
número | Calcula a tangente do número especificado. |
Expressões boolianas
As expressões boolianas fornecem um conjunto de expressões de operadores boolianos para avaliar comparações boolianas.
Ao comparar valores, a comparação é estritamente tipada. Os valores de tipos diferentes são sempre considerados desiguais. Os casos em que os tipos são conhecidos como diferentes no momento da análise são considerados inválidos e produzem um erro de análise.
| Expression | Tipo de retorno | Descrição |
|---|---|---|
all(Expression...) |
booleano | Retorna true se todas as entradas são true; caso contrário, false. |
any(Expression...) |
booleano | Retorna true se alguma das entradas é true; caso contrário, false. |
eq(Expression compareOne, Expression | boolean | number | string compareTwo) | eq(Expression compareOne, Expression | string compareTwo, Expression collator) |
booleano | Retorna true se os valores de entrada são iguais; caso contrário, false. Os argumentos são necessários para serem cadeias de caracteres ou números. |
gt(Expression compareOne, Expression | boolean | number | string compareTwo) | gt(Expression compareOne, Expression | string compareTwo, Expression collator) |
booleano | Retorna true se a primeira entrada é estritamente maior que a segunda; caso contrário; false. Os argumentos são necessários para serem cadeias de caracteres ou números. |
gte(Expression compareOne, Expression | boolean | number | string compareTwo) | gte(Expression compareOne, Expression | string compareTwo, Expression collator) |
booleano | Retorna true se a primeira entrada é maior ou igual a segunda; caso contrário; false. Os argumentos são necessários para serem cadeias de caracteres ou números. |
lt(Expression compareOne, Expression | boolean | number | string compareTwo) | lt(Expression compareOne, Expression | string compareTwo, Expression collator) |
booleano | Retorna true se a primeira entrada é estritamente inferior à segunda; caso contrário; false. Os argumentos são necessários para serem cadeias de caracteres ou números. |
lte(Expression compareOne, Expression | boolean | number | string compareTwo) | lte(Expression compareOne, Expression | string compareTwo, Expression collator) |
booleano | Retorna true se a primeira entrada é inferior ou igual à segunda; caso contrário; false. Os argumentos são necessários para serem cadeias de caracteres ou números. |
neq(Expression compareOne, Expression | boolean | number | string compareTwo) | neq(Expression compareOne, Expression | string compareTwo, Expression collator) |
booleano | Retorna true se os valores de entrada não são iguais; caso contrário, false. |
not(Expression | boolean) |
booleano | Negação lógica. Retorna true se a entrada é false e false se a entrada é true. |
Expressões condicionais
As expressões condicionais fornecem operações lógicas que são como instruções IF.
As expressões a seguir executam operações lógicas condicionais nos dados de entrada. Por exemplo, a expressão switchCase fornece a lógica "if/then/else" enquanto a expressão match é como uma "instrução switch".
Expressão de caso de opção
Uma expressão switchCase é um tipo de expressão condicional que fornece a lógica "if/then/else". Esse tipo de expressão percorre uma lista de condições boolianas. Retorna o valor de saída da primeira condição booliana a ser avaliada como true.
O pseudocódigo a seguir define a estrutura da expressão switchCase.
switchCase(
condition1: boolean expression,
output1: value,
condition2: boolean expression,
output2: value,
...,
fallback: value
)
Exemplo
O exemplo a seguir percorre diferentes condições boolianas até encontrar uma que seja avaliada como true e retorna esse valor associado. Se nenhuma condição booliana for avaliada como true, um valor de fallback é retornado.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
switchCase(
//Check to see if the first boolean expression is true, and if it is, return its assigned result.
//If it has a zoneColor property, use its value as a color.
has("zoneColor"), toColor(get("zoneColor")),
//Check to see if the second boolean expression is true, and if it is, return its assigned result.
//If it has a temperature property with a value greater than or equal to 100, make it red.
all(has("temperature"), gte(get("temperature"), 100)), color(Color.RED),
//Specify a default value to return. In this case green.
color(Color.GREEN)
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
switchCase(
//Check to see if the first boolean expression is true, and if it is, return its assigned result.
//If it has a zoneColor property, use its value as a color.
has("zoneColor"), toColor(get("zoneColor")),
//Check to see if the second boolean expression is true, and if it is, return its assigned result.
//If it has a temperature property with a value greater than or equal to 100, make it red.
all(has("temperature"), gte(get("temperature"), 100)), color(Color.RED),
//Specify a default value to return. In this case green.
color(Color.GREEN)
)
)
)
Expressão de correspondência
Uma expressão match é um tipo de expressão condicional que fornece a instrução switch como lógica. A entrada pode ser qualquer expressão, como get( "entityType"), que retorna uma cadeia de caracteres ou um número. Cada parada precisa ter um rótulo que seja um só valor literal ou uma matriz de valores literais, cujos valores precisam ser todos números ou cadeias de caracteres. A entrada será correspondente se qualquer um dos valores na matriz corresponder. Cada rótulo de parada precisa ser exclusivo. Se o tipo de entrada não corresponder ao tipo dos rótulos, o resultado é o valor de fallback padrão.
O pseudocódigo a seguir define a estrutura da expressão match.
match(Expression input, Expression defaultOutput, Expression.Stop... stops)
Exemplos
O exemplo a seguir examina a propriedade entityType de um recurso de ponto em uma camada de bolhas que procura uma correspondência. Se encontrar uma correspondência, esse valor especificado será retornado ou retornará o valor de fallback.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" return "red".
stop("restaurant", color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" return "red".
stop("restaurant", color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
)
O exemplo a seguir usa uma matriz para listar um conjunto de rótulos que devem retornar o mesmo valor. Essa abordagem é muito mais eficiente do que listar cada rótulo individualmente. Nesse caso, se a propriedade entityType for "restaurant" ou "grocery_store", a cor "vermelho" é retornada.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" or "grocery_store" return "red".
stop(Arrays.asList("restaurant", "grocery_store"), color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" or "grocery_store" return "red".
stop(arrayOf("restaurant", "grocery_store"), color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
)
Expressão de união
Uma expressão coalesce percorre um conjunto de expressões até que o primeiro valor não nulo seja obtido e retorne esse valor.
O pseudocódigo a seguir define a estrutura da expressão coalesce.
coalesce(Expression... input)
Exemplo
O exemplo a seguir usa uma expressão coalesce para definir a opção textField de uma camada de símbolo. Se a propriedade title estiver ausente no recurso ou definida como null, a expressão tenta procurar a propriedade subTitle, se ela estiver ausente, ou null. Em seguida, retornará a uma cadeia de caracteres vazia.
SymbolLayer layer = new SymbolLayer(source,
textField(
coalesce(
//Try getting the title property.
get("title"),
//If there is no title, try getting the subTitle.
get("subTitle"),
//Default to an empty string.
literal("")
)
)
);
val layer = SymbolLayer(source,
textField(
coalesce(
//Try getting the title property.
get("title"),
//If there is no title, try getting the subTitle.
get("subTitle"),
//Default to an empty string.
literal("")
)
)
)
Expressões de tipo
As expressões de tipo fornecem ferramentas para testar e converter diferentes tipos de dados, como cadeias de caracteres, números e valores boolianos.
| Expression | Tipo de retorno | Descrição |
|---|---|---|
array(Expression) |
Object[] | Declara que a entrada é uma matriz. |
bool(Expression) |
booleano | Declara que o valor de entrada é um booliano. |
collator(boolean caseSensitive, boolean diacriticSensitive) | collator(boolean caseSensitive, boolean diacriticSensitive, java.util.Locale locale) | collator(Expression caseSensitive, Expression diacriticSensitive) | collator(Expression caseSensitive, Expression diacriticSensitive, Expression locale) |
agrupador | Retorna um agrupador para uso em operações de comparação dependentes de localidade. As opções que diferenciam maiúsculas de minúsculas e diacríticos são padronizadas como false. O argumento de localidade especifica a marca de idioma IETF da localidade a ser usada. Se nenhum for fornecido, a localidade padrão será usada. Se a localidade solicitada não estiver disponível, o agrupador usa uma localidade de fallback definida pelo sistema. Use resolved-locale para testar os resultados do comportamento de fallback da localidade. |
literal(boolean \| number \| string \| Object \| Object[]) |
booleano | número | cadeia de caracteres | Objeto | Object[] | Retorna uma matriz literal ou valor de objeto. Use esta expressão para impedir que uma matriz ou um objeto seja avaliado como uma expressão. Isso é necessário quando uma matriz ou um objeto precisa ser retornado por uma expressão. |
number(Expression) |
número | Declara que o valor de entrada é um número. |
object(Expression) |
Objeto | Declara que o valor de entrada é um objeto. |
string(Expression) |
string | Declara que o valor de entrada é uma cadeia de caracteres. |
toArray(Expression) |
Objeto[] | Converte a expressão em uma matriz de Objeto JSON. |
toBool(Expression) |
booleano | Converte o valor de entrada em um booliano. |
toNumber(Expression) |
número | Converte o valor de entrada em um número, se possível. |
toString(Expression) |
string | Converte o valor de entrada em uma cadeia de caracteres. |
typeoOf(Expression) |
string | Retorna uma cadeia de caracteres que descreve o tipo do valor dado. |
Expressões de cores
As expressões de cores facilitam a criação e a manipulação de valores de cores.
| Expression | Tipo de retorno | Descrição |
|---|---|---|
color(int) |
cor | Converte um valor inteiro de cor em uma expressão de cor. |
rgb(Expression red, Expression green, Expression blue) | rgb(number red, number green, number blue) |
cor | Cria um valor de cor dos componentes vermelho, verde e azul que precisam variar entre 0 e 255, e um componente alfa de 1. Se algum componente estiver fora do intervalo, a expressão será um erro. |
rgba(Expression red, Expression green, Expression blue, Expression alpha) | rgba(number red, number green, number blue, number alpha) |
cor | Cria um valor de cor dos componentes vermelho, verde e azul que precisam variar entre 0 e 255, e um componente alfa em um intervalo de 0 e 1. Se algum componente estiver fora do intervalo, a expressão será um erro. |
toColor(Expression) |
cor | Converte o valor de entrada em uma cor. |
toRgba(Expression) |
cor | Retorna uma matriz de quatro elementos que contém os componentes vermelho, verde, azul e alfa da cor de entrada, nessa ordem. |
Exemplo
O exemplo a seguir cria um valor de cor RGB que tem um valor vermelho de 255 e os valores verde e azul que são calculados multiplicando 2.5 pelo valor da propriedade temperature. À medida que a temperatura muda, a cor é alterada para diferentes tons de vermelho.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
//Set red value to 255. Wrap with literal expression since using expressions for other values.
literal(255f),
//Multiple the temperature by 2.5 and set the green value.
product(literal(2.5f), get("temperature")),
//Multiple the temperature by 2.5 and set the blue value.
product(literal(2.5f), get("temperature"))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
//Set red value to 255. Wrap with literal expression since using expressions for other values.
literal(255f),
//Multiple the temperature by 2.5 and set the green value.
product(literal(2.5f), get("temperature")),
//Multiple the temperature by 2.5 and set the blue value.
product(literal(2.5f), get("temperature"))
)
)
)
Se todos os parâmetros de cor forem números, não será necessário encapsulá-los com a expressão literal. Por exemplo:
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
255f, //Set red value to 255.
150f, //Set green value to 150.
0f //Set blue value to 0.
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
255f, //Set red value to 255.
150f, //Set green value to 150.
0f //Set blue value to 0.
)
)
)
Dica
Os valores de cor da cadeia de caracteres podem ser convertidos em uma cor por meio do método android.graphics.Color.parseColor. O exemplo a seguir converte uma cadeia de caracteres de cor hexa em uma expressão de cor que pode ser usada com uma camada.
color(parseColor("#ff00ff"))
Expressões de operador de cadeia de caracteres
As expressões do operador de cadeia de caracteres executam operações de conversão em cadeias de caracteres como concatenar e converter o caso.
| Expression | Tipo de retorno | Descrição |
|---|---|---|
concat(string...) | concat(Expression...) |
string | Concatena várias cadeias de caracteres. Cada valor precisa ser uma cadeia de caracteres. Use a expressão de tipo toString para converter outros tipos de valor em cadeia de caracteres se necessário. |
downcase(string) | downcase(Expression) |
string | Converte a cadeia de caracteres especificada em minúsculas. |
isSupportedScript(string) | isSupportedScript(Expression) |
booleano | Determina se a cadeia de caracteres de entrada usa um conjunto de caracteres aceito pela pilha de fontes atual. Por exemplo: isSupportedScript("ಗೌರವಾರ್ಥವಾಗಿ") |
resolvedLocale(Expression collator) |
string | Retorna a marca de idioma IETF da localidade que está sendo usada pelo agrupador fornecido. Isso pode ser usado para determinar a localidade padrão do sistema ou para determinar se uma localidade solicitada foi carregada com êxito. |
upcase(string) | upcase(Expression) |
string | Converte a cadeia de caracteres especificada em maiúsculas. |
Exemplo
O exemplo a seguir converte a propriedade temperature do recurso de ponto em uma cadeia de caracteres e concatena "°F" ao final dela.
SymbolLayer layer = new SymbolLayer(source,
textField(
concat(Expression.toString(get("temperature")), literal("°F"))
),
//Some additional style options.
textOffset(new Float[] { 0f, -1.5f }),
textSize(12f),
textColor("white")
);
val layer = SymbolLayer(source,
textField(
concat(Expression.toString(get("temperature")), literal("°F"))
),
//Some additional style options.
textOffset(new Float[] { 0f, -1.5f }),
textSize(12f),
textColor("white")
)
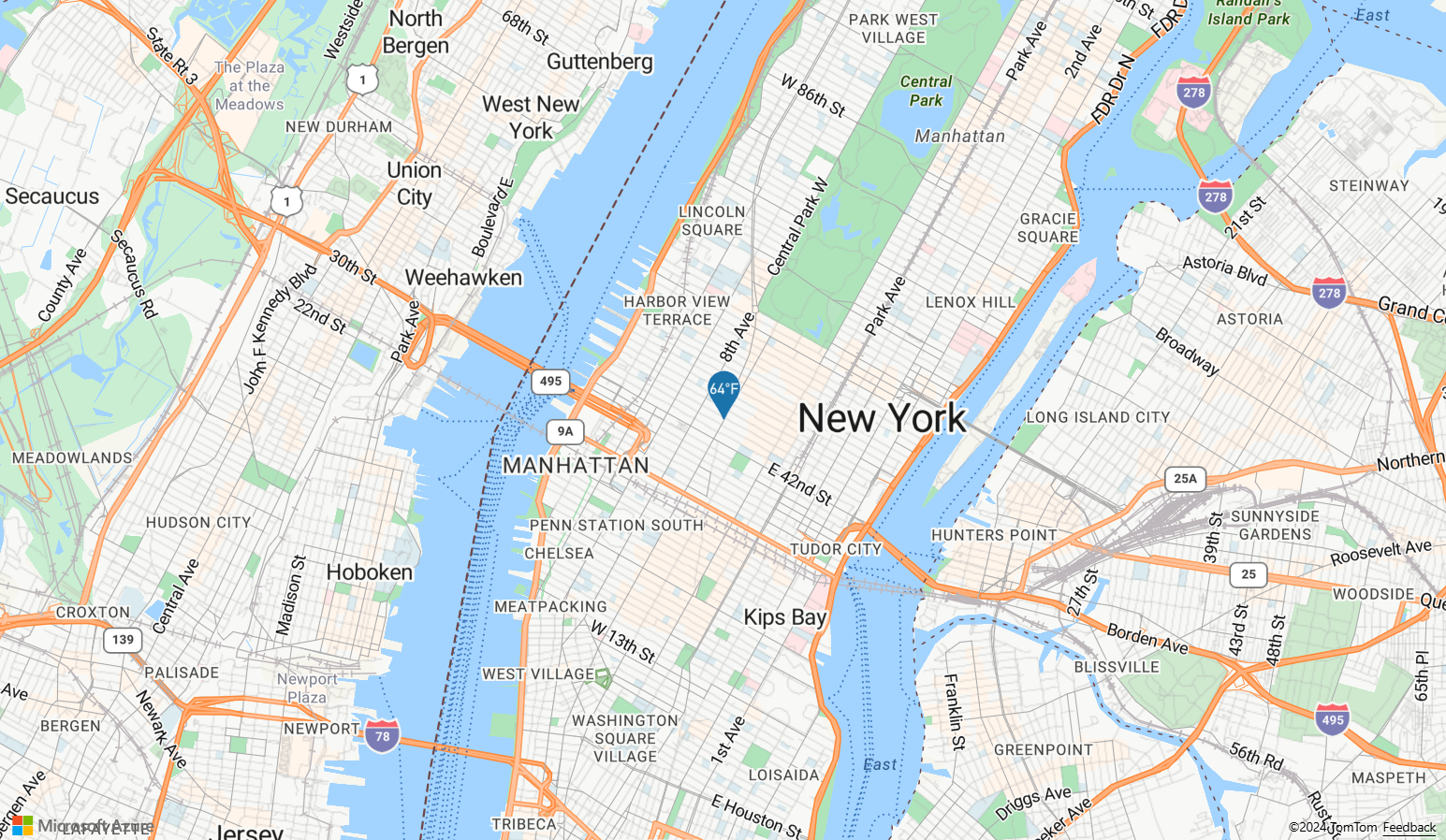
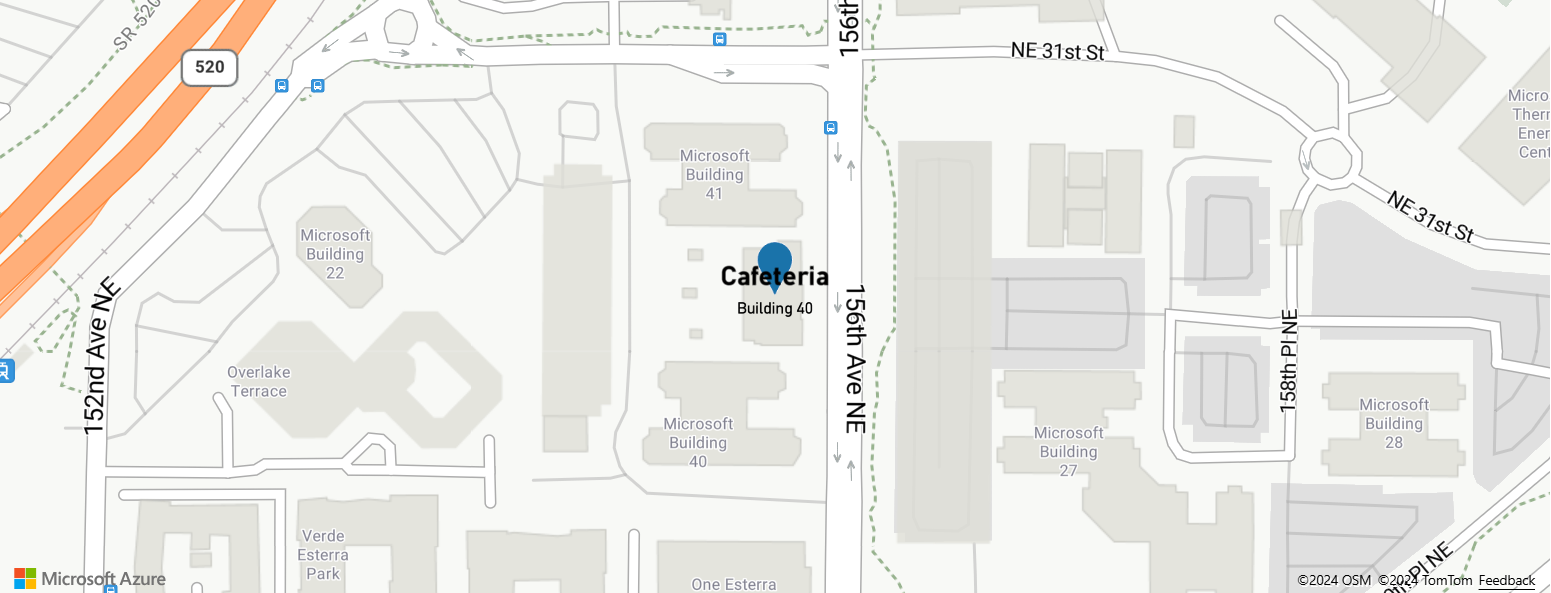
A expressão acima renderiza um marcador no mapa com o texto "64°F" sobreposto sobre ele, conforme mostrado na imagem seguinte.

Expressões de interpolação e etapas
As expressões de interpolação e etapas podem ser usadas para calcular valores ao longo de uma curva interpolada ou função de etapas. Essas expressões assumem uma expressão que retorna um valor numérico como entrada, por exemplo get("temperature"). O valor de entrada é avaliado em relação aos pares de valores de entrada e saída, para determinar o valor que melhor se adapta à função de curva ou etapa interpolada. Os valores de saída são chamados de "paradas". Os valores de entrada para cada parada precisam ser um número e estar em ordem crescente. Os valores de saída precisam ser um número e uma matriz de números ou uma cor.
Expressão de interpolação
Uma expressão interpolate pode ser usada para calcular um conjunto de valores suave e contínuo, interpolando entre os valores de parada. Uma expressão interpolate que retorna valores de cor produz um gradiente de cor no qual os valores de resultado são selecionados. A expressão interpolate tem os seguintes formatos:
//Stops consist of two expressions.
interpolate(Expression.Interpolator interpolation, Expression number, Expression... stops)
//Stop expression wraps two values.
interpolate(Expression.Interpolator interpolation, Expression number, Expression.Stop... stops)
Há três tipos de métodos de interpolação que podem ser usados em uma expressão interpolate:
| Nome | Descrição |
|---|---|
linear() |
Interpola linearmente entre o par de paradas. |
exponential(number) | exponential(Expression) |
Interpola exponencialmente entre as paradas. Uma "base" é especificada e controla a taxa na qual a saída é aumentada. Valores mais altos fazem com que a saída aumente mais em direção ao alto fim do intervalo. Um valor "base" próximo a 1 produz uma saída que é aumentada de maneira mais linear. |
cubicBezier(number x1, number y1, number x2, number y2) | cubicBezier(Expression x1, Expression y1, Expression x2, Expression y2) |
Interpola por meio de uma curva de Bézier cúbica definida pelos pontos de controle fornecidos. |
A expressão stop tem o formato stop(stop, value).
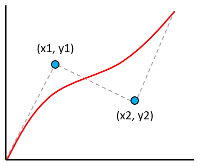
Veja um exemplo de aparência desses diferentes tipos de interpolações.
| Linear | Exponencial | Bézier cúbica |
|---|---|---|
 |
 |
 |
Exemplo
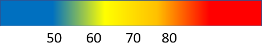
O exemplo a seguir usa uma expressão linear interpolate para definir a propriedade bubbleColor de uma camada de bolhas com base na propriedade temperature do recurso de ponto. Se o valor temperature for menor que 60, "azul" é retornado. Se ele estiver entre 60 e for menor que 70, amarelo é retornado. Se ele estiver entre 70 e for menor que 80, "laranja" (#FFA500) é retornado. Se for 80 ou superior, "vermelho" é retornado.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
interpolate(
linear(),
get("temperature"),
stop(50, color(Color.BLUE)),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
interpolate(
linear(),
get("temperature"),
stop(50, color(Color.BLUE)),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
)
A imagem a seguir demonstra como as cores são escolhidas para a expressão acima.

Expressão de etapa
Uma expressão step pode ser usada para calcular valores de resultado discretos de nível, avaliando uma função piecewise-constant definida por paradas.
A expressão interpolate tem os seguintes formatos:
step(Expression input, Expression defaultOutput, Expression... stops)
step(Expression input, Expression defaultOutput, Expression.Stop... stops)
step(Expression input, number defaultOutput, Expression... stops)
step(Expression input, number defaultOutput, Expression.Stop... stops)
step(number input, Expression defaultOutput, Expression... stops)
step(number input, Expression defaultOutput, Expression.Stop... stops)
step(number input, number defaultOutput, Expression... stops)
step(number input, number defaultOutput, Expression.Stop... stops)
As expressões de etapa retornarão o valor de saída da parada logo antes do valor de entrada ou o primeiro valor de entrada se a entrada for inferior à primeira parada.
Exemplo
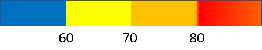
O exemplo a seguir usa uma expressão step para definir a propriedade bubbleColor de uma camada de bolhas com base na propriedade temperature do recurso de ponto. Se o valor temperature for menor que 60, "azul" é retornado. Se ele estiver entre 60 e for menor que 70, "amarelo" é retornado. Se ele estiver entre 70 e for menor que 80, "laranja" é retornado. Se for 80 ou superior, "vermelho" é retornado.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
step(
get("temperature"),
color(Color.BLUE),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
step(
get("temperature"),
color(Color.BLUE),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
)
A imagem a seguir demonstra como as cores são escolhidas para a expressão acima.

Expressões específicas de camada
Expressões especiais que se aplicam somente a camadas específicas.
Expressão de densidade do mapa de calor
Uma expressão de densidade do mapa de calor recupera o valor de densidade do mapa de calor para cada pixel em uma camada do mapa de calor e é definida como heatmapDensity. Esse valor é um número entre 0 e 1. Ele é usado em combinação com uma expressão interpolation ou step para definir o gradiente de cor usado para colorir o mapa de calor. Essa expressão só pode ser usada na opção heatmapColor da camada do mapa de calor.
Dica
A cor no índice 0, em uma expressão de interpolação ou a cor padrão de uma cor de etapa, define a cor da área em que não há nenhum dado. A cor no índice 0 pode ser usada para definir uma cor da tela de fundo. Muitos preferem definir esse valor como transparente ou semitransparente preto.
Exemplo
Este exemplo usa uma expressão de interpolação de linha a fim de criar um gradiente de cor suave para renderizar o mapa de calor.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapColor(
interpolate(
linear(),
heatmapDensity(),
stop(0, color(Color.TRANSPARENT)),
stop(0.01, color(Color.MAGENTA)),
stop(0.5, color(parseColor("#fb00fb"))),
stop(1, color(parseColor("#00c3ff")))
)
)
);
val layer = HeatMapLayer(source,
heatmapColor(
interpolate(
linear(),
heatmapDensity(),
stop(0, color(Color.TRANSPARENT)),
stop(0.01, color(Color.MAGENTA)),
stop(0.5, color(parseColor("#fb00fb"))),
stop(1, color(parseColor("#00c3ff")))
)
)
)
Além de usar um gradiente suave para colorir um mapa de calor, as cores podem ser especificadas dentro de um conjunto de intervalos usando uma expressão step. Você também pode usar uma expressão step para colorir o mapa de calor, dividindo a densidade visualmente em intervalos que se assemelham a um contorno ou a um mapa de estilo de radar.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapColor(
step(
heatmapDensity(),
color(Color.TRANSPARENT),
stop(0.01, color(parseColor("#000080"))),
stop(0.25, color(parseColor("#000080"))),
stop(0.5, color(Color.GREEN)),
stop(0.5, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
);
val layer = HeatMapLayer(source,
heatmapColor(
step(
heatmapDensity(),
color(Color.TRANSPARENT),
stop(0.01, color(parseColor("#000080"))),
stop(0.25, color(parseColor("#000080"))),
stop(0.5, color(Color.GREEN)),
stop(0.5, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
)
Para obter mais informações, confira a documentação Adicionar uma camada do mapa de calor.
Expressão de progresso da linha
Uma expressão de progresso de linha recupera o progresso ao longo de uma linha de gradiente em uma camada de linhas e é definida como lineProgress(). Esse valor é um número entre 0 e 1. Ele é usado em combinação com uma expressão interpolation ou step. Essa expressão só pode ser usada com a opção strokeGradient da camada de linhas.
Observação
A opção strokeGradient da camada de linhas requer a opção lineMetrics da fonte de dados a ser definida como true.
Exemplo
Este exemplo usa a expressão lineProgress() para aplicar um gradiente de cor ao traço de uma linha.
LineLayer layer = new LineLayer(source,
strokeGradient(
interpolate(
linear(),
lineProgress(),
stop(0, color(Color.BLUE)),
stop(0.1, color(Color.argb(255, 65, 105, 225))), //Royal Blue
stop(0.3, color(Color.CYAN)),
stop(0.5, color(Color.argb(255,0, 255, 0))), //Lime
stop(0.7, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
);
val layer = LineLayer(source,
strokeGradient(
interpolate(
linear(),
lineProgress(),
stop(0, color(Color.BLUE)),
stop(0.1, color(Color.argb(255, 65, 105, 225))), //Royal Blue
stop(0.3, color(Color.CYAN)),
stop(0.5, color(Color.argb(255,0, 255, 0))), //Lime
stop(0.7, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
)
Expressão de formato de campo de texto
A expressão format pode ser usada com a opção textField da camada de símbolo para fornecer uma formatação de texto mista. Essa expressão usa uma ou mais expressões formatEntry que especificam uma cadeia de caracteres e um conjunto de formatOptions a ser acrescentado ao campo de texto.
| Expression | Descrição |
|---|---|
format(Expression...) |
Retorna o texto formatado que contém anotações para uso em entradas de campo de texto de formato misto. |
formatEntry(Expression text) | formatEntry(Expression text, Expression.FormatOption... formatOptions) | formatEntry(String text) | formatEntry(String text, Expression.FormatOption... formatOptions) |
Retorna uma entrada de cadeia de caracteres formatada para uso na expressão format. |
As seguintes opções de formato disponíveis são:
| Expression | Descrição |
|---|---|
formatFontScale(number) | formatFontScale(Expression) |
Especifica o fator de dimensionamento para o tamanho da fonte. Se especificado, esse valor substitui a propriedade textSize da cadeia de caracteres individual. |
formatTextFont(string[]) | formatTextFont(Expression) |
Especifica uma cor a ser aplicada a um texto durante a renderização. |
Exemplo
O exemplo a seguir formata o campo de texto adicionando uma fonte em negrito e dimensionando o tamanho da fonte da propriedade title do recurso. Este exemplo também adiciona a propriedade subTitle do recurso em uma nova linha, com tamanho da fonte reduzido verticalmente.
SymbolLayer layer = new SymbolLayer(source,
textField(
format(
//Bold the title property and scale its font size up.
formatEntry(
get("title"),
formatTextFont(new String[] { "StandardFont-Bold" }),
formatFontScale(1.25)),
//Add a new line without any formatting.
formatEntry("\n"),
//Scale the font size down of the subTitle property.
formatEntry(
get("subTitle"),
formatFontScale(0.75))
)
)
);
val layer = SymbolLayer(source,
textField(
format(
//Bold the title property and scale its font size up.
formatEntry(
get("title"),
formatTextFont(arrayOf("StandardFont-Bold")),
formatFontScale(1.25)),
//Add a new line without any formatting.
formatEntry("\n"),
//Scale the font size down of the subTitle property.
formatEntry(
get("subTitle"),
formatFontScale(0.75))
)
)
)
Essa camada renderiza o recurso de ponto, conforme mostrado na imagem a seguir:

Expressão de zoom
Uma expressão zoom é usada para recuperar o nível de zoom atual do mapa em tempo de renderização e é definida como zoom(). Essa expressão retorna um número entre o intervalo de nível de zoom mínimo e máximo do mapa. Os controles de mapa interativos do Azure Mapas para Web e Android dão suporte a 25 níveis de zoom, numerados de 0 a 24. O uso da expressão zoom permite que os estilos sejam modificados dinamicamente conforme o nível de zoom do mapa é alterado. A expressão zoom só pode ser usada com as expressões interpolate e step.
Exemplo
Por padrão, o raios de pontos de dados renderizados na camada do mapa de calor têm um raio de pixel fixo para todos os níveis de zoom. À medida que o mapa é ampliado, os dados são agregados e a camada do mapa de calor fica diferente. Uma expressão zoom pode ser usada para dimensionar o raio para cada nível de zoom, de modo que cada ponto de dados cubra a mesma área física do mapa. Isso faz com que a camada do mapa de calor pareça mais estática e consistente. Cada nível de zoom do mapa tem duas vezes mais pixels vertical e horizontalmente do que o nível de zoom anterior. Dimensionar o raio para que ele fique duplo com cada nível de zoom cria um mapa de calor que parece consistente em todos os níveis de zoom. Para isso, use a expressão zoom com uma expressão base 2 exponential interpolation, com o conjunto de raio de pixel definido para o nível de zoom mínimo e um raio dimensionado para o nível máximo de zoom calculado como 2 * Math.pow(2, minZoom - maxZoom), conforme mostrado abaixo.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapRadius(
interpolate(
exponential(2),
zoom(),
//For zoom level 1 set the radius to 2 pixels.
stop(1, 2),
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * (maxZoom - minZoom)^2 pixels.
stop(19, 2 * Math.pow(2, 19 - 1))
)
)
);
val layer = HeatMapLayer(source,
heatmapRadius(
interpolate(
exponential(2),
zoom(),
//For zoom level 1 set the radius to 2 pixels.
stop(1, 2),
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * (maxZoom - minZoom)^2 pixels.
stop(19, 2 * Math.pow(2, 19 - 1))
)
)
)
Expressões de associação de variável
As expressões de associação de variável armazenam os resultados de um cálculo em uma variável. Portanto, os resultados do cálculo podem ser referenciados em outro lugar em uma expressão várias vezes. É uma otimização útil para expressões que envolvem muitos cálculos.
| Expression | Tipo de retorno | Descrição |
|---|---|---|
let(Expression... input) |
Armazena um ou mais valores como variáveis para uso pela expressão var na expressão filho que retorna o resultado. |
|
var(Expression expression) | var(string variableName) |
Objeto | Faz referência a uma variável criada usando a expressão let. |
Exemplo
Este exemplo usa uma expressão que calcula a receita relativa à taxa de temperatura e usa uma expressão case para avaliar diferentes operações boolianas nesse valor. A expressão let é usada para armazenar a receita relativa à taxa de temperatura, para que ela só precise ser calculada uma vez. A expressão var referencia essa variável com frequência, conforme necessário, sem precisar recalculá-la.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
let(
//Divide the point features `revenue` property by the `temperature` property and store it in a variable called `ratio`.
literal("ratio"), division(get("revenue"), get("temperature")),
//Evaluate the child expression in which the stored variable will be used.
switchCase(
//Check to see if the ratio is less than 100, return 'red'.
lt(var("ratio"), 100), color(Color.RED),
//Check to see if the ratio is less than 200, return 'green'.
lt(var("ratio"), 200), color(Color.GREEN),
//Return `blue` for values greater or equal to 200.
color(Color.BLUE)
)
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
let(
//Divide the point features `revenue` property by the `temperature` property and store it in a variable called `ratio`.
literal("ratio"), division(get("revenue"), get("temperature")),
//Evaluate the child expression in which the stored variable will be used.
switchCase(
//Check to see if the ratio is less than 100, return 'red'.
lt(var("ratio"), 100), color(Color.RED),
//Check to see if the ratio is less than 200, return 'green'.
lt(var("ratio"), 200), color(Color.GREEN),
//Return `blue` for values greater or equal to 200.
color(Color.BLUE)
)
)
)
)
Próximas etapas
Saiba mais sobre as camadas que dão suporte às expressões: