Início Rápido: Criar um aplicativo Android com o Azure Mapas
Este artigo mostra como adicionar o Azure Mapas a um aplicativo Android. Ele apresenta e explica as seguintes etapas básicas:
- Configurar seu ambiente de desenvolvimento.
- Criar sua conta do Azure Mapas.
- Obter a chave primária do Azure Mapas para usar no aplicativo.
- Referenciar as bibliotecas do Azure Mapas no projeto.
- Adicionar um controle do Azure Mapas ao aplicativo.
Observação
Desativação do SDK do Android do Azure Mapas
O SDK Nativo do Azure Mapas para Android já foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Mapas até 31/3/25. Para obter mais informações, confira O guia de migração do SDK do Android do Azure Mapas.
Pré-requisitos
Uma assinatura do Microsoft Azure. Se você não tiver uma assinatura do Azure, crie uma conta gratuita antes de começar.
Android Studio. Se você não tem o Android Studio, obtenha-o gratuitamente na Google.
Observação
Muitas das instruções neste guia de início rápido foram criadas usando o Android Studio Arctic Fox (2020.3.1). Se você usa uma versão diferente do Android Studio, as etapas específicas do Android Studio podem variar.
Criar uma conta dos Mapas do Azure
Crie uma conta do Azure Mapas com as seguintes etapas:
No canto superior esquerdo do portal do Azure, selecione Criar um recurso.
Na caixa Pesquisar no Marketplace, digite Azure Mapase selecione Azure Mapas nos resultados da pesquisa.
Selecione o botão Criar.
Na página Criar Conta dos Mapas, insira os seguintes valores:
- A Assinatura que você deseja usar para a conta.
- O nome do Grupo de recursos para a conta. Você pode optar por Criar novo ou Usar existente em relação ao grupo de recursos.
- O Nome da sua nova conta.
- A Camada de preços para essa conta. Selecione Gen2.
- Leia os Termos e marque a caixa de seleção para confirmar que você leu e concorda com a licença e a política de privacidade.
- Selecione o botão Revisar + criar.
- Depois de garantir que tudo está correto na página Examinar + criar, clique no botão Criar.

Obter a chave de assinatura para sua conta
Depois que sua conta do Azure Mapas for criada com êxito, recupere a chave de assinatura que permite consultar as APIs do Maps.
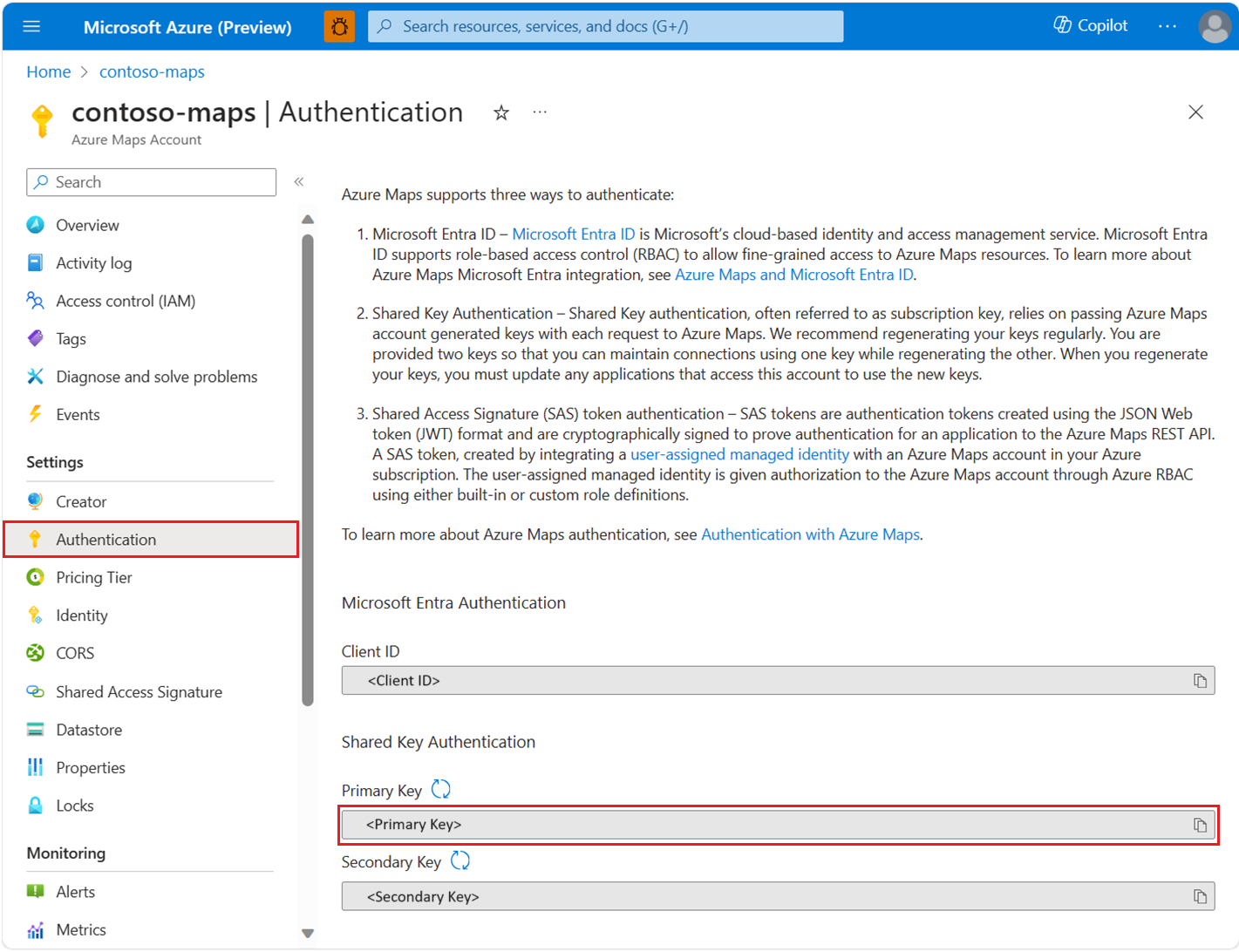
- Abra sua conta do Azure Mapas no portal.
- No painel à esquerda, selecione Autenticação.
- Copie a Chave primáriae salve-a localmente para usar depois neste tutorial.
Observação
Para fins de segurança, é recomendável que você faça a rotação entre as chaves primária e secundária. Para fazer a rotação das chaves, atualize seu aplicativo para usar a chave secundária, implante, em seguida, pressione o botão ciclo/atualizar ao lado da chave primária para gerar uma nova chave primária. A chave primária antiga será desabilitada. Para obter mais informações sobre a rotação de chaves, confira Configurar o Azure Key Vault com a rotação de chaves e auditoria.
Criar um projeto no Android Studio
Conclua as seguintes etapas para criar um projeto com uma atividade vazia no Android Studio:
Inicie o Android Studio e selecione Novo no menu Arquivo e depois Novo Projeto...
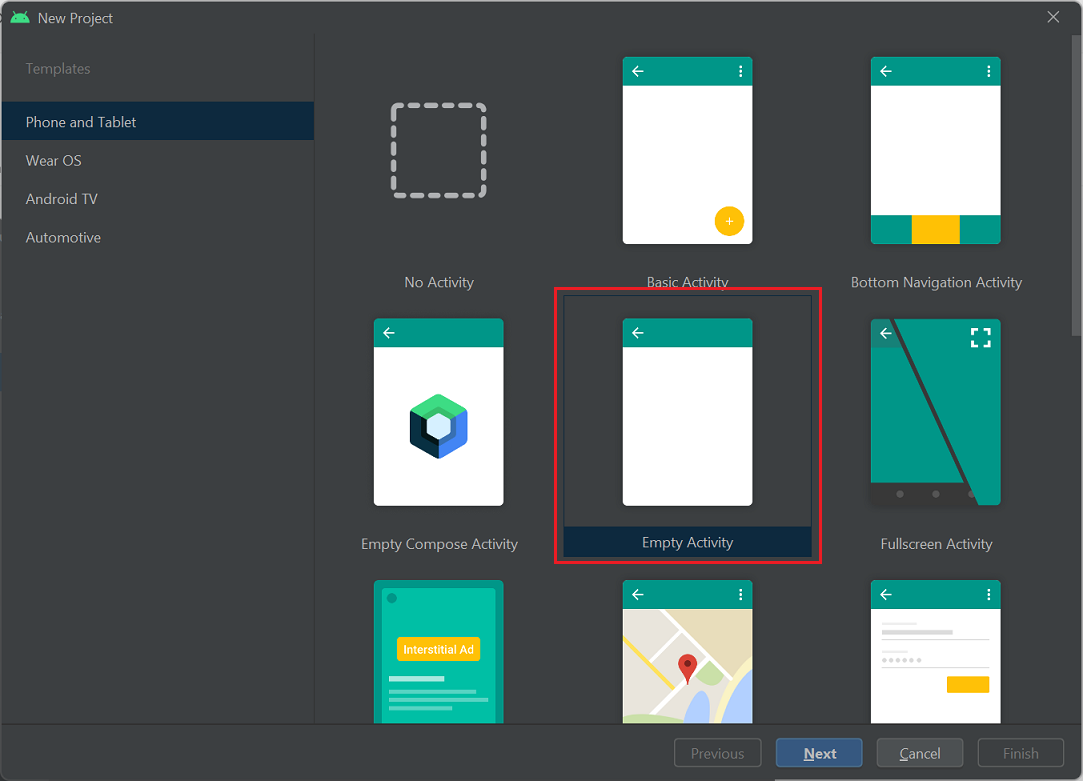
Na tela Novo Projeto, selecione Telefone e Tablet na lista Modelos no lado esquerdo da tela.

Selecione Atividade Vazia na lista de modelos e clique em Avançar.

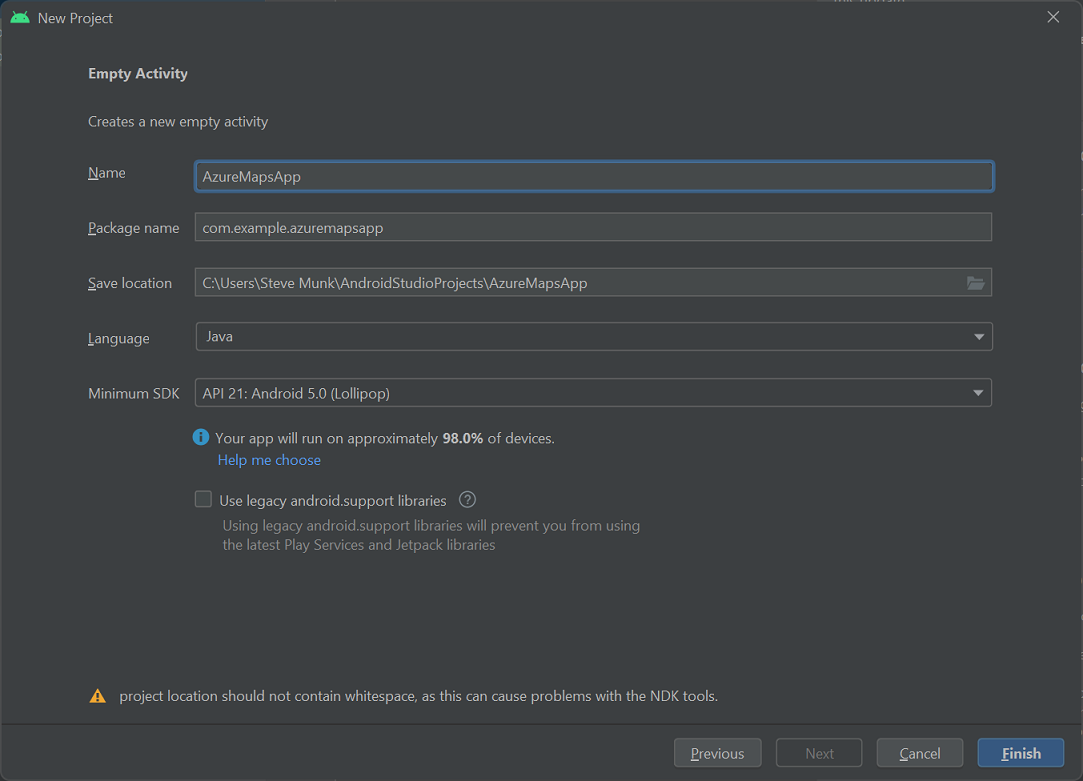
Na tela Atividade Vazia, insira valores para os seguintes campos:
- Nome. Insira AzureMapsApp.
- Nome do pacote. Use o padrão com.example.azuremapsapp.
- Salvar localização. Use o padrão ou selecione uma nova localização para salvar os arquivos de projeto. Evite usar espaços no caminho ou no nome do arquivo devido a possíveis problemas com as ferramentas NDK.
- Idioma. Selecione Kotlin ou Java.
-
SDK mínimo. Selecione
API 21: Android 5.0.0 (Lollipop)como o SDK mínimo. Essa é a versão mais antiga com suporte do SDK do Android do Azure Mapas.
Selecione Concluir para criar o projeto.
Consulte a documentação do Android Studio para obter mais ajuda com a instalação do Android Studio e criação de um novo projeto.
Configurar um dispositivo virtual
O Android Studio permite configurar um dispositivo Android virtual no computador. Esse procedimento pode ajudar a testar o aplicativo durante o desenvolvimento.
Para configurar um AVD (Dispositivo Virtual Android):
- Selecione Gerenciador de AVD no menu Ferramentas.
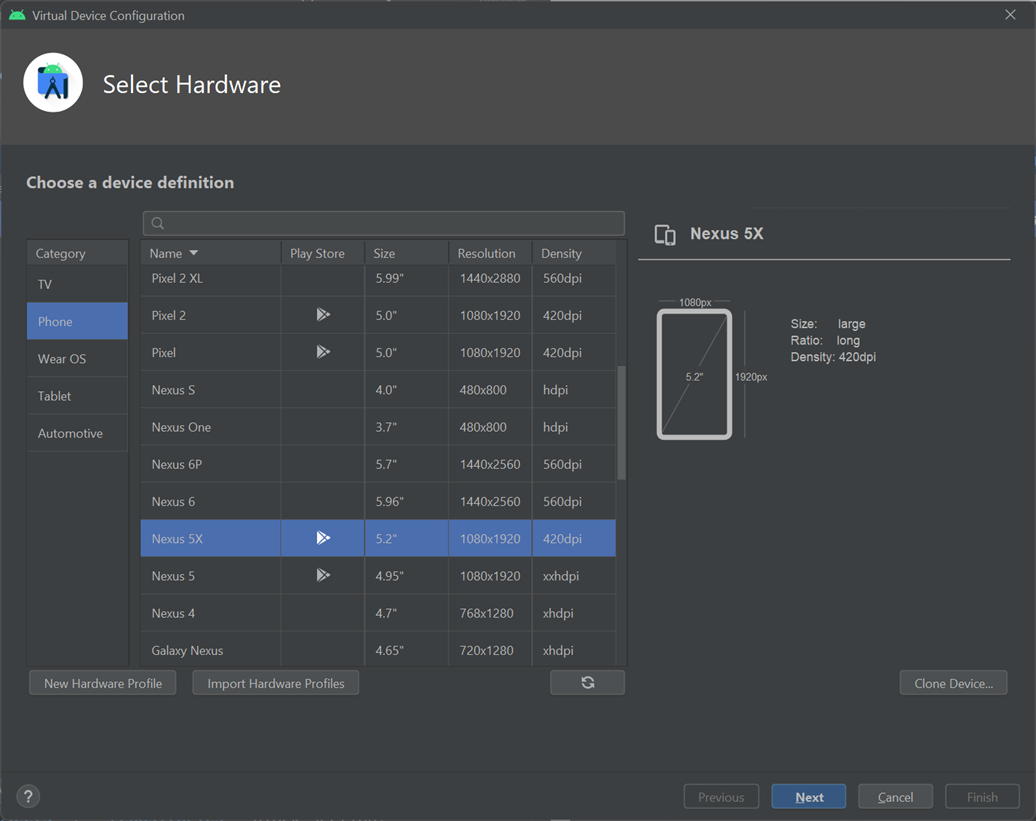
- O Gerenciador de Dispositivos Android Virtual é exibido. Selecione Criar Dispositivo Virtual.
- Na categoria Telefones, selecione Nexus 5X e clique em Avançar.
Para obter mais informações sobre como configurar um AVD, confira Criar e gerenciar dispositivos virtuais na documentação do Android Studio.

Instalar o SDK do Android do Azure Mapas
A próxima etapa na criação do aplicativo é instalar o SDK do Android do Azure Mapas. Conclua estas etapas para instalar o SDK:
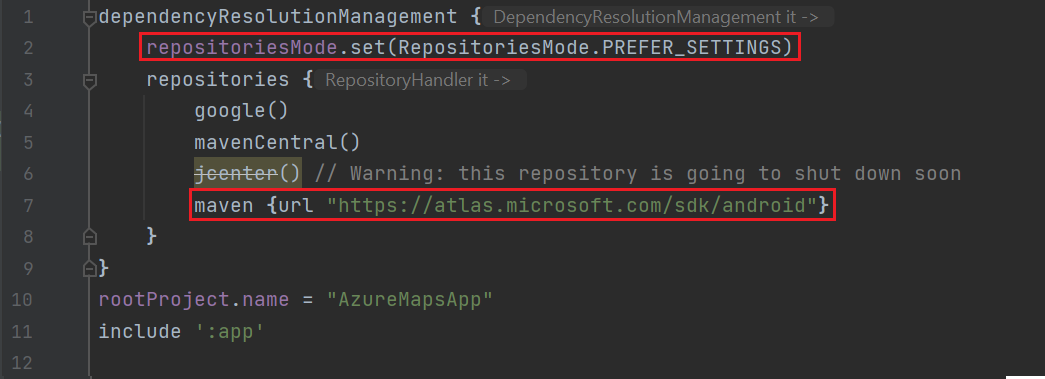
Abra o arquivo de configurações do projeto settings.gradle e adicione o seguinte código à seção repositories:
maven {url "https://atlas.microsoft.com/sdk/android"}No mesmo arquivo de configurações do projeto settings.gradle, altere repositoriesMode para
PREFER_SETTINGS:repositoriesMode.set(RepositoriesMode.PREFER_SETTINGS)O arquivo de configurações do projeto agora deve aparecer da seguinte maneira:

Abra o arquivo gradle.properties do projeto, verifique se
android.useAndroidXeandroid.enableJetifierestão definidos comotrue.Se o arquivo gradle.properties não incluir
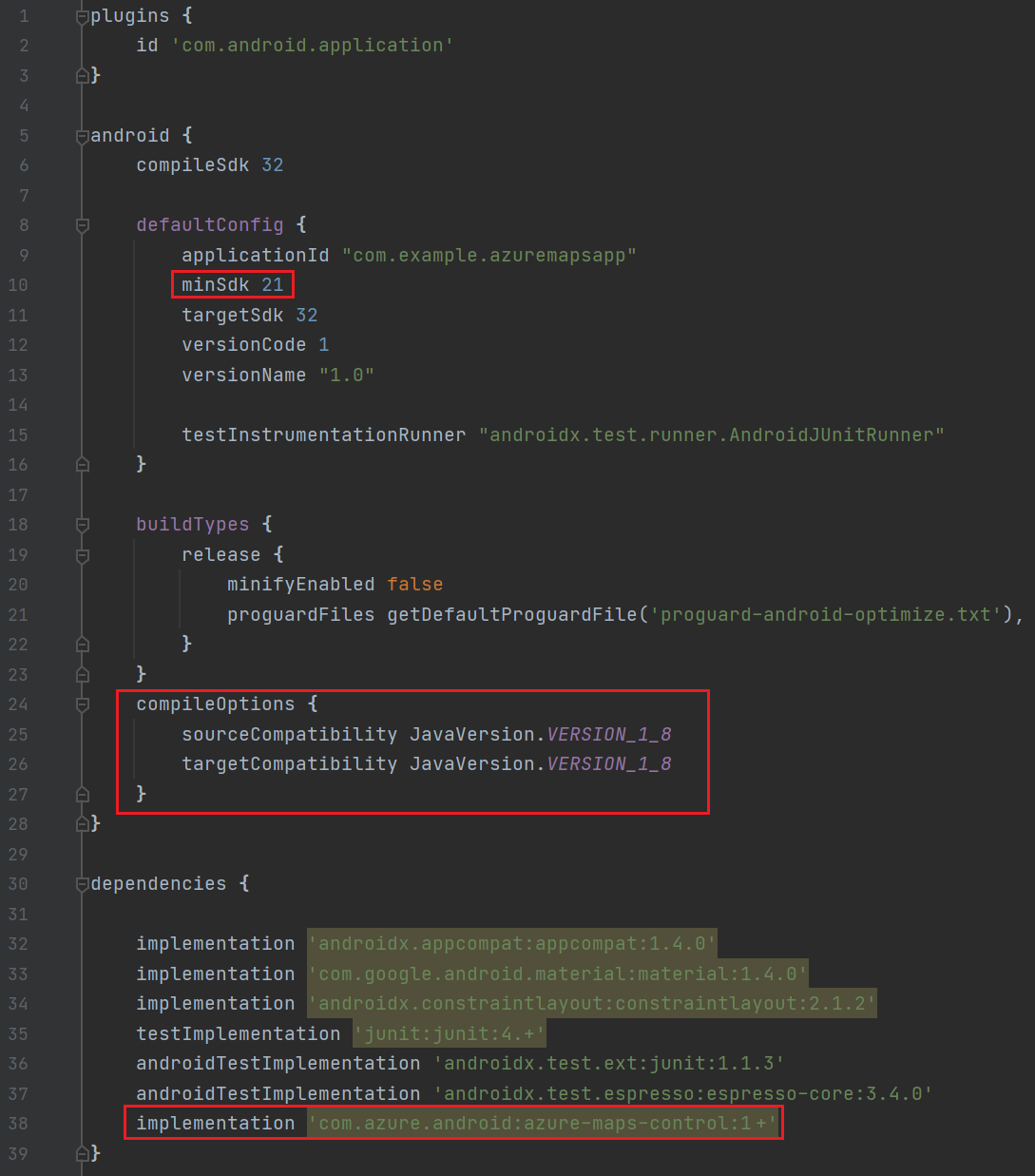
android.useAndroidXeandroid.enableJetifier, adicione as duas próximas linhas ao final do arquivo:android.useAndroidX=true android.enableJetifier=trueAbra o arquivo build.gradle do aplicativo e faça o seguinte:
Verifique se o minSdk do projeto é 21 ou superior.
Verifique se as
compileOptionsna seçãoAndroidsão as seguintes:compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 }Atualize o bloco de dependências e adicione uma nova dependência de implementação para o SDK do Android mais recente do Azure Mapas:
implementation 'com.azure.android:azure-maps-control:1.+'Selecione Sincronizar o projeto com os arquivos Gradle no menu arquivo.

Adicione um fragmento de mapa à atividade principal:
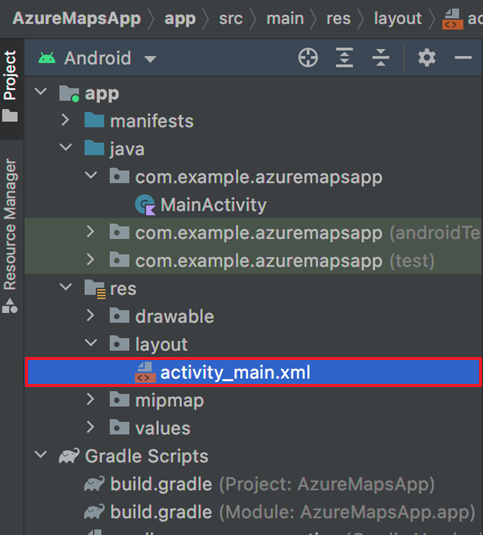
<com.azure.android.maps.control.MapControl android:id="@+id/mapcontrol" android:layout_width="match_parent" android:layout_height="match_parent" />Para atualizar a atividade principal, selecione aplicativo > res > layout >activity_main.xml no Navegador do projeto:

No arquivo MainActivity.java:
- Adicionar importações para o SDK do Azure Mapas.
- Definir as informações de autenticação do Azure Mapas.
- Obter a instância de Controle de Mapeamento no método onCreate.
Dica
Depois definir as informações de autenticação globalmente na classe
AzureMapsusando os métodossetSubscriptionKeyousetAadProperties, você não precisará adicionar as informações de autenticação em todas as exibições.O controle de mapa contém os próprios métodos de ciclo de vida para gerenciar o ciclo de vida do OpenGL do Android. Esses métodos do ciclo de vida precisam ser chamados diretamente na Atividade relativa. Para chamar corretamente os métodos de ciclo de vida do controle de mapeamento, substitua os métodos de ciclo de vida a seguir na atividade que contém o controle de mapeamento e então chame o respectivo método de controle de mapeamento.
onCreate(Bundle)onDestroy()onLowMemory()onPause()onResume()onSaveInstanceState(Bundle)onStart()onStop()
Edite o arquivo MainActivity.java da seguinte maneira:
package com.example.azuremapsapp; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import com.azure.android.maps.control.AzureMaps; import com.azure.android.maps.control.MapControl; import com.azure.android.maps.control.layer.SymbolLayer; import com.azure.android.maps.control.options.MapStyle; import com.azure.android.maps.control.source.DataSource; public class MainActivity extends AppCompatActivity { static { AzureMaps.setSubscriptionKey("<Your-Azure-Maps-Primary-Subscription-Key>"); //Alternatively use Azure Active Directory authenticate. //AzureMaps.setAadProperties("<Your-AAD-clientId>", "<Your-AAD-appId>", "<Your-AAD-tenant>"); } MapControl mapControl; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mapControl = findViewById(R.id.mapcontrol); mapControl.onCreate(savedInstanceState); //Wait until the map resources are ready. mapControl.onReady(map -> { //Add your post map load code here. }); } @Override public void onResume() { super.onResume(); mapControl.onResume(); } @Override protected void onStart(){ super.onStart(); mapControl.onStart(); } @Override public void onPause() { super.onPause(); mapControl.onPause(); } @Override public void onStop() { super.onStop(); mapControl.onStop(); } @Override public void onLowMemory() { super.onLowMemory(); mapControl.onLowMemory(); } @Override protected void onDestroy() { super.onDestroy(); mapControl.onDestroy(); } @Override protected void onSaveInstanceState(Bundle outState) { super.onSaveInstanceState(outState); mapControl.onSaveInstanceState(outState); }}
No arquivo MainActivity.kt:
- adicionar importações para o SDK do Azure Mapas
- definir as informações de autenticação do Azure Mapas
- obter a instância de controle de mapeamento no método onCreate
Dica
Depois definir as informações de autenticação globalmente na classe
AzureMapsusando os métodossetSubscriptionKeyousetAadProperties, você não precisará adicionar as informações de autenticação em todas as exibições.O controle de mapa contém os próprios métodos de ciclo de vida para gerenciar o ciclo de vida do OpenGL do Android. Esses métodos do ciclo de vida precisam ser chamados diretamente na Atividade relativa. Para chamar corretamente os métodos de ciclo de vida do controle de mapa, substitua os métodos de ciclo de vida a seguir na atividade que contém o controle de mapa. Além disso, você deve chamar o respectivo método de controle de mapa.
onCreate(Bundle)onDestroy()onLowMemory()onPause()onResume()onSaveInstanceState(Bundle)onStart()onStop()
Edite o arquivo MainActivity.kt da seguinte maneira:
package com.example.azuremapsapp; import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import com.azure.android.maps.control.AzureMap import com.azure.android.maps.control.AzureMaps import com.azure.android.maps.control.MapControl import com.azure.android.maps.control.events.OnReady class MainActivity : AppCompatActivity() { companion object { init { AzureMaps.setSubscriptionKey("<Your-Azure-Maps-Primary-Subscription-Key>"); //Alternatively use Azure Active Directory authenticate. //AzureMaps.setAadProperties("<Your-AAD-clientId>", "<Your-AAD-appId>", "<Your-AAD-tenant>"); } } var mapControl: MapControl? = null override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) mapControl = findViewById(R.id.mapcontrol) mapControl?.onCreate(savedInstanceState) //Wait until the map resources are ready. mapControl?.onReady(OnReady { map: AzureMap -> }) } public override fun onStart() { super.onStart() mapControl?.onStart() } public override fun onResume() { super.onResume() mapControl?.onResume() } public override fun onPause() { mapControl?.onPause() super.onPause() } public override fun onStop() { mapControl?.onStop() super.onStop() } override fun onLowMemory() { mapControl?.onLowMemory() super.onLowMemory() } override fun onDestroy() { mapControl?.onDestroy() super.onDestroy() } override fun onSaveInstanceState(outState: Bundle) { super.onSaveInstanceState(outState) mapControl?.onSaveInstanceState(outState) } }
Selecione o botão Executar na barra de ferramentas, conforme mostrado na imagem a seguir (ou pressione
Control+Rno Mac) para criar o aplicativo.
O Android Studio leva alguns segundos para criar o aplicativo. Após concluir a criação do aplicativo, você poderá testá-lo no dispositivo Android emulado. Você verá um mapa semelhante a esse:

Dica
Por padrão, o Android recarrega a atividade quando a orientação é alterada ou o teclado fica oculto. Isso faz com que o estado do mapa seja redefinido (recarregue o mapa que redefine a exibição e recarregue os dados para o estado inicial). Para evitar que isso aconteça, adicione o seguinte ao manifesto: android:configChanges="orientation|keyboardHidden". Isso impedirá que a atividade seja recarregada e, em vez disso, chamará onConfigurationChanged() quando a orientação for alterada ou o teclado estiver oculto.
Limpar os recursos
Aviso
Os tutorais listados na seção Próximas Etapas detalham como usar e configurar o Azure Mapas com sua conta. Se você planeja continuar com os tutoriais, não limpe os recursos criados neste início rápido.
Se você não planeja continuar com os tutorais, siga estas etapas para limpar os recursos:
- Feche o Android Studio e exclua o aplicativo que você criou.
- Se você testou o aplicativo em um dispositivo externo, desinstale-o desse dispositivo.
Se você não planeja continuar a desenvolver com o SDK do Android do Azure Mapas:
- Navegue até a página do portal do Azure. Selecione Todos os recursos na página principal do portal.
- Selecione sua conta do Azure Mapas. Na parte superior da página, selecione Excluir.
- Opcionalmente, se você não planeja continuar desenvolvendo aplicativos Android, desinstale o Android Studio.
Para obter mais exemplos de código, confira estes guias:
- Gerenciar autenticação no Azure Mapas
- Alterar estilos de mapa nos mapas do Android
- Adicionar uma camada de símbolo
- Adicionar uma camada de linha
- Adicionar uma camada de polígono
Próximas etapas
Neste início rápido, você criou sua conta do Azure Mapas e um aplicativo de demonstração. Veja o seguinte tutorial para saber mais sobre o Azure Mapas: