Adicionar uma camada de símbolo (SDK do Android)
Este artigo mostra como renderizar dados de pontos de uma fonte de dados como uma camada de símbolo em um mapa usando o SDK do Android do Azure Mapas. As camadas de símbolo renderizam pontos como uma imagem e texto no mapa.
Observação
Desativação do SDK do Android do Azure Mapas
O SDK Nativo do Azure Mapas para Android já foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Mapas até 31/3/25. Para obter mais informações, confira O guia de migração do SDK do Android do Azure Mapas.
Dica
Por padrão, as camadas de Símbolo renderizarão as coordenadas de todas as geometrias em uma fonte de dados. Para limitar a camada de modo que ela só renderize recursos de geometria de ponto, defina a opção filter da camada como eq(geometryType(), "Point"). Se você também quiser incluir recursos do MultiPoint, defina a opção filter da camada como any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")).
Pré-requisitos
Conclua as etapas no documento Início Rápido: Criar um aplicativo Android. Os blocos de código neste artigo podem ser inseridos no manipulador de eventos onReady dos mapas.
Adicionar uma camada de símbolo
Antes de adicionar uma camada de símbolo ao mapa, você precisa executar algumas etapas. Primeiro, crie uma fonte de dados e adicione-a ao mapa. Crie uma camada de símbolo. Em seguida, passe a fonte de dados para a camada de símbolo para recuperar os dados da fonte de dados. Por fim, adicione dados à fonte de dados, para que haja algo a ser renderizado.
O código a seguir demonstra o que deve ser adicionado ao mapa depois que ele é carregado. Este exemplo renderiza um único ponto no mapa usando uma camada de símbolo.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a point and add it to the data source.
source.add(Point.fromLngLat(0, 0));
//Create a symbol layer to render icons and/or text at points on the map.
SymbolLayer layer = new SymbolLayer(source);
//Add the layer to the map.
map.layers.add(layer);
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a point and add it to the data source.
source.add(Point.fromLngLat(0, 0))
//Create a symbol layer to render icons and/or text at points on the map.
val layer = SymbolLayer(source)
//Add the layer to the map.
map.layers.add(layer)
Há três tipos diferentes de dados de pontos que podem ser adicionados ao mapa:
- Geometria de Ponto GeoJSON – esse objeto contém apenas uma coordenada de um ponto e nada mais. O método estático
Point.fromLngLatpode ser usado para criar esses objetos com facilidade. - Geometria MultiPoint GeoJSON – esse objeto contém as coordenadas de vários pontos e nada mais. Passe uma matriz de pontos para a classe
MultiPointpara criar esses objetos. - Recurso GeoJSON – esse objeto consiste em qualquer geometria GeoJSON e um conjunto de propriedades que contêm metadados associados à geometria.
Para obter mais informações, confira o documento Criar uma fonte de dados sobre como criar e adicionar dados ao mapa.
O exemplo de código a seguir cria uma geometria de ponto GeoJSON, a transmite para o recurso GeoJSON e adiciona um valor title nas propriedades. A propriedade title é exibida como texto acima do ícone de símbolo no mapa.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(0, 0));
//Add a property to the feature.
feature.addStringProperty("title", "Hello World!");
//Add the feature to the data source.
source.add(feature);
//Create a symbol layer to render icons and/or text at points on the map.
SymbolLayer layer = new SymbolLayer(source,
//Get the title property of the feature and display it on the map.
textField(get("title"))
);
//Add the layer to the map.
map.layers.add(layer);
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(0, 0))
//Add a property to the feature.
feature.addStringProperty("title", "Hello World!")
//Add the feature to the data source.
source.add(feature)
//Create a symbol layer to render icons and/or text at points on the map.
val layer = SymbolLayer(
source, //Get the title property of the feature and display it on the map.
textField(get("title"))
)
//Add the layer to the map.
map.layers.add(layer)
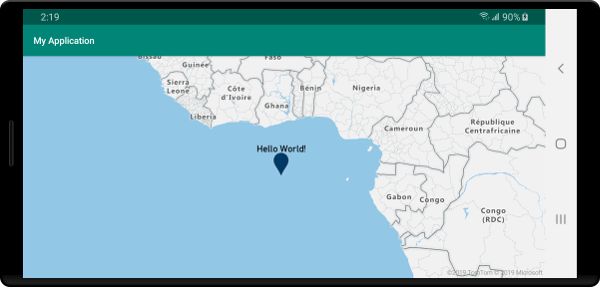
A captura de tela a seguir mostra o código acima renderizando um recurso de ponto usando um ícone e um rótulo de texto com uma camada de símbolo.

Dica
Por padrão, as camadas de símbolo otimizam a renderização de símbolos, ocultando os símbolos que se sobrepõem. À medida que você amplia, os símbolos ocultos se tornam visíveis. Para desabilitar esse recurso e renderizar todos os símbolos em todos os momentos, defina as opções iconAllowOverlap e textAllowOverlap como true.
Adicionar um ícone personalizado a uma camada de símbolo
As camadas de símbolo são renderizadas usando o WebGL. Assim, todos os recursos, como imagens de ícone, precisam ser carregados no contexto do WebGL. Este exemplo mostra como adicionar um ícone personalizado aos recursos do mapa. Esse ícone é usado para renderizar dados de ponto com um símbolo personalizado no mapa. A propriedade textField da camada de símbolo exige a especificação de uma expressão. Neste caso, queremos renderizar a propriedade de temperatura. Como a temperatura é um número, ela precisa ser convertida em uma cadeia de caracteres. Além disso, queremos acrescentar "°F" a ela. Uma expressão pode ser usada para fazer essa concatenação; concat(Expression.toString(get("temperature")), literal("°F")).
//Load a custom icon image into the image sprite of the map.
map.images.add("my-custom-icon", R.drawable.showers);
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(-73.985708, 40.75773));
//Add a property to the feature.
feature.addNumberProperty("temperature", 64);
//Add the feature to the data source.
source.add(feature);
//Create a symbol layer to render icons and/or text at points on the map.
SymbolLayer layer = new SymbolLayer(source,
iconImage("my-custom-icon"),
iconSize(0.5f),
//Get the title property of the feature and display it on the map.
textField(concat(Expression.toString(get("temperature")), literal("°F"))),
textOffset(new Float[]{0f, -1.5f})
);
//Load a custom icon image into the image sprite of the map.
map.images.add("my-custom-icon", R.drawable.showers)
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(-73.985708, 40.75773))
//Add a property to the feature.
feature.addNumberProperty("temperature", 64)
//Add the feature to the data source.
source.add(feature)
//Create a symbol layer to render icons and/or text at points on the map.
val layer = SymbolLayer(
source,
iconImage("my-custom-icon"),
iconSize(0.5f), //Get the title property of the feature and display it on the map.
textField(concat(Expression.toString(get("temperature")), literal("°F"))),
textOffset(arrayOf(0f, -1.5f))
)
Neste exemplo, a imagem a seguir é carregada na pasta desenhável do aplicativo.
 |
|---|
| showers.png |
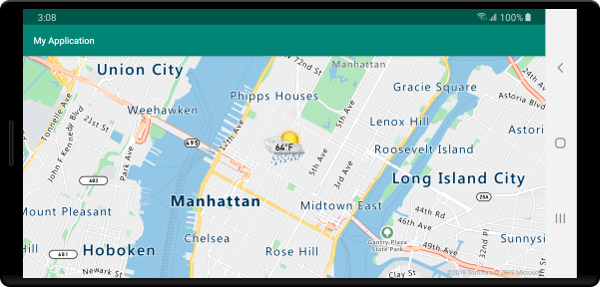
A captura de tela a seguir mostra o código acima renderizando um recurso de ponto usando um ícone personalizado e um rótulo de texto formatado com uma camada de símbolo.

Dica
Quando você quiser renderizar apenas o texto com uma camada de símbolo, poderá ocultar o ícone definindo a propriedade iconImage das opções de ícone como "none".
Modificar cores de símbolo
O SDK do Android do Azure Mapas vem com um conjunto de variações de cores predefinidas do ícone de marcador padrão. Por exemplo, marker-red pode ser passado para a opção iconImage de uma camada de símbolo para renderizar uma versão vermelha do ícone de marcador nessa camada.
SymbolLayer layer = new SymbolLayer(source,
iconImage("marker-red")
);
val layer = SymbolLayer(source,
iconImage("marker-red")
)
A tabela a seguir lista todos os nomes de imagem de ícone internos disponíveis. Esses marcadores extraem suas cores de recursos de cores que podem ser substituídos. No entanto, substituir a cor de um desses marcadores se aplicaria a todas as camadas que usam essa imagem de ícone.
| Nome da imagem do ícone | Nome do recurso de cor |
|---|---|
marker-default |
azure_maps_marker_default |
marker-black |
azure_maps_marker_black |
marker-blue |
azure_maps_marker_blue |
marker-darkblue |
azure_maps_marker_darkblue |
marker-red |
azure_maps_marker_red |
marker-yellow |
azure_maps_marker_yellow |
Você também pode substituir a cor da borda de todos os marcadores usando o nome de recurso da cor azure_maps_marker_border. As cores desses marcadores podem ser substituídas pela adição de uma cor com o mesmo nome no arquivo colors.xml do seu aplicativo. Por exemplo, o arquivo colors.xml a seguir torna a cor do marcador padrão verde claro.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="azure_maps_marker_default">#00FF00</color>
</resources>
O código a seguir é uma versão modificada do XML de vetor de marcador padrão que você pode modificar para criar versões personalizadas do marcador padrão. A versão modificada pode ser adicionada à pasta drawable do seu aplicativo, adicionada ao sprite de imagem dos mapas usando map.images.add e usada com uma camada de símbolo.
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24.5dp"
android:height="36.5dp"
android:viewportWidth="24.5"
android:viewportHeight="36.5">
<path
android:pathData="M12.25,0.25a12.2543,12.2543 0,0 0,-12 12.4937c0,6.4436 6.4879,12.1093 11.059,22.5641 0.5493,1.2563 1.3327,1.2563 1.882,0C17.7621,24.8529 24.25,19.1857 24.25,12.7437A12.2543,12.2543 0,0 0,12.25 0.25Z"
android:strokeWidth="0.5"
android:fillColor="@color/azure_maps_marker_default"
android:strokeColor="@color/azure_maps_marker_border"/>
</vector>
Próximas etapas
Consulte os artigos a seguir para obter mais exemplos de código para adicionar aos seus mapas: