Criar uma fonte de dados
O SDK da Web do Azure Mapas armazena dados em fontes de dados. O uso de fontes de dados otimiza as operações de dados para consulta e renderização. No momento, há dois tipos de fontes de dados:
- Fonte GeoJSON: gerencia localmente dados de local brutos no formato GeoJSON. Boa para conjuntos de dados pequenos a médios (com mais de centenas de milhares de formas).
- Fonte de peça de vetor: carrega dados formatados como peças de vetor para a exibição do mapa atual, com base no sistema de peças de mapas. Ideal para conjuntos de dados grandes a enormes (milhões ou bilhões de formas).
Fonte de dados GeoJSON
Uma fonte de dados baseada em GeoJSON carrega e armazena dados localmente usando a classe DataSource. Os dados GeoJSON podem ser criados manualmente ou criados usando as classes auxiliares no namespace atlas.data. A classe DataSource fornece funções para importar arquivos GeoJSON locais ou remotos. Os arquivos GeoJSON remotos precisam ser hospedados em um ponto de extremidade habilitado para CORs. A classe DataSource fornece funcionalidade para dados de ponto de clustering. Além disso, os dados podem ser facilmente adicionados, removidos e atualizados com a classe DataSource. O código a seguir mostra como os dados GeoJSON podem ser criados no Azure Mapas.
//Create raw GeoJSON object.
var rawGeoJson = {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-100, 45]
},
"properties": {
"custom-property": "value"
}
};
//Create GeoJSON using helper classes (less error prone and less typing).
var geoJsonClass = new atlas.data.Feature(new atlas.data.Point([-100, 45]), {
"custom-property": "value"
});
Depois de criadas, as fontes de dados podem ser adicionadas ao mapa por meio da propriedade map.sources, que é um SourceManager. O código a seguir mostra como criar um DataSource e adicioná-lo ao mapa.
//Create a data source and add it to the map.
var source = new atlas.source.DataSource();
map.sources.add(source);
O código a seguir mostra as diferentes formas nas quais os dados GeoJSON podem ser adicionados a um DataSource.
//GeoJsonData in the following code can be a single or array of GeoJSON features or geometries, a GeoJSON feature collection, or a single or array of atlas.Shape objects.
//Add geoJSON object to data source.
source.add(geoJsonData);
//Load geoJSON data from URL. URL should be on a CORs enabled endpoint.
source.importDataFromUrl(geoJsonUrl);
//Overwrite all data in data source.
source.setShapes(geoJsonData);
Dica
Digamos que você deseja substituir todos os dados em um DataSource. Se você fizer chamadas para as funções clear e add, o mapa poderá renderizar novamente duas vezes, o que pode causar um pouco de atraso. Em vez disso, use a função setShapes, que removerá e substituirá todos os dados na fonte de dados e vai disparar apenas uma nova renderização do mapa.
Fonte da peça de vetor
Uma fonte de peça de vetor descreve como acessar uma camada de peça de vetor. Use a classe VectorTileSource para criar uma instância de uma fonte de peça de vetor. As camadas de peça de vetor são semelhantes às camadas de peça, mas não são as mesmas. Uma camada de peça é uma imagem de varredura. As camadas de peça de vetor são um arquivo compactado, no formato PBF. Esse arquivo compactado contém dados de mapa de vetor e uma ou mais camadas. O arquivo pode ser renderizado e estilizado no cliente, com base no estilo de cada camada. Os dados em uma peça de vetor contêm recursos geográficos na forma de pontos, linhas e polígonos. Há várias vantagens de usar camadas de peça de vetor em vez de camadas de peça de varredura:
- Um tamanho do arquivo de uma peça de vetor normalmente é muito menor do que uma peça de varredura equivalente. Dessa forma, menos largura de banda é usada. Isso significa menor latência, um mapa mais rápido e melhor experiência do usuário.
- Como as peças de vetor são renderizadas no cliente, elas se adaptam à resolução do dispositivo em que estão sendo exibidos. Como resultado, os mapas renderizados aparecem mais bem definidos, com rótulos nítidos.
- A alteração no estilo dos dados nos mapas de vetor não exige o download dos dados novamente, já que o novo estilo pode ser aplicado no cliente. Por outro lado, alterar o estilo de uma camada de peça de varredura normalmente requer o carregamento de peças do servidor, aplicando o novo estilo.
- Como os dados são entregues na forma de vetor, há menos processamento no lado do servidor necessário para preparar os dados. Como resultado, os dados mais recentes podem ser disponibilizados mais rapidamente.
O Azure Mapas segue a especificação de peça de vetor Mapbox, um padrão aberto. O Azure Mapas fornece os seguintes serviços de peças de vetor como parte da plataforma:
- Peças de peça de estradas
- Incidentes de tráfego
- Fluxo de tráfego
- O Criador do Azure Mapas também permite que peças de vetor personalizadas sejam criadas e acessadas pelo Render - Obter Peça de Mapa
Dica
Ao usar peças de imagem vetorial ou de varredura do serviço de renderização do Azure Mapas com o SDK da Web, você pode substituir atlas.microsoft.com pelo espaço reservado {azMapsDomain}. Esse espaço reservado será substituído pelo mesmo domínio usado pelo mapa e também acrescentará automaticamente os mesmos detalhes de autenticação. Isso simplifica muito a autenticação com o serviço de renderização ao usar a autenticação do Microsoft Entra.
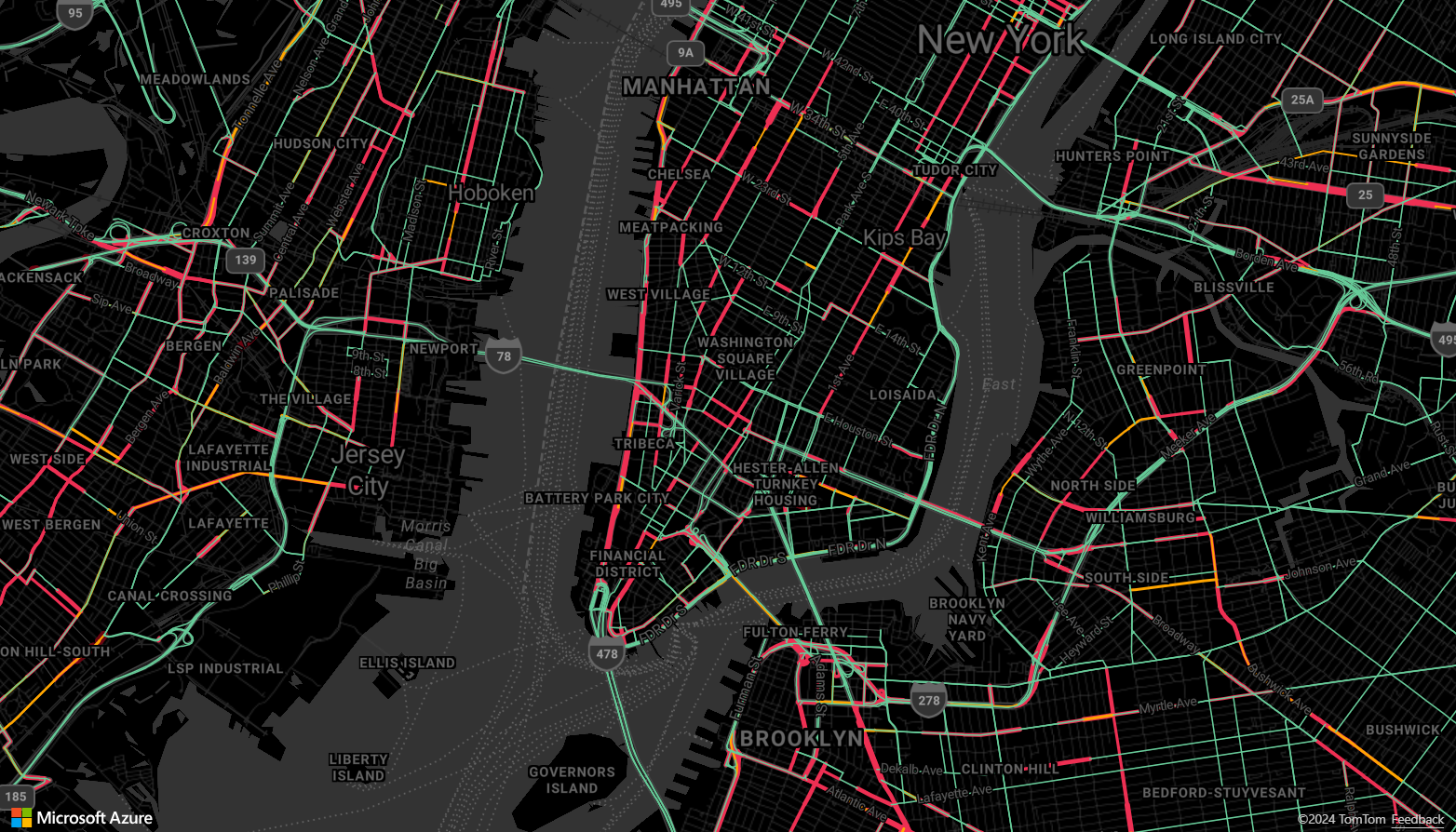
Para exibir dados de uma fonte de peça de vetor no mapa, conecte a fonte a uma das camadas de renderização de dados. Todas as camadas que usam uma fonte de vetor precisam especificar um valor sourceLayer nas opções. O código a seguir carrega o serviço de peça de vetor do fluxo de tráfego do Azure Mapas como uma fonte de peça de vetor e o exibe em um mapa usando uma camada de linhas. Essa fonte de peça de vetor tem um conjunto de dados na camada de origem chamada "fluxo de tráfego". Os dados de linha nesse conjunto de dados têm uma propriedade chamada traffic_level que é usada neste código para selecionar a cor e dimensionar o tamanho das linhas.
//Create a vector tile source and add it to the map.
var source = new atlas.source.VectorTileSource(null, {
tiles: ['https://{azMapsDomain}/traffic/flow/tile/pbf?api-version=1.0&style=relative&zoom={z}&x={x}&y={y}'],
maxZoom: 22
});
map.sources.add(source);
//Create a layer for traffic flow lines.
var flowLayer = new atlas.layer.LineLayer(source, null, {
//The name of the data layer within the data source to pass into this rendering layer.
sourceLayer: 'Traffic flow',
//Color the roads based on the traffic_level property.
strokeColor: [
'interpolate',
['linear'],
['get', 'traffic_level'],
0, 'red',
0.33, 'orange',
0.66, 'green'
],
//Scale the width of roads based on the traffic_level property.
strokeWidth: [
'interpolate',
['linear'],
['get', 'traffic_level'],
0, 6,
1, 1
]
});
//Add the traffic flow layer below the labels to make the map clearer.
map.layers.add(flowLayer, 'labels');
Para obter um exemplo de trabalho completo de como exibir dados de uma fonte de peça de vetor no mapa, consulte Camada de linha de bloco vetor no Amostres de Azure Mapas. Para obter o código-fonte deste exemplo, consulte Código de exemplo de camada de linha de bloco vetor.

Como conectar uma fonte de dados a uma camada
Os dados são renderizados no mapa usando camadas de renderização. Uma ou mais camadas de renderização podem referenciar uma única fonte de dados. As seguintes camadas de renderização exigem uma fonte de dados:
- Camada de bolha – renderiza os dados de ponto como círculos em escala no mapa.
- Camada de símbolos – renderiza dados de ponto como ícones ou texto.
- Camada do mapa de calor – renderiza dados de ponto como um mapa de calor de densidade.
- Camada de linhas – renderizar uma linha e/ou a estrutura de polígonos.
- Camada de polígonos – preenche a área de um polígono com uma cor sólida ou um padrão de imagem.
O código a seguir mostra como criar uma fonte de dados, adicioná-la ao mapa e conectá-la a uma camada de bolha. Em seguida, importe dados de ponto GeoJSON de um local remoto para a fonte de dados.
//Create a data source and add it to the map.
var source = new atlas.source.DataSource();
map.sources.add(source);
//Create a layer that defines how to render points in the data source and add it to the map.
map.layers.add(new atlas.layer.BubbleLayer(source));
//Load the earthquake data.
source.importDataFromUrl('https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/significant_month.geojson');
Há outras camadas de renderização que não se conectam a essas fontes de dados, mas carregam diretamente os dados para renderização.
- Camada de imagem – sobrepõe uma imagem na parte superior do mapa e associa os cantos dela a um conjunto de coordenadas especificadas.
- Camada de peça – sobrepõe uma camada de peça de varredura na parte superior do mapa.
Uma fonte de dados com várias camadas
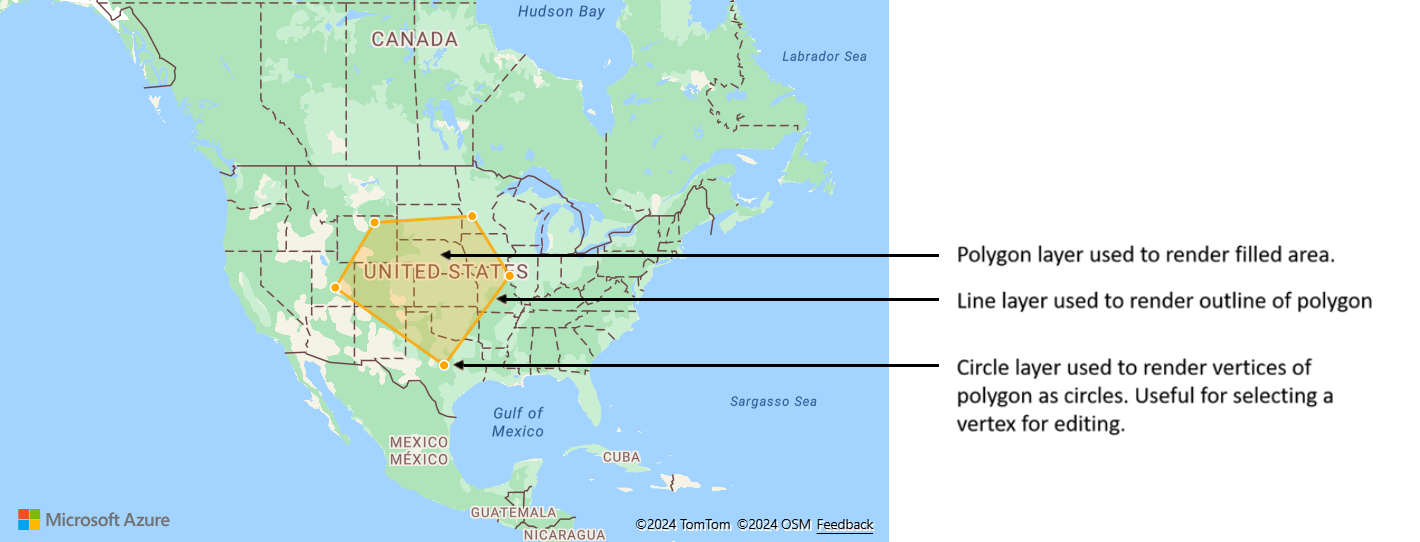
Várias camadas podem ser conectadas a uma fonte de dados. Há vários cenários diferentes nos quais essa opção é útil. Por exemplo, considere o cenário no qual um usuário desenha um polígono. Devemos renderizar e preencher a área do polígono, pois o usuário adiciona pontos ao mapa. A adição de uma linha com estilo para descrever o polígono facilita a visualização das bordas do polígono, conforme o usuário desenha. Para editar convenientemente uma posição individual no polígono, podemos adicionar um identificador, como uma marcação ou um marcador, acima de cada posição.

Na maioria das plataformas de mapeamento, você precisaria de um objeto de polígono, de um objeto de linha e de um marcador para cada posição no polígono. À medida que o polígono é modificado, você precisa atualizar manualmente a linha e os marcadores, o que pode se tornar complexo rapidamente.
Com o Azure Mapas, tudo de que você precisa é de um polígono em uma fonte de dados, conforme mostrado no código a seguir.
//Create a data source and add it to the map.
var source = new atlas.source.DataSource();
map.sources.add(source);
//Create a polygon and add it to the data source.
source.add(new atlas.data.Feature(
new atlas.data.Polygon([[[/* Coordinates for polygon */]]]));
//Create a polygon layer to render the filled in area of the polygon.
var polygonLayer = new atlas.layer.PolygonLayer(source, 'myPolygonLayer', {
fillColor: 'rgba(255,165,0,0.2)'
});
//Create a line layer for greater control of rendering the outline of the polygon.
var lineLayer = new atlas.layer.LineLayer(source, 'myLineLayer', {
strokeColor: 'orange',
strokeWidth: 2
});
//Create a bubble layer to render the vertices of the polygon as scaled circles.
var bubbleLayer = new atlas.layer.BubbleLayer(source, 'myBubbleLayer', {
color: 'orange',
radius: 5,
strokeColor: 'white',
strokeWidth: 2
});
//Add all layers to the map.
map.layers.add([polygonLayer, lineLayer, bubbleLayer]);
Dica
Ao adicionar camadas ao mapa usando a função map.layers.add, a ID ou a instância de uma camada existente pode ser passada como um segundo parâmetro. Isso dirá ao mapa para inserir a nova camada que está sendo adicionada abaixo da camada existente. Além de passar uma ID de camada, esse método também dá suporte aos valores a seguir.
"labels"– Insere a nova camada abaixo das camadas do rótulo do mapa."transit"– Insere a nova camada abaixo da estrada do mapa e das camadas de trânsito.
Próximas etapas
Saiba mais sobre as classes e métodos usados neste artigo:
Consulte os artigos a seguir para obter mais exemplos de código para adicionar aos seus mapas: