Adicionar uma camada de bloco a um mapa
Este artigo mostra como sobrepor uma camada de peça no mapa. Camadas lado a lado permitem que você sobreponha imagens sobre peças de mapa base do Azure Mapas. Para obter mais informações sobre o sistema de peças do Azure Mapas, consulte Níveis de zoom e grade lado a lado.
Uma camada de peça é carregada lado a lado em um servidor. Essas imagens podem ser renderizadas previamente ou renderizadas dinamicamente. As imagens previamente renderizadas são armazenadas como qualquer outra imagem em um servidor usando uma convenção de nomenclatura que a camada de peça reconhece. As imagens renderizadas dinamicamente usam um serviço para carregar as imagens em tempo quase real. Há três diferentes convenções de nomenclatura de serviço com suporte pela classe TileLayer do Azure Mapas:
- X, Y, notação de Zoom - X é a coluna, Y é a posição da linha da peça na grade lado a lado, e a notação de Zoom é um valor baseado no nível de zoom.
- Notação Quadkey – combina as informações x, y e zoom em um valor de cadeia de caracteres. Esse valor de cadeia de caracteres torna-se um identificador exclusivo para um só bloco.
- Caixa delimitadora - especifique uma imagem no formato de coordenadas da caixa delimitadora:
{west},{south},{east},{north}. Esse formato é comumente usado por Serviços de mapeamento da Web (WMS).
Dica
Um TileLayer é uma ótima maneira para visualizar grandes conjuntos de dados no mapa. Não apenas uma camada de peça pode ser gerada de uma imagem, mas os dados de vetor podem também ser renderizados como uma camada de peça. Por meio da renderização de dados de vetor, como uma camada de peça, o controle de mapa só precisa carregar as peças que podem ser muito menores em tamanho de arquivo do que os dados de vetor que elas representam. Essa técnica é comumente usada por muitas pessoas que precisam renderizar milhões de linhas de dados no mapa.
A URL da peça passada para uma camada de peça deve ser uma URL http ou https para um recurso de TileJSON ou um modelo de URL de peça que usa os seguintes parâmetros:
{x}- posição X do bloco. Também precisa{y}e{z}.{y}- posição Y do bloco. Também precisa{x}e{z}.{z}-Nível de zoom do bloco. Também precisa{x}e{y}.{quadkey}- identificador quadkey de bloco baseado a convenção de nomenclatura do sistema de blocos Bing Maps.{bbox-epsg-3857}-Uma cadeia de caracteres de caixa delimitadora com o formato{west},{south},{east},{north}no sistema de referência espacial do EPSG 3857.{subdomain}: um espaço reservado para os valores de subdomínio, se especificados,subdomainserão adicionados.{azMapsDomain}- Um espaço reservado para alinhar o domínio e a autenticação de solicitações de peça com os mesmos valores usados pelo mapa.
Adicionar uma camada de bloco
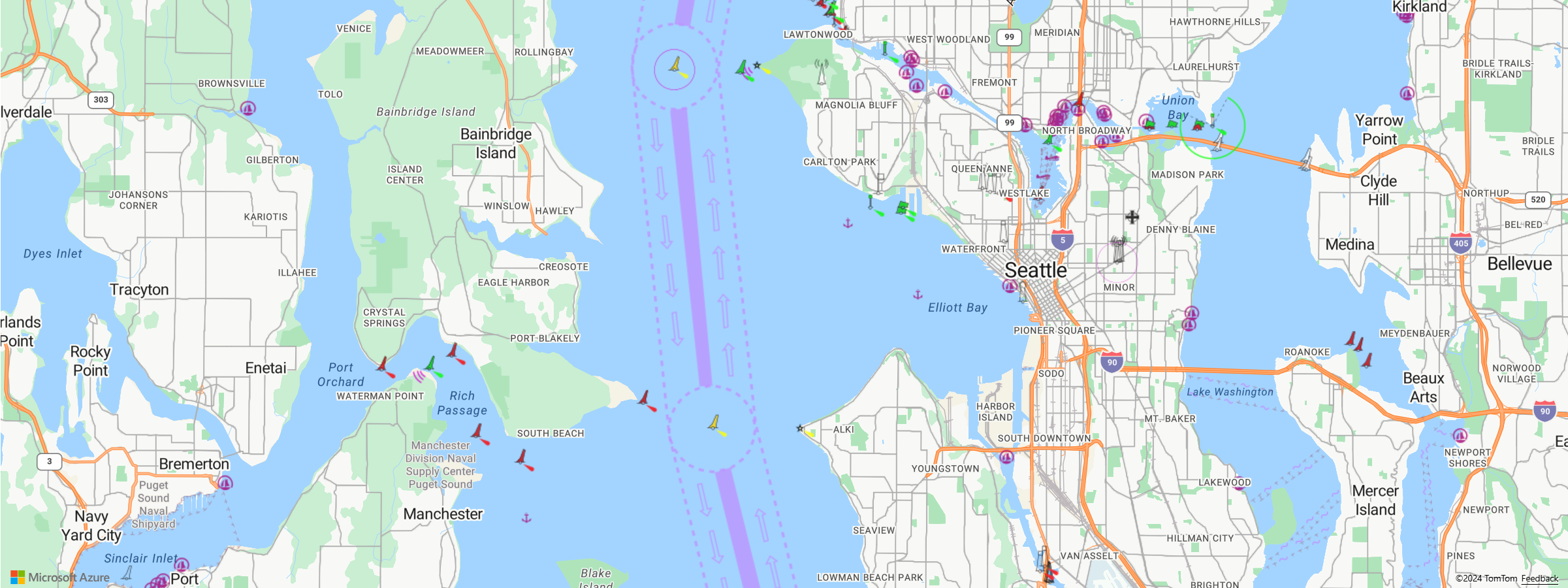
Este exemplo mostra como criar uma camada de peça que aponta para um conjunto de peças. Este exemplo usa o sistema lado a lado x, y, zoom. A origem dessa camada de bloco é o projeto OpenSeaMap, que contém cartas náuticas fornecidas pelo público. o ideal é que os usuários vejam claramente os rótulos das cidades à medida que navegam no mapa ao visualizar dados do radar. Esse comportamento pode ser implementado inserindo-se a camada de peça abaixo da camada labels.
//Create a tile layer and add it to the map below the label layer.
map.layers.add(new atlas.layer.TileLayer({
tileUrl: 'https://tiles.openseamap.org/seamark/{z}/{x}/{y}.png',
opacity: 0.8,
tileSize: 256,
minSourceZoom: 7,
maxSourceZoom: 17
}), 'labels');
Para obter um exemplo totalmente funcional que mostra como criar uma camada de bloco que aponta para um conjunto de blocos usando o sistema de blocos x, y e zoom, consulte a Camada de bloco usando X, Y e Z nos Exemplos de Azure Mapas. A origem da camada de bloco neste exemplo é um gráfico náutico do projeto OpenSeaMap, um projeto OpenStreetMaps licenciado em ODbL. Para obter o código-fonte deste exemplo, consulte Camada de bloco usando o código-fonte X, Y e Z.
Adicionar um serviço de mapeamento da Web do OGC (WMS)
Um WMTS (serviço de mapeamento da Web) é um padrão do Open Geospatial Consortium (OGC) para servir utilização de dados de mapa. Há muitos conjuntos de dados abertos disponíveis nesse formato que você pode usar com o Azure Mapas. Esse tipo de serviço pode ser usado com uma camada de bloco se o serviço oferecer suporte ao sistema de referência de coordenadas (CRS) EPSG:3857. Ao usar um serviço do WMS, defina os parâmetros de largura e altura para o mesmo valor suportado com o serviço, certificando-se de definir esse mesmo valor na opção tileSize. Na URL formatada, defina o parâmetro BBOX do serviço com o espaço reservado {bbox-epsg-3857}.
Para obter um exemplo totalmente funcional que mostra como criar uma camada de bloco que aponta para um Serviço de Mapeamento da Web (WMS), consulte o exemplo Camada de Bloco do WMS nos Exemplos do Azure Mapas. Para obter o código-fonte deste exemplo, consulte Código-fonte da Camada WMS.
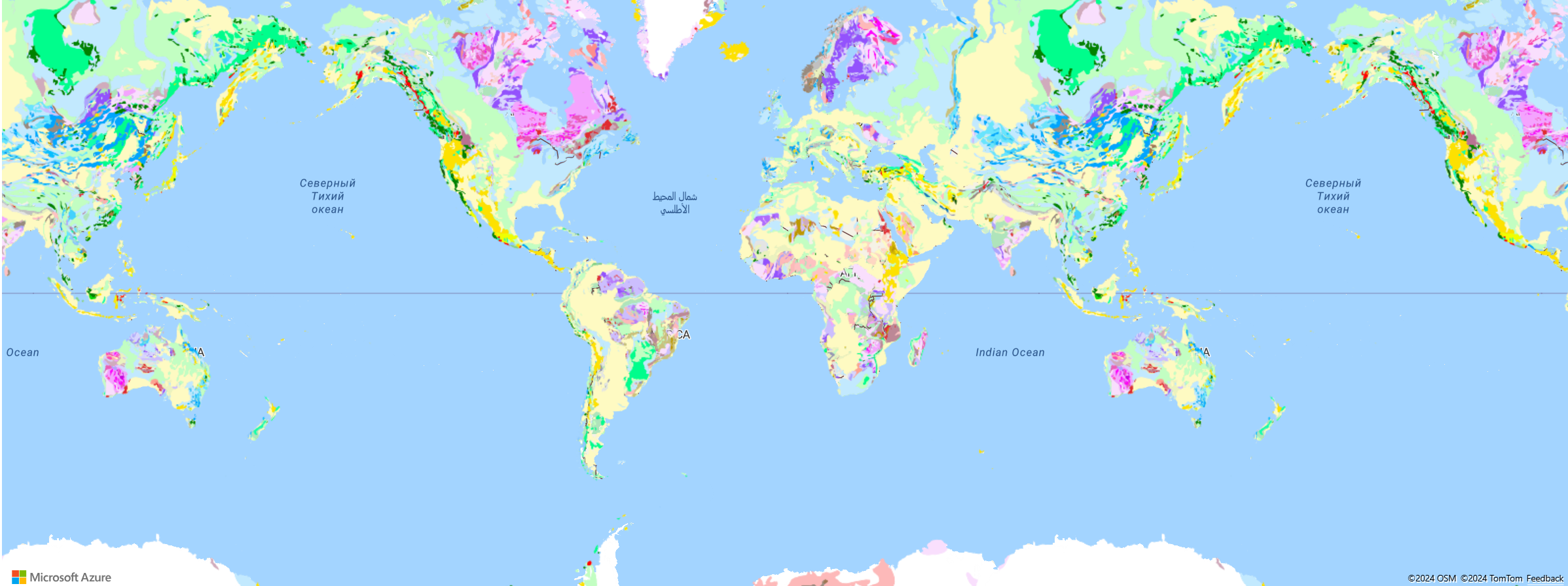
A captura de tela a seguir mostra a Camada de Bloco WMS sobrepondo=-se um serviço de mapeamento da Web dos dados geológicos da U.S. Geological Survey (USGS) na parte superior do mapa, abaixo dos rótulos.
Adicionar um serviço de peça de mapeamento da Web do OGC (WMTS)
Um WMTS (Web-Mapping Tile Service) é um padrão do OGC (Open Geospatial Consortium) para servir sobreposições baseadas em peças para mapas. Há muitos conjuntos de dados abertos disponíveis nesse formato que você pode usar com o Azure Mapas. Esse tipo de serviço pode ser usado com uma camada de bloco se o serviço oferecer suporte ao sistema de referência de coordenadas (CRS) EPSG:3857 ou GoogleMapsCompatible. Ao usar um serviço WMTS, defina os parâmetros de largura e altura com o mesmo valor compatível com o serviço, certificando-se de definir esse mesmo valor na opção tileSize. Na URL formatada, substitua os seguintes espaços reservados de forma correspondente:
{TileMatrix}=>{z}{TileRow}=>{y}{TileCol}=>{x}
Para obter um exemplo totalmente funcional que mostra como criar uma camada de bloco que aponta para um Serviço de Mapeamento da Web (WMS), consulte o exemplo Camada de Bloco do WMS nos Exemplos do Azure Mapas. Para obter o código-fonte deste exemplo, consulte Código-fonte da Camada WMS.
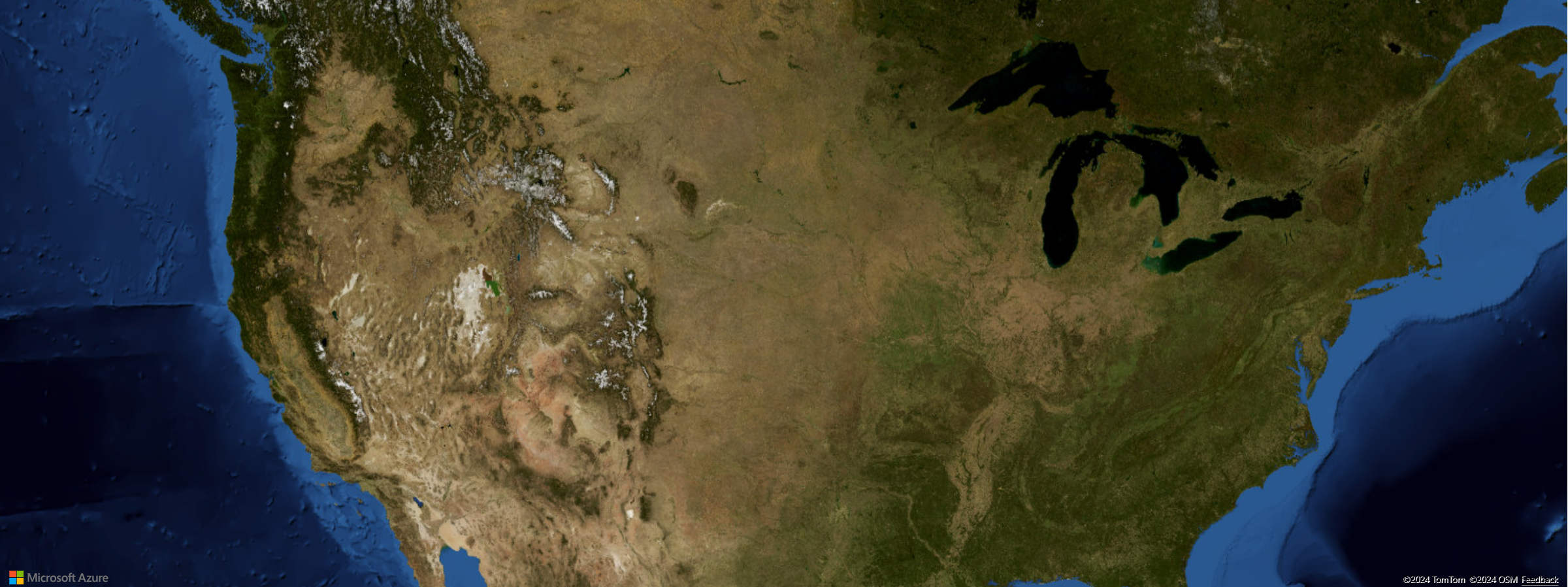
A captura de tela a seguir mostra o exemplo de Camada de Bloco WMTS sobrepondo-se a um serviço de peça de mapeamento da web de imagens doMapa Nacional do U.S. Geological Survey (USGS) na parte superior de um mapa, abaixo das estradas e rótulos.
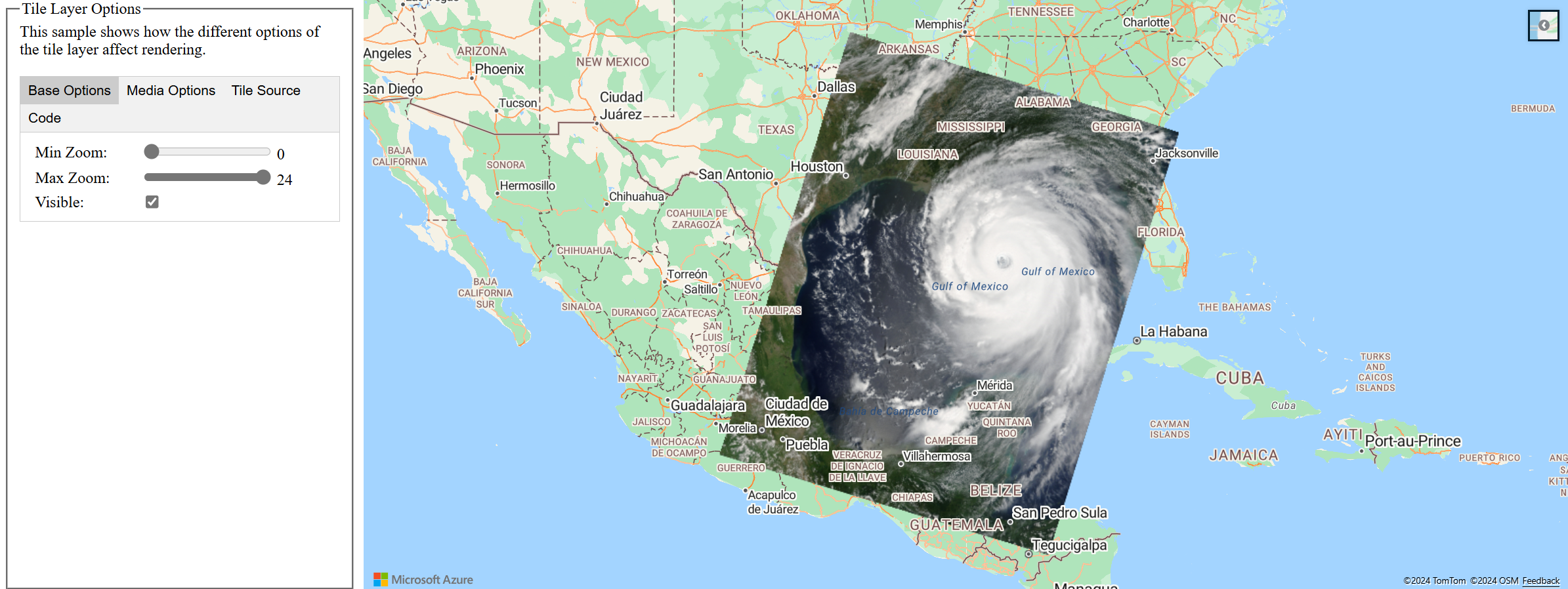
Personalizar uma camada lado a lado
A classe da camada de peça tem muitas opções de estilos. O exemplo Opções de Camada de Bolhas é uma ferramenta a ser experimentada. Para obter o código-fonte desse exemplo, consulte Código-fonte das Opções de Camada de Bolhas.
Próximas etapas
Saiba mais sobre as classes e métodos usados neste artigo:
Consulte os artigos a seguir para obter mais exemplos de código para adicionar aos seus mapas: