Adicionar uma camada de polígono ao mapa
Este artigo mostra como renderizar as áreas de geometrias de recurso Polygon e MultiPolygon no mapa usando uma camada de polígono. O SDK da Web do Azure Mapas também dá suporte à criação de geometrias de círculo conforme definido no esquema GeoJSON estendido. Esses círculos são transformados em polígonos quando renderizados no mapa. Todas as geometrias de recursos podem ser facilmente atualizadas quando encapsuladas com a classe atlas.Shape.
Usar uma camada de polígono
Quando uma camada de polígono é conectada a uma fonte de dados e carregada no mapa, ela renderiza a área com os recursos Polygon e MultiPolygon. Para criar um polígono, adicione-o a uma fonte de dados e renderize-o com uma camada de polígono usando a classe PolygonLayer.
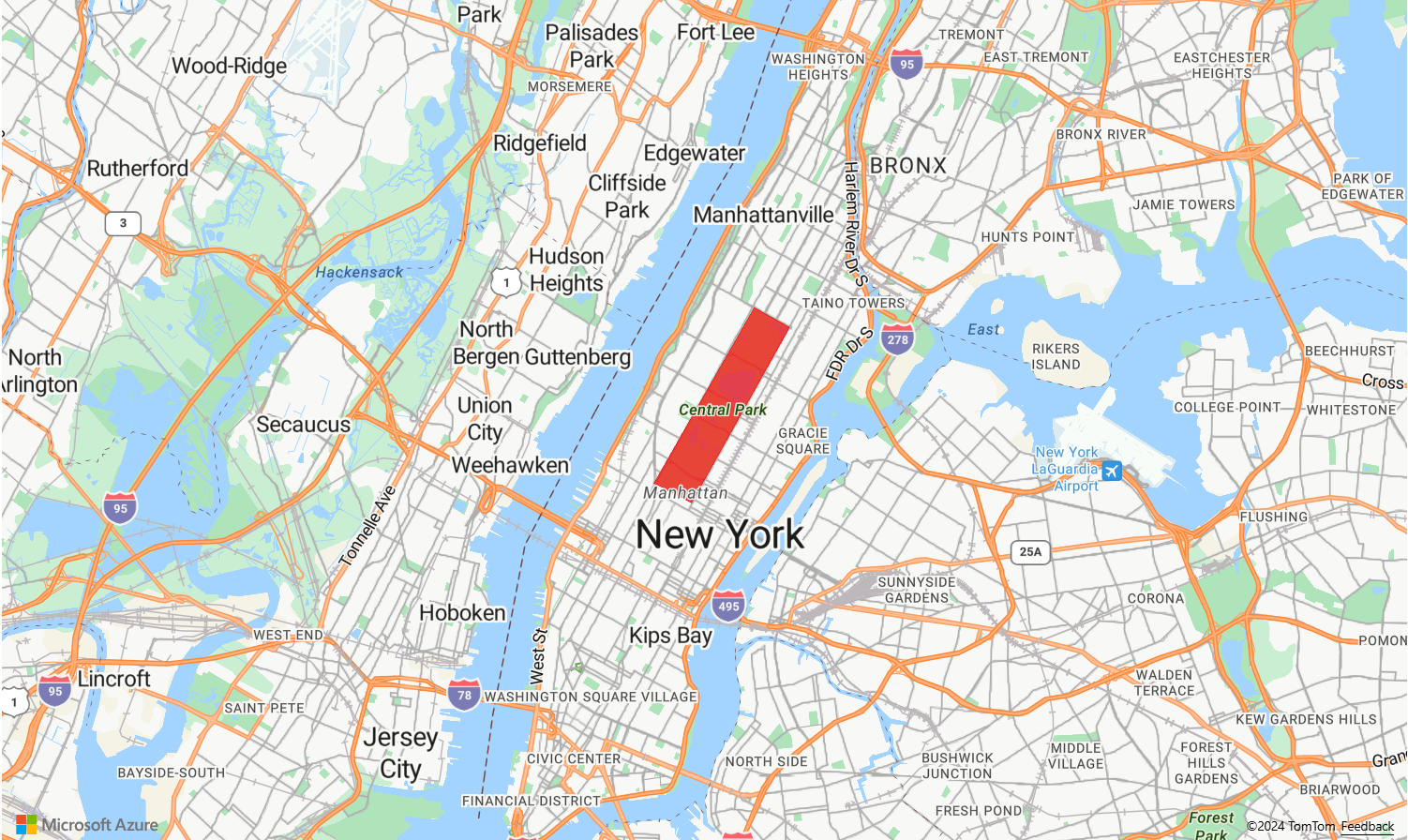
O código de exemplo a seguir demonstra a criação de uma camada de polígonos que cobre o Central Park de Nova York com um polígono vermelho.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.97, 40.78],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Create a rectangle*/
dataSource.add(new atlas.Shape(new atlas.data.Feature(
new atlas.data.Polygon([[
[-73.98235, 40.76799],
[-73.95785, 40.80044],
[-73.94928, 40.7968],
[-73.97317, 40.76437],
[-73.98235, 40.76799]
]])
)));
/*Create and add a polygon layer to render the polygon to the map*/
map.layers.add(new atlas.layer.PolygonLayer(dataSource, null,{
fillColor: "red",
fillOpacity: 0.7
}), 'labels')
});
}
Usar um polígono e uma camada de linha juntos
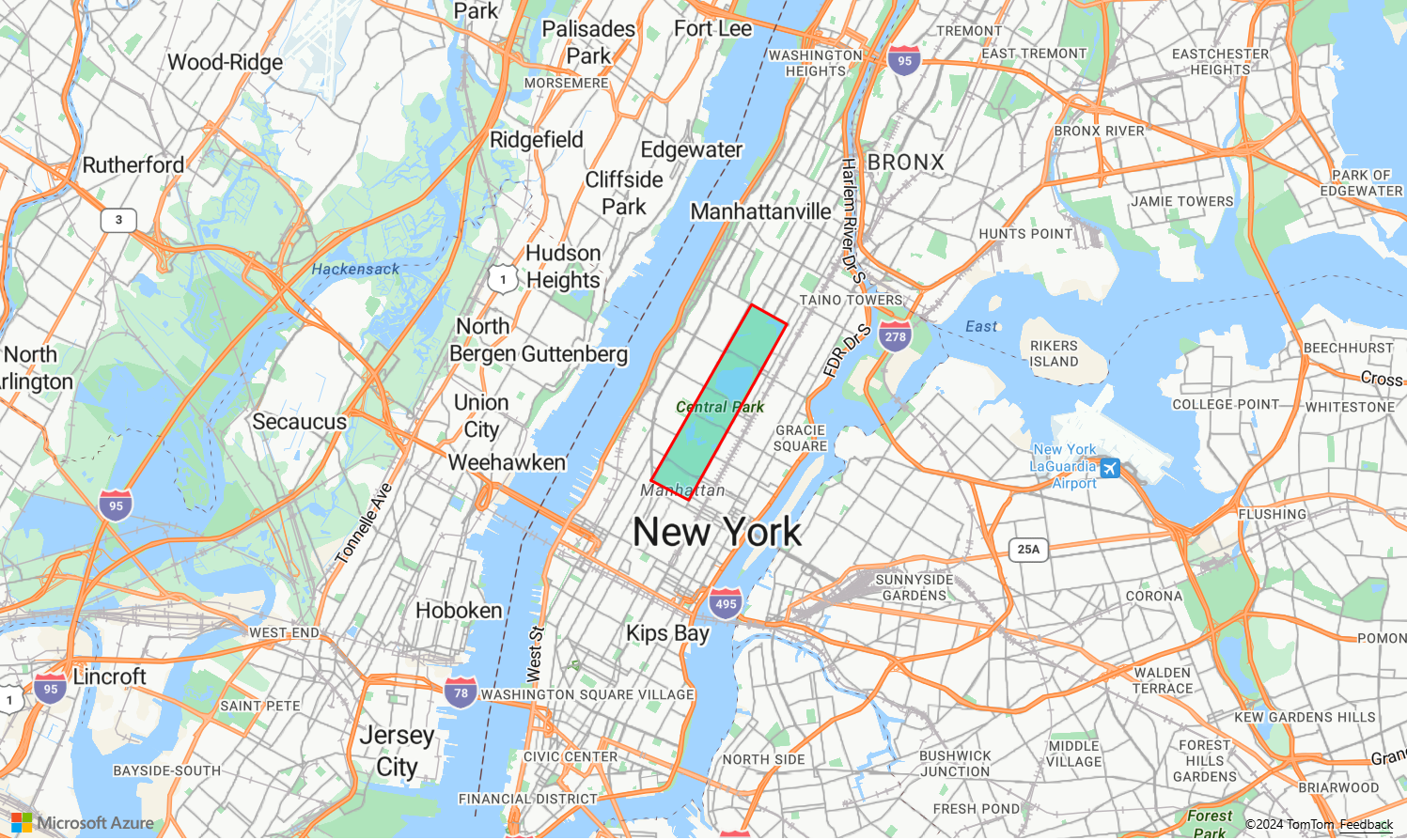
Uma camada de linha é usada para renderizar o contorno de polígonos. O exemplo de código a seguir renderiza um polígono como o exemplo anterior, mas agora adiciona uma camada de linha. Essa camada de linha é uma segunda camada conectada à fonte de dados.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.97, 40.78],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{subscription key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Create a rectangle*/
dataSource.add(new atlas.data.Polygon([[
[-73.98235, 40.76799],
[-73.95785, 40.80045],
[-73.94928, 40.7968],
[-73.97317, 40.76437],
[-73.98235, 40.76799]
]])
);
//Create a polygon layer to render the filled in area of the polygon.
var polygonLayer = new atlas.layer.PolygonLayer(dataSource, 'myPolygonLayer', {
fillColor: 'rgba(0, 200, 200, 0.5)'
});
//Create a line layer for greater control of rendering the outline of the polygon.
var lineLayer = new atlas.layer.LineLayer(dataSource, 'myLineLayer', {
strokeColor: 'red',
strokeWidth: 2
});
/*Create and add a polygon layer to render the polygon to the map*/
map.layers.add([polygonLayer, lineLayer])
});
}
Preencher um polígono com um padrão
Além de preencher um polígono com uma cor, você pode usar um padrão de imagem para preencher o polígono. Carregue um padrão de imagem para os recursos de sprite de imagem de mapas e então faça referência a essa imagem com a propriedade fillPattern da camada de polígono.
Para obter um exemplo totalmente funcional que mostra como usar um modelo de imagem como um padrão de preenchimento em uma camada de polígonos, consulte Preencher polígono com modelo de ícone interno nos Exemplos do Azure Mapas. Para obter o código-fonte desse exemplo, consulte Código-fonte de Preencher polígono com modelo de ícone interno.
Dica
O SDK da Web do Azure Mapas fornece vários modelos de imagem personalizáveis que você pode usar como padrões de preenchimento. Para obter mais informações, confira o documento Como usar modelos de imagem.
Personalizar uma camada de polígono
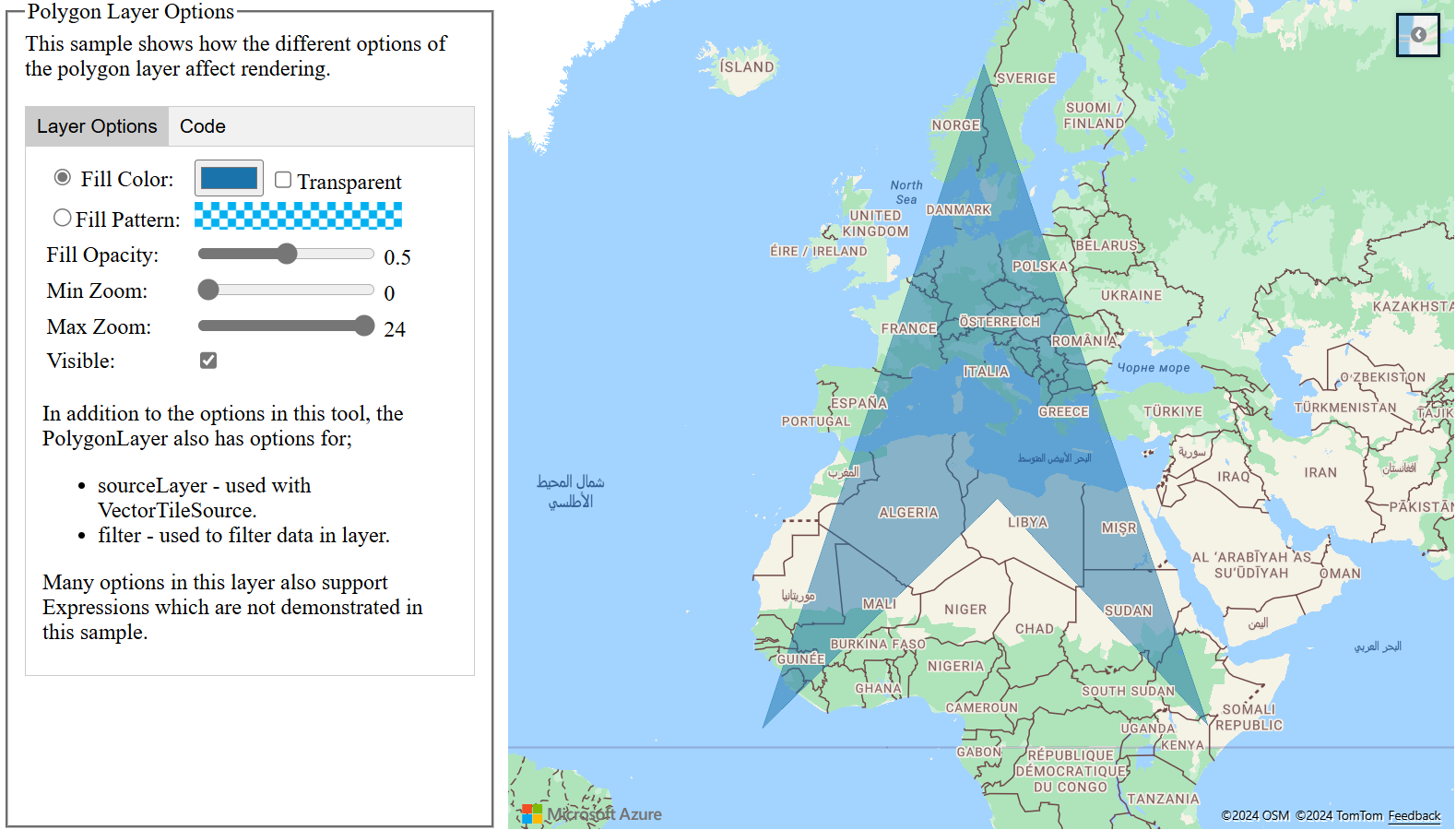
A camada de polígono tem apenas algumas opções de estilo. Confira a amostra de mapa Opções de Camada de Polígonos em Amostras do Azure Mapas para experimentá-las. Para obter o código-fonte para essa amostra, confira Código-Fonte de Opções de Camada de Polígonos.
Adicionar um círculo ao mapa
O Azure Mapas usa uma versão estendida do esquema GeoJSON que fornece uma definição para círculos. Um círculo é renderizado no mapa criando um recurso Point. Esse Point tem uma propriedade subType com um valor de "Circle" e uma propriedade radius com um número que representa o raio em metros.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.126986, 47.639754]
},
"properties": {
"subType": "Circle",
"radius": 100
}
}
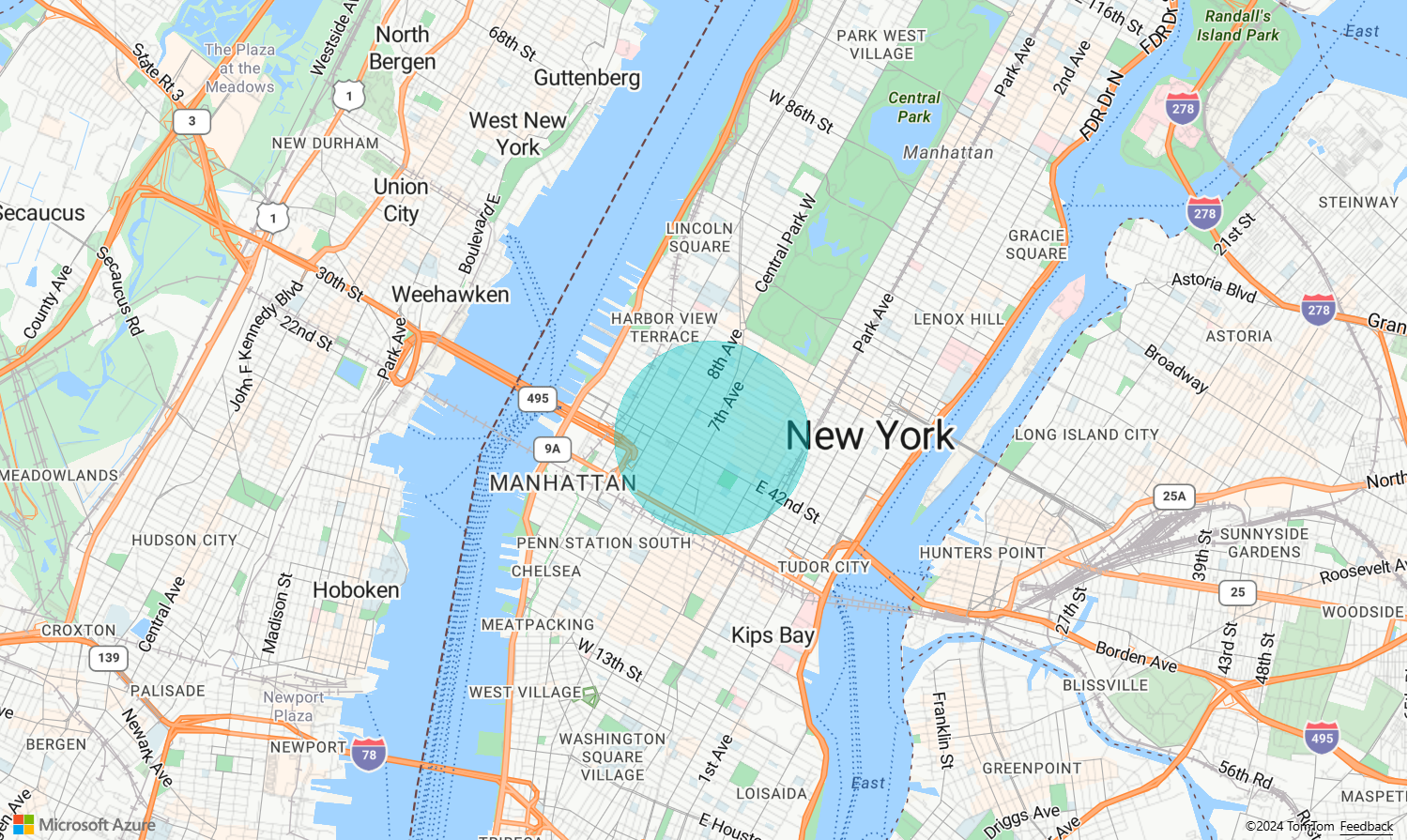
O SDK da Web do Azure Mapas converte esses recursos Point em recursos do Polygon. Em seguida, esses recursos são renderizados no mapa usando as camadas de polígono e de linha, conforme mostrado no exemplo de código a seguir.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.985708, 40.75773],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a circle
dataSource.add(new atlas.data.Feature(new atlas.data.Point([-73.985708, 40.75773]),
{
subType: "Circle",
radius: 1000
}));
// Create a polygon layer to render the filled in area
// of the circle polygon, and add it to the map.
map.layers.add(new atlas.layer.PolygonLayer (dataSource, null, {
fillColor: 'rgba(0, 200, 200, 0.8)'
}));
});
}
Facilitar a atualização de uma geometria
Uma classe Shape envolve uma Geometria ou um Recurso e facilita a atualização e manutenção desses recursos. Para criar uma instância de uma variável de forma, passe uma geometria ou um conjunto de propriedades para o construtor de forma.
//Creating a shape by passing in a geometry and a object containing properties.
var shape1 = new atlas.Shape(new atlas.data.Point[0,0], { myProperty: 1 });
//Creating a shape using a feature.
var shape2 = new atlas.Shape(new atlas.data.Feature(new atlas.data.Point[0,0], { myProperty: 1 });
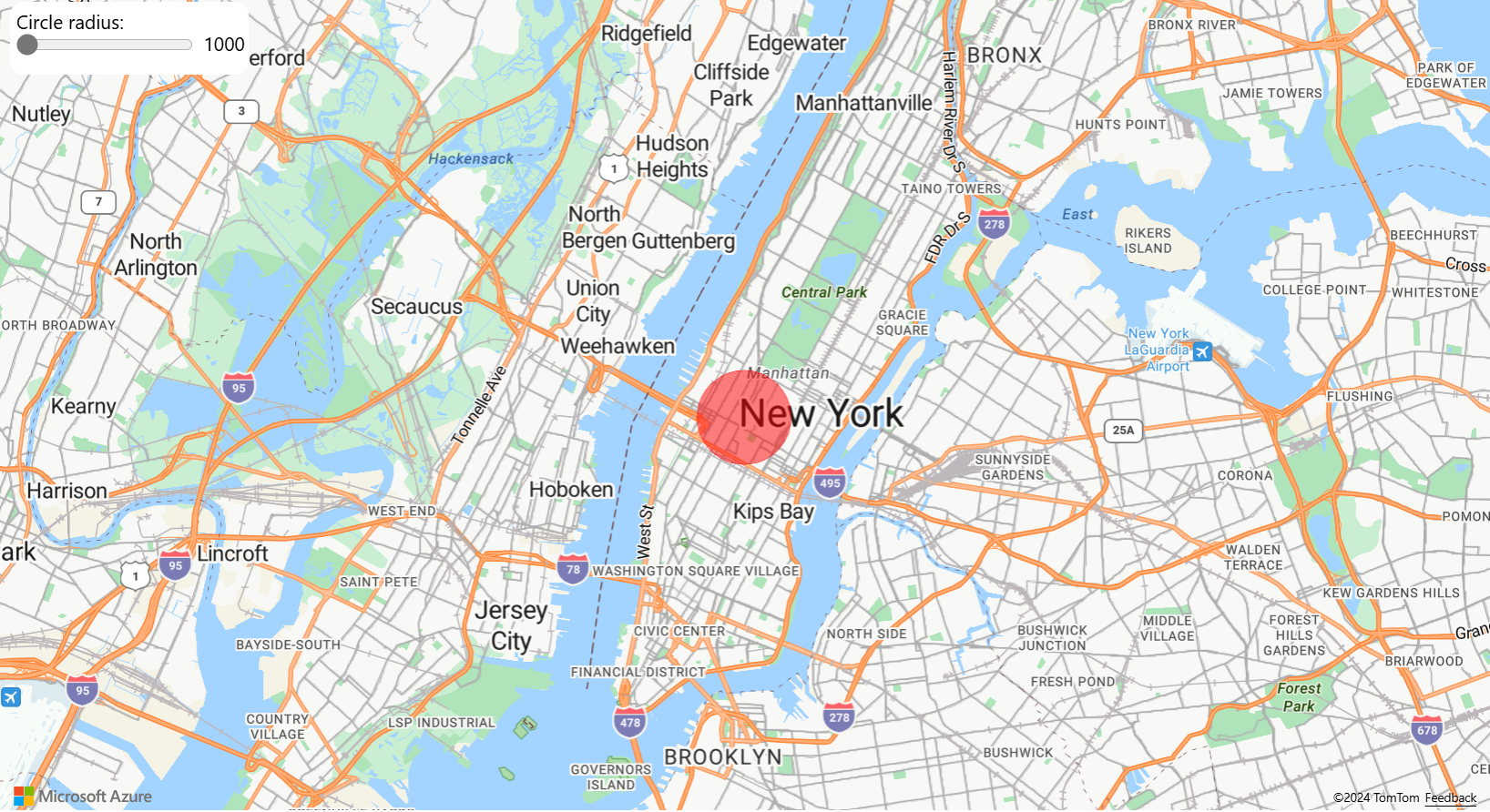
O exemplo Tornar uma geometria fácil de atualizar mostra como encapsular um objeto GeoJSON de círculo com uma classe de forma. Conforme o valor do raio muda na forma, o círculo é renderizado automaticamente no mapa. Para obter o código-fonte desse exemplo, consulte Código-fonte de Tornar uma geometria fácil de atualizar.

Próximas etapas
Saiba mais sobre as classes e métodos usados neste artigo:
Para obter mais exemplos de código para adicionar aos seus mapas, consulte os seguintes artigos:
Mais recursos: