Expressões de estilo controladas por dados (SDK da Web)
As expressões permitem aplicar lógica de negócios a opções de estilo que observam as propriedades definidas em cada forma em uma fonte de dados. As expressões podem filtrar dados em uma fonte de dados ou em uma camada. As expressões podem consistir em lógica condicional, como instruções IF. Elas também servem para manipular dados usando: operadores de cadeia de caracteres, operadores lógicos e operadores matemáticos.
Os estilos controlados por dados reduzem a quantidade de código necessária para implementar a lógica de negócios em relação ao estilo. Quando usadas com camadas, as expressões são avaliadas no momento da renderização em um thread separado. Essa funcionalidade fornece maior desempenho em comparação com a avaliação da lógica de negócios no thread da IU.
Este vídeo fornece uma visão geral do estilo controlado por dados no SDK da Web do Azure Mapas.
As expressões são representadas como matrizes JSON. O primeiro elemento de uma expressão na matriz é uma cadeia de caracteres que especifica o nome do operador de expressão. Por exemplo, "+" ou "caso". Os próximos elementos (se houver) são os argumentos para a expressão. Cada argumento é um valor literal (uma cadeia de caracteres, um número, booliano ou null) ou outra matriz de expressão. O pseudocódigo a seguir define a estrutura básica de uma expressão.
[
expression_operator,
argument0,
argument1,
…
]
O SDK da Web do Azure Mapas dá suporte a muitos tipos de expressões. As expressões podem ser usadas sozinhas ou em combinação com outras expressões.
| Tipo de expressões | Descrição |
|---|---|
| Expressão de agregação | Uma expressão que define um cálculo que é processado em um conjunto de dados e pode ser usada com a opção clusterProperties de um DataSource. |
| Expressões boolianas | As expressões boolianas fornecem um conjunto de expressões de operadores boolianos para avaliar comparações boolianas. |
| Expressões de cores | As expressões de cores facilitam a criação e a manipulação de valores de cores. |
| Expressões condicionais | As expressões condicionais fornecem operações lógicas que são como instruções IF. |
| Expressões de dados | Fornece acesso aos dados de propriedade em um recurso. |
| Expressões de interpolação e etapas | As expressões de interpolação e etapas podem ser usadas para calcular valores ao longo de uma curva interpolada ou função de etapas. |
| Expressões específicas de camada | Expressões especiais que só se aplicam a uma camada. |
| Expressões matemáticas | Fornece operadores matemáticos para executar cálculos controlados por dados dentro da estrutura de expressões. |
| Expressões de operador de cadeia de caracteres | As expressões do operador de cadeia de caracteres executam operações de conversão em cadeias de caracteres como concatenar e converter o caso. |
| Expressões de tipo | As expressões de tipo fornecem ferramentas para testar e converter diferentes tipos de dados, como cadeias de caracteres, números e valores boolianos. |
| Expressões de associação de variável | A expressões de associação de variável armazenam os resultados de um cálculo em uma variável e são referenciadas em outro lugar em uma expressão várias vezes sem precisar recalcular o valor armazenado. |
| Expressão de zoom | Recupera o nível de zoom atual do mapa no momento da renderização. |
Todos os exemplos neste documento usam o recurso a seguir para demonstrar diferentes maneiras pelas quais os diferentes tipos de expressões podem ser usados.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.13284, 47.63699]
},
"properties": {
"id": 123,
"entityType": "restaurant",
"revenue": 12345,
"subTitle": "Building 40",
"temperature": 64,
"title": "Cafeteria",
"zoneColor": "purple",
"abcArray": ["a", "b", "c"],
"array2d": [["a", "b"], ["x", "y"]],
"_style": {
"fillColor": "red"
}
}
}
Expressões de dados
As expressões de dados fornecem acesso aos dados de propriedade em um recurso.
| Expression | Tipo de retorno | Descrição |
|---|---|---|
['at', number, array] |
value | Recupera um item de uma matriz. |
['geometry-type'] |
string | Obtém o tipo de geometria do recurso: ponto, MultiPoint, LineString, MultiLineString, polígono, MultiPolygon. |
['get', string] |
value | Obtém o valor da propriedade do recurso atual. Retornará nulo se a propriedade solicitada estiver ausente. |
['get', string, object] |
value | Obtém o valor da propriedade do objeto fornecido. Retornará nulo se a propriedade solicitada estiver ausente. |
['has', string] |
booleano | Determina se as propriedades de um recurso têm a propriedade especificada. |
['has', string, object] |
booleano | Determina se as propriedades de um objeto têm a propriedade especificada. |
['id'] |
value | Obtém a ID do recurso se houver. |
['in', boolean | string | number, array] |
booleano | Determina se um item existe em uma matriz |
['in', substring, string] |
booleano | Determina se uma substring ocorre em uma cadeia de caracteres |
['index-of', boolean | string | number, array | string]['index-of', boolean | string | number, array | string, number] |
número | Retorna a primeira posição em que um item pode ser encontrado em uma matriz ou em que uma substring pode ser encontrada em uma cadeia de caracteres, ou retorna -1 se a entrada não puder ser encontrada. Aceita um índice opcional de onde começar a pesquisa. |
['length', string | array] |
número | Obtém o comprimento de uma cadeia de caracteres ou de uma matriz. |
['slice', array | string, number]['slice', array | string, number, number] |
cadeia de caracteres | matriz | Retorna um item de uma matriz ou de uma substring de um índice inicial especificado ou entre um índice inicial e um índice final, se definido. O valor retornado é inclusivo do índice inicial, mas não do índice final. |
Exemplos
As propriedades de um recurso podem ser acessadas diretamente em uma expressão usando uma expressão get. Este exemplo usa o valor zoneColor do recurso para especificar a propriedade de cores de uma camada de bolhas.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: ['get', 'zoneColor'] //Get the zoneColor value.
});
O exemplo acima funciona bem se todos os recursos de ponto tiverem a propriedade zoneColor. Se não houver, a cor padrão será "preto". Para modificar a cor de fallback, use uma expressão case em combinação com a expressão has para verificar se a propriedade existe. Se a propriedade não existir, retorne uma cor de fallback.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'case', //Use a conditional case expression.
['has', 'zoneColor'], //Check to see if feature has a "zoneColor" property
['get', 'zoneColor'], //If it does, use it.
'blue' //If it doesn't, default to blue.
]
});
Por padrão, as camadas de bolhas e símbolo renderizam as coordenadas de todas as formas em uma fonte de dados. Esse comportamento pode realçar os vértices de um polígono ou de uma linha. A opção filter da camada pode ser usada para limitar o tipo de geometria dos recursos que ele renderiza, usando uma expressão ['geometry-type'] dentro de uma expressão booliana. O exemplo a seguir limita uma camada de bolhas para que apenas os recursos Point sejam renderizados.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
filter: ['==', ['geometry-type'], 'Point']
});
O exemplo a seguir permite que os recursos Point e MultiPoint sejam renderizados.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']]
});
Da mesma forma, o contorno dos polígonos é renderizado em camadas de linhas. Para desabilitar esse comportamento em uma camada de linhas, adicione um filtro que permita apenas os recursos LineString e MultiLineString.
Aqui estão mais alguns exemplos de como usar expressões de dados:
//Get item [2] from an array "properties.abcArray[1]" = "c"
['at', 2, ['get', 'abcArray']]
//Get item [0][1] from a 2D array "properties.array2d[0][1]" = "b"
['at', 1, ['at', 0, ['get', 'array2d']]]
//Check to see if a value is in an array "properties.abcArray.indexOf('a') !== -1" = true
['in', 'a', ['get', 'abcArray']]
//Gets the index of the value 'b' in an array "properties.abcArray.indexOf('b')" = 1
['index-of', 'b', ['get', 'abcArray']]
//Get the length of an array "properties.abcArray.length" = 3
['length', ['get', 'abcArray']]
//Get the value of a subproperty "properties._style.fillColor" = "red"
['get', 'fillColor', ['get', '_style']]
//Check that "fillColor" exists as a subproperty of "_style".
['has', 'fillColor', ['get', '_style']]
//Slice an array starting at index 2 "properties.abcArray.slice(2)" = ['c']
['slice', ['get', 'abcArray'], 2]
//Slice a string from index 0 to index 4 "properties.entityType.slice(0, 4)" = 'rest'
['slice', ['get', 'entityType'], 0, 4]
Expressões matemáticas
As expressões matemáticas fornecem operadores matemáticos para executar cálculos controlados por dados dentro da estrutura de expressões.
| Expression | Tipo de retorno | Descrição |
|---|---|---|
['+', number, number, …] |
número | Calcula a soma dos números especificados. |
['-', number] |
número | Subtrai 0 pelo número especificado. |
['-', number, number] |
número | Subtrai os primeiros números pelo segundo número. |
['*', number, number, …] |
número | Multiplica os números especificados juntos. |
['/', number, number] |
número | Divide o primeiro número pelo segundo. |
['%', number, number] |
número | Calcula o restante ao dividir o primeiro número pelo segundo. |
['^', number, number] |
número | Calcula o valor do primeiro valor elevado à potência do segundo número. |
['abs', number] |
número | Calcula o valor absoluto do número especificado. |
['acos', number] |
número | Calcula o arco cosseno do número especificado. |
['asin', number] |
número | Calcula o arco seno do número especificado. |
['atan', number] |
número | Calcula o arco tangente do número especificado. |
['ceil', number] |
número | Arredonda o número para cima até o próximo número inteiro. |
['cos', number] |
número | Calcula o cos do número especificado. |
['distance', Point \| MultiPoint \| LineString \| MultiLineString \| Polygon \| MultiPolygon \| Feature \| FeatureCollection] |
número | Calcula a distância mais curta em metros entre o recurso avaliado e a geometria de entrada. A precisão dos valores de distância retornados pode variar devido à perda de precisão das geometrias de codificação, especialmente abaixo do nível de ampliação 13. |
['e'] |
número | Retorna a constante matemática e. |
['floor', number] |
número | Arredonda o número para baixo até o inteiro completo anterior. |
['ln', number] |
número | Calcula o logaritmo natural do número especificado. |
['ln2'] |
número | Retorna a constante matemática ln(2). |
['log10', number] |
número | Calcula o logaritmo de base 10 do número especificado. |
['log2', number] |
número | Calcula o logaritmo de base dois do número especificado. |
['max', number, number, …] |
número | Calcula o número máximo no conjunto de números especificado. |
['min', number, number, …] |
número | Calcula o número mínimo no conjunto de números especificado. |
['pi'] |
número | Retorna a constante matemática PI. |
['round', number] |
número | Arredonda o número para o inteiro mais próximo. Valores pela metade são arredondados distantes de zero. Por exemplo, ['round', -1.5] é avaliado como -2. |
['sin', number] |
número | Calcula o seno do número especificado. |
['sqrt', number] |
número | Calcula a raiz quadrada do número especificado. |
['tan', number] |
número | Calcula a tangente do número especificado. |
Expressão de agregação
Uma expressão de agregação define um cálculo que é processado em um conjunto de dados e pode ser usada com a opção clusterProperties de um DataSource. A saída dessas expressões precisa ser um número ou um booliano.
Uma expressão de agregação tem três valores: um valor de operador e um valor inicial e uma expressão para recuperar uma propriedade de cada recurso em um dado para aplicar a operação de agregação. Essa expressão tem o seguinte formato:
[operator: string, initialValue: boolean | number, mapExpression: Expression]
- operador: uma função de expressão que é aplicada em relação a todos os valores calculados pelo
mapExpressionpara cada ponto no cluster. Operadores com suporte:- Para números:
+,*,max,min - Para boolianos:
all,any
- Para números:
- initialValue: um valor inicial no qual o primeiro valor calculado é agregado.
- mapExpression: uma expressão aplicada em cada ponto no conjunto de dados.
Exemplos
Se todos os recursos em um conjunto de dados tiverem uma propriedade revenue, que é um número. Em seguida, a receita total de todos os pontos em um cluster, que são criados do conjunto de dados, pode ser calculada. Esse cálculo é feito usando a seguinte expressão de agregação: ['+', 0, ['get', 'revenue']]
Expressão acumulada
A expressão accumulated obtém o valor de uma propriedade de cluster acumulado até o momento, usado na opção clusterProperties de uma fonte DataSource clusterizada.
Usage
["accumulated"]
Expressões boolianas
As expressões boolianas fornecem um conjunto de expressões de operadores boolianos para avaliar comparações boolianas.
A comparação é estritamente tipada quando os valores são comparados. Os valores de tipos diferentes são sempre considerados desiguais. Os casos em que os tipos são conhecidos como diferentes no momento da análise são considerados inválidos e produzem um erro de análise.
| Expression | Tipo de retorno | Descrição |
|---|---|---|
['!', boolean] |
booleano | Negação lógica. Retorna true se a entrada é false e false se a entrada é true. |
['!=', value, value] |
booleano | Retorna true se os valores de entrada não são iguais; caso contrário, false. |
['<', value, value] |
booleano | Retorna true se a primeira entrada é estritamente inferior à segunda; caso contrário; false. Os argumentos são necessários para serem cadeias de caracteres ou números. |
['<=', value, value] |
booleano | Retorna true se a primeira entrada é inferior ou igual à segunda; caso contrário; false. Os argumentos são necessários para serem cadeias de caracteres ou números. |
['==', value, value] |
booleano | Retorna true se os valores de entrada são iguais; caso contrário, false. Os argumentos são necessários para serem cadeias de caracteres ou números. |
['>', value, value] |
booleano | Retorna true se a primeira entrada é estritamente maior que a segunda; caso contrário; false. Os argumentos são necessários para serem cadeias de caracteres ou números. |
['>=' value, value] |
booleano | Retorna true se a primeira entrada é maior ou igual a segunda; caso contrário; false. Os argumentos são necessários para serem cadeias de caracteres ou números. |
['all', boolean, boolean, …] |
booleano | Retorna true se todas as entradas são true; caso contrário, false. |
['any', boolean, boolean, …] |
booleano | Retorna true se alguma das entradas é true; caso contrário, false. |
['within', Polygon | MultiPolygon | Feature<Polygon | MultiPolygon>] |
booleano | Retorna true se o recurso avaliado está totalmente contido dentro de um limite da geometria de entrada; caso contrário, false. O valor de entrada pode ser um GeoJSON válido do tipo Polygon, MultiPolygon, Feature ou FeatureCollection. Recursos com suporte para avaliação:– Ponto: retorna false se um ponto está no limite ou fica fora do limite.– LineString: retorna false se alguma parte de uma linha ficar fora do limite, a linha interseccionará o limite ou o ponto de extremidade de uma linha está no limite. |
Expressões condicionais
As expressões condicionais fornecem operações lógicas que são como instruções IF.
As expressões a seguir executam operações lógicas condicionais nos dados de entrada. Por exemplo, a expressão case fornece a lógica "if/then/else" enquanto a expressão match é como uma "instrução switch".
Expressão de caso
Uma expressão case é um tipo de expressão condicional que fornece a lógica "if/then/else". Esse tipo de expressão percorre uma lista de condições boolianas. Retorna o valor de saída da primeira condição booliana a ser avaliada como true.
O pseudocódigo a seguir define a estrutura da expressão case.
[
'case',
condition1: boolean,
output1: value,
condition2: boolean,
output2: value,
...,
fallback: value
]
Exemplo
O exemplo a seguir percorre diferentes condições boolianas até encontrar uma que seja avaliada como true e retorna esse valor associado. Se nenhuma condição booliana for avaliada como true, um valor de fallback é retornado.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'case',
//Check to see if the first boolean expression is true, and if it is, return its assigned result.
['has', 'zoneColor'],
['get', 'zoneColor'],
//Check to see if the second boolean expression is true, and if it is, return its assigned result.
['all', ['has', ' temperature '], ['>', ['get', 'temperature'], 100]],
'red',
//Specify a default value to return.
'green'
]
});
Expressão de correspondência
Uma expressão match é um tipo de expressão condicional que fornece a instrução switch como lógica. A entrada pode ser qualquer expressão, como ['get', 'entityType'], que retorna uma cadeia de caracteres ou um número. Cada rótulo deve ser um valor literal ou uma matriz de valores literais, cujos valores precisam ser todas as cadeias de caracteres ou todos os números. A entrada será correspondente se qualquer um dos valores na matriz corresponder. O rótulo precisa ser exclusivo. Se o tipo de entrada não corresponder ao tipo dos rótulos, o resultado é o valor de fallback.
O pseudocódigo a seguir define a estrutura da expressão match.
[
'match',
input: number | string,
label1: number | string | (number | string)[],
output1: value,
label2: number | string | (number | string)[],
output2: value,
...,
fallback: value
]
Exemplos
O exemplo a seguir examina a propriedade entityType de um recurso de ponto em uma camada de bolhas que procura uma correspondência. Se encontrar uma correspondência, esse valor especificado será retornado ou retornará o valor de fallback.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'match',
//Get the property to match.
['get', 'entityType'],
//List the values to match and the result to return for each match.
'restaurant', 'red',
'park', 'green',
//Specify a default value to return if no match is found.
'black'
]
});
O exemplo a seguir usa uma matriz para listar um conjunto de rótulos que devem retornar o mesmo valor. Essa abordagem é muito mais eficiente do que listar cada rótulo individualmente. Nesse caso, se a propriedade entityType for "restaurant" ou "grocery_store", a cor "vermelho" é retornada.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'match',
//Get the property to match.
['get', 'entityType'],
//List the values to match and the result to return for each match.
['restaurant', 'grocery_store'], 'red',
'park', 'green',
//Specify a default value to return if no match is found.
'black'
]
});
Expressão de união
Uma expressão coalesce percorre um conjunto de expressões até que o primeiro valor não nulo seja obtido e retorne esse valor.
O pseudocódigo a seguir define a estrutura da expressão coalesce.
[
'coalesce',
value1,
value2,
…
]
Exemplo
O exemplo a seguir usa uma expressão coalesce para definir a opção textField de uma camada de símbolo. Se a propriedade title estiver ausente no recurso ou definida como null, a expressão tenta procurar a propriedade subTitle, se ela também estiver ausente ou definida como null. Em seguida, retornará uma cadeia de caracteres vazia.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'coalesce',
//Try getting the title property.
['get', 'title'],
//If there is no title, try getting the subTitle.
['get', 'subTitle'],
//Default to an empty string.
''
]
}
});
O exemplo a seguir usa uma expressão coalesce para recuperar o primeiro ícone de imagem disponível no mapa sprite de uma lista de nomes de imagem especificados.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
image: [
'coalesce',
//Try getting the image with id 'missing-image'.
['image', 'missing-image'],
//Specify an image id to fallback to.
'marker-blue'
]
}
});
Expressões de tipo
As expressões de tipo fornecem ferramentas para testar e converter diferentes tipos de dados, como cadeias de caracteres, números e valores boolianos.
| Expression | Tipo de retorno | Descrição |
|---|---|---|
['array', value] | ['array', type: "string" | "number" | "boolean", value] |
Object[] | Declara que a entrada é uma matriz. |
['boolean', value] | ["boolean", value, fallback: value, fallback: value, ...] |
booleano | Declara que o valor de entrada é um booliano. Se vários valores forem fornecidos, cada um será avaliado na ordem até que um booliano seja obtido. Se nenhuma das entradas for booliana, a expressão será um erro. |
['collator', { 'case-sensitive': boolean, 'diacritic-sensitive': boolean, 'locale': string }] |
agrupador | Retorna um agrupador para uso em operações de comparação dependentes de localidade. As opções que diferenciam maiúsculas de minúsculas e diacríticos são padronizadas como false. O argumento de localidade especifica a marca de idioma IETF da localidade a ser usada. Se nenhum for fornecido, a localidade padrão será usada. Se a localidade solicitada não estiver disponível, o agrupador usa uma localidade de fallback definida pelo sistema. Use resolved-locale para testar os resultados do comportamento de fallback da localidade. |
['literal', array]['literal', object] |
matriz | objeto | Retorna uma matriz literal ou valor de objeto. Use essa expressão para impedir que uma matriz ou objeto seja avaliado como uma expressão, o que é necessário quando uma matriz ou objeto é retornado por uma expressão. |
['image', string] |
string | Verifica se uma ID de imagem especificada é carregada na imagem de mapas de sprites. Se for, a ID será retornada; caso contrário, nulo será retornado. |
['number', value] | ["number", value, fallback: value, fallback: value, ...] |
número | Declara que o valor de entrada é um número. Se vários valores forem fornecidos, cada um será avaliado na ordem até que um número seja obtido. Se nenhuma das entradas for números, a expressão será um erro. |
['object', value] | ["object", value, fallback: value, fallback: value, ...] |
Objeto | Declara que o valor de entrada é um objeto. Se vários valores forem fornecidos, cada um será avaliado na ordem até que um objeto seja obtido. Se nenhuma das entradas for objetos, a expressão será um erro. |
['string', value] | ["string", value, fallback: value, fallback: value, ...] |
string | Declara que o valor de entrada é uma cadeia de caracteres. Se vários valores forem fornecidos, cada um será avaliado na ordem até que uma cadeia de caracteres seja obtida. Se nenhuma das entradas for cadeia de caracteres, a expressão será um erro. |
['to-boolean', value] |
booleano | Converte o valor de entrada em um booliano. O resultado é false quando a entrada é uma cadeia de caracteres vazia, 0, false, null ou NaN; caso contrário, é true. |
['to-color', value]['to-color', value1, value2…] |
cor | Converte o valor de entrada em uma cor. Se vários valores forem fornecidos, cada um será avaliado na ordem até que a primeira conversão bem-sucedida seja obtida. Se nenhuma das entradas puder ser convertida, a expressão será um erro. |
['to-number', value]['to-number', value1, value2, …] |
número | Converte o valor de entrada em um número, se possível. Se a entrada for null ou false, o resultado será 0. Se a entrada for true, o resultado será 1. Se a entrada for uma cadeia de caracteres, ela será convertida em um número usando a função de cadeia de caracteres ToNumber da especificação da linguagem ECMAScript. Se vários valores forem fornecidos, cada um será avaliado na ordem até que a primeira conversão bem-sucedida seja obtida. Se nenhuma das entradas puder ser convertida, a expressão será um erro. |
['to-string', value] |
string | Converte o valor de entrada em uma cadeia de caracteres. Se a entrada for null, o resultado será "". Se a entrada for um booliano, o resultado será "true" ou "false". Se a entrada for um número, ela será convertida em uma cadeia de caracteres usando a função de número ToString da especificação da linguagem ECMAScript. Se a entrada for uma cor, ela será convertida em cadeia de caracteres de cor RGBA de CSS "rgba(r,g,b,a)". Caso contrário, a entrada é convertida em uma cadeia de caracteres usando a função JSON.stringify da especificação da linguagem ECMAScript. |
['typeof', value] |
string | Retorna uma cadeia de caracteres que descreve o tipo do valor dado. |
Dica
Se uma mensagem de erro semelhante a Expression name must be a string, but found number instead. If you wanted a literal array, use ["literal", [...]]. aparecer no console do navegador, significa que há uma expressão em algum lugar no seu código que tem uma matriz que não tem uma cadeia de caracteres para o primeiro valor. Se você quiser que a expressão retorne uma matriz, empacote a matriz com a expressão literal. O exemplo a seguir define a opção offset de ícone de uma camada de símbolo, que precisa ser uma matriz contendo dois números, usando uma expressão match para escolher entre dois valores de deslocamento com base no valor da propriedade entityType do recurso de ponto.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
offset: [
'match',
//Get the entityType value.
['get', 'entityType'],
//If the entity type is 'restaurant', return a different pixel offset.
'restaurant', ['literal', [0, -10]],
//Default to value.
['literal', [0, 0]]
]
}
});
Expressões de cores
As expressões de cores facilitam a criação e a manipulação de valores de cores.
| Expression | Tipo de retorno | Descrição |
|---|---|---|
['interpolate-hcl', interpolation: ["linear"] \| ["exponential", base] \| ["cubic-bezier", x1, y1, x2, y2], input: number, stop_input_1: number, stop_output_1: Color, stop_input_n: number, stop_output_n: Color, ...] |
cor | Produz resultados contínuos e suaves interpolando entre pares de valores de entrada e saída ("paradas"). Funciona como interpolate, mas o tipo de saída deve ser uma cor e a interpolação é executada no espaço de cor Matiz-Croma-Luminância. |
['interpolate-lab', interpolation: ["linear"] \| ["exponential", base] \| ["cubic-bezier", x1, y1, x2, y2], input: number, stop_input_1: number, stop_output_1: Color, stop_input_n: number, stop_output_n: Color, ...] |
cor | Produz resultados contínuos e suaves interpolando entre pares de valores de entrada e saída ("paradas"). Funciona como interpolate, mas o tipo de saída deve ser uma cor e a interpolação é executada no espaço de cor CIELAB. |
['rgb', number, number, number] |
cor | Cria um valor de cor dos componentes vermelho, verde e azul que variam entre 0 e 255, e um componente alfa de 1. Se algum componente estiver fora do intervalo, a expressão será um erro. |
['rgba', number, number, number, number] |
cor | Cria um valor de cor dos componentes vermelho, verde e azul que variam entre 0 e 255, e um componente alfa em um intervalo de 0 e 1. Se algum componente estiver fora do intervalo, a expressão será um erro. |
['to-rgba'] |
[número, número, número, número] | Retorna uma matriz de quatro elementos que contém os componentes vermelho, verde, azul e alfa da cor de entrada, nessa ordem. |
Exemplo
O exemplo a seguir cria um valor de cor RGB que tem um valor vermelho de 255 e os valores verde e azul calculados multiplicando 2.5 pelo valor da propriedade temperature. À medida que a temperatura muda, a cor é alterada para diferentes tons de vermelho.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'rgb', //Create a RGB color value.
255, //Set red value to 255.
['*', 2.5, ['get', 'temperature']], //Multiple the temperature by 2.5 and set the green value.
['*', 2.5, ['get', 'temperature']] //Multiple the temperature by 2.5 and set the blue value.
]
});
Expressões de operador de cadeia de caracteres
As expressões do operador de cadeia de caracteres executam operações de conversão em cadeias de caracteres como concatenar e converter o caso.
| Expression | Tipo de retorno | Descrição |
|---|---|---|
['concat', string, string, …] |
string | Concatena várias cadeias de caracteres. Cada valor precisa ser uma cadeia de caracteres. Use a expressão de tipo to-string para converter outros tipos de valor em cadeia de caracteres se necessário. |
['downcase', string] |
string | Converte a cadeia de caracteres especificada em minúsculas. |
['is-supported-script', string] | ['is-supported-script', Expression] |
booleano | Determina se a cadeia de caracteres de entrada usa um conjunto de caracteres aceito pela pilha de fontes atual. Por exemplo: ['is-supported-script', 'ಗೌರವಾರ್ಥವಾಗಿ'] |
['resolved-locale', string] |
string | Retorna a marca de idioma IETF da localidade usada pelo agrupador fornecido que pode ser usado para determinar a localidade padrão do sistema ou para determinar se uma localidade solicitada foi carregada com êxito. |
['upcase', string] |
string | Converte a cadeia de caracteres especificada em maiúsculas. |
Exemplo
O exemplo a seguir converte a propriedade temperature do recurso de ponto em uma cadeia de caracteres e concatena "°F" ao final dela.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: ['concat', ['to-string', ['get', 'temperature']], '°F'],
//Some additional style options.
offset: [0, -1.5],
size: 12,
color: 'white'
}
});
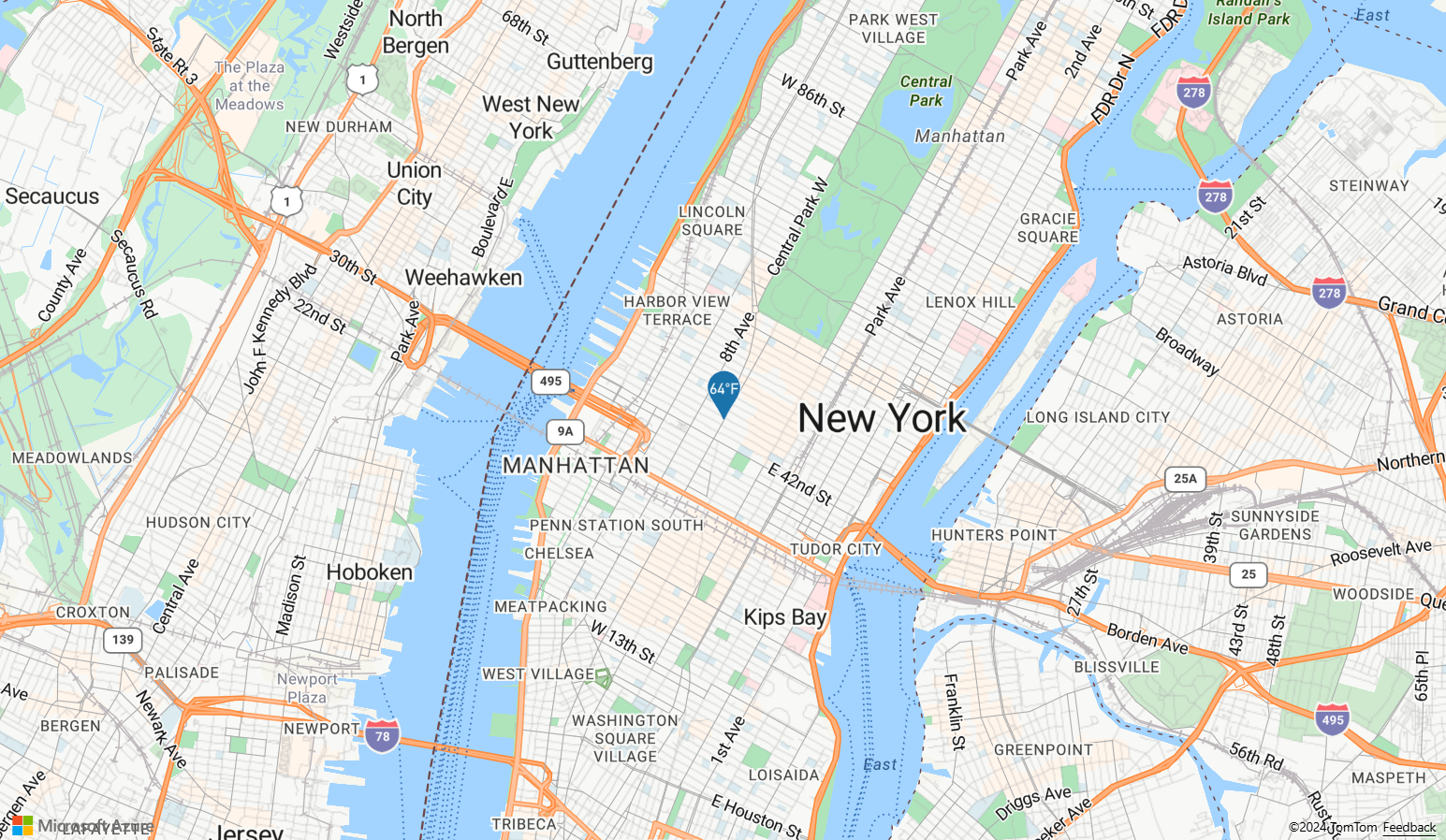
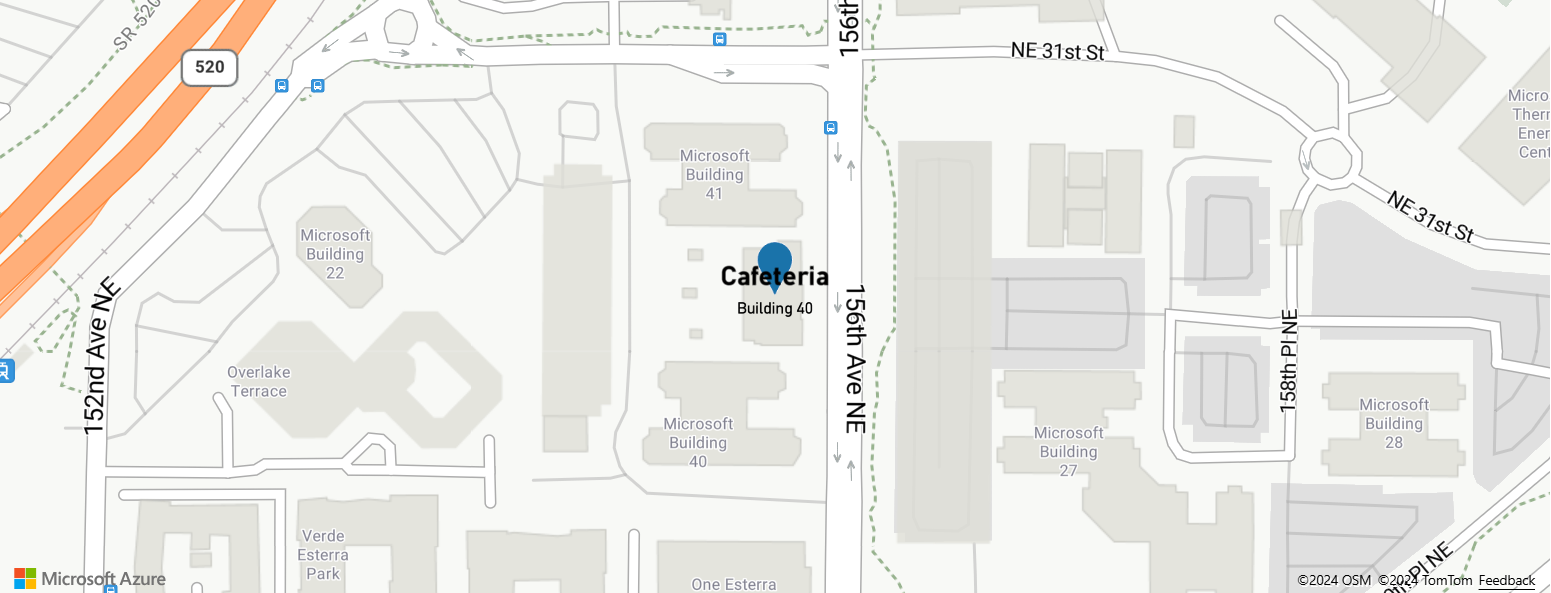
A expressão acima renderiza um marcador no mapa com o texto "64°F" sobreposto sobre ele, conforme mostrado na imagem seguinte.

Expressões de interpolação e etapas
As expressões de interpolação e etapas podem ser usadas para calcular valores ao longo de uma curva interpolada ou função de etapas. Essas expressões assumem uma expressão que retorna um valor numérico como entrada, por exemplo ['get', 'temperature']. O valor de entrada é avaliado em relação aos pares de valores de entrada e saída, para determinar o valor que melhor se adapta à função de curva ou etapa interpolada. Os valores de saída são chamados de "paradas". Os valores de entrada para cada parada precisam ser um número e estar em ordem crescente. Os valores de saída precisam ser um número e uma matriz de números ou uma cor.
Expressão de interpolação
Uma expressão interpolate pode ser usada para calcular um conjunto de valores suave e contínuo, interpolando entre os valores de parada. Uma expressão interpolate que retorna valores de cor produz um gradiente de cor no qual os valores de resultado são selecionados.
Há três tipos de métodos de interpolação que podem ser usados em uma expressão interpolate:
['linear']– Interpola linearmente entre o par de paradas.['exponential', base]– Interpola exponencialmente entre as paradas. O valorbasecontrola a taxa na qual a saída aumenta. Valores mais altos fazem com que a saída aumente mais em direção ao alto fim do intervalo. Um valorbasepróximo de 1 produz uma saída que aumenta de maneira linear.['cubic-bezier', x1, y1, x2, y2]– Interpola usando uma curva de Bézier cúbica definida pelos pontos de controle fornecidos.
Aqui está um exemplo de como são estes diferentes tipos de interpolações.
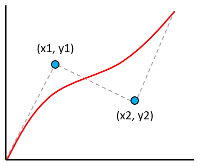
| Linear | Exponencial | Bézier cúbica |
|---|---|---|
 |
 |
 |
O pseudocódigo a seguir define a estrutura da expressão interpolate.
[
'interpolate',
interpolation: ['linear'] | ['exponential', base] | ['cubic-bezier', x1, y1, x2, y2],
input: number,
stopInput1: number,
stopOutput1: value1,
stopInput2: number,
stopOutput2: value2,
...
]
Exemplo
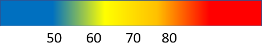
O exemplo a seguir usa uma expressão linear interpolate para definir a propriedade color de uma camada de bolhas com base na propriedade temperature do recurso de ponto. Se o valor temperature for menor que 60, "azul" é retornado. Se ele estiver entre 60 e for menor que 70, amarelo é retornado. Se ele estiver entre 70 e for menor que 80, "laranja" é retornado. Se for 80 ou superior, "vermelho" é retornado.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'interpolate',
['linear'],
['get', 'temperature'],
50, 'blue',
60, 'yellow',
70, 'orange',
80, 'red'
]
});
A imagem a seguir demonstra como as cores são escolhidas para a expressão acima.

Expressão de etapa
Uma expressão step pode ser usada para calcular valores de resultado discretos de nível, avaliando uma função piecewise-constant definida por paradas.
O pseudocódigo a seguir define a estrutura da expressão step.
[
'step',
input: number,
output0: value0,
stop1: number,
output1: value1,
stop2: number,
output2: value2,
...
]
As expressões de etapa retornarão o valor de saída da parada logo antes do valor de entrada ou o primeiro valor de entrada se a entrada for inferior à primeira parada.
Exemplo
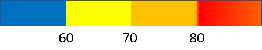
O exemplo a seguir usa uma expressão step para definir a propriedade color de uma camada de bolhas com base na propriedade temperature do recurso de ponto. Se o valor temperature for menor que 60, "azul" é retornado. Se ele estiver entre 60 e for menor que 70, "amarelo" é retornado. Se ele estiver entre 70 e for menor que 80, "laranja" é retornado. Se for 80 ou superior, "vermelho" é retornado.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'step',
['get', 'temperature'],
'blue',
60, 'yellow',
70, 'orange',
80, 'red'
]
});
A imagem a seguir demonstra como as cores são escolhidas para a expressão acima.

Expressões específicas de camada
Expressões especiais que se aplicam somente a camadas específicas.
Expressão de densidade do mapa de calor
Uma expressão de densidade do mapa de calor recupera o valor de densidade do mapa de calor para cada pixel em uma camada do mapa de calor e é definida como ['heatmap-density']. Esse valor é um número entre 0 e 1. Ele é usado em combinação com uma expressão interpolation ou step para definir o gradiente de cor usado para colorir o mapa de calor. Essa expressão só pode ser usada na opção de cor da camada do mapa de calor.
Dica
A cor no índice 0, em uma expressão de interpolação ou a cor padrão de uma cor de etapa, define a cor da área em que não há nenhum dado. A cor no índice 0 pode ser usada para definir uma cor da tela de fundo. Muitos preferem definir esse valor como transparente ou semitransparente preto.
Exemplo
Este exemplo usa uma expressão de interpolação de linha a fim de criar um gradiente de cor suave para renderizar o mapa de calor.
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
color: [
'interpolate',
['linear'],
['heatmap-density'],
0, 'transparent',
0.01, 'purple',
0.5, '#fb00fb',
1, '#00c3ff'
]
});
Além de usar um gradiente suave para colorir um mapa de calor, as cores podem ser especificadas dentro de um conjunto de intervalos usando uma expressão step. Você também pode usar uma expressão step para colorir o mapa de calor, dividindo a densidade visualmente em intervalos que se assemelham a um contorno ou a um mapa de estilo de radar.
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
color: [
'step',
['heatmap-density'],
'transparent',
0.01, 'navy',
0.25, 'navy',
0.5, 'green',
0.75, 'yellow',
1, 'red'
]
});
Para obter mais informações, confira a documentação Adicionar uma camada do mapa de calor.
Expressão de progresso da linha
Uma expressão de progresso de linha recupera o progresso ao longo de uma linha de gradiente em uma camada de linhas e é definida como ['line-progress']. Esse valor é um número entre 0 e 1. Ele é usado em combinação com uma expressão interpolation ou step. Essa expressão só pode ser usada com a opção strokeGradient da camada de linhas.
Observação
A opção strokeGradient da camada de linhas requer a opção lineMetrics da fonte de dados a ser definida como true.
Exemplo
Este exemplo usa a expressão ['line-progress'] para aplicar um gradiente de cor ao traço de uma linha.
var layer = new atlas.layer.LineLayer(datasource, null, {
strokeGradient: [
'interpolate',
['linear'],
['line-progress'],
0, "blue",
0.1, "royalblue",
0.3, "cyan",
0.5, "lime",
0.7, "yellow",
1, "red"
]
});
Para obter um exemplo de trabalho interativo, confira Adicionar um gradiente de traço a uma linha.
Expressão de formato de campo de texto
A expressão de formato de campo de texto pode ser usada com a opção textField da propriedade textOptions de camadas de símbolo para fornecer formatação de texto mista. Essa expressão permite que um conjunto de cadeias de caracteres de entrada e opções de formatação seja especificado. As opções a seguir podem ser especificadas para cada cadeia de caracteres de entrada nesta expressão.
'font-scale'– Especifica o fator de dimensionamento para o tamanho da fonte. Se especificado, esse valor substitui a propriedadesizedetextOptionsda cadeia de caracteres individual.'text-font'– Especifica uma ou mais famílias de fontes que devem ser usadas para essa cadeia de caracteres. Se especificado, esse valor substitui a propriedadefontdetextOptionsda cadeia de caracteres individual.
O pseudocódigo a seguir define a estrutura da expressão de formato de campo de texto.
[
'format',
input1: string,
options1: {
'font-scale': number,
'text-font': string[]
},
input2: string,
options2: {
'font-scale': number,
'text-font': string[]
},
…
]
Exemplo
O exemplo a seguir formata o campo de texto adicionando uma fonte em negrito e dimensionando o tamanho da fonte da propriedade title do recurso. Este exemplo também adiciona a propriedade subTitle do recurso em uma nova linha, com tamanho da fonte reduzido verticalmente.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'format',
//Bold the title property and scale its font size up.
['get', 'title'],
{
'text-font': ['literal', ['StandardFont-Bold']],
'font-scale': 1.25
},
'\n', {}, //Add a new line without any formatting.
//Scale the font size down of the subTitle property.
['get', 'subTitle'],
{
'font-scale': 0.75
}
]
}
});
Essa camada renderiza o recurso de ponto, conforme mostrado na imagem a seguir:

Expressão de formato de número
A expressão number-format só pode ser usada com a opção textField de uma camada de símbolo. Essa expressão converte o número fornecido em uma cadeia de caracteres formatada. Essa expressão encapsula a função Number.toLocalString do JavaScript e dá suporte ao conjunto de opções a seguir.
locale– Especifique essa opção para converter números em cadeias de caracteres de uma forma que se alinhe ao idioma especificado. Passe a marca de idioma BCP 47 para essa opção.currency– Para converter o número em uma cadeia de caracteres que representa uma moeda. Os valores possíveis são os códigos de moeda ISO 4217, como "USD" para o dólar americano, "EUR" para o euro ou "CNY" para o RMB chinês.'min-fraction-digits'– Especifica o número mínimo de casas decimais a serem incluídas na versão da cadeia de caracteres do número.'max-fraction-digits'– Especifica o número máximo de casas decimais a serem incluídas na versão da cadeia de caracteres do número.
O pseudocódigo a seguir define a estrutura da expressão de formato de campo de texto.
[
'number-format',
input: number,
options: {
locale: string,
currency: string,
'min-fraction-digits': number,
'max-fraction-digits': number
}
]
Exemplo
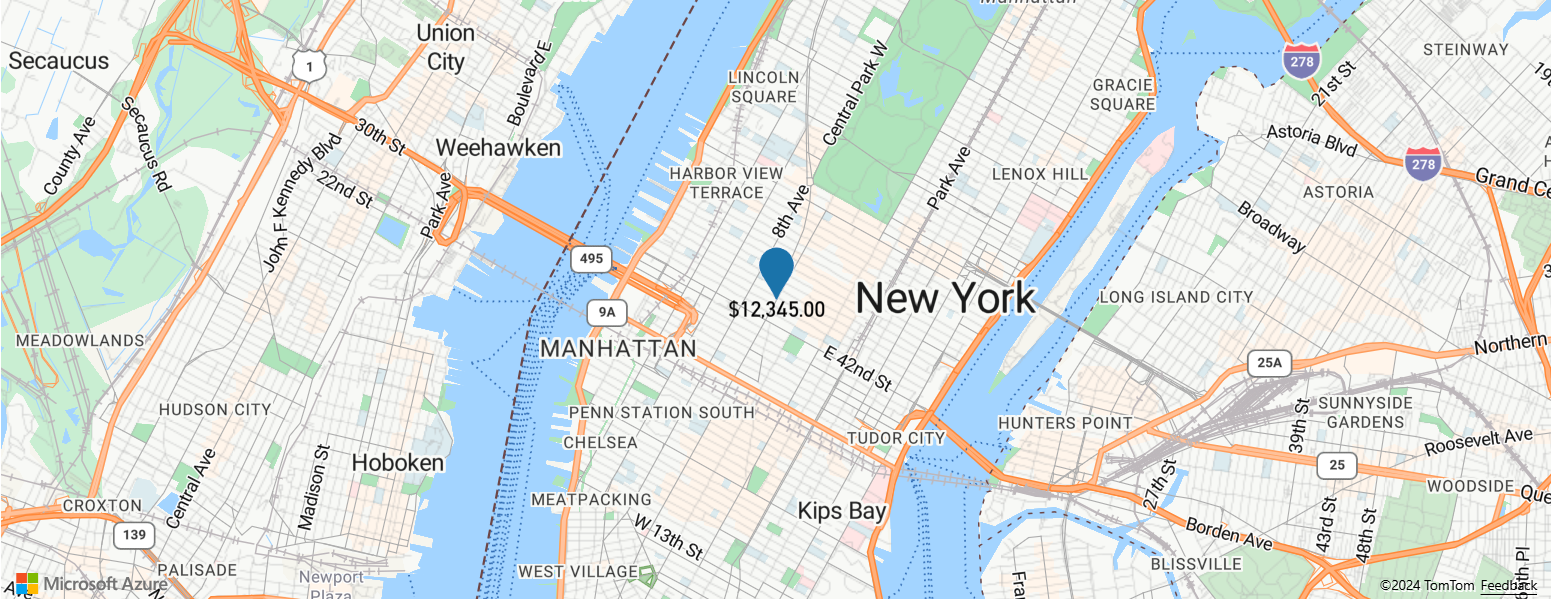
O exemplo a seguir usa uma expressão number-format para modificar a forma como a propriedade revenue do recurso de ponto é renderizada na opção textField de uma camada de símbolo, de modo que ela pareça um valor de dólar americano.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'number-format',
['get', 'revenue'],
{ 'currency': 'USD' }
],
offset: [0, 0.75]
}
});
Essa camada renderiza o recurso de ponto, conforme mostrado na imagem a seguir:

Expressão de imagem
Uma expressão de imagem pode ser usada com as opções image e textField de uma camada de símbolo e a opção fillPattern da camada de polígonos. Essa expressão verifica se a imagem solicitada existe no estilo e retorna o nome da imagem resolvida ou null, dependendo se a imagem está ou não no estilo atualmente. Esse processo de validação é síncrono e exige que a imagem tenha sido adicionada ao estilo antes de solicitá-la no argumento de imagem.
Exemplo
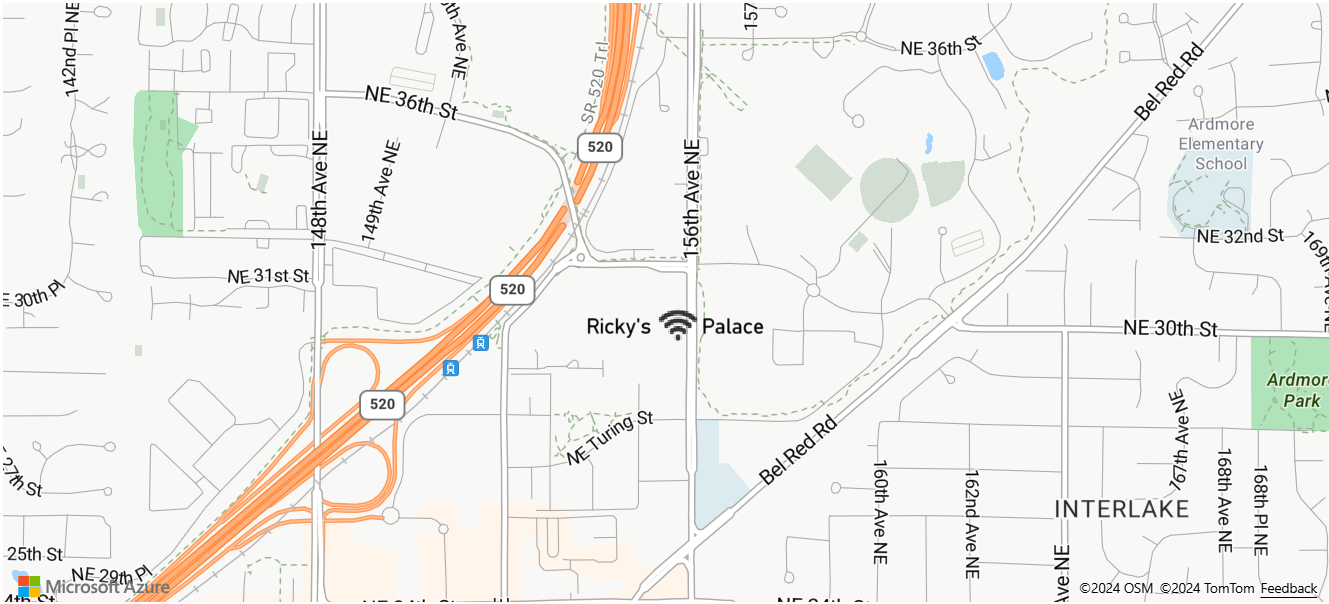
O exemplo a seguir usa uma expressão image para adicionar um ícone embutido com texto em uma camada de símbolo.
//Load the custom image icon into the map resources.
map.imageSprite.add('wifi-icon', 'wifi.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point feature and add it to the data source.
datasource.add(new atlas.data.Point(map.getCamera().center));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
image: 'none'
},
textOptions: {
//Create a formatted text string that has an icon in it.
textField: ["format", 'Ricky\'s ', ["image", "wifi-icon"], ' Palace']
}
}));
});
Essa camada renderiza o campo de texto na camada de símbolo, conforme mostrado na imagem a seguir:

Expressão de zoom
Uma expressão zoom é usada para recuperar o nível de zoom atual do mapa em tempo de renderização e é definida como ['zoom']. Essa expressão retorna um número entre o intervalo de nível de zoom mínimo e máximo do mapa. Os controles de mapa interativos do Azure Mapas para Web e Android dão suporte a 25 níveis de zoom, numerados de 0 a 24. O uso da expressão zoom permite que os estilos sejam modificados dinamicamente conforme o nível de zoom do mapa é alterado. A expressão zoom só pode ser usada com as expressões interpolate e step.
Exemplo
Por padrão, o raios de pontos de dados renderizados na camada do mapa de calor têm um raio de pixel fixo para todos os níveis de zoom. À medida que o mapa é ampliado, os dados são agregados e a camada do mapa de calor fica diferente. Uma expressão zoom pode ser usada para dimensionar o raio para cada nível de zoom, de modo que cada ponto de dados cubra a mesma área física do mapa. Isso faz com que a camada do mapa de calor pareça mais estática e consistente. Cada nível de zoom do mapa tem duas vezes mais pixels vertical e horizontalmente do que o nível de zoom anterior. Dimensionar o raio para que ele fique duplo com cada nível de zoom cria um mapa de calor que parece consistente em todos os níveis de zoom. Isso pode ser feito usando a expressão zoom com uma expressão base 2 exponential interpolation, em que o raio de pixel é definido para o nível de zoom mínimo e um raio dimensionado para o nível de zoom máximo, calculado como 2 * Math.pow(2, minZoom - maxZoom), conforme demonstrado no exemplo a seguir.
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
radius: [
'interpolate',
['exponential', 2],
['zoom'],
//For zoom level 1 set the radius to 2 pixels.
1, 2,
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * Math.pow(2, 19 - 1) pixels (524,288 pixels).
19, 2 * Math.pow(2, 19 - 1)
]
};
Para obter um exemplo de trabalho interativo, confira Mapa de calor com zoom consistente.
Expressões de associação de variável
As expressões de associação de variável armazenam os resultados de um cálculo em uma variável. Portanto, os resultados do cálculo podem ser referenciados em outro lugar em uma expressão várias vezes. É uma otimização útil para expressões que envolvem muitos cálculos.
| Expression | Tipo de retorno | Descrição |
|---|---|---|
| [ 'let', name1: string, value1: any, name2: string, value2: any, … childExpression ] |
Armazena um ou mais valores como variáveis para uso pela expressão var na expressão filho que retorna o resultado. |
|
['var', name: string] |
any | Faz referência a uma variável criada usando a expressão let. |
Exemplo
Este exemplo usa uma expressão que calcula a receita relativa à taxa de temperatura e usa uma expressão case para avaliar diferentes operações boolianas nesse valor. A expressão let é usada para armazenar a receita relativa à taxa de temperatura, para que ela só precise ser calculada uma vez. A expressão var referencia essa variável com frequência, conforme necessário, sem precisar recalculá-la.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
//Divide the point features `revenue` property by the `temperature` property and store it in a variable called `ratio`.
'let', 'ratio', ['/', ['get', 'revenue'], ['get', 'temperature']],
//Evaluate the child expression in which the stored variable is used.
[
'case',
//Check to see if the ratio is less than 100, return 'red'.
['<', ['var', 'ratio'], 100],
'red',
//Check to see if the ratio is less than 200, return 'green'.
['<', ['var', 'ratio'], 200],
'green',
//Return `blue` for values greater or equal to 200.
'blue'
]
]
});
Próximas etapas
Confira os seguintes artigos para obter mais exemplos de código que implementam expressões:
Saiba mais sobre as opções de camada que dão suporte a expressões: