Adicionar uma camada de mapa de calor a um mapa
Mapas de calor, também conhecidos como mapas de densidade de ponto, são um tipo de visualização de dados. Eles são usados para representar a densidade de dados usando uma gama de cores e mostrar os "pontos de acesso" dos dados em um mapa. Mapas de calor são uma ótima maneira de renderizar conjuntos de valores com um grande número de pontos.
A renderização de dezenas de milhares de pontos como símbolos pode abranger a maior parte da área do mapa. Esse caso provavelmente resultará em muitos símbolos sobrepostos. O que dificulta uma compreensão melhor dos dados. No entanto, a visualização desse mesmo conjunto de dados como um mapa de calor facilita a visualização da densidade e da densidade relativa de cada ponto de dados.
Você pode usar mapas de calor em vários cenários diferentes, incluindo:
- Dados de temperatura: fornece aproximações de qual é a temperatura entre dois pontos de dados.
- Dados para sensores de ruído: mostra não apenas a intensidade do ruído em que o sensor está, mas também pode fornecer informações sobre a dissipação ao longo de uma distância. O nível de ruído em um site pode não estar alto. Se a área de cobertura de ruído de vários sensores se sobrepuser, é possível que essa área sobreposta venha a ter níveis de ruído maiores. Dessa forma, a área sobreposta estaria visível no mapa de calor.
- Rastreamento de GPS: inclui a velocidade como um mapa de altura ponderada, em que a intensidade de cada ponto de dados é baseada na velocidade. Por exemplo, essa funcionalidade fornece uma maneira de ver onde um veículo estava acelerando.
Dica
Por padrão, as camadas do mapa de calor renderizam as coordenadas de todas as geometrias em uma fonte de dados. Para limitar a camada de tal forma que ela só processe recursos de geometrias, defina a filter propriedade da camada para ['==', ['geometry-type'], 'Point']. Se você também quiser incluir recursos do MultiPoint, defina a propriedade filter da camada como ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']].
Adicionar uma camada do mapa de calor
Para renderizar uma fonte de dados de pontos como mapa de calor, passe sua fonte de dados para uma instância da classe HeatMapLayer e adicione-a ao mapa.
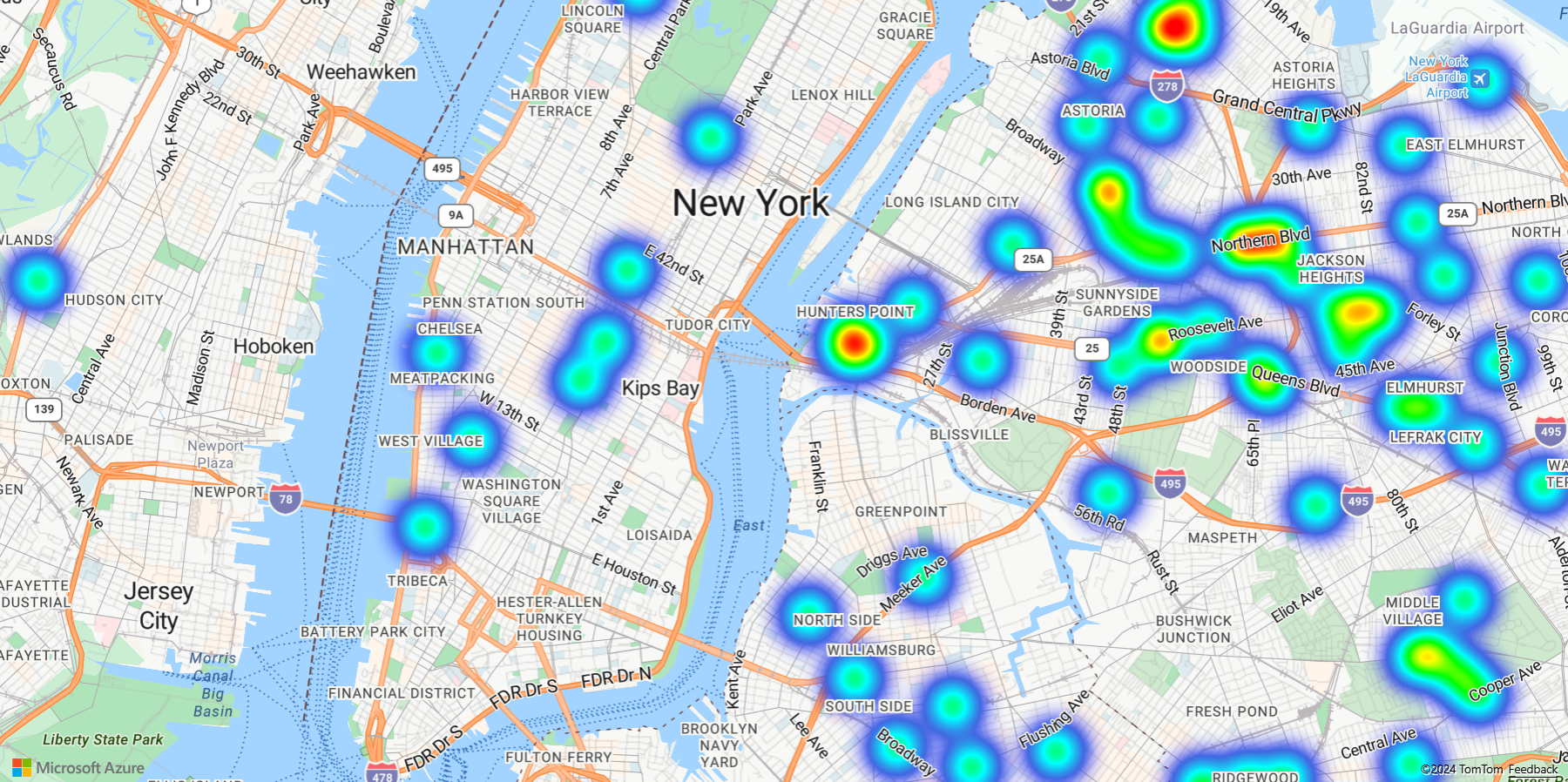
No código a seguir, cada ponto de calor tem um raio de 10 pixels em todos os níveis de zoom. Para garantir uma melhor experiência do usuário, o mapa de calor está abaixo da camada de rótulo. Os rótulos ficam visíveis claramente. Os dados neste exemplo são do Programa de riscos de terremoto USGS. Ele é usado para terremotos significativos que ocorreram nos últimos 30 dias.
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Load a dataset of points, in this case earthquake data from the USGS.
datasource.importDataFromUrl('https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson');
//Create a heat map and add it to the map.
map.layers.add(new atlas.layer.HeatMapLayer(datasource, null, {
radius: 10,
opacity: 0.8
}), 'labels');
O exemplo Camada de Mapa de Calor Simples demonstra como criar um mapa de calor simples a partir de um conjunto de dados de recursos de ponto. Para obter o código-fonte desse exemplo, consulte Código-fonte da Camada do mapa de calor simples.
Personalize a camada do mapa de calor
O exemplo anterior personalizou o mapa de calor, definindo as opções de raio e opacidade. A camada do mapa de calor fornece várias opções de personalização, incluindo:
radius: Define um raio de pixel no qual renderizar cada ponto de dados. Você pode definir o raio como um número fixo ou como uma expressão. Usando uma expressão, você pode dimensionar o raio com base no nível de zoom, e representar uma área espacial consistente no mapa (por exemplo, um raio de 5 milhas).color: Especifica como o mapa de calor é colorido. Um gradiente de cor é um recurso comum dos mapas de calor. Você pode obter o efeito com umainterpolateexpressão. Você também pode usar umastepexpressão para colorir o mapa de calor, dividindo a densidade visualmente em intervalos que se assemelham a uma contorno ou a um mapa de estilo de radar. Essas paletas de cores definem as cores do valor de densidade mínimo ao máximo.Você especifica valores de cor para mapas de calor como uma expressão sobre o valor
heatmap-density. A cor da área em que não há dados é definida no índice 0 da expressão de "interpolação", ou a cor padrão de uma expressão "de nível". Você pode usar esse valor para definir uma cor de plano de fundo. Frequentemente, o valor é definido como transparente ou preto semitransparente.Aqui estão exemplos de expressões de cores:
Expressão de cor de interpolação Expressão de cor de nível [
'interpolate',
['linear'],
['heatmap-density'],
0, 'transparent',
0.01, 'purple',
0.5, '#fb00fb',
1, '#00c3ff'
][
'step',
['heatmap-density'],
'transparent',
0.01, 'navy',
0.25, 'green',
0.50, 'yellow',
0.75, 'red'
]opacity: Especifica o quanto opaca ou transparente é a camada do mapa de calor.intensity: Aplica um multiplicador para o peso de cada ponto de dados para aumentar a intensidade geral do mapa de calor. Isso causa uma diferença no peso dos pontos de dados, facilitando a visualização.weightPor padrão, todos os pontos de dados têm um peso de 1, portanto, e são ponderados igualmente. A opção de peso atua como um multiplicador, e você pode defini-la como um número ou uma expressão. Se um número for definido como o peso, é equivalente a colocar cada ponto de dados no mapa duas vezes. Por exemplo, se o peso for 2, a densidade dobrará. Definir a opção de peso para um número renderiza o mapa de calor de maneira semelhante a usar a opção de intensidade.No entanto, se você usar uma expressão, o peso de cada ponto de dados poderá ser baseado nas propriedades de cada ponto de dados. Por exemplo, suponha que cada ponto de dados representa um terremoto. O valor de magnitude tem sido uma métrica importante para cada ponto de dados de terremoto. Terremotos ocorrem o tempo todo, mas a maioria tem uma magnitude baixa e não são percebidos. Use o valor de magnitude em uma expressão para atribuir o peso a cada ponto de dados. Usando o valor de magnitude para atribuir o peso, você obtém uma representação melhor da significância dos terremotos dentro do mapa de calor.
sourceesource-layer: permite que você atualize a fonte de dados.
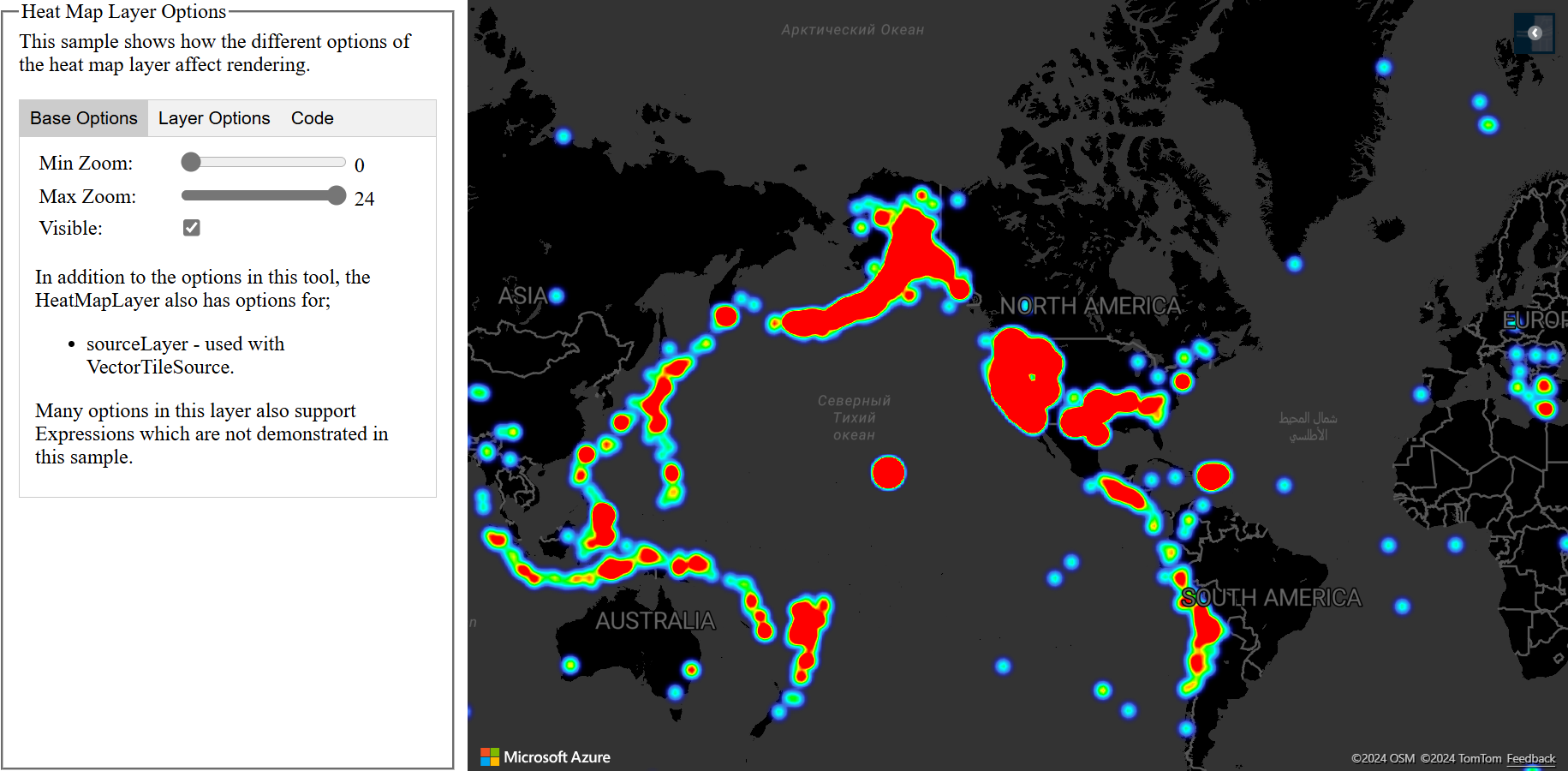
O exemplo Opções de Camada de Mapa de Calor mostra como as diferentes opções da camada de mapa de calor que afeta a renderização. Para obter o código-fonte desse exemplo, consulte Código-fonte de Opções da camada do mapa de calor.
Mapa de calor com zoom consistente
Por padrão, o raios de pontos de dados renderizados na camada do mapa de calor têm um raio de pixel fixo para todos os níveis de zoom. À medida que você aplica zoom no mapa, os dados são agregados e a camada do mapa de calor fica diferente.
Use uma expressão zoom para dimensionar o raio para cada nível de zoom, de modo que cada ponto de dados cubra a mesma área física do mapa. Essa expressão faz com que a camada do mapa de calor pareça mais estática e consistente. Cada nível de zoom do mapa tem duas vezes mais pixels vertical e horizontalmente do que o nível de zoom anterior.
Dimensionar o raio para que ele fique duplo com cada nível de zoom cria um mapa de calor que parece consistente em todos os níveis de zoom. Para aplicar esse dimensionamento, use zoom com uma expressão base 2 exponential interpolation, com o conjunto de raio de pixel definido para o nível de zoom mínimo e um raio dimensionado para o nível máximo de zoom calculado como 2 * Math.pow(2, minZoom - maxZoom), como mostrado no exemplo a seguir. Aplique zoom no mapa para ver como o mapa de calor é dimensionado com o nível de zoom.
O exemplo Mapa de Calor com Zoom Consistente mostra como criar um mapa de calor em que o raio de cada ponto de dados abrange a mesma área física no solo, criando uma experiência de usuário mais consistente ao ampliar o mapa. O mapa de calor neste exemplo é dimensionado consistentemente entre os níveis de zoom 10 e 22. Cada nível de zoom do mapa tem duas vezes mais pixels vertical e horizontalmente do que o nível de zoom anterior. Dimensionar o raio para que ele fique duplo a cada nível de zoom cria um mapa de calor que parece consistente em todos os níveis de zoom. Para obter o código-fonte desse exemplo, consulte Código-fonte do Mapa de calor com zoom consistente.
A expressão zoom só pode ser usada nas expressões step e interpolate. A expressão a seguir pode ser usada para aproximar um raio em metros. Essa expressão usa um espaço reservado radiusMeters que você deve substituir pelo raio desejado. Essa expressão calcula o raio de pixel aproximado para um nível de zoom no equador para níveis de zoom 0 e 24, e usa uma expressão exponential interpolation para dimensionar entre esses valores da mesma maneira que o sistema lado a lado no mapa.
[
'interpolate',
['exponential', 2],
['zoom'],
0, ['*', radiusMeters, 0.000012776039596366526],
24, ['*', radiusMeters, 214.34637593279402]
]
Dica
Quando você habilita o clustering na fonte de dados, os pontos próximos uns dos outros são agrupados em conjunto como um ponto clusterizado. Você pode usar a contagem de pontos de cada cluster como a expressão de peso para o mapa de calor. Isso pode reduzir significativamente o número de pontos a serem renderizados. A contagem de ponto de um cluster é armazenada em uma propriedade point_count do recurso de ponto:
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
weight: ['get', 'point_count']
});
Se o raio de clustering for apenas alguns pixels, haverá uma pequena diferença visual na renderização. Raios maiores agrupam mais pontos nos clusters de cada um, e melhoram o desempenho do mapa de calor.
Próximas etapas
Saiba mais sobre as classes e métodos usados neste artigo:
Para obter mais exemplos de código para adicionar aos seus mapas, consulte os seguintes artigos: