Xamarin.Forms Wybieranie układu
Xamarin.Forms klasy układu umożliwiają rozmieszczanie i grupowanie kontrolek interfejsu użytkownika w aplikacji. Wybranie klasy układu wymaga znajomości sposobu, w jaki układ umieszcza jego elementy podrzędne i jak układ ma rozmiary elementów podrzędnych. Ponadto może być konieczne zagnieżdżanie układów w celu utworzenia żądanego układu.
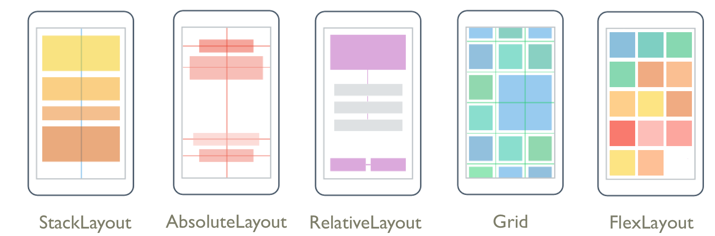
Na poniższej ilustracji przedstawiono typowe układy, które można osiągnąć przy użyciu głównych Xamarin.Forms klas układu:
StackLayout
Element StackLayout organizuje elementy w jednowymiarowym stosie w poziomie lub w pionie. Właściwość Orientation określa kierunek elementów, a domyślna orientacja to Vertical. StackLayout zwykle służy do rozmieszczania podsekcji interfejsu użytkownika na stronie.
Poniższy kod XAML pokazuje, jak utworzyć pionowy StackLayout obiekt zawierający trzy Label obiekty:
<StackLayout Margin="20,35,20,25">
<Label Text="The StackLayout has its Margin property set, to control the rendering position of the StackLayout." />
<Label Text="The Padding property can be set to specify the distance between the StackLayout and its children." />
<Label Text="The Spacing property can be set to specify the distance between views in the StackLayout." />
</StackLayout>
W pliku StackLayout, jeśli rozmiar elementu nie jest jawnie ustawiony, rozszerza się, aby wypełnić dostępną szerokość lub wysokość, jeśli Orientation właściwość jest ustawiona na Horizontal.
Element A StackLayout jest często używany jako układ nadrzędny, który zawiera inne układy podrzędne. Nie StackLayout należy jednak używać obiektu do odtworzenia Grid układu przy użyciu kombinacji StackLayout obiektów. Poniższy kod przedstawia przykład tego złego rozwiązania:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Details.HomePage"
Padding="0,20,0,0">
<StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Name:" />
<Entry Placeholder="Enter your name" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Age:" />
<Entry Placeholder="Enter your age" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Occupation:" />
<Entry Placeholder="Enter your occupation" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Address:" />
<Entry Placeholder="Enter your address" />
</StackLayout>
</StackLayout>
</ContentPage>
Jest to marnotrawne, ponieważ wykonywane są niepotrzebne obliczenia układu. Zamiast tego żądany układ można lepiej osiągnąć przy użyciu elementu Grid.
Napiwek
W przypadku używania elementu StackLayoutupewnij się, że tylko jeden element podrzędny jest ustawiony na LayoutOptions.Expandswartość . Ta właściwość gwarantuje, że określone dziecko zajmie największe miejsce, które StackLayout może dać, i marnuje wykonywanie tych obliczeń więcej niż raz.
Aby uzyskać więcej informacji, zobacz Xamarin.Forms StackLayout.
Siatka
Element A Grid służy do wyświetlania elementów w wierszach i kolumnach, które mogą mieć rozmiary proporcjonalne lub bezwzględne. Wiersze i kolumny siatki są określane za pomocą RowDefinitions właściwości i ColumnDefinitions .
Aby umieścić elementy w określonych Grid komórkach, użyj Grid.Column właściwości i Grid.Row dołączonych. Aby tworzyć elementy obejmujące wiele wierszy i kolumn, użyj Grid.RowSpan właściwości i Grid.ColumnSpan dołączonych.
Uwaga
Grid Układ nie powinien być mylony z tabelami i nie jest przeznaczony do prezentowania danych tabelarycznych. W przeciwieństwie do tabel HTML, Grid element jest przeznaczony do układania zawartości. W przypadku wyświetlania danych tabelarycznych rozważ użycie elementu ListView, CollectionView lub TableView.
Poniższy kod XAML pokazuje, jak utworzyć obiekt z dwoma Grid wierszami i dwiema kolumnami:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Label Text="Column 0, Row 0"
WidthRequest="200" />
<Label Grid.Column="1"
Text="Column 1, Row 0" />
<Label Grid.Row="1"
Text="Column 0, Row 1" />
<Label Grid.Column="1"
Grid.Row="1"
Text="Column 1, Row 1" />
</Grid>
W tym przykładzie ustalanie rozmiaru działa w następujący sposób:
- Każdy wiersz ma jawną wysokość 50 jednostek niezależnych od urządzenia.
- Szerokość pierwszej kolumny jest ustawiona na
Auto, a zatem jest tak szeroka, jak jest wymagana dla jej elementów podrzędnych. W tym przypadku jest to 200 jednostek niezależnych od urządzenia, aby pomieścić szerokość pierwszegoLabelelementu .
Miejsce można dystrybuować w kolumnie lub wierszu przy użyciu automatycznego określania rozmiaru, co pozwala na dopasowanie rozmiaru kolumn i wierszy do zawartości. Jest to osiągane przez ustawienie wysokości RowDefinitionobiektu lub szerokości ColumnDefinitionobiektu na Autowartość . Rozmiar proporcjonalny może być również używany do rozkładania dostępnego miejsca między wierszami i kolumnami siatki według proporcji ważonych. Jest to osiągane przez ustawienie wysokości RowDefinitionobiektu lub szerokości ColumnDefinitionobiektu na wartość, która używa * operatora .
Uwaga
Spróbuj upewnić się, że jak najwięcej wierszy i kolumn jest ustawionych na Auto rozmiar. Każdy wiersz lub kolumna o automatycznym rozmiarze spowoduje, że aparat układu wykona dodatkowe obliczenia układu. Zamiast tego należy użyć wierszy i kolumn o stałym rozmiarze, jeśli to możliwe. Możesz też ustawić wiersze i kolumny, aby zajmować proporcjonalną ilość miejsca z wartością GridUnitType.Star wyliczenia.
Aby uzyskać więcej informacji, zobacz Xamarin.Forms Siatka.
FlexLayout
Element jest FlexLayout podobny do StackLayout elementu , który wyświetla elementy podrzędne w poziomie lub w pionie w stosie. Można FlexLayout jednak również owinąć elementy podrzędne, jeśli istnieje zbyt wiele, aby zmieścić się w jednym wierszu lub kolumnie, a także umożliwia bardziej szczegółową kontrolę rozmiaru, orientacji i wyrównania elementów podrzędnych.
Poniższy kod XAML pokazuje, jak utworzyć obiekt FlexLayout , który wyświetla jego widoki w jednej kolumnie:
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action" />
<Button Text="Button" />
<Label Text="Another Label" />
</FlexLayout>
W tym przykładzie układ działa w następujący sposób:
- Właściwość jest ustawiona
DirectionnaColumn, co powoduje rozmieszczenie elementów podrzędnychFlexLayoutelementu w jednej kolumnie elementów. - Właściwość jest ustawiona
AlignItemsnaCenter, co powoduje, że każdy element jest wyśrodkowany w poziomie. - Właściwość jest ustawiona
JustifyContentnaSpaceEvenly, która przydziela wszystkie pozostawione spacje w pionie równomiernie między wszystkimi elementami, a powyżej pierwszego elementu i poniżej ostatniego elementu.
Aby uzyskać więcej informacji, zobacz Xamarin.Forms FlexLayout.
RelativeLayout
Element A RelativeLayout służy do pozycjonowania i określania rozmiaru elementów względem właściwości układu lub elementów równorzędnych. Domyślnie element jest umieszczony w lewym górnym rogu układu. Element RelativeLayout może służyć do tworzenia interfejsów użytkownika, które są skalowane proporcjonalnie w różnych rozmiarach urządzeń.
W ramach RelativeLayoutelementu pozycje i rozmiary są określane jako ograniczenia. Ograniczenia mają Factor właściwości i Constant , które mogą służyć do definiowania pozycji i rozmiarów jako wielokrotności (lub ułamków) właściwości innych obiektów oraz stałej. Ponadto stałe mogą być ujemne.
Uwaga
Element RelativeLayout obsługuje pozycjonowanie elementów poza własnymi granicami.
Poniższy kod XAML pokazuje, jak rozmieścić elementy w obiekcie RelativeLayout:
<RelativeLayout>
<BoxView Color="Blue"
HeightRequest="50"
WidthRequest="50"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=0}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0}" />
<BoxView Color="Red"
HeightRequest="50"
WidthRequest="50"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.85}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0}" />
<BoxView x:Name="pole"
Color="Gray"
WidthRequest="15"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.75}"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.45}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.25}" />
<BoxView Color="Green"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.10, Constant=10}"
RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.2, Constant=20}"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToView, ElementName=pole, Property=X, Constant=15}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToView, ElementName=pole, Property=Y, Constant=0}" />
</RelativeLayout>
W tym przykładzie układ działa w następujący sposób:
- Niebieski
BoxViewma jawny rozmiar 50x50 jednostek niezależnych od urządzenia. Znajduje się on w lewym górnym rogu układu, który jest pozycją domyślną. BoxViewCzerwony ma jawny rozmiar 50x50 jednostek niezależnych od urządzenia. Znajduje się on w prawym górnym rogu układu.- Kolor szary
BoxViewma jawną szerokość 15 jednostek niezależnych od urządzenia, a wysokość jest ustawiona na 75% wysokości elementu nadrzędnego. - Zielony
BoxViewnie ma jawnego rozmiaru. Jego pozycja jest ustawionaBoxViewwzględem nazwypole.
Ostrzeżenie
Unikaj używania zawsze RelativeLayout , gdy jest to możliwe. Spowoduje to, że procesor cpu będzie musiał wykonać znacznie więcej pracy.
Aby uzyskać więcej informacji, zobacz Xamarin.Forms RelativeLayout.
AbsoluteLayout
Element AbsoluteLayout służy do pozycjonowania i określania rozmiaru elementów przy użyciu jawnych wartości lub wartości względem rozmiaru układu. Pozycja jest określana przez lewy górny róg elementu podrzędnego względem lewego górnego rogu obiektu AbsoluteLayout.
Element AbsoluteLayout powinien być traktowany jako układ specjalnego przeznaczenia, który ma być używany tylko wtedy, gdy można nałożyć rozmiar na elementy podrzędne lub gdy rozmiar elementu nie ma wpływu na pozycjonowanie innych elementów podrzędnych. Standardowym zastosowaniem tego układu jest utworzenie nakładki, która obejmuje stronę z innymi kontrolkami, na przykład w celu ochrony użytkownika przed interakcją z normalnymi kontrolkami na stronie.
Ważne
Właściwości HorizontalOptions i VerticalOptions nie mają wpływu na elementy podrzędne elementu AbsoluteLayout.
W obiekcie AbsoluteLayoutAbsoluteLayout.LayoutBounds dołączona właściwość służy do określania położenia poziomego, położenia w pionie, szerokości i wysokości elementu. Ponadto dołączona właściwość określa sposób AbsoluteLayout.LayoutFlags interpretowania granic układu.
Poniższy kod XAML pokazuje, jak rozmieścić elementy w obiekcie AbsoluteLayout:
<AbsoluteLayout Margin="40">
<BoxView Color="Red"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="30" />
<BoxView Color="Green"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="60" />
<BoxView Color="Blue"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100" />
</AbsoluteLayout>
W tym przykładzie układ działa w następujący sposób:
- Każdy
BoxViewz nich ma jawny rozmiar 100x100 i jest wyświetlany w tej samej pozycji, wyśrodkowany w poziomie. - Czerwony
BoxViewjest obracany o 30 stopni, a zielonyBoxViewjest obracany o 60 stopni. - W każdym
BoxViewobiekcieAbsoluteLayout.LayoutFlagsdołączona właściwość jest ustawiona naPositionProportional, wskazując, że pozycja jest proporcjonalna do pozostałej przestrzeni po uwzględnieniu szerokości i wysokości.
Uwaga
Należy unikać używania AbsoluteLayout.AutoSize właściwości zawsze, gdy jest to możliwe, ponieważ spowoduje to wykonanie dodatkowych obliczeń układu przez aparat układu.
Aby uzyskać więcej informacji, zobacz Xamarin.Forms AbsoluteLayout.
Przezroczystość danych wejściowych
Każdy element wizualizacji ma InputTransparent właściwość, która służy do definiowania, czy element odbiera dane wejściowe. Jego wartością domyślną jest false, zapewniając, że element odbiera dane wejściowe.
Gdy ta właściwość jest ustawiana w klasie układu, jej wartość jest przekazywana do elementów podrzędnych. W związku z tym ustawienie InputTransparent właściwości na true w klasie układu spowoduje, że wszystkie elementy w układzie nie odbierają danych wejściowych.
Wydajność układu
Aby uzyskać najlepszą możliwą wydajność układu, postępuj zgodnie z wytycznymi w sekcji Optymalizowanie wydajności układu.
Ponadto wydajność renderowania stron można również poprawić przy użyciu kompresji układu, która usuwa określone układy z drzewa wizualnego. Aby uzyskać więcej informacji, zobacz Kompresja układu.