Xamarin.Forms Siatka
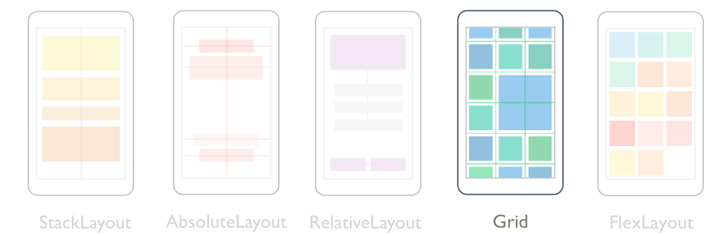
Jest Grid to układ, który organizuje elementy podrzędne w wiersze i kolumny, które mogą mieć rozmiary proporcjonalne lub bezwzględne. Domyślnie układ Grid zawiera jeden wiersz i jedną kolumnę. Ponadto Grid element może służyć jako układ nadrzędny zawierający inne układy podrzędne.
Układ Grid nie powinien być mylony z tabelami i nie jest przeznaczony do prezentowania danych tabelarycznych. W przeciwieństwie do tabel HTML, Grid element jest przeznaczony do układania zawartości. W przypadku wyświetlania danych tabelarycznych rozważ użycie elementu ListView, CollectionView lub TableView.
Klasa Grid definiuje następujące właściwości:
Column, typuint, który jest dołączoną właściwością wskazującą wyrównanie kolumny widoku w obiekcie nadrzędnymGrid. Wartość domyślna tej właściwości to 0. Wywołanie zwrotne weryfikacji gwarantuje, że po ustawieniu właściwości jego wartość jest większa lub równa 0.ColumnDefinitions, typuColumnDefinitionCollection, to listaColumnDefinitionobiektów definiujących szerokość kolumn siatki.ColumnSpacing, typudouble, wskazuje odległość między kolumnami siatki. Wartość domyślna tej właściwości to 6 jednostek niezależnych od urządzenia.ColumnSpan, typuint, który jest dołączoną właściwością, która wskazuje całkowitą liczbę kolumn, które widok obejmuje w obiekcie nadrzędnymGrid. Wartość domyślna tej właściwości to 1. Wywołanie zwrotne weryfikacji gwarantuje, że po ustawieniu właściwości jego wartość jest większa lub równa 1.Row, typuint, który jest dołączoną właściwością wskazującą wyrównanie wiersza widoku w obiekcie nadrzędnymGrid. Wartość domyślna tej właściwości to 0. Wywołanie zwrotne weryfikacji gwarantuje, że po ustawieniu właściwości jego wartość jest większa lub równa 0.RowDefinitions, typuRowDefinitionCollection, to listaRowDefintionobiektów, które definiują wysokość wierszy siatki.RowSpacing, typudouble, wskazuje odległość między wierszami siatki. Wartość domyślna tej właściwości to 6 jednostek niezależnych od urządzenia.RowSpan, typuint, który jest dołączoną właściwością, która wskazuje całkowitą liczbę wierszy, które widok obejmuje w obiekcie nadrzędnymGrid. Wartość domyślna tej właściwości to 1. Wywołanie zwrotne weryfikacji gwarantuje, że po ustawieniu właściwości jego wartość jest większa lub równa 1.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że właściwości mogą być obiektami docelowymi powiązań danych i stylizowanymi.
Klasa Grid pochodzi z Layout<T> klasy , która definiuje Children właściwość typu IList<T>. Właściwość Children jest ContentProperty klasą Layout<T> i dlatego nie musi być jawnie ustawiona z języka XAML.
Napiwek
Aby uzyskać najlepszą możliwą wydajność układu, postępuj zgodnie z wytycznymi w sekcji Optymalizowanie wydajności układu.
Wiersze i kolumny
Domyślnie element Grid zawiera jeden wiersz i jedną kolumnę:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridTutorial.MainPage">
<Grid Margin="20,35,20,20">
<Label Text="By default, a Grid contains one row and one column." />
</Grid>
</ContentPage>
W tym przykładzie element Grid zawiera jedno dziecko Label , które jest automatycznie umieszczone w jednej lokalizacji:
Zachowanie Grid układu obiektu można zdefiniować za pomocą RowDefinitions właściwości i ColumnDefinitions , które są odpowiednio kolekcjami RowDefinition obiektów i ColumnDefinition . Te kolekcje definiują charakterystykę Gridwiersza i kolumny obiektu i powinny zawierać jeden RowDefinition obiekt dla każdego wiersza w Gridobiekcie i jeden ColumnDefinition obiekt dla każdej kolumny w Gridobiekcie .
Klasa RowDefinition definiuje Height właściwość typu GridLength, a ColumnDefinition klasa definiuje Width właściwość typu GridLength. Struktura GridLength określa wysokość wiersza lub szerokość kolumny pod względem GridUnitType wyliczenia, które ma trzy elementy członkowskie:
Absolute— wysokość wiersza lub szerokość kolumny jest wartością w jednostkach niezależnych od urządzenia (liczba w języku XAML).Auto— wysokość wiersza lub szerokość kolumny jest autoskalowana na podstawie zawartości komórki (Autow języku XAML).Star— wysokość lewego wiersza lub szerokość kolumny jest przydzielana*proporcjonalnie (po której następuje liczba w języku XAML).
Wiersz Grid z właściwością Height Auto ogranicza wysokość widoków w tym wierszu w taki sam sposób jak pionowy StackLayout. Podobnie kolumna z właściwością Width Auto działa podobnie jak pozioma StackLayout.
Uwaga
Spróbuj upewnić się, że jak najwięcej wierszy i kolumn jest ustawionych na Auto rozmiar. Każdy wiersz lub kolumna o automatycznym rozmiarze spowoduje, że aparat układu wykona dodatkowe obliczenia układu. Zamiast tego należy użyć wierszy i kolumn o stałym rozmiarze, jeśli to możliwe. Możesz też ustawić wiersze i kolumny, aby zajmować proporcjonalną ilość miejsca z wartością GridUnitType.Star wyliczenia.
Poniższy kod XAML pokazuje, jak utworzyć obiekt z trzema Grid wierszami i dwiema kolumnami:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.BasicGridPage"
Title="Basic Grid demo">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="*" />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
...
</Grid>
</ContentPage>
W tym przykładzie obiekt Grid ma ogólną wysokość, która jest wysokością strony. Wie Grid , że wysokość trzeciego wiersza to 100 jednostek niezależnych od urządzenia. Odejmuje wysokość od własnej wysokości i przydziela pozostałą wysokość proporcjonalnie między pierwszym i drugim wierszem na podstawie liczby przed gwiazdą. W tym przykładzie wysokość pierwszego wiersza jest dwukrotnie większa niż w drugim wierszu.
ColumnDefinition Oba obiekty ustawiają Width wartość na *, która jest taka sama jak 1*, co oznacza, że szerokość ekranu jest podzielona równie poniżej dwóch kolumn.
Ważne
Wartość domyślna RowDefinition.Height właściwości to *. Podobnie wartość ColumnDefinition.Width domyślna właściwości to *. W związku z tym nie jest konieczne ustawienie tych właściwości w przypadkach, gdy te wartości domyślne są akceptowalne.
Widoki podrzędne można umieścić w określonych Grid komórkach z dołączonymi właściwościami Grid.Column i Grid.Row . Ponadto, aby widoki podrzędne obejmowały wiele wierszy i kolumn, użyj dołączonych Grid.RowSpan właściwości i Grid.ColumnSpan .
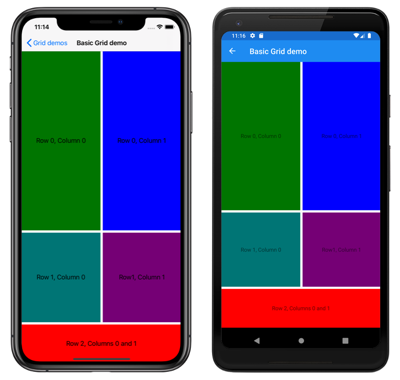
Poniższy kod XAML pokazuje tę samą Grid definicję, a także umieszcza widoki podrzędne w określonych Grid komórkach:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.BasicGridPage"
Title="Basic Grid demo">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<BoxView Color="Green" />
<Label Text="Row 0, Column 0"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Column="1"
Color="Blue" />
<Label Grid.Column="1"
Text="Row 0, Column 1"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Color="Teal" />
<Label Grid.Row="1"
Text="Row 1, Column 0"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Grid.Column="1"
Color="Purple" />
<Label Grid.Row="1"
Grid.Column="1"
Text="Row1, Column 1"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="2"
Grid.ColumnSpan="2"
Color="Red" />
<Label Grid.Row="2"
Grid.ColumnSpan="2"
Text="Row 2, Columns 0 and 1"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
</ContentPage>
Uwaga
Właściwości Grid.Row i Grid.Column są indeksowane z wartości 0, a więc Grid.Row="2" odwołuje się do trzeciego wiersza, odwołując Grid.Column="1" się do drugiej kolumny. Ponadto obie te właściwości mają wartość domyślną 0, dlatego nie trzeba ustawiać ich w widokach podrzędnych, które zajmują pierwszy wiersz lub pierwszą kolumnę obiektu Grid.
W tym przykładzie wszystkie trzy Grid wiersze są zajmowane przez BoxView widoki i .Label Trzeci wiersz to 100 jednostek niezależnych od urządzenia wysokich, a dwa pierwsze wiersze zajmują pozostałe miejsce (pierwszy wiersz jest dwa razy większy niż drugi wiersz). Dwie kolumny są równe szerokości i dzielą Grid w połowie. Element BoxView w trzecim wierszu obejmuje obie kolumny.
Ponadto widoki podrzędne w obiekcie Grid mogą współdzielić komórki. Kolejność wyświetlania elementów podrzędnych w języku XAML jest kolejnością umieszczenia elementów podrzędnych w obiekcie Grid. W poprzednim przykładzie obiekty są widoczne tylko dlatego, Label że są renderowane na podstawie BoxView obiektów. Obiekty Label nie będą widoczne, jeśli BoxView obiekty zostały renderowane na nich.
Równoważny kod języka C# to:
public class BasicGridPageCS : ContentPage
{
public BasicGridPageCS()
{
Grid grid = new Grid
{
RowDefinitions =
{
new RowDefinition { Height = new GridLength(2, GridUnitType.Star) },
new RowDefinition(),
new RowDefinition { Height = new GridLength(100) }
},
ColumnDefinitions =
{
new ColumnDefinition(),
new ColumnDefinition()
}
};
// Row 0
// The BoxView and Label are in row 0 and column 0, and so only needs to be added to the
// Grid.Children collection to get default row and column settings.
grid.Children.Add(new BoxView
{
Color = Color.Green
});
grid.Children.Add(new Label
{
Text = "Row 0, Column 0",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
});
// This BoxView and Label are in row 0 and column 1, which are specified as arguments
// to the Add method.
grid.Children.Add(new BoxView
{
Color = Color.Blue
}, 1, 0);
grid.Children.Add(new Label
{
Text = "Row 0, Column 1",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 1, 0);
// Row 1
// This BoxView and Label are in row 1 and column 0, which are specified as arguments
// to the Add method overload.
grid.Children.Add(new BoxView
{
Color = Color.Teal
}, 0, 1, 1, 2);
grid.Children.Add(new Label
{
Text = "Row 1, Column 0",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 0, 1, 1, 2); // These arguments indicate that that the child element goes in the column starting at 0 but ending before 1.
// They also indicate that the child element goes in the row starting at 1 but ending before 2.
grid.Children.Add(new BoxView
{
Color = Color.Purple
}, 1, 2, 1, 2);
grid.Children.Add(new Label
{
Text = "Row1, Column 1",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 1, 2, 1, 2);
// Row 2
// Alternatively, the BoxView and Label can be positioned in cells with the Grid.SetRow
// and Grid.SetColumn methods.
BoxView boxView = new BoxView { Color = Color.Red };
Grid.SetRow(boxView, 2);
Grid.SetColumnSpan(boxView, 2);
Label label = new Label
{
Text = "Row 2, Column 0 and 1",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
};
Grid.SetRow(label, 2);
Grid.SetColumnSpan(label, 2);
grid.Children.Add(boxView);
grid.Children.Add(label);
Title = "Basic Grid demo";
Content = grid;
}
}
W kodzie, aby określić wysokość RowDefinition obiektu i szerokość ColumnDefinition obiektu, należy użyć wartości GridLength struktury, często w połączeniu z wyliczeniem GridUnitType .
Powyższy przykładowy kod pokazuje również kilka różnych metod dodawania elementów podrzędnych do Gridelementu i określania komórek, w których się znajdują. W przypadku używania Add przeciążenia określającego argumenty po lewej, prawej, górnej i dolnej, natomiast argumenty po lewej i górnej stronie będą zawsze odwoływać się do komórek w Gridobrębie argumentów , argumenty prawe i dolne wydają się odwoływać się do komórek znajdujących się poza Gridargumentem . Wynika to z faktu, że prawy argument musi zawsze być większy niż argument po lewej stronie, a argument dolny musi być zawsze większy niż argument górny. W poniższym przykładzie przyjęto założenie, że kod 2x2 Gridpokazuje równoważny kod przy użyciu obu Add przeciążeń:
// left, top
grid.Children.Add(topLeft, 0, 0); // first column, first row
grid.Children.Add(topRight, 1, 0); // second column, first tow
grid.Children.Add(bottomLeft, 0, 1); // first column, second row
grid.Children.Add(bottomRight, 1, 1); // second column, second row
// left, right, top, bottom
grid.Children.Add(topLeft, 0, 1, 0, 1); // first column, first row
grid.Children.Add(topRight, 1, 2, 0, 1); // second column, first tow
grid.Children.Add(bottomLeft, 0, 1, 1, 2); // first column, second row
grid.Children.Add(bottomRight, 1, 2, 1, 2); // second column, second row
Uwaga
Ponadto widoki podrzędne można dodać do obiektu Grid za pomocą AddHorizontal metod i AddVertical , które dodają elementy podrzędne do pojedynczego wiersza lub pojedynczej kolumny Grid. Następnie Grid rozwija się w wierszach lub kolumnach, gdy są wykonywane te wywołania, a także automatycznie umieszcza elementy podrzędne w odpowiednich komórkach.
Upraszczanie definicji wierszy i kolumn
W języku XAML można określić charakterystykę wierszy i kolumn obiektu Grid przy użyciu uproszczonej składni, która pozwala uniknąć konieczności definiowania RowDefinition obiektów i dla każdego wiersza i ColumnDefinition kolumny. RowDefinitions Zamiast tego właściwości i ColumnDefinitions można ustawić na ciągi zawierające wartości rozdzielane GridUnitType przecinkami, z których konwertery typów wbudowane w Xamarin.Forms tworzenie RowDefinition i ColumnDefinition obiekty:
<Grid RowDefinitions="1*, Auto, 25, 14, 20"
ColumnDefinitions="*, 2*, Auto, 300">
...
</Grid>
W tym przykładzie obiekt Grid ma pięć wierszy i cztery kolumny. Trzeci, czwarty i piąty wiersz są ustawiane na bezwzględne wysokości, a rozmiar drugiego wiersza jest automatycznie ustawiany na jego zawartość. Pozostała wysokość jest następnie przydzielana do pierwszego wiersza.
Kolumna forth jest ustawiona na szerokość bezwzględną, a trzecia kolumna automatycznie zmienia rozmiar na jego zawartość. Pozostała szerokość jest przydzielana proporcjonalnie między pierwszą i drugą kolumną na podstawie liczby przed gwiazdką. W tym przykładzie szerokość drugiej kolumny jest dwa razy większa niż w pierwszej kolumnie (ponieważ * jest taka sama jak 1*).
Odstęp między wierszami i kolumnami
Domyślnie Grid wiersze są oddzielone 6 jednostkami niezależnych od urządzenia. Grid Podobnie kolumny są oddzielone 6 jednostkami niezależnych od urządzenia. Te wartości domyślne można zmienić, ustawiając RowSpacing odpowiednio właściwości i ColumnSpacing :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.GridSpacingPage"
Title="Grid spacing demo">
<Grid RowSpacing="0"
ColumnSpacing="0">
..
</Grid>
</ContentPage>
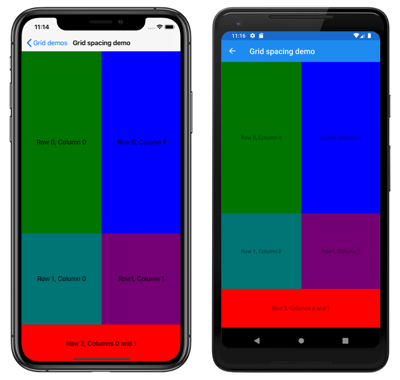
W tym przykładzie utworzono obiekt, który Grid nie ma odstępów między wierszami i kolumnami:
Napiwek
Właściwości RowSpacing i ColumnSpacing można ustawić na wartości ujemne, aby zawartość komórki nakładała się na siebie.
Równoważny kod języka C# to:
public GridSpacingPageCS()
{
Grid grid = new Grid
{
RowSpacing = 0,
ColumnSpacing = 0,
// ...
};
// ...
Content = grid;
}
Wyrównanie
Widoki podrzędne w obiekcie Grid można umieścić w komórkach według HorizontalOptions właściwości i VerticalOptions . Te właściwości można ustawić na następujące pola z LayoutOptions struktury:
Ważne
Pola AndExpands w LayoutOptions strukturę mają zastosowanie tylko do StackLayout obiektów.
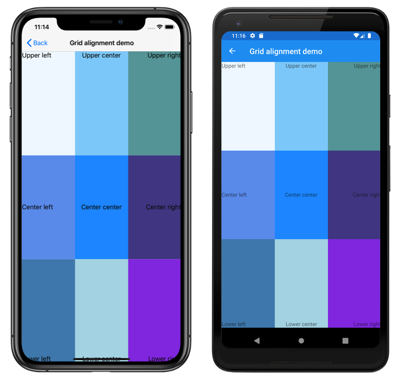
Poniższy kod XAML tworzy obiekt Grid z dziewięcioma komórkami o równym rozmiarze i umieszcza obiekt Label w każdej komórce z innym wyrównaniem:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.GridAlignmentPage"
Title="Grid alignment demo">
<Grid RowSpacing="0"
ColumnSpacing="0">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<BoxView Color="AliceBlue" />
<Label Text="Upper left"
HorizontalOptions="Start"
VerticalOptions="Start" />
<BoxView Grid.Column="1"
Color="LightSkyBlue" />
<Label Grid.Column="1"
Text="Upper center"
HorizontalOptions="Center"
VerticalOptions="Start"/>
<BoxView Grid.Column="2"
Color="CadetBlue" />
<Label Grid.Column="2"
Text="Upper right"
HorizontalOptions="End"
VerticalOptions="Start" />
<BoxView Grid.Row="1"
Color="CornflowerBlue" />
<Label Grid.Row="1"
Text="Center left"
HorizontalOptions="Start"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Grid.Column="1"
Color="DodgerBlue" />
<Label Grid.Row="1"
Grid.Column="1"
Text="Center center"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Grid.Column="2"
Color="DarkSlateBlue" />
<Label Grid.Row="1"
Grid.Column="2"
Text="Center right"
HorizontalOptions="End"
VerticalOptions="Center" />
<BoxView Grid.Row="2"
Color="SteelBlue" />
<Label Grid.Row="2"
Text="Lower left"
HorizontalOptions="Start"
VerticalOptions="End" />
<BoxView Grid.Row="2"
Grid.Column="1"
Color="LightBlue" />
<Label Grid.Row="2"
Grid.Column="1"
Text="Lower center"
HorizontalOptions="Center"
VerticalOptions="End" />
<BoxView Grid.Row="2"
Grid.Column="2"
Color="BlueViolet" />
<Label Grid.Row="2"
Grid.Column="2"
Text="Lower right"
HorizontalOptions="End"
VerticalOptions="End" />
</Grid>
</ContentPage>
W tym przykładzie Label obiekty w każdym wierszu są identycznie wyrównane w pionie, ale używają różnych wyrównań w poziomie. Alternatywnie można to traktować jako Label obiekty w każdej kolumnie, które są identycznie wyrównane w poziomie, ale przy użyciu różnych wyrównań pionowych:
Równoważny kod języka C# to:
public class GridAlignmentPageCS : ContentPage
{
public GridAlignmentPageCS()
{
Grid grid = new Grid
{
RowSpacing = 0,
ColumnSpacing = 0,
RowDefinitions =
{
new RowDefinition(),
new RowDefinition(),
new RowDefinition()
},
ColumnDefinitions =
{
new ColumnDefinition(),
new ColumnDefinition(),
new ColumnDefinition()
}
};
// Row 0
grid.Children.Add(new BoxView
{
Color = Color.AliceBlue
});
grid.Children.Add(new Label
{
Text = "Upper left",
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.Start
});
grid.Children.Add(new BoxView
{
Color = Color.LightSkyBlue
}, 1, 0);
grid.Children.Add(new Label
{
Text = "Upper center",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Start
}, 1, 0);
grid.Children.Add(new BoxView
{
Color = Color.CadetBlue
}, 2, 0);
grid.Children.Add(new Label
{
Text = "Upper right",
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.Start
}, 2, 0);
// Row 1
grid.Children.Add(new BoxView
{
Color = Color.CornflowerBlue
}, 0, 1);
grid.Children.Add(new Label
{
Text = "Center left",
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.Center
}, 0, 1);
grid.Children.Add(new BoxView
{
Color = Color.DodgerBlue
}, 1, 1);
grid.Children.Add(new Label
{
Text = "Center center",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 1, 1);
grid.Children.Add(new BoxView
{
Color = Color.DarkSlateBlue
}, 2, 1);
grid.Children.Add(new Label
{
Text = "Center right",
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.Center
}, 2, 1);
// Row 2
grid.Children.Add(new BoxView
{
Color = Color.SteelBlue
}, 0, 2);
grid.Children.Add(new Label
{
Text = "Lower left",
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.End
}, 0, 2);
grid.Children.Add(new BoxView
{
Color = Color.LightBlue
}, 1, 2);
grid.Children.Add(new Label
{
Text = "Lower center",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.End
}, 1, 2);
grid.Children.Add(new BoxView
{
Color = Color.BlueViolet
}, 2, 2);
grid.Children.Add(new Label
{
Text = "Lower right",
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.End
}, 2, 2);
Title = "Grid alignment demo";
Content = grid;
}
}
Zagnieżdżone obiekty siatki
Element Grid może służyć jako układ nadrzędny zawierający zagnieżdżone obiekty podrzędne Grid lub inne układy podrzędne. Podczas zagnieżdżania Grid obiektów Grid.Rowwłaściwości , Grid.Column, Grid.RowSpani Grid.ColumnSpan dołączonych zawsze odwołują się do pozycji widoków w obiekcie nadrzędnym Grid.
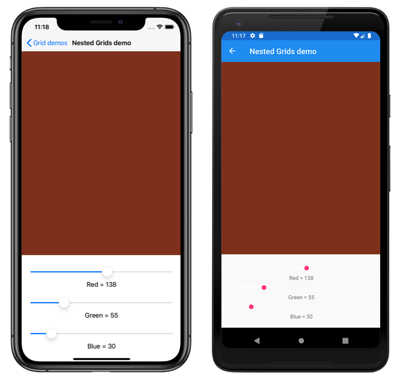
Poniższy kod XAML przedstawia przykład zagnieżdżania Grid obiektów:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:converters="clr-namespace:GridDemos.Converters"
x:Class="GridDemos.Views.ColorSlidersGridPage"
Title="Nested Grids demo">
<ContentPage.Resources>
<converters:DoubleToIntConverter x:Key="doubleToInt" />
<Style TargetType="Label">
<Setter Property="HorizontalTextAlignment"
Value="Center" />
</Style>
</ContentPage.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<BoxView x:Name="boxView"
Color="Black" />
<Grid Grid.Row="1"
Margin="20">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Slider x:Name="redSlider"
ValueChanged="OnSliderValueChanged" />
<Label Grid.Row="1"
Text="{Binding Source={x:Reference redSlider},
Path=Value,
Converter={StaticResource doubleToInt},
ConverterParameter=255,
StringFormat='Red = {0}'}" />
<Slider x:Name="greenSlider"
Grid.Row="2"
ValueChanged="OnSliderValueChanged" />
<Label Grid.Row="3"
Text="{Binding Source={x:Reference greenSlider},
Path=Value,
Converter={StaticResource doubleToInt},
ConverterParameter=255,
StringFormat='Green = {0}'}" />
<Slider x:Name="blueSlider"
Grid.Row="4"
ValueChanged="OnSliderValueChanged" />
<Label Grid.Row="5"
Text="{Binding Source={x:Reference blueSlider},
Path=Value,
Converter={StaticResource doubleToInt},
ConverterParameter=255,
StringFormat='Blue = {0}'}" />
</Grid>
</Grid>
</ContentPage>
W tym przykładzie układ główny Grid zawiera BoxView element w pierwszym wierszu i element podrzędny Grid w drugim wierszu. Element podrzędny Grid zawiera Slider obiekty, które manipulują kolorem wyświetlanym przez BoxViewobiekty , i Label wyświetlające wartość każdego Sliderelementu :
Ważne
Im głębiej zagnieżdżasz obiekty i inne układy, tym bardziej zagnieżdżone Grid układy będą mieć wpływ na wydajność. Aby uzyskać więcej informacji, zobacz Wybieranie poprawnego układu.
Równoważny kod języka C# to:
public class ColorSlidersGridPageCS : ContentPage
{
BoxView boxView;
Slider redSlider;
Slider greenSlider;
Slider blueSlider;
public ColorSlidersGridPageCS()
{
// Create an implicit style for the Labels
Style labelStyle = new Style(typeof(Label))
{
Setters =
{
new Setter { Property = Label.HorizontalTextAlignmentProperty, Value = TextAlignment.Center }
}
};
Resources.Add(labelStyle);
// Root page layout
Grid rootGrid = new Grid
{
RowDefinitions =
{
new RowDefinition(),
new RowDefinition()
}
};
boxView = new BoxView { Color = Color.Black };
rootGrid.Children.Add(boxView);
// Child page layout
Grid childGrid = new Grid
{
Margin = new Thickness(20),
RowDefinitions =
{
new RowDefinition(),
new RowDefinition(),
new RowDefinition(),
new RowDefinition(),
new RowDefinition(),
new RowDefinition()
}
};
DoubleToIntConverter doubleToInt = new DoubleToIntConverter();
redSlider = new Slider();
redSlider.ValueChanged += OnSliderValueChanged;
childGrid.Children.Add(redSlider);
Label redLabel = new Label();
redLabel.SetBinding(Label.TextProperty, new Binding("Value", converter: doubleToInt, converterParameter: "255", stringFormat: "Red = {0}", source: redSlider));
Grid.SetRow(redLabel, 1);
childGrid.Children.Add(redLabel);
greenSlider = new Slider();
greenSlider.ValueChanged += OnSliderValueChanged;
Grid.SetRow(greenSlider, 2);
childGrid.Children.Add(greenSlider);
Label greenLabel = new Label();
greenLabel.SetBinding(Label.TextProperty, new Binding("Value", converter: doubleToInt, converterParameter: "255", stringFormat: "Green = {0}", source: greenSlider));
Grid.SetRow(greenLabel, 3);
childGrid.Children.Add(greenLabel);
blueSlider = new Slider();
blueSlider.ValueChanged += OnSliderValueChanged;
Grid.SetRow(blueSlider, 4);
childGrid.Children.Add(blueSlider);
Label blueLabel = new Label();
blueLabel.SetBinding(Label.TextProperty, new Binding("Value", converter: doubleToInt, converterParameter: "255", stringFormat: "Blue = {0}", source: blueSlider));
Grid.SetRow(blueLabel, 5);
childGrid.Children.Add(blueLabel);
// Place the child Grid in the root Grid
rootGrid.Children.Add(childGrid, 0, 1);
Title = "Nested Grids demo";
Content = rootGrid;
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs e)
{
boxView.Color = new Color(redSlider.Value, greenSlider.Value, blueSlider.Value);
}
}