Xamarin.Forms StackLayout
Obiekt StackLayout organizuje widoki podrzędne w jednowymiarowym stosie w poziomie lub w pionie. Domyślnie układ StackLayout ma orientację pionową. Ponadto StackLayout element może służyć jako układ nadrzędny zawierający inne układy podrzędne.
Klasa StackLayout definiuje następujące właściwości:
Orientation, typuStackOrientation, reprezentuje kierunek, w którym są rozmieszczone widoki podrzędne. Wartość domyślna tej właściwości toVertical.Spacing, typudouble, wskazuje ilość miejsca między każdym widokiem podrzędnym. Wartość domyślna tej właściwości to sześć jednostek niezależnych od urządzenia.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że właściwości mogą być obiektami docelowymi powiązań danych i stylizowanymi.
Klasa StackLayout pochodzi z Layout<T> klasy , która definiuje Children właściwość typu IList<T>. Właściwość Children jest ContentProperty klasą Layout<T> i dlatego nie musi być jawnie ustawiona z języka XAML.
Napiwek
Aby uzyskać najlepszą możliwą wydajność układu, postępuj zgodnie z wytycznymi w sekcji Optymalizowanie wydajności układu.
Orientacja pionowa
Poniższy kod XAML pokazuje, jak utworzyć orientację StackLayout pionową zawierającą różne widoki podrzędne:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage"
Title="Vertical StackLayout demo">
<StackLayout Margin="20">
<Label Text="Primary colors" />
<BoxView Color="Red" />
<BoxView Color="Yellow" />
<BoxView Color="Blue" />
<Label Text="Secondary colors" />
<BoxView Color="Green" />
<BoxView Color="Orange" />
<BoxView Color="Purple" />
</StackLayout>
</ContentPage>
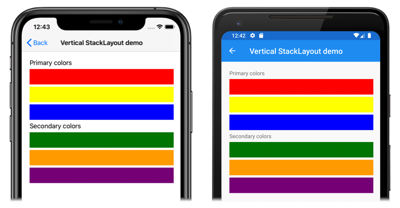
W tym przykładzie tworzony jest pionowy StackLayout obiekt zawierający Label i BoxView . Domyślnie między widokami podrzędnym istnieje sześć niezależnych od urządzenia jednostek przestrzeni:
Równoważny kod języka C# to:
public class VerticalStackLayoutPageCS : ContentPage
{
public VerticalStackLayoutPageCS()
{
Title = "Vertical StackLayout demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new Label { Text = "Primary colors" },
new BoxView { Color = Color.Red },
new BoxView { Color = Color.Yellow },
new BoxView { Color = Color.Blue },
new Label { Text = "Secondary colors" },
new BoxView { Color = Color.Green },
new BoxView { Color = Color.Orange },
new BoxView { Color = Color.Purple }
}
};
}
}
Uwaga
Wartość Margin właściwości reprezentuje odległość między elementem a sąsiednimi elementami. Aby uzyskać więcej informacji, zobacz Margines i wypełnienie.
Orientacja pozioma
Poniższy kod XAML pokazuje, jak utworzyć obiekt zorientowany StackLayout w poziomie, ustawiając jego Orientation właściwość na Horizontalwartość :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage"
Title="Horizontal StackLayout demo">
<StackLayout Margin="20"
Orientation="Horizontal"
HorizontalOptions="Center">
<BoxView Color="Red" />
<BoxView Color="Yellow" />
<BoxView Color="Blue" />
<BoxView Color="Green" />
<BoxView Color="Orange" />
<BoxView Color="Purple" />
</StackLayout>
</ContentPage>
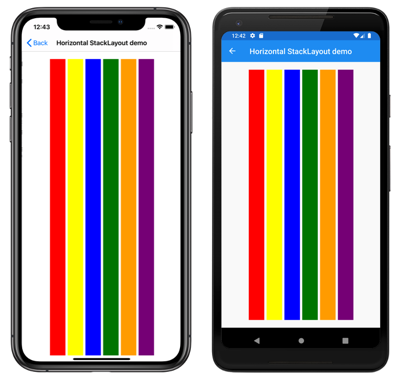
W tym przykładzie tworzony jest poziomy StackLayout zawierający BoxView obiekty z sześcioma jednostkami niezależnych od urządzenia między widokami podrzędnymi:
Równoważny kod języka C# to:
public HorizontalStackLayoutPageCS()
{
Title = "Horizontal StackLayout demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Orientation = StackOrientation.Horizontal,
HorizontalOptions = LayoutOptions.Center,
Children =
{
new BoxView { Color = Color.Red },
new BoxView { Color = Color.Yellow },
new BoxView { Color = Color.Blue },
new BoxView { Color = Color.Green },
new BoxView { Color = Color.Orange },
new BoxView { Color = Color.Purple }
}
};
}
Odstęp między widokami podrzędnym
Odstępy między widokami podrzędnym w obiekcie StackLayout można zmienić, ustawiając Spacing właściwość na double wartość:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.StackLayoutSpacingPage"
Title="StackLayout Spacing demo">
<StackLayout Margin="20"
Spacing="0">
<Label Text="Primary colors" />
<BoxView Color="Red" />
<BoxView Color="Yellow" />
<BoxView Color="Blue" />
<Label Text="Secondary colors" />
<BoxView Color="Green" />
<BoxView Color="Orange" />
<BoxView Color="Purple" />
</StackLayout>
</ContentPage>
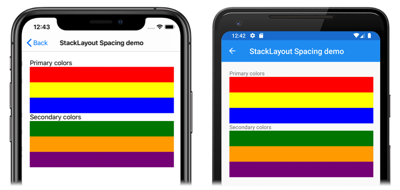
W tym przykładzie tworzony jest pionowy StackLayout obiekt zawierający Label obiekty, BoxView które nie mają odstępów między nimi:
Napiwek
Właściwość Spacing można ustawić na wartości ujemne, aby widoki podrzędne nakładały się na siebie.
Równoważny kod języka C# to:
public class StackLayoutSpacingPageCS : ContentPage
{
public StackLayoutSpacingPageCS()
{
Title = "StackLayout Spacing demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Spacing = 0,
Children =
{
new Label { Text = "Primary colors" },
new BoxView { Color = Color.Red },
new BoxView { Color = Color.Yellow },
new BoxView { Color = Color.Blue },
new Label { Text = "Secondary colors" },
new BoxView { Color = Color.Green },
new BoxView { Color = Color.Orange },
new BoxView { Color = Color.Purple }
}
};
}
}
Położenie i rozmiar widoków podrzędnych
Rozmiar i położenie widoków podrzędnych w obiekcie StackLayout zależą od wartości właściwości i WidthRequest widoków HeightRequest podrzędnych oraz wartości ich HorizontalOptions właściwości iVerticalOptions. W pionie StackLayoutwidoki podrzędne rozszerzają się, aby wypełnić dostępną szerokość, gdy ich rozmiar nie jest jawnie ustawiony. Podobnie w poziomych widokach podrzędnych StackLayoutrozwiń, aby wypełnić dostępną wysokość, gdy ich rozmiar nie jest jawnie ustawiony.
Właściwości HorizontalOptions i widoków podrzędnych StackLayoutobiektu i VerticalOptions można ustawić na pola z LayoutOptions struktury, która hermetyzuje dwie preferencje układu:
- Wyrównanie określa położenie i rozmiar widoku podrzędnego w układzie nadrzędnym.
- Rozszerzenie wskazuje, czy widok podrzędny powinien używać dodatkowego miejsca, jeśli jest dostępny.
Napiwek
Nie ustawiaj HorizontalOptions właściwości i VerticalOptions obiektu StackLayout , chyba że musisz. Wartości domyślne LayoutOptions.Fill i LayoutOptions.FillAndExpand umożliwiają najlepszą optymalizację układu. Zmiana tych właściwości ma koszt i zużywa pamięć, nawet podczas ustawiania ich z powrotem na wartości domyślne.
Wyrównanie
Poniższy przykład XAML ustawia preferencje wyrównania dla każdego widoku podrzędnego w pliku StackLayout:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.AlignmentPage"
Title="Alignment demo">
<StackLayout Margin="20">
<Label Text="Start"
BackgroundColor="Gray"
HorizontalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
HorizontalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
HorizontalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
HorizontalOptions="Fill" />
</StackLayout>
</ContentPage>
W tym przykładzie preferencje wyrównania są ustawiane na Label obiektach, aby kontrolować ich położenie w obiekcie StackLayout. Pola Start, Center, Endi Fill służą do definiowania wyrównania Label obiektów w obiekcie nadrzędnym StackLayout:
Obiekt StackLayout zachowuje tylko preferencje wyrównania w widokach podrzędnych, których kierunek jest przeciwny do orientacji obiektu StackLayout. W związku z tym widoki podrzędne obiektu Label w obiekcie StackLayout w orientacji pionowej mają właściwości HorizontalOptions ustawiane na jedno z pól wyrównania:
Start, który umieszcza elementLabelpo lewej stronie obiektuStackLayout.Center, które powoduje wyśrodkowanie obiektuLabelw obiekcieStackLayout.End, który umieszcza elementLabelpo prawej stronie obiektuStackLayout.Fill, które zapewnia, że obiektLabelwypełnia szerokość obiektuStackLayout.
Równoważny kod języka C# to:
public class AlignmentPageCS : ContentPage
{
public AlignmentPageCS()
{
Title = "Alignment demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new Label { Text = "Start", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Start },
new Label { Text = "Center", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Center },
new Label { Text = "End", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.End },
new Label { Text = "Fill", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Fill }
}
};
}
}
Ekspansja
Poniższy przykład XAML ustawia preferencje rozszerzenia dla każdego Label elementu w pliku StackLayout:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.ExpansionPage"
Title="Expansion demo">
<StackLayout Margin="20">
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="Start"
BackgroundColor="Gray"
VerticalOptions="StartAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="Center"
BackgroundColor="Gray"
VerticalOptions="CenterAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="End"
BackgroundColor="Gray"
VerticalOptions="EndAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="Fill"
BackgroundColor="Gray"
VerticalOptions="FillAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
</StackLayout>
</ContentPage>
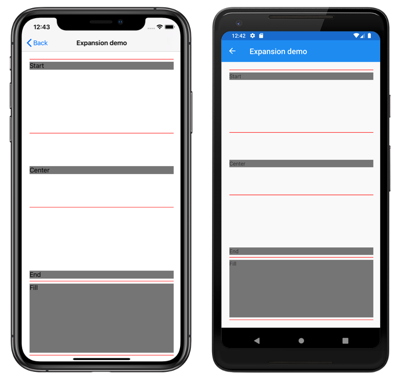
W tym przykładzie preferencje rozszerzenia są ustawiane na Label obiektach w celu kontrolowania ich rozmiaru StackLayoutw obiekcie . Pola StartAndExpand, CenterAndExpand, EndAndExpandi FillAndExpand są używane do definiowania preferencji wyrównania i czy Label będzie zajmować więcej miejsca, jeśli jest dostępna w obiekcie nadrzędnym StackLayout:
Obiekt StackLayout może rozwijać widoki podrzędne tylko w kierunku zgodnym ze swoją orientacją. W związku z tym obiekt StackLayout w orientacji pionowej może rozwijać widoki podrzędne obiektu Label, które ustawiają właściwości VerticalOptions na jedno z pól rozszerzenia. Oznacza to, że w przypadku wyrównania w pionie każdy obiekt Label zajmuje tyle samo miejsca w obiekcie StackLayout. Tylko końcowy obiekt Label, który ustawia właściwość VerticalOptions na FillAndExpand, ma inny rozmiar.
Napiwek
W przypadku korzystania z elementu StackLayoutupewnij się, że ustawiono tylko jeden widok podrzędny na LayoutOptions.Expandswartość . Ta właściwość gwarantuje, że określone dziecko zajmie największe miejsce, które StackLayout może dać, i marnuje wykonywanie tych obliczeń więcej niż raz.
Równoważny kod języka C# to:
public ExpansionPageCS()
{
Title = "Expansion demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "StartAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.StartAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "CenterAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.CenterAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "EndAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.EndAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "FillAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.FillAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 }
}
};
}
Ważne
Gdy całe miejsce w obiekcie StackLayout jest używane, preferencje rozszerzenia nie wywołują żadnego efektu.
Aby uzyskać więcej informacji na temat wyrównania i rozszerzenia, zobacz Opcje układu w programie Xamarin.Forms.
Zagnieżdżone obiekty StackLayout
Element StackLayout może służyć jako układ nadrzędny zawierający zagnieżdżone obiekty podrzędne StackLayout lub inne układy podrzędne.
Poniższy kod XAML przedstawia przykład zagnieżdżania StackLayout obiektów:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.CombinedStackLayoutPage"
Title="Combined StackLayouts demo">
<StackLayout Margin="20">
...
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Red" />
<Label Text="Red"
FontSize="Large"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Yellow" />
<Label Text="Yellow"
FontSize="Large"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Blue" />
<Label Text="Blue"
FontSize="Large"
VerticalOptions="Center" />
</StackLayout>
</Frame>
...
</StackLayout>
</ContentPage>
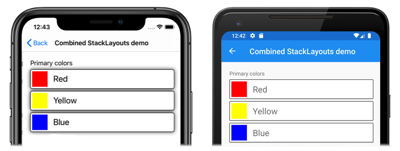
W tym przykładzie obiekt nadrzędny StackLayout zawiera zagnieżdżone StackLayout obiekty wewnątrz Frame obiektów. Obiekt nadrzędny StackLayout jest zorientowany w pionie, podczas gdy obiekty podrzędne StackLayout są zorientowane w poziomie:
Ważne
Im głębiej zagnieżdżasz obiekty i inne układy, tym bardziej zagnieżdżone StackLayout układy będą mieć wpływ na wydajność. Aby uzyskać więcej informacji, zobacz Wybieranie poprawnego układu.
Równoważny kod języka C# to:
public class CombinedStackLayoutPageCS : ContentPage
{
public CombinedStackLayoutPageCS()
{
Title = "Combined StackLayouts demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new Label { Text = "Primary colors" },
new Frame
{
BorderColor = Color.Black,
Padding = new Thickness(5),
Content = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15,
Children =
{
new BoxView { Color = Color.Red },
new Label { Text = "Red", FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)), VerticalOptions = LayoutOptions.Center }
}
}
},
new Frame
{
BorderColor = Color.Black,
Padding = new Thickness(5),
Content = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15,
Children =
{
new BoxView { Color = Color.Yellow },
new Label { Text = "Yellow", FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)), VerticalOptions = LayoutOptions.Center }
}
}
},
new Frame
{
BorderColor = Color.Black,
Padding = new Thickness(5),
Content = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15,
Children =
{
new BoxView { Color = Color.Blue },
new Label { Text = "Blue", FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)), VerticalOptions = LayoutOptions.Center }
}
}
},
// ...
}
};
}
}