Kompresja układu
Kompresja układu usuwa określone układy z drzewa wizualnego, próbując poprawić wydajność renderowania stron. W tym artykule wyjaśniono, jak włączyć kompresję układu i korzyści, jakie może przynieść.
Omówienie
Xamarin.Forms Wykonuje układ przy użyciu dwóch serii cyklicznych wywołań metod:
- Układ zaczyna się w górnej części drzewa wizualizacji ze stroną i przechodzi przez wszystkie gałęzie drzewa wizualnego, aby objąć każdy element wizualizacji na stronie. Elementy, które są rodzicami innych elementów, są odpowiedzialne za ustalanie rozmiaru i pozycjonowanie swoich dzieci względem siebie.
- Unieważnienie to proces, przez który zmiana elementu na stronie wyzwala nowy cykl układu. Elementy są uznawane za nieprawidłowe, gdy nie mają już poprawnego rozmiaru ani położenia. Każdy element w drzewie wizualnym zawierającym elementy podrzędne jest powiadamiany za każdym razem, gdy jeden z jego elementów podrzędnych zmienia rozmiary. W związku z tym zmiana rozmiaru elementu w drzewie wizualnym może spowodować zmiany, które falują w drzewie.
Aby uzyskać więcej informacji na temat Xamarin.Forms sposobu wykonywania układu, zobacz Tworzenie układu niestandardowego.
Wynikiem procesu układu jest hierarchia kontrolek natywnych. Jednak ta hierarchia obejmuje dodatkowe moduły renderowania kontenerów i otoki dla modułów renderujących platformy, co dodatkowo zawyża zagnieżdżanie hierarchii widoków. Im głębiej poziom zagnieżdżania, tym większa ilość pracy, która Xamarin.Forms musi być wykonywana w celu wyświetlenia strony. W przypadku złożonych układów hierarchia widoków może być zarówno głęboka, jak i szeroka, z wieloma poziomami zagnieżdżania.
Rozważmy na przykład następujący przycisk z przykładowej aplikacji, aby zalogować się do serwisu Facebook:

Ten przycisk jest określany jako kontrolka niestandardowa z następującą hierarchią widoku XAML:
<ContentView ...>
<StackLayout>
<StackLayout ...>
<AbsoluteLayout ...>
<Button ... />
<Image ... />
<Image ... />
<BoxView ... />
<Label ... />
<Button ... />
</AbsoluteLayout>
</StackLayout>
<Label ... />
</StackLayout>
</ContentView>
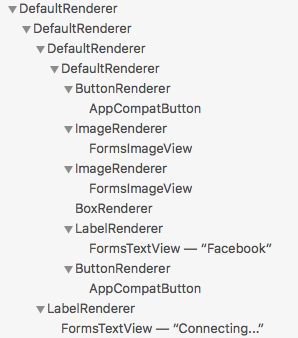
Wynikowa hierarchia zagnieżdżonych widoków można zbadać za pomocą dynamicznego drzewa wizualnego. W systemie Android hierarchia zagnieżdżonych widoków zawiera 17 widoków:

Kompresja układu, która jest dostępna dla Xamarin.Forms aplikacji na platformach iOS i Android, ma na celu spłaszczenie zagnieżdżania widoku przez usunięcie określonych układów z drzewa wizualnego, co może poprawić wydajność renderowania stron. Korzyści z wydajności, które są dostarczane, różnią się w zależności od złożoności strony, używanej wersji systemu operacyjnego i urządzenia, na którym działa aplikacja. Jednak największe wzrosty wydajności będą widoczne na starszych urządzeniach.
Uwaga
Chociaż ten artykuł koncentruje się na wynikach stosowania kompresji układu w systemie Android, jest on równie odpowiedni dla systemu iOS.
Kompresja układu
W języku XAML można włączyć kompresję układu, ustawiając właściwość dołączoną CompressedLayout.IsHeadless na true wartość w klasie układu:
<StackLayout CompressedLayout.IsHeadless="true">
...
</StackLayout>
Alternatywnie można ją włączyć w języku C#, określając wystąpienie układu jako pierwszy argument metody CompressedLayout.SetIsHeadless :
CompressedLayout.SetIsHeadless(stackLayout, true);
Ważne
Ponieważ kompresja układu usuwa układ z drzewa wizualnego, nie nadaje się do układów, które mają wygląd wizualny lub które uzyskują dane wejściowe dotyku. W związku z tym układy, które ustawiają VisualElement właściwości (takie jak BackgroundColor, , IsVisible, Rotation, ScaleTranslationX i, które TranslationY akceptują gesty, nie są kandydatami do kompresji układu. Jednak włączenie kompresji układu w układzie, który ustawia właściwości wyglądu wizualizacji lub akceptuje gesty, nie spowoduje błędu kompilacji lub środowiska uruchomieniowego. Zamiast tego kompresja układu zostanie zastosowana, a właściwości wyglądu wizualnego i rozpoznawanie gestów w trybie dyskretnym zakończy się niepowodzeniem.
Dla przycisku Serwisu Facebook można włączyć kompresję układu w trzech klasach układu:
<StackLayout CompressedLayout.IsHeadless="true">
<StackLayout CompressedLayout.IsHeadless="true" ...>
<AbsoluteLayout CompressedLayout.IsHeadless="true" ...>
...
</AbsoluteLayout>
</StackLayout>
...
</StackLayout>
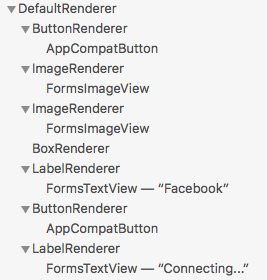
W systemie Android powoduje to zagnieżdżony widok hierarchii 14 widoków:

W porównaniu z oryginalną hierarchią widoków zagnieżdżonych 17 widoków oznacza to zmniejszenie liczby wyświetleń 17%. Chociaż zmniejszenie to może wydawać się nieistotne, zmniejszenie widoku na całej stronie może być bardziej znaczące.
Szybkie programy renderujące
Szybkie programy renderujące zmniejszają koszty Xamarin.Forms inflacji i renderowania kontrolek w systemie Android przez spłaszczenie wynikowej hierarchii widoków natywnych. Zwiększa to wydajność dzięki tworzeniu mniejszej liczby obiektów, co z kolei skutkuje mniej złożonym drzewem wizualnym i mniejszym użyciem pamięci. Aby uzyskać więcej informacji na temat szybkich modułów renderujących, zobacz Fast Renderers (Szybkie programy renderowania).
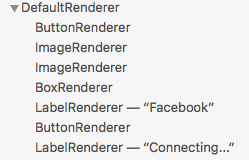
Przycisk Facebook w przykładowej aplikacji łączy kompresję układu i szybkie programy renderujące generują hierarchię widoków zagnieżdżonych 8 widoków:

W porównaniu z oryginalną hierarchią widoków zagnieżdżonych 17 widoków oznacza to zmniejszenie o 52%.
Przykładowa aplikacja zawiera stronę wyodrębnianą z rzeczywistej aplikacji. Bez kompresji układu i szybkich rendererów strona tworzy zagnieżdżonych hierarchii widoków 130 widoków w systemie Android. Włączenie szybkich modułów renderowania i kompresji układu w odpowiednich klasach układu zmniejsza hierarchię zagnieżdżonych widoków do 70 widoków, co zmniejsza liczbę 46%.
Podsumowanie
Kompresja układu usuwa określone układy z drzewa wizualnego, próbując poprawić wydajność renderowania stron. Korzyść z wydajności zapewniana różni się w zależności od złożoności strony, używanej wersji systemu operacyjnego i urządzenia, na którym działa aplikacja. Jednak największe wzrosty wydajności będą widoczne na starszych urządzeniach.