The Xamarin.Forms FlexLayout
Użyj rozwiązania FlexLayout do stosu lub zawijania kolekcji widoków podrzędnych.
Element Xamarin.FormsFlexLayout jest nowy w Xamarin.Forms wersji 3.0. Jest on oparty na module elastycznego układu ramek CSS, powszechnie znanym jako układ flex lub flex-box, tak zwany, ponieważ zawiera wiele elastycznych opcji rozmieszczania elementów podrzędnych w układzie.
FlexLayout element jest podobny do Xamarin.FormsStackLayout elementu , który może ułożyć swoje elementy podrzędne w poziomie i w pionie w stosie. Jednak FlexLayout obiekt jest również zdolny do zawijania elementów podrzędnych, jeśli istnieje zbyt wiele, aby zmieścić się w jednym wierszu lub kolumnie, a także ma wiele opcji orientacji, wyrównania i dostosowania do różnych rozmiarów ekranu.
FlexLayout element pochodzi z Layout<View> właściwości typu i dziedziczy Children właściwość IList<View>typu .
FlexLayout definiuje sześć właściwości, które można powiązać publicznie i pięć dołączonych powiązanych właściwości, które mają wpływ na rozmiar, orientację i wyrównanie elementów podrzędnych. (Jeśli nie znasz dołączonych właściwości możliwych do powiązania, zobacz artykuł Dołączone właściwości). Te właściwości zostały szczegółowo opisane w poniższych sekcjach w temacie Właściwości możliwe do powiązania szczegółowo i Dołączone powiązane właściwości szczegółowo. Jednak ten artykuł rozpoczyna się od sekcji dotyczącej niektórych typowych scenariuszy FlexLayout użycia, które opisują wiele z tych właściwości bardziej nieformalnie. Na końcu artykułu zobaczysz, jak połączyć się FlexLayout z arkuszami stylów CSS.
Typowe scenariusze użycia
Przykładowy program zawiera kilka stron, które pokazują niektóre typowe zastosowania FlexLayout i umożliwiają eksperymentowanie z jego właściwościami.
Korzystanie z rozwiązania FlexLayout dla prostego stosu
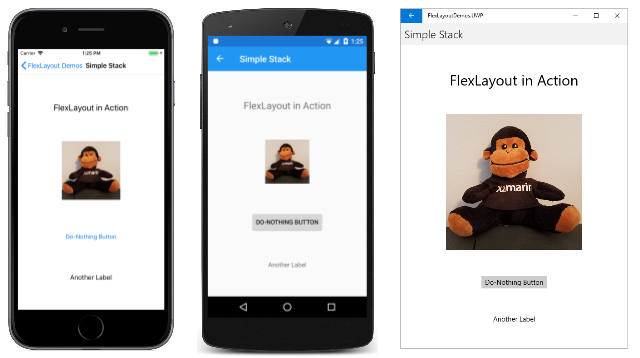
Na stronie Simple Stack pokazano, jak FlexLayout można zastąpić element , StackLayout ale prostszą adiustację. Wszystko w tym przykładzie jest zdefiniowane na stronie XAML. Element FlexLayout zawiera czwórki dzieci:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlexLayoutDemos"
x:Class="FlexLayoutDemos.SimpleStackPage"
Title="Simple Stack">
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action"
FontSize="Large" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.SeatedMonkey.jpg}" />
<Button Text="Do-Nothing Button" />
<Label Text="Another Label" />
</FlexLayout>
</ContentPage>
Oto ta strona uruchomiona w systemach iOS, Android i platforma uniwersalna systemu Windows:
Trzy właściwości FlexLayout są wyświetlane w pliku SimpleStackPage.xaml :
Właściwość
Directionjest ustawiona na wartośćFlexDirectionwyliczenia. Wartość domyślna toRow. Ustawienie właściwości powodujeColumnrozmieszczenie elementów podrzędnychFlexLayoutelementu w jednej kolumnie elementów.Gdy elementy w obiekcie
FlexLayoutsą rozmieszczone w kolumnie, mówi się,FlexLayoutże ma pionową oś główną i poziomą oś krzyżową.Właściwość
AlignItemsjest typuFlexAlignItemsi określa sposób wyrównania elementów na osi krzyżowej. OpcjaCenterpowoduje, że każdy element jest wyśrodkowany w poziomie.Jeśli używasz elementu
StackLayoutzamiastFlexLayoutelementu dla tego zadania, należy wyśrodkować wszystkie elementy, przypisującHorizontalOptionswłaściwość każdego elementu doCenterelementu . WłaściwośćHorizontalOptionsnie działa w przypadku elementów podrzędnychFlexLayoutobiektu , ale pojedynczaAlignItemswłaściwość osiąga ten sam cel. Jeśli chcesz, możesz użyć dołączonej właściwości możliwejAlignSelfdo powiązania, aby zastąpićAlignItemswłaściwość dla poszczególnych elementów:<Label Text="FlexLayout in Action" FontSize="Large" FlexLayout.AlignSelf="Start" />Dzięki tej zmianie ta pozycja
Labeljest umieszczona na lewej krawędzi obiektuFlexLayout, gdy kolejność odczytu jest od lewej do prawej.Właściwość
JustifyContentjest typuFlexJustifyi określa sposób rozmieszczania elementów na osi głównej. OpcjaSpaceEvenlyprzydziela wszystkie pozostawione spacje w pionie równie między wszystkimi elementami, a powyżej pierwszego elementu i poniżej ostatniego elementu.Jeśli używasz elementu
StackLayout, musisz przypisaćVerticalOptionswłaściwość każdego elementu, abyCenterAndExpandosiągnąć podobny efekt.CenterAndExpandJednak opcja przydzielałaby dwa razy więcej miejsca między poszczególnymi elementami niż przed pierwszym elementem i po ostatnim elemencie. Możesz naśladowaćCenterAndExpandtę opcjęVerticalOptions, ustawiającJustifyContentwłaściwośćFlexLayoutnaSpaceAround.
Te FlexLayout właściwości zostały szczegółowo omówione w sekcji Właściwości możliwe do powiązania szczegółowo poniżej.
Używanie rozwiązania FlexLayout do opakowywania elementów
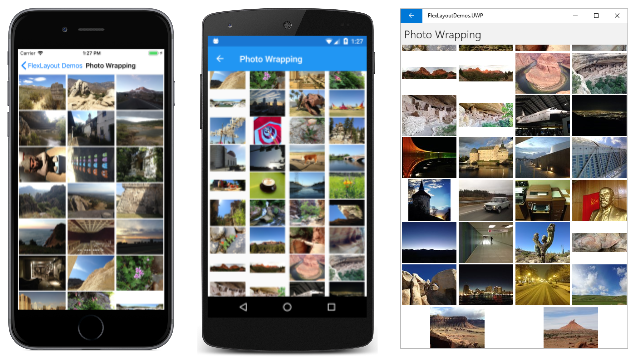
Strona opakowujące zdjęcia w przykładzie pokazuje, jak FlexLayout opakowować elementy podrzędne do dodatkowych wierszy lub kolumn. Plik XAML tworzy wystąpienie FlexLayout pliku i przypisuje do niego dwie właściwości:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.PhotoWrappingPage"
Title="Photo Wrapping">
<Grid>
<ScrollView>
<FlexLayout x:Name="flexLayout"
Wrap="Wrap"
JustifyContent="SpaceAround" />
</ScrollView>
<ActivityIndicator x:Name="activityIndicator"
IsRunning="True"
VerticalOptions="Center" />
</Grid>
</ContentPage>
Właściwość Direction tego FlexLayout elementu nie jest ustawiona, dlatego ma domyślne ustawienie Row, co oznacza, że elementy podrzędne są rozmieszczone w wierszach, a oś główna jest pozioma.
Właściwość Wrap jest typu FlexWrapwyliczenia . Jeśli w wierszu znajduje się zbyt wiele elementów, to to ustawienie właściwości powoduje zawijanie elementów do następnego wiersza.
Zwróć uwagę, że element FlexLayout jest elementem podrzędnym elementu ScrollView. Jeśli na stronie znajduje się zbyt wiele wierszy, ScrollView na stronie znajduje się właściwość Vertical domyślna Orientation i zezwala na przewijanie w pionie.
Właściwość JustifyContent przydziela miejsce pozostawione na osi głównej (oś pozioma), tak aby każdy element był otoczony tą samą ilością pustego miejsca.
Plik za kodem uzyskuje dostęp do kolekcji przykładowych zdjęć i dodaje je do Children kolekcji :FlexLayout
public partial class PhotoWrappingPage : ContentPage
{
// Class for deserializing JSON list of sample bitmaps
[DataContract]
class ImageList
{
[DataMember(Name = "photos")]
public List<string> Photos = null;
}
public PhotoWrappingPage ()
{
InitializeComponent ();
LoadBitmapCollection();
}
async void LoadBitmapCollection()
{
using (WebClient webClient = new WebClient())
{
try
{
// Download the list of stock photos
Uri uri = new Uri("https://raw.githubusercontent.com/xamarin/docs-archive/master/Images/stock/small/stock.json");
byte[] data = await webClient.DownloadDataTaskAsync(uri);
// Convert to a Stream object
using (Stream stream = new MemoryStream(data))
{
// Deserialize the JSON into an ImageList object
var jsonSerializer = new DataContractJsonSerializer(typeof(ImageList));
ImageList imageList = (ImageList)jsonSerializer.ReadObject(stream);
// Create an Image object for each bitmap
foreach (string filepath in imageList.Photos)
{
Image image = new Image
{
Source = ImageSource.FromUri(new Uri(filepath))
};
flexLayout.Children.Add(image);
}
}
}
catch
{
flexLayout.Children.Add(new Label
{
Text = "Cannot access list of bitmap files"
});
}
}
activityIndicator.IsRunning = false;
activityIndicator.IsVisible = false;
}
}
Oto uruchomiony program, stopniowo przewijany od góry do dołu:
Układ strony z aplikacją FlexLayout
Istnieje standardowy układ w projekcie internetowym nazywany świętym graalem , ponieważ jest to format układu, który jest bardzo pożądany, ale często trudno sobie zdać sprawę z doskonałością. Układ składa się z nagłówka w górnej części strony i stopki u dołu, która rozciąga się na pełną szerokość strony. Zajmowanie środka strony jest główną zawartością, ale często z menu kolumnowym po lewej stronie zawartości i dodatkowych informacji (czasami nazywanych obszarem na bok ) po prawej stronie. Sekcja 5.4.1 specyfikacji elastycznego układu ramek CSS opisuje, jak można zrealizować układ świętego graala z elastycznym pudełkiem.
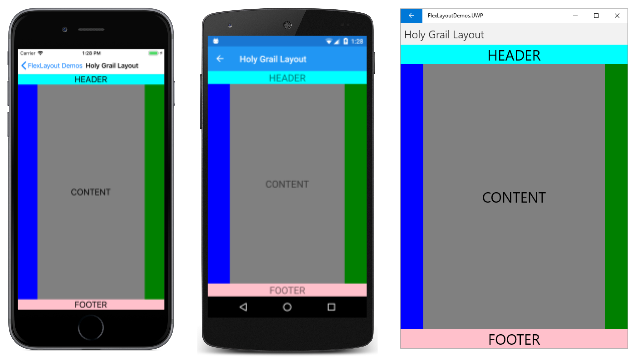
Strona Układ Świętego Graala w przykładzie przedstawia prostą implementację tego układu przy użyciu jednego FlexLayout zagnieżdżonego w drugim. Ponieważ ta strona jest przeznaczona dla telefonu w trybie pionowym, obszary po lewej i prawej stronie obszaru zawartości mają szerokość tylko 50 pikseli:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.HolyGrailLayoutPage"
Title="Holy Grail Layout">
<FlexLayout Direction="Column">
<!-- Header -->
<Label Text="HEADER"
FontSize="Large"
BackgroundColor="Aqua"
HorizontalTextAlignment="Center" />
<!-- Body -->
<FlexLayout FlexLayout.Grow="1">
<!-- Content -->
<Label Text="CONTENT"
FontSize="Large"
BackgroundColor="Gray"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"
FlexLayout.Grow="1" />
<!-- Navigation items-->
<BoxView FlexLayout.Basis="50"
FlexLayout.Order="-1"
Color="Blue" />
<!-- Aside items -->
<BoxView FlexLayout.Basis="50"
Color="Green" />
</FlexLayout>
<!-- Footer -->
<Label Text="FOOTER"
FontSize="Large"
BackgroundColor="Pink"
HorizontalTextAlignment="Center" />
</FlexLayout>
</ContentPage>
W tym miejscu działa:
Obszary nawigacji i na bok są renderowane z kontrolką BoxView po lewej i prawej stronie.
FlexLayout Pierwszy w pliku XAML ma pionową oś główną i zawiera trzy elementy podrzędne rozmieszczone w kolumnie. Są to nagłówek, treść strony i stopka. Zagnieżdżone FlexLayout ma poziomą oś główną z trzema elementami podrzędnymi rozmieszczonymi w wierszu.
W tym programie przedstawiono trzy dołączone właściwości możliwe do powiązania:
Dołączona
Orderwłaściwość powiązana jest ustawiana na pierwszymBoxViewobiekcie . Ta właściwość jest liczbą całkowitą z wartością domyślną 0. Za pomocą tej właściwości można zmienić kolejność układu. Ogólnie rzecz biorąc, deweloperzy preferują zawartość strony, która ma być wyświetlana w znacznikach przed elementami nawigacji i elementami na bok.OrderUstawienie właściwości na pierwszejBoxViewwartości mniejszej niż jej inne elementy równorzędne powoduje, że będzie ona wyświetlana jako pierwszy element w wierszu. Podobnie możesz upewnić się, że element jest wyświetlany jako ostatni, ustawiającOrderwłaściwość na wartość większą niż jej elementy równorzędne.Dołączona
Basiswłaściwość powiązana jest ustawiana na dwóchBoxViewelementach, aby nadać im szerokość 50 pikseli. Ta właściwość jest typuFlexBasis, struktura, która definiuje statyczną właściwość typuFlexBasiso nazwieAuto, która jest domyślna. Można użyćBasisdo określenia rozmiaru pikseli lub wartości procentowej, która wskazuje, ile miejsca zajmuje element na osi głównej. Jest on nazywany podstawą , ponieważ określa rozmiar elementu, który jest podstawą wszystkich kolejnych układów.Właściwość
Growjest ustawiana na zagnieżdżonymLayoutobiekcie i na obiekcie podrzędnymLabelreprezentującym zawartość. Ta właściwość jest typufloati ma wartość domyślną 0. Po ustawieniu wartości dodatniej wszystkie pozostałe miejsca wzdłuż osi głównej są przydzielane do tego elementu i do elementów równorzędnych z dodatnimi wartościamiGrow. Miejsce jest przydzielane proporcjonalnie do wartości, podobnie jak specyfikacja gwiazdy w obiekcieGrid.Pierwsza
Growdołączona właściwość jest ustawiona na zagnieżdżonymFlexLayoutobiekcie , co oznacza, że ma toFlexLayoutzajmować wszystkie nieużywane pionowe miejsce w obrębie zewnętrznegoFlexLayoutobiektu . DrugaGrowdołączona właściwość jest ustawiona naLabelreprezentującej zawartość, co oznacza, że ta zawartość ma zajmować wszystkie nieużywane miejsce w poziomie w obrębie wewnętrznegoFlexLayoutobiektu .Istnieje również podobna
Shrinkpowiązana właściwość, której można użyć, gdy rozmiar elementów podrzędnych przekracza rozmiar elementuFlexLayout, ale zawijanie nie jest pożądane.
Elementy wykazu z aplikacją FlexLayout
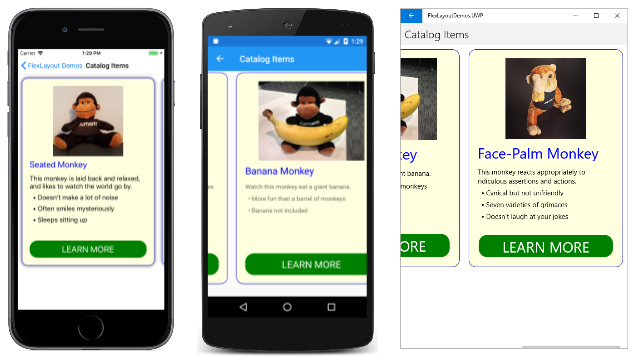
Strona Elementy wykazu w przykładzie jest podobna do przykładu Przykład 1 w sekcji 1.1 specyfikacji Flex Layout Box css, z tą różnicą, że wyświetla w poziomie serię obrazów i opisów trzech małp:
Każda z trzech małp jest FlexLayout zawarta w obiekcie Frame , który ma jawną wysokość i szerokość, a także jest dzieckiem większego FlexLayout. W tym pliku XAML większość właściwości elementów podrzędnych FlexLayout jest określona w stylach, ale jeden z nich jest niejawnym stylem:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlexLayoutDemos"
x:Class="FlexLayoutDemos.CatalogItemsPage"
Title="Catalog Items">
<ContentPage.Resources>
<Style TargetType="Frame">
<Setter Property="BackgroundColor" Value="LightYellow" />
<Setter Property="BorderColor" Value="Blue" />
<Setter Property="Margin" Value="10" />
<Setter Property="CornerRadius" Value="15" />
</Style>
<Style TargetType="Label">
<Setter Property="Margin" Value="0, 4" />
</Style>
<Style x:Key="headerLabel" TargetType="Label">
<Setter Property="Margin" Value="0, 8" />
<Setter Property="FontSize" Value="Large" />
<Setter Property="TextColor" Value="Blue" />
</Style>
<Style TargetType="Image">
<Setter Property="FlexLayout.Order" Value="-1" />
<Setter Property="FlexLayout.AlignSelf" Value="Center" />
</Style>
<Style TargetType="Button">
<Setter Property="Text" Value="LEARN MORE" />
<Setter Property="FontSize" Value="Large" />
<Setter Property="TextColor" Value="White" />
<Setter Property="BackgroundColor" Value="Green" />
<Setter Property="BorderRadius" Value="20" />
</Style>
</ContentPage.Resources>
<ScrollView Orientation="Both">
<FlexLayout>
<Frame WidthRequest="300"
HeightRequest="480">
<FlexLayout Direction="Column">
<Label Text="Seated Monkey"
Style="{StaticResource headerLabel}" />
<Label Text="This monkey is laid back and relaxed, and likes to watch the world go by." />
<Label Text=" • Doesn't make a lot of noise" />
<Label Text=" • Often smiles mysteriously" />
<Label Text=" • Sleeps sitting up" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.SeatedMonkey.jpg}"
WidthRequest="180"
HeightRequest="180" />
<Label FlexLayout.Grow="1" />
<Button />
</FlexLayout>
</Frame>
<Frame WidthRequest="300"
HeightRequest="480">
<FlexLayout Direction="Column">
<Label Text="Banana Monkey"
Style="{StaticResource headerLabel}" />
<Label Text="Watch this monkey eat a giant banana." />
<Label Text=" • More fun than a barrel of monkeys" />
<Label Text=" • Banana not included" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.Banana.jpg}"
WidthRequest="240"
HeightRequest="180" />
<Label FlexLayout.Grow="1" />
<Button />
</FlexLayout>
</Frame>
<Frame WidthRequest="300"
HeightRequest="480">
<FlexLayout Direction="Column">
<Label Text="Face-Palm Monkey"
Style="{StaticResource headerLabel}" />
<Label Text="This monkey reacts appropriately to ridiculous assertions and actions." />
<Label Text=" • Cynical but not unfriendly" />
<Label Text=" • Seven varieties of grimaces" />
<Label Text=" • Doesn't laugh at your jokes" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.FacePalm.jpg}"
WidthRequest="180"
HeightRequest="180" />
<Label FlexLayout.Grow="1" />
<Button />
</FlexLayout>
</Frame>
</FlexLayout>
</ScrollView>
</ContentPage>
Niejawny styl dla elementu Image zawiera ustawienia dwóch dołączonych właściwości, które można powiązać:Flexlayout
<Style TargetType="Image">
<Setter Property="FlexLayout.Order" Value="-1" />
<Setter Property="FlexLayout.AlignSelf" Value="Center" />
</Style>
Ustawienie Order –1 powoduje Image , że element będzie wyświetlany jako pierwszy w każdym z zagnieżdżonych FlexLayout widoków niezależnie od jego pozycji w kolekcji podrzędnej. Właściwość AlignSelf Center powoduje Image , że element jest wyśrodkowany w obiekcie FlexLayout. Spowoduje to zastąpienie ustawienia AlignItems właściwości , która ma wartość Stretchdomyślną , co oznacza, że wartości Label i Button podrzędne są rozciągane na pełną szerokość obiektu FlexLayout.
W każdym z trzech FlexLayout widoków wartość pusta Label poprzedza Buttonelement , ale ma Grow ustawienie 1. Oznacza to, że wszystkie dodatkowe miejsca w pionie są przydzielane do tego pustego Labelelementu , co skutecznie wypycha Button element do dołu.
Szczegółowe właściwości możliwe do powiązania
Teraz, po zapoznaniu się z niektórymi typowymi FlexLayoutaplikacjami programu , właściwości FlexLayout funkcji można eksplorować bardziej szczegółowo.
FlexLayout Definiuje sześć powiązanych właściwości ustawionych FlexLayout na siebie , w kodzie lub XAML, aby kontrolować orientację i wyrównanie. (Jedna z tych właściwości, Position, nie jest omówiona w tym artykule).
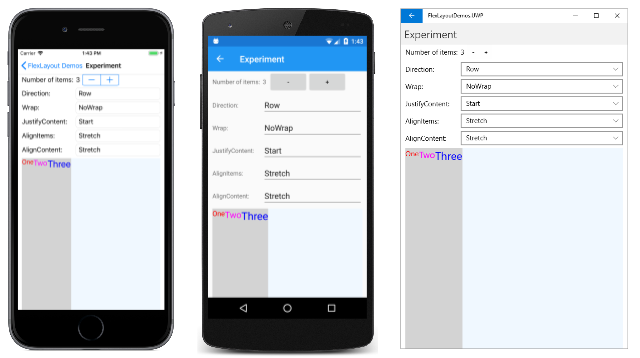
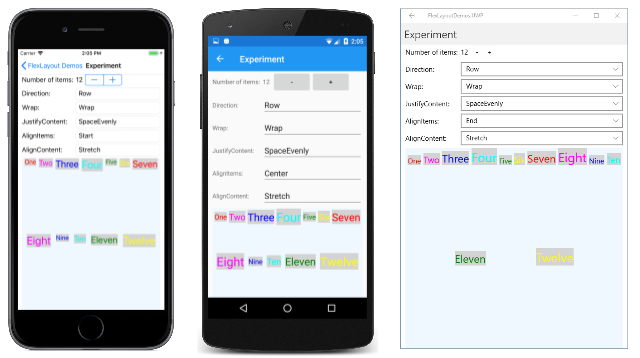
Możesz eksperymentować z pięcioma pozostałymi właściwościami, które można powiązać, korzystając ze strony Eksperyment w przykładzie. Ta strona umożliwia dodawanie lub usuwanie elementów podrzędnych z elementu FlexLayout i w celu ustawienia kombinacji pięciu powiązanych właściwości. Wszystkie elementy podrzędne FlexLayout obiektu to Label widoki różnych kolorów i rozmiarów, z Text właściwością ustawioną na liczbę odpowiadającą jej pozycji w kolekcji Children .
Po uruchomieniu programu pięć Picker widoków wyświetla wartości domyślne tych pięciu FlexLayout właściwości. W FlexLayout dolnej części ekranu znajdują się trzy elementy podrzędne:
Każdy z widoków Label ma szare tło, które pokazuje miejsce przydzielone do tego Label w obiekcie FlexLayout. Tło FlexLayout samego siebie to Alice Blue. Zajmuje cały dolny obszar strony z wyjątkiem małego marginesu po lewej i prawej stronie.
Właściwość Direction
Właściwość Direction jest typu FlexDirection, wyliczenie z czterema elementami członkowskimi:
ColumnColumnReverse(lub "column-reverse" w języku XAML)Row, wartość domyślnaRowReverse(lub "row-reverse" w języku XAML)
W języku XAML można określić wartość tej właściwości przy użyciu nazw elementów członkowskich wyliczenia w małych, wielkich lub mieszanych przypadkach albo można użyć dwóch dodatkowych ciągów wyświetlanych w nawiasach, które są takie same jak wskaźniki CSS. (Ciągi "column-reverse" i "row-reverse" są definiowane w klasie używanej FlexDirectionTypeConverter przez analizator XAML).
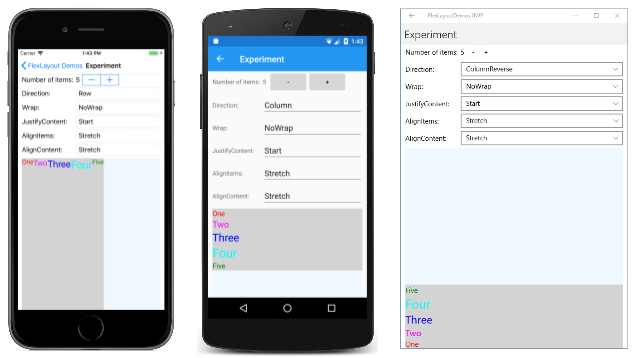
Oto strona Eksperyment przedstawiający (od lewej do prawej), Row kierunek, Column kierunek i ColumnReverse kierunek:
Zwróć uwagę, że w Reverse przypadku opcji elementy zaczynają się od prawej lub dolnej.
Właściwość Zawijanie
Właściwość Wrap jest typu FlexWrap, wyliczenie z trzema elementami członkowskimi:
NoWrap, wartość domyślnaWrapReverse(lub "zawijanie odwrotne" w języku XAML)
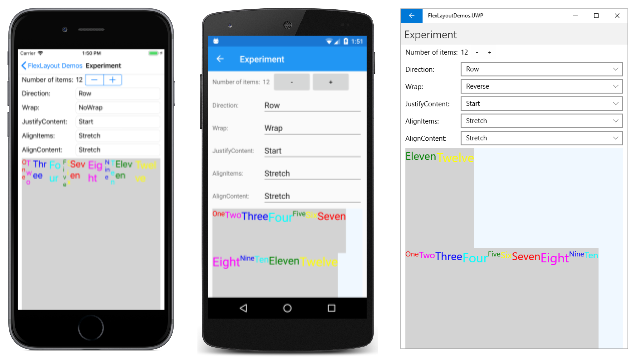
Od lewej do prawej te ekrany zawierają NoWrapWrap opcje i dla Reverse 12 elementów podrzędnych:
Wrap Gdy właściwość jest ustawiona na NoWrap , a oś główna jest ograniczona (tak jak w tym programie), a oś główna nie jest wystarczająco szeroka lub wysoka, aby zmieścić wszystkie elementy podrzędne, próby mniejszych elementów, FlexLayout jak pokazano na zrzucie ekranu systemu iOS. Można kontrolować zmniejszanie elementów za pomocą dołączonej właściwości możliwej Shrink do powiązania.
Właściwość JustifyContent
Właściwość JustifyContent jest typu FlexJustify, wyliczenie z sześcioma elementami członkowskimi:
Start(lub "flex-start" w języku XAML), wartość domyślnaCenterEnd(lub "flex-end" w języku XAML)SpaceBetween(lub "spacja między" w języku XAML)SpaceAround(lub "spacja wokół" w języku XAML)SpaceEvenly
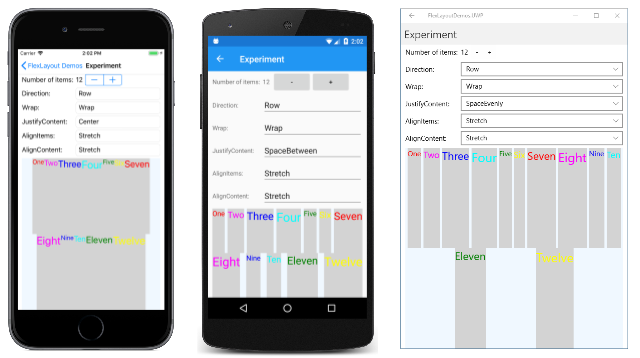
Ta właściwość określa, jak elementy są rozmieszczone na osi głównej, która jest osią poziomą w tym przykładzie:
We wszystkich trzech zrzutach ekranu właściwość jest ustawiona Wrap na Wrapwartość . Wartość domyślna jest wyświetlana Start na poprzednim zrzucie ekranu systemu Android. Zrzut ekranu systemu iOS przedstawia Center tutaj opcję: wszystkie elementy są przenoszone do środka. Trzy inne opcje rozpoczynające się od słowa Space przydzielają dodatkowe miejsce, które nie są zajęte przez elementy. SpaceBetween przydziela przestrzeń równą między elementami; SpaceAround umieszcza równe miejsce wokół każdego elementu, umieszcza równą SpaceEvenly przestrzeń między poszczególnymi elementami, a przed pierwszym elementem i po ostatnim elemencie w wierszu.
Właściwość AlignItems
Właściwość AlignItems jest typu FlexAlignItems, wyliczenie z czterema elementami członkowskimi:
Stretch, wartość domyślnaCenterStart(lub "flex-start" w języku XAML)End(lub "flex-end" w języku XAML)
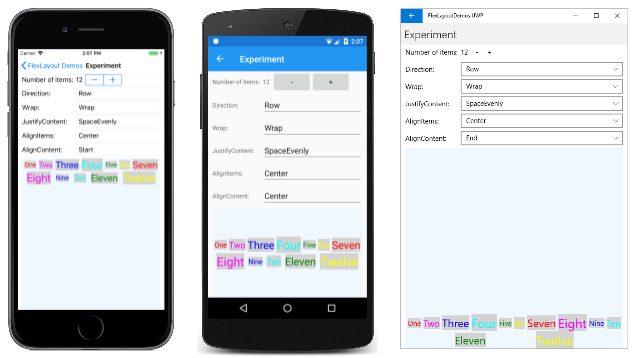
Jest to jedna z dwóch właściwości (druga jest AlignContent) wskazująca, jak elementy podrzędne są wyrównane na osi krzyżowej. W każdym wierszu elementy podrzędne są rozciągnięte (jak pokazano na poprzednim zrzucie ekranu) lub wyrównane na początku, w środku lub na końcu każdego elementu, jak pokazano na poniższych trzech zrzutach ekranu:
Na zrzucie ekranu systemu iOS u góry wszystkich elementów podrzędnych są wyrównane. Na zrzutach ekranu systemu Android elementy są wyśrodkowane w pionie na podstawie najwyższego dziecka. Na zrzucie ekranu platformy UNIWERSALNEJ systemu Windows wszystkie elementy są wyrównane.
W przypadku dowolnego elementu AlignItems ustawienie może zostać zastąpione dołączoną właściwością AlignSelf powiązaną.
Właściwość AlignContent
Właściwość AlignContent jest typu FlexAlignContent, wyliczenie z siedmioma elementami członkowskimi:
Stretch, wartość domyślnaCenterStart(lub "flex-start" w języku XAML)End(lub "flex-end" w języku XAML)SpaceBetween(lub "spacja między" w języku XAML)SpaceAround(lub "spacja wokół" w języku XAML)SpaceEvenly
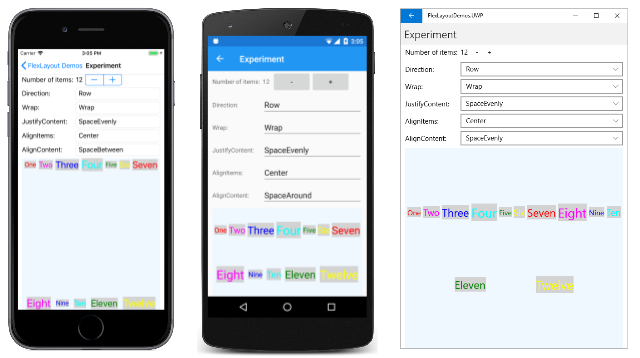
Podobnie jak AlignItemswłaściwość , AlignContent wyrównuje również elementy podrzędne na osi krzyżowej, ale wpływa na całe wiersze lub kolumny:
Na zrzucie ekranu systemu iOS oba wiersze znajdują się u góry; na zrzucie ekranu systemu Android są w środku; i na zrzucie ekranu platformy UWP znajdują się one u dołu. Wiersze mogą być również rozmieszczone na różne sposoby:
Element AlignContent nie ma żadnego wpływu, gdy istnieje tylko jeden wiersz lub kolumna.
Dołączone powiązane właściwości szczegółowo
FlexLayout definiuje pięć dołączonych właściwości możliwych do powiązania. Te właściwości są ustawiane dla elementów podrzędnych obiektu i odnoszą się tylko do tego konkretnego elementu podrzędnego FlexLayout .
Właściwość AlignSelf
Dołączona AlignSelf właściwość powiązana jest typu FlexAlignSelf, wyliczenie z pięcioma elementami członkowskimi:
Auto, wartość domyślnaStretchCenterStart(lub "flex-start" w języku XAML)End(lub "flex-end" w języku XAML)
W przypadku każdego pojedynczego elementu podrzędnego FlexLayoutwłaściwości to ustawienie zastępuje AlignItems właściwość ustawioną FlexLayout na samej sobie. Domyślne ustawienie Auto środków do użycia z ustawieniem AlignItems .
Label W przypadku elementu o nazwie label (lub przykładu) można ustawić AlignSelf właściwość w kodzie w następujący sposób:
FlexLayout.SetAlignSelf(label, FlexAlignSelf.Center);
Zwróć uwagę, że nie ma odwołania do FlexLayout elementu nadrzędnego obiektu Label. W języku XAML należy ustawić właściwość w następujący sposób:
<Label ... FlexLayout.AlignSelf="Center" ... />
Właściwość Order
Właściwość Order jest typu int. Wartość domyślna to 0.
Właściwość Order umożliwia zmianę kolejności rozmieszczania elementów podrzędnych obiektu FlexLayout . Zazwyczaj elementy podrzędne elementu FlexLayout są rozmieszczone w tej samej kolejności, w której są wyświetlane w kolekcji Children . Tę kolejność można zastąpić, ustawiając Order dołączoną właściwość powiązaną na wartość niezerową liczby całkowitej dla co najmniej jednego elementu podrzędnego. Następnie FlexLayout rozmieści swoje elementy podrzędne na podstawie ustawienia Order właściwości dla każdego elementu podrzędnego, ale elementy podrzędne z tym samym Order ustawieniem są uporządkowane w kolejności, w której są wyświetlane w Children kolekcji.
Właściwość Basis
Dołączona Basis właściwość powiązana wskazuje ilość miejsca przydzielonego do elementu podrzędnego FlexLayout na osi głównej. Rozmiar określony przez Basis właściwość to rozmiar wzdłuż głównej osi obiektu nadrzędnego FlexLayout. Basis W związku z tym wskazuje szerokość elementu podrzędnego, gdy elementy podrzędne są rozmieszczone w wierszach lub wysokość, gdy elementy podrzędne są ułożone w kolumnach.
Właściwość Basis ma typ FlexBasis, strukturę. Rozmiar można określić w jednostkach niezależnych od urządzenia lub jako procent rozmiaru FlexLayoutobiektu . Wartość Basis domyślna właściwości to właściwość FlexBasis.Autostatyczna , co oznacza, że jest używana żądana szerokość lub wysokość elementu podrzędnego.
W kodzie można ustawić Basis właściwość dla Label nazwy na label 40 jednostek niezależnych od urządzenia w następujący sposób:
FlexLayout.SetBasis(label, new FlexBasis(40, false));
Drugi argument FlexBasis konstruktora ma nazwę isRelative i wskazuje, czy rozmiar jest względny (true) czy bezwzględny (false). Argument ma wartość falsedomyślną , więc można również użyć następującego kodu:
FlexLayout.SetBasis(label, new FlexBasis(40));
Zdefiniowano niejawną konwersję z float do FlexBasis , aby jeszcze bardziej uprościć ją:
FlexLayout.SetBasis(label, 40);
Możesz ustawić rozmiar na 25% elementu nadrzędnego FlexLayout w następujący sposób:
FlexLayout.SetBasis(label, new FlexBasis(0.25f, true));
Ta wartość ułamkowa musi należeć do zakresu od 0 do 1.
W języku XAML można użyć liczby dla rozmiaru w jednostkach niezależnych od urządzenia:
<Label ... FlexLayout.Basis="40" ... />
Możesz też określić wartość procentową w zakresie od 0% do 100%:
<Label ... FlexLayout.Basis="25%" ... />
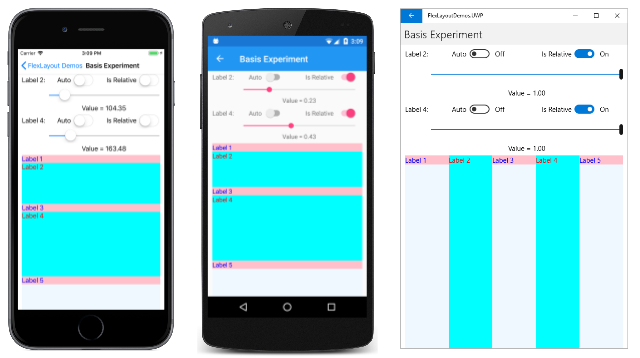
Strona Eksperyment podstawy przykładu umożliwia eksperymentowanie z właściwością Basis . Na stronie zostanie wyświetlona opakowana kolumna pięciu Label elementów ze zmiennym tłem i kolorami pierwszego planu. Dwa Slider elementy umożliwiają określenie Basis wartości dla drugiego i czwartego Label:
Zrzut ekranu systemu iOS po lewej stronie przedstawia dwa Label elementy, które otrzymują wysokość w jednostkach niezależnych od urządzenia. Na ekranie systemu Android są wyświetlane podane wysokości, które są ułamkiem całkowitej wysokości FlexLayoutobiektu . Basis Jeśli właściwość jest ustawiona na 100%, element podrzędny jest wysokością FlexLayoutelementu i zostanie zawijany do następnej kolumny i zajmie całą wysokość tej kolumny, jak pokazano na zrzucie ekranu platformy UWP: Wygląda na to, że pięć elementów podrzędnych jest rozmieszczonych w wierszu, ale są one rzeczywiście rozmieszczone w pięciu kolumnach.
Właściwość Grow
Dołączona Grow właściwość powiązana ma typ int. Wartość domyślna to 0, a wartość musi być większa lub równa 0.
Właściwość Grow odgrywa rolę, gdy Wrap właściwość jest ustawiona na NoWrap , a wiersz elementów podrzędnych ma całkowitą szerokość mniejszą niż szerokość FlexLayoutobiektu , lub kolumna elementów podrzędnych ma krótszą wysokość niż FlexLayout. Właściwość Grow wskazuje sposób rozdzielania spacji między elementami podrzędnymi.
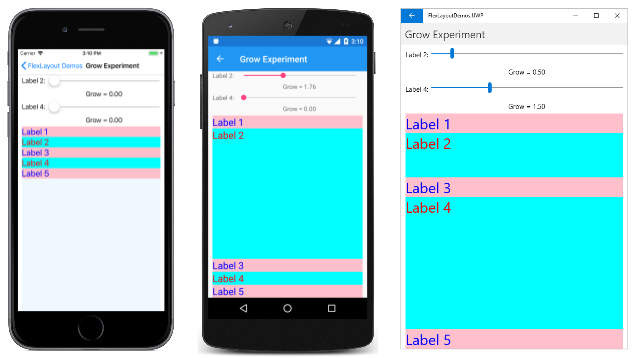
Na stronie Zwiększanie eksperymentu pięć Label elementów przemiennych kolorów jest rozmieszczonych w kolumnie, a dwa Slider elementy umożliwiają dostosowanie Grow właściwości drugiego i czwartego Label. Zrzut ekranu systemu iOS po lewej stronie przedstawia domyślne Grow właściwości 0:
Jeśli jakiekolwiek dziecko otrzymuje wartość dodatnią Grow , to to dziecko zajmuje całe pozostałe miejsce, jak pokazano na zrzucie ekranu systemu Android. Tę przestrzeń można również przydzielić między co najmniej dwoje dzieci. Na zrzucie ekranu Grow platformy UWP właściwość drugiego Label jest ustawiona na 0,5, podczas gdy Grow właściwość czwartego Label wynosi 1,5, co daje czwarty Label trzy razy więcej miejsca w lewo, co drugi Label.
Sposób, w jaki widok podrzędny używa tej przestrzeni, zależy od określonego typu elementu podrzędnego. LabelW przypadku elementu tekst można umieścić w całkowitej przestrzeni Label przy użyciu właściwości HorizontalTextAlignment i VerticalTextAlignment.
Właściwość Shrink
Dołączona Shrink właściwość powiązana ma typ int. Wartość domyślna to 1, a wartość musi być większa lub równa 0.
Właściwość Shrink odgrywa rolę, gdy Wrap właściwość jest ustawiona na NoWrap , a zagregowaną szerokość wiersza elementów podrzędnych jest większa niż szerokość FlexLayoutobiektu , lub wysokość agregacji pojedynczej kolumny elementów podrzędnych jest większa niż wysokość elementu podrzędnego FlexLayout. FlexLayout Zwykle te elementy podrzędne będą wyświetlane przez ograniczenie ich rozmiarów. Właściwość Shrink może wskazywać, które elementy podrzędne mają priorytet wyświetlany w pełnych rozmiarach.
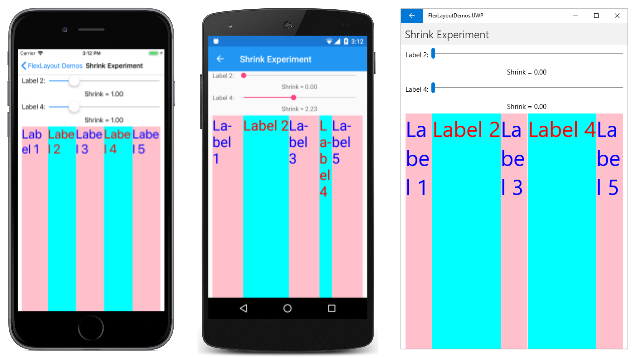
Strona Zmniejszanie eksperymentu tworzy obiekt FlexLayout z pojedynczym wierszem pięciu Label elementów podrzędnych, które wymagają więcej miejsca niż FlexLayout szerokość. Zrzut ekranu systemu iOS po lewej stronie przedstawia wszystkie Label elementy z wartościami domyślnymi 1:
Na zrzucie ekranu Shrink systemu Android wartość drugiej Label jest ustawiona na 0 i Label jest wyświetlana w pełnej szerokości. Ponadto czwarta Label wartość jest Shrink większa niż jedna i skurczyła się. Zrzut ekranu platformy UWP przedstawia obie Label elementy, których Shrink wartość wynosi 0, aby umożliwić wyświetlanie ich w pełnym rozmiarze, jeśli jest to możliwe.
Można ustawić wartości Grow i Shrink , aby uwzględnić sytuacje, w których zagregowane rozmiary podrzędne mogą czasami być mniejsze niż lub czasami większe niż rozmiar FlexLayoutelementu .
Styl CSS z aplikacją FlexLayout
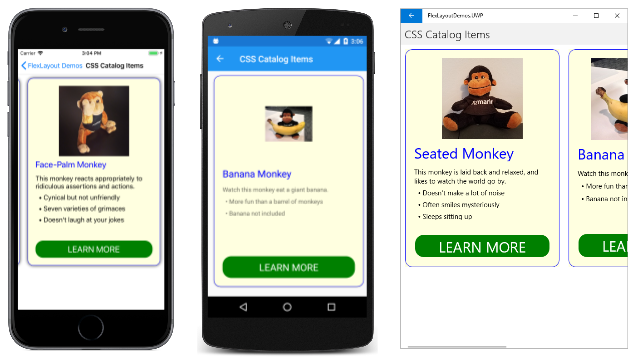
Możesz użyć funkcji stylów CSS wprowadzonej w Xamarin.Forms wersji 3.0 w połączeniu z FlexLayout. Strona Elementy wykazu CSS przykładu duplikuje układ strony Elementy wykazu, ale z arkuszem stylów CSS dla wielu stylów:
Oryginalny plik CatalogItemsPage.xaml zawiera pięć Style definicji w swojej Resources sekcji z 15 Setter obiektami. W pliku CssCatalogItemsPage.xaml, który został zredukowany do dwóch Style definicji z zaledwie czterema Setter obiektami. Te style uzupełniają arkusz stylów CSS dla właściwości, których Xamarin.Forms funkcja stylów CSS obecnie nie obsługuje:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlexLayoutDemos"
x:Class="FlexLayoutDemos.CssCatalogItemsPage"
Title="CSS Catalog Items">
<ContentPage.Resources>
<StyleSheet Source="CatalogItemsStyles.css" />
<Style TargetType="Frame">
<Setter Property="BorderColor" Value="Blue" />
<Setter Property="CornerRadius" Value="15" />
</Style>
<Style TargetType="Button">
<Setter Property="Text" Value="LEARN MORE" />
<Setter Property="BorderRadius" Value="20" />
</Style>
</ContentPage.Resources>
<ScrollView Orientation="Both">
<FlexLayout>
<Frame>
<FlexLayout Direction="Column">
<Label Text="Seated Monkey" StyleClass="header" />
<Label Text="This monkey is laid back and relaxed, and likes to watch the world go by." />
<Label Text=" • Doesn't make a lot of noise" />
<Label Text=" • Often smiles mysteriously" />
<Label Text=" • Sleeps sitting up" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.SeatedMonkey.jpg}" />
<Label StyleClass="empty" />
<Button />
</FlexLayout>
</Frame>
<Frame>
<FlexLayout Direction="Column">
<Label Text="Banana Monkey" StyleClass="header" />
<Label Text="Watch this monkey eat a giant banana." />
<Label Text=" • More fun than a barrel of monkeys" />
<Label Text=" • Banana not included" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.Banana.jpg}" />
<Label StyleClass="empty" />
<Button />
</FlexLayout>
</Frame>
<Frame>
<FlexLayout Direction="Column">
<Label Text="Face-Palm Monkey" StyleClass="header" />
<Label Text="This monkey reacts appropriately to ridiculous assertions and actions." />
<Label Text=" • Cynical but not unfriendly" />
<Label Text=" • Seven varieties of grimaces" />
<Label Text=" • Doesn't laugh at your jokes" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.FacePalm.jpg}" />
<Label StyleClass="empty" />
<Button />
</FlexLayout>
</Frame>
</FlexLayout>
</ScrollView>
</ContentPage>
Arkusz stylów CSS jest przywołyny w pierwszym wierszu Resources sekcji:
<StyleSheet Source="CatalogItemsStyles.css" />
Zauważ również, że dwa elementy w każdym z trzech elementów obejmują StyleClass ustawienia:
<Label Text="Seated Monkey" StyleClass="header" />
···
<Label StyleClass="empty" />
Odwołują się one do selektorów w arkuszu stylów CatalogItemsStyles.css :
frame {
width: 300;
height: 480;
background-color: lightyellow;
margin: 10;
}
label {
margin: 4 0;
}
label.header {
margin: 8 0;
font-size: large;
color: blue;
}
label.empty {
flex-grow: 1;
}
image {
height: 180;
order: -1;
align-self: center;
}
button {
font-size: large;
color: white;
background-color: green;
}
W tym miejscu odwołano się do kilku FlexLayout dołączonych właściwości możliwych do powiązania. W selektorze label.empty zobaczysz flex-grow atrybut , który styl jest pusty Label , aby podać puste miejsce powyżej Button. Selektor image zawiera order atrybut i align-self atrybut, z których oba odpowiadają dołączonym właściwościom, które można powiązać FlexLayout .
Wiesz już, że można ustawić właściwości bezpośrednio na obiekcie FlexLayout i można ustawić dołączone właściwości możliwe do powiązania dla elementów podrzędnych obiektu FlexLayout. Można również ustawić te właściwości pośrednio przy użyciu tradycyjnych stylów opartych na języku XAML lub stylów CSS. Ważne jest, aby wiedzieć i zrozumieć te właściwości. Te właściwości sprawiają, że FlexLayout naprawdę elastyczne.
FlexLayout z platformą Xamarin.University
Xamarin.Forms 3.0 Flex Layout wideo