Xamarin.Forms Układów
Xamarin.Forms Układy służą do tworzenia kontrolek interfejsu użytkownika w strukturach wizualnych.
Klasy Layout i Layout<T> w programie Xamarin.Forms to wyspecjalizowane podtypy widoków, które działają jako kontenery dla widoków i innych układów. Sama Layout klasa pochodzi z klasy View. Pochodna Layout zwykle zawiera logikę ustawiania położenia i rozmiaru elementów podrzędnych w Xamarin.Forms aplikacjach.
Klasy pochodzące z Layout klasy można podzielić na dwie kategorie:
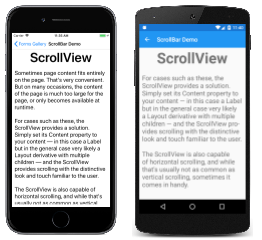
Układy z pojedynczą zawartością
Te klasy pochodzą z Layoutklasy , która definiuje Padding właściwości i IsClippedToBounds :
| Type | Opis | Wygląd |
|---|---|---|
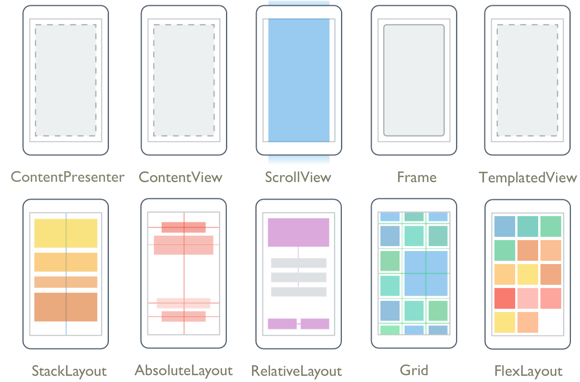
ContentView |
ContentView zawiera jedno dziecko, które jest ustawione z właściwością Content . Właściwość Content można ustawić na dowolną View pochodną, w tym na inne Layout pochodne. ContentView jest najczęściej używany jako element strukturalny i służy jako klasa bazowa do Frame.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
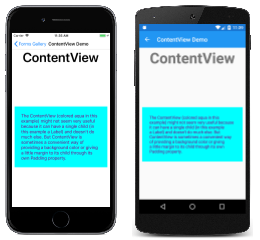
Frame |
Klasa Frame pochodzi z ContentView i wyświetla obramowanie lub ramkę wokół jej elementu podrzędnego. Klasa Frame ma wartość domyślną Padding 20, a także definiuje BorderColorwłaściwości , CornerRadiusi HasShadow .Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
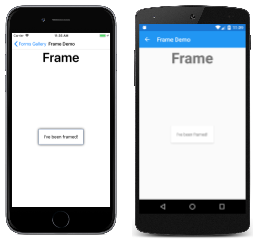
ScrollView |
ScrollView jest w stanie przewijać jego zawartość. Content Ustaw właściwość na widok lub układ zbyt duży, aby zmieścić się na ekranie. (Zawartość elementu ScrollView jest bardzo często . StackLayout) Orientation Ustaw właściwość , aby wskazać, czy przewijanie powinno być pionowe, poziome lub oba.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
TemplatedView |
TemplatedView wyświetla zawartość z szablonem kontrolki i jest klasą bazową dla elementu ContentView.Przewodnik dokumentacji interfejsu / API |
 |
ContentPresenter |
ContentPresenter to menedżer układów dla widoków szablonów używany w elememencie ControlTemplate , aby oznaczyć miejsce wyświetlania zawartości, która ma być prezentowana.Przewodnik dokumentacji interfejsu / API |
 |
Układy z wieloma elementymi podrzędnymi
Te klasy pochodzą z klasy Layout<View>:
| Type | Opis | Wygląd |
|---|---|---|
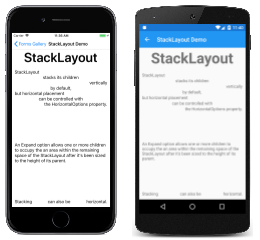
StackLayout |
StackLayout umieszcza elementy podrzędne w stosie w poziomie lub w pionie na Orientation podstawie właściwości . Właściwość Spacing zarządza odstępami między elementami podrzędnymi i ma domyślną wartość 6.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
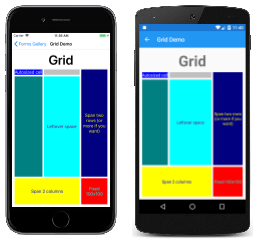
Grid |
Grid umieszcza elementy podrzędne w siatce wierszy i kolumn. Pozycja dziecka jest wskazywana przy użyciu dołączonych właściwości Row, , ColumnRowSpani ColumnSpan.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
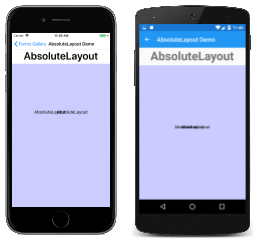
AbsoluteLayout |
AbsoluteLayout pozycje elementów podrzędnych w określonych lokalizacjach względem jego elementu nadrzędnego. Pozycja dziecka jest wskazywana przy użyciu dołączonych właściwości LayoutBounds i LayoutFlags. Element AbsoluteLayout jest przydatny do animowania pozycji widoków.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / XAML ze stroną kodową za pomocą kodu |
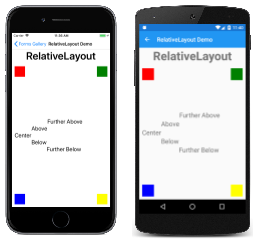
RelativeLayout |
RelativeLayout pozycje elementów podrzędnych względem RelativeLayout siebie lub ich rodzeństwa. Pozycja elementu podrzędnego jest wskazywana przy użyciu dołączonych właściwości , które są ustawione na obiekty typu Constraint i BoundsConstraint.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |
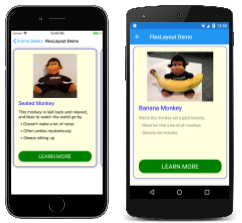
FlexLayout |
FlexLayoutjest oparty na module elastycznego układu ramek CSS, powszechnie nazywanym układem flex lub flex-box. FlexLayout Definiuje sześć właściwości możliwych do powiązania i pięć dołączonych powiązanych właściwości, które umożliwiają stosowi lub opakowaniu elementów podrzędnych z wieloma opcjami wyrównania i orientacji.Przewodnik dokumentacji interfejsu / API |
 Kod języka C# dla tej strony / strony XAML |