Xamarin.Forms Widok zawartości
Klasa Xamarin.FormsContentView jest typem, który zawiera pojedynczy element podrzędny i jest zwykle używany do tworzenia niestandardowych Layout kontrolek wielokrotnego użytku. Klasa ContentView dziedziczy z TemplatedViewklasy . W tym artykule i skojarzonym przykładzie wyjaśniono, jak utworzyć kontrolkę niestandardową CardView ContentView na podstawie klasy.
Poniższy zrzut ekranu przedstawia kontrolkę pochodzącą CardView ContentView z klasy:
Klasa ContentView definiuje jedną właściwość:
Contentjest obiektemView. Ta właściwość jest wspieranaBindablePropertyprzez obiekt, dzięki czemu może być obiektem docelowym powiązań danych.
Właściwość ContentView dziedziczy również z TemplatedView klasy :
ControlTemplateto elementControlTemplate, który może definiować lub zastępować wygląd kontrolki.
Aby uzyskać więcej informacji na temat właściwości, zobacz Dostosowywanie wyglądu ControlTemplate za pomocą elementu ControlTemplate.
Tworzenie kontrolki niestandardowej
Klasa ContentView oferuje niewielką funkcjonalność, ale może służyć do tworzenia niestandardowej kontrolki. Przykładowy projekt definiuje kontrolkę CardView — element interfejsu użytkownika, który wyświetla obraz, tytuł i opis w układzie przypominającym kartę.
Proces tworzenia kontrolki niestandardowej polega na następujących celach:
- Utwórz nową klasę przy użyciu szablonu
ContentVieww programie Visual Studio 2019. - Zdefiniuj wszelkie unikatowe właściwości lub zdarzenia w pliku za kodem dla nowej kontrolki niestandardowej.
- Utwórz interfejs użytkownika dla kontrolki niestandardowej.
Uwaga
Istnieje możliwość utworzenia niestandardowej kontrolki, której układ jest zdefiniowany w kodzie zamiast XAML. Dla uproszczenia przykładowa aplikacja definiuje tylko jedną CardView klasę z układem XAML. Jednak przykładowa aplikacja zawiera klasę CardViewCodePage , która pokazuje proces korzystania z niestandardowej kontrolki w kodzie.
Tworzenie właściwości za pomocą kodu
Kontrolka niestandardowa CardView definiuje następujące właściwości:
CardTitlestring: obiekt reprezentujący tytuł wyświetlany na karcie.CardDescriptionstring: obiekt reprezentujący opis wyświetlany na karcie.IconImageSourceImageSource: obiekt reprezentujący obraz pokazany na karcie.IconBackgroundColorColor: obiekt reprezentujący kolor tła obrazu pokazanego na karcie.BorderColorColor: obiekt reprezentujący kolor obramowania karty, obramowania obrazu i linii podziału.CardColorColor: obiekt reprezentujący kolor tła karty.
Uwaga
Właściwość BorderColor ma wpływ na wiele elementów w celach demonstracyjnych. W razie potrzeby tę właściwość można podzielić na trzy właściwości.
Każda właściwość jest wspierana BindableProperty przez wystąpienie. Tworzenie kopii BindableProperty zapasowej umożliwia stylizowanie i powiązanie każdej właściwości przy użyciu wzorca MVVM.
W poniższym przykładzie pokazano, jak utworzyć zaplecze BindableProperty:
public static readonly BindableProperty CardTitleProperty = BindableProperty.Create(
"CardTitle", // the name of the bindable property
typeof(string), // the bindable property type
typeof(CardView), // the parent object type
string.Empty); // the default value for the property
Właściwość niestandardowa używa GetValue metod i SetValue do pobierania i ustawiania BindableProperty wartości obiektów:
public string CardTitle
{
get => (string)GetValue(CardView.CardTitleProperty);
set => SetValue(CardView.CardTitleProperty, value);
}
Aby uzyskać więcej informacji na temat BindableProperty obiektów, zobacz Właściwości możliwe do powiązania.
Definiowanie interfejsu użytkownika
Interfejs użytkownika kontrolki niestandardowej używa ContentView elementu jako elementu głównego dla kontrolki CardView . W poniższym przykładzie pokazano kod CardView XAML:
<ContentView ...
x:Name="this"
x:Class="CardViewDemo.Controls.CardView">
<Frame BindingContext="{x:Reference this}"
BackgroundColor="{Binding CardColor}"
BorderColor="{Binding BorderColor}"
...>
<Grid>
...
<Frame BorderColor="{Binding BorderColor, FallbackValue='Black'}"
BackgroundColor="{Binding IconBackgroundColor, FallbackValue='Grey'}"
...>
<Image Source="{Binding IconImageSource}"
.. />
</Frame>
<Label Text="{Binding CardTitle, FallbackValue='Card Title'}"
... />
<BoxView BackgroundColor="{Binding BorderColor, FallbackValue='Black'}"
... />
<Label Text="{Binding CardDescription, FallbackValue='Card description text.'}"
... />
</Grid>
</Frame>
</ContentView>
Element ContentView ustawia x:Name właściwość na tę, która może służyć do uzyskiwania dostępu do obiektu powiązanego z wystąpieniem CardView . Elementy w układzie ustawiają powiązania dla ich właściwości na wartości zdefiniowane w powiązanym obiekcie.
Aby uzyskać więcej informacji na temat powiązania danych, zobacz Xamarin.Forms Powiązanie danych.
Uwaga
Właściwość FallbackValue udostępnia wartość domyślną w przypadku, gdy powiązanie to null. Dzięki temu podgląd XAML w programie Visual Studio można renderować kontrolkęCardView.
Tworzenie wystąpienia kontrolki niestandardowej
Odwołanie do niestandardowej przestrzeni nazw kontrolek musi zostać dodane do strony, która tworzy wystąpienie kontrolki niestandardowej. W poniższym przykładzie przedstawiono odwołanie do przestrzeni nazw o nazwie controls dodane do ContentPage wystąpienia w języku XAML:
<ContentPage ...
xmlns:controls="clr-namespace:CardViewDemo.Controls" >
Po dodaniu CardView odwołania można utworzyć wystąpienie w języku XAML i zdefiniować jego właściwości:
<controls:CardView BorderColor="DarkGray"
CardTitle="Slavko Vlasic"
CardDescription="Lorem ipsum dolor sit..."
IconBackgroundColor="SlateGray"
IconImageSource="user.png"/>
Wystąpienie obiektu CardView można również utworzyć w kodzie:
CardView card = new CardView
{
BorderColor = Color.DarkGray,
CardTitle = "Slavko Vlasic",
CardDescription = "Lorem ipsum dolor sit...",
IconBackgroundColor = Color.SlateGray,
IconImageSource = ImageSource.FromFile("user.png")
};
Dostosowywanie wyglądu za pomocą kontrolkiTemplate
Kontrolka niestandardowa pochodząca z ContentView klasy może definiować wygląd przy użyciu języka XAML, kodu lub nie może w ogóle definiować wyglądu. Niezależnie od sposobu definiowania ControlTemplate wyglądu obiekt może zastąpić wygląd układem niestandardowym.
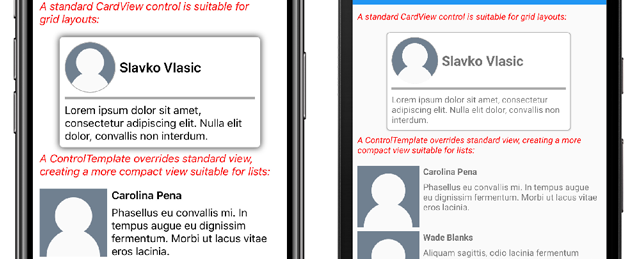
Układ CardView może zajmować zbyt dużo miejsca w niektórych przypadkach użycia. Można ControlTemplate zastąpić CardView układ, aby zapewnić bardziej kompaktowy widok, odpowiedni dla listy skondensowanej:
<ContentPage.Resources>
<ResourceDictionary>
<ControlTemplate x:Key="CardViewCompressed">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="100*" />
</Grid.ColumnDefinitions>
<Image Grid.Row="0"
Grid.Column="0"
Source="{TemplateBinding IconImageSource}"
BackgroundColor="{TemplateBinding IconBackgroundColor}"
WidthRequest="100"
HeightRequest="100"
Aspect="AspectFill"
HorizontalOptions="Center"
VerticalOptions="Center"/>
<StackLayout Grid.Row="0"
Grid.Column="1">
<Label Text="{TemplateBinding CardTitle}"
FontAttributes="Bold" />
<Label Text="{TemplateBinding CardDescription}" />
</StackLayout>
</Grid>
</ControlTemplate>
</ResourceDictionary>
</ContentPage.Resources>
Powiązanie danych w rozszerzeniu ControlTemplate znaczników używa do określania TemplateBinding powiązań. Właściwość ControlTemplate można następnie ustawić na zdefiniowany obiekt ControlTemplate przy użyciu jego x:Key wartości. W poniższym przykładzie ControlTemplate przedstawiono właściwość ustawioną na wystąpieniu CardView :
<controls:CardView ControlTemplate="{StaticResource CardViewCompressed}"/>
Na poniższych zrzutach ekranu przedstawiono wystąpienie standardowe CardView , CardView którego ControlTemplate zastąpienie zostało zastąpione:
Aby uzyskać więcej informacji na temat szablonów kontrolek, zobacz Xamarin.Forms Szablony kontrolek.
Pokrewne łącza
- Xamarin.Forms Powiązanie danych
- Właściwości możliwe do powiązania.
- Xamarin.Forms Szablony kontrolek