Samouczek: tworzenie wykresu słupkowego
W tym samouczku pokazano, jak utworzyć wizualizację usługi Power BI, która wyświetla dane w postaci prostego wykresu słupkowego. Ta wizualizacja obsługuje minimalną ilość dostosowywania. Inne strony tej dokumentacji wyjaśniają, jak dodać dalsze dostosowania, takie jak menu kontekstowe, porady i inne.
Z tego samouczka dowiesz się, jak wykonywać następujące czynności:
- Definiowanie możliwości wizualizacji
- Omówienie kodu źródłowego używanego do tworzenia wizualizacji
- Renderowanie wizualizacji
- Dodawanie obiektów do okienka właściwości
- Pakowanie wizualizacji
Konfigurowanie środowiska
Przed rozpoczęciem tworzenia wizualizacji usługi Power BI sprawdź, czy masz wszystkie elementy wymienione w tej sekcji.
Konto usługi Power BI Pro lub Premium na użytkownika (PPU). Jeśli jej nie masz, utwórz konto bezpłatnej wersji próbnej.
Visual Studio Code (VS Code). Program VS Code to idealne zintegrowane środowisko projektowe (IDE) do tworzenia aplikacji JavaScript i TypeScript.
Windows PowerShell w wersji 4 lub nowszej (dla systemu Windows). Lub Terminal (dla komputerów Mac).
Środowisko gotowe do tworzenia wizualizacji usługi Power BI. Skonfiguruj środowisko do tworzenia wizualizacji usługi Power BI.
W tym samouczku jest używany raport US Sales Analysis . Możesz pobrać ten raport i przekazać go do usługa Power BI lub użyć własnego raportu. Jeśli potrzebujesz więcej informacji na temat usługa Power BI i przekazywania plików, zapoznaj się z samouczkiem Wprowadzenie do tworzenia w usługa Power BI.
Uwaga
Jeśli biblioteka D3 języka JavaScript nie została zainstalowana w ramach konfiguracji, zainstaluj ją teraz. W programie PowerShell uruchom polecenie npm i d3@latest --save
Tworzenie wizualizacji wykresu słupkowego obejmuje następujące kroki:
- Tworzenie nowego projektu
-
Definiowanie pliku capabilities —
capabilities.json - Tworzenie interfejsu API wizualizacji
- Spakuj wizualizację — pbiviz.json
Tworzenie nowego projektu
Celem tego samouczka jest pomoc w zrozumieniu struktury i pisania wizualizacji. Możesz postępować zgodnie z tymi instrukcjami, aby utworzyć wizualizację kodu słupkowego od podstaw lub sklonować repozytorium kodu źródłowego i użyć go, aby wykonać czynności bez tworzenia własnej wizualizacji.
Otwórz program PowerShell i przejdź do folderu, w którym chcesz utworzyć projekt.
Podaj następujące polecenie:
pbiviz new BarChartTeraz powinien istnieć folder o nazwie BarChart zawierający pliki wizualizacji.
W programie VS Code otwórz plik [tsconfig.json] (visual-project-structure.md#tsconfigjson) i zmień nazwę pliku "files" na "src/barChart.ts".
"files": [ "src/barChart.ts" ]Obiekt tsconfig.json "files" wskazuje plik, w którym znajduje się główna klasa wizualizacji.
Ostateczny plik tsconfig.json powinien wyglądać następująco.
Plik package.json zawiera listę zależności projektu. Zastąp plik package.json tym plikiem.
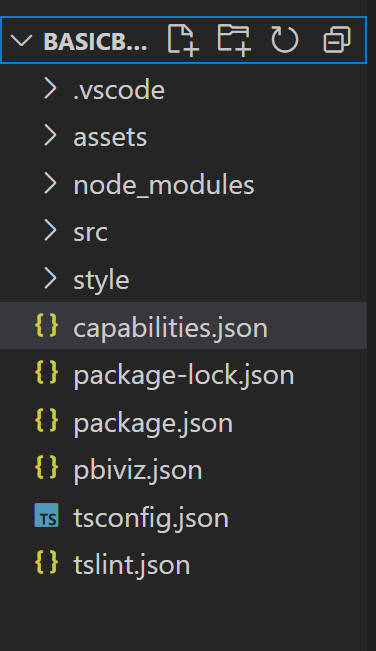
Teraz powinien istnieć nowy folder dla wizualizacji z następującymi plikami i folderami:

Aby uzyskać szczegółowy opis funkcji każdego z tych plików, zobacz Struktura projektu wizualizacji usługi Power BI.
Dwa pliki, na których koncentrujemy się w tym samouczku, to plik capabilities.json , który opisuje wizualizację hosta, oraz plik src/barchart.ts , który zawiera interfejs API wizualizacji.
Definiowanie możliwości
Plik capabilities.json to miejsce, w którym wiążemy dane z hostem. Opisujemy rodzaj akceptowanych pól danych oraz funkcje, które powinna zawierać wizualizacja.

Definiowanie ról danych
Zmienne są definiowane i powiązane w dataRoles sekcji pliku capabilities. Chcemy, aby nasz wykres słupkowy akceptował dwa typy zmiennych:
- Dane podzielone na kategorie reprezentowane przez różne słupki na wykresie
- Dane liczbowe lub mierzone, które są reprezentowane przez wysokość każdego słupka
W programie Visual Studio Code w pliku capabilities.json upewnij się, że w obiekcie oznaczonym etykietą "dataRoles" pojawia się następujący fragment JSON.
"dataRoles": [
{
"displayName": "Category Data",
"name": "category",
"kind": "Grouping"
},
{
"displayName": "Measure Data",
"name": "measure",
"kind": "Measure"
}
],
Zamapuj dane
Następnie dodaj mapowanie danych, aby poinformować hosta, co należy zrobić z tymi zmiennymi:
Zastąp zawartość obiektu "dataViewMappings" następującym kodem:
"dataViewMappings": [
{
"conditions": [
{
"category": {
"max": 1
},
"measure": {
"max": 1
}
}
],
"categorical": {
"categories": {
"for": {
"in": "category"
}
},
"values": {
"select": [
{
"bind": {
"to": "measure"
}
}
]
}
}
}
],
Powyższy kod tworzy "warunki", które każdy obiekt roli danych może przechowywać tylko jedno pole naraz. Zwróć uwagę, że używamy wewnętrznej name roli danych do odwoływania się do każdego pola.
Ustawia również mapowanie danych kategorii, tak aby każde pole było mapowane na poprawną zmienną.
Definiowanie obiektów dla okienka właściwości
Sekcja "objects" pliku capabilities to miejsce, w którym definiujemy dostosowywalne funkcje, które powinny być wyświetlane w okienku formatowania. Te funkcje nie mają wpływu na zawartość wykresu, ale mogą zmieniać wygląd i działanie.
Aby uzyskać więcej informacji na temat obiektów i sposobu ich działania, zobacz Objects (Obiekty).
Następujące obiekty są opcjonalne. Dodaj je, jeśli chcesz zapoznać się z opcjonalnymi sekcjami tego samouczka, aby dodać kolory i renderować oś X.
Zastąp zawartość sekcji "objects" następującym kodem:
"objects": {
"enableAxis": {
"properties": {
"show": {
"type": {
"bool": true
}
},
"fill": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
}
}
},
"colorSelector": {
"properties": {
"fill": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
}
}
}
},
Zapisz plik capabilities.json.
Ostateczny plik możliwości powinien wyglądać podobnie do pliku w tym przykładzie.
Interfejs API wizualizacji
Wszystkie wizualizacje zaczynają się od klasy, która implementuje IVisual interfejs. Plik src/visual.ts jest plikiem domyślnym zawierającym tę klasę.
W tym samouczku wywołamy barChart.ts pliku IVisual.
Pobierz plik i zapisz go w folderze /src , jeśli jeszcze tego nie zrobiono. W tej sekcji szczegółowo omówimy ten plik i opiszemy różne sekcje.
Operacje importu
Pierwsza sekcja pliku importuje moduły potrzebne do tej wizualizacji. Zwróć uwagę, że oprócz modułów wizualizacji usługi Power BI importujemy również bibliotekę d3.
Następujące moduły są importowane do pliku barChart.ts :
import {
BaseType,
select as d3Select,
Selection as d3Selection
} from "d3-selection";
import {
ScaleBand,
ScaleLinear,
scaleBand,
scaleLinear
} from "d3-scale";
import "./../style/visual.less";
import { Axis, axisBottom } from "d3-axis";
import powerbi from "powerbi-visuals-api";
type Selection<T extends BaseType> = d3Selection<T, any, any, any>;
// powerbi.visuals
import DataViewCategoryColumn = powerbi.DataViewCategoryColumn;
import Fill = powerbi.Fill;
import ISandboxExtendedColorPalette = powerbi.extensibility.ISandboxExtendedColorPalette;
import ISelectionId = powerbi.visuals.ISelectionId;
import IVisual = powerbi.extensibility.IVisual;
import IVisualHost = powerbi.extensibility.visual.IVisualHost;
import PrimitiveValue = powerbi.PrimitiveValue;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import DataViewObjectPropertyIdentifier = powerbi.DataViewObjectPropertyIdentifier;
import { textMeasurementService } from "powerbi-visuals-utils-formattingutils";
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
import { BarChartSettingsModel } from "./barChartSettingsModel";
import { dataViewObjects} from "powerbi-visuals-utils-dataviewutils";
Interfejsy
Następnie zdefiniujemy interfejsy wizualne. Poniższy interfejs służy do opisywania wizualizacji wykresu słupkowego:
- BarChartDataPoint
Ten interfejs jest definiowany w następujący sposób:
/**
* Interface for BarChart data points.
*
* @interface
* @property {PrimitiveValue} value - Data value for point.
* @property {string} category - Corresponding category of data value.
* @property {string} color - Color corresponding to data point.
* @property {string} strokeColor - Stroke color for data point column.
* @property {number} strokeWidth - Stroke width for data point column.
* @property {ISelectionId} selectionId - Id assigned to data point for cross filtering
* and visual interaction.
*/
interface BarChartDataPoint {
value: PrimitiveValue;
category: string;
color: string;
strokeColor: string;
strokeWidth: number;
selectionId: ISelectionId;
}
Transformacja wizualna
Teraz, gdy struktura danych jest zdefiniowana, musimy mapować na nie dane przy użyciu createSelectorDataPoints funkcji . Ta funkcja odbiera dane z widoku danych i przekształca je w format, który może być używany przez wizualizację. W takim przypadku zwraca BarChartDataPoint[] interfejs opisany w poprzedniej sekcji.
Zawiera DataView dane do wizualizacji. Te dane mogą być w różnych formach, takich jak kategorialne lub tabelaryczne. Aby utworzyć wizualizację kategorii, na przykład wykres słupkowy, użyj właściwości kategorii w obiekcie DataView.
Ta funkcja jest wywoływana za każdym razem, gdy wizualizacja zostanie zaktualizowana.
/**
* Function that converts queried data into a viewmodel that will be used by the visual.
*
* @function
* @param {VisualUpdateOptions} options - Contains references to the size of the container
* and the dataView which contains all the data
* the visual had queried.
* @param {IVisualHost} host - Contains references to the host which contains services
*/
function createSelectorDataPoints(options: VisualUpdateOptions, host: IVisualHost): BarChartDataPoint[] {
const barChartDataPoints: BarChartDataPoint[] = []
const dataViews = options.dataViews;
if (!dataViews
|| !dataViews[0]
|| !dataViews[0].categorical
|| !dataViews[0].categorical.categories
|| !dataViews[0].categorical.categories[0].source
|| !dataViews[0].categorical.values
) {
return barChartDataPoints;
}
const categorical = dataViews[0].categorical;
const category = categorical.categories[0];
const dataValue = categorical.values[0];
const colorPalette: ISandboxExtendedColorPalette = host.colorPalette;
const strokeColor: string = getColumnStrokeColor(colorPalette);
const strokeWidth: number = getColumnStrokeWidth(colorPalette.isHighContrast);
for (let i = 0, len = Math.max(category.values.length, dataValue.values.length); i < len; i++) {
const color: string = getColumnColorByIndex(category, i, colorPalette);
const selectionId: ISelectionId = host.createSelectionIdBuilder()
.withCategory(category, i)
.createSelectionId();
barChartDataPoints.push({
color,
strokeColor,
strokeWidth,
selectionId,
value: dataValue.values[i],
category: `${category.values[i]}`,
});
}
return barChartDataPoints;
}
Uwaga
Następne kilka funkcji w pliku barChart.ts zajmuje się kolorem i tworzeniem osi X. Są one opcjonalne i zostały omówione w dalszej części tego samouczka. Ten samouczek będzie kontynuowany IVisual z funkcji .
Renderowanie wizualizacji
Po zdefiniowaniu danych renderujemy wizualizację przy użyciu klasy BarChart, która implementujeIVisual interfejs. Interfejs IVisual jest opisany na stronie interfejsu API wizualizacji. Zawiera ona metodę constructor , która tworzy wizualizację i metodę wywoływaną update za każdym razem, gdy wizualizacja zostanie ponownie załadowana.
Przed renderowaniem wizualizacji musimy zadeklarować elementy członkowskie klasy:
export class BarChart implements IVisual {
private svg: Selection<SVGSVGElement>;
private host: IVisualHost;
private barContainer: Selection<SVGElement>;
private xAxis: Selection<SVGGElement>;
private barDataPoints: BarChartDataPoint[];
private formattingSettings: BarChartSettingsModel;
private formattingSettingsService: FormattingSettingsService;
private barSelection: Selection<BaseType>;
static Config = {
xScalePadding: 0.1,
solidOpacity: 1,
transparentOpacity: 1,
margins: {
top: 0,
right: 0,
bottom: 25,
left: 30,
},
xAxisFontMultiplier: 0.04,
};
}
Konstruowanie wizualizacji
Funkcja konstruktora jest wywoływana tylko raz, gdy wizualizacja jest renderowana po raz pierwszy. Tworzy puste kontenery SVG dla wykresu słupkowego i osi X. Zwróć uwagę, że używa biblioteki d3 do renderowania svG.
/**
* Creates instance of BarChart. This method is only called once.
*
* @constructor
* @param {VisualConstructorOptions} options - Contains references to the element that will
* contain the visual and a reference to the host
* which contains services.
*/
constructor(options: VisualConstructorOptions) {
this.host = options.host;
//Creating the formatting settings service.
const localizationManager = this.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
this.svg = d3Select(options.element)
.append('svg')
.classed('barChart', true);
this.barContainer = this.svg
.append('g')
.classed('barContainer', true);
this.xAxis = this.svg
.append('g')
.classed('xAxis', true);
}
Aktualizowanie wizualizacji
Metoda aktualizacji jest wywoływana za każdym razem, gdy zmienia się rozmiar wizualizacji lub jedna z jej wartości.
Skalowanie
Musimy skalować wizualizację, aby liczba pasków i bieżących wartości mieściła się w zdefiniowanych granicach szerokości i wysokości wizualizacji. Jest to podobne do metody aktualizacji w samouczku dotyczącym karty Circle.
Aby obliczyć skalę, użyjemy scaleLinear metod i scaleBand , które zostały zaimportowane wcześniej z d3-scale biblioteki.
Wartość options.dataViews[0].categorical.values[0].maxLocal zawiera największą wartość wszystkich bieżących punktów danych. Ta wartość służy do określania wysokości osi y. Skalowanie szerokości osi x zależy od liczby kategorii powiązanych z wizualizacją w interfejsie barchartdatapoint .
W przypadku, gdy oś X jest renderowana, ta wizualizacja obsługuje również podziały wyrazów w przypadku, gdy nie ma wystarczającej ilości miejsca na zapisanie całej nazwy na osi X.
Inne funkcje aktualizacji
Oprócz skalowania metoda aktualizacji obsługuje również wybory i kolory. Te funkcje są opcjonalne i zostały omówione w dalszej części:
/**
* Updates the state of the visual. Every sequential databinding and resize will call update.
*
* @function
* @param {VisualUpdateOptions} options - Contains references to the size of the container
* and the dataView which contains all the data
* the visual had queried.
*/
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(BarChartSettingsModel, options.dataViews?.[0]);
this.barDataPoints = createSelectorDataPoints(options, this.host);
this.formattingSettings.populateColorSelector(this.barDataPoints);
const width = options.viewport.width;
let height = options.viewport.height;
this.svg
.attr("width", width)
.attr("height", height);
if (this.formattingSettings.enableAxis.show.value) {
const margins = BarChart.Config.margins;
height -= margins.bottom;
}
this.xAxis
.style("font-size", Math.min(height, width) * BarChart.Config.xAxisFontMultiplier)
.style("fill", this.formattingSettings.enableAxis.fill.value.value);
const yScale: ScaleLinear<number, number> = scaleLinear()
.domain([0, <number>options.dataViews[0].categorical.values[0].maxLocal])
.range([height, 0]);
const xScale: ScaleBand<string> = scaleBand()
.domain(this.barDataPoints.map(d => d.category))
.rangeRound([0, width])
.padding(0.2);
const xAxis: Axis<string> = axisBottom(xScale);
this.xAxis.attr('transform', 'translate(0, ' + height + ')')
.call(xAxis)
.attr("color", this.formattingSettings.enableAxis.fill.value.value);
const textNodes: Selection<SVGElement> = this.xAxis.selectAll("text");
BarChart.wordBreak(textNodes, xScale.bandwidth(), height);
this.barSelection = this.barContainer
.selectAll('.bar')
.data(this.barDataPoints);
const barSelectionMerged = this.barSelection
.enter()
.append('rect')
.merge(<any>this.barSelection);
barSelectionMerged.classed('bar', true);
barSelectionMerged
.attr("width", xScale.bandwidth())
.attr("height", (dataPoint: BarChartDataPoint) => height - yScale(<number>dataPoint.value))
.attr("y", (dataPoint: BarChartDataPoint) => yScale(<number>dataPoint.value))
.attr("x", (dataPoint: BarChartDataPoint) => xScale(dataPoint.category))
.style("fill", (dataPoint: BarChartDataPoint) => dataPoint.color)
.style("stroke", (dataPoint: BarChartDataPoint) => dataPoint.strokeColor)
.style("stroke-width", (dataPoint: BarChartDataPoint) => `${dataPoint.strokeWidth}px`);
this.barSelection
.exit()
.remove();
}
private static wordBreak(
textNodes: Selection<SVGElement>,
allowedWidth: number,
maxHeight: number
) {
textNodes.each(function () {
textMeasurementService.wordBreak(
this,
allowedWidth,
maxHeight);
});
}
Wypełnianie okienka właściwości przy użyciu narzędzi modelu formatowania
Ostateczną metodą w IVisual funkcji jest getFormattingModel. Ta metoda kompiluje i zwraca nowoczesny obiekt modelu formatowania okienka formatowania zawierający wszystkie składniki i właściwości okienka formatu. Następnie umieszcza obiekt w okienku Format . W naszym przypadku tworzymy karty formatu dla enableAxis i colorSelector, w tym właściwości formatowania dla show i fill, zgodnie z "obiektami" w pliku capabilities.json . Aby dodać selektor kolorów dla każdej kategorii w okienku Właściwości , dodaj pętlę for on barDataPoints i dla każdego z nich dodaj nową właściwość formatu selektora kolorów do modelu formatowania.
Aby utworzyć model formatowania, deweloper powinien zapoznać się ze wszystkimi jego składnikami. Zapoznaj się ze składnikami okienka formatowania w pliku Format Pane. Zapoznaj się getFormattingModel z interfejsem FormattingModel utilsAPI w repozytorium narzędzi modelu formatowania.
Pobierz plik i zapisz go w folderze /src . Zadeklaruj właściwości formatowania i ich wartości w klasie ustawień formatowania:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import { BarChartDataPoint } from "./barChart";
import Card = formattingSettings.SimpleCard;
import Model = formattingSettings.Model;
import Slice = formattingSettings.Slice;
import ColorPicker = formattingSettings.ColorPicker;
import ToggleSwitch = formattingSettings.ToggleSwitch;
/**
* Enable Axis Formatting Card
*/
class EnableAxisCardSettings extends Card {
show = new ToggleSwitch({
name: "show",
displayName: undefined,
value: false,
});
fill = new ColorPicker({
name: "fill",
displayName: "Color",
value: { value: "#000000" }
});
topLevelSlice: ToggleSwitch = this.show;
name: string = "enableAxis";
displayName: string = "Enable Axis";
slices: Slice[] = [this.fill];
}
/**
* Color Selector Formatting Card
*/
class ColorSelectorCardSettings extends Card {
name: string = "colorSelector";
displayName: string = "Data Colors";
// slices will be populated in barChart settings model `populateColorSelector` method
slices: Slice[] = [];
}
/**
* BarChart formatting settings model class
*/
export class BarChartSettingsModel extends Model {
// Create formatting settings model formatting cards
enableAxis = new EnableAxisCardSettings();
colorSelector = new ColorSelectorCardSettings();
cards: Card[] = [this.enableAxis, this.colorSelector];
/**
* populate colorSelector object categories formatting properties
* @param dataPoints
*/
populateColorSelector(dataPoints: BarChartDataPoint[]) {
const slices: Slice[] = this.colorSelector.slices;
if (dataPoints) {
dataPoints.forEach(dataPoint => {
slices.push(new ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataPoint.selectionId.getSelector(),
}));
});
}
}
}
Skompiluj i utwórz model usługi ustawień formatowania w metodzie konstruktora wizualizacji.
Usługa ustawień formatowania odbiera ustawienia formatu barChart i konwertuje je na obiekt FormattingModel zwrócony w interfejsie getFormattingModel API.
Aby użyć funkcji lokalizacji, dodaj menedżera lokalizacji do usługi ustawień formatowania.
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
// ...
// declare utils formatting settings service
private formattingSettingsService: FormattingSettingsService;
//...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
const localizationManager = this.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
// Add here rest of your custom visual constructor code
}
Zaktualizuj model ustawień formatowania przy użyciu interfejsu API aktualizacji. Wywołaj interfejs API aktualizacji za każdym razem, gdy właściwość formatowania w okienku właściwości zostanie zmieniona. Utwórz punkty danych selektora wykresu słupkowego i wypełnij je w modelu ustawień formatowania:
// declare formatting settings model for bar chart
private formattingSettings: BarChartSettingsModel;
// ...
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(BarChartSettingsModel, options.dataViews[0]);
this.barDataPoints = createSelectorDataPoints(options, this.host);
this.formattingSettings.populateColorSelector(this.barDataPoints);
// Add the rest of your custom visual update API code here
}
Na koniec nowy interfejs API getFormattingModel to prosty wiersz kodu korzystający z usługi ustawień formatowania i bieżącego modelu ustawień formatowania, który został utworzony w powyższym interfejsie API aktualizacji .
public getFormattingModel(): powerbi.visuals.FormattingModel {
return this.formattingSettingsService.buildFormattingModel(this.formattingSettings);
}
(Opcjonalnie) Renderowanie osi X (obiektów statycznych)
Możesz dodać obiekty do okienka Właściwości , aby jeszcze bardziej dostosować wizualizację. Dostosowania te mogą być zmianami interfejsu użytkownika lub zmianami związanymi z danymi, których dotyczy zapytanie.
Te obiekty można włączać lub wyłączać w okienku Właściwości .

W tym przykładzie oś X jest renderowana na wykresie słupkowym jako obiekt statyczny.
Dodaliśmy już enableAxis właściwość do pliku capabilities i interfejsu barChartSettings.
(Opcjonalnie) Dodawanie koloru (obiektów powiązanych z danymi)
Obiekty powiązane z danymi są podobne do obiektów statycznych, ale zwykle zajmują się wyborem danych. Na przykład można użyć obiektów powiązanych z danymi, aby interaktywnie wybrać kolor skojarzony z każdym punktem danych.

Zdefiniowaliśmy już colorSelector obiekt w pliku capabilities .
Każdy punkt danych jest reprezentowany przez inny kolor. Uwzględniamy kolor w interfejsie BarChartDataPoint i przypisujemy domyślny kolor do każdego punktu danych, gdy jest on zdefiniowany w elemecie IVisualHost.
function getColumnColorByIndex(
category: DataViewCategoryColumn,
index: number,
colorPalette: ISandboxExtendedColorPalette,
): string {
if (colorPalette.isHighContrast) {
return colorPalette.background.value;
}
const defaultColor: Fill = {
solid: {
color: colorPalette.getColor(`${category.values[index]}`).value,
}
};
const prop: DataViewObjectPropertyIdentifier = {
objectName: "colorSelector",
propertyName: "fill"
};
let colorFromObjects: Fill;
if(category.objects?.[index]){
colorFromObjects = dataViewObjects.getValue(category?.objects[index], prop);
}
return colorFromObjects?.solid.color ?? defaultColor.solid.color;
}
function getColumnStrokeColor(colorPalette: ISandboxExtendedColorPalette): string {
return colorPalette.isHighContrast
? colorPalette.foreground.value
: null;
}
function getColumnStrokeWidth(isHighContrast: boolean): number {
return isHighContrast
? 2
: 0;
}
Usługa colorPalette w createSelectorDataPoints funkcji zarządza tymi kolorami. Ponieważ createSelectorDataPoints iteruje po każdym z punktów danych, jest to idealne miejsce do przypisywania obiektów kategorii, takich jak kolor.
Aby uzyskać bardziej szczegółowe instrukcje dotyczące dodawania koloru do wykresu słupkowego, zobacz Dodawanie kolorów do wizualizacji usługi Power BI.
Uwaga
Sprawdź, czy ostatni plik barChart.ts wygląda podobnie do tego barChart.ts kodu źródłowego, lub pobierz kod źródłowy barChart.ts i użyj go do zastąpienia pliku.
Testowanie wizualizacji
Uruchom wizualizację na serwerze usługi Power BI , aby zobaczyć, jak wygląda:
W programie PowerShell przejdź do folderu projektu i uruchom aplikację dewelopera.
pbiviz startWizualizacja jest teraz uruchomiona podczas hostowania na komputerze.
Ważne
Nie zamykaj okna programu PowerShell do końca samouczka. Aby zatrzymać uruchamianie wizualizacji, naciśnij Ctrl+C, a jeśli zostanie wyświetlony monit o zakończenie zadania wsadowego, wprowadź wartość Y, a następnie wprowadź Enter.
Wyświetl wizualizację w usługa Power BI, wybierając wizualizację Deweloper w okienku Wizualizacje.

Dodawanie danych do wizualizacji

Przeciągnij krawędzie wizualizacji, aby zmienić rozmiar i zobaczyć, jak skala się dostosowuje.
Przełącz oś X i wyłącz.

Zmień kolory różnych kategorii.
Dodawanie innych funkcji
Możesz jeszcze bardziej dostosować wizualizację, dodając więcej funkcji. Możesz dodać funkcje zwiększające funkcjonalność wizualizacji, zwiększając jej wygląd i działanie, lub dając użytkownikowi większą kontrolę nad jego wyglądem. Można na przykład:
- Dodawanie zaznaczenia i interakcji z innymi wizualizacjami
- Dodawanie suwaka okienka właściwości kontrolującego nieprzezroczystość
- Dodawanie obsługi etykietek narzędzi
- Dodawanie strony docelowej
- Dodawanie obsługi języka lokalnego
Pakowanie wizualizacji
Aby można było załadować wizualizację do programu Power BI Desktop lub udostępnić ją społeczności w galerii wizualizacji usługi Power BI, musisz ją spakować.
Aby przygotować wizualizację do udostępniania, postępuj zgodnie z instrukcjami w temacie Pakowanie wizualizacji usługi Power BI.
Uwaga
Aby uzyskać pełny kod źródłowy wykresu słupkowego z większą częścią funkcji, w tym poradami narzędziowymi i menu kontekstowym, zobacz przykładowy wykres słupkowy wizualizacji usługi Power BI.