Samouczek: tworzenie wizualizacji karty okręgowej usługi Power BI
W tym samouczku utworzysz wizualizację usługi Power BI o nazwie circle card, która wyświetla sformatowaną wartość miary wewnątrz okręgu. Wizualizacja karty okręgowej obsługuje dostosowywanie koloru wypełnienia i grubości konturu.
Z tego samouczka dowiesz się, jak wykonywać następujące czynności:
- [x] Tworzenie projektu programistycznego dla wizualizacji.
- [x] Rozwiń swoją wizualizację za pomocą elementów wizualnych D3.
- [x] Skonfiguruj wizualizację do przetwarzania danych.
- [x] Skonfiguruj wizualizację, aby dostosować się do zmian rozmiaru.
- [x] Skonfiguruj ustawienia adaptacyjnego koloru i obramowania wizualizacji.
Aby uzyskać pełny kod źródłowy tej wizualizacji, zobacz circle card wizualizacji usługi Power BI.
Jeśli nie masz konta usługi Power BI, możesz utworzyć konto bezpłatnej wersji próbnej w witrynie internetowej usługi Power BI.
Wymagania wstępne
Przed rozpoczęciem tworzenia wizualizacji usługi Power BI sprawdź, czy masz wszystkie elementy wymienione w tej sekcji.
Konto usługi Power BI Pro lub Premium na użytkownika (PPU). Jeśli jej nie masz, utwórz konto bezpłatnej wersji próbnej.
Visual Studio Code (VS Code). Program VS Code to idealne zintegrowane środowisko projektowe (IDE) do tworzenia aplikacji JavaScript i TypeScript.
Windows PowerShell w wersji 4 lub nowszej (dla systemu Windows). Lub Terminal (dla komputerów Mac).
Środowisko gotowe do tworzenia wizualizacji usługi Power BI. Skonfiguruj środowisko do tworzenia wizualizacji usługi Power BI.
W tym samouczku jest używany raport US Sales Analysis . Możesz pobrać ten raport i przekazać go do usługa Power BI lub użyć własnego raportu. Jeśli potrzebujesz więcej informacji na temat usługa Power BI i przekazywania plików, zapoznaj się z samouczkiem Wprowadzenie do tworzenia w usługa Power BI.
Tworzenie projektu programistycznego
W tej sekcji utworzysz projekt wizualizacji circle card.
Uwaga
W tym samouczku program Visual Studio Code (VS Code) jest używany do tworzenia wizualizacji usługi Power BI.
Otwórz nowy terminal w programie VS Code i przejdź do folderu, w którym chcesz utworzyć projekt.
Wprowadź następujące polecenie w terminalu programu PowerShell:
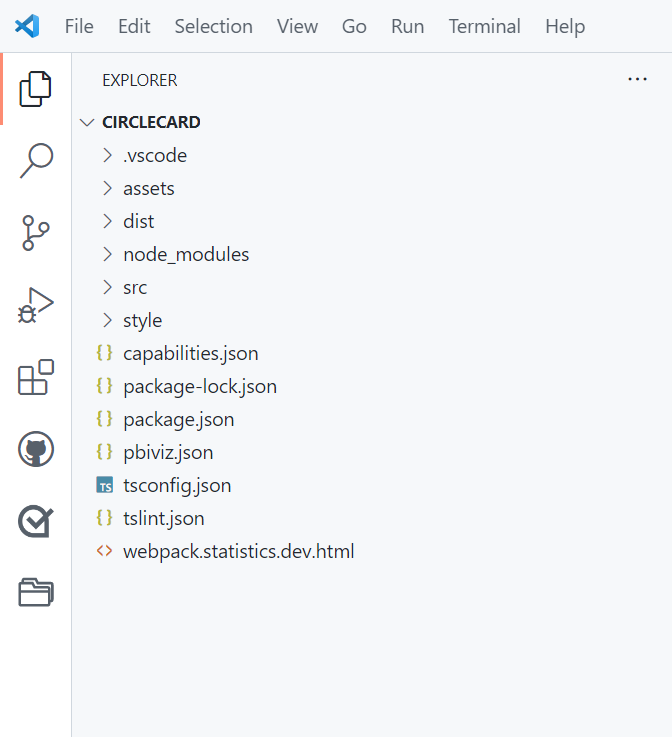
pbiviz new CircleCardOtwórz folder CircleCard w Eksploratorze programu VS Code. (Plik>otwórz folder).

Aby uzyskać szczegółowy opis funkcji każdego z tych plików, zobacz Struktura projektu wizualizacji usługi Power BI.
Sprawdź okno terminalu i upewnij się, że jesteś w katalogu circleCard. Zainstaluj zależności narzędzi wizualnych usługi Power BI.
npm installNapiwek
Aby sprawdzić, które zależności zostały zainstalowane w wizualizacji, sprawdź plik package.json .
Uruchom wizualizację circle card.
pbiviz startWizualizacja jest teraz uruchomiona podczas hostowania na komputerze.
Ważne
Nie zamykaj okna programu PowerShell do końca samouczka. Aby zatrzymać uruchamianie wizualizacji, wprowadź +C i jeśli zostanie wyświetlony monit o zakończenie zadania wsadowego, wprowadź wartość Y, a następnie wprowadź Enter.
Wyświetlanie wizualizacji w usługa Power BI
Aby przetestować wizualizację w usługa Power BI, użyjemy raportu US Sales Analysis. Możesz pobrać ten raport i przekazać go do usługa Power BI.
Możesz również użyć własnego raportu, aby przetestować wizualizację.
Uwaga
Przed kontynuowaniem sprawdź, czy włączono tryb dewelopera wizualizacji.
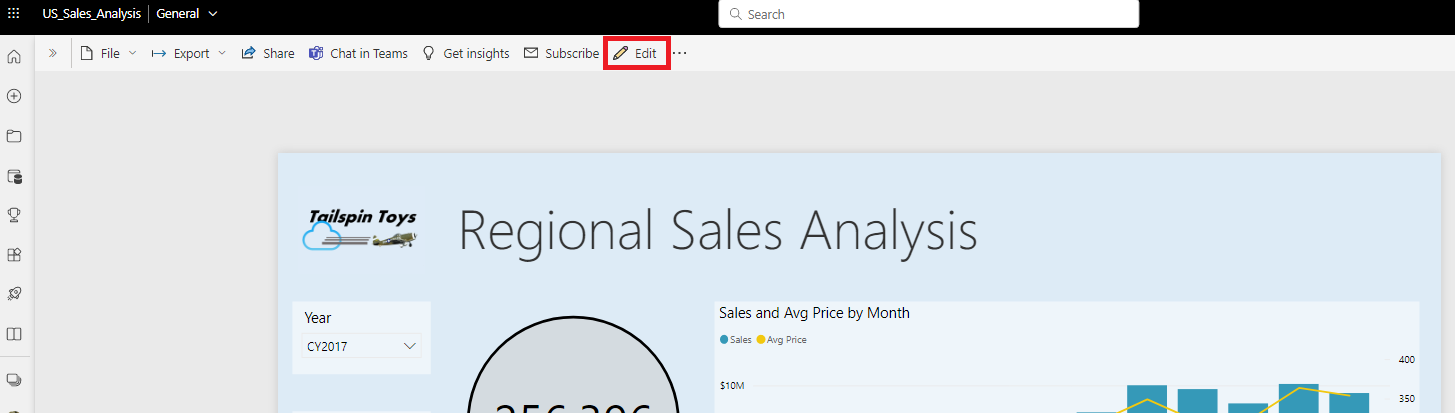
Zaloguj się, aby PowerBI.com i otworzyć raport US Sales Analysis.
Zaznacz Edytuj.

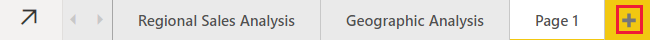
Utwórz nową stronę do testowania, klikając przycisk Nowa strona w dolnej części interfejsu usługa Power BI.

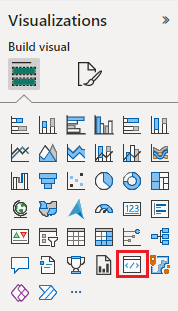
W okienku Wizualizacje wybierz wizualizację dewelopera.

Ta wizualizacja reprezentuje wizualizację niestandardową uruchomioną na komputerze. Jest ona dostępna tylko wtedy, gdy jest włączone niestandardowe ustawienie debugowania wizualizacji .
Sprawdź, czy wizualizacja została dodana do kanwy raportu.

Jest to prosta wizualizacja, która wyświetla liczbę wywołań metody aktualizacji. Na tym etapie wizualizacja nie pobiera żadnych danych.
Uwaga
Jeśli wizualizacja wyświetla komunikat o błędzie połączenia, otwórz nową kartę w przeglądarce, przejdź do
https://localhost:8080/assetsadresu i autoryzuj przeglądarkę do korzystania z tego adresu.
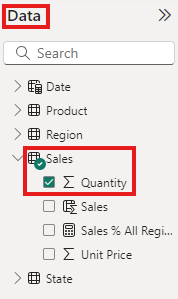
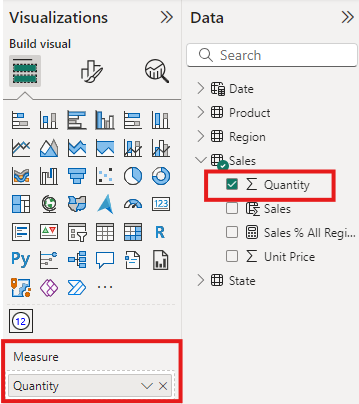
Po wybraniu nowej wizualizacji przejdź do okienka Dane, rozwiń węzeł Sales (Sprzedaż) i wybierz pozycję Quantity (Ilość).

Aby przetestować, jak wizualizacja odpowiada, zmień jej rozmiar i zwróć uwagę, że wartość Liczba aktualizacji zwiększa się za każdym razem, gdy zmieniasz rozmiar wizualizacji.

Dodawanie elementów wizualnych i tekstu
W tej sekcji dowiesz się, jak przekształcić wizualizację w okrąg i wyświetlić tekst.
Modyfikowanie pliku wizualizacji
Skonfiguruj plik visual.ts .
Napiwek
Aby zwiększyć czytelność, zaleca się sformatowanie dokumentu przy każdym kopiowaniu fragmentów kodu do projektu. Kliknij prawym przyciskiem myszy w dowolnym miejscu w programie VS Code, a następnie wybierz polecenie Formatuj dokument (lub naciśnij Alt+Shift+F).
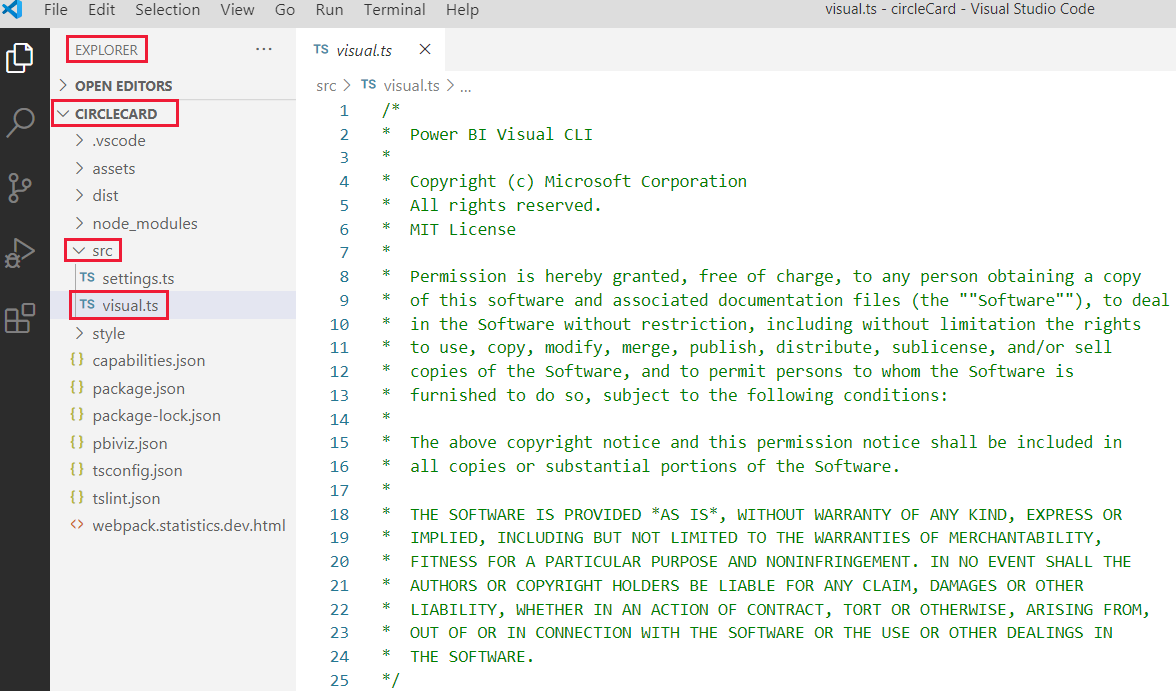
W programie VS Code w okienku Eksplorator rozwiń folder src i wybierz plik visual.ts.

Usuń cały kod w komentarzu licencji MIT.
Ważne
Zwróć uwagę na komentarze w górnej części pliku visual.ts . Uprawnienie do korzystania z pakietów wizualizacji usługi Power BI jest przyznawane bezpłatnie zgodnie z warunkami licencji Massachusetts Institute of Technology (MIT). W ramach umowy należy pozostawić komentarze w górnej części pliku.
Zaimportuj potrzebne biblioteki i moduły oraz zdefiniuj wybór typu dla biblioteki d3:
"use strict"; import "./../style/visual.less"; import powerbi from "powerbi-visuals-api"; import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions; import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions; import IVisual = powerbi.extensibility.visual.IVisual; import DataView = powerbi.DataView; import IVisualHost = powerbi.extensibility.IVisualHost; import * as d3 from "d3"; type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;Uwaga
Jeśli biblioteka D3 języka JavaScript nie została zainstalowana w ramach konfiguracji, zainstaluj ją teraz. W programie PowerShell uruchom polecenie
npm i d3@latest --saveZwróć uwagę, że wśród zaimportowanych elementów znajdują się następujące elementy:
- IVisualHost — kolekcja właściwości i usług używanych do interakcji z hostem wizualizacji (Power BI).
- Biblioteka D3 — biblioteka Języka JavaScript do tworzenia dokumentów opartych na danych.
Poniżej importów utwórz pustą klasę wizualizacji . Klasa wizualizacji implementuje interfejs IVisual, w którym zaczynają się wszystkie wizualizacje:
export class Visual implements IVisual { }Aby uzyskać informacje o tym, co przechodzi do klasy wizualizacji, zobacz Interfejs API wizualizacji. W następnych trzech krokach zdefiniujemy tę klasę.
Dodaj metody prywatne na poziomie klasy na początku klasy wizualnej:
private host: IVisualHost; private svg: Selection<SVGElement>; private container: Selection<SVGElement>; private circle: Selection<SVGElement>; private textValue: Selection<SVGElement>; private textLabel: Selection<SVGElement>;Zwróć uwagę, że niektóre z tych metod prywatnych używają typu Wybór.
Zdefiniuj elementy okręgu i tekstu w metodzie konstruktora. Ta metoda jest wywoływana po utworzeniu wystąpienia wizualizacji. Skalowalna grafika wektorowa D3 (SVG) umożliwia tworzenie trzech kształtów: okręgu i dwóch elementów tekstowych:
constructor(options: VisualConstructorOptions) { this.svg = d3.select(options.element) .append('svg') .classed('circleCard', true); this.container = this.svg.append("g") .classed('container', true); this.circle = this.container.append("circle") .classed('circle', true); this.textValue = this.container.append("text") .classed("textValue", true); this.textLabel = this.container.append("text") .classed("textLabel", true); }Zdefiniuj szerokość i wysokość w metodzie update. Ta metoda jest wywoływana za każdym razem, gdy następuje zmiana danych lub środowiska hosta, na przykład nowa wartość lub zmiana rozmiaru.
public update(options: VisualUpdateOptions) { let width: number = options.viewport.width; let height: number = options.viewport.height; this.svg.attr("width", width); this.svg.attr("height", height); let radius: number = Math.min(width, height) / 2.2; this.circle .style("fill", "white") .style("fill-opacity", 0.5) .style("stroke", "black") .style("stroke-width", 2) .attr("r", radius) .attr("cx", width / 2) .attr("cy", height / 2); let fontSizeValue: number = Math.min(width, height) / 5; this.textValue .text("Value") .attr("x", "50%") .attr("y", "50%") .attr("dy", "0.35em") .attr("text-anchor", "middle") .style("font-size", fontSizeValue + "px"); let fontSizeLabel: number = fontSizeValue / 4; this.textLabel .text("Label") .attr("x", "50%") .attr("y", height / 2) .attr("dy", fontSizeValue / 1.2) .attr("text-anchor", "middle") .style("font-size", fontSizeLabel + "px"); }Zapisz plik visual.ts.
(Opcjonalnie) Przejrzyj kod w pliku wizualizacji
Sprawdź, czy końcowy kod w pliku visual.ts wygląda następująco:
/*
* Power BI Visual CLI
*
* Copyright (c) Microsoft Corporation
* All rights reserved.
* MIT License
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the ""Software""), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in
* all copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED *AS IS*, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
* THE SOFTWARE.
*/
"use strict";
import "./../style/visual.less";
import powerbi from "powerbi-visuals-api";
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import IVisual = powerbi.extensibility.visual.IVisual;
import DataView = powerbi.DataView;
import IVisualHost = powerbi.extensibility.IVisualHost;
import * as d3 from "d3";
type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;
export class Visual implements IVisual {
private host: IVisualHost;
private svg: Selection<SVGElement>;
private container: Selection<SVGElement>;
private circle: Selection<SVGElement>;
private textValue: Selection<SVGElement>;
private textLabel: Selection<SVGElement>;
constructor(options: VisualConstructorOptions) {
this.svg = d3.select(options.element)
.append('svg')
.classed('circleCard', true);
this.container = this.svg.append("g")
.classed('container', true);
this.circle = this.container.append("circle")
.classed('circle', true);
this.textValue = this.container.append("text")
.classed("textValue", true);
this.textLabel = this.container.append("text")
.classed("textLabel", true);
}
public update(options: VisualUpdateOptions) {
let width: number = options.viewport.width;
let height: number = options.viewport.height;
this.svg.attr("width", width);
this.svg.attr("height", height);
let radius: number = Math.min(width, height) / 2.2;
this.circle
.style("fill", "white")
.style("fill-opacity", 0.5)
.style("stroke", "black")
.style("stroke-width", 2)
.attr("r", radius)
.attr("cx", width / 2)
.attr("cy", height / 2);
let fontSizeValue: number = Math.min(width, height) / 5;
this.textValue
.text("Value")
.attr("x", "50%")
.attr("y", "50%")
.attr("dy", "0.35em")
.attr("text-anchor", "middle")
.style("font-size", fontSizeValue + "px");
let fontSizeLabel: number = fontSizeValue / 4;
this.textLabel
.text("Label")
.attr("x", "50%")
.attr("y", height / 2)
.attr("dy", fontSizeValue / 1.2)
.attr("text-anchor", "middle")
.style("font-size", fontSizeLabel + "px");
}
}
Modyfikowanie pliku capabilities
Wizualizacja circle card to prosta wizualizacja, która nie tworzy żadnych obiektów w okienku Format. W związku z tym można bezpiecznie usunąć sekcję obiektów pliku.
Otwórz projekt w programie VS Code (plik>otwórz folder).
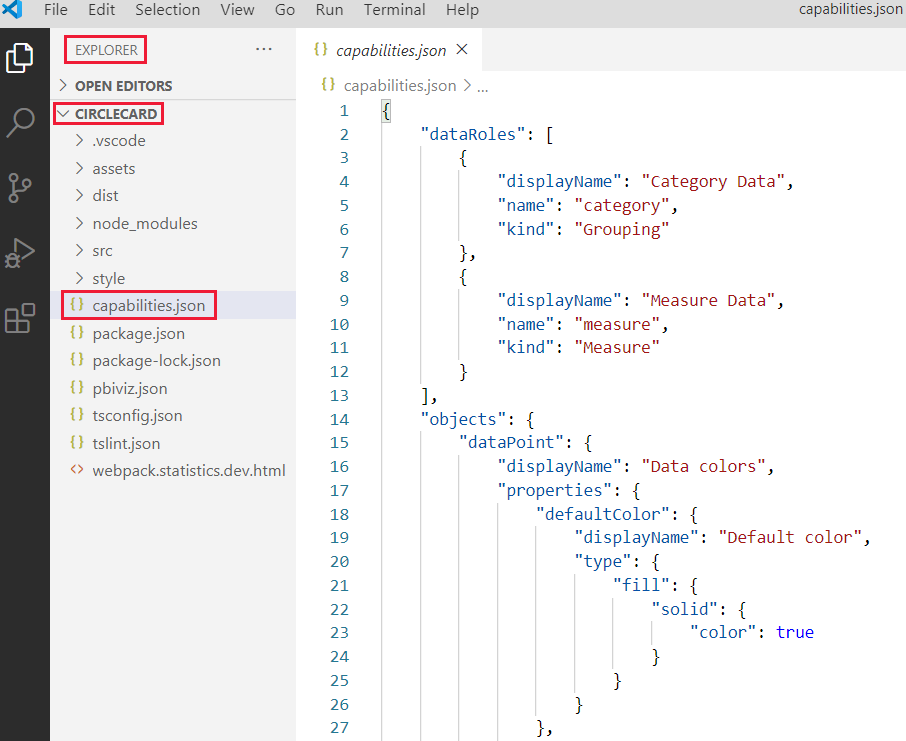
Wybierz plik capabilities.json.

Usuń całą tablicę obiektów .
Nie pozostawiaj żadnych pustych wierszy między elementami dataRoles i dataViewMappings.Zapisz plik capabilities.json.
Uruchom ponownie wizualizację circle card
Zatrzymaj uruchamianie wizualizacji i uruchom ją ponownie.
W oknie programu PowerShell, w którym uruchomiono wizualizację, wprowadź Ctrl+C. Jeśli zostanie wyświetlony monit o zakończenie zadania wsadowego, wprowadź wartość Y , a następnie wprowadź Enter.
W programie PowerShell ponownie uruchom wizualizację.
pbiviz start
Testowanie wizualizacji przy użyciu dodanych elementów
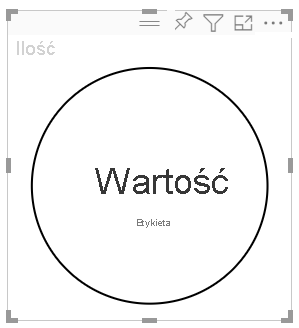
Sprawdź, czy wizualizacja wyświetla nowo dodane elementy.
W usługa Power BI otwórz raport Power BI US Sales Analysis. Jeśli używasz innego raportu do tworzenia wizualizacji circle card, przejdź do tego raportu.
Przeciągnij wartość do pola Miara i upewnij się, że wizualizacja jest ukształtowana jako okrąg.

Jeśli wizualizacja nie jest wyświetlana, w okienku Pola przeciągnij pole Quantity do wizualizacji dewelopera.
Zmień rozmiar wizualizacji.
Zwróć uwagę, że okrąg i tekst są skalowane tak, aby pasowały do wymiarów wizualizacji. Metoda aktualizacji jest wywoływana podczas zmiany rozmiaru wizualizacji i w wyniku ponownego skalowania elementów wizualizacji.
Włączanie automatycznego ponownego ładowania
Użyj tego ustawienia, aby upewnić się, że wizualizacja jest automatycznie ponownie ładowana za każdym razem, gdy zapiszesz zmiany projektu.
Przejdź do raportu Power BI US Sales Analysis (lub do projektu zawierającego wizualizację circle card).
Wybierz wizualizację circle card.
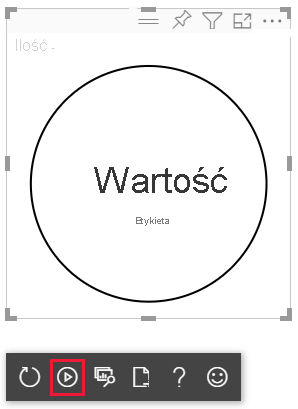
Na przestawnym pasku narzędzi wybierz pozycję Przełącz automatyczne ponowne ładowanie.

Pobieranie wizualizacji do przetwarzania danych
W tej sekcji zdefiniujesz role danych i mapowania widoku danych. Zmodyfikujesz również wizualizację, aby wyświetlić nazwę wyświetlanej wartości.
Konfigurowanie pliku możliwości
Zmodyfikuj plik capabilities.json , aby zdefiniować rolę danych, obiekty i mapowania widoku danych.
Definiowanie roli danych
Zdefiniuj tablicę dataRoles z jedną rolą danych miary typu. Ta rola danych jest nazywana miarą i jest wyświetlana jako Miara. Umożliwia przekazywanie pola miary lub sumowanego pola.
Otwórz plik capabilities.json w programie VS Code.
Usuń całą zawartość w tablicy dataRoles .
Wstaw następujący kod do tablicy dataRoles .
{ "displayName": "Measure", "name": "measure", "kind": "Measure" }Zapisz plik capabilities.json.
Definiowanie mapowania widoku danych
Zdefiniuj pole o nazwie measure w tablicy dataViewMappings . To pole można przekazać do roli danych.
Otwórz plik capabilities.json w programie VS Code.
Usuń całą zawartość w tablicy dataViewMappings .
Wstaw następujący kod do tablicy dataViewMappings .
{ "conditions": [ { "measure": { "max": 1 } } ], "single": { "role": "measure" } }Zapisz plik capabilities.json.
Upewnij się, że plik capabilities.json wygląda następująco:
{
"dataRoles": [
{
"displayName": "Measure",
"name": "measure",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"conditions": [
{ "measure": { "max": 1 } }
],
"single": {
"role": "measure"
}
}
],
"privileges": []
}
(Opcjonalnie) Przejrzyj zmiany kodu pliku funkcji
Sprawdź, czy wizualizacja circle card wyświetla pole miary i przejrzyj zmiany wprowadzone przy użyciu opcji Pokaż widok danych.
W usługa Power BI otwórz raport Power BI US Sales Analysis. Jeśli używasz innego raportu do tworzenia wizualizacji circle card, przejdź do tego raportu.
Zwróć uwagę, że wizualizacja circle card można teraz skonfigurować za pomocą pola o nazwie Miara. Elementy można przeciągać i upuszczać z okienka Dane do pola Miara.

Uwaga
Projekt wizualizacji nie zawiera jeszcze logiki powiązania danych.
Na przestawnym pasku narzędzi wybierz pozycję Pokaż widok danych.

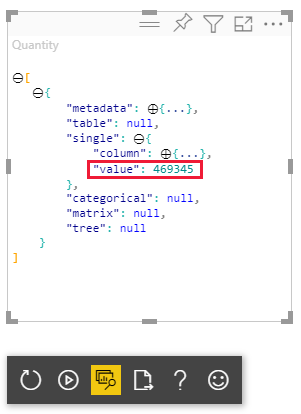
Wybierz trzy kropki, aby rozwinąć ekran, a następnie wybierz pojedynczy , aby wyświetlić wartość.

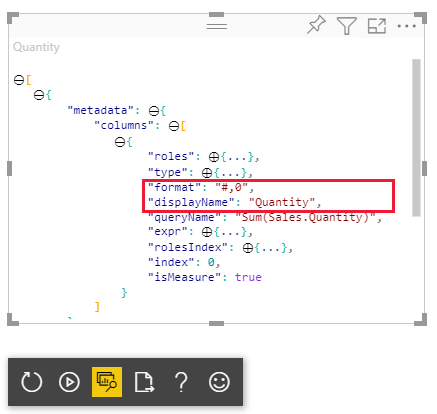
Rozwiń metadane, a następnie tablicę kolumn i przejrzyj wartości format i displayName .

Aby powrócić do wizualizacji, na przestawnym pasku narzędzi nad wizualizacją wybierz pozycję Pokaż widok danych.
Konfigurowanie wizualizacji do korzystania z danych
Do tej pory wizualizacja renderuje, ale nie wyświetla żadnych danych. W tej sekcji wprowadzisz zmiany w pliku visual.ts , aby wizualizacja circle card mogła korzystać z danych.
Otwórz plik visual.ts w programie VS Code.
W metodzie update :
Dodaj następującą instrukcję jako pierwszą instrukcję. Instrukcja przypisuje element dataView do zmiennej w celu łatwego dostępu i deklaruje zmienną w celu odwołania się do obiektu dataView .
let dataView: DataView = options.dataViews[0];Zastąp ciąg .text("Value") następującym wierszem kodu:
.text(<string>dataView.single.value)Zastąp ciąg .text("Label") następującym wierszem kodu:
.text(dataView.metadata.columns[0].displayName)
Zapisz plik visual.ts.
Przejrzyj wizualizację w usługa Power BI.
Wizualizacja wyświetla teraz nazwę i wartość wybranego pola danych.

Utworzono działającą wizualizację usługi Power BI. Możesz dodać do niego opcje formatowania lub spakować je w taki sposób, jak w przypadku natychmiastowego użycia.