Opis aplikacji Power Apps Studio
Można użyć Power Apps Studio do projektowania i budowania aplikacji kanwy oraz zarządzania nią.
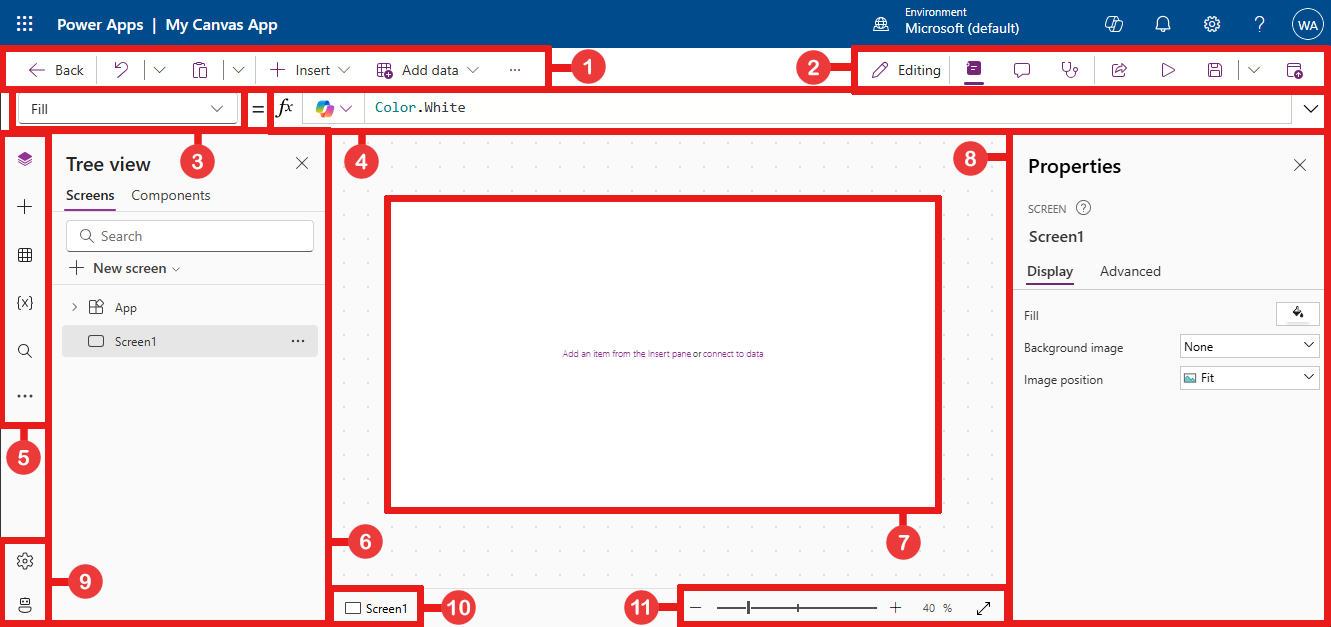
Omówienie usługi Power Apps Studio
Nowoczesny pasek poleceń Power Apps Studio: dynamiczny pasek, na podstawie wybranego formantu, wyświetla inny zestaw poleceń.
Akcje aplikacji: Opcje wyświetlania właściwości, dodawania komentarzy, uruchamiania narzędzia do sprawdzania aplikacji, udostępniania, wyświetlania podglądu, zapisywania lub publikowania aplikacji.
Lista właściwości: Lista właściwości wybranego obiektu, takich jak wypełnienie lub wysokość.
Pasek formuł: redaguj lub edytuj formułę dla wybranej właściwości z jedną lub większą liczbą funkcji.
Menu tworzenia aplikacji — okienko wyboru dotyczące przełączania między źródłami danych i opcjami wstawiania.
Opcje tworzenia aplikacji: Ten panel ujawnia odpowiednią funkcję tworzenia po wybraniu funkcji z menu tworzenia aplikacji.
Kanwa/ekran: kanwa główna w celu utworzenia struktury aplikacji.
Onko właściwości — lista właściwości dla wybranego obiektu w formacie drzewka.
Ustawienia: skonfiguruj aplikację w ustawieniach.
Selektor ekranu — przełączenie między różnymi ekranami w aplikacji. W tym miejscu są wyświetlane opcje widoku drzewa.
Zmiana rozmiaru ekranu kanwy — zmiana rozmiaru kanwy podczas pracy nad tworzeniem aplikacji.
Należy zapoznać się ze szczegółowymi informacjami o Power Apps Studio.
1 – nowoczesny pasek poleceń Power Apps Studio
Opcje programu Power Apps Studio są dostępne na pasku poleceń. Te opcje mają znaczenie dla bieżących sesji i ustawień związanych z aplikacją.
Nowoczesny pasek poleceń
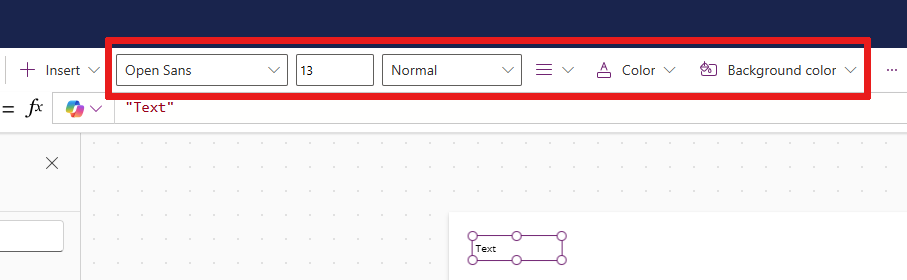
Nowoczesny pasek poleceń wyświetla odpowiedni zestaw poleceń w zależności od wybranej kontrolki. Na przykład, jeśli wybierzesz produkt do wstaw jak etykieta tekstowa, zobaczysz, że nowoczesny pasek poleceń zmieni się, aby dostosować się do Twojego wyboru. Pasek ma teraz typ czcionki, rozmiar, kolor i inne elementy sterujące etykietami tekstowymi.
Pasek poleceń zmienia się po wybraniu jednego z następujących formantów lub obiektów:
- Obiekt App
- Ekran
- Przycisk
- Kształt
- Ikona
- Pusty formularz
- Formularz z danymi
- Pusta galeria
- Galeria z danymi
- Etykieta
- Wprowadzenie tekstu
- Selektor daty
Gdy wybrany jest więcej niż jeden typ kontrolki, pasek poleceń pokazuje wspólne polecenia między wybranymi kontrolkami.
Powrót
Przenosi cię z powrotem do centrum budowania, zamykając bieżącą sesję Power Apps Studio.
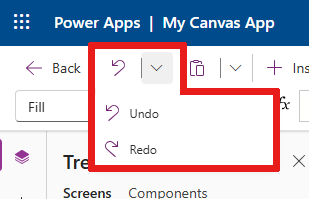
Cofanie i ponawianie

- Cofnij: cofnij ostatnią akcję.
- Ponów: ponów ostatnią akcję Cofnij
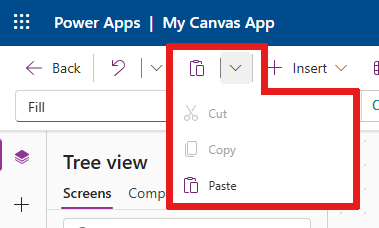
Wycinanie, kopiowanie i wklejanie

- Wytnij: wytnij zaznaczenie i zapisz go w schowku.
- Kopiuj: kopiuj zaznaczenie i zapisz go w schowku.
- Wklej: wklejenie ostatniego wyciętego lub skopiowanego zaznaczenia ze schowka.
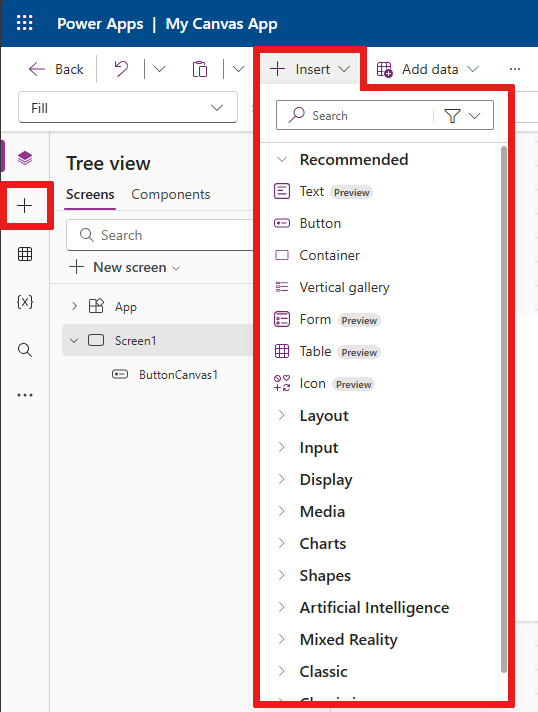
Wstawianie

Menu Wstaw jest dostępne na pasku poleceń i w menu tworzenia aplikacji.
Wstaw zawiera listę wszystkich popularnych obiektów lub formantów, które można dodać do zaznaczonego ekranu w aplikacji kanwy. Można również rozwinąć inne opcje lub użyć opcji składniki, aby wstawić kontrolki z biblioteki składników.
Aby wstawić kontrolki do kanwy, można przeciągnąć kontrolkę na kanwę lub wybrać kontrolkę.
Popularne elementy sterujące do wstawienia
| Imię i nazwisko/nazwa | opis |
|---|---|
| Formularz | Wyświetlanie, edytowanie lub tworzenie rekordu w źródle danych. |
| Dane wejściowe>Przycisk | Kontrolka, którą użytkownik wybiera, aby wchodzić w interakcję z aplikacją. |
| Dane wejściowe>Wybór daty | Kontrolka, którą użytkownik może wybrać, aby określić datę. |
| Dane wejściowe>Wprowadzenie tekstu | Pole tekstowe umożliwiające wprowadzanie danych przez użytkownika |
| Kształty>Prostokąt | Prostokątny kształt umożliwiający konfigurację wyglądu kanwy. |
| Tekst | Pole pokazujące dane jako tekst, liczby, daty lub walutę. |
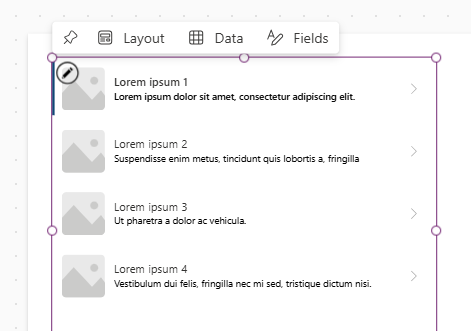
| Galeria pionowa | Kontrolka umożliwiająca dodawanie innych kontrolek i wyświetlanie zestawu danych. Na przykład, lista produktów składająca się z obrazu, tytułu i opisu znajduje się w galerii pionowej. 
|
Aby uzyskać więcej informacji o kontrolkach, które można wstawić, włącznie z ich właściwościami i definicjami, wybierz kolejno pozycje Kontrolki i właściwości w aplikacjach kanwy.
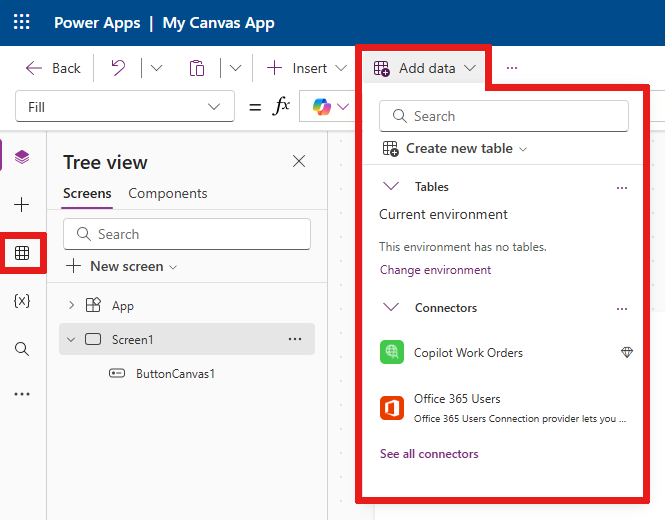
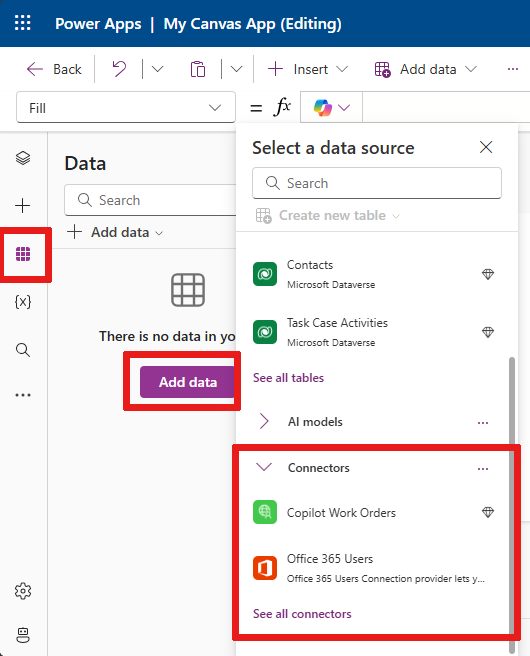
Dodaj dane
Dodaj, odśwież lub usuń źródła danych z aplikacji kanwy. Można dodać jedno lub więcej połączenie za pomocą źródeł danych.

W menu Dodawanie danych można:
- Wybierz inne istniejące tabele z obecnego środowiska.
- Wyszukaj i wybierz łącznik, taki jak SharePoint lub SQL Server.
Łączniki
Oprócz danych przechowywanych w tabelach istnieje wiele łączników, z których można pracować z danymi w popularnym oprogramowaniu jako usługa (SaaS), usługach i platformach.
Aby wybrać inne łączniki, takie jak SharePoint, OneDrive lub SQL Server, można wprowadzić tekst w polu wyszukiwania źródło danych lub wybrać jedną z list łączników.

Aby uzyskać więcej informacji, zajrzyj do sekcji Lista wszystkich łączników Power Apps.
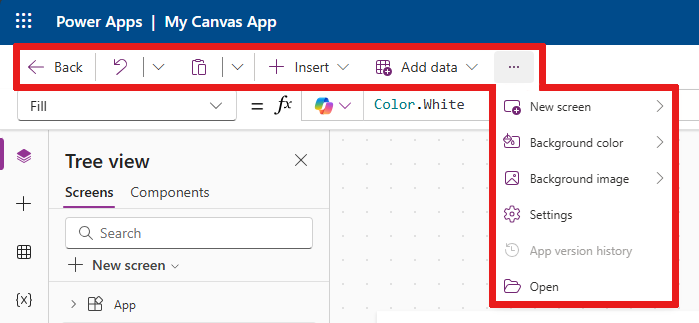
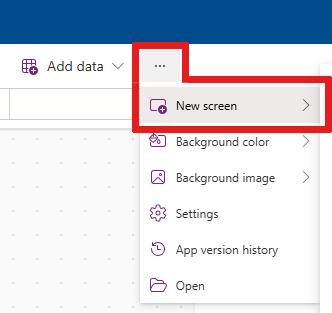
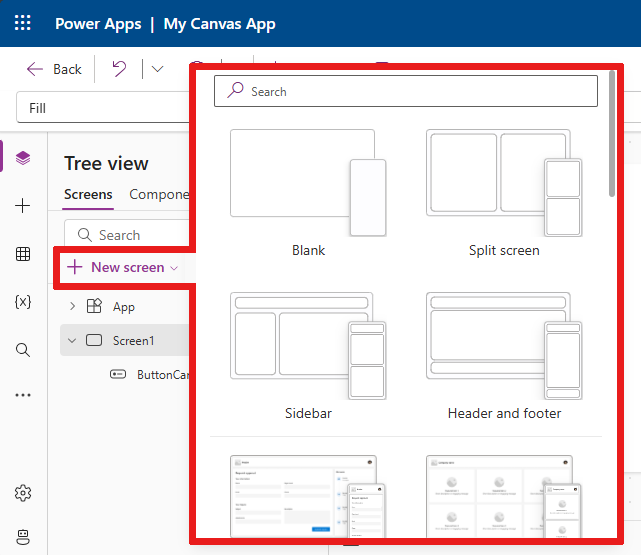
Nowe układy ekranu
Nowy ekran można dodać do aplikacji za pomocą opcji Nowy ekran na pasku poleceń lub opcji +Nowy ekran w widoku Drzewo.

Wybierz z listy dostępnych układów ekranu, takich jak Pasek boczny, nowych układów w wersji zapoznawczej, takich jak Nagłówek i formularz, lub szablonów, takich jak E-mail.

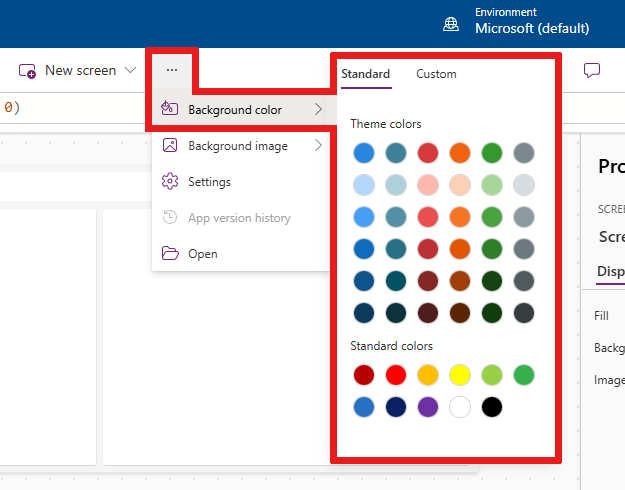
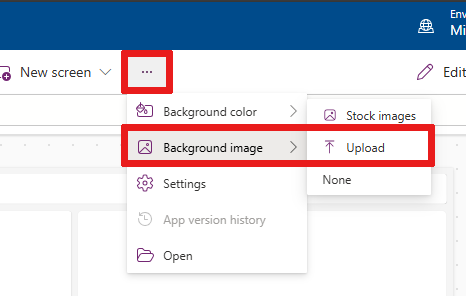
Kolor tła
Wybierz kolor tła ekranu. Możesz wybrać z listy standardowych kolorów lub wybrać kartę Niestandardową i wybrać własny kolor.

Obraz tła
Wybierz opcję Przekaż, aby przekazać obrazy, aby ustawić je jako obraz w tle.

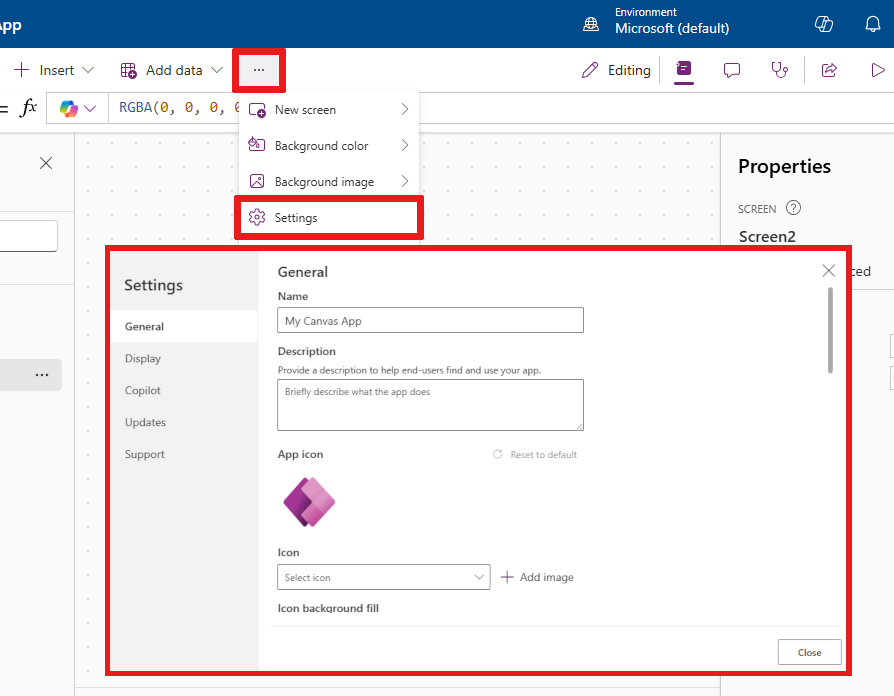
Ustawienia
Skonfiguruj ustawienia aplikacji w zakładce Ogólne, Wyświetlacz, Copilot, Aktualizacje, lub Wsparcie.
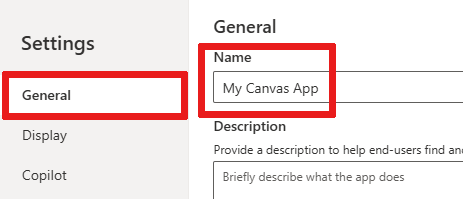
Ogólne
- Edytuj nazwę i opis aplikacji.
- Dodaj lub zaktualizuj ikonę aplikacji. Dodaj ikonę niestandardową z +Dodaj obraz.
- Wybierz kolor wypełnienia tła lub Wypełnienia ikony.
- Przełącz automatyczne zapisywanie, aby automatycznie zapisywać co dwie minuty.
- Konfigurowanie używania offline.
- Ustaw limit wiersza danych.
- Podczas publikowania dołączyć informacje do debugowania.
- Włącz autocreation zmiennych środowiska.
- Zdefiniuj właściwość
App.OnStart.
Aby na przykład edytować Nazwę aplikacji, przejdź do karty Ogólne w Ustawieniach.

Wyświetl
- Wybierz rozmiar i orientację ekranu.
- Skalując do niego: skalowanie aplikacji, aby zmieściły się dostępne miejsce.
- Zablokuj współczynnik proporcji: blokuje stosunek wysokooci do szerokości.
- Blokada orientacji: umożliwia zachowanie orientacji aplikacji po obróceniu urządzenia.
- Pokaż obszar powiadomień urządzenia przenośnego: wyświetla powiadomienia u góry ekranu.
Aby dowiedzieć się więcej, zobacz: Zmienianie rozmiaru i orientacji ekranu
Copilot
Możesz dodać niestandardowego Copilota do aplikacji opartej na kanwie (wersja zapoznawcza).
Aktualizacje
Umożliwia skonfigurowanie zaawansowanych ustawień dla aplikacji, które obejmują funkcje w fazie przedpremierowej, eksperymentalne lub wycofane.
Więcej informacji: zobacz Zrozumienie eksperymentalnych, podglądowych i wycofanych funkcji w Power Apps
Pomoc techniczna
Uzyskaj dostęp do Power Apps Studio bieżących informacji, takich jak środowisko, wersja tworzenia, identyfikator sesji i szczegóły sesji. Te informacje są przydatne w przypadku sesji pomocy technicznej firmy Microsoft.
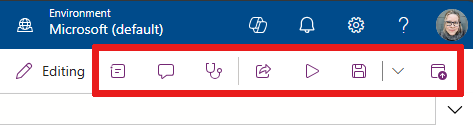
2 – Akcje dla aplikacji
Aby wykonać akcje specyficzne dla aplikacji, użyj opcji takich jak Właściwości, Komentarze, Sprawdzanie aplikacji, Udostępnianie, Podgląd aplikacji, Zapisz i Publikuj.

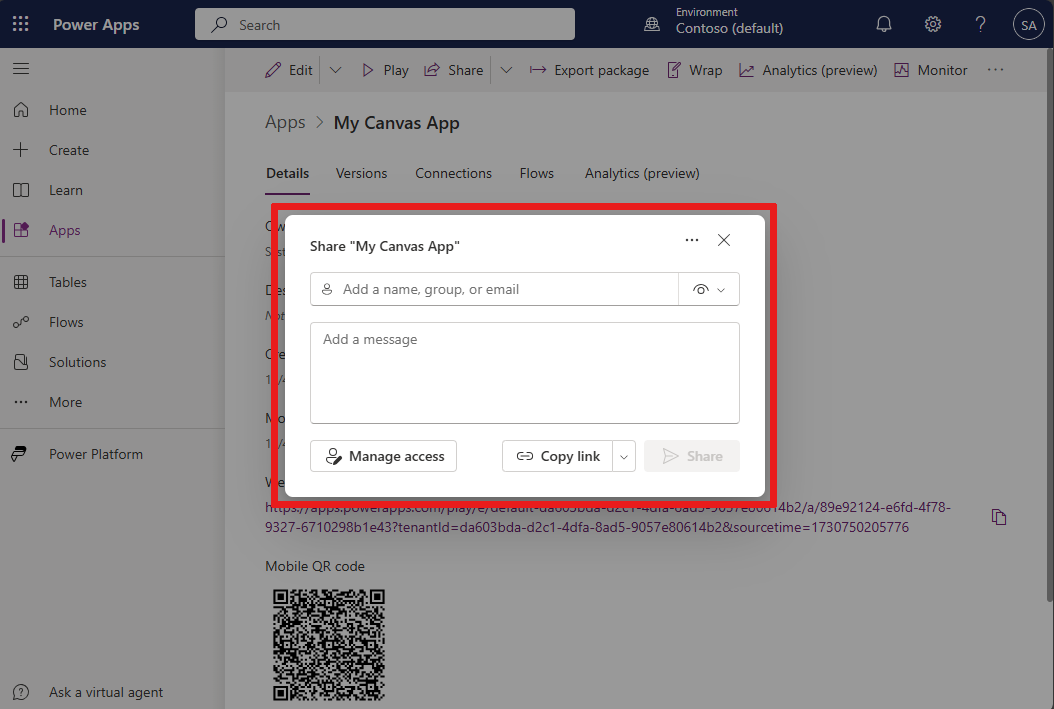
Udostępnianie
Po wybraniu akcji Udostępnij aplikację jest otwierana nowa karta lub okno, w którym możesz udostępnić aplikację. Możesz udostępniać aplikację innym użytkownikom lub dodawać ich jako współwłaścicieli aplikacji.
Porada
Musisz zapisać aplikację, aby ją udostępnić.
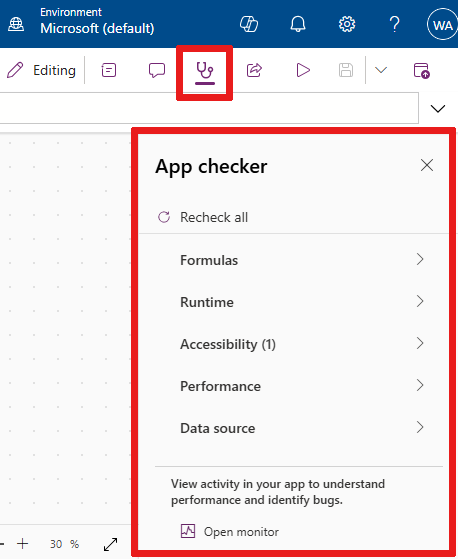
Narzędzie sprawdzania aplikacji
Wybierz przycisk sprawdzania aplikacji , aby uruchomić czek.
Aby uzyskać więcej informacji, zobacz sprawdzanie PowerApps zawiera teraz wyniki sprawdzania aplikacji dla aplikacji Kanwy w rozwiązaniach.
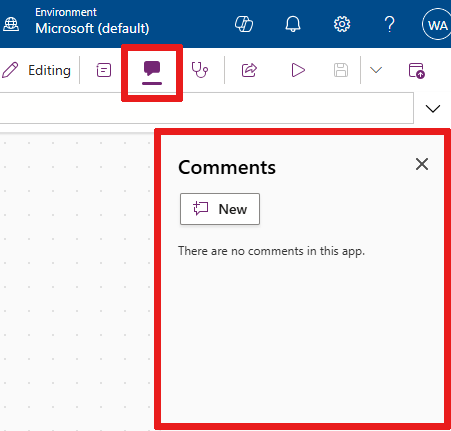
Komentarze
Komentarze to notatki powiązane z elementami w Twojej aplikacji. Użyj komentarzy, aby pomóc swojemu zespołowi przejrzeć aplikację i przekazać opinię lub podać dodatkowe informacje na temat szczegółów implementacji w Twojej aplikacji.

Wersja Preview
Wybierz opcję Podgląd aplikacji, aby przejść do trybu podglądu. Tutaj możesz wyświetlać bieżącą wersję aplikacji i wchodzić z nimi w interakcję.

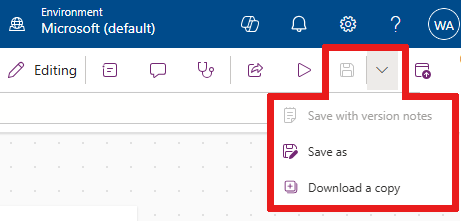
Zapisz
Możesz zapisać aplikację na kilka sposobów, na przykład Zapisz,Zapisz z notatkami dotyczącymi wersji, Zapisz jako lub Pobierz kopię. Lista rozwijana opcji zapisywania znajduje się obok akcji Zapisz.

Opcje zapisywania obejmują:
- Zapisz: zapisuje ostatnie i niezapisane zmiany dokonane w aplikacji. Przy każdym zapisaniu zmian jest tworzona nowa wersja.
- Zapisz z notatkami dotyczącymi wersji: zapisywanie i dodawanie notatek dotyczących zrobionych aktualizacji.
- Zapisz jako: duplikuj aplikację, zapisując ją pod inną nazwą.
- Pobierz kopię:pobierz lokalną kopię aplikacji.
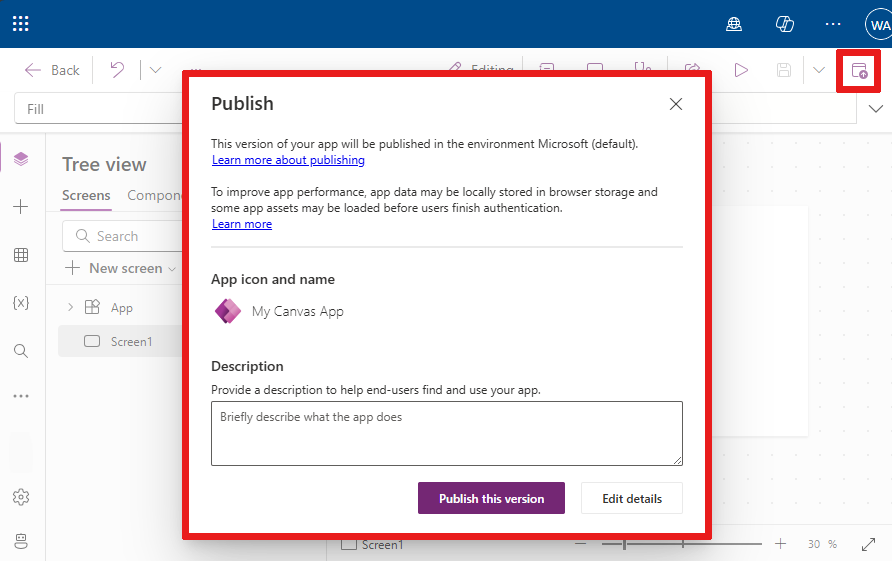
Publikowanie
Wybierz Opublikuj , aby opublikować bieżącą wersję aplikacji. Aby uzyskać więcej informacji, zobacz Zapisywanie i publikowanie aplikacji kanw.
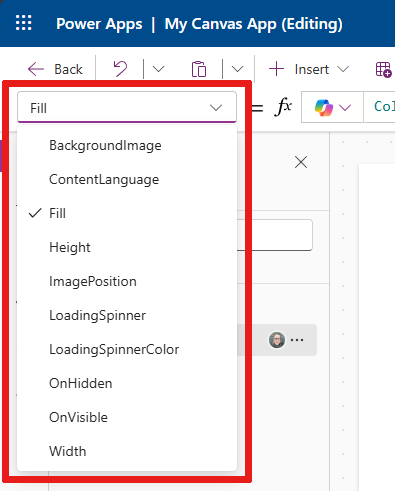
3 – Lista właściwości
Po wybraniu obiektu na kanwie można z listy właściwości wybrać jeden z właściwości obiektu. Aby zapoznać się z kompletną listą wszystkich możliwych właściwości, wybierz kolejno pozycje Wszystkie właściwości.

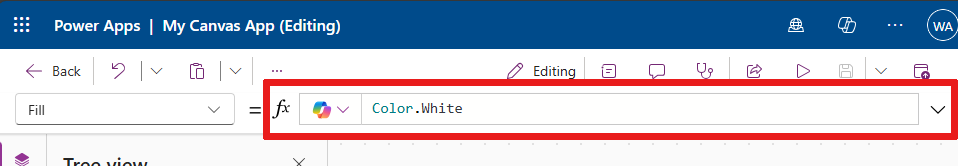
4 – Pasek formuły
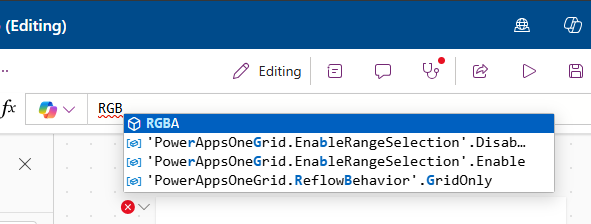
Pasek formuł umożliwia dodawanie, edytowanie i usuwanie funkcji właściwości z wybranego obiektu. Na przykład wybierz ekran, którego chcesz użyć do zaktualizowania koloru tła za pomocą funkcji RGBA.
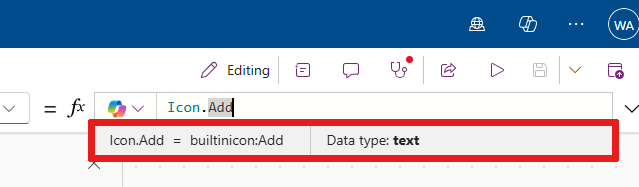
Pasek formuły obsługuje technologię IntelliSense. Po rozpoczęciu wprowadzania tekstu, który pasuje do jednej lub większej liczby funkcji, na pasku formuł jest wyświetlona lista funkcji.
Po wybraniu funkcji, który odpowiada jednej lub kilku funkcjom, na pasku formuł jest wyświetlana pomoc funkcji śródwierszowej i wyróżniony tekst pomocy związany z pozycją kursora.
Jeśli formuła zwróci błąd, można wyświetlić szczegóły błędu w Sprawdzanie aplikacji lub bezpośrednio z widoku aplikacji opartej na kanwie.
W przypadku korzystania z funkcji złożonych, funkcji zagnieżdżonych lub podczas poprawiania składni formuł można znaleźć w pomocy.
Aby zapoznać się z kompletną listą funkcji aplikacji dla kanwy zobacz Odwołanie do formuły Power Apps.
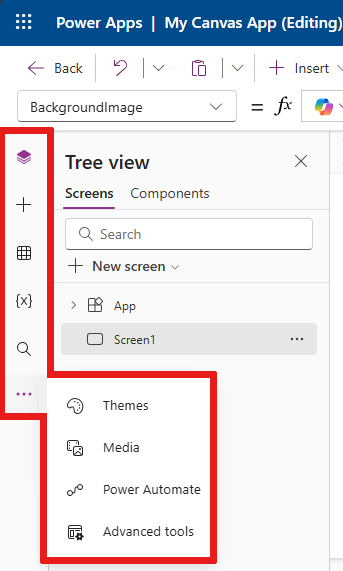
5 – menu tworzenia aplikacji
Przełączaj się między różnymi opcjami autorskimi podczas pracy z aplikacją.

- Widok drzewka: pokazuje widok drzewka wszystkich ekranów i kontrolek w bieżącej aplikacji.
- Wstaw: umożliwia dodanie do ekranu różnych elementów sterujących.
- Dane: Dodaj dane i inne łączniki, takie jak tabele, które łączą się z Twoją aplikacją.
- Zmienne: Pracuj ze zmiennymi i kolekcjami podczas edycji aplikacji.
- Wyszukiwanie: wybierz opcję, aby wyszukać media, formuły, tekst i inne informacje w aplikacji.
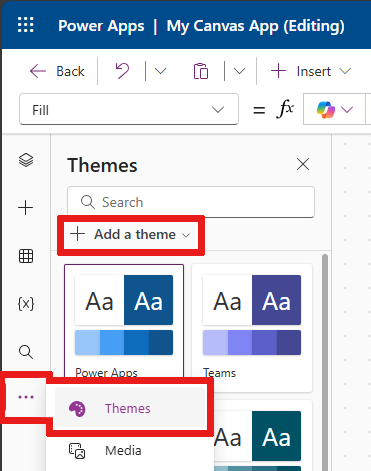
- Motywy: Wybierz kolorowy motyw dla interfejsu użytkownika Power Apps.
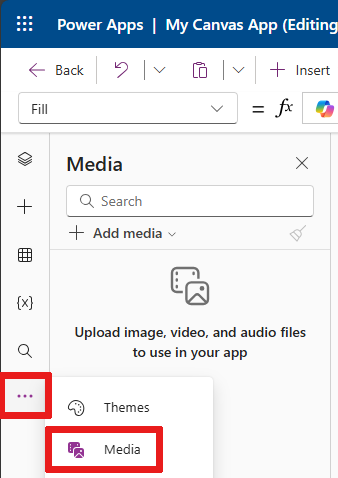
- Media: wstawianie i usuwanie mediów z aplikacji.
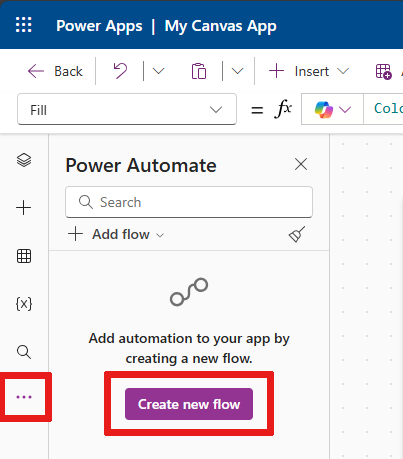
- Power Automate: Dodaj przepływ za pomocą okienka Power Automate.
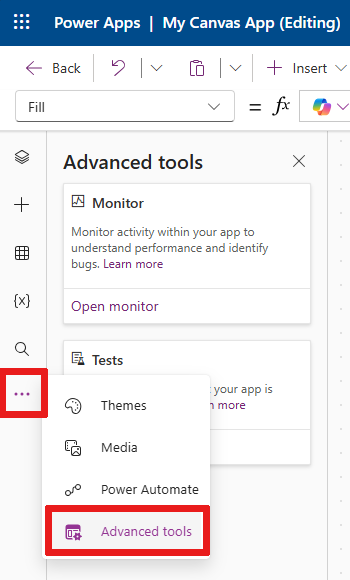
- Narzędzia zaawansowane: umożliwiają uzyskanie dostępu do narzędzi Monitor i Test w celu debugowania i testowania aplikacji.
Opcje pracy z aplikacjami opartymi na kanwie zmieniają się w zależności od wyboru z menu tworzenia. Na przykład po wybraniu opcji menu Widok drzewa pojawi się panel Widok drzewa.
6 — opcje tworzenia aplikacji
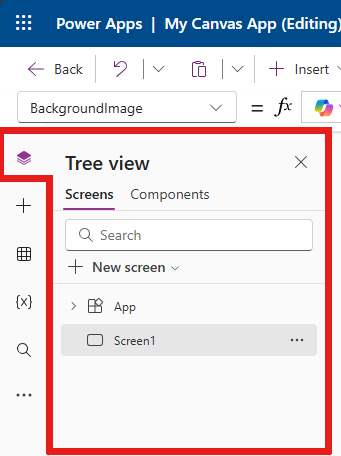
Widok drzewa
Wybierz widok drzewa w celu wyświetlenia ekranów dostępnych w aplikacji.

Porada
Wybierz Aplikacja w widoku drzewa, aby pracować z formantami specyficznych dla aplikacji. Możesz zmienić zachowanie aplikacji, na przykład dodać formułę dla zdarzenia OnStart.
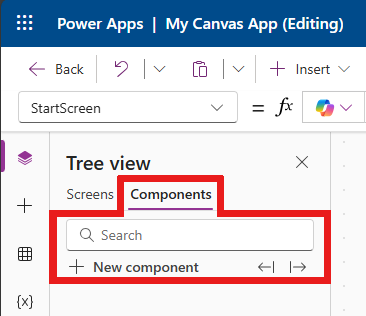
Aby pracować z funkcjami biblioteki składników, należy przejść do karty Składniki w Widoku drzewa. Nowe składniki można dodawać i ponownie używać w opublikowanych bibliotekach składników. Więcej informacji: Biblioteka składników.

FAby uzyskać więcej informacji na temat dodawania składników poprzez wybranie +Nowy składnik, zobacz sekcję Wstaw.
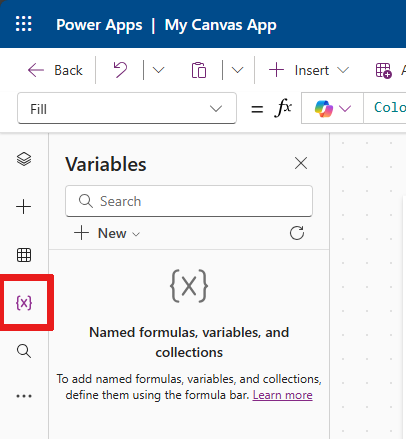
Zmienne
Korzystając z zmiennych, można zapisać dane, takie jak wartości wyników z zestawu danych do tymczasowej pamięci masowej. W tej sekcji przedstawiono zmienne używane przez bieżącą aplikację. Więcej informacji: Zmienne w aplikacjach kanwy.

Kolekcja jest grupą podobnych elementów, na przykład produktów znajdujących się na liście. Więcej informacji: Kolekcje w aplikacjach kanwy.
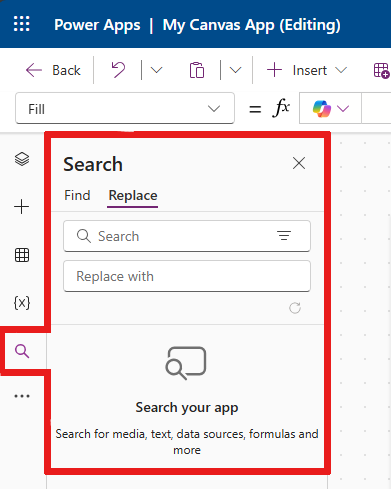
Wyszukaj
Możesz znaleźć składniki w swojej aplikacji lub znaleźć je i zastąpić.

Motywy
Możesz wybrać gotowy kolorowy motyw lub stworzyć własny kolorowy motyw, wybierając + Dodaj motyw.

Nośniki
Wybierz pozycję Multimedia, aby dodać do aplikacji obrazy, film wideo lub pliki audio. Dodanie multimediów bezpośrednio do aplikacji powoduje przekazanie plików do aplikacji i korzystanie z magazynu aplikacji.

Porada
- Każdy plik przekazany do aplikacji jako media musi mieć rozmiar 64 MB lub mniejszy.
- Rozmiar wszystkich plików multimedialnych przekazanych do aplikacji nie może przekroczyć 200 MB.
Jeśli chcesz się odwoływać do większej liczby mediów, rozważ użycie kontrolek dźwiękowej i wideo z adresami URL, używanie mediów z Usług multimediów Azure Media Services lub Microsoft Stream.
Więcej informacji: zobacz Korzystanie z plików multimedialnych w Power Apps.
Power Automate
Utwórz nowy przepływ za pomocą Power Automate lub wybierz przepływ dodany wcześniej.

Aby uzyskać więcej informacji, zobacz okno korzystanie z Power Automate.
Narzędzia zaawansowane
Zaawansowane narzędzia obejmują Monitor i Testy, które umożliwiają śledzenie i testowanie aplikacji.

7 — Kanwa/ekran
Na kanwie wyświetlany jest aktualnie wybrany ekran w widoku Drzewo z menu tworzenia.
Możesz Używać akcji inline w Power Apps Studio podczas edycji aplikacji opartej na kanwie, dzięki czemu nie musisz opuszczać bieżącego widoku. Akcje inline pomagają zwiększyć wydajność procesu programowania.
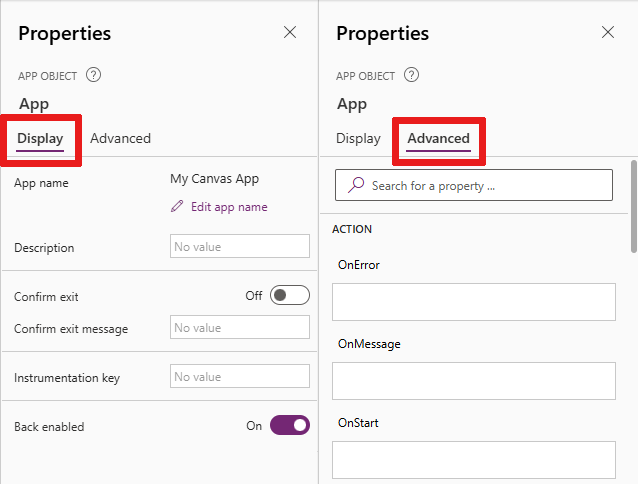
8 – Okienko właściwości
Panel właściwości zawiera właściwości i opcje dostępne dla aktualnie wybranego obiektu w obszarze roboczym.
Na karcie Wyświetl wyświetlane są ogólne opcje, takie jak nazwa, opis, komunikat o wyjściu lub zakończeniu i inne.
Na karcie Zaawansowane wyświetlane są opcje dostosowywania za pomocą kluczowych par wartości w obszarach akcji, danych i projektu w aplikacji.
Porada
Może się zdarzyć, że właściwości zaawansowane nie są blokowane do edycji, np. podczas pracy z kartotekami danych. Można wybrać opcję Odblokuj, aby zmienić właściwości w takich sytuacjach.

9 — Ustawienia
Możesz uzyskać dostęp do Ustawienia na dole menu tworzenia aplikacji lub z paska poleceń, jak opisano wcześniej.
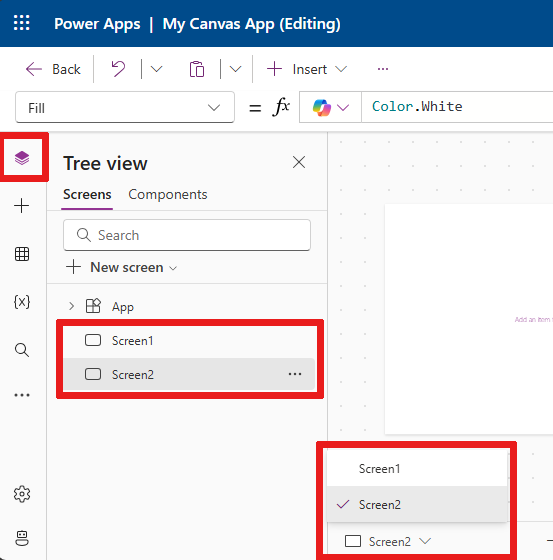
10 – selektor ekranów
Aby przełączać się między ekranami, gdy aplikacja kanwy ma wiele ekranów, można użyć selektora ekranu. Użytkownik może również wybrać ekran z menu tworzenie po wybraniu widoku drzewa. Jeśli bieżące zaznaczenie znajduje się w kontenerze lub w pojedynczej komórce w galerii, w selektorze jest wyświetlana struktura nawigacyjna elementów nadrzędnych na każdym poziomie.

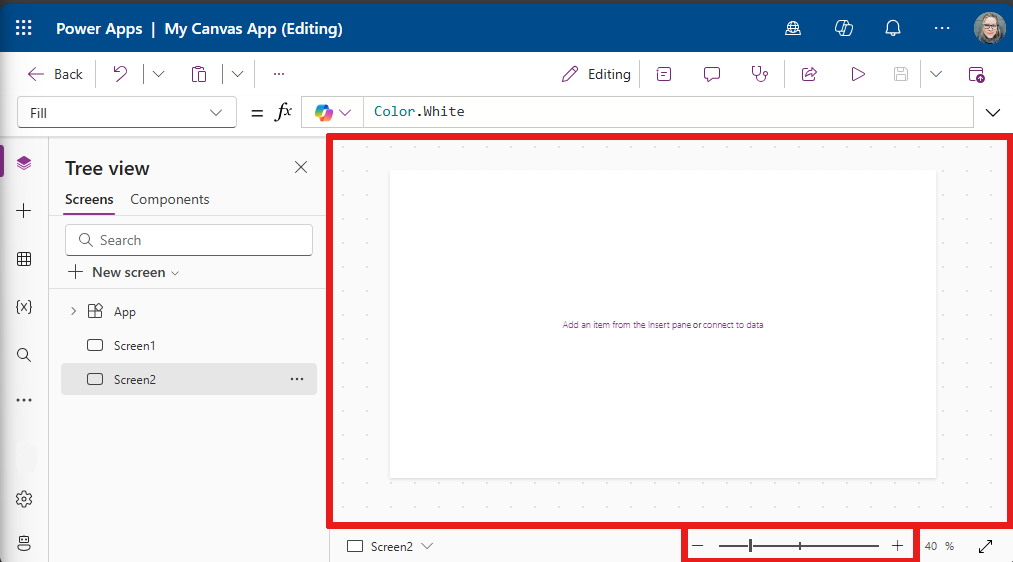
11 – Zmień rozmiar ekranu kanwy
Podczas tworzenia aplikacji kanwę można powiększyć. Wybierz Ctrl+0 (zero), aby dopasować do okna, co spowoduje dopasowanie kanwy tworzenia do bieżącego rozmiaru okna tworzenia.
Poniższy obrazek pokazuje, jak wygląda kanwa, gdy wykorzystujesz dopasowanie do okna. Możesz także użyć elementów sterujących, aby powiększyć lub pomniejszyć widok kanwy.
Uwaga
Procent powiększenia lub rozmiar ekranu używany podczas tworzenia aplikacji kanwy nie ma wpływu na współczynnik proporcji skonfigurowany dla aplikacji podczas wyświetlania podglądu aplikacji lub odtwarzania opublikowanej aplikacji. Podczas wyświetlania podglądu aplikacji lub odtwarzania opublikowanej aplikacji rozmiar ekranu jest tymczasowy.